Todo sobre los temas de WordPress preparados para el cumplimiento y la accesibilidad de WCAG
Publicado: 2016-11-14Muchos clientes preguntan sobre temas de WordPress preparados para la accesibilidad. Significa que siguen las recomendaciones de WCAG (Sección 508) para crear sitios web para personas con discapacidades.
WCAG significa Pautas de accesibilidad al contenido web. Son creados por el World Wide Web Consortium (W3C). Estas pautas garantizan que las personas con discapacidad puedan utilizar la web. Los estándares WCAG actuales son la versión 2 y AA que se refieren al nivel de accesibilidad alcanzado.
El nivel A es el estándar más básico, mientras que el nivel AA se utiliza como referencia para un estándar legal en muchos países del mundo. El nivel AAA generalmente solo se aborda para software dedicado especial.
Eso es requerido por ley para muchos sitios de instituciones públicas en cada vez más países. Hacer que el sitio sea accesible es una tarea bastante complicada.
¿Qué son las pautas de accesibilidad al contenido web?
Es una colección de documentos que ayuda a comprender y crear un sitio web listo para la accesibilidad que cumpla con los estándares WCAG.
El objetivo principal es proporcionar accesibilidad fácil de usar a los sitios web para el mayor número de usuarios con discapacidades, como ciegos o deficientes visuales. Estas personas corren el riesgo de la “exclusión digital” (capacidad nula o limitada para utilizar formas modernas de comunicación).

Por ejemplo, los sitios web deben utilizar el contraste de fuente adecuado para que las personas con discapacidad visual puedan leer el texto sin dificultades.
El documento WACG v. 2.0 incluye y describe 4 grupos diferentes: Percepción, Funcionalidad, Inteligibilidad y Confiabilidad. También maneja 3 niveles de disponibilidad: Un criterio - debe cumplirse, los criterios AA - deben cumplirse, los criterios AAA - pueden cumplirse.
# PERCEPCIÓN - presentación de la información y componentes accesibles de la interfaz de usuario
Las siguientes reglas son las más importantes. Puede encontrar información adicional en la documentación de WCAG.
- Agregue texto alternativo para elementos que no sean de texto, por ejemplo, ALT para imágenes
- Adjuntar subtítulos a video / audio
- Agregue la descripción de los íconos u otros elementos únicos del sitio; por ejemplo, el buen ejemplo son los campos de formularios obligatorios, dichos elementos deben marcarse adicionalmente con texto, por ejemplo, encima del campo. La distinción de color solo no es suficiente
- Observe que la relación de contraste mínimo (debe aplicarse para el fondo de una página y el color del texto) debe ser de 4.5: 1
# FUNCIONALIDAD : la interacción debe ser permitida por los componentes de la interfaz de usuario y la navegación
- Debería ser posible navegar por el sitio con un teclado. El usuario debe tener la posibilidad de acceder a cada elemento del sitio con el teclado.
- No pongas elementos llamativos ya que podrían provocar epilepsia
- El sitio debe incluir la herramienta para permitir el acceso directo a las áreas específicas del sitio.
- Visibilidad del elemento seleccionado (debe quedar claro para el usuario, en todo momento, en qué elemento activo se encuentra)
# INTELIGIBILIDAD : precisión del contenido y la interfaz de usuario del servicio
- El uso correcto de los elementos de enfoque no puede engañar al usuario
- No coloque muchas redirecciones automáticas en el sitio y evite enviar formularios automáticos
- Es importante brindarle al usuario una identificación clara de los errores mostrando mensajes de error relevantes después de enviar formularios, etc.
# FIABILIDAD : incluidas las tecnologías de asistencia, el contenido proporcionado debe ser lo suficientemente confiable para ser interpretado correctamente por muchos usuarios diferentes.
Usar código HTML y CSS correcto es el punto principal. Debido a muchos hacks para varios navegadores, es bastante difícil cumplir con esta regla. El requisito debe aplicarse a todos los dispositivos.
Puntos importantes a seguir si desea que su sitio obtenga una buena puntuación en cuanto a accesibilidad:
- Los encabezados deben usarse para definir las subsecciones de una página y no simplemente por atractivo visual.
- Solo debe tener una etiqueta h1 por página
- Los enlaces deben ser descriptivos y tener sentido fuera de contexto (use "Continuar leyendo [Título de la publicación]" en lugar de "Leer más")
- Los botones y menús (desplegables) deben ser seleccionables y resaltables con un teclado y un mouse
- El color del texto de su página debe tener un alto contraste en comparación con el color de fondo del área de contenido.
- El texto no debe hacer referencia a elementos interactivos como enlaces o botones solo por color
- Su sitio web debe incluir enlaces de omisión en la parte superior de cada página para permitir que los usuarios naveguen directamente al contenido con solo un teclado.
- El atributo de título para los enlaces solo debe usarse si el texto correspondiente no sería redundante cuando se ven uno al lado del otro.
- Los formularios deben estar suficientemente etiquetados fuera del campo del formulario, y todas las confirmaciones y advertencias deben ser fácilmente reconocibles.
- Las imágenes y los íconos deben complementar el texto y el contenido y no deben estar solos sin etiquetas alt y leyendas o títulos muy descriptivos.
- Los medios como video, audio, controles deslizantes o carruseles no deben comenzar o cambiar la acción sin la interacción del usuario de forma predeterminada
- Las nuevas ventanas o pestañas del navegador no deben abrirse automáticamente, sin la interacción del usuario.

Estas son herramientas útiles para verificar si su sitio web sigue reglas accesibles y listas:
- Herramienta de evaluación de accesibilidad web
- Evaluador de accesibilidad funcional 2.0
- Lista de verificación de la sección 508
Temas de WordPress listos para la accesibilidad
PixelEmu es un conocido desarrollador de temas. También he revisado su tema de WordPress para salón de belleza en el pasado. Son bien conocidos por los temas de WordPress listos para la accesibilidad, así que veamos qué ofrecen.
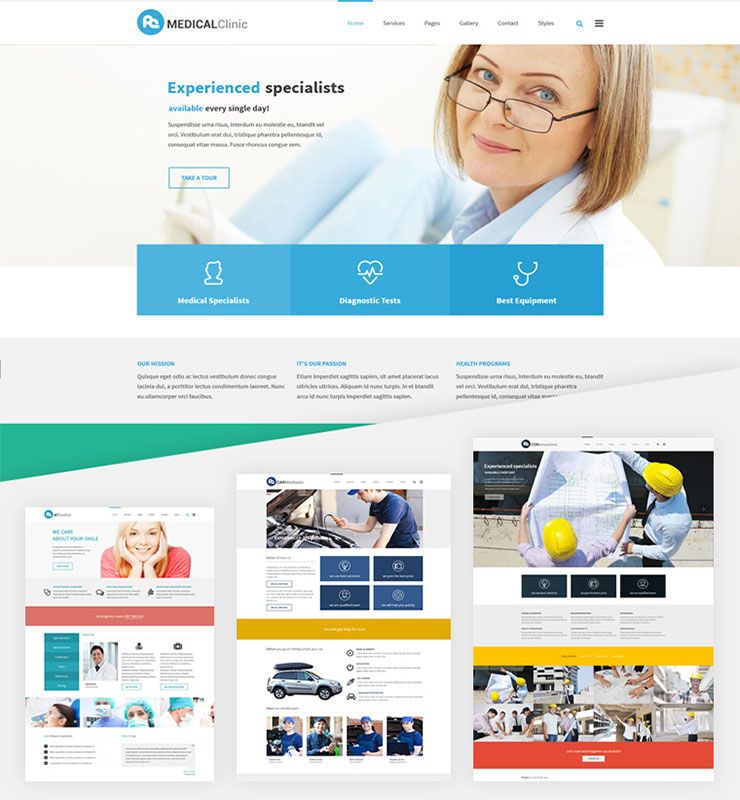
1. Servicios de educación física
PE Services es un tema de WordPress multipropósito receptivo que sigue las últimas recomendaciones de WCAG para hacer un sitio web accesible. Este tema WP es una excelente opción para cualquier sitio comercial debido a su diseño, y puede ser una solución poderosa para la presentación de servicios o la presentación de la empresa.

El propósito multifuncional de este tema de servicios de WordPress lo convierte en una alternativa interesante para aquellos que buscan un tema de WordPress para médicos, un tema de WordPress para clínicas médicas, un tema de WordPress para construcciones y arquitectura o incluso un tema de WordPress para mecánicos de automóviles. Los servicios de educación física se ajustan perfectamente a cada una de las categorías enumeradas.
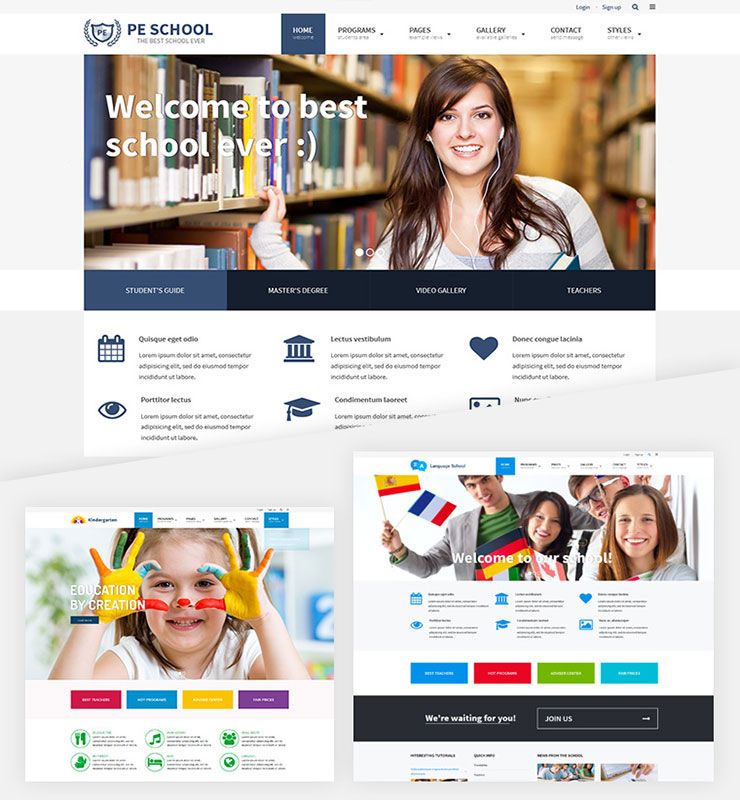
2. Escuela de educación física
PE School es un tema educativo de WordPress. Es un tema de WordPress con un hermoso diseño y capacidad de respuesta adaptado para sitios web escolares o educativos. Se adapta bien a colegios, escuelas, universidades, jardines de infancia, cursos en línea y categorías similares.

Ambos temas enumerados anteriormente cumplen con los requisitos.

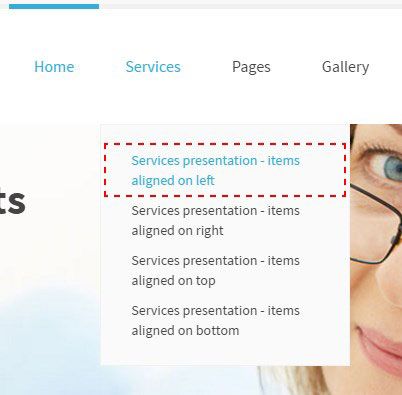
La característica crucial para las personas con discapacidades es la posibilidad de navegar por el sitio usando el teclado. Pueden navegar por las secciones del sitio web sin usar el mouse.

Tanto la escuela de educación física como los servicios de educación física vienen con la posibilidad de saltar a la sección del sitio en particular usando solo una tecla de tabulación. Eso permitirá a los usuarios explorar la página rápidamente.
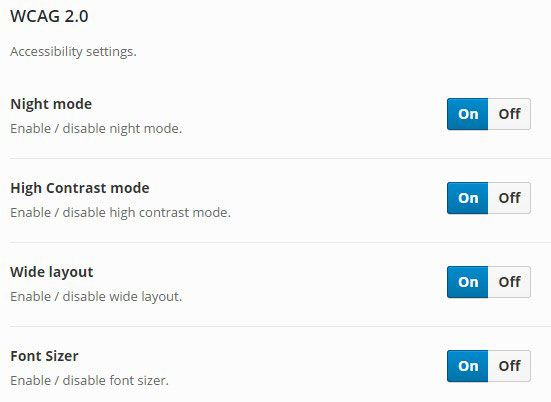
Lo importante también es la visibilidad del elemento seleccionado porque el usuario sabrá qué elemento activo del sitio web se encuentra donde se encuentra. También hay un conmutador de tamaño de fuente, que proporciona los 3 grados de tamaño de fuente. Con el selector de ancho, puede ajustar el ancho de la pantalla.

Para garantizar una legibilidad óptima del texto, los temas vienen con modos de alto contraste (modo negro / blanco, modo negro / amarillo, modo amarillo / negro). También hay un modo nocturno disponible. Permite a los usuarios evitar la fatiga visual. Puede ser útil especialmente cuando los ojos se cansan rápidamente.
Temas de WordPress listos para la accesibilidad gratis
En el repositorio de temas de WordPress, puede buscar temas con la etiqueta "listo para la accesibilidad". Estos temas han pasado por el mismo proceso de prueba que los temas centrales incluidos.
Para cada tema con esta etiqueta, un miembro del equipo de accesibilidad de WordPress ha verificado personalmente el tema para la accesibilidad del teclado, el contraste de color y una variedad de otras pautas de accesibilidad específicas.
Pero el uso de temas gratuitos del repositorio de WordPress no puede garantizar que cada tema seguirá cumpliendo con los estándares de accesibilidad en futuras actualizaciones.
Es por eso que te recomiendo que vayas con los temas de WordPress listos para la accesibilidad de PixelEmu, donde cada actualización seguirá las pautas y, en caso de cualquier problema, tendrás soporte completo.
Resumen de temas de WordPress listos para la accesibilidad
La accesibilidad es un aspecto clave de un buen diseño web, ya que beneficia tanto a los usuarios discapacitados como a los robustos. Desafortunadamente, la regla de que una talla sirve para todos no siempre se aplica a los sitios web . Un diseño web inaccesible puede impedir que muchas personas disfruten de una experiencia en línea fluida.
Crear un sitio web adaptado a las personas con discapacidad puede ser mucho más sencillo de lo que cree. Después de familiarizarse con todos los hechos que se han mencionado anteriormente en esta publicación, se pueden mejorar muchas partes de su sitio web.
Las tendencias actuales de diseño web fomentan fuentes grandes, modos de alto contraste, navegación por teclado, diseños flexibles y receptivos que se adaptan a todos los diferentes tipos de dispositivos modernos.
Si necesita lograr la mejor accesibilidad posible, le recomiendo que utilice uno de los temas profesionales de WordPress mencionados porque ofrecen más flexibilidad.
Si un sitio web de WordPress accesible es importante para su negocio, asegúrese de seleccionar cuidadosamente los complementos que usa para su sitio. Y recuerde, hay desarrolladores disponibles que estarán más que felices de ayudarlo a tomar un complemento y hacerlo accesible para su sitio.
Asegurarse de que su sitio de WordPress sea accesible puede parecer mucho trabajo, pero los beneficios valen la pena. No solo hará que su contenido esté más disponible para las personas con discapacidades, sino que también abrirá su sitio a una audiencia más amplia.
Espero que este artículo lo haya hecho más consciente de este problema y lo encontrará útil en el futuro cuando cree o rediseñe su sitio web.
