Cómo agregar un Favicon en WordPress (4 formas fáciles)
Publicado: 2023-08-09¿Está buscando agregar un favicon de WordPress a su sitio?
Un favicon es el ícono que aparece en las pestañas del navegador cuando visita sitios web.
En esta publicación, lo guiaremos a través de los pasos para agregar un favicon en WordPress de varias maneras, desde la función predeterminada del ícono del sitio hasta la forma manual.
Empecemos.
4 maneras fáciles de cambiar su favicon de WordPress
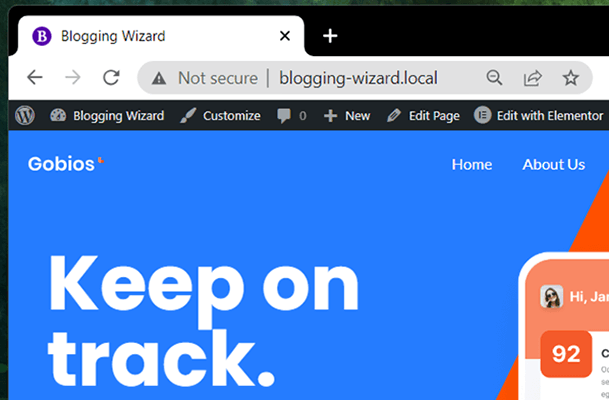
Puede ver el favicon predeterminado que usan muchos sitios nuevos de WordPress en la siguiente imagen:

Es el logotipo de WordPress, aunque algunos hosts, como Bluehost, agregan sus propios favicons a los nuevos sitios alojados en sus servidores.
No importa cómo se vea tu favicon en este momento, vamos a aprender cómo cambiarlo.
Puede utilizar uno de los cuatro métodos posibles:
- Personalizador de WordPress
- Complemento de WordPress
- tu tema
- Agregarlo manualmente
Empecemos por arriba.
1. Usa el personalizador de WordPress
Esta es la forma más fácil de cambiar su favicon de WordPress:
- Asegúrate de tener una imagen de favicon compatible con WordPress. El tamaño estándar del favicon de WordPress es una imagen de 512 px x 512 px en formato PNG, ICO o GIF, aunque se recomienda PNG.
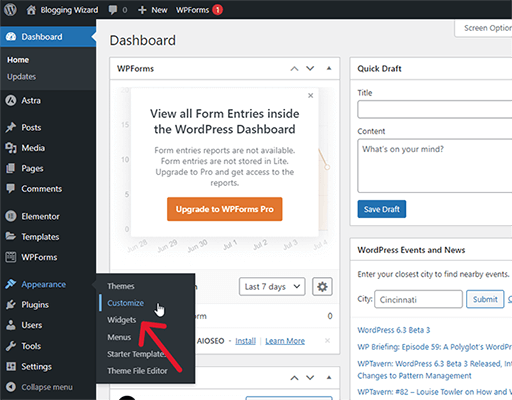
- Vaya a Apariencia → Personalizar.
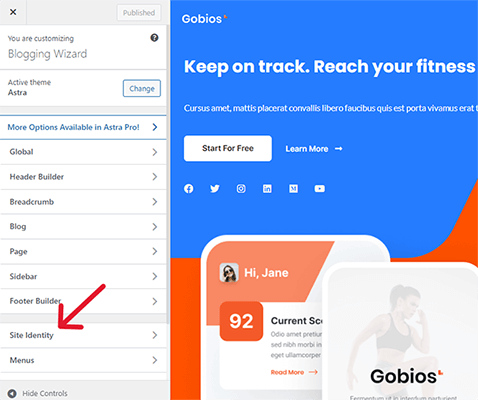
- Abra la pestaña Identidad del sitio.
- Haga clic en el icono del sitio.
- Cargue su archivo de imagen de favicon.
- Haz clic en Publicar.
Recorramos estos pasos.
1.1 Asegúrese de tener una imagen de favicon compatible con WordPress
Un favicon de WordPress debe ser una imagen cuadrada, específicamente 512px x 512px. Puede leer nuestros consejos sobre cómo crear favicons de WordPress a continuación.
La imagen debe estar en formato ICO, PNG o GIF, pero recomendamos usar una imagen PNG de 512 px x 512 px para un mejor soporte general.
Si descargó un ícono de un sitio de biblioteca de íconos y solo vino en formato SVG, use un sitio como Favicon.io o CloudConvert para convertirlo.

Existe un complemento llamado SVG Favicon que le permite cargar favicons SVG en WordPress, pero recomendamos usar uno de los métodos de esta publicación (especialmente el método actual, el Método 1) ya que tienen el mejor soporte a largo plazo, es decir, su favicon será menos probable que la imagen se rompa en el futuro.
1.2 Abra el personalizador de WordPress
Abra el personalizador de WordPress, ya sea yendo a Apariencia → Personalizar en el menú de administración de la izquierda mientras navega por el panel de control de WordPress o haciendo clic en el botón Personalizar en la barra de administración superior mientras ve la interfaz de su sitio.

1.3-4 Icono de edición del sitio
Ya deberías estar viendo el personalizador de WordPress.
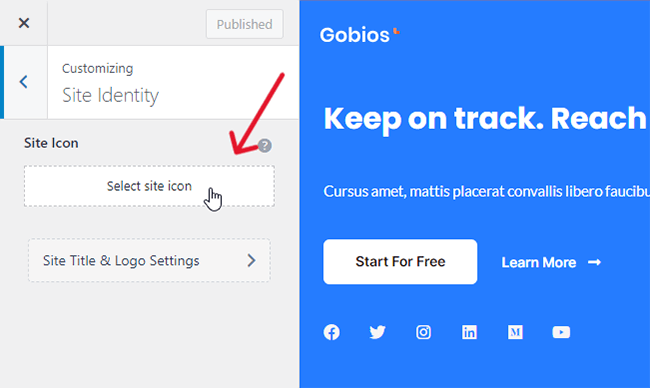
Abra la pestaña Identidad del sitio...

…y haga clic en la opción Seleccionar icono del sitio allí.

1.5 Sube tu archivo de imagen de favicon
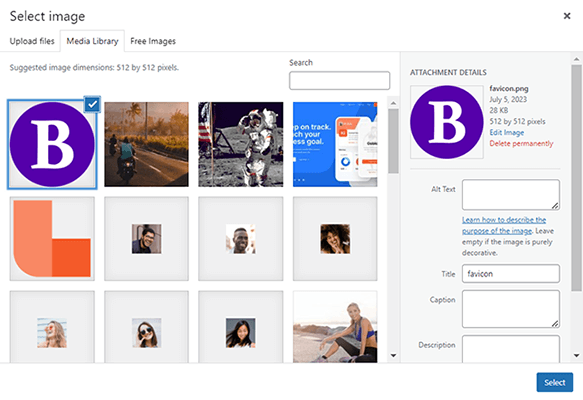
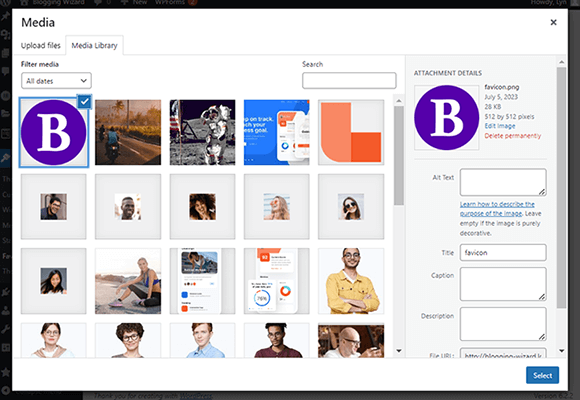
Use la biblioteca de medios de WordPress para cargar su archivo de imagen de favicon.
Si encuentra un mensaje de error que dice "Lo siento, no puede cargar este tipo de archivo" al intentar cargar un archivo ICO en su sitio, use la edición PNG en su lugar.
Favicon.io le brinda múltiples archivos en una carpeta ZIP cuando lo usa para convertir archivos SVG, incluida una versión PNG de 512px x 512px.
Favicon.io lo llamará "android-chrome-512×512". Simplemente cámbiele el nombre a "favicon" y estará listo para comenzar.

Asegúrese de que la imagen del favicon esté seleccionada, luego haga clic en Seleccionar.
1.6 Guarde su nueva imagen de favicon
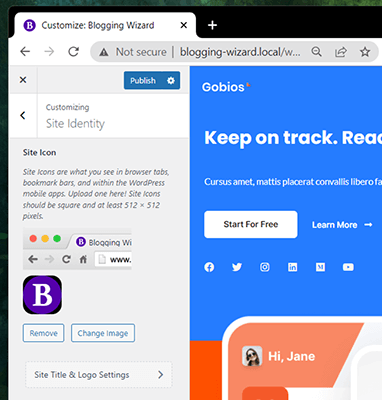
Ahora, la imagen de favicon que seleccionó debería aparecer en la pestaña del navegador de su sitio.

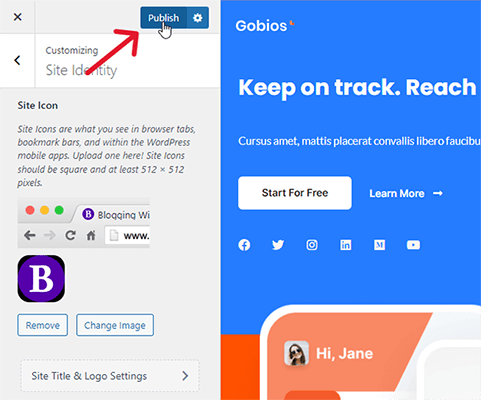
Haga clic en Publicar para guardarlo.

Ahora, debería ver su nueva imagen de favicon en la pestaña del navegador en la que se abre su sitio.

2.1 Use un complemento de Favicon de WordPress: complemento 1
Aquí se explica cómo agregar un favicon a WordPress usando el método del complemento:
- Instale y active Favicon por RealFaviconGenerator.
- Vaya a Apariencia → Favicon.
- Haga clic en Seleccionar archivo de la biblioteca multimedia y cárguelo en la biblioteca multimedia, si es necesario.
- Haz clic en Generar Favicon.
- Configura la apariencia de tu favicon.
- Haga clic en Generar sus Favicons y código HTML.
2.1.1 Instalar el complemento
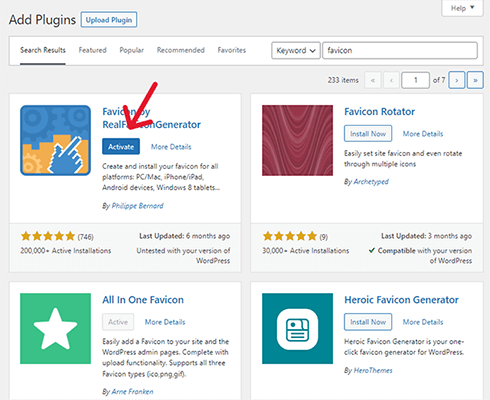
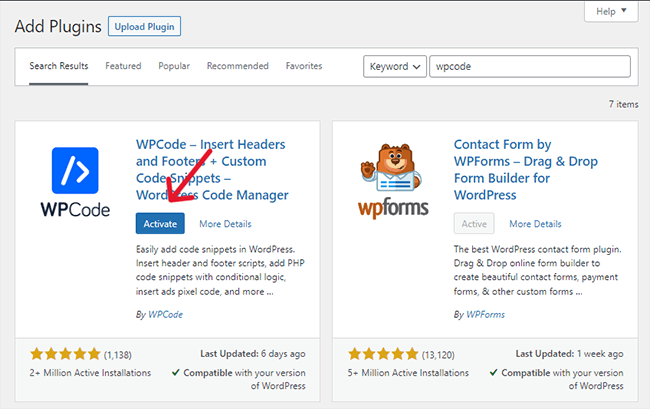
Vaya a Complementos → Agregar nuevo y busque "favicon".
Luego, busque Favicon de RealFaviconGenerator y haga clic en Instalar ahora y activar.

2.1.2 Abra la configuración del complemento
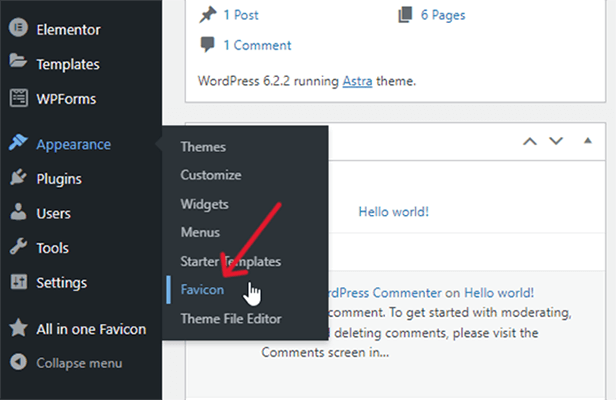
Vaya a Apariencia → Favicon.

2.1.3 Cargue y seleccione su imagen de favicon de la Biblioteca multimedia
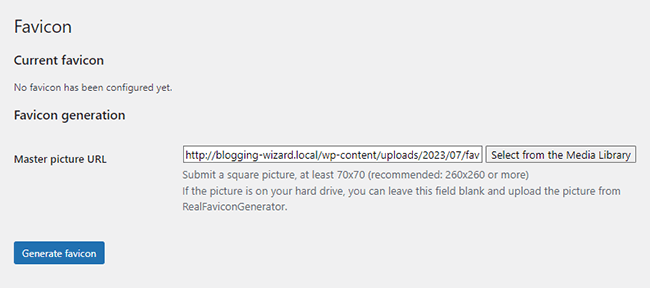
Haga clic en el botón Seleccionar de la biblioteca multimedia.

Si tiene una imagen existente en la biblioteca multimedia de WordPress, selecciónela. Si no, adelante, súbelo.

2.1.4-6 Genera tu favicon
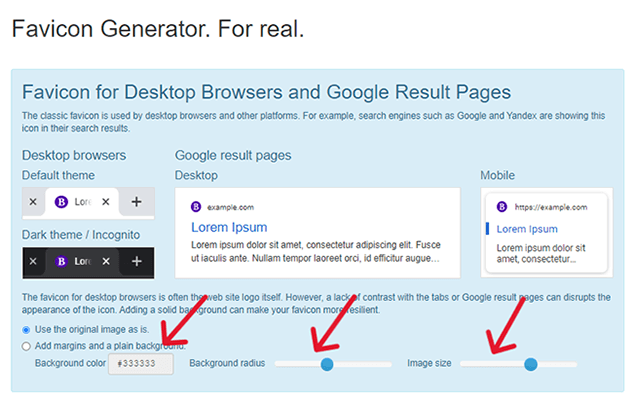
Haz clic en Generar Favicon. Esto lo redirige al sitio del complemento donde puede realizar cambios en su favicon antes de aplicarlo a su sitio.
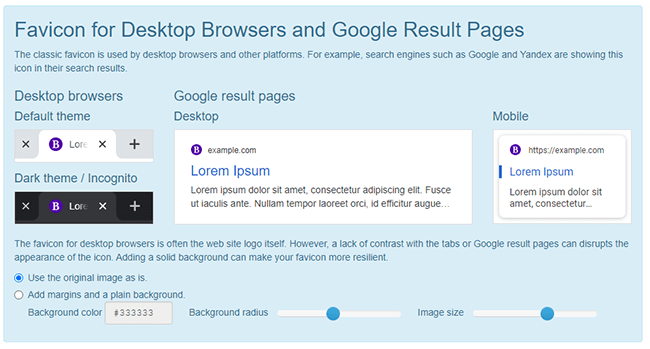
Debido a que está utilizando esto para un sitio web y no para una aplicación, realmente solo necesita configurar los ajustes en la sección Favicon para navegadores de escritorio y páginas de resultados de Google.

Si cargó un archivo de imagen de 512 px x 512 px y le gusta la forma en que aparece su favicon en las imágenes de vista previa, no necesita hacer ningún cambio.
Sin embargo, si lo desea , puede jugar con la configuración para personalizar la apariencia de su favicon.
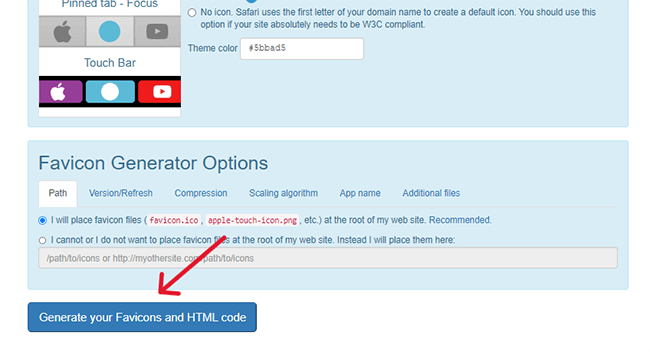
Una vez que haya terminado, desplácese hacia abajo y haga clic en Generar sus Favicons y código HTML.
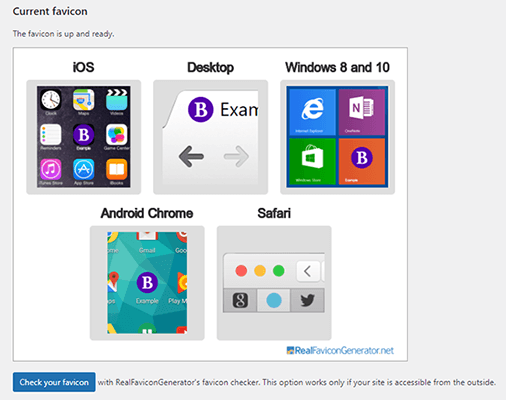
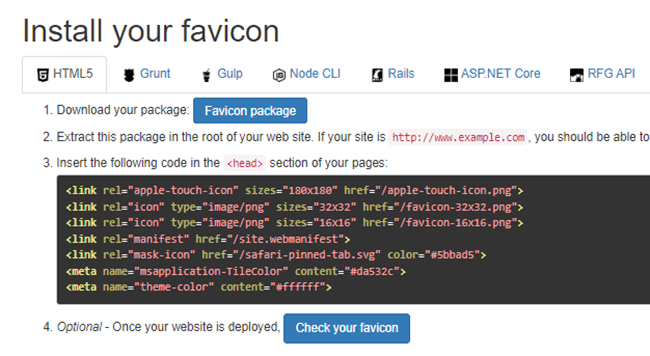
Se le redirigirá a WordPress, donde se realizará la instalación final. Luego verá vistas previas de su apariencia de favicon en vivo.

2.2 Use un complemento de Favicon de WordPress: complemento 2
Este es un método secundario al Método 2 en caso de que no quiera usar Favicon de RealFaviconGenerator.
Siga estos pasos para agregar un favicon a su sitio de WordPress usando un complemento:
- Instale y active All in One Favicon en su sitio.
- Haga clic en el elemento de menú All in One Favicon.
- Encuentre el método de carga de Configuración de interfaz que coincida con su tipo de imagen.
- Sube tu imagen de favicon.
2.2.1 Instalar todo en uno Favicon
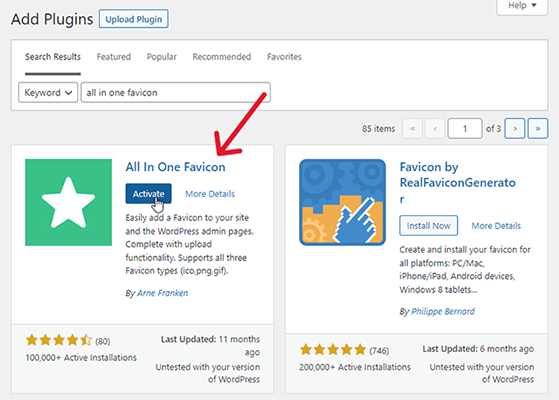
Para instalar All in One Favicon, vaya a Complementos → Agregar nuevo y busque "all in one favicon".
Luego, haga clic en Instalar ahora para instalar el complemento y luego en Activar para activarlo.

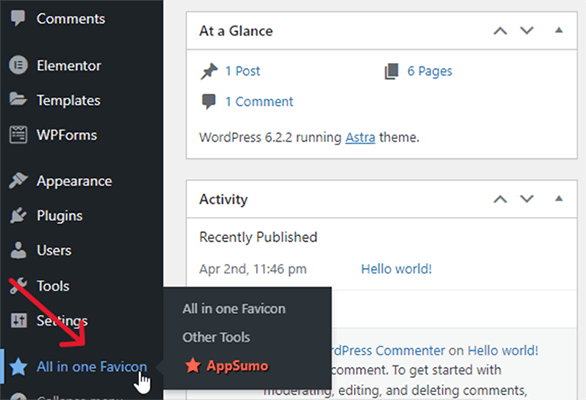
2.2.2 Haga clic en el elemento del menú del complemento
All in One Favicon agrega un nuevo elemento de menú al menú de administración de la izquierda.
Pinchalo.

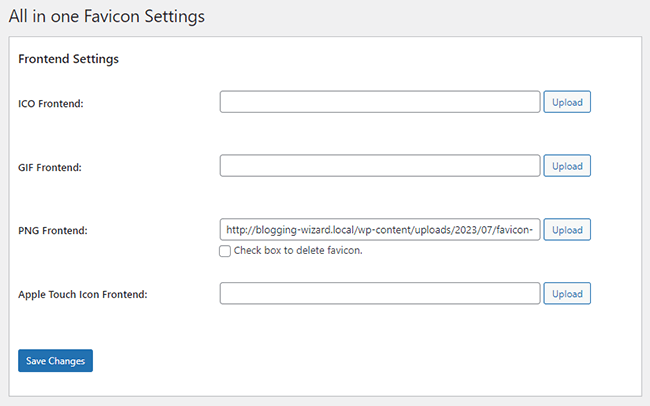
2.2.3-4 Sube tu imagen de favicon
All in One Favicon tiene soporte para cuatro tipos de íconos: ICO, PNG, GIF y un ícono de Apple Touch.

Encuentre el que coincida con el tipo de archivo que desea cargar en el panel Configuración de interfaz.
Nuevamente, si el archivo está en formato SVG, conviértalo en un tipo de archivo ICO, PNG o GIF.
Luego, haga clic en Cargar y cargue su imagen de favicon en el complemento.
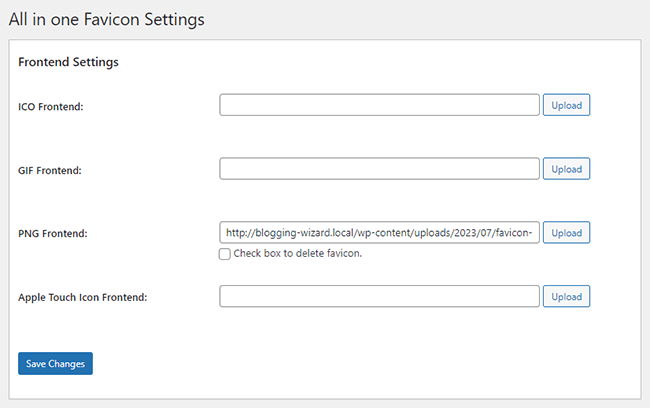
Parecerá que no pasó nada cuando haga esto, pero no se preocupe, el complemento aún cargó su imagen de favicon en el sitio.
Todo lo que necesita hacer es hacer clic en Guardar cambios para que aparezca.

Este método solo agrega un favicon a la pestaña del navegador mientras ve su sitio desde la interfaz.
Si desea que su favicon aparezca mientras ve el tablero de WordPress, súbalo también a la Configuración del backend.

Una advertencia sobre el uso del método de complemento
Este método sin duda puede ayudar en un aprieto cuando el método de personalización general de WordPress no funciona, pero recomendamos encarecidamente encontrar una manera de hacer que ese método funcione usando este método por una razón simple: cuando elimina un complemento de favicon, también elimina tus faviconos.
Entonces, si alguna vez necesita eliminar uno de estos complementos, asegúrese de encontrar una forma alternativa, como el Método 1, para agregar un favicon a su sitio web de WordPress.
A veces, los complementos de WordPress pierden soporte o se convierten en un hervidero de problemas de seguridad. Estos son solo algunos ejemplos de escenarios que llevan a muchos usuarios de WordPress a eliminar complementos de sus sitios.
3. Usando tu tema
Los temas solían tener configuraciones de favicon integradas en el panel de opciones del tema.
Sin embargo, cada vez más temas utilizan el personalizador de WordPress, lo que significa que muchos están eliminando sus propias funcionalidades de favicon para permitirle usar WordPress en su lugar.
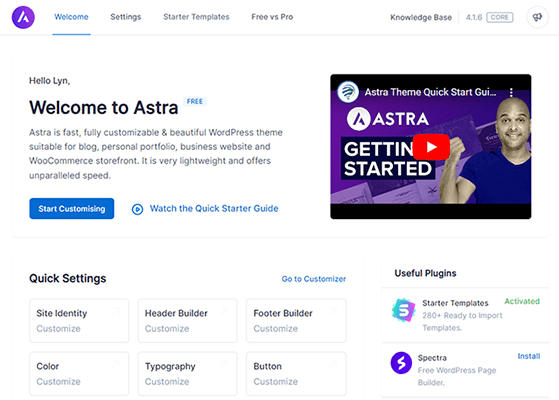
Astra, por ejemplo, tiene una opción de Identidad del sitio en su panel de opciones de tema, pero simplemente abre la pestaña Identidad del sitio en el personalizador de WordPress en una nueva pestaña.

Kadence y GeneratePress también hacen esto.
Si usa un tema basado en bloques, puede editar su favicon desde el editor de bloques.
Haga esto creando una nueva página o yendo a Apariencia → Editor.
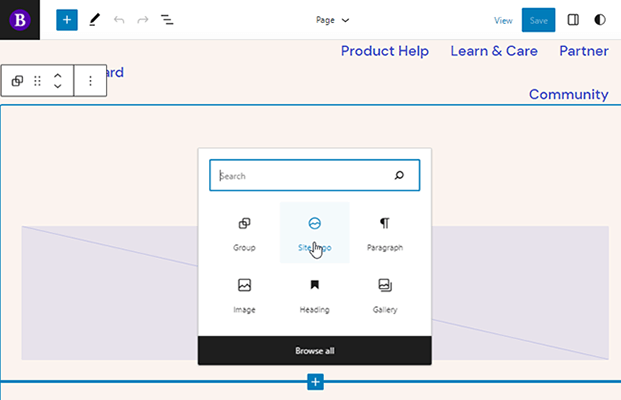
Agregue un nuevo bloque a la página y elija el bloque Logotipo del sitio.

Pase el cursor sobre el logotipo, si ya aparece uno, y haga clic en Reemplazar, luego elija la opción Biblioteca multimedia o Cargar.
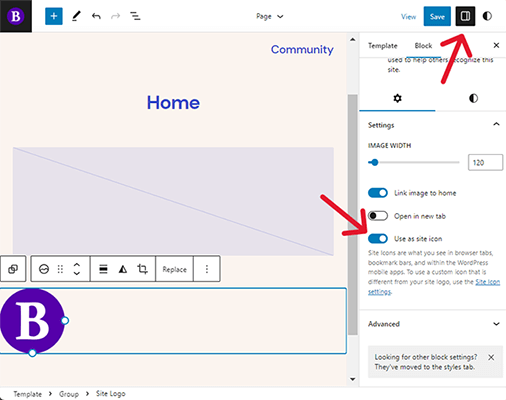
A continuación, cargue o elija su imagen de favicon.
Abra el panel de configuración del bloque y habilite la opción Usar como icono del sitio.

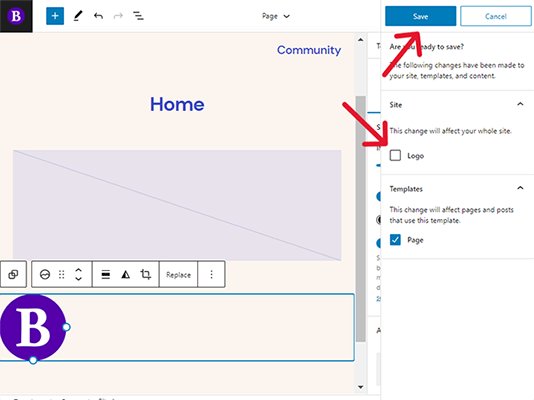
Luego, haz clic en Guardar y desmarca la opción Logotipo si deseas usar una imagen diferente para el logotipo de tu sitio.
Luego, haga clic en Guardar nuevamente para aplicar el favicon a su sitio.

4. Agregue un favicon de WordPress a su sitio manualmente
Esta es la forma más sencilla de agregar un favicon a su sitio manualmente:
- Use RealFaviconGenerator para transformar su imagen de favicon PNG de 512px x 512px en código HTML.
- Descargue y extraiga el paquete de favicon, luego súbalo a la carpeta de su tema activo.
- Instale WPCode en su sitio.
- Copie y pegue el código de favicon en la sección de encabezado de WPCode.
4.1 Genere su código HTML de favicon
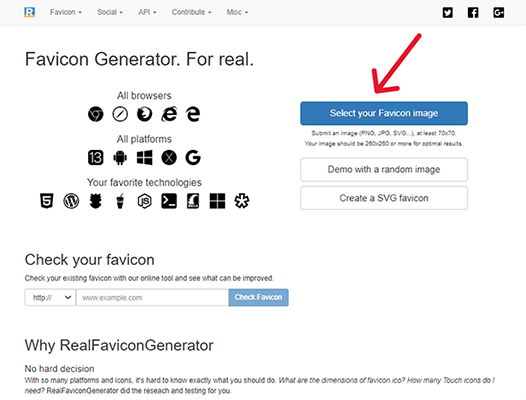
Vaya al sitio de RealFaviconGenerator y haga clic en Seleccione su imagen de Favicon. Esta debe ser una imagen PNG de 512px x 512px para obtener mejores resultados.

Use la configuración de RealFaviconGenerator para configurar la apariencia de su favicon, si lo desea.
No debería necesitar hacer esto si creó su favicon de antemano y cargó una imagen de 512px x 512px.

Luego, desplácese hacia abajo hasta la parte inferior de la página y haga clic en Generar sus Favicons y código HTML.

Ahora debería tener el código HTML para su favicon.

Mantenga esta página web abierta mientras realiza los pasos restantes.
4.2 Cargue el paquete de favicon en su carpeta de temas
Este paso requiere que acceda a la carpeta de su tema activo. Puede hacerlo a través de FTP o el administrador de archivos de su host.
No entraremos en detalles sobre cómo hacer esto, ya que hay muchos tutoriales que pueden ayudarte.
En su lugar, simplemente le indicaremos que descargue su paquete de favicon de RealFaviconGenerator...
[realfavicongenerator-descarga-favicon-paquete]
… y extraer todos los archivos de él.
Luego, agregue todos los archivos extraídos al directorio raíz de su sitio, que es la misma carpeta en la que se encuentran wp-content y wp-admin.
4.3 Instalar código WP
WPCode es un complemento gratuito que le permite agregar código a los archivos de temas sin acceder a ellos, lo que puede ser abrumador si nunca lo ha hecho antes.
También le permite agregar código a su archivo de encabezado sin necesidad de crear un tema secundario.
Vaya a Complementos → Agregar nuevo y busque "wpcode".
Luego, instale y active el complemento.

4.4 Pegar el código en WPCode
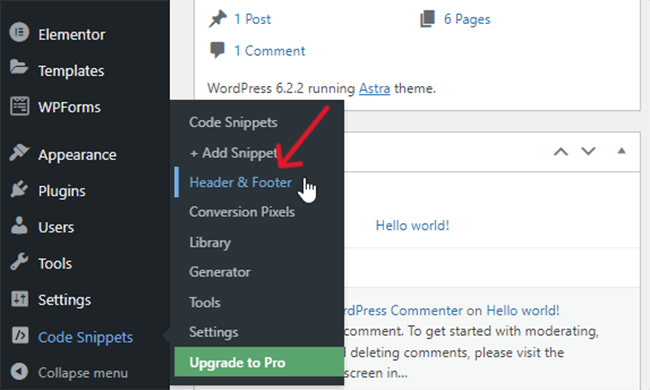
WPCode agrega un elemento de "Fragmentos de código" a su menú de administración.
Vaya a Fragmentos de código → Encabezado y pie de página.

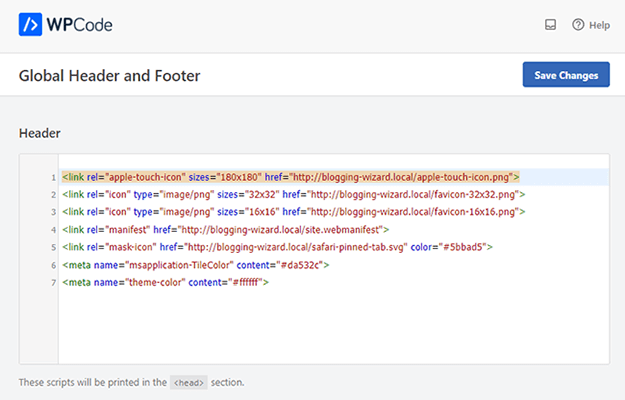
Copie el código HTML de RealFaviconGenerator y péguelo en la sección Encabezado de la página Encabezado y pie de página.
Sin embargo, siempre que vea el término "href", agregue la URL de su sitio después de las comillas. Use https si su sitio lo usa.
Hay cinco atributos href en el código y todos están en una fila.

Luego, haga clic en Guardar cambios para aplicar el favicon a su sitio.
Cómo crear un favicon de WordPress
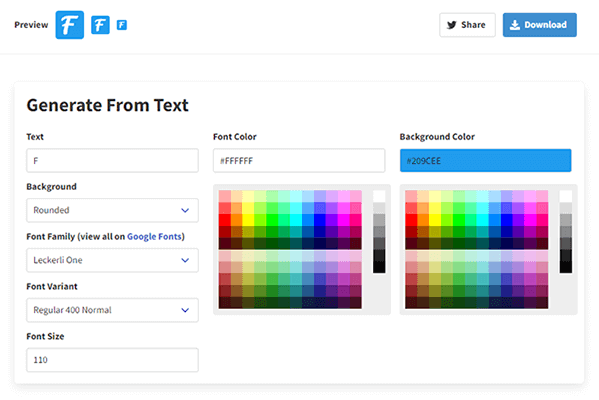
La forma más fácil de crear un favicon de WordPress personalizado es generar uno con Favicon.io. Te permite crear un favicon a partir de una inicial.
Puede editar la fuente, el color de fuente, el color de fondo y la forma del borde del favicon.

Si desea utilizar un ícono como ícono favorito, descargue o compre uno de una biblioteca de íconos que ofrece íconos sin atribución.
Elegir un ícono sin atribución le permitirá usar la imagen del ícono como parte de la identidad de su marca sin enfrentar problemas de derechos de autor, aunque debe consultar la política de cada biblioteca sobre el uso de íconos solo para estar seguro.
La mejor parte de las bibliotecas de íconos es la forma en que le permiten descargar íconos en cualquier formato y en cualquier tamaño.
Pensamientos finales
El favicon de su sitio no es el aspecto más importante, pero puede ayudarlo a establecer conciencia de marca y un sentido de unidad en el diseño de su marca.
Recomendamos encarecidamente utilizar el Método 1 de esta lista, ya que es el más fácil de lograr, pero no debería tener demasiados problemas con ninguno.
Antes de crear su favicon, navegue por la web durante unos días como de costumbre y comience a prestar atención a los favicons que usan otros sitios. ¡Será una gran inspiración!

