7 formas de agregar automatización a su flujo de trabajo de correo electrónico
Publicado: 2018-05-31El diseño y la codificación de correos electrónicos a menudo implica procesos de edición manuales y arduos que no solo son mundanos y tediosos, sino que también pueden dejar lugar a errores fácilmente.
No tiene por qué ser así. Existe una variedad de herramientas para que los desarrolladores y los especialistas en marketing de correo electrónico puedan automatizar su flujo de trabajo de correo electrónico, lo que le permite eliminar lo mundano y detectar esos costosos errores antes de presionar enviar.
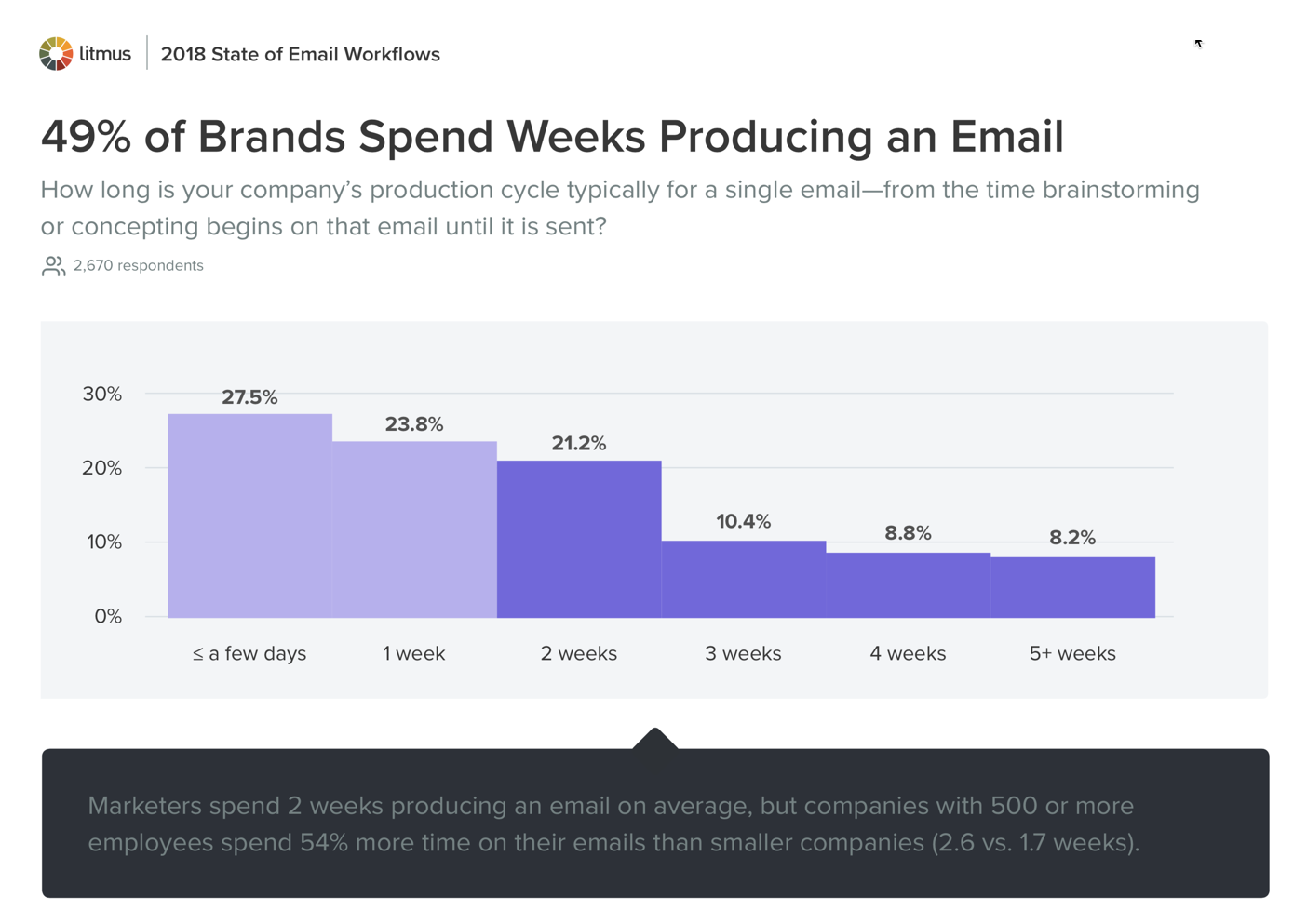
Como descubrimos en nuestro Informe sobre el estado de los flujos de trabajo de correo electrónico de 2018, los programas de correo electrónico tienen muchas partes móviles y los ciclos de producción suelen tardar un par de semanas o más en un solo correo electrónico.

Con ciclos de producción tan largos, hay muchas oportunidades para ahorrar tiempo aquí y aquí y ser más eficiente. Aquí hay siete formas en que puede agregar automatización a su flujo de trabajo de correo electrónico:
Crea plantillas estandarizadas
Cantidad de tiempo ahorrado: 30-60 minutos
Si está buscando optimizar su flujo de trabajo, una plantilla es un buen lugar para comenzar. El intercambio de elementos de diseño o copia, pero manteniendo piezas críticas específicas de la marca, puede impulsar el proceso de creación de correo electrónico. También puede ser útil para quienes no codifican.
La mayoría de los diseñadores de correo electrónico informaron que solo crearon diseños de correo electrónico únicos para grandes eventos, como nuevos productos o campañas de temporada clave como el Viernes Negro, según nuestro informe Estado de la creatividad del correo electrónico de 2017. El uso de una plantilla estandarizada el resto del tiempo crea grandes eficiencias de producción.
Esta es exactamente la razón por la que creamos las plantillas de la comunidad de Litmus: una colección de plantillas elegantes y probadas previamente que cubren una variedad de usos, desde la administración de cuentas y el comercio electrónico hasta el lanzamiento y la comercialización de productos.
 | Descarga las plantillas de la comunidad de LitmusInicie su próxima campaña con una de las plantillas probadas previamente de Litmus. Accede a las plantillas → |
Tome un atajo mientras codifica
Utilizar fragmentos
Cantidad de tiempo ahorrado: 10-15 minutos
Los fragmentos son módulos de código reutilizable. Son ideales para elementos que se utilizan comúnmente en los diseños de correo electrónico, como el tipo de documento, los botones a prueba de balas y los enlaces. En lugar de tener que volver a escribir el código cada vez que se utiliza uno de estos elementos, puede utilizar un fragmento. Esto reduce la redundancia y los posibles errores de codificación para elementos comunes en sus diseños de correo electrónico.

Tomemos como ejemplo los botones a prueba de balas. Los botones a prueba de balas sirven como un elemento básico en los correos electrónicos para llamadas a la acción (CTA). Sin embargo, cada botón necesita personalización para cada correo electrónico individual: copia diferente, enlaces diferentes y ubicación diferente.
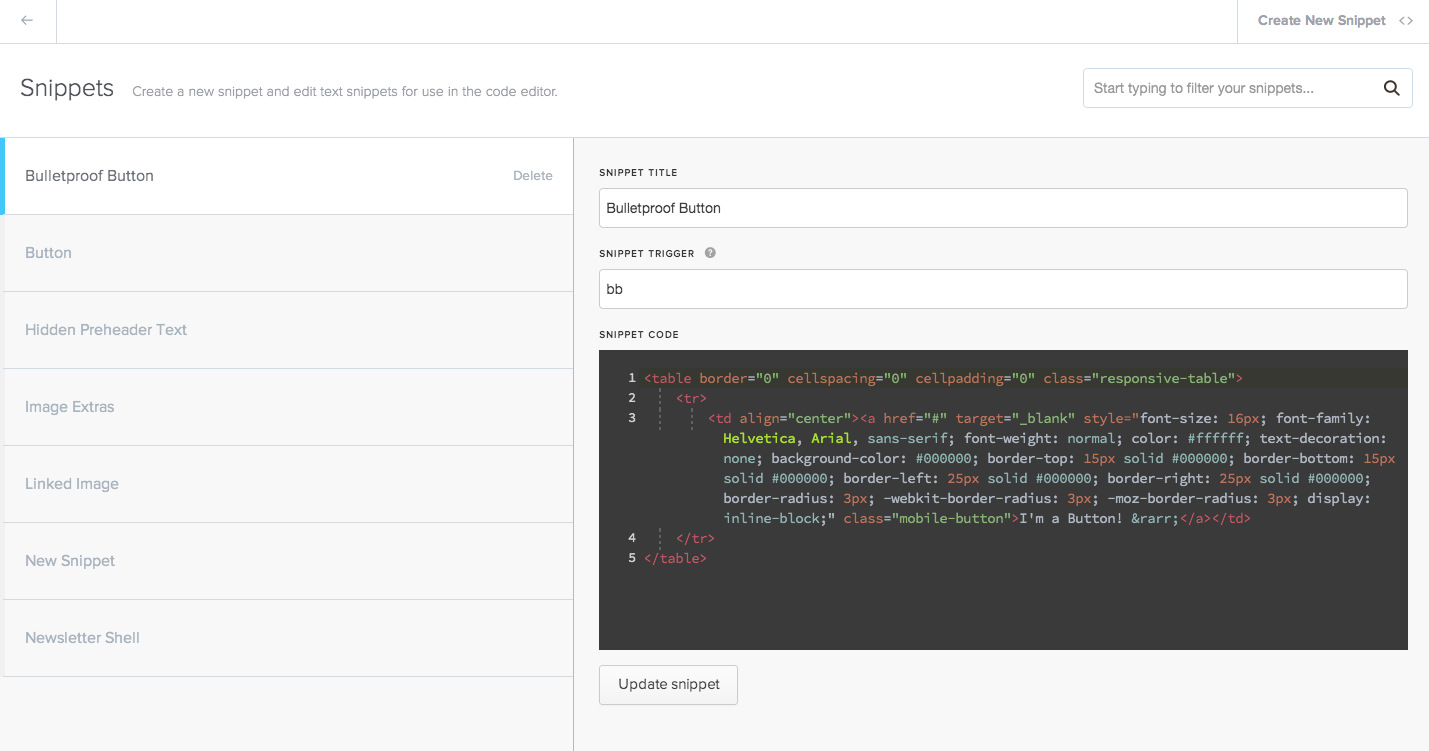
Aquí está el fragmento de HTML que usamos para un botón a prueba de balas:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>Los fragmentos resuelven el problema de volver a crear constantemente el código del botón a prueba de balas a mano, y puede guardarlo en una biblioteca de fragmentos como un activador de acceso directo. En este ejemplo, lo llamaremos 'bb', abreviatura de botón a prueba de balas.

Ahora, siempre que desee agregar un botón a prueba de balas, simplemente puede usar el atajo 'bb' para generar el código.
Puede utilizar Snippets en:
- Constructor de tornasol
- Texto sublime
- Átomo
- Dreamweaver
- Coda
¿Quieres aún más fragmentos? ¿Tiene algunos favoritos que le gustaría compartir?
Únase a la comunidad para buscar y contribuir con fragmentos de nuestra biblioteca de fragmentos.
Utilizar parciales
Cantidad de tiempo ahorrado: 30 min - Unas pocas horas, dependiendo de cuántas plantillas de correo electrónico esté actualizando
Los parciales son bloques de código globales, dinámicos y reutilizables que se pueden usar en varios correos electrónicos. Los cambios realizados en un parcial se aplicarán a todos los correos electrónicos en los que se haga referencia a ese parcial.
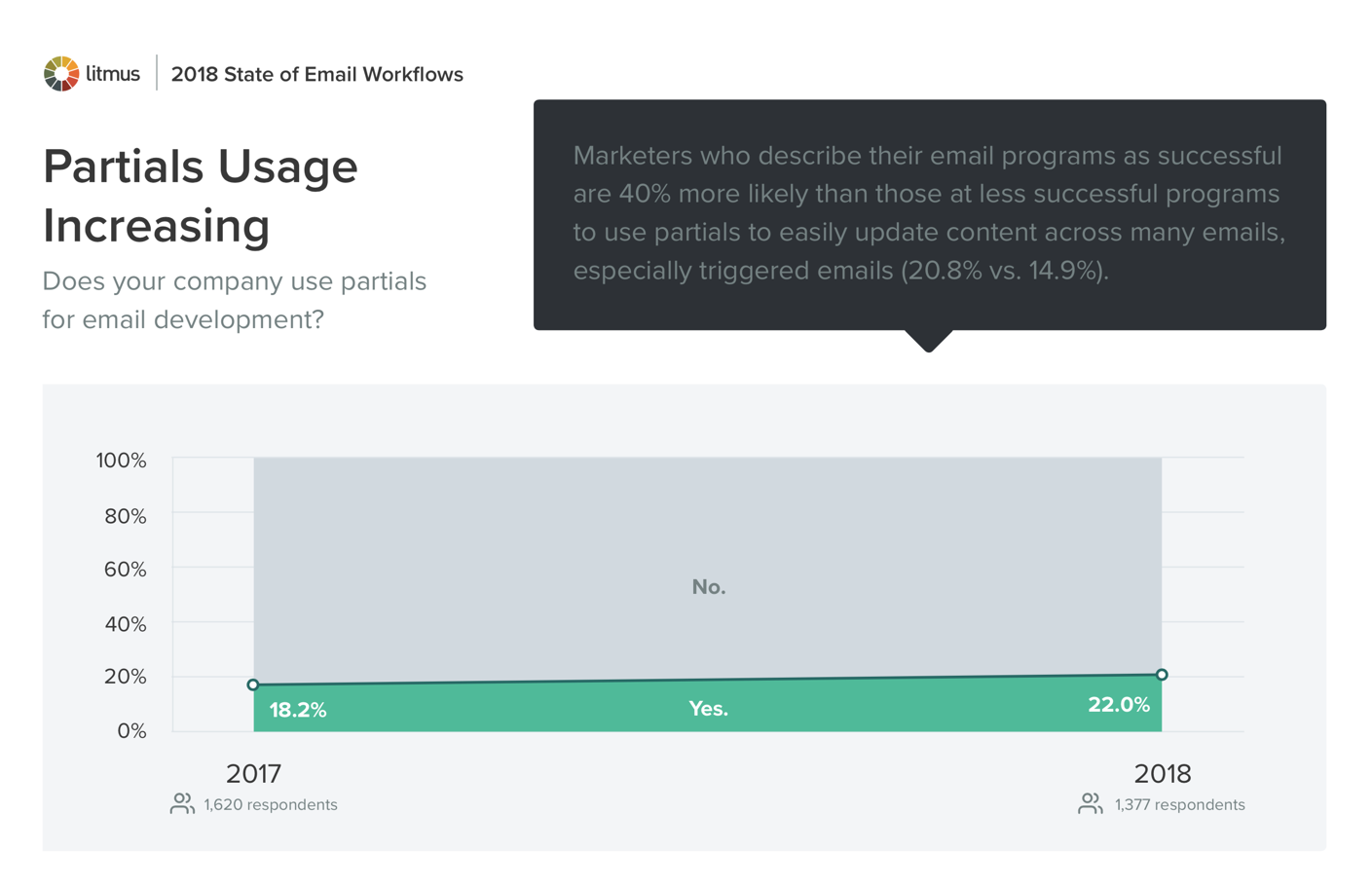
El veintidós por ciento de los especialistas en marketing usan parciales, según nuestro informe Estado de los flujos de trabajo de correo electrónico de 2018. Eso es un 18,2% más en 2017. A medida que el uso de correos electrónicos automatizados continúa creciendo, también debería hacerlo el uso parcial.

Los parciales funcionan bien para secciones de código como encabezados, pies de página, restablecer CSS y CTA de uso común, cualquier cosa que se repita en varios correos electrónicos, lo que los convierte en una herramienta ideal para correos electrónicos activados y transaccionales.
Por ejemplo, en Litmus usamos el mismo encabezado en la mayoría de nuestros correos electrónicos:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>En lugar de usar el HTML y CSS real del encabezado en el correo electrónico, usamos una referencia parcial:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>Nota: La referencia anterior usa la sintaxis de Handlebars, que se usa en Litmus Builder.
Siempre que sean necesarios cambios en el encabezado, podemos evitar modificar manualmente cada correo electrónico donde aparece el encabezado. En lugar de actualizar los correos electrónicos individuales, simplemente actualizamos el parcial, que aplica el cambio a cada correo electrónico en el que se utiliza ese parcial. Los parciales hacen que la administración y el mantenimiento de sus correos electrónicos sean más fáciles, rápidos y escalables.
Para usar parciales, debe aprovechar un sistema de compilación y un generador de sitios estáticos como Handlebars, Middleman o Assemble. Recomendamos encarecidamente usar Litmus Builder (no se requiere configuración) o el flujo de trabajo de correo electrónico Grunt de Lee Munroe para usar parciales.
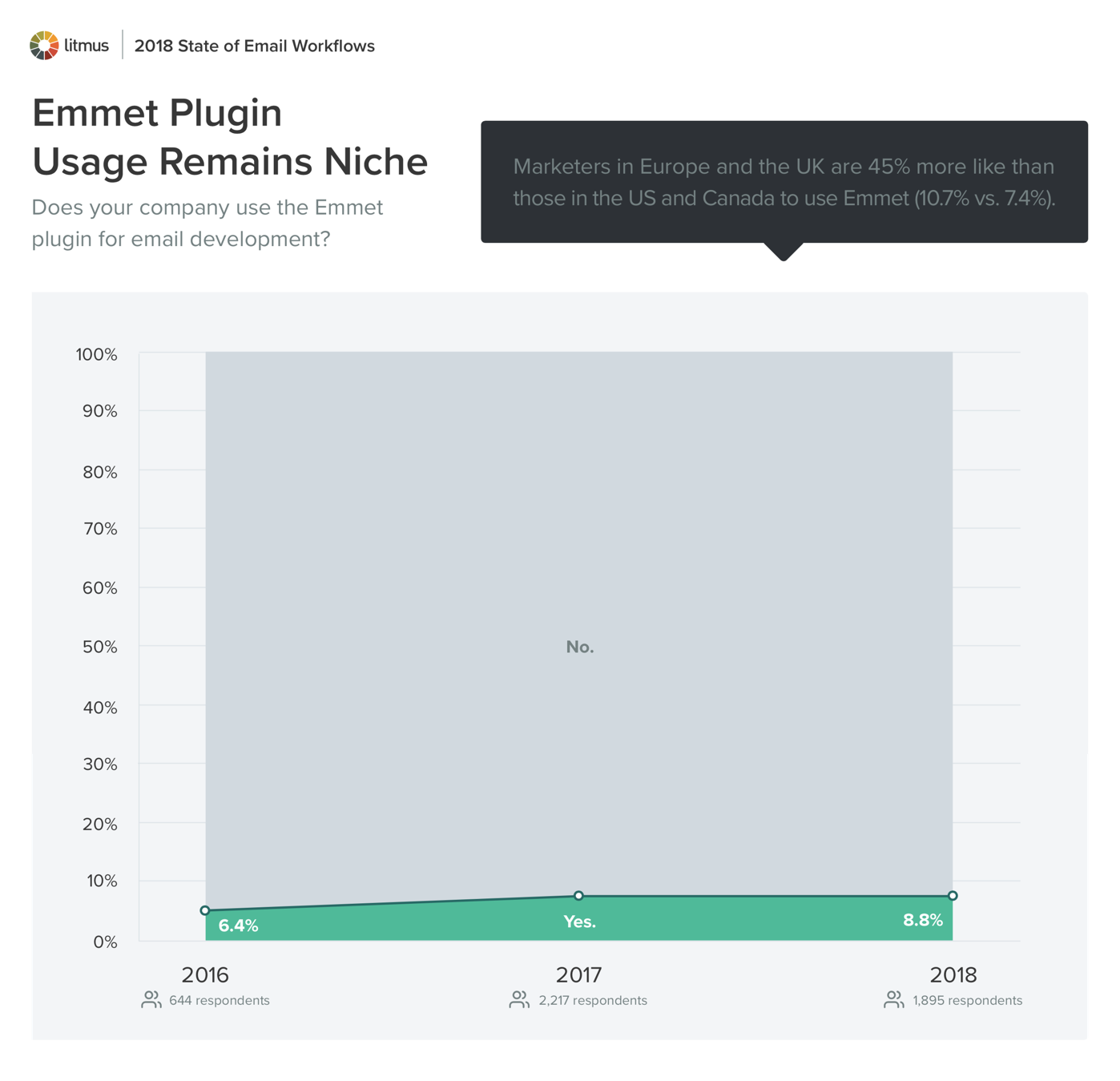
Tome atajos de código con Emmet
Cantidad de tiempo ahorrado: 10-15 minutos
Emmet es un complemento gratuito para su editor de texto que le permite escribir atajos de teclado que luego se expanden en segmentos completos de código.
Al usar Emmet, los creadores de correo electrónico escriben menos, lo que ahorra tiempo y pulsaciones de teclas al crear una campaña. Además, confiar en el autocompletado de Emmet significa menos errores tipográficos y etiquetas faltantes, lo que lleva a correos electrónicos más sólidos.
Emmet está disponible para una variedad de editores de texto y está integrado en Litmus Builder. Popular entre los diseñadores web, Emmet ha visto una mayor adopción entre los diseñadores de correo electrónico que buscan optimizar sus flujos de trabajo, aunque el uso sigue siendo pequeño.

La forma más fácil de entender a Emmet es mirando un ejemplo. Supongamos que desea una tabla con tres filas, cada una de las cuales contiene una celda de tabla con una imagen sobre un párrafo de texto y un enlace.
En lugar de escribir manualmente, o copiar y pegar, cada fila, celda de tabla, imagen, párrafo y etiqueta de enlace, puede condensarlo en una línea y dejar que Emmet haga la mayor parte del trabajo por usted.
table>tr*3>td>img+p+aDespués de presionar el botón TAB para activar Emmet, la línea de código anterior se expande en HTML completo.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>Elimina las tareas repetitivas y construye más rápido
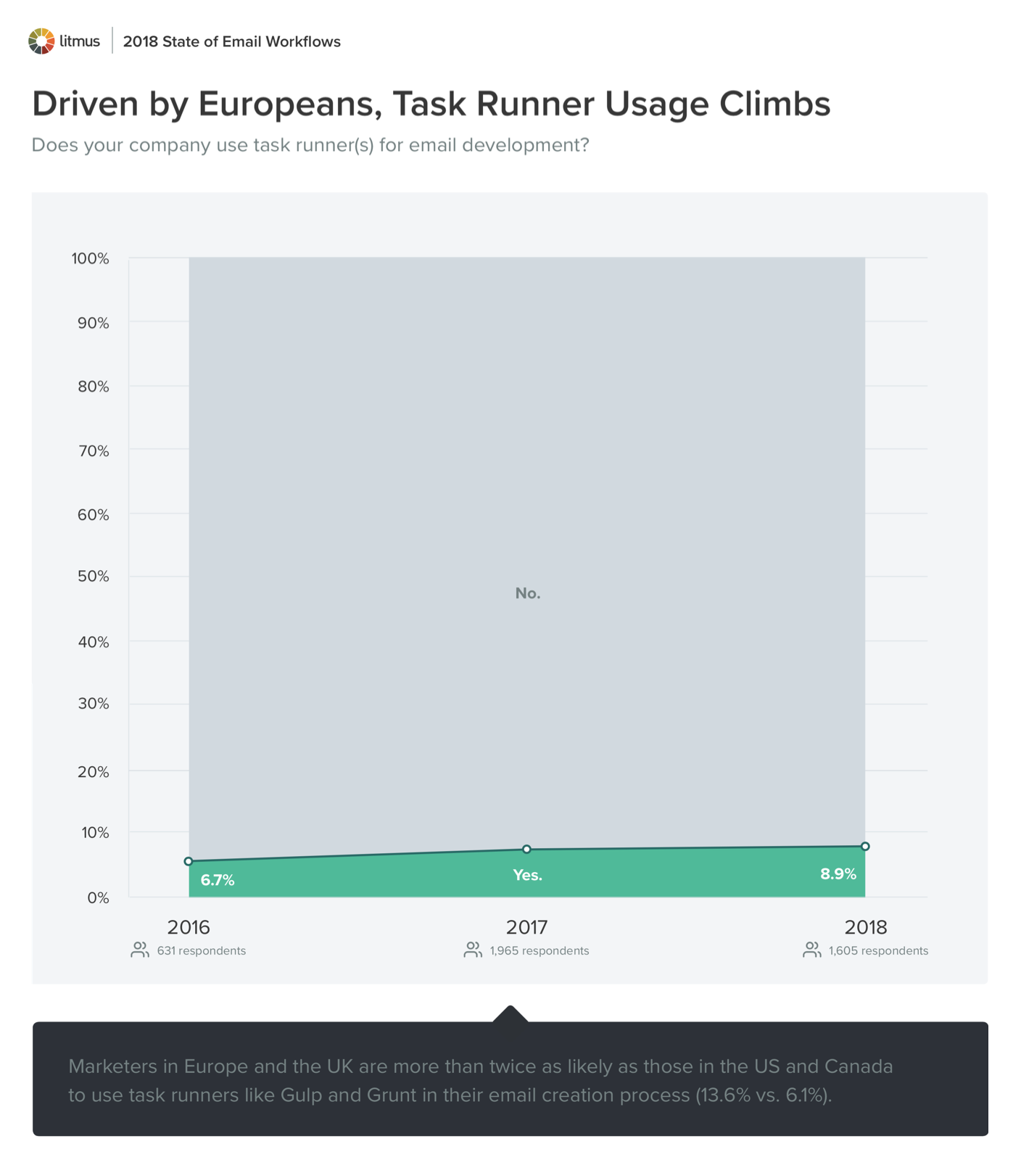
Utilice un corredor de tareas
Cantidad de tiempo ahorrado: 30-60 minutos
Los ejecutores de tareas automatizan las tareas repetitivas, como incluir CSS y enviar correos electrónicos de prueba. Según nuestro informe Estado de los flujos de trabajo de correo electrónico de 2018, el 8,9% de los especialistas en marketing de correo electrónico utilizan los corredores de tareas como parte de su flujo de trabajo de producción de correo electrónico.

Vea si un corredor de tareas puede ayudarlo revisando estas opciones:
- Gruñido
- Trago
- Codekit
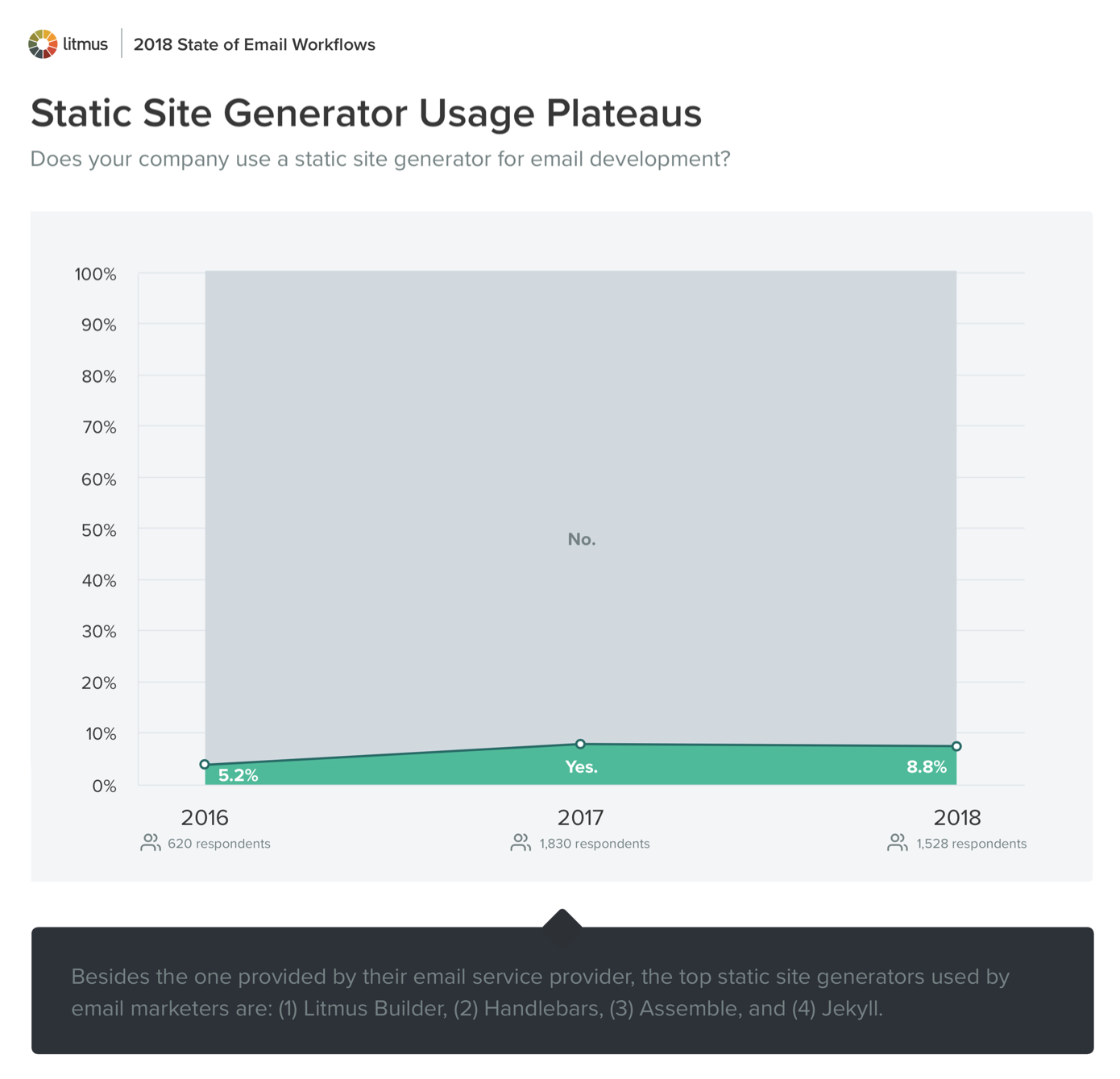
Utilice un generador de sitio estático
Cantidad de tiempo ahorrado: 30 minutos - Unas pocas horas, dependiendo de cuántas plantillas de correo electrónico esté actualizando
Los generadores de sitios estáticos son sistemas de compilación para archivos planos que le permiten crear plantillas y desglosar los elementos del correo electrónico.
Esto hace que sea más fácil para los creadores de correo electrónico editar y controlar esos elementos de correo electrónico. Casi el 9% de los especialistas en marketing de correo electrónico utilizan generadores de sitios estáticos como parte de su flujo de trabajo de producción de correo electrónico, según nuestro informe Estado de flujos de trabajo de correo electrónico de 2018.

Vea si los generadores de sitios estáticos pueden ayudarlo revisando estas opciones:
- Bigote daliniano
- Intermediario
- Armar
Los ejecutores de tareas y los generadores de sitios estáticos se han utilizado históricamente como herramientas de desarrollo web, pero se pueden usar en el correo electrónico para configurar un marco que incluya diseños, variables y parciales para ayudar a optimizar su flujo de trabajo de un extremo a otro.
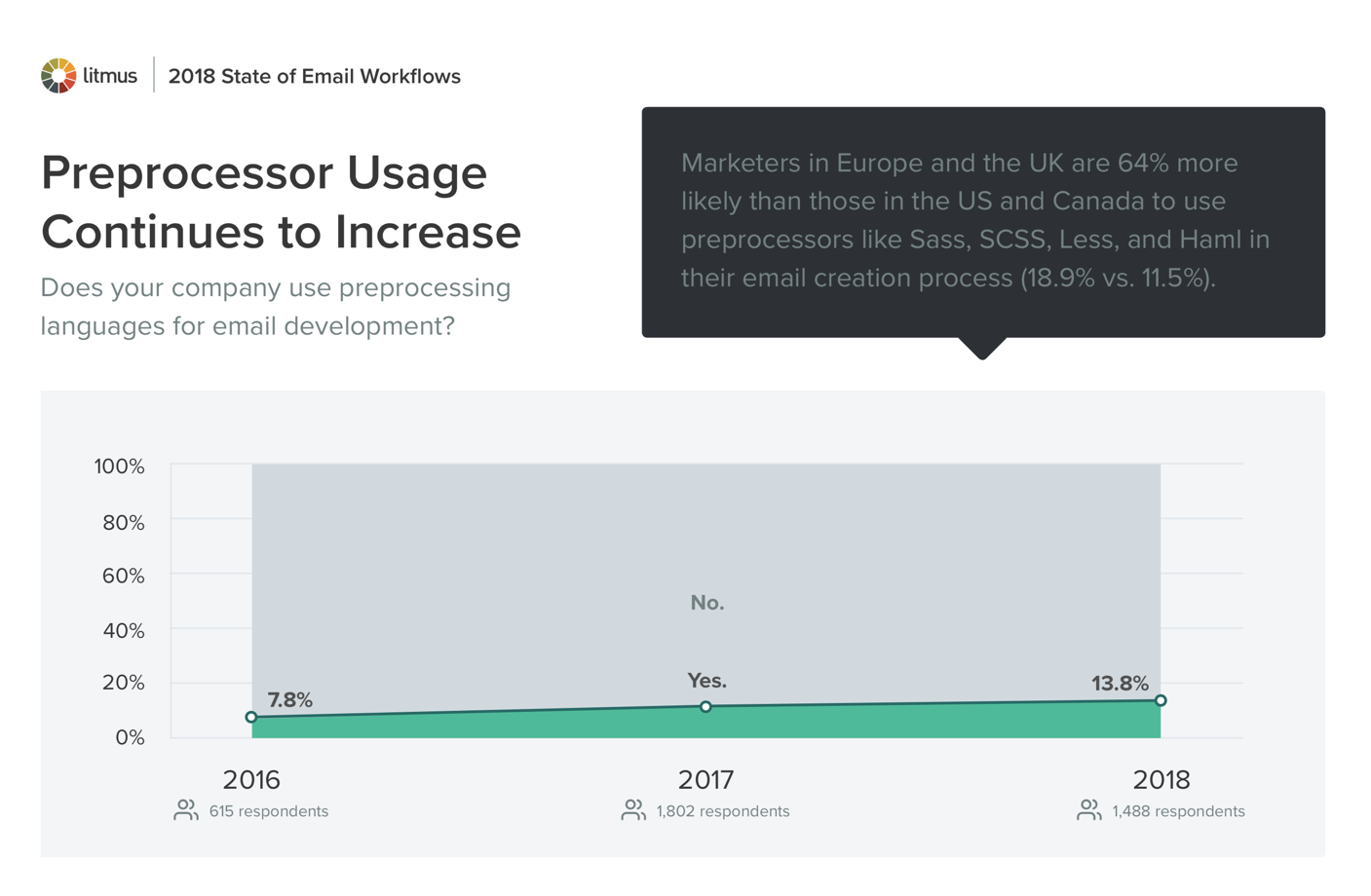
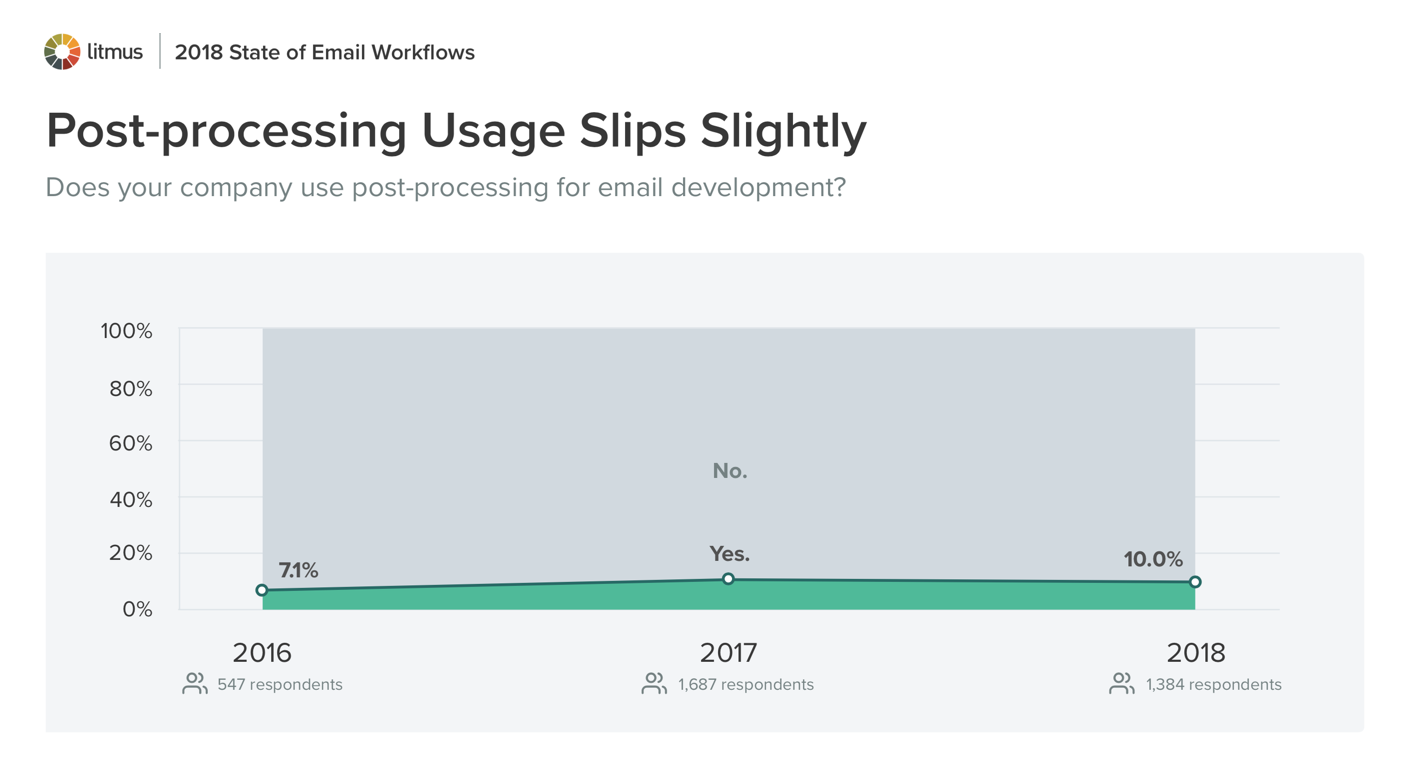
Preprocesadores y posprocesadores
Cantidad de tiempo ahorrado: 10-15 minutos
Los preprocesadores y posprocesadores son esencialmente una forma diferente de escribir CSS. Si bien no es un ahorro de tiempo directo, pueden ayudar a automatizar su flujo de trabajo cambiando el formato para que un navegador pueda procesarlo.

Un preprocesador convierte el código escrito en un lenguaje de preprocesamiento en HTML o CSS compatible con los estándares que puede ser procesado por un navegador.
Vea si los preprocesadores pueden ayudarlo revisando estas opciones:
- Hablar con descaro a
- Haml
- Menos
Un postprocesador desinfecta su CSS y lo convierte en CSS compatible con los estándares para garantizar la compatibilidad entre los clientes de correo electrónico.

Agregue automatización a su flujo de trabajo de correo electrónico con Litmus
Ya sea que esté creando plantillas, usando atajos como Snippets, Partials o Emmet, o usando corredores de tareas para codificar su correo electrónico, puede incorporar todo tipo de automatización en Litmus Builder. Con Litmus, podrá acelerar su tiempo de producción, lo que le permitirá concentrarse en diseñar y crear excelentes correos electrónicos.
Escuche nuestro seminario web sobre automatización de correo electrónico o pruebe Litmus.
Automatiza tu flujo de trabajo →
