Consejos técnicos adicionales de SEO para Shopify
Publicado: 2021-12-14Hoy, cubriremos varios temas técnicos de SEO diferentes, pero igualmente importantes: seguridad del sitio web, usabilidad móvil y etiquetas hreflang. ¡Vamos a sumergirnos!
Visión de conjunto
- Seguridad del sitio web: todo lo que necesita saber sobre SSL y Shopify
- Usabilidad móvil: más de 10 formas de ofrecer una experiencia de compra móvil estelar
- Etiquetas Hreflang: ¿Qué son, por qué son importantes y cómo implementarlas?
- Envolver
Seguridad del sitio web: todo lo que necesita saber sobre SSL y Shopify
SSL (Secure Socket Layer) es un protocolo para cifrar el tráfico de Internet y verificar la identidad del servidor. Un certificado SSL es un archivo de datos alojado en el servidor de origen de un sitio web.
Fuente: Cloud Flare
¿Por qué son importantes los certificados SSL?
Los certificados SSL son esenciales porque encriptan el contenido de tu tienda Shopify (incluida la información personal de tus clientes) y agregan una nueva capa de seguridad a tu sitio web (al publicar el contenido usando HTTPs en lugar de HTTP). Como resultado, construyen la confianza del cliente, facilitan las decisiones de compra de sus clientes y aumentan las ventas.
Además, los certificados SSL son buenos para SEO: son una señal de confianza, lo que significa que los sitios web con un certificado SSL tienen una ventaja competitiva frente a los sitios web que no lo tienen.
¿Cómo habilitar SSL para tu tienda Shopify?
Los certificados SSL se crean automáticamente cuando agrega su dominio personalizado. Están activados de manera predeterminada para el pago de su tienda Shopify y todos los activos (p. ej., imágenes, videos, fuentes web, etc.) alojados en su dominio administrado por Shopify, es decir, su dominio .myshopify.com.
Además, se puede emitir un certificado SSL automáticamente cuando conecta un dominio de terceros a Shopify. Para que esto suceda, debe agregar la información correcta al registro A y al registro CNAME. Tenga en cuenta que el proceso puede demorar hasta 48 horas. Durante este tiempo, es posible que se muestre un error de SSL no disponible en tu panel de control de Shopify. Además, es posible que se muestre un mensaje de advertencia (p. ej., "Su conexión no es segura") en su escaparate público.
¿Qué hacer si el error de SSL no disponible aún se muestra después de 48 horas?
- Verifica que tu registro A sea 23.227.38.65 (dirección IP de Shopify) y tu registro CNAME sea shops.myshopify.com.
- Si usa registros CAA, verifique que haya agregado todas las autoridades de certificación requeridas para digicert.com, globalsign.com y letsencrypt.org.
- Si usa un registro AAAA (IPv6), elimínelo; son irrelevantes para el alojamiento web de Shopify.
- Si tiene DNSSEC habilitado para su dominio, desactívelo.
Más información: Habilitación de conexiones seguras a su tienda Shopify
¿Cómo garantizar que sus activos permanezcan seguros?
La mejor práctica es alojar todos tus activos en Shopify. Si los aloja fuera de Shopify, deben enviarse a través de HTTP, es decir, debe alojarlos en un servidor que publique a través de HTTP. Además, debe alojar todo el contenido de video en un servicio que publique a través de HTTP y verificar que todas las fuentes que use se publiquen a través de HTTP desde su origen.
Esto es importante porque las páginas que contienen contenido sin cifrar provocan errores de contenido mixto. Estas páginas aún son de acceso público, pero sus URL no contienen un ícono de candado y no se envían a través de https://. Esto puede socavar su credibilidad.

Importante
Todo el contenido y los activos alojados fuera de Shopify no se pueden actualizar automáticamente cuando activas tu certificado SSL en tu panel de control de Shopify. Deberá actualizarlos manualmente. Tenga en cuenta que para algunos tipos de contenido, deberá editar el HTML de origen y establecer la ruta en HTTPS en lugar de HTTP. Si no eres desarrollador, lo mejor es subcontratar la tarea a un Shopify Expert.
Más información: Shopify, habilitar conexiones seguras a su tienda Shopify
Usabilidad móvil: más de 10 formas de ofrecer una experiencia de compra móvil estelar
Estadísticas de comercio móvil 2021
- El 72,9% de todo el comercio electrónico será comercio móvil a finales de 2021 (Fuente: Statista). Este es un aumento masivo del 58,9% en 2017.
- En 2020, los ingresos minoristas móviles de EE. UU. fueron de $ 339,03 mil millones.
- Las ventas de comercio móvil alcanzarán los 3,56 billones de dólares a finales de 2021 (Fuente: Statista). Esto representa un aumento de más del 22,3% de las ventas totales reportadas para 2020: $2,91 billones. Las estadísticas de crecimiento del comercio móvil muestran que desde 2016, el comercio móvil ha experimentado un aumento promedio del 33,8 % anual.
- El 79% de los usuarios de teléfonos inteligentes han realizado una compra en línea utilizando sus dispositivos móviles (Fuente: OuterBox). ¡Eso es cerca de mil millones de personas en todo el mundo!
- El 76% de los consumidores compra en dispositivos móviles porque ahorra tiempo (Fuente: Dynamic Yield).
Fuente: Jurado tecnológico
Si desea mantenerse al día con estos números, la capacidad de respuesta por sí sola no es suficiente. Debe ofrecer una excelente experiencia de compra móvil. Esto aumentará la tasa de atracción de usuarios y adquisición de clientes, impulsará el compromiso y la satisfacción del cliente, generará lealtad a la marca y, en última instancia, generará más conversiones.
En esta sección, le mostraremos cómo optimizar su tienda Shopify para dispositivos móviles y brindar una experiencia de compra móvil estelar.
#1. Piense primero en los dispositivos móviles
Solo el 12 % de los consumidores considera que las compras móviles son convenientes (Fuente: Dynamic Yield). Los problemas que enfrentan los compradores incluyen sitios web que no están diseñados pensando en pantallas pequeñas, ventanas emergentes y anuncios intrusivos, falta de información y más. Además, cuando las personas tienen una experiencia de marca negativa en el móvil, tienen un 60 % menos de probabilidades de convertirse en compradores habituales (Fuente: Tech Jury).
Los teléfonos inteligentes están redefiniendo lo que los consumidores esperan de las compras en línea. Hoy en día, la gente espera cierto tipo de funcionalidad que se adapte a los dispositivos móviles. Para superar sus expectativas, debe ir más allá del diseño receptivo. Debe comenzar a pensar primero en dispositivos móviles.
¿Qué significa esto?
El diseño receptivo significa que el contenido de un sitio web está diseñado para adaptarse a diferentes pantallas. Por lo general, el proceso implica diseñar primero para el escritorio. Como resultado, la versión móvil de un sitio web puede ser un poco torpe. Por ejemplo, algunas imágenes (especialmente las infografías) pueden no verse tan bien, algunas páginas pueden cargarse más lentamente, el proceso de pago puede ser demasiado complejo y más.
El diseño móvil primero implica diseñar primero para la navegación móvil. Como resultado, la experiencia de compra móvil es perfecta, lo que lleva a una tasa de rebote más baja, niveles más altos de satisfacción del cliente y más conversiones.
En resumen, el diseño receptivo implica diseñar para computadoras de escritorio y adaptarse para dispositivos móviles. El diseño móvil primero implica diseñar primero para dispositivos móviles y adaptarlo para escritorio.
Más de 8 principios de diseño móvil primero
- Minimiza el uso de texto. Asegúrese de que su formato sea claro y que el contenido sea fácil de escanear.
- Seleccione una fuente que sea fácil de leer en una pantalla más pequeña. Google recomienda un tamaño de fuente base de 16 píxeles CSS.
- Reducir el número de enlaces en el menú de navegación.
- Mantenga sus bordes anchos y líneas limpias.
- Implementar elementos interactivos.
- Asegúrese de que se pueda hacer clic fácilmente en todos los elementos (como botones, enlaces, íconos de chat en vivo, etc.); los clientes no deberían tener que acercar la imagen para poder hacer clic en un botón.
- Optimice su tienda Shopify para la "Zona del pulgar": el área de superficie que las personas pueden alcanzar fácilmente con los pulgares. El término "Thumb Zone" fue acuñado por Steven Hoober (un investigador y experto en UX) quien realizó un estudio para analizar cómo diferentes personas sostienen y usan sus dispositivos móviles. Según el estudio, el 49 % de los usuarios depende de un agarre con una sola mano para el soporte del dispositivo, y el 75 % interactúa con sus dispositivos móviles usando solo los pulgares. Más información: Smashing Magazine, The Thumb Zone: Diseño para usuarios móviles

¿Cómo optimizar tu tienda Shopify para la "Zona del pulgar"?
- Los componentes importantes (por ejemplo, el menú de navegación, los botones CTA, el botón del carrito de compras, el botón de pago, etc.) deben colocarse en la "Zona del pulgar".
- El espaciado es importante. Debe haber suficiente espacio entre los diferentes elementos de la página; esto minimiza el riesgo de que los usuarios hagan clic en botones o enlaces en los que no quieren hacer clic.
- Todos los elementos en los que se puede hacer clic (p. ej., botones, enlaces, etiquetas, imágenes, etc.) deben ser lo suficientemente grandes como para tocarlos con el pulgar.
- Considere tanto a los usuarios diestros como a los zurdos.
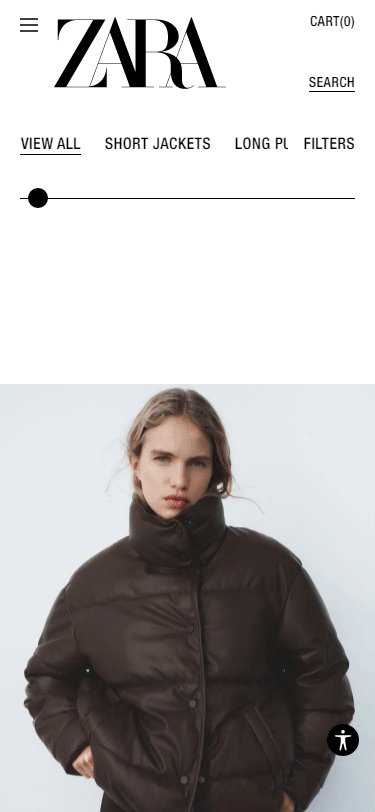
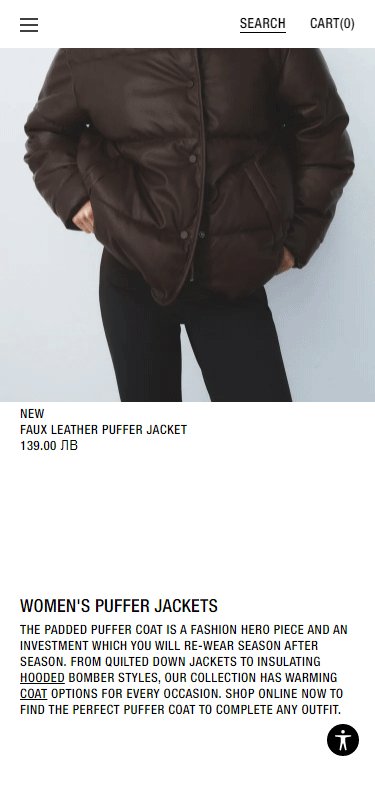
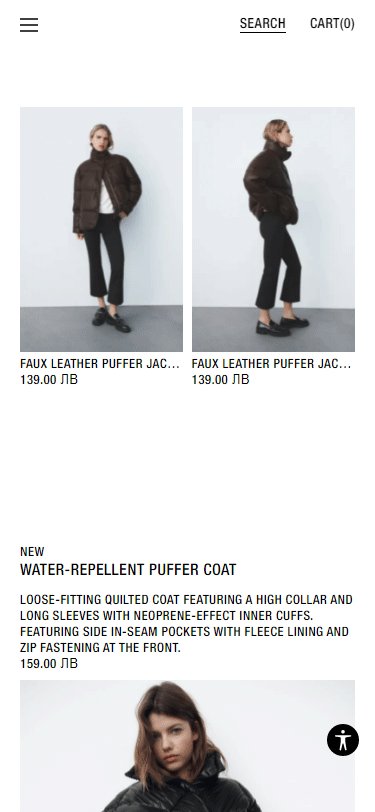
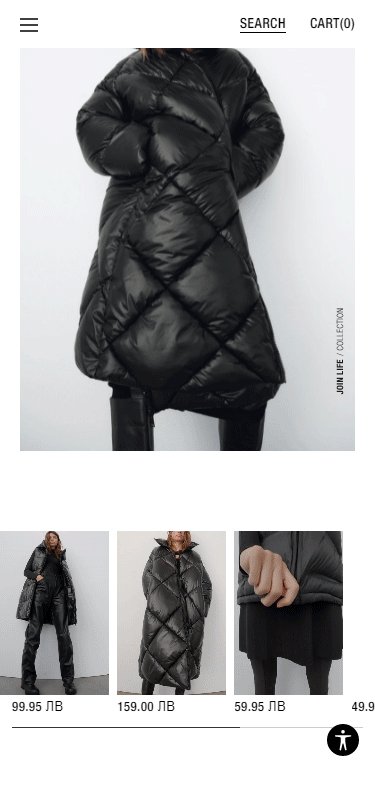
- Piensa verticalmente. Organice sus productos de una manera que brinde una experiencia de compra agradable en dispositivos móviles. Por ejemplo, organice sus productos en columnas. La mejor práctica es mantener el número de columnas por debajo de dos. Inspírate con el hermoso diseño móvil de ZARA:

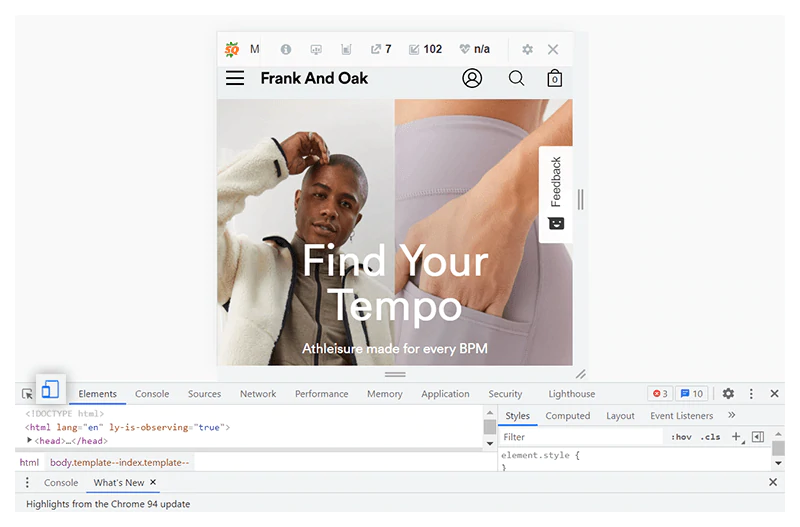
Para verificar el diseño de su tienda Shopify desde un punto de vista móvil:
- Abre tu sitio web usando Google Chrome.
- Haga clic en Ctrl + Shift + C. Esto abrirá la consola del desarrollador.
- Haz clic en el icono de la pantalla del móvil.

Siga aprendiendo: haga que su tienda móvil de Shopify se vea mejor | Consejos rápidos de Shopify 2021
#2. Asegúrese de que su tienda Shopify cargue rápido en dispositivos móviles
La probabilidad de rebote aumenta un 32% si el tiempo de carga de la página móvil pasa de 1 segundo a 3 segundos (Fuente: Google).
Ya discutimos la importancia de tener un sitio web de carga rápida en nuestra guía para optimizar la velocidad de la página para Shopify. Los clientes están impacientes: cuando compran en línea, quieren encontrar lo que necesitan de forma rápida y sencilla. Esto es especialmente cierto para la navegación móvil, ya que las personas suelen usar sus teléfonos mientras viajan.
Para garantizar que su tienda Shopify cargue rápido en dispositivos móviles:
- Optimice su contenido para la intención de búsqueda y asegúrese de incluir solo información relevante.
- Utilice la especificación HTML localStorage o soluciones automatizadas de aceleración móvil.
- Asegúrese de que sus imágenes tengan el tamaño y la resolución adecuados para que quepan en las pantallas de los dispositivos móviles.
- Evite el uso de ventanas emergentes. Aunque son geniales para capturar correos electrónicos y promocionar ventas, son difíciles de cerrar en pantallas móviles. Esto puede dificultar la experiencia de compra y frustrar a sus clientes. Además, pueden afectar negativamente la velocidad de su página.
- Evite el uso de barras laterales: distraen, ocupan demasiado espacio en la pantalla y pueden afectar negativamente la experiencia del usuario en dispositivos móviles. Además, pueden ralentizar sus páginas.
#3. Optimiza tu navegación
Cuando usamos nuestros teléfonos, estamos constantemente desplazándonos, deslizando, tocando, etc. Todo sucede rápidamente y con movimientos veloces. Por eso es importante que todos los elementos esenciales de la página y la información crítica para el negocio estén siempre en la pantalla. Puede lograr esto integrando una barra de navegación fija en su diseño. Su barra de navegación fija debe contener un botón CTA, un enlace a su página de inicio, un enlace a la página del carrito de compras y un enlace a la página de pago.
Para ofrecer una mejor experiencia de compra móvil, debe simplificar su navegación. Más específicamente, usted debe:
- Reduzca la cantidad de capas de navegación: en dispositivos móviles, es fácil perderse entre una gran cantidad de categorías, subcategorías, filtros, etiquetas, etc. Cuanto más complicada sea su navegación, mayores serán las posibilidades de que los consumidores se vayan. Por lo tanto, manténgalo simple y manténgase en un nivel de contenido anidado.
- Use una alternativa de menú compatible con dispositivos móviles (p. ej., menús de hamburguesas, de cuidador o de tres puntos). Esto ahorrará espacio y le ayudará a ofrecer una mejor experiencia de compra.
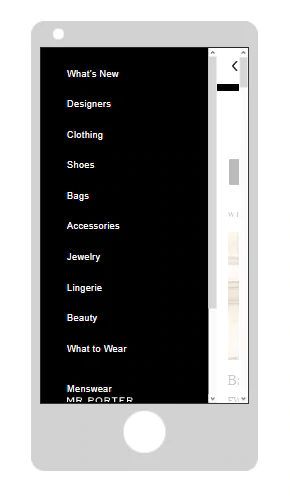
He aquí un ejemplo de un menú de hamburguesas:

Al hacer clic en el icono del menú de hamburguesas, aparece un menú de navegación secundario. Contiene todos los enlaces del menú de encabezado (que se muestra en los dispositivos de escritorio).

#4. Mantenga los elementos importantes arriba del pliegue
Su logotipo, menú de navegación, botón CTA, carrito de compras y botón de pago deben estar arriba del pliegue. Esto lo ayudará a brindar una experiencia de compra móvil más informada y crear una ruta de conversión fluida (con un número limitado de acciones).
#5. Considera cómo usas el texto
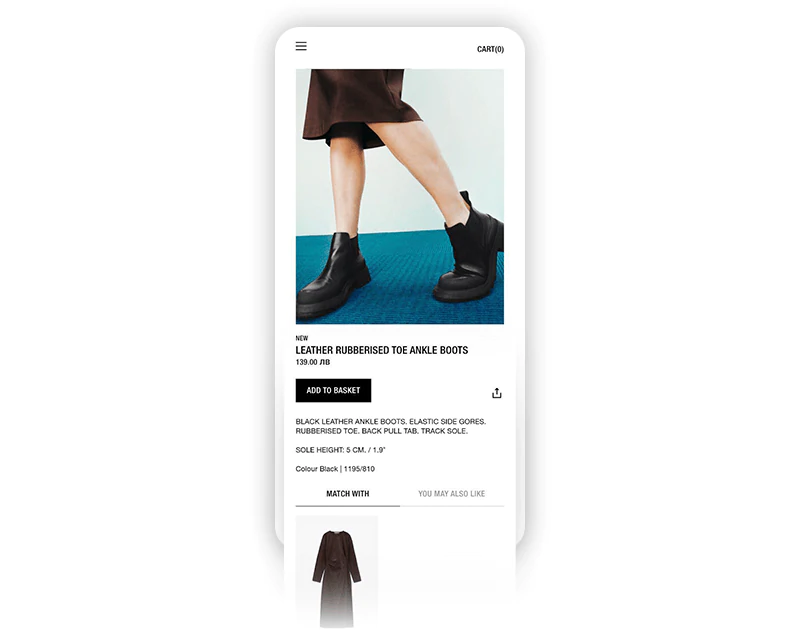
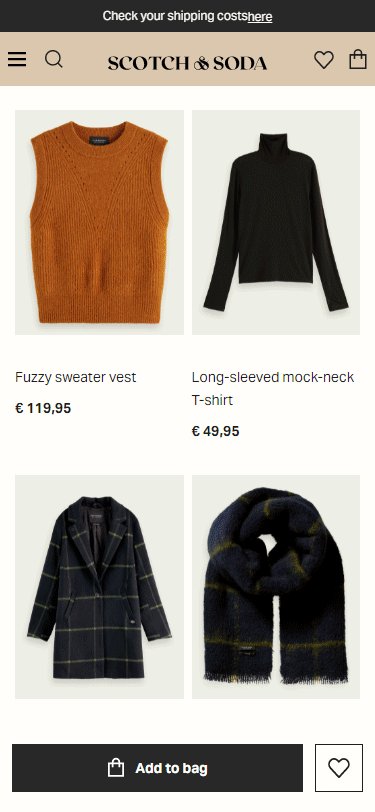
Los dispositivos móviles tienen un espacio de pantalla limitado. Esto significa que debe presentar toda la información esencial del producto de manera concisa pero atractiva. Una forma de lograr esto es minimizar el texto y dejar que las fotos de sus productos hablen por sí mismas. Por ejemplo, su copia puede limitarse al nombre de su producto, la variante del producto, el precio, un botón CTA y una breve descripción del producto. Puede utilizar un menú plegable que incluye información adicional del producto. Para facilitar las decisiones de compra de sus clientes, puede utilizar imágenes para mostrar todas las funciones y características del producto. Inspírate:


Fuente de la imagen: ZARA
Además, el texto debe ser fácil de leer. Recuerde que un cliente no debería tener que acercarse para leer las descripciones de sus productos. La mejor práctica es elegir una fuente compatible con UX que tenga entre 14 y 16 píxeles.
Por último, pero no menos importante, el texto y las imágenes no deben superponerse. Aunque esto puede verse bien en una computadora de escritorio o una computadora portátil, será difícil de leer en pantallas más pequeñas. Existe el riesgo de que sus clientes se sientan frustrados y se vayan.
#6. Coloque la fotografía de su producto al frente y al centro
Las compras móviles son una experiencia visual. Ya señalamos que el uso de texto debe ser mínimo. En esta sección, explicaremos exactamente cómo puede aprovechar las fotos de productos y usarlas de una manera que deleite a sus clientes, responda sus preguntas más candentes e impulse las ventas.
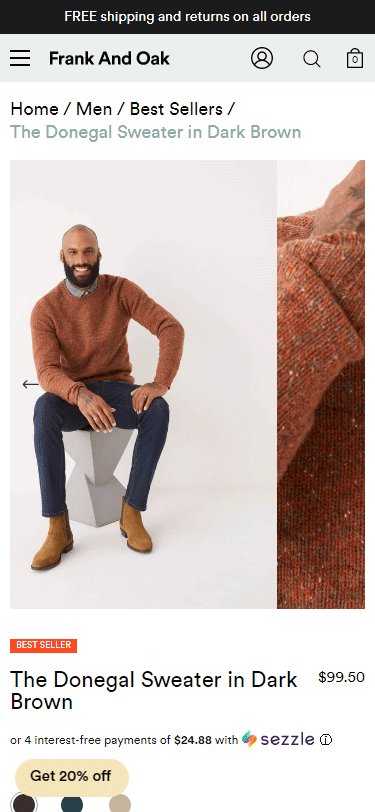
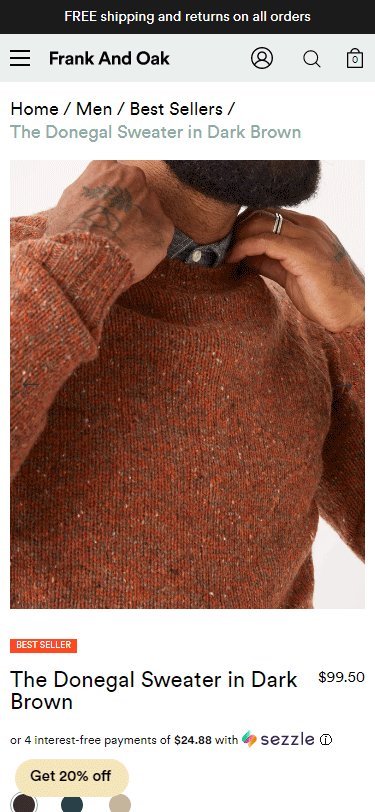
En primer lugar, las fotos de productos deben ser el punto central de las páginas de productos y categorías.
Por ejemplo:
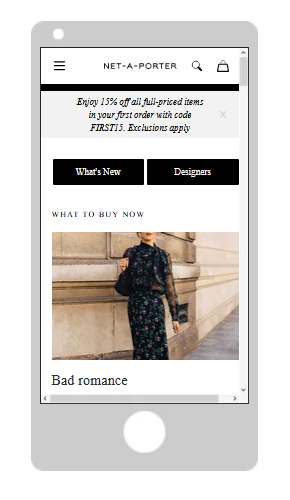
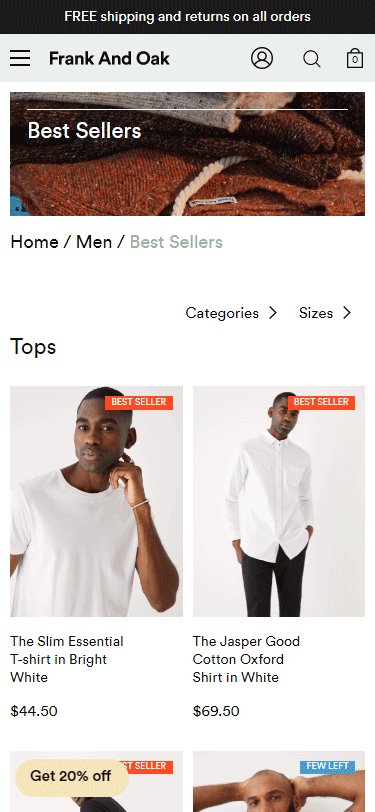
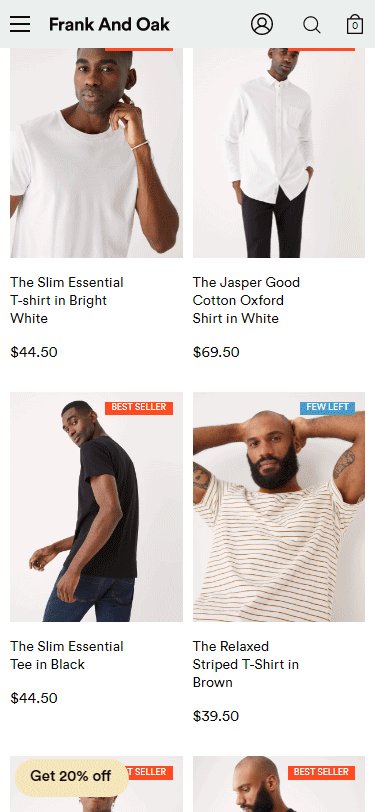
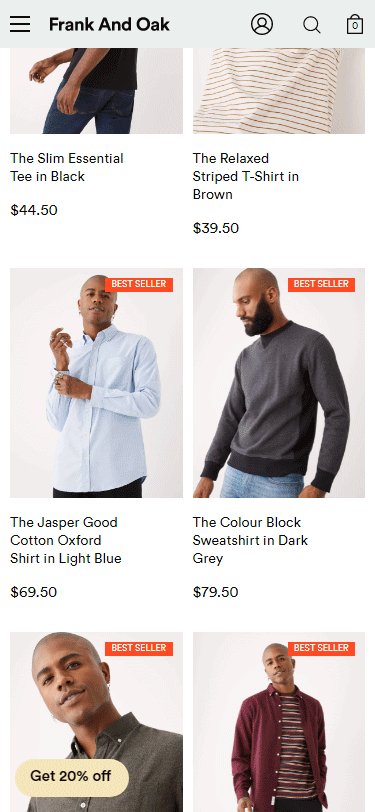
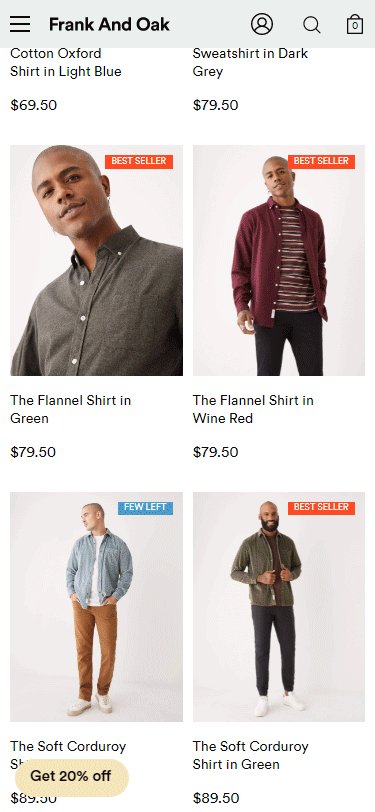
- Página de categoría: cuadrícula simple y sofisticada de hermosas fotos de productos y copias limitadas. Este es un ejemplo perfecto de cómo las imágenes pueden simplificar la navegación del sitio web y facilitar el proceso de toma de decisiones.

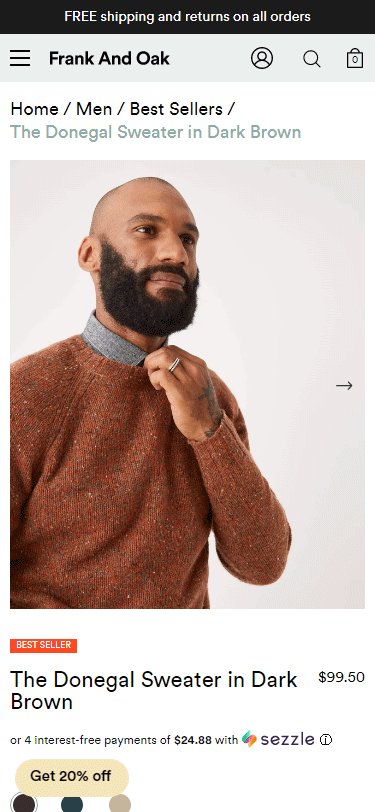
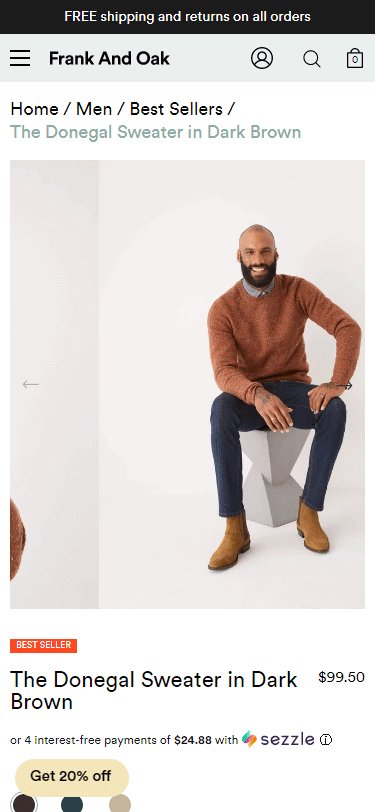
- Página del producto: carrusel de fotos bellamente diseñado y fácil de navegar que muestra las mejores características del producto y muestra el producto desde diferentes ángulos.

Fuente: Frank & Oak
En segundo lugar, use fotos reales del producto. De esta manera, podrá mostrar las características del producto de una manera muy auténtica. Es mejor incluir fotos que muestren el producto en diferentes escenarios: un fondo neutral (la foto clásica del producto), una modelo usando el producto (si es una prenda o un accesorio), mostrando el producto en uso (si es es un electrodoméstico, una herramienta), etc. Si tiene variantes de productos, use fotos reales para cada variante; esto lo ayudará a brindar una experiencia de compra más informada y fluida que emule la experiencia de comprar en una tienda física. Por ejemplo, la gente no tendrá que preguntarse cómo se ve un artículo en particular en un color diferente. Esto generará confianza en sus productos y lo ayudará a convertir a los compradores indecisos en compradores por primera vez. Además, reducirá el número de devoluciones, lo que le ahorrará tiempo y dinero.
#7. Optimiza tus botones CTA para móviles
Tus botones de CTA deben ser:
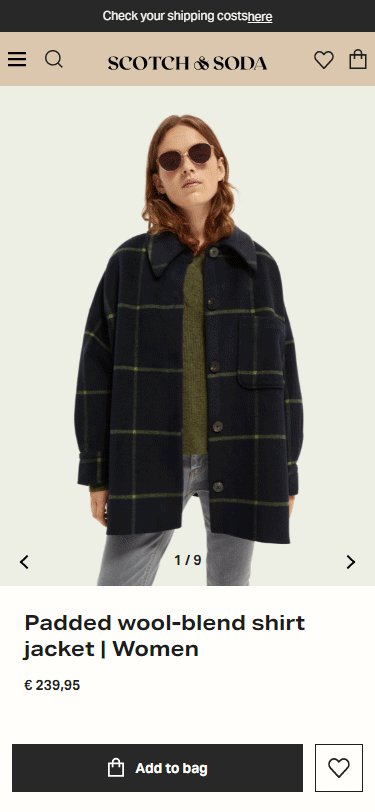
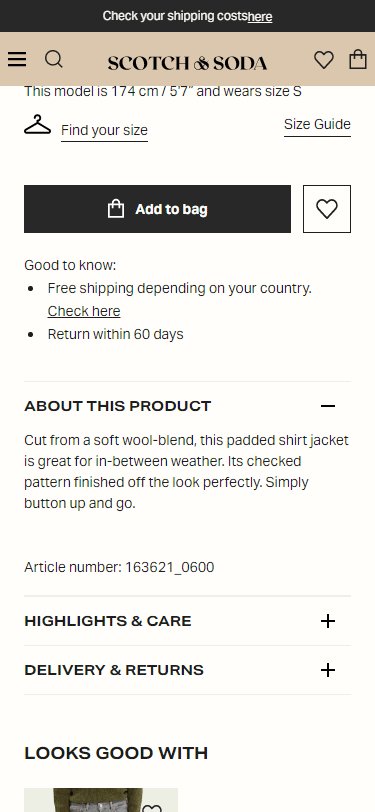
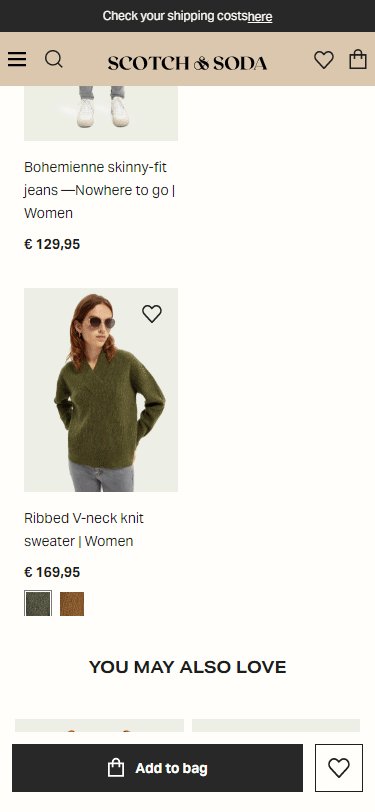
- Colocado de forma destacada sobre el pliegue y visible en todo momento. Esta es una forma de recordar constantemente a sus clientes que tomen medidas de manera efectiva y no intrusiva. Lo mejor es utilizar un color que contraste y que coincida con la estética general de su sitio web; de esta forma, el botón captará instantáneamente la atención de sus clientes, pero no se verá incómodo, intrusivo o fuera de lugar. Inspírate: Scotch & Soda

- Fácil de tocar, es decir, los clientes no deberían tener que acercarse para agregar artículos a sus carritos. La mejor práctica es diseñar botones que sean lo suficientemente grandes como para tocarlos con el pulgar. Además, debe haber suficiente espacio entre los diferentes puntos de pulsación para que un cliente no pulse accidentalmente un botón que no desea.
- Su copia de CTA debe ser sencilla (por ejemplo, "Agregar al carrito", "Comprar ahora", etc.).
#8. Simplifique las interacciones de formularios móviles
Los formularios complicados o largos causan frustración y son una razón común para el abandono del carrito. Para optimizar sus formularios para dispositivos móviles:
- Elimina todos los campos innecesarios.
- Crear etiquetas de forma descriptiva.
- Desactive la autocorrección en los campos "Nombre" y "Dirección".
- Hay muchas cosas a considerar en términos de espacio entre los diferentes campos. Por un lado, los clientes deben poder completar cada campo con facilidad (usando sus dedos). Por otro lado, más espacio requiere más desplazamiento, lo que podría perjudicar la experiencia general del usuario. Prueba diferentes opciones para encontrar el equilibrio.
- Los campos del formulario deben estar en la "Zona del pulgar".
- El teclado debería ajustarse automáticamente a los tipos de campo. Por ejemplo, debe tener un teclado alfabético para los campos "Nombre", "Correo electrónico" y "Dirección", y un teclado numérico para los campos "Número de teléfono" e "Información de la tarjeta de crédito".
#9. Optimice su pago para dispositivos móviles
Los carros de la compra móviles tienen una tasa de abandono del 85,65% (Fuente: Barilliance). Un proceso de pago complicado es una de las razones más comunes para el abandono del carrito. Por eso es importante optimizar su proceso de pago para dispositivos móviles. Para hacer esto:
- Reduzca la cantidad de pasos que debe seguir un cliente y la cantidad de campos que debe completar. Solicite solo información relevante. Cuanto menos necesiten escribir sus clientes, mayores serán las posibilidades de que completen su pago.
- Coloque el botón de pago encima del pliegue. Asegúrese de que sea lo suficientemente grande como para golpearlo con el pulgar. Usa colores contrastantes y un CTA claro. Nota: En Shopify, puedes personalizar tus botones. Por ejemplo, puede crear botones de pago dinámicos y ofrecer una experiencia de pago rápida y sin problemas.
- Integrar pasarelas de pago.
- Ofrezca una opción de pago para invitados. La mayoría de las veces, las personas tienen prisa por hacer un pedido. O no quieren registrarse. O, tal vez, no están 100% seguros de querer hacer un pedido y cualquier paso innecesario que tengan que realizar es una razón para que abandonen su carrito. Ofrecer una opción de pago para invitados ayudará a estos compradores impacientes y vacilantes a convertirse.
#10. Prueba
Utilice la prueba de compatibilidad con dispositivos móviles de Google para verificar si su tienda Shopify es compatible con dispositivos móviles. Simplemente ingrese su URL en el campo "Ingrese una URL para probar" y haga clic en "Probar URL". Además, puede probar fragmentos de código.
Use el Informe de usabilidad móvil de Google Search Console para verificar si su sitio web tiene problemas de usabilidad móvil.
#11. Pedir ayuda
Si no es un desarrollador y le resulta difícil implementar estos cambios usted mismo, le recomendamos encarecidamente que se comunique con un Shopify Expert que pueda optimizar su tienda Shopify para dispositivos móviles.
Etiquetas Hreflang: ¿Qué son, por qué son importantes y cómo implementarlas?
Si tienes una tienda Shopify multilingüe, es fundamental implementar etiquetas hreflang. Las etiquetas Hreflang ayudan a Google (y otros motores de búsqueda) a determinar el idioma y la región para los que está destinado el sitio web. Con esta información, publican la URL correcta según el idioma y la ubicación del usuario.
¿Porque es esto importante?
Supongamos que tiene varias versiones de idioma de su tienda:
- Alemán (https://www.yourshopifystore.com/de/)
- Francés (https://www.yourshopifystore.com/fr/)
- Español (https://www.yourshopifystore.com/es/)
- Y más
Al incluir etiquetas hreflang en su código de tema, se asegura de que un cliente ubicado en Alemania o con una configuración de idioma alemán recibirá la URL alemana, un cliente ubicado en Francia o con una configuración de idioma francés recibirá la URL francesa, etc. Esto lo ayudará a brindar una experiencia de compra más relevante y personalizada, lo que reducirá su tasa de rebote y tendrá un impacto positivo en sus resultados.
¿Qué son exactamente las etiquetas hreflang?
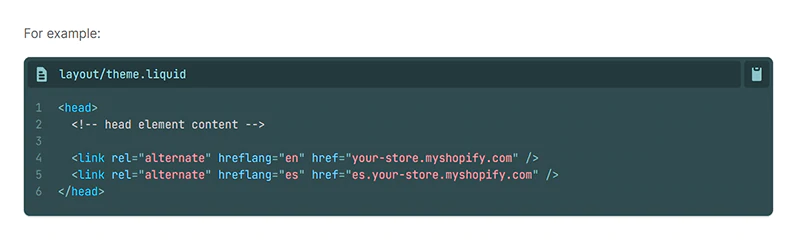
Las etiquetas Hreflang son atributos HTML colocados en los elementos <link>. Identifican la URL de un sitio web localizado. Cada URL de idioma o región debe tener una etiqueta hreflang única; puede incluir tantas etiquetas hreflang como necesite para especificar que una página en particular tiene varias versiones. Las etiquetas Hreflang deben incluirse en la sección <head></head> de tu Shopify theme.liquid.

Fuente: Shopify .dev
Como puede ver, este fragmento de código contiene tres atributos diferentes:
- rel: este atributo le dice a los motores de búsqueda cómo se relaciona la página con otras páginas en tu tienda Shopify ("alternativa" significa que la página es una variación de otra página, es decir, le dice a Google que la página podría ser similar o idéntica a otras páginas) . Esto es importante desde una perspectiva internacional de SEO, ya que evita que las páginas específicas de una región o idioma creen problemas de contenido duplicado.

Importante
Las etiquetas Hreflang son diferentes de las etiquetas canónicas.
Una etiqueta canónica le dice a Google qué URL es la URL dominante o preferida. Obtenga más información sobre las etiquetas canónicas: ¿Cómo solucionar problemas de contenido duplicado en Shopify?
Las etiquetas Hreflang le dicen a Google qué versión localizada de la página debe aparecer en los SERP según la ubicación o el idioma del usuario. Nota: Hreflang funciona a nivel de página, no a nivel de dominio. El atributo "rel" define "páginas alternativas", no "sitios web alternativos".
- hreflang: este atributo especifica el idioma y la región a los que está destinada la página. El valor establecido para el atributo hreflang siempre comienza con el idioma. Es absolutamente necesario especificar el idioma. Especificar la región es opcional. Importante: Debe especificar el idioma en formato ISO 639-1. La región debe especificarse en formato ISO 3166-1 Alpha 2. Los códigos de idioma y país deben estar separados por un guión ("-"), no por un guión bajo ("_").
- href: este atributo especifica la página.
A primera vista, las etiquetas hreflang parecen bastante sencillas. Sin embargo, John Mueller de Google los describe como “uno de los aspectos más complejos del SEO (si no el más complejo)”.
Esto se debe a que las etiquetas hreflang son bidireccionales: si la página A vincula a la página B, la página B también debe vincular a la página A. De lo contrario, las etiquetas hreflang pueden ignorarse o no interpretarse correctamente. Cuantos más idiomas vendas, más complejo se vuelve este proceso. También:
- Cada página que tiene etiquetas hreflang también debe tener una etiqueta hreflang autorreferenciada.
- Las etiquetas Hreflang deben apuntar a páginas de trabajo, es decir, páginas que devuelven un código de estado 200.
- Cada atributo debe configurarse correctamente.
En última instancia, si es un desarrollador experto, implementar hreflang es simple. Sin embargo, mantener etiquetas hreflang que cumplan con estos requisitos es un desafío. Afortunadamente, como propietario de una tienda Shopify, ¡no necesita preocuparse por esto!
Shopify implementa automáticamente etiquetas hreflang: cuando publicas un idioma, Shopify crea URL únicas para cada página traducida en tu sitio web. Esto se hace agregando el código de idioma a las URL (por ejemplo, si traduce su tienda al alemán, Shopify creará automáticamente la URL https://www.yourshopifystore.com/de/).
Además, Shopify incluye automáticamente todos los idiomas publicados en los mapas del sitio. Esto ayuda a Google a detectar los diferentes idiomas en tu tienda. Más información: Centro de ayuda de Shopify, Dominios internacionales
¿Quién puede beneficiarse de estas características?
Todos los comerciantes en el plan Shopify, el plan Advanced Shopify o el plan Shopify Plus pueden usar la función de dominios internacionales y tener diferentes idiomas disponibles en diferentes dominios. Más información: Centro de ayuda de Shopify Vender en varios idiomas, URL y SEO
Como puede ver, Shopify hace la mayor parte del trabajo pesado. Todo lo que necesita hacer es elegir una aplicación que admita la función multilingüe de Shopify. Una de esas aplicaciones es Translation Lab.
Translation Lab funciona de forma nativa con Store Languages (función multilingüe de Shopify). Con Translation Lab, puede traducir manualmente su pago y todos los recursos traducibles (p. ej., productos, colecciones, blogs, páginas, correos electrónicos, metacampos, tiendas, enlaces, variantes de productos, etc.). Además, puede traducir automáticamente toda su tienda en cualquier idioma utilizando Google Neural Machine Translations.
Otras características interesantes incluyen:
- Detecta el idioma preferido de tus clientes y carga tu tienda en el idioma más adecuado.
- Coloque un selector de idiomas personalizable en su tienda.
- Vender en más de 160 monedas.
- Traducir las opciones de productos de forma masiva.
- Exportar/Importar traducciones.
- Cambia el idioma predeterminado de tu tienda.
- Migre sus traducciones de temas de un tema a otro.
- ¡Y más!
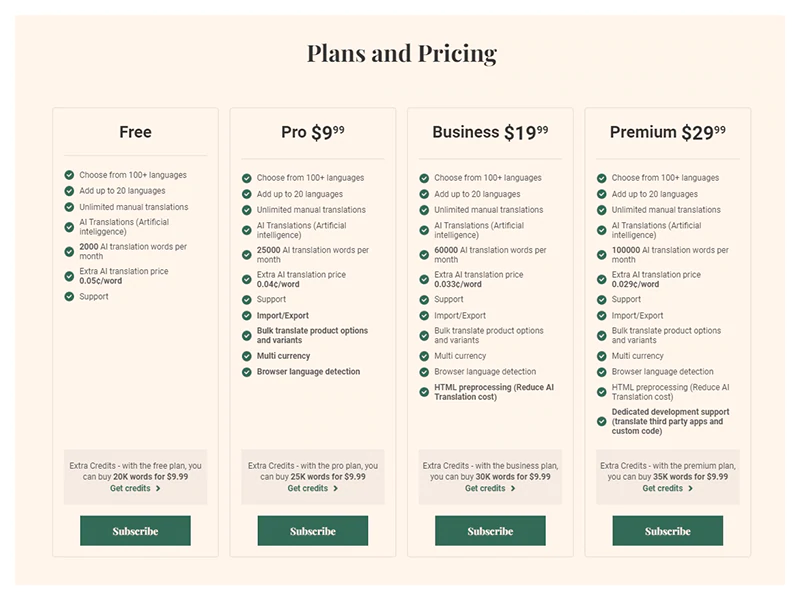
Translation Lab tiene un plan gratuito y tres planes pagos. El precio comienza desde $ 9.99 / mes.

Siga aprendiendo sobre hreflang y venta en varios idiomas:
- Shopify .dev, use etiquetas hreflang en su tema
- Google Search Central, informe a Google sobre las versiones localizadas de su página
Envolver
Hoy, discutimos tres importantes temas técnicos de SEO:
- Seguridad del sitio web
- usabilidad móvil
- Etiquetas hreflang
Tratamos de cubrir cada tema en detalle y esperamos que esta guía responda todas sus preguntas. Aún así, si quieres preguntarnos algo, compartir tu experiencia o tus pensamientos, ¡no dudes en escribirnos!
Esta es la última guía de nuestra serie técnica de blogs de SEO. ¡Ha sido un viaje emocionante! 28.950 palabras, más o menos. ¡Gracias por seguir con nosotros durante tanto tiempo!
¡La próxima aventura te espera! ¡Estamos ansiosos por sumergirnos en 2022 con ideas frescas, contenido significativo, historias emocionantes y ejemplos inspiradores! ¡Manténganse al tanto!
