GIF animados en el correo electrónico: 10 consejos para mantener pequeños los tamaños de archivo
Publicado: 2019-12-20Sorprendente. Entretenido. Informativo. Los GIF son todas estas cosas, y tanto a los especialistas en marketing como a los clientes les encantan estas divertidas adiciones a los correos electrónicos. ¿Pero sabes qué más pueden ser los GIF? Grande. Es fácil que el tamaño de un archivo GIF crezca a proporciones gigantescas e hinchadas que interfieren con los tiempos de carga del correo electrónico.
Entonces, ¿qué debe hacer un comercializador de correo electrónico? Evan Diaz, el diseñador principal de Lucky Red Pixel, tiene las respuestas. Esto es lo que aprendimos de su presentación de Litmus Live, "Creación de animaciones que deleitan y ayudan a los suscriptores".
Diminuto pero poderoso: por qué mantener bajos los tamaños de los archivos GIF es tan crucial
Los GIF grandes conducen a una carga o descarga de correo electrónico lenta que consume el plan de datos del teléfono de un suscriptor. Ambos pueden frustrar a los suscriptores, lo que pone en peligro todo su arduo trabajo e impacta el rendimiento de sus campañas. Es por eso que mantener pequeños los tamaños de los archivos GIF es uno de los desafíos clave que los especialistas en marketing por correo electrónico deben dominar si quieren utilizar el poder de los GIF animados en sus campañas de correo electrónico.
¿Qué tamaño puede tener un GIF en un correo electrónico?
En general, cuanto más pequeño es su GIF, más rápido se carga en sus correos electrónicos, y cuanto más cortos son los tiempos de carga, mejor es la experiencia para sus suscriptores. Pero, ¿cuál es el tamaño de archivo máximo aceptable para un GIF? Evan aconseja mantener los archivos por debajo de 5 MB. Con 5 MB, un suscriptor probablemente solo tendrá que esperar unos segundos para que se carguen las imágenes. Aquí en Litmus, estamos tratando de mantener los GIF por debajo de 1 MB para garantizar tiempos de carga rápidos y no consumir demasiados datos de nuestros lectores en caso de que abran nuestro correo electrónico en el móvil mientras están en movimiento.
Céntrese en la optimización del tamaño del archivo durante todo el proceso de creación de GIF
La reducción del tamaño del archivo GIF comienza en el tablero de dibujo. Una vez que tenga una idea para su GIF, hay algunas opciones de diseño que puede hacer para mantener los tamaños bajo control. Además, cuando se trata de ajustar su GIF en Photoshop y procesarlo para usarlo en el correo electrónico, existen trucos adicionales que puede utilizar para evitar que sus GIF se vuelvan demasiado pesados. Estos son los diez consejos principales para mantener pequeños los tamaños de GIF:
1. Cíñete a transiciones más simples (también conocidas como más rápidas)
Si su animación implica transiciones, limítese a los "cortes" sobre los "fundidos". Mientras que los cortes saltan de una imagen a la siguiente, los fundidos se toman su tiempo para transmitir el mismo mensaje. Los fundidos implican más fotogramas, más colores y, por lo tanto, vienen con tamaños de archivo más grandes. El siguiente ejemplo muestra la importancia del impacto de una transición de fundido en el tamaño del archivo. Si elige un efecto de desvanecimiento en lugar de una transición de corte simple, su archivo GIF es 7.8 veces más grande.

¿No eres fanático de las transiciones de corte? Evan sugiere usar una transición de "traducción", donde un fotograma se desliza sobre la imagen anterior. De esta manera, obtiene un movimiento interesante sin atascar el archivo con más transiciones de color desde un fundido.
2. Use ilustraciones sobre las fotos cuando sea posible
De la misma manera que procesar más colores en una transición de fundido aumenta el tamaño del archivo GIF, también lo hacen los colores complejos en las fotografías. Las ilustraciones tendrán más componentes de color sólido que una foto o un video, lo que generalmente las hace menos pesadas.

Utiliza muchos colores, por lo que el impacto en el tamaño del archivo es enorme.
Otro beneficio de las ilustraciones en colores simples es que puede incorporar más movimiento y animación con un tamaño de archivo más pequeño. Los cambios sutiles en una fotografía son más engorrosos de cargar que varios fotogramas animados para una ilustración que cuenta una historia. Si no hay forma de evitar el uso de una fotografía, debe aislar la parte animada. En lugar de que toda la imagen sea un GIF, puede reducir significativamente el tamaño del archivo dejando todas las secciones que no se mueven como imágenes.
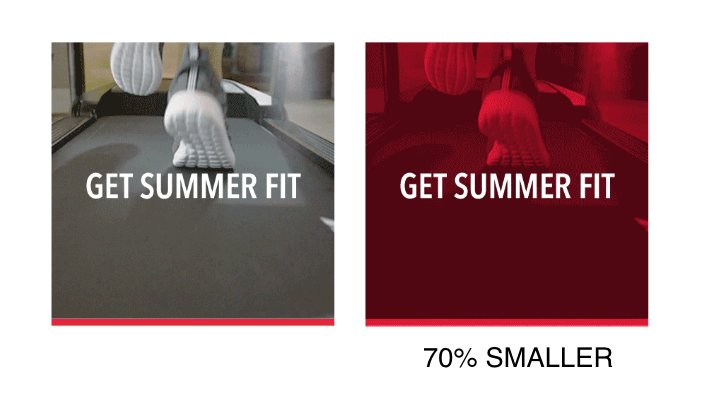
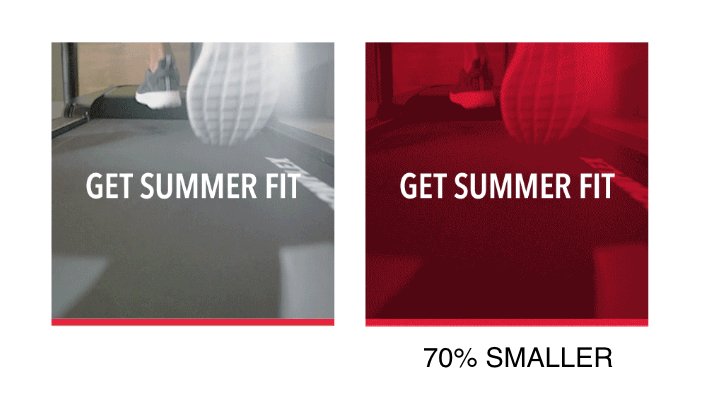
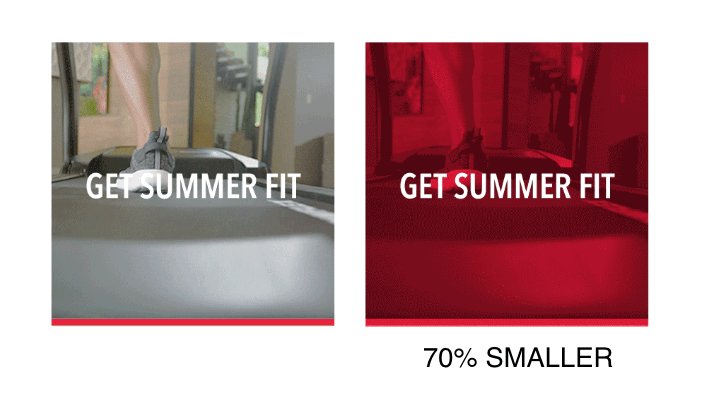
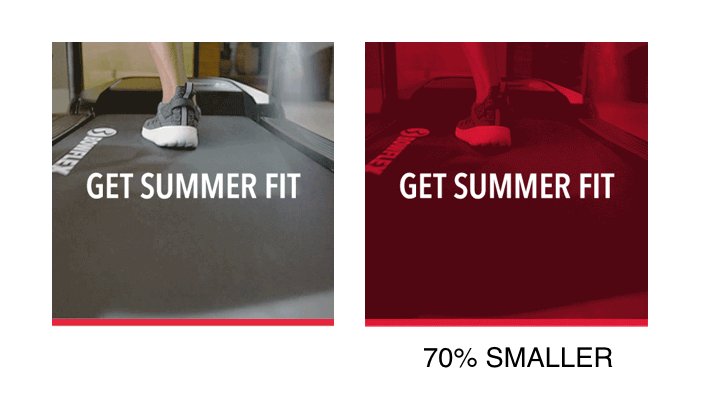
3. Superposición de colores para limitar la paleta de colores en las fotografías.
Otra forma de reducir el tamaño del archivo cuando necesita usar una foto o video es superponer un solo color en el GIF. Una superposición monocromática le da al GIF un tinte de marca y limita la cantidad de colores diferentes que el GIF necesita procesar. El resultado: archivos de menor tamaño.

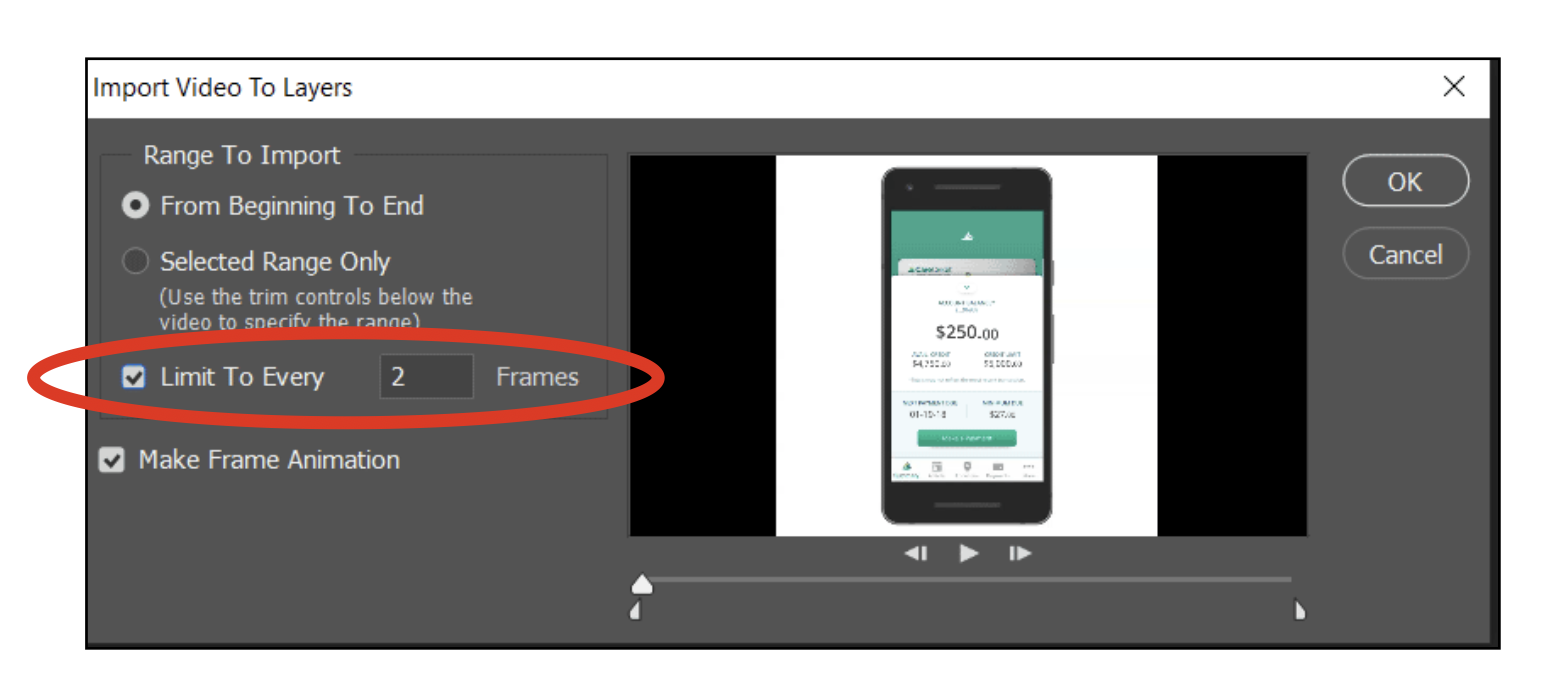
4. Al convertir un video en un GIF, importe cada dos fotogramas a una capa.
Photoshop convertirá sus fotogramas de video en capas cuando seleccione Archivo> Importar> Fotogramas de video a capas. Esta es una herramienta útil, pero puede llevar a un tamaño de archivo GIF desbocado si no tiene cuidado.
Optimice el tamaño de su archivo limitando las capas a cada 2 fotogramas. Esta opción tomará cada dos fotogramas para crear capas, lo que reduce el tamaño del archivo. Si reducir las capas a cada dos fotogramas no es suficiente, Evan señaló que tener Photoshop solo recoja uno de cada 4 fotogramas sigue siendo un buen lugar para comenzar.


5. Eliminar fotogramas duplicados
Recuerde: cuantos más marcos use en su GIF, mayor será el tamaño del archivo. Después de importar su GIF a Photoshop, puede ver la animación cuadro por cuadro. Si hay varias capas con la misma imagen de marco, dale arranque a los duplicados.
Aquí en Litmus, a menudo usamos EZGIF para optimizar nuestros GIF animados. El optimizador de GIF en línea gratuito le brinda la opción de eliminar fácilmente los fotogramas duplicados si no tiene acceso a Photoshop o una herramienta similar.
6. Si eliminas los fotogramas duplicados, ajusta la demora para mantener el ritmo del GIF
Si está eliminando fotogramas de su GIF, deberá cambiar el retardo de fotograma para mantener el mismo tiempo de GIF. Simplemente “mantenga” el fotograma único durante el equivalente al tiempo que le habría llevado recorrer los fotogramas duplicados que ha eliminado; así es como mantiene el ritmo del GIF.
Tenga en cuenta que hay una relación inversa simple en los GIF: cuanto más altos son los fotogramas por segundo, menos sacudidas en la reproducción. Es probable que un retraso de .03 sea el valor predeterminado que Photoshop le da a su GIF cargado, lo que crea una animación de 30 FPS que se carga sin problemas. Pero cuantos más fotogramas necesite cargar por segundo, mayor será el tamaño de su archivo. Querrá encontrar el punto óptimo que mantenga su animación lo suficientemente fluida mientras mantiene el tamaño de su archivo bajo.
7. Elija la reducción de color adaptativa
Cuando guarde su GIF para la web, se encontrará con algunas opciones para la reducción de color. La sugerencia de mejores prácticas de Evan es la reducción de color "adaptativa". Este algoritmo toma muestras de los colores que aparecen más en una imagen y proporciona un equilibrio justo entre el tamaño del archivo y la fidelidad del color.
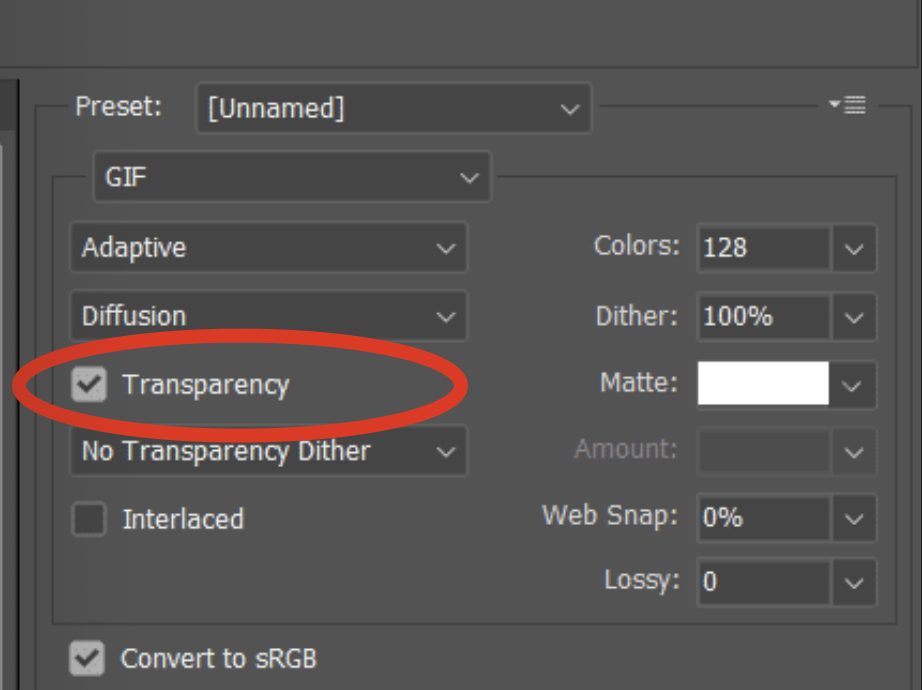
8. Mantenga activada la "transparencia"
Los GIF a menudo se manejan de manera transparente de manera deficiente, aplicando un borde blanco áspero alrededor de los elementos cuando se colocan sobre un fondo transparente. Si desea utilizar animaciones sobre un fondo transparente, los PNG animados son el camino a seguir . Entonces, ¿qué hace realmente esa casilla de verificación de "transparencia" en Photoshop? Permite que los píxeles que no cambiaron de un cuadro a otro permanezcan como están. Eso significa que las áreas del GIF que permanecen constantes de un fotograma al siguiente no necesitan molestarse en recargar. Evan sugiere dejar esta opción activada la mayor parte del tiempo, ya que puede reducir el tamaño de su archivo en un tercio o más.

9. Equilibre la tabla de colores con difuminado
Durante la exportación, también tiene la opción de ajustar la cantidad de colores guardados en la tabla de colores del archivo de imagen. Cuanto menor sea el número de colores, menor será el tamaño del archivo. Para obtener la mejor combinación de tamaño de archivo optimizado con fidelidad de color, elija:
- 128-256 colores para videos
- 64-128 colores para ilustraciones animadas
Si desea ajustar realmente el tamaño de su archivo, puede combinar los cambios de la tabla de colores con el porcentaje de tramado. Un porcentaje de tramado más alto conduce a gradientes más suaves, incluso con una tabla de colores limitada. Por ejemplo, una escala de grises con solo 8 franjas de color se convierte en un degradado suave con el 100% de tramado activado. Un tramado más alto combinado con una tabla de colores en el extremo inferior para videos podría ser el punto ideal para un GIF que se ve bien pero se carga rápidamente.
10. Simplemente reduzca la calidad del video y el tamaño del archivo con Lossy
¿Desea optimizar el tamaño de su archivo GIF sin todos los ajustes finos involucrados en las tablas de colores y el tramado? Seleccionar un nivel de pérdida del 20% al 40% reduce el tamaño del archivo y algo de calidad de una sola vez. Puede jugar con estos porcentajes para encontrar el equilibrio entre calidad y tamaño de archivo que sea adecuado para usted.
Mira la charla completa de Litmus Live de Evan
¿Está buscando aún más consejos sobre cómo crear animaciones que deleiten y ayuden a los suscriptores? ¡Puedes ver la charla completa de Litmus Live de Evan a continuación!
¿Cuál es tu secreto para optimizar GIF animados para correo electrónico?
Los GIF geniales pueden agregar contexto y diversión a un correo electrónico, mientras que un GIF dañado puede distraer la atención del mensaje o hacer que los suscriptores eviten sus correos electrónicos por completo. ¿Cuáles son sus trucos para optimizar GIF animados para correo electrónico? ¡Nos encantaría escucharlos en los comentarios a continuación!
