10+ mejores diseños de sitios web de arquitectura que abren nuevos caminos
Publicado: 2021-08-12
La necesidad de una presentación impactante y atractiva no es negociable para las firmas de arquitectura, ya que operan en una industria altamente visual. Dado que un sitio web puede ser su principal herramienta de marketing, no es de extrañar que las empresas de arquitectura que aparecen en este artículo se tomen en serio el diseño de su sitio web.
Después de todo, el 75% de los usuarios basan la credibilidad de una empresa en el aspecto de su sitio web.
Aquí, enumeramos los 10+ mejores ejemplos de diseño de sitios web de arquitectura con una estética, funcionalidad y navegación bien construidas: los fundamentos de un diseño web de calidad.
Tabla de contenido
- Artikon de Page Black
- Marme por sphynx.studio
- MTG Interieur por Digital Cover
- E5 Holding de Miguel Trias
- Casas de lujo HOUS por Kay Jilesen
- El futuro de la oficina de Wunder Werkz
- Rise Ap. Arte de Romb Studio
- Evernest de Global Labs
- Favre + Guth por TWKS
- Abro por Moddit
- Estado vacío por cuarenta y ocho punto uno
1. Artikon por Page Black

Características destacadas:
- Imágenes de marca
- Tipografía distintiva
- Tiempos de carga rápidos
Artikon es una empresa noruega de arquitectura e ingeniería cuyo sitio web y nuevo logotipo fueron diseñados por Page Black, sus compatriotas y expertos en branding.
El estilo de ingeniería de la empresa se inspira en la estética de la arquitectura moderna: líneas nítidas, superficies desnudas y formas mínimas, todo ello traducido en el diseño de su sitio web de arquitectura.
Como era de esperar, las imágenes de casas, edificios y otras construcciones son los principales contribuyentes a las imágenes del sitio web. Los paneles de fondo intercambiables en blanco y negro cuentan con una tipografía sans-serif legible que le da una sensación de marca a la clase de arquitectura de esta empresa.
El menú principal de navegación del sitio web de Artikon se encuentra en la esquina superior derecha y se abre rápidamente para revelar una selección de servicios y otras páginas corporativas.
La naturaleza de carga rápida de la navegación es un tema recurrente en todo el sitio web: su apariencia no obstaculiza los tiempos de carga de la página, ya que todo está orientado a la usabilidad y una cómoda experiencia de usuario.
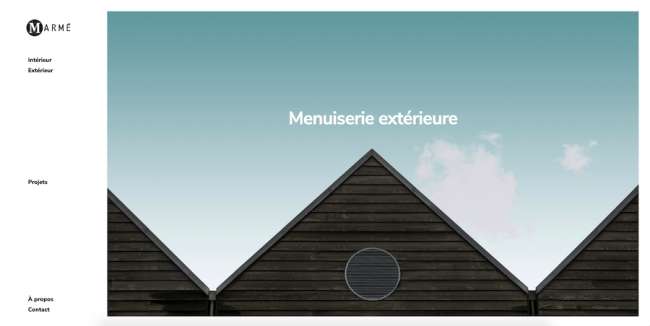
2. Marme de sphynx.studio

Características destacadas:
- Navegación pegajosa del lado izquierdo
- Cartera de proyectos integral
- Diseño minimalista que depende del espacio negativo
Marme es un taller de carpintería y renovación de l'Île de Ré en la costa occidental de Francia. Su sitio web, desarrollado y diseñado por sphynx.studio, refleja la atención de la marca al detalle y el encanto natural único.
El sitio web se abre con una página de pantalla única con una foto en alta resolución de techos triangulares que, con el fondo del cielo azul, forma una imagen similar a una pintura moderna con su precisión geométrica. Está enmarcado con un espacio negativo en blanco cuyo lado izquierdo alberga algunos enlaces de navegación.
El menú permanece en la página mientras el usuario navega a través de una envidiable selección de páginas con sus trabajos anteriores. Las páginas consisten principalmente en imágenes organizadas en una cuadrícula de 3 columnas y muestran las diversas soluciones interiores y exteriores de Marme.
La simplicidad y el refinamiento de este diseño web de arquitectura particular da como resultado un portafolio interactivo que es fácil de seguir y comprender.
Asimismo, estos principios básicos de un buen diseño web de arquitectura se aplican a la versión móvil del sitio web, donde el menú principal y la marca cambian a la parte superior de la página.
3. MTG Interieur por Digital Cover

Características destacadas:
- Microanimaciones
- Colores pastel
- Interfaz de usuario dinámica
Otra característica con una pareja de estudio de arquitectura francés / agencia de branding es MTG Interieur, la empresa de diseño de interiores de Lyon, y Digital Cover, especialistas en diseño web.
Una paleta de colores única de blanco, negro y rosa empolvado llama rápidamente la atención. La dirección artística del sitio web está impulsada por las impresionantes imágenes del trabajo interior de MTG y las formas redondeadas predominantes que representan la naturaleza acogedora de las creaciones de la compañía.
El uso elegante de la superposición de colores en ciertas partes del sitio web mejora el contenido y las partes vitales de la mensajería.
Los videos de pantalla completa sumergen al visitante en la experiencia y el oficio de MTG, lo que mejora aún más el recorrido del usuario.
Las tipografías serif y sans-serif otorgan elegancia y refinamiento al sitio web fluido y atractivo, lo que resulta en una excelente navegación y legibilidad en todos los dispositivos.
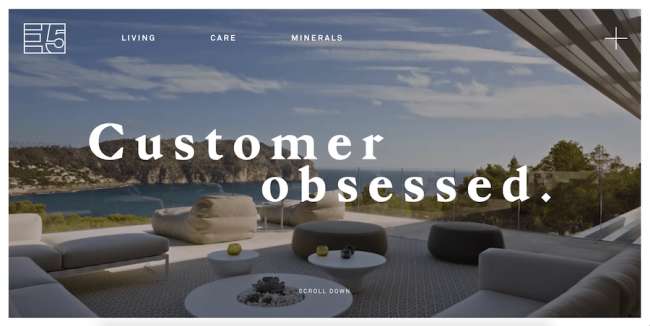
4. E5 Holding de Miguel Trias

Características destacadas:
- Tipo de letra grande y único
- Cargar contenido gradualmente para acelerar el sitio web
- Navegación a pantalla completa
Diseñado por Miguel Trias, diseñador multidisciplinar de Mallorca, el sitio web de E5 Holding utiliza un fondo blanco que enmarca y mantiene unido el contenido principal. Lo que sucede dentro de ese marco es bastante llamativo e inventivo.
La pantalla de apertura, arriba del pliegue, presenta un fondo de video de ancho completo, encima del cual hay una copia reveladora en una fuente única diseñada específicamente para este cliente.
Desplazarse hacia abajo pone al visitante en un viaje de usuario que presenta una gran tipografía sans-serif con estilo en negrita para enfatizar, con ilustraciones vectoriales, colores diversos pero complementarios, fotos de alta calidad y testimonios de clientes.
En la esquina superior derecha, los visitantes encontrarán un signo más que abre la navegación completa del menú principal que ocupa toda la pantalla. Señala todas las partes esenciales del sitio web, lo que facilita la orientación y conversión del servicio del visitante.
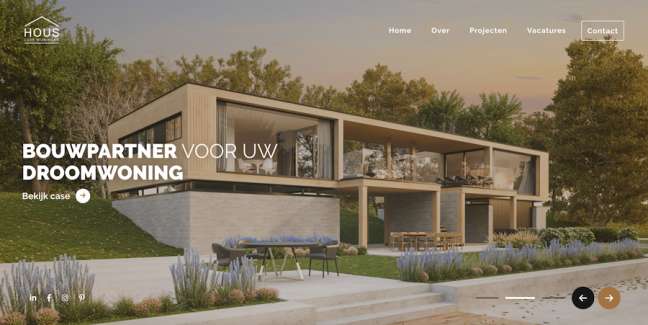
5. HOUS Luxury Homes por Kay Jilesen

Características destacadas:
- Mucho espacio en blanco
- Las imágenes tienen prioridad sobre la copia
- La sensación de ligereza del sitio
Kay Jilesen es la fuerza creativa detrás del sitio web de HOUS, una entidad holandesa de arquitectura, construcción y renovación.
En su mayoría minimalista y con generosas cantidades de espacio en blanco, la inspiración de este sitio web de arquitectura se basa en una paleta simple de tres colores (blanco, negro y cobre) al tiempo que presenta imágenes llamativas en el pliegue de la página de destino.
Todos los elementos, incluidos los iconos de las redes sociales, la navegación y el logotipo de la marca, están en una fuente sans-serif legible. Al desplazarse hacia abajo, el visitante desentraña una historia de marca que enfatiza los beneficios para el cliente y una cartera de proyectos cuidadosamente seleccionados.
Cada nueva página se abre con una elegante animación para revelar imágenes de alta resolución de cada proyecto de vivienda. La navegación tradicional en la parte superior es pegajosa y contiene el botón "Contacto" que se muestra de manera prominente para una conversión de clientes potenciales más eficiente.
6. El futuro de la oficina por Wunder Werkz

Características destacadas:

- Paleta de colores retro y tipografía grande.
- Storytelling de una página y recorrido del usuario
- Elementos interactivos y video de reproducción automática
The Future of Office es un sitio web perteneciente a TAXI de Denver, CO. Su propósito es crear espacios de trabajo colaborativos para empresas de diversas industrias, incluidas las de TI, arquitectura y diseño.
Su sitio web, concebido y desarrollado por Wunder Werkz, es un ejercicio de un viaje de usuario de una página que combina la estética retro con la funcionalidad moderna.
Una paleta de varios colores utiliza colores pastel y cambia a medida que el usuario se desplaza por el embudo. Cada elemento visual es decidida y deliberadamente grande, desde los títulos y la copia en videos de pantalla completa hasta un mapa de las instalaciones y las imágenes de ubicación.
Una única llamada a la acción es el botón redondo y adhesivo en la parte superior derecha que invita a los usuarios a unirse a TAXI poniéndose en contacto con ellos o siguiéndolos en Instagram.
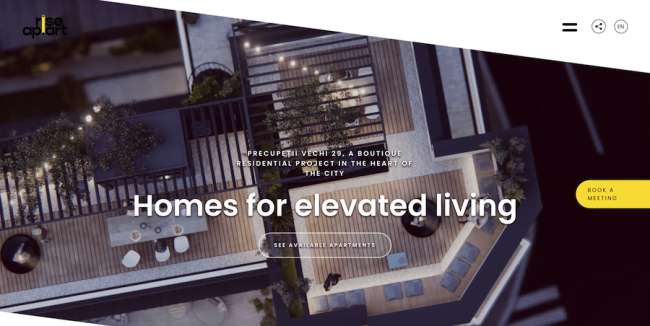
7. Rise Ap.Art de Romb Studio

Características destacadas:
- Bordes redondeados y líneas inclinadas
- Gran fluidez de navegación
- Acentos amarillos contra entornos en blanco y negro
Rise Ap.Art es un equipo de constructores, arquitectos y diseñadores de Bucarest, Rumania, conocido por crear "proyectos residenciales únicos que animan el corazón de la ciudad".
Su sitio web de la agencia de branding y comunicaciones Romb Studio es un asunto de una página compuesto por líneas fluidas e inclinadas, videos de fondo (un elemento recurrente en esta lista), ilustraciones vectoriales y CTA de barra lateral adhesivas, todo en un distintivo amarillo, negro. y paleta de color blanco.
A medida que el usuario se desplaza por el sitio web, la fotografía de alta resolución de sus soluciones de vivienda acompaña al mensaje breve y orientado a los beneficios. Este diseño moderno elevado utiliza una fuente sans-serif ligera, formas redondeadas y una carga animada elegante de imágenes.
Aunque es un sitio web de una página, Rise Ap.Art también tiene un menú de navegación pegajoso que contiene un botón de cambio de idioma (rumano e inglés), un botón para compartir y un icono de menú de hamburguesa que abre un acceso directo de navegación en toda la página.
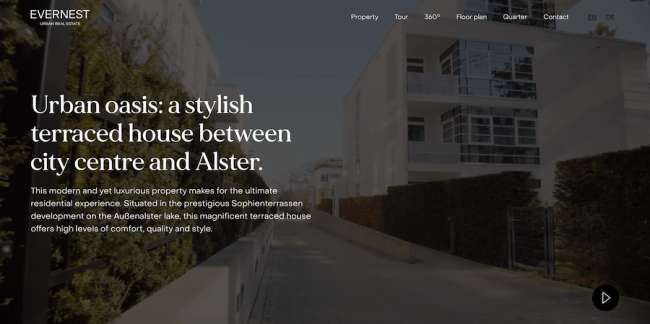
8. Evernest de Global Labs

Características destacadas:
- Gran organización de contenido
- Módulo de pestañas con una descripción de cada piso
- Recorrido inmersivo de 360 grados por la casa.
Evernest es una propiedad inmobiliaria de lujo en la ciudad de Hamburgo, Alemania. Su sitio web dedicado está creado por Global Labs, una agencia de diseño y branding.
Este ejemplo de diseño de sitio web de arquitectura es un escaparate a gran escala de la propiedad que incluye tipografía elegante, módulos de pestañas, etiquetas en las que se puede hacer clic, imágenes de alta resolución con efectos de movimiento, planos de planta y mucho más.
La página de inicio completa no se desliza hacia un desorden ininteligible debido al uso inteligente de paneles de fondo en blanco y negro que prestan una distinción a cada sección temática.
La navegación principal permanece con el usuario cuando se desplaza en cualquier dirección e incluso proporciona un recorrido de 360 grados por la propiedad.
En la esquina inferior derecha hay un botón de llamada a la acción y un punto de conversión que ofrecen al usuario "Solicitar exposición ahora".
9. Favre + Guth por TWKS

Características destacadas:
- Un cursor de mouse sensible que cambia la forma cuando se desplaza sobre diferentes objetos
- Destacados azules en imágenes, CTA y enlaces
- Excelente tipografía que complementa el diseño general.
Favre + Guth es un estudio de arquitectura fundado en 1967 en Zurich, Suiza. Su enfoque multidisciplinario se refleja en el diseño de su sitio web, cortesía de la agencia de diseño web TWKS.
La página de inicio del sitio web utiliza una fuente sans-serif simple y la apariencia general recuerda e influenciada por el movimiento Bauhaus de mediados del siglo XX. Los bordes afilados y los grandes bloques de contenido se superponen sobre un fondo beige discreto con detalles en azul real.
La animación de fondo en la parte superior del pliegue proporciona dinamismo al sitio web. Un cursor de mouse único toma la forma de un gran punto azul, pero se transforma en un ícono de destino cuando se coloca sobre una sección resaltable.
La navegación en la esquina superior derecha abre un menú de pantalla completa con enlaces a páginas que asimilan un estilo idéntico a la página de inicio del sitio.
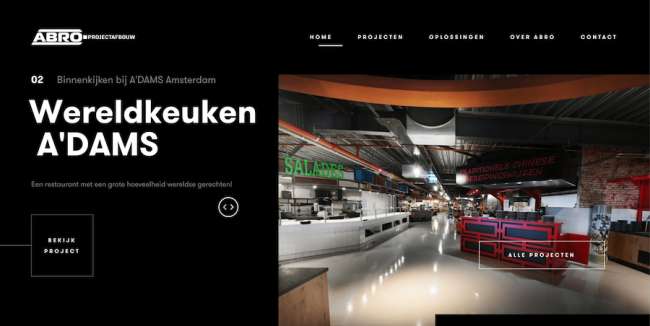
10. Abro por Moddit

Características destacadas:
- La interacción de bloques en blanco y negro
- Gran tipografía
- Navegación sencilla
Abro es una empresa holandesa que ofrece soluciones de arquitectura e interiores de servicio completo. Su sitio web fue diseñado y desarrollado por la agencia creativa Moddit.
El diseño del sitio web de arquitectura de Abro se trata de la interacción de un tema oscuro y un espacio negativo, ya que los bloques en blanco y negro organizan el contenido en secciones lógicas y agradables a la vista. Incluso las llamadas a la acción se mezclan en el sitio web, con líneas de separación finas que indican su presencia.
De manera similar a la entrada anterior en esta lista, el cursor circular del mouse cambia de forma cuando se desplaza sobre diferentes elementos, incluso adoptando una cierta copia procesable como "Mirar" cuando se pasa por una galería.
La tipografía y la navegación se integran a la perfección en la estructura y la estética del sitio web: esta última es decididamente moderna como las soluciones de Abro, mientras que la otra es intuitiva y no disruptiva.
11. Estado vacío por cuarenta y ocho punto uno

Características destacadas:
- Mensajes que llaman la atención
- Diseño de contenido deslizante de dos columnas
- Escaparate detallado de productos
Empty Space es un productor de piezas de iluminación de renombre internacional cuyos productos dictan la naturaleza distintiva de su sitio web, concebido y realizado por Forty Eight Point One.
El sitio web está dirigido principalmente a profesionales del diseño de interiores que buscan soluciones de iluminación de alta gama que se pueden personalizar en algo diferente para cada cliente.
Su diseño sigue de cerca las cualidades clave de la marca que se insinúan en su nombre: la adaptabilidad, la yuxtaposición de elementos y el potencial transformador son evidentes cuando el sitio web se ve utilizando diferentes dispositivos.
La tipografía sans-serif Avenue Mono es "agradable y cálida", pero sugiere algo "humano y altamente automatizado". La paleta de colores apagados del sitio se desafía con elementos y acentos de azules y rojos iridiscentes.
