ASO Hack: ¿Qué tipo de iconos y capturas de pantalla son más atractivos para los usuarios?
Publicado: 2022-02-24
El ícono de App Store brinda a los usuarios una primera impresión de una aplicación incluso antes de que hagan clic en su página. Ya sea que la aplicación aparezca como una aplicación destacada, en búsquedas o en una lista de categorías, los usuarios verán el icono.
Esto hace que el ícono sea un activo creativo importante para cada aplicación, y la comprensión de las mejores prácticas de optimización de la tienda de aplicaciones para los íconos de la tienda de aplicaciones es fundamental para la conversión.
En App Store, los productos a menudo se muestran a los usuarios en forma de "título + ícono + vista previa de captura de pantalla", por lo que un título, ícono y captura de pantalla atractivos son los medios más directos para atraer a los usuarios. Por lo tanto, un título, un ícono y una captura de pantalla atractivos son los medios más directos para atraer usuarios. Entonces, ¿cómo deberían los desarrolladores elegir los íconos y capturas de pantalla correctos? 
Haga clic en " Más información " para impulsar su negocio de aplicaciones y juegos con el servicio de promoción de aplicaciones ASO World ahora.
Ícono de la aplicación y capturas de pantalla: representación de la aplicación
El ícono de la tienda de aplicaciones es esencialmente la cara de la aplicación, por lo que debe representar los elementos más importantes, como las características o la funcionalidad. Para aplicaciones con marcas reconocibles, como Facebook o eBay, es fácil usar la iconografía de la marca para el ícono. No todas las aplicaciones tienen ese lujo, por lo que sus desarrolladores deben usar imágenes que representen los valores más importantes de la aplicación.
Por ejemplo, una búsqueda de "guitarra" muestra que la mayoría de las principales aplicaciones para ese término presentan una guitarra de manera prominente en sus íconos. Estos crean señales visuales que representan la funcionalidad de la aplicación. Al mismo tiempo, cada uno presenta una identidad diferente en la forma en que el ícono utiliza la guitarra y otros elementos visuales.
Estas variedades incluyen guitarras acústicas o eléctricas, con colores brillantes u oscuros, con una guitarra detallada o un contorno de uno y así sucesivamente. Cada imagen establece la marca y el tema de su aplicación respectiva. Por ejemplo, los tonos más oscuros y las guitarras eléctricas generalmente indican opciones de música más centradas en el rock and roll.
Los juegos móviles a menudo usan el logotipo o los personajes de su marca para representar sus aplicaciones. Esto es particularmente común con juegos o aplicaciones basadas en programas o películas específicas. Como ejemplo, una búsqueda de "juegos de dinosaurios" regresa con varias aplicaciones que presentan estilos de diseño similares, cada una presentada de manera diferente. Por lo general, presentan un solo dinosaurio (generalmente un tiranosaurio rex) en el estilo artístico del juego.
Las opciones estilísticas específicas para el ícono, como un personaje de dibujos animados sonriente o un dinosaurio rugiente y más detallado, indican dónde encaja la aplicación en la variedad de juegos de dinosaurios. Marcan la pauta e indican el rango de edad. Algunos de estos también incluyen el logotipo del juego, mientras que otros usan el logotipo como icono completo.
¿Por qué los íconos de aplicaciones son importantes en ASO?
¿Por qué los íconos de las aplicaciones son importantes en la optimización de la tienda de aplicaciones? El ícono de la aplicación es la primera impresión de tu aplicación. Un vistazo rápido de un segundo a su aplicación puede decir mucho: ¿Para qué se usó la aplicación? ¿Cuál es el propósito de la aplicación? ¿Quiero alguna relación con esta aplicación?
En el caso de las tiendas de aplicaciones, hay muchas cosas que puedes hacer para cambiar y afectar esa primera impresión. En este artículo, le enseñaremos lo que sin duda es una de las partes más cruciales de la optimización de su tienda de aplicaciones (ASO): el ícono de la aplicación. Explorará cuán importante es el ícono para su estrategia ASO, el impacto que tiene sobre sus tasas de conversión y los componentes necesarios para beneficiarse de un gran ícono.
¿Por qué las capturas de pantalla de la aplicación son importantes para ASO?
Tanto en Apple App Store como en Google Play Store, todos los visitantes de su tienda de aplicaciones están expuestos a su cuadro de primera impresión (todo lo que se encuentra en la mitad superior de la página). La mayoría de estos visitantes tomarán una decisión en función de los activos creativos que ven allí, y solo pasarán de 3 a 6 segundos mirando su Primera impresión antes de salir de la página, instalar o continuar explorando antes de hacer una última decisión. ¡Es por eso que es realmente importante en ASO que las capturas de pantalla estén optimizadas!
Según nuestros datos, recopilados a partir de más de un muestreo del comportamiento de los usuarios de más de 500 millones de usuarios, podemos ver claramente que las capturas de pantalla que aparecen en la primera impresión (el área arriba del pliegue de la página de la tienda de aplicaciones) son las más importantes para el 100 % de los usuarios. están expuestos a ellos.
icono de la aplicación
El icono de una aplicación es una representación visual de su marca o producto. Es el primer elemento que ven los usuarios cuando visitan la tienda de aplicaciones iOS o la tienda Google Play.
El icono de una aplicación es el único elemento creativo que aparece a lo largo del recorrido del usuario en las tiendas de aplicaciones. Para los usuarios orgánicos que encuentran una aplicación o un juego a través de los principales gráficos, búsquedas o ubicaciones destacadas, aparece en todas las listas. Para los usuarios pagos que llegan directamente a la página de una tienda de aplicaciones desde un anuncio, el ícono de la aplicación es uno de los principales recursos visuales que ven en la primera impresión.
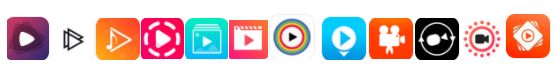
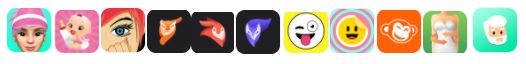
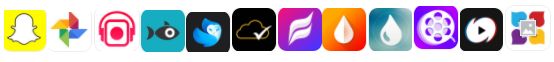
Hemos seleccionado los 200 mejores íconos de productos en la lista de fotografía y video y descubrimos que se pueden agrupar en las siguientes 8 categorías principales.
"Color del arco iris degradado" el más poderoso
Cámara

Letras

simbolos

Formas geométricas

Símbolos de vídeo

Dibujos animados/Animación/Emoticono


abstracción física, líneas

Otros contraejemplos/fallos: sin características obvias, no es fácil de identificar y recordar

Referencias de éxito
De la gran cantidad de material iconográfico que hemos seleccionado, hemos resumido sus características generales.
color del arco iris degradado
Visor, lente de la cámara
Procesamiento aplanado, líneas obvias, fácil de identificar
Entonces, ¿qué tipo de íconos son más populares entre los usuarios? Después del cuestionario y la votación, descubrimos que nuestros íconos favoritos se ven sorprendentemente similares. El color, el degradado y las líneas son las características principales.
Sobre esta base, podemos resumir los principios de diseño de los iconos.
Elija cosas familiares para la percepción de las personas, fáciles de reconocer y de bajo costo de reconocimiento.
Utilice los atributos del producto como elementos de icono. Por ejemplo, la cámara se puede utilizar como elemento de diseño para la aplicación de fotos.
La selección del color de la aplicación debe combinarse con los atributos de la audiencia. Se debe considerar la edad y el género del grupo de usuarios, y los desarrolladores pueden elegir el color de producto apropiado para sus propios atributos de usuario de la aplicación.
Coincidencia de colores en la medida de lo posible, no más de 3 colores, actualmente en la aplicación de fotografía y video, los usuarios prefieren el "color del arco iris degradado".
Los símbolos dinámicos, los patrones impactantes son fáciles de recordar para los usuarios, este tipo de ícono es más fácil de captar la atención del usuario, los siguientes íconos son muy buenos ejemplos.
Captura de pantalla
Las capturas de pantalla de la App Store son la mejor manera de contar la historia de su aplicación y convencer a los usuarios para que la descarguen. De hecho, descuidar este aspecto de tu estrategia ASO es uno de los mayores errores que puedes cometer.
Mujeres + escenas de la vida más populares
Seleccionamos capturas de pantalla de los 60 mejores productos en la lista de fotografía y video, y ante una gran cantidad de materiales de imagen, resumimos las siguientes características.
Elementos centrales
Los elementos centrales se clasifican por escenarios de uso, que incluyen "escena de belleza de selfie", "escena de vida y ocio", "escena de toma de paisajes" y "pantalla de funciones".
El estilo y color de fondo.
Escena de uso de la vida; blanco/transparente
Gente , una variedad de fondo de color sólido con
Fondo de un solo color
Estilo de diseño
Interfaz nativa. Este estilo no se recomienda para los desarrolladores porque carece de descripciones textuales de las funciones y no permite que los usuarios entiendan claramente las funciones de la aplicación de un vistazo.
Captura de pantalla + descripción del texto. Este estilo tiene una descripción de texto, que destaca la descripción de la función de la aplicación, pero desde el efecto visual, lo primero a lo que los usuarios prestan atención es a la parte de la imagen, seguida del texto.
Captura de pantalla+Marco de teléfono móvil+Descripción. Al agregar el marco del teléfono celular, todos los elementos de la captura de pantalla están en un estado equilibrado y los usuarios pueden ver claramente la descripción del texto de un vistazo, mientras que la imagen de fondo se convierte en un elemento secundario y el efecto visual no es lo suficientemente impactante.
Interfaz de pantalla cruzada. Este formulario ahora es cada vez más popular, y muchos productos están felices de usar la interfaz de pantalla cruzada. Puede atraer la atención de los usuarios y guiarlos para que deslicen la captura de pantalla hacia la derecha (hasta 3 imágenes en una pantalla)
Los detalles de los principios de diseño.
A continuación, a través de algunos contraejemplos, los desarrolladores pueden aprender de la experiencia.
Resalte los elementos de enfoque: use elementos de zoom o enfoque de interfaz para enfatizar el centro del tema visual.
El principio de contraste: fondo de texto y captura de pantalla, elementos y fondo de contraste más evidente, más atractivo para los usuarios.
Encontramos algunos puntos en común (solo como referencia).
Estilo de captura de pantalla: natural. Cerca de la vida cotidiana, en parte que contiene vacaciones.
Características de las dos primeras capturas de pantalla: zoom de pantalla completa/resaltado de contenidos importantes.
Personajes: todos son personajes femeninos.
Principios de diseño de capturas de pantalla
Selección de tema, Cerca del escenario del usuario
Las capturas de pantalla de la aplicación deben seleccionarse lo más cerca posible de los escenarios de uso del usuario. Por ejemplo, las aplicaciones de compras pueden elegir fotografía callejera; las aplicaciones de estilo de vida pueden elegir alimentos, etc. El elemento central debe estar cerca del escenario de uso del usuario, lo que favorece que el usuario se asocie con la aplicación y, por lo tanto, aumente la tasa de descarga.
Estilo de fondo, selección de color.
El esquema de color no debe ser único, los tonos de fondo en una serie, fáciles de leer coherentemente para los usuarios, no es fácil producir fatiga visual.
Estilo de diseño: sea interesante y tenga valor ornamental
Actualmente, las capturas de pantalla existen en cuatro formas: captura de pantalla + descripción; captura de pantalla + marco del teléfono + descripción; interfaz de pantalla cruzada e interfaz nativa. Entre estos cuatro tipos, se recomienda que los desarrolladores adopten un enfoque más innovador, como la interfaz de pantalla cruzada y la presentación de elementos múltiples de la introducción de la aplicación.
Diseño detallado
Diseño de detalle
Resalte los elementos de enfoque y mejore el contraste entre la interfaz de la aplicación y el fondo.
Los desarrolladores pueden usar elementos de zoom o el enfoque de la interfaz para enfatizar el centro del tema visual, que es más propicio para resaltar los elementos clave del producto, y los usuarios también pueden entenderlo de un vistazo.
En resumen, se resume el uso de iconos de productos y capturas de pantalla. Como representación visual, la forma básica y la tendencia estética de los íconos y capturas de pantalla son cruciales para el atractivo del producto. Los desarrolladores deben considerar cuidadosamente estos pequeños elementos porque son el primer paso para alentar a los usuarios a usar la aplicación.
