La mejor manera de codificar colores de fondo y degradados de correo electrónico HTML
Publicado: 2021-04-22Codificar colores de fondo suena como una tarea sencilla, ¿verdad? ¿La verdad? Incluso este pequeño estilo tiene algunos inconvenientes, y hay algunas consideraciones que deben tenerse en cuenta para obtener una representación coherente en todos los clientes de correo electrónico.
Y no son solo los desarrolladores los que necesitan apaciguar a los dioses de la bandeja de entrada. Con el modo oscuro ganando impulso, hay aún más entornos a tener en cuenta, algunos de los cuales requerirán que los diseñadores de correo electrónico tengan un cuidado especial al aplicar colores de fondo en sus diseños.
En esta publicación de blog, aprenderá:
- Los beneficios de los colores de fondo
- Cómo codificar un fondo de color sólido (+ soporte al cliente de correo electrónico)
- Cómo codificar un fondo degradado (+ soporte al cliente de correo electrónico)
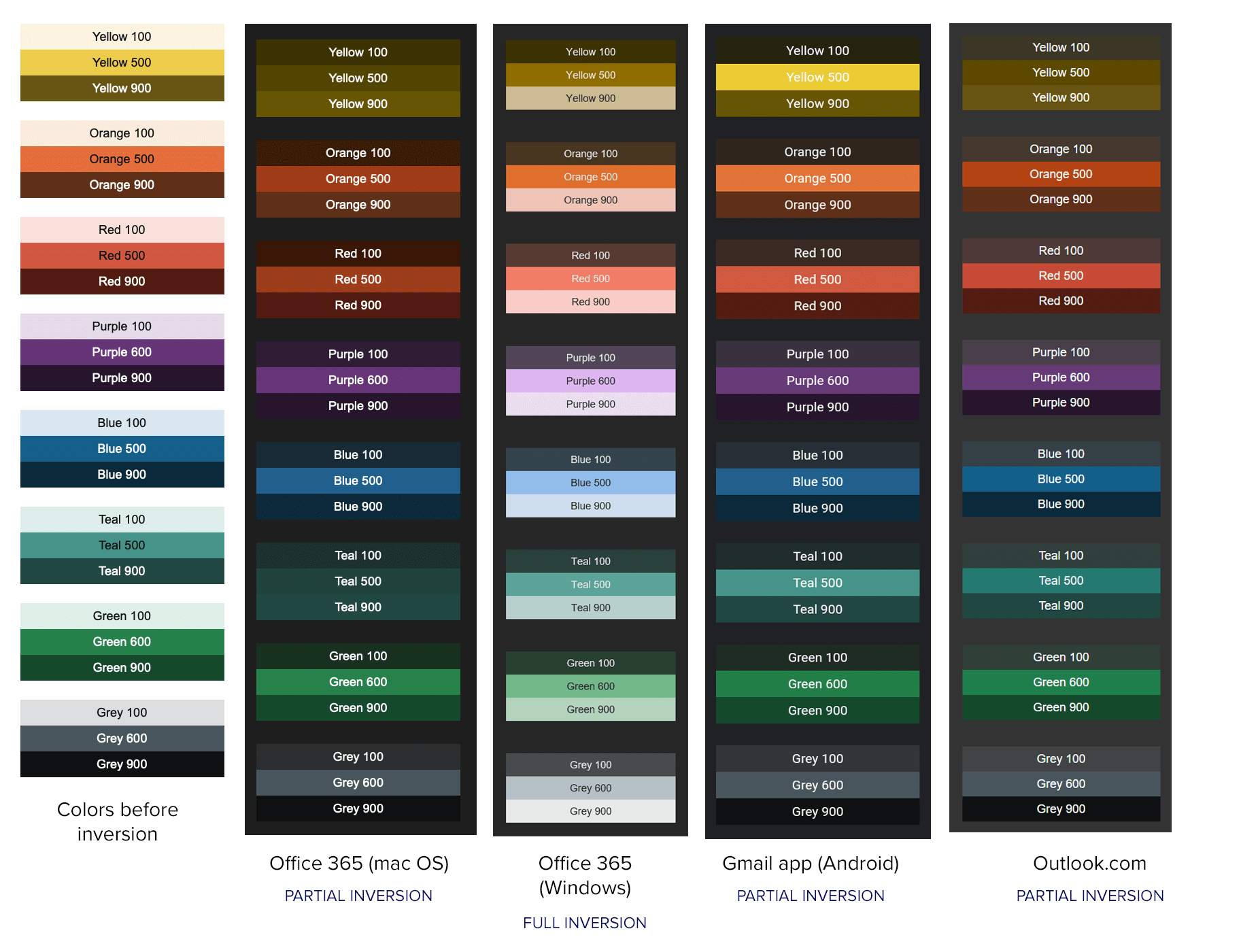
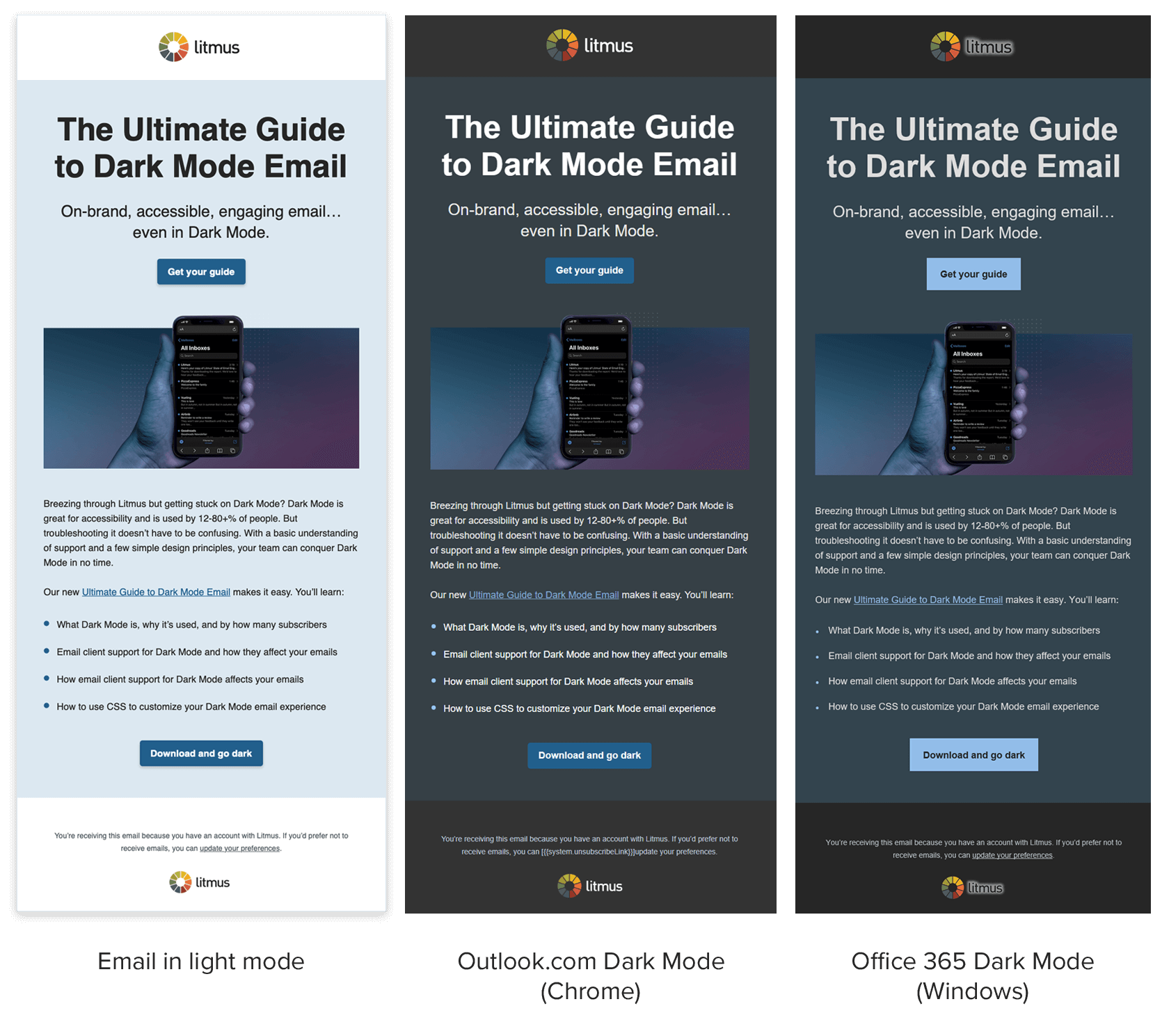
- Consejos para optimizar el modo oscuro
¿Por qué utilizar colores de fondo en el correo electrónico?
Implementar una estrategia de color de fondo satisface algunas necesidades cuando se trata de mejorar su programa de correo electrónico. Desde un punto de vista técnico, implementar colores de fondo no agrega tiempo de carga a sus correos electrónicos y aún son visibles incluso cuando las imágenes están apagadas. Pueden ayudar a separar el contenido, llamar la mensajería o diferenciar un correo electrónico de otros en la bandeja de entrada de su suscriptor, aumentando potencialmente el compromiso entre su audiencia.
Destaca en la bandeja de entrada
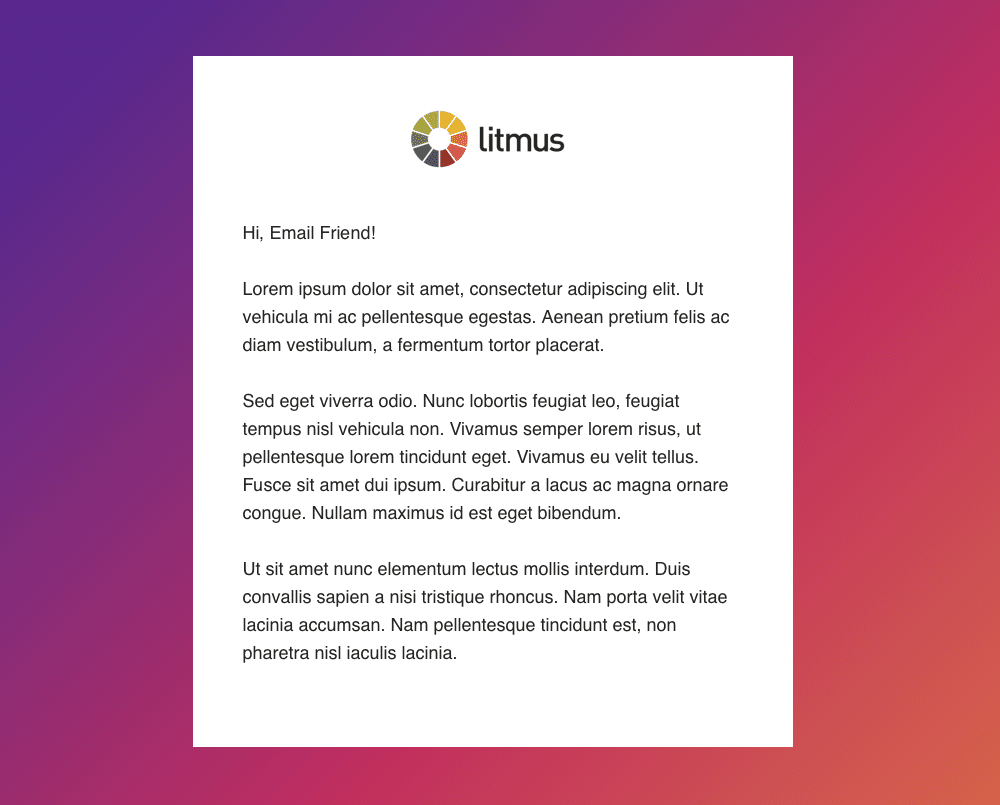
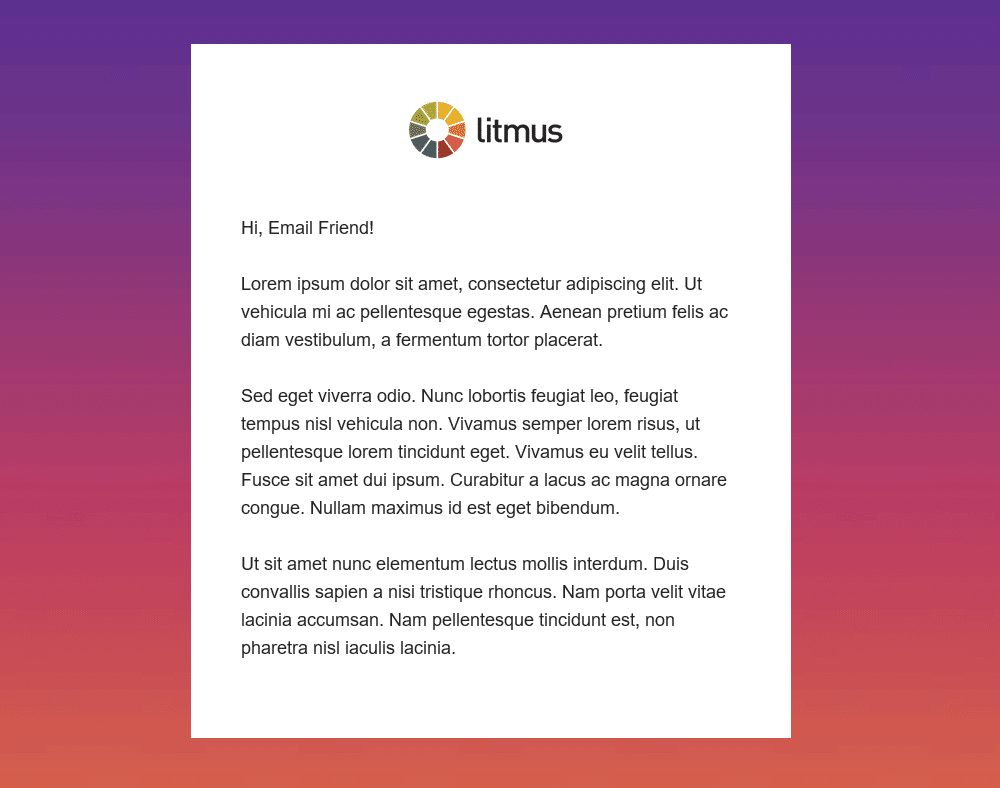
Puede crear una experiencia de apertura impactante, como este correo electrónico de Blurb.
El área del héroe tiene un gran impacto. El fondo naranja llamativo impacta al contrastar con el azul del logo, elevando la identidad de la marca. Una vez que el lector se desplaza más allá del área del héroe, el contenido secundario se coloca sobre un fondo blanco, lo que ofrece la experiencia de lectura ideal para cuerpos de texto más grandes.

Secciones separadas
Si tiene un correo electrónico largo, el color es una excelente manera de separar visualmente diferentes bloques de contenido para que se sienta más digerible.
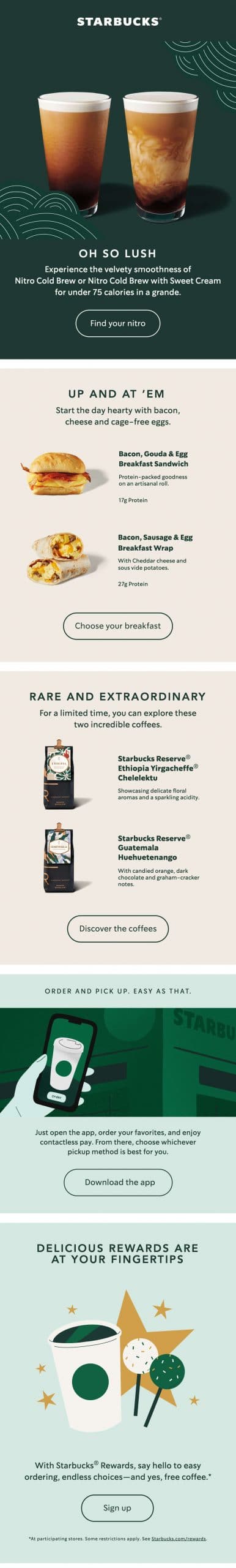
Los correos electrónicos promocionales del gigante de las cafeterías Starbucks pueden ser bastante largos, con múltiples promociones en un solo correo electrónico. Para ayudar a que las secciones se diferencien unas de otras, se utilizan diferentes colores de fondo.

Elevar la identidad de la marca
Los degradados son parte de la identidad de marca de Marketing Agency 1973 Ltd, por lo que a menudo se encuentran degradados lineales llamativos en el fondo de sus correos electrónicos. Los degradados de fondo pueden hacer que las composiciones parezcan más dinámicas e incluso animar al suscriptor a desplazarse.

Entonces, ¿cuál es la mejor manera de incorporar estas técnicas en el desarrollo de su correo electrónico? Le pedí a mi compañera de equipo y desarrolladora de los correos electrónicos de Litmus, Carin Slater, que nos diera información sobre la codificación de fondos sólidos y degradados.
Cómo codificar un color de fondo de correo electrónico HTML sólido
Los colores de fondo se pueden codificar de varias formas y en varios lugares. Pero todos los métodos no son igualmente compatibles entre los clientes de correo electrónico. Aquí hay una tabla rápida de qué código de estilo de fondo y método de código de color funciona para los principales clientes de correo electrónico.
Soporte de cliente de correo electrónico para colores de fondo
| Código de estilo | Propiedades CSS 'background' y 'background-color' | Atributo HTML 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| Codigo de color | Hexadecimal de 6 dígitos | Hexadecimal de 3 dígitos | RGB | RGBA | Hexadecimal de 6 dígitos | Hexadecimal de 3 dígitos | RGB | RGBA |
| Apple Mail 14 | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Outlook 2016 (macOS 10.12.6) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Outlook 13, 16, 19 (Windows 10) | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
| Outlook Office 365 (Windows 10) | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
| Outlook Office 365 (Mac OS 10.15) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Correo de Windows 10 | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
| Aplicación Gmail (Android 10) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Aplicación de Gmail (iOS 13.4.1) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Outlook (Android 7.0) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Outlook (iOS 12.0) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Samsung Mail (Android 7.0) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| iPad 11 Air (4.a generación iOS 14.2) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| iPhone 12 (iOS 14.2) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Correo AOL (borde) | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
| Comcast (borde) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Gmail (Chrome) | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Oficina 365 | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Outlook.com | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✓ si | ✘ No | ✘ No |
| Web.de | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
| Yahoo! Correo | ✓ si | ✓ si | ✓ si | ✘ No | ✓ si | ✘ No | ✘ No | ✘ No |
Todos sabemos que los clientes de correo electrónico pueden ser un poco quisquillosos. Entonces, ¿cuál es la mejor manera de codificar los colores de fondo para que funcione en todos los clientes de correo electrónico? Te guiaré a través de nuestra recomendación y por qué.
1. Utilice tablas y celdas de tabla
Hay cuatro lugares en su HTML a los que puede agregar un color de fondo:
- <cuerpo>
- <div>
- <tabla>
- <td>
El lugar más seguro para agregar el color de fondo es una tabla o una celda de tabla.
La etiqueta <body> se elimina en Yahoo y AOL, por lo que cualquier color de fondo que se aplique allí no aparecerá en esos clientes de correo electrónico. Y colocar un color en un envoltorio <div> después del cuerpo funcionaría en todas partes excepto en los clientes de Outlook, ya que no son compatibles con las etiquetas <div> en los correos electrónicos.
Para obtener la más amplia gama de asistencia al cliente de correo electrónico, envuelva todo su correo electrónico en una etiqueta <table> de 100% de ancho y coloque allí el color de fondo. Y use las celdas de la tabla <td> para las secciones de su correo electrónico para que tenga mayor flexibilidad a la hora de colorear bloques de contenido específicos.
2. Agregue color con una propiedad CSS y códigos de color HEX o valores RGB
Los colores de fondo se pueden codificar de varias formas:
- Usando el atributo HTML bgcolor
- Usando la propiedad CSS background-color
- Usando el fondo de propiedad de taquigrafía CSS
- Usando el código de color hexadecimal de 6 dígitos
- Usando el código de color hexadecimal de 3 dígitos
- Usar valores de color RGB
En cuanto a cómo poner el color de fondo en su tabla o celda de la tabla, debe usar una propiedad CSS.
Al probar los dos métodos de propiedades de CSS, background-color y background, descubrimos que ambos tienen los mismos resultados consistentes siempre que solo agregue color (sin imágenes). Según caniemail.com, el uso de la propiedad de fondo para cualquier otra cosa que no sea agregar un color puede hacer que su color no se muestre.
El atributo HTML bgcolor no le fue bien en Outlook, con un soporte inconsistente para códigos HEX de 3 dígitos. Y el uso de valores RGB y RGBA dio como resultado un color incorrecto o que el color se eliminó por completo.
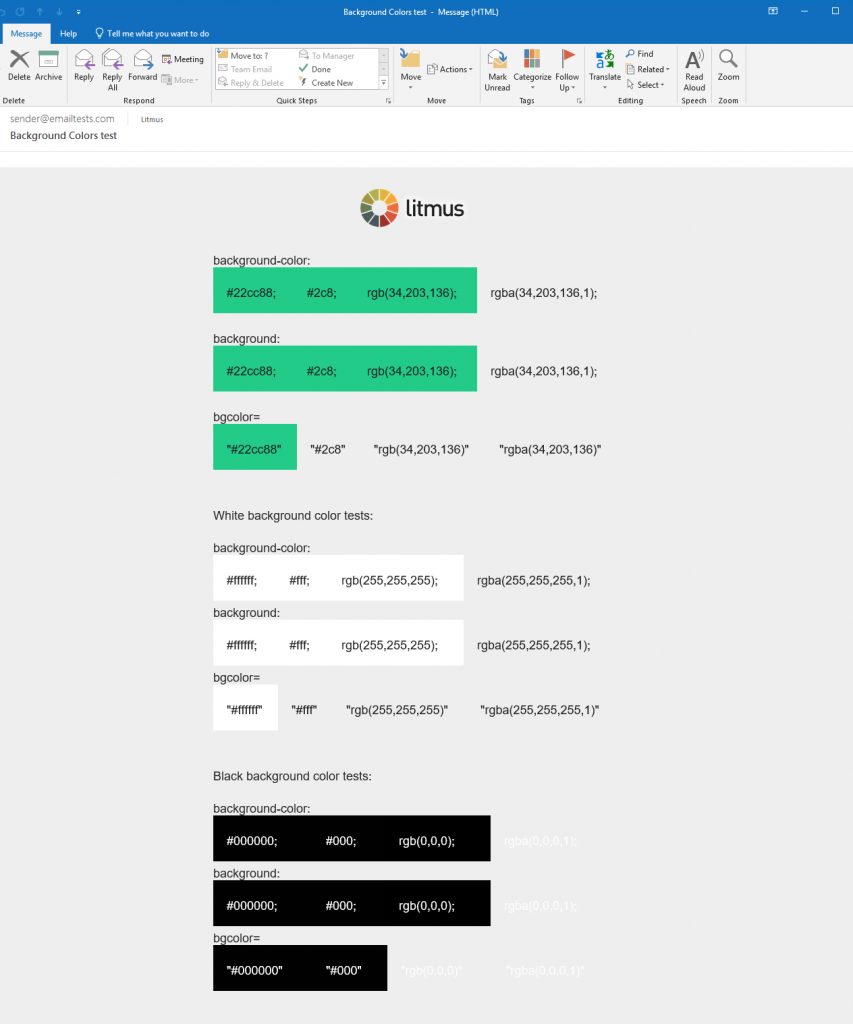
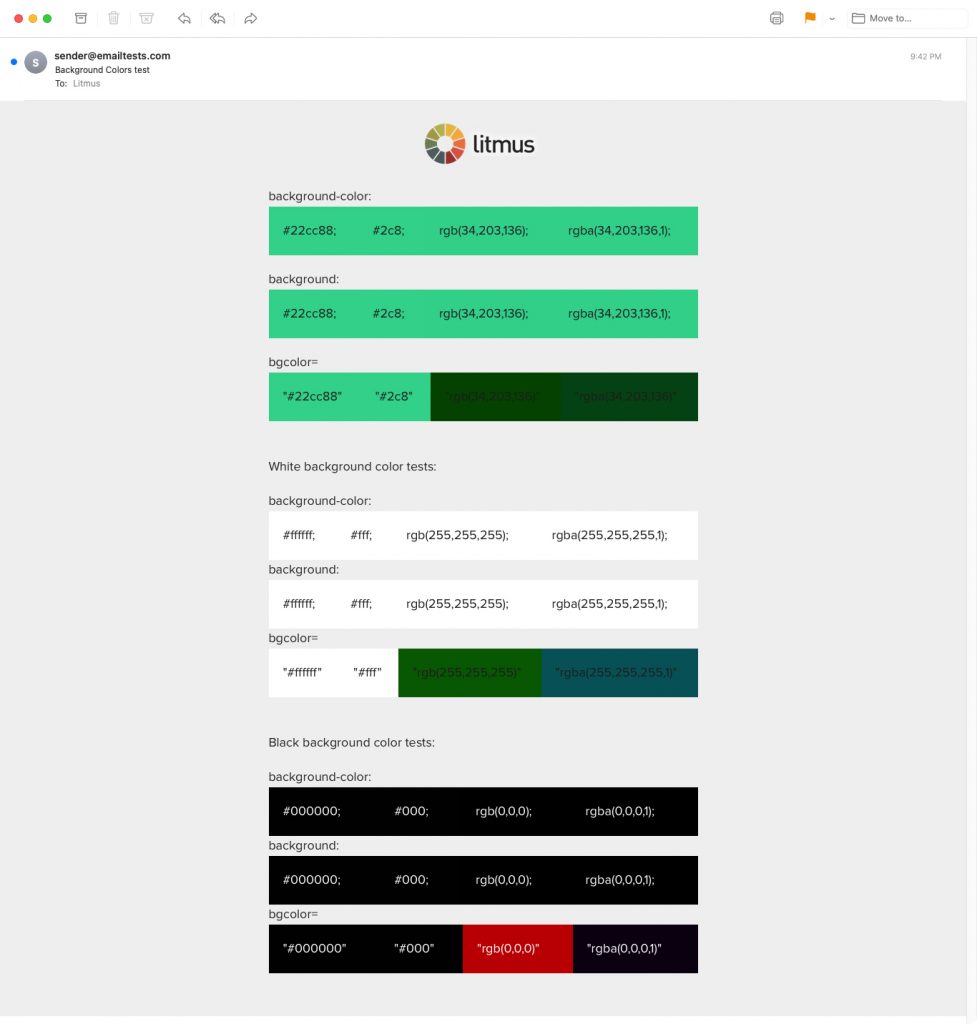
Aquí está nuestra prueba de color de fondo utilizando los diversos métodos en Outlook para que pueda verlo usted mismo:

En otros clientes de correo electrónico, el código HEX de 3 dígitos se renderizó bien, pero los valores RGB y RGBA dieron como resultado colores incorrectos cuando se aplicaron al atributo HTML bgcolor.

Después de todas nuestras pruebas, llegamos a una conclusión: quédese con las propiedades CSS y use códigos HEX de 3 o 6 dígitos o valores RGB. Aquellos trabajaron en todos los clientes de correo electrónico.
La introducción de opacidad con el alfa para el valor RGBA no era compatible con Outlook, Web.de o GMX.de, pero tenía un soporte decente de lo contrario.
Entonces, su código final debería tener un aspecto similar a este para colorear todo el fondo de una tabla: