Kits de plantillas mensuales n. ° 10: Kit de plantillas para el sitio web de la barbería
Publicado: 2020-05-20Nuestra plantilla de sitio web de peluquería es perfecta para las peluquerías que buscan crear un sitio web moderno y de moda para aumentar su presencia en línea. La apariencia de la plantilla está orientada a las peluquerías tradicionales modernas y orientadas a los hombres. Al mismo tiempo, el kit también es súper versátil, multipropósito si lo desea, para que otros tipos de pequeñas empresas puedan adaptarlo a sus necesidades específicas de marca y marketing.
Algunos ejemplos de otras empresas que pueden usar fácilmente la plantilla y adaptarla a sus personajes comerciales son los gimnasios de fitness, las peluquerías, los salones de tatuajes, las tiendas con servicios simples y, en realidad, cualquier cosa que se le ocurra, ¡no es solo para crear un sitio web de peluquería!
Otro beneficio clave de este kit de plantillas es que utiliza características de diseño avanzadas y las hace fácilmente accesibles para un flujo de trabajo de diseño simple.
Como creadores web, nos encanta la idea de los kits de plantillas. De hecho, ha habido un nuevo desarrollo recientemente con las opciones y la disponibilidad de los kits de plantillas que puede usar para Elementor, gracias a una nueva función ofrecida por Envato.
Este mes, Envato lanzó 200 kits de plantillas que se crearon específicamente para usarse con Elementor. Recomendamos encarecidamente consultar su mercado de kits de plantillas para que pueda encontrar el que mejor se adapte a cualquier sitio web que cree, sin importar la disciplina y la industria.
Para ver cómo descargar este kit de plantillas, vea este video.
Ahora veamos los diferentes elementos del kit de plantillas de barbería y cómo puedes comenzar a usarlo para construir tu sitio real.
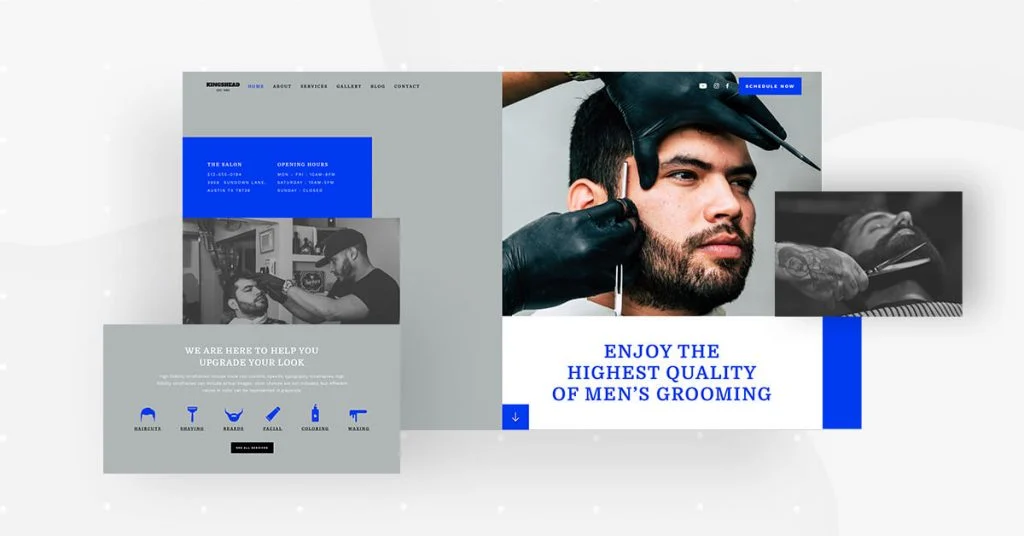
Inicio: Obtener el ambiente de barbería

La página de inicio del kit de plantillas utiliza una variedad de técnicas de diseño para representar los mensajes de su marca, así como el ambiente de su ubicación comercial física.
El uso de contraste visual en esta página es muy frecuente en todos los elementos de diseño. La más dominante, a nuestro modo de ver, es la fotografía en blanco y negro yuxtapuesta con la fotografía en color y ampliada que detalla la expresión facial del cliente y su peinado. Esto representa el ambiente combinado de una barbería masculina pasada de moda con el peinado moderno y de moda que ofrecen.
Para ver cómo reemplazar la imagen predeterminada de la plantilla con su propia imagen, mire este breve gif:
Cuando creamos esta plantilla con Elementor, simplemente usamos el modo de fusión y los filtros CSS al modificar la carga de nuestra imagen. No se necesita Photoshop u otro software de edición de imágenes.
Además, la combinación de estilo de bloques de color de azul real ('cinta azul' / # 003AF1, para ser exactos) con 'gris oscuro / # B0B6B6, así como el diseño de cuadrícula rota ilustran el estilo tradicional de la barbería en paralelo a modernidad.
Cuando se desplaza hacia abajo a la siguiente sección, verá una fila de iconos planos con un efecto de desplazamiento de cambio de color. Esta lista de iconos se utiliza como representación visual de todos los servicios que ofrece el salón.
Si tuviéramos que adivinar, asumiríamos que esta información es una de las preguntas clave del visitante que busca que se responda cuando navega por el sitio. Quiere saber exactamente qué puede ofrecerle la empresa y por qué debería elegirlos como proveedores.
Tenga en cuenta que estos iconos se pueden intercambiar fácilmente con otros iconos si utiliza la plantilla para un tipo de negocio diferente. Puede consultar nuestro widget de lista de iconos para comprender esta técnica con más detalle. Por cierto, cada archivo de icono está en formato .SVG. En la práctica, esto significa que los colores se pueden cambiar fácilmente, lo que es especialmente útil si desea explorar diferentes efectos de desplazamiento de cambio de color.
Cuando elija insertar la plantilla de la página de inicio en su sitio web, tenga en cuenta que esta plantilla es una 'Página', de la que se descarga:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplazarse por la página y encontrarla o buscar "Barbershop".
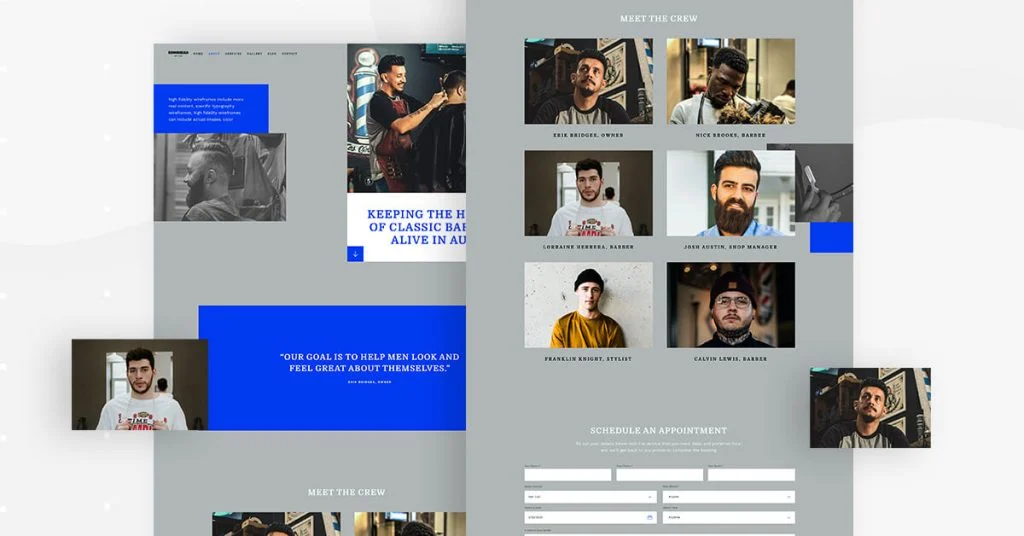
Acerca de la página: mostrando de qué se trata

La página Acerca de se adhiere al diseño de cuadrícula roto que se nos presentó en la página de inicio. El diseño de cuadrícula rota es perfecto para mantener un esquema de diseño uniforme en todo el sitio web mientras se mantiene un estilo único e interesante.
En la página Acerca de, la elección de la fotografía también es muy eficaz. El propio barbero (en este caso, el dueño del negocio) tiene un corte de pelo moderno y de moda, una disposición feliz, y lleva un delantal de apariencia auténtica con herramientas a cuestas. El ambiente del salón definitivamente está presente aquí, mostrando un destello de la decoración del salón en el fondo.
Al visualizar su servicio o producto, querrá demostrarles a sus posibles clientes que su equipo siente pasión por lo que ofrecen.
Otro elemento crucial de la página Acerca de es la sección que presenta a los propios barberos de la barbería.
Cada fotografía es detallada y profesional, asegurándose de que el peinado de cada persona esté bien arreglado y que su comportamiento transmita personalidad y espontaneidad.
En términos de diseño, la cuadrícula de imágenes de las fotografías está pulida y uniforme, creando una experiencia visual agradable y atractiva al mirar las fotos.
Al igual que la página de inicio, la página Acerca de también es una plantilla de "Página".
Puede insertarlo yendo a Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquelo o busque "Barbershop".
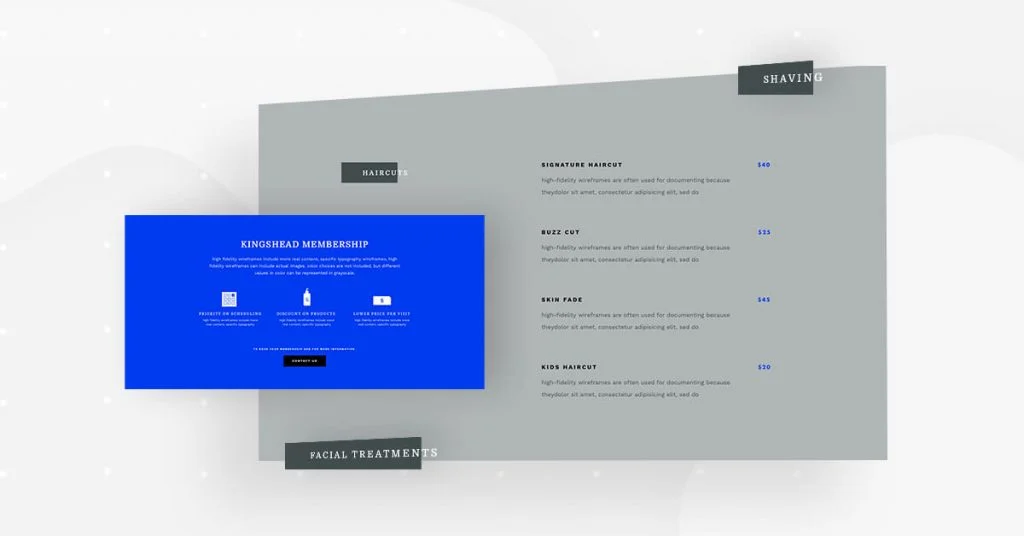
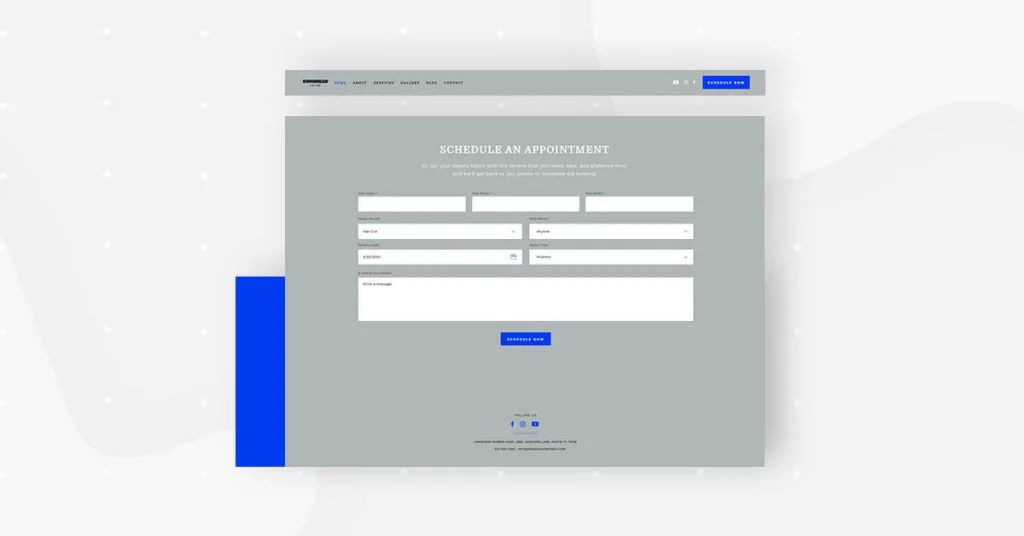
Página de servicios: lo que ofrece a sus clientes

Luego viene la página de Servicios. La sección más importante de esta página es el menú de servicios. Cualquier visitante que esté considerando programar una cita en su peluquería seguramente querrá ver este menú.
Esta es la razón por la que la legibilidad, y esencialmente la tipografía, es primordial al diseñar cualquier menú o lista de servicios. A lo largo de todo el kit de plantillas, notará que elegimos una amplia variedad de tipos de letra y fuentes.
En primer lugar, optamos por utilizar dos tipos de letra: serif y sans-serif. Esta combinación se remonta al fenómeno que discutíamos anteriormente sobre la combinación de lo tradicional (serif) pasado de moda con lo moderno y elegante (sans serif).
En términos de familias de fuentes, usamos Domine (serif) para los elementos de la lista de la barra de navegación y los nombres de las categorías del menú (cortes de pelo, barbas y bigotes, etc.). Luego elegimos Work Sans (sans serif) para los textos del cuerpo, los textos de los botones y los elementos del menú, como el tipo de tratamiento y sus descripciones.
En el nivel de la experiencia del usuario, un tipo de letra sans serif como Work Sans es mejor para la legibilidad, lo cual es importante cuando hay oraciones completas o cadenas de muchas palabras.
La elección de la tipografía fue otra oportunidad para inyectar el mensaje de la marca en el diseño del sitio web.
Al igual que la página de inicio y la página Acerca de, la página de Servicios también es una plantilla de 'Página'.
Puede insertarlo yendo a Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquelo o busque "Barbershop".
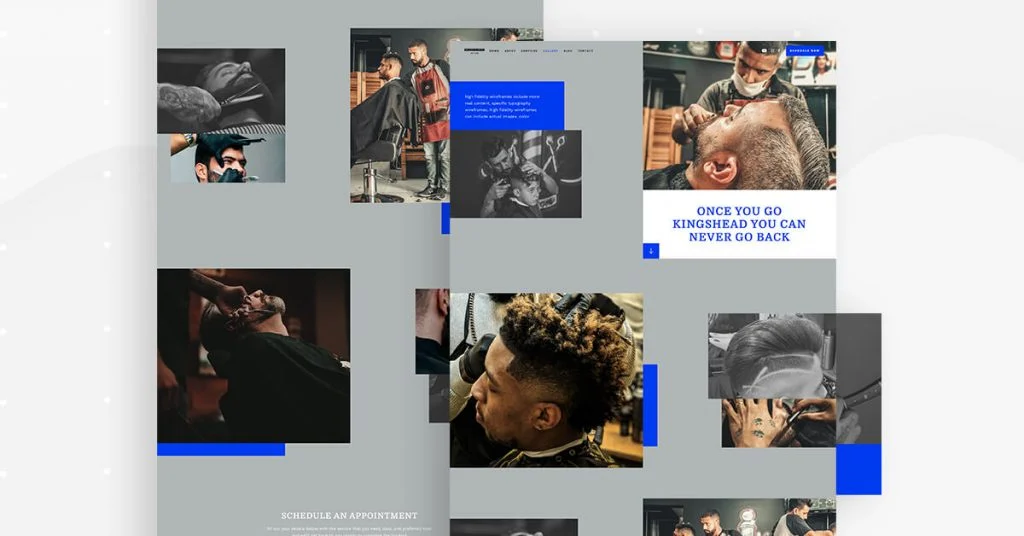
Página de la galería: ver para creer

Al diseñar la plantilla para la página de la Galería, decidimos brindarle al visitante del sitio web una visión cercana y personal de cuán talentosos son los barberos en el salón. Elegimos fotografías detalladas y nítidas que revelan los detalles exactos de cada corte de pelo que compartimos con los visitantes.
Con ello se consiguen dos cosas: una, representa el prestigio artístico que posee cada barbero. Y como comentamos anteriormente, las imágenes muestran a los posibles clientes cuánto valora e invierte cada empleado del salón en su trabajo.
También distribuimos las imágenes a lo largo de la página de una manera que brinda todos los detalles de cada imagen, sin embargo, la colección de imágenes no se ve abrumadora ni desordenada.
El hecho de que nuestra paleta de colores no use demasiados colores también es útil en este sentido. Realmente se trata de las personas y los objetos que se fotografían y no de los colores brillantes y atrevidos que se roban el centro de atención de lo que estamos tratando de enfatizar como diseñadores.

Al igual que la página de inicio, la página Acerca de y la página Servicios, la página Galería también es una plantilla de 'Página'
Puede insertarlo yendo a Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquelo o busque "Barbershop".
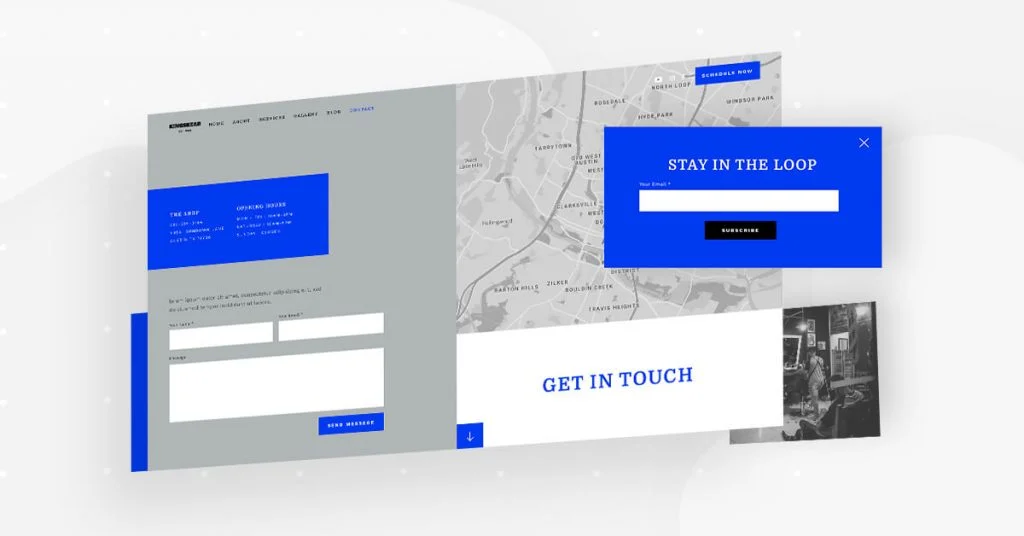
Página de contacto y ventana emergente: simple y práctica

La página de contacto tiene que ver con el elemento de acción que estamos tratando de hacer que suceda: el visitante del sitio web que se comunica con el salón. Convenientemente, el salón tiene un formulario que envía los detalles del cliente al correo electrónico de la empresa una vez que un visitante del sitio web completa el formulario, lo cual es un beneficio significativo para el usuario.
También nos aseguramos de utilizar el widget de Google Maps para que los visitantes del sitio web puedan encontrar fácilmente dónde se encuentra exactamente la peluquería.
Decidimos usar un filtro CSS para el mapa para que se muestre en blanco y negro. De esta manera, se integra perfectamente con el fondo gris de la página de Contacto y no desvía la atención del visitante de ninguno de los formularios que nos gustaría que llene.
El diseño de la ventana emergente 'stay in the loop' también se centra en la simplicidad. La elección de color azul audaz es dominante pero no dominante. De hecho, queremos captar la atención del visitante para que actúe, pero no queremos abrumarlo mientras lo hace.
Al igual que la página de inicio, la página Acerca de, la página Servicios y la página Galería, la página Contacto también es una plantilla de "Página".
Puede insertarlo yendo a Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquelo o busque "Barbershop".
Para agregar la ventana emergente real, vaya al panel izquierdo de WP> Plantillas> Ventanas emergentes> Agregar nueva> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Barbershop".
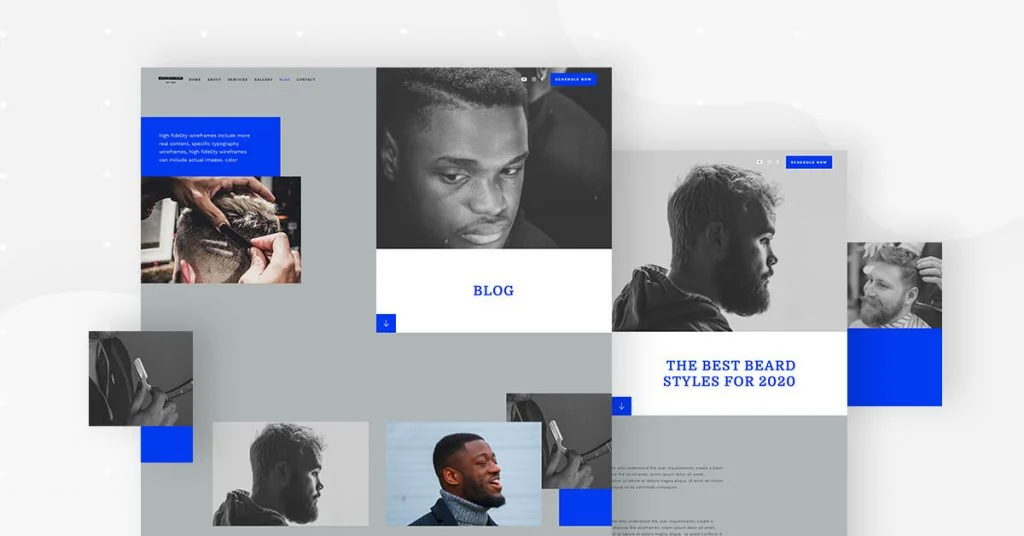
Página de archivo del blog: elegante y moderno

La página de archivo del blog es única porque su contenido principal tiene exactamente el mismo diseño que las otras páginas del sitio web (Servicios, Galería, etc.), y luego, una vez que se desplaza hacia abajo, comienza a parecerse más a una página de archivo tradicional.
El cambio sutil en el diseño (la cuadrícula rota se transforma en una cuadrícula estándar) no plantea ningún problema para la experiencia del usuario o la interfaz de usuario de la página. La combinación de imágenes en blanco y negro con imágenes en color sigue siendo la misma, por lo que desplazarse hacia abajo en la página se siente tan natural como cualquier otra página.
Esta plantilla también es extremadamente versátil para cualquier combinación de tipografía. Lo mismo ocurre con las imágenes. Lo que sea que el usuario del kit de plantillas elija para reemplazar estas fotografías, casi definitivamente se verá limpio y prístino como lo hacen ahora, ya que el tamaño y el espaciado son uniformes y completamente simétricos.
A diferencia de las páginas que hemos discutido hasta ahora, la página del blog es una plantilla de página de archivo, por lo que el proceso de descarga es ligeramente diferente. Deberá acceder a él a través de Theme Builder.
Para hacer esto, vaya al panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Archivo"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Barbershop".
Artículo: Contenido casual para clientes
Lo inusual de la página de la plantilla del artículo es que la imagen destacada y el título de la publicación no se colocan en el centro de la página, sino que están alineados en la parte superior derecha. Esto permite que el diseño de la página sea consistente con las páginas que hemos discutido hasta ahora. El gran fondo de texto blanco detrás del título asegura que el visitante no se desanime por el título alineado a la derecha. El tamaño de fuente grande también ayuda con eso.
Debido a que el tamaño de fuente del texto del artículo es más pequeño (16 px), esto le da a las imágenes del artículo aún más espacio en el centro de atención. Esto hace que la página del artículo sea aún más única, por eso nos encanta.
La plantilla de la página del artículo se crea como una publicación única. Para acceder a él, deberá ir a la sección "Creador de temas" y luego a Publicación única.
Para hacer esto, vaya al panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Publicación única"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Barbershop".
Encabezado y pie de página: sutileza en su máxima expresión

El encabezado del kit de plantillas es único en el sentido de que la imagen principal se superpone con la parte superior del encabezado. Usando una técnica de diseño única, la imagen separa los elementos de navegación de la página de los íconos sociales y el botón de llamada a la acción. A pesar de este diseño alternativo, el encabezado se ve exactamente como su encabezado estándar y corriente con una barra de navegación ordenada y alineada horizontalmente con mucho espacio entre cada elemento del menú para una buena legibilidad y navegación. La ubicación de la imagen no interfiere ni confunde la usabilidad del encabezado.
El pie de página mantiene el fondo gris de la página y tiene la opción de ponerse en contacto con el salón y proporcionar detalles sobre el servicio que le interesa. Creamos esto agregando un formulario extendido al pie de página. La idea aquí es fomentar la comunicación de una manera suave y no agresiva.
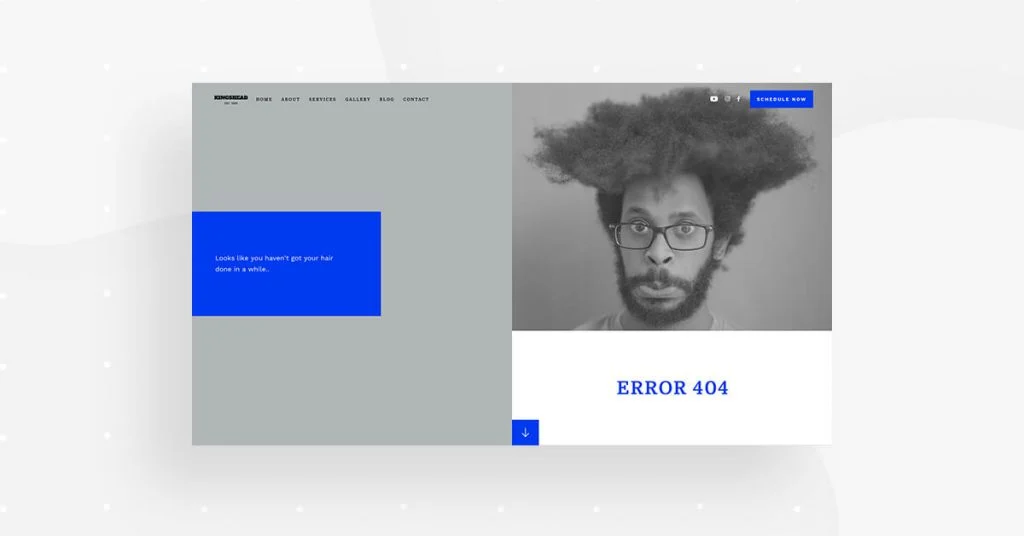
404: Combinando Error y Humor

Lo que más nos gusta de la página 404 del kit de plantillas es la imagen que usamos para indicar un error. Debido a que casi todas las páginas tienen una fotografía en blanco y negro como imagen principal en el mismo lugar exacto, tiene mucho sentido usar aquí también una gran imagen en blanco y negro.
No es de extrañar que no se necesite mucho texto en esta página. La imagen habla por sí sola. Si el cabello del chico no está bien peinado, el visitante del sitio web claramente no está en la página en la que quiere estar.
A menudo vemos la página 404 como una buena oportunidad para mantener una buena relación con el visitante del sitio web, para que no pierda interés en nuestro sitio web solo porque hubo algún tipo de falla técnica.
Manteniéndose al día con la versatilidad del kit de plantillas, cualquier imagen puede reemplazar esta del hombre con el cabello desordenado. Esto logra un contraste entre páginas funcionales y disfuncionales.
Cuando se trata de estética visual, el fondo de la página en blanco y el diseño limpio hacen que esta sea una apuesta segura para cualquier imagen o ilustración.
La página 404 se puede descargar desde la sección "Creador de temas".
Para acceder a él, vaya al panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Página única - 404"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Barbería".
Obtenga este kit
Este kit de plantillas puede ser suyo en cuestión de segundos. Ya sea que esté creando un sitio web para una barbería o para cualquier otra pequeña empresa, encontrará este kit especialmente fácil de usar y flexible para cualquier estilo y marca.
La versatilidad es crucial para el diseño exitoso de un sitio web, ya que nuestras necesidades de contenido están en constante evolución y el contenido del sitio web, tanto en texto como en imágenes, debe actualizarse todo el tiempo. Querrá que la administración de su sitio web sea tan fácil como un pastel, y el kit de plantillas será de gran ayuda para lograrlo.
Para ver el kit de plantillas completo, consulte esta demostración.
