Comparación de Beaver Builder vs Elementor (2021) - ¿Cuál es mejor?
Publicado: 2020-05-27Los usuarios de WordPress tienen la suerte de tener tantos complementos de creación de páginas de arrastrar y soltar a disposición. Estos prácticos complementos permiten a los usuarios crear sus propias páginas únicas de hermoso diseño, incluso si tienen poca o ninguna experiencia en diseño web o desarrollo.
El concepto de crear páginas sin tener que alterar el código era desconocido hasta hace poco. Hoy en día, los creadores de páginas visuales realizan todas las tareas que anteriormente realizaban los diseñadores web veteranos.
La mayoría de los creadores de sitios trabajan con el principio de soltar y arrastrar en mente. Tienen bloques de contenido prediseñados que están listos para colocarse en cualquier lugar de la página y editarse en cualquier momento.
El uso del concepto de soltar y arrastrar para realizar cambios en un sitio se ocupa de dos preocupaciones principales:
- Puede ver todo lo que crea en una vista previa en vivo.
- Puede crear su propio sitio personalizado en mucho menos tiempo sin conocimientos de codificación.
Las interfaces de arrastrar y soltar son mucho más rápidas y fáciles de usar. No tiene que alternar entre backend y frontend para ver cómo se ven sus cambios.
Algunos temas premium de WordPress también vienen con un creador de páginas ya incluido, o ofrecen una fácil integración con ellos.
En este artículo, compararé Beaver Builder con Elementor. Trataré de dar una respuesta a cuál es la adecuada para usted, cuál es más fácil y le brindará más oportunidades. Daré un breve resumen de cada uno de ellos para ayudarte a decidir.
Al final de la publicación, puede encontrar la comparación lado a lado Beaver Builder vs Elementor donde he comparado algunas de sus características.
NOTA: También he comparado Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi, así como Beaver Builder free vs Beaver Builder pro, así que asegúrese de verificarlo si desea ver la comparación con otra página. constructores.
Descripción rápida de Beaver Builder
El creador de páginas Beaver Builder es una buena opción para usuarios novatos y veteranos. Viene en versión gratuita y de pago. No voy a entrar en todas las similitudes y diferencias entre las versiones gratuita y premium de Beaver Builder en este artículo.
Pero aunque Beaver Builder Lite tiene algunas características excelentes, no se pueden comparar con la versión premium, que brinda una funcionalidad mejorada y más opciones.

Una vez que haya activado el complemento, puede comenzar a usar el editor de frontend para crear páginas. Lo bueno de su editor de frontend es que todos los cambios se pueden ver en tiempo real a medida que se realizan.
Las maquetas también responden completamente. Beaver Builder funciona muy bien con muchos otros complementos populares de WordPress debido a la compatibilidad con widgets. Puede agregar formularios, tablas, gráficos y otros elementos en sus páginas desde otros complementos.
Ventajas principales:
- Es compatible con la mayoría de los temas de WordPress.
- Puede agregar scripts personalizados y estilos CSS.
- Se pueden crear páginas con todo tipo de contenido con bastante rapidez.
- Se pueden agregar fácilmente columnas, filas y barras laterales.
- También puede agregar HTML, fotos, videos, animación y audio.
- Se pueden agregar y editar colores, estilos y tamaños.
Si los módulos que vienen con Beaver Builder no son suficientes para sus necesidades, hay muchos complementos de Beaver Builder de terceros disponibles.
Descripción rápida de Elementor
La facilidad de uso y la funcionalidad de Elementor han ayudado a que el complemento crezca rápidamente en popularidad. La edición profesional del complemento se puede utilizar para crear rápidamente sitios web únicos y de alta calidad.
Una de las mejores características del complemento es la capacidad de editar en modo en vivo y obtener una vista previa de los cambios a medida que se realizan. Elementor incluye una biblioteca de plantillas impresionante, un historial de todos los cambios que ha realizado en sus páginas y elementos únicos para ayudar a que su sitio web se destaque.
Elementor viene en versión gratuita y de pago. La versión paga de Elementor tiene muchas funciones y widgets adicionales. Algunos de estos elementos incluyen botones de llamada a la acción, carruseles de imágenes, widgets de Facebook, íconos sociales, anclajes de menú, calificaciones de estrellas y mucho más.
Comparación de versiones de Elementor GRATIS y de pago

- NOMBRE
- PRECIO
- Biblioteca de plantillas
- Plantillas de exportación / importación
- Edición móvil
- Divisor de forma
- Lightbox de video
- Sombra de la caja
- Sombra de texto
- Superposición de fondo
- Animación de desplazamiento
- Animación de entrada
- Bóveda
- Imagen
- Editor de texto
- Video
- Botón
- Cuadro de imagen
- Testimonios
- Icono
- Caja de iconos
- Iconos sociales
- galería de imágenes
- Carrusel de imágenes
- Lista de iconos
- Encimera
- Barra de progreso
- Pestañas
- Acordeón
- Palanca
- Alerta
- HTML
- Código corto
- Ancla de menú
- Barra lateral
- mapas de Google
- SoundCloud
- Divisor
- Espaciador
- Columnas
- Efecto degradado de fondo
- Revisión histórica
- Plantilla de lienzo en blanco
- Modo de mantenimiento
- Configuración de página
- Elemento flotante
- Rehacer Deshacer
- Formularios
- Diapositivas
- Publicaciones
- portafolio
- Insertar en cualquier lugar
- Widget global
- CSS personalizado
- Plantillas Pro
- Lista de precios
- Lista de precios
- cuenta regresiva
- Productos WC
- Elementos WC
- Categorías de WC
- WC Añadir al carrito
- Flip Box
- Diseño de mampostería
- Paginación del blog
- Efecto Ken Burns
- Botones de compartir
- Integraciones de formularios
- Widget de inicio de sesión
- Título animado
- Widgets de Facebook
- Blockquote
- Menú de navegación
- Carrusel de medios
- Widget de llamada a la acción
- Fuentes personalizadas
- Generador de encabezados y pies de página
- Diseño dinámico de página de archivo y publicación única
- Integración de ACF y Toolset

- ELEMENTOR LIBRE
- GRATIS

- ELEMENTOR PRO
- $ 49 / año por un sitio
Elementor es compatible con casi cualquier tema de WordPress. Es perfecto para aquellos que desean integrar sus propios diseños personalizados en el contenido de su sitio de WordPress.
Características principales :
- La interfaz está bien diseñada y es moderna.
- Se incluyen bloques de alta calidad y plantillas de contenido.
- La integración y la creación de formularios son perfectas.
- Elementor incluye widgets que pueden mejorar la funcionalidad de las páginas.
- Se puede integrar CSS personalizado y puede ver una vista previa en vivo de los cambios.
- Las plantillas de diseño se pueden incrustar en cualquier lugar.
- Le permite integrarse con WooCommerce.
Si los elementos que vienen con Elementor no son suficientes para usted, también hay numerosos complementos de Elementor de terceros como Jet Plugins (consulte la revisión de Jet Plugins), Plus Addons para Elementor (consulte Plus Addons para la revisión de Elementor), Master Addons para Elementor (ver Master Addons para la revisión de Elementor), Stratum (ver los widgets de Stratum para la revisión de Elementor), etc.
Comparación de Elementor vs Beaver Builder

- Nombre
- Precio
- Versión gratuita
- Constructor visual
- Edición en línea
- # De elementos oficiales
- Plantillas prefabricadas
- Panel de control de la barra lateral
- Animaciones
- JS Parallax
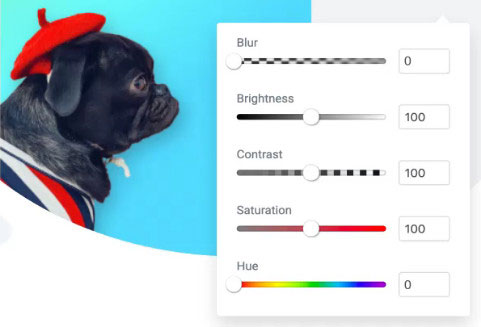
- Filtros
- Modos de fusión
- Gradientes de fondo
- Puntos de interrupción
- Orden de columna inverso
- Crear encabezados y pies de página
- Controles de estilo para Woo Elements
- Diseños personalizados de un solo producto de WooCommerce
- Diseños de archivo personalizados de WooCommerce
- Utilice bloques diseñados por el constructor en Gutenberg
- Construya visualmente bloques de Gutenberg editables
- Ancho de columna arrastrable
- Incrustar datos dinámicos en plantillas
- Condiciones
- Repetidores
- CSS personalizado
- JavaScript personalizado
- Usar widgets de WordPress
- Elementos complementarios de terceros
- Flip Box
- Reproductor de audio dedicado
- Título animado
- portafolio
- Botones para compartir en redes sociales
- Iconos de seguimiento social
- Estilo básico
- Márgenes / relleno personalizados
- Fuentes / tipografía personalizadas
- Canaletas personalizadas
- Mostrar / ocultar contenido según el dispositivo
- Diferentes márgenes según el dispositivo.
- Diferentes tamaños de fuente según el dispositivo

- ELEMENTOR
- Versión gratuita y de pagoLa versión paga es de $ 49 / año para un sitio, $ 99 / año para tres sitios y $ 199 / año para 1000 sitios.
- 53
- 300+

- CONSTRUCTOR BEAVER
- Versión gratuita y de pagoTodos los planes premium de Beaver Builder ofrecen sitios ilimitados, pero para la opción de tema multisitio y Beaver Builder necesitará al menos un plan PRO y para la agencia de etiquetado blanco lan
- 31
- 50+
NOTA: Tenga en cuenta que los complementos reciben, actualizaciones, cambios y nuevas funciones y opciones se agregan o eliminan con regularidad. Por eso, la información indicada en el contenido y en la tabla de comparación puede volverse inexacta. Siempre consulte el sitio oficial para obtener la información más reciente.

Las diferencias de interfaz
La interfaz de usuario es uno de los primeros factores en los que debe pensar al evaluar cualquier herramienta. Suele ser una elección personal. Si no le gusta o no comprende una interfaz de usuario en particular, lo más probable es que no le guste usar la herramienta.
Una buena interfaz de usuario debe ser lo suficientemente simple como para comprenderla rápidamente. También debería ayudarlo a ser más productivo para lograr los objetivos que tiene para su sitio.
La interfaz por sí sola no hace que un complemento sea excelente. Sin embargo, la experiencia y el sentimiento del usuario a veces pueden significar la diferencia entre el éxito y el fracaso de un proyecto.
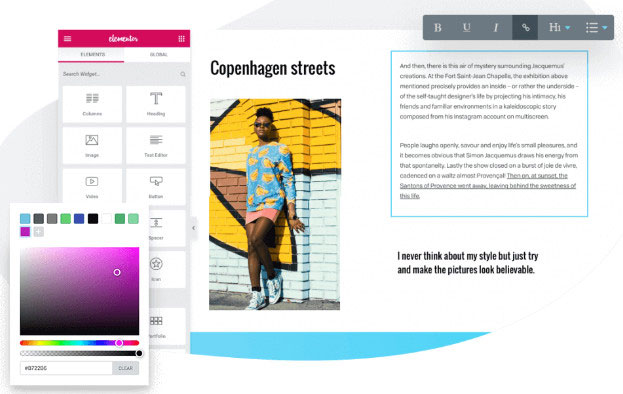
ELEMENTOR
La interfaz de Elementor está separada en la vista previa en vivo de la página / sitio y la barra lateral . La barra lateral se encuentra en el lado izquierdo de su pantalla. Incluye todos los elementos, widgets y configuraciones de WordPress que necesitará para diseñar páginas.

Puede usar la opción de vista previa en vivo para ver cómo se ven los elementos después de haberlos arrastrado y soltado en sus páginas. Para editar texto, simplemente haga clic en el elemento de texto que desee y realice los cambios. También puede utilizar la barra lateral para editar texto.
Puede acceder a configuraciones adicionales que aparecen en la parte inferior izquierda de la pantalla:
- Configuración general: aquí puede ver información sobre la página actual de WordPress, como el título de la página, la imagen destacada, su estado de publicación, etc.
- Historial: esta configuración se puede utilizar cuando desee volver a la revisión anterior. Solo mostrará los cambios que ha realizado en la página durante su sesión actual.
- Navegador: Al seleccionar esta opción, aparecerá un árbol de navegación emergente para simplificar la navegación.
- Modo de respuesta: este modo mostrará cómo se verá el sitio en diferentes dispositivos en varias resoluciones de pantalla.
Si pasa el cursor sobre un elemento y hace clic con el botón derecho, puede acceder a varias opciones. Puede eliminar elementos seleccionados, duplicar elementos, ver elementos en el navegador, guardar el elemento como un elemento global (en la versión pro de Elementor) y mucho más.
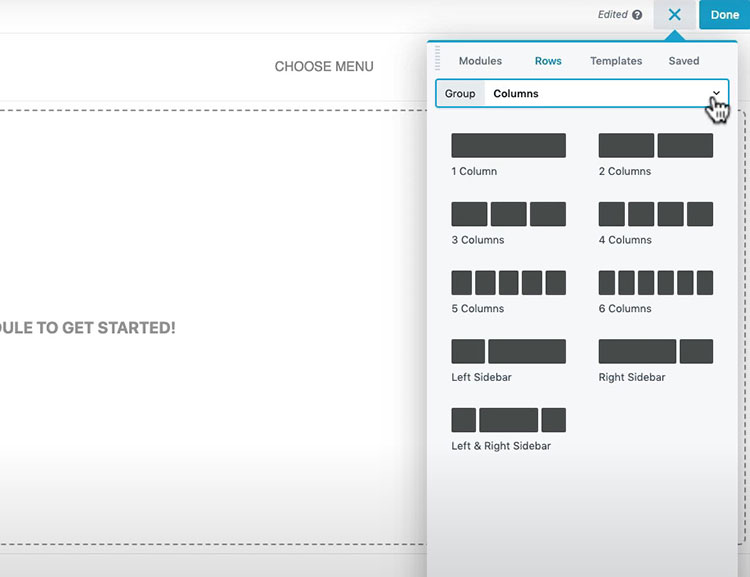
CONSTRUCTOR BEAVER
La interfaz de Beaver Builder no tiene tantas campanas y silbidos como Elementor. La parte superior de su pantalla mostrará la barra de información simple de Beaver Builder con detalles importantes sobre la página en la que se encuentra. Hacer clic en el botón "+" que aparece en la esquina superior derecha de la pantalla le permitirá agregar elementos.
Para agregar elementos (o módulos, como los llama Beaver Builder) en su pantalla, simplemente arrástrelos y suéltelos donde desee en la página. Si desea editar una sección de texto en particular, simplemente haga clic en ella. Esto también hará que aparezca la ventana emergente del editor de texto .

Siempre puede mover el editor de texto hacia el lado derecho o izquierdo de su pantalla para fijarlo si no le gusta la ventana emergente. Una vez que haya fijado la opción del editor de texto, podrá realizar las ediciones en línea que desee.
Fijar el editor de texto también fijará otras características esenciales. Esto hará que su diseño sea más similar a lo que ofrece Elementor. Si miras en la esquina superior izquierda de tu pantalla, encontrarás la flecha hacia abajo. Al hacer clic en este botón de flecha, aparecerán aún más configuraciones para usar.
CONCLUSIÓN
Un hecho más notable en Beaver Builder es la falta de historial de ediciones, lo que complica deshacer las ediciones en sus páginas. Aparte de este problema, las funciones de edición y diseño de ambos complementos son muy similares entre sí.
Beaver Builder tiene una apariencia más limpia, aunque esto podría ser solo una preferencia personal. Arrastrar y soltar elementos en sus páginas es un poco más simple y un poco más intuitivo en Beaver Builder en comparación con Elementor.
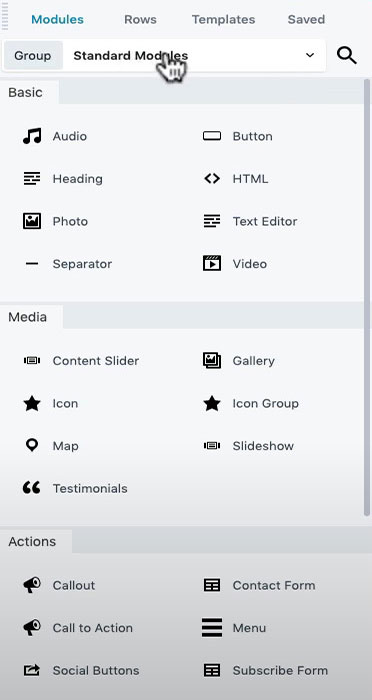
Módulos y widgets
Beaver Builder llama a sus elementos módulos, mientras que Elementor se refiere a ellos como widgets. Los elementos son, por ejemplo, botones, galerías, secciones de texto y otro contenido que se utiliza en las páginas.
Son bloques de construcción que los creadores de páginas de WordPress utilizan para crear el contenido de su página.
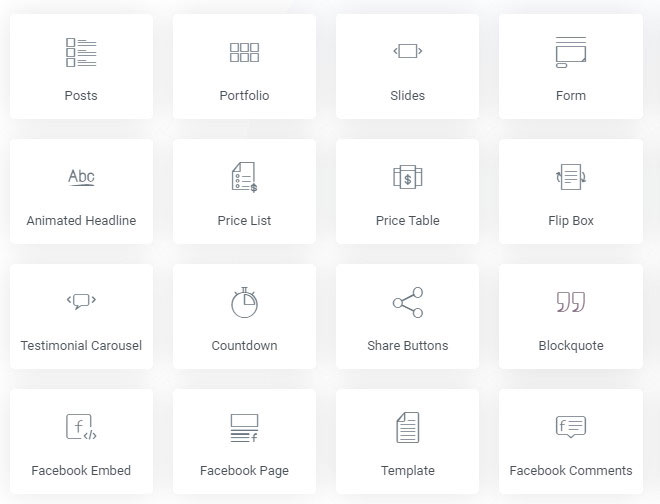
ELEMENTOR
Elementor tiene tres tipos básicos de elementos: secciones, columnas y widgets. Las secciones tienen el rango más alto en la jerarquía. Los widgets y las columnas se encuentran en cada sección que se utiliza.
Las columnas se ubican en el medio de la jerarquía. Todos los widgets están dentro de columnas. Los widgets se encuentran al final de la jerarquía. Los widgets son botones, imágenes y texto. Las columnas y secciones se utilizan para crear varios diseños.
La versión gratuita de Elementor incluye más de 30 widgets. La versión pro incluye más de 50 widgets. La cantidad de widgets disponibles en ambas ediciones de Elementor aumenta constantemente con el lanzamiento de nuevas versiones.

Puede agregar tantos widgets como desee a una columna específica. Cualquier cambio de estilo que se realice en una sección afectará a todo el contenido de esa sección. La misma lógica también se aplica a las columnas.
Las únicas diferencias son que cualquier modificación de estilo realizada en un widget permanece en ese widget, y cualquier cambio de estilo realizado en una columna no afectará a otros contenidos fuera de esa columna.
CONSTRUCTOR BEAVER
Los elementos de Beaver Builder están separados en filas, columnas y módulos . Las filas están en la parte superior de la jerarquía de edificios. Las columnas van dentro de las filas y los módulos se colocan dentro de las columnas. Los módulos son su contenido editable. Las filas y columnas se utilizan principalmente para diseños de página.
Se incluyen seis módulos en la versión gratuita de Beaver Builder y 30 módulos en la edición pro. Es posible que desee visitar su sitio web para ver qué módulos se incluyen actualmente en cada versión del complemento.

Cualquier estilo que se agregue a las filas en Beaver Builder también se aplicará a los módulos y columnas. Puede asignar estilos específicos a módulos individuales porque, de lo contrario, los cambios de estilo aplicados a sus columnas también afectarán los módulos dentro de esas columnas.
Beaver Builder no tiene selecciones personalizadas con el botón derecho. Si desea modificar un elemento, primero debe pasar el mouse sobre él.
CONCLUSIÓN
Beaver Builder y Elementor funcionan de manera similar. Ambos complementos ofrecen formas efectivas de crear un diseño para las páginas. Elementor simplifica un poco las cosas al tener un menú contextual. Este menú lo dirige a la sección de configuración de inmediato. Elementor también tiene más elementos disponibles tanto en la versión gratuita como en la de pago.
Opciones de estilo
Después de que sus secciones y módulos hayan sido ordenados y colocados, el siguiente paso es diseñar el contenido. Aquí es donde el creador de páginas brilla más.
Usar la opción de estilo global en sus temas probablemente sea mejor para la tipografía, los colores y otros elementos básicos. El mejor momento para utilizar las opciones de estilo del creador de páginas es cuando desea diseñar contenido que difiera mucho del estilo global de su sitio.
ELEMENTOR
Elementor agregará sus propios estilos globales a su contenido de forma predeterminada. Siempre puede configurar estos ajustes si lo desea. Una vez que haya accedido a la configuración de Elementor, puede desactivar esta función si prefiere usar los estilos de su tema de WordPress.
Si está utilizando, por ejemplo, el tema Astra (consulte la revisión del tema Astra), puede usar los controles del personalizador de Astra. Esos controles se pueden utilizar para ajustar la configuración de estilo de todo su sitio. Posteriormente, todo el contenido de Elementor utilizará el mismo estilo que ya se ha aplicado a su contenido existente de WordPress. Esto puede ayudarlo a lograr una apariencia más uniforme para su sitio.

Elementor ofrece muchas opciones de estilo si desea controlar secciones individuales. Si desea anular la configuración global o realizar cambios en columnas, secciones y widgets individuales, puede usar las siguientes tres pestañas:
- Avanzado: aquí puede agregar animación, márgenes y relleno personalizados, índice Z, controles receptivos y mucho más.
- Contenido: este menú se puede utilizar para cambiar el tamaño de los elementos, la alineación y otras funciones básicas.
- Estilo: puede modificar la tipografía, los colores, etc.
Elementor tiene muchas opciones de estilo, por lo que es difícil enumerarlas todas aquí. Un par de características importantes (además de la opción de margen / relleno personalizado) que puede encontrarse usando con frecuencia son:
- CSS personalizado: puede integrar estilos CSS personalizados en secciones o widgets específicos con Elementor Pro. También puede agregar una clase o ID de CSS con la versión gratuita de Elementor, pero no puede agregar estilos reales a elementos individuales.
- Control receptivo : esto le brinda la opción de ocultar contenido en ciertos dispositivos.
Finalmente, para muchas de las configuraciones de estilo, es posible usar el ícono del dispositivo para aplicar diferentes estilos a diferentes tipos de dispositivos.
CONSTRUCTOR BEAVER
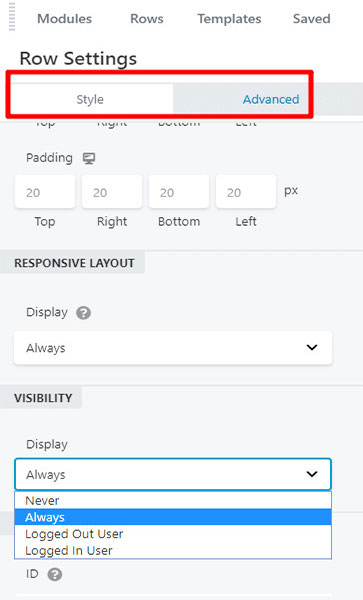
Beaver Builder adoptará su configuración global de forma predeterminada. A diferencia de Elementor, no aplica sus propios estilos. Aparecerán diferentes pestañas cuando haga clic en módulos o filas, y estas ventanas emergentes contienen las herramientas de estilo que necesitará.
Cada pestaña variará según el módulo específico que haya seleccionado. Como mínimo, podrá ajustar Estilo, Tipografía y Avanzado (cosas como márgenes personalizados, controles receptivos, etc.).

Puede usar los íconos del dispositivo para aplicar diferentes configuraciones a varios dispositivos , al igual que Elementor. También puede agregar clases y ID de CSS a cada elemento. Beaver Builder simplifica la adición de estilos CSS a nivel de página, pero no a nivel de elemento.
Un elemento único que tiene Beaver Builder es la capacidad de usar el menú de configuración global para asignar puntos de interrupción de respuesta personalizados . Estos puntos de interrupción se agregarán automáticamente a todo su contenido de Beaver Builder.
CONCLUSIÓN
Elementor tiene configuraciones de estilo para cada fila y widget que usa, lo que los hace mucho más fáciles de editar individualmente. Se puede acceder a todas las características de diseño de Elementor en una pestaña. Una vez que se acostumbre a este concepto, editar estilos en Elementor es bastante simple. Todos los cambios que realice se muestran en tiempo real en su pantalla.
Beaver Builder no tiene un sistema de pestañas de estilo como Elementor. La mayoría de los módulos y secciones que utiliza a menudo tienen varias pestañas de opciones de estilo. Por ejemplo, podría tener pestañas de estilo separadas para colores, personalización de tipografía u otras características que utiliza el módulo.
La desventaja de tener tantas pestañas disponibles al alcance de la mano es que puede olvidar dónde se encuentran todas las configuraciones que desea. Sin embargo, facilita la navegación porque las pestañas de estilo no están todas agrupadas en la misma ubicación.
Plantillas disponibles
Ambos complementos incluyen varias opciones de plantilla. Las plantillas son diseños de página prediseñados que se pueden usar para ayudarlo a comenzar rápidamente a crear páginas de sitio. Beaver Builder y Elementor tienen muchas plantillas de aspecto profesional de alta calidad para elegir.
ELEMENTOR
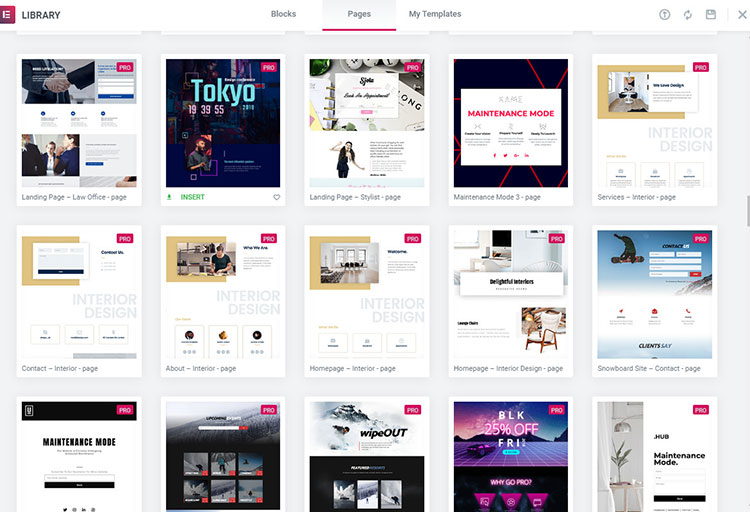
Cada vez que crea una nueva página en Elementor, puede elegir si desea usar una plantilla para crear una página o agregar una sección. La versión gratuita de Elementor incluye alrededor de 40 plantillas diferentes. Hay más de 300 plantillas de páginas y bloques en la versión Pro.

Puede acceder a las plantillas seleccionando la opción "Agregar plantilla" . Luego verá el menú que le muestra las plantillas entre las que puede elegir. Elementor ofrece dos tipos de plantillas: plantillas de bloque y de página.
Las plantillas de bloques se utilizan a menudo para crear determinadas secciones de páginas. Ejemplos de plantillas de bloques son las secciones de CTA y los formularios de contacto. Las plantillas de página están diseñadas para usarse en una página completa.
También puede diseñar sus propias plantillas personalizadas y guardarlas para poder utilizarlas más tarde. Incluso puede cargar plantillas diseñadas por terceros e integrarlas en su sitio web. Las opciones de personalización son casi infinitas.
CONSTRUCTOR BEAVER
Las plantillas de Beaver Builder se dividen en tres categorías: páginas de destino, páginas de contacto y plantillas guardadas . No hay plantillas de bloques en Beaver Builder. Sin embargo, agregar e instalar otros complementos de terceros puede ayudarlo a lograr la misma función.
Todas las plantillas de Beaver Builder están incluidas en la versión paga del complemento. La versión gratuita no tiene opciones de plantilla. Si va a utilizar la edición gratuita de Beaver Builder, esto significa que tendrá que crear páginas desde cero.

Las plantillas de página de destino se utilizan normalmente para crear páginas de destino más elaboradas y estilizadas. Beaver Builder ofrece actualmente más de 30 plantillas de página de destino diferentes.
Las plantillas de página de contacto se utilizan para la página "acerca de nosotros", la página de inicio, la página de contacto y otras páginas de contenido específico. Hay alrededor de 25 plantillas de página de contacto diferentes para seleccionar.
Las plantillas guardadas son sus propias plantillas personalizadas. Puede usar el creador de páginas para crear una plantilla que desee usar en un momento posterior, al igual que puede hacerlo en Elementor. También puede importar plantillas en Beaver Builder, pero el proceso no es tan intuitivo o sencillo como en Elementor.
CONCLUSIÓN
El constructor de Elementor ofrece más opciones de plantilla que Beaver Builder. También es más fácil de usar en términos de importación y exportación de plantillas. Ambas soluciones tienen una buena variedad de plantillas atractivas y efectivas para una amplia variedad de nichos.
Al comparar las versiones gratuitas de ambos complementos, Elementor es una opción clara. La edición gratuita de Elementor le permite importar y exportar plantillas y utilizar una gran cantidad de plantillas prefabricadas de calidad. Beaver Builder no ofrece ninguna opción de plantilla en la versión gratuita. Todas las funciones de su plantilla están disponibles en la versión paga del complemento.
Edificio temático
Theme Building es otra característica esencial que ofrecen Beaver Builder y Elementor. Las funciones de creación de temas de Elementor se desbloquean una vez que los usuarios se actualizan a la versión premium.
Los usuarios de Beaver Builder tendrán que gastar $ 147 adicionales en el complemento Beaver Themer (se vende por separado) para acceder a las opciones de creación de temas.
ELEMENTOR
Para utilizar la opción de creación de temas de Elementor, vaya a Plantillas> Creador de temas . Allí puede editar o crear plantillas de temas. Las plantillas se pueden diseñar o modificar para encabezados, pies de página, páginas 404, páginas de archivo, páginas generales, páginas individuales, etc.
El generador de temas funciona de la misma manera que el generador de páginas Elementor. Todos los elementos habituales que cabría esperar están ahí. También encontrará nuevos elementos y elementos que son específicos para tipos particulares de secciones temáticas.
Hay muchas plantillas prediseñadas que puede usar si no tiene ganas de crear desde cero. Puede administrar dónde y cuándo aparecerá su plantilla de tema personalizado después de haberla creado.
CONSTRUCTOR BEAVER
El generador de temas de Beaver Builder funciona de manera muy similar a la función del generador de temas de Elementor. Es un recurso excelente para las personas que desean crear temas impresionantes y personalizados para su propio negocio o sus clientes.
El creador de temas solo se puede usar después de comprar, activar e instalar el complemento independiente Beaver Themer. Una vez hecho esto, comience en el menú Beaver Builder y elija la opción Themer Layout . Luego, puede crear todo tipo de plantillas personalizadas para páginas de publicación única, páginas de archivo, páginas 404, encabezados y pies de página, etc.
Una vez que haya seleccionado el diseño correcto, puede decidir dónde y cuándo se mostrará. Por ejemplo, puede elegir que el pie de página personalizado reemplace el pie de página solo en ciertas páginas del sitio, o puede hacer que aparezca en todas las páginas reemplazando efectivamente el pie de página predeterminado.
La personalización basada en reglas de Beaver Builder ofrece mucha libertad y flexibilidad. Tanto el generador de temas como el de páginas le permiten utilizar la misma cantidad de elementos y módulos.
CONCLUSIÓN
Ambos complementos brindan excelentes opciones de personalización y control sobre la creación de temas. En términos de costo, Elementor es la opción menos costosa y sus capacidades de creación de temas están integradas directamente en la edición premium del complemento.
¿Qué sucede cuando se desactiva?
Este es un tema de discusión muy interesante. Todas las páginas que cree se verán increíbles independientemente del complemento de creación de páginas con el que se crearon, siempre que ese complemento esté activado.
Pero, ¿qué sucede si eliges desactivar ese creador de páginas que usaste para crear páginas impresionantes? ¿Afecta esto al contenido que ha creado? La respuesta corta a esta pregunta es "sí", aunque el alcance de los problemas que puede experimentar después de la desactivación dependerá del creador de la página.
Tanto Beaver Builder como Elementor manejan bastante bien la desactivación de sus complementos. Se mantendrán páginas limpias y muy legibles. Se utiliza la sintaxis de documentación HTML estándar y todos los elementos que utilizó seguirán estando allí.
Por ejemplo, cuando desactivas Elementor o Beaver Builder, aún te quedará una estructura de página agradable que es fácil de leer y comprender. Esto es bastante diferente de lo que sucede cuando desactiva Divi Builder. Con Divi, todo lo que queda son páginas ilegibles y un lío de códigos cortos confusos.
Precios de Beaver Builder vs Elementor
A continuación, se muestra un desglose de lo que obtiene en la versión gratuita y de pago de cada complemento:
CONSTRUCTOR BEAVER
Beaver Builder es muy abierto sobre las deficiencias de su versión gratuita (o "lite"). Beaver Builder Lite sigue siendo una buena opción para las personas que son principiantes en la creación de páginas o que planean crear un solo sitio a la vez.
Esto es lo que se incluye en la versión gratuita:
- Un generador de páginas frontend eficaz de arrastrar y soltar.
- Capacidades de creación web que son muy receptivas.
- Elementos básicos de construcción de páginas (“módulos”). Estos elementos se pueden utilizar para una amplia variedad de propósitos.
- Módulos que son específicos de WordPress. Estos módulos integran características típicas de WordPress en el constructor.
- Una buena selección de opciones de columna y la capacidad de manipular filas de módulos.
- La capacidad de agregar imágenes, video o color a los fondos de su página.
- Puede utilizar el CSS personalizado para personalizar aún más los elementos.

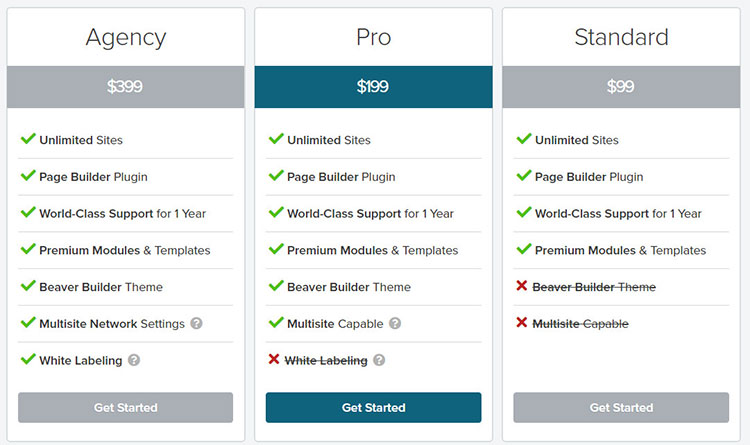
Premium : Beaver Builder ofrece tres planes premium. Cada uno está diseñado para ayudarlo a hacer crecer su negocio de WordPress. Aquí hay una lista de las características que puede esperar en la versión premium:
- Beaver Builder se puede utilizar en un número ilimitado de sitios.
- Acceso a todos los módulos disponibles.
- Plantillas prediseñadas de sección y página. Estas plantillas pueden ayudar a reducir significativamente la cantidad de tiempo que lleva crear páginas nuevas.
- Puede guardar plantillas de elementos de fila y diseños de página para uso futuro.
- También se pueden exportar plantillas para páginas o elementos de uso frecuente para su uso en otros sitios web.
- Puede crear, guardar y exportar sus propios módulos.
- Integración multisitio.
- Tema Beaver Builder (no lo confunda con Beaver Themer).
- Etiquetado blanco.
ELEMENTOR
La edición gratuita de Elementor debería funcionar bien para sitios autogestionados. Sin embargo, es posible que desee optar por la versión premium de Elementor si necesita más funciones o crear sitios para clientes.
Esto es lo que incluye la versión gratuita:
- Un generador de páginas de arrastrar y soltar que muestra los cambios en tiempo real.
- Capacidades de diseño web que responden completamente.
- Alrededor de 30 elementos de creación de páginas (o "widgets"). Estos widgets se pueden utilizar para todo tipo de funciones.
- Puede administrar las animaciones, superposiciones de fondo, selección de color, selección de fuente, fondos degradados, espaciado, tamaño y otras opciones para cada widget que utilice.
- Bibliotecas de plantillas de bloques y páginas que integran elementos ya creados. Esto reduce el tiempo que dedica a crear sitios web desde cero.
- Puede crear y guardar plantillas de páginas y bloques para usarlas en su sitio, o puede guardarlas para que puedan usarse en proyectos futuros.
- Si aún no está listo para poner en funcionamiento su sitio, puede ponerlo en modo de mantenimiento al instante.

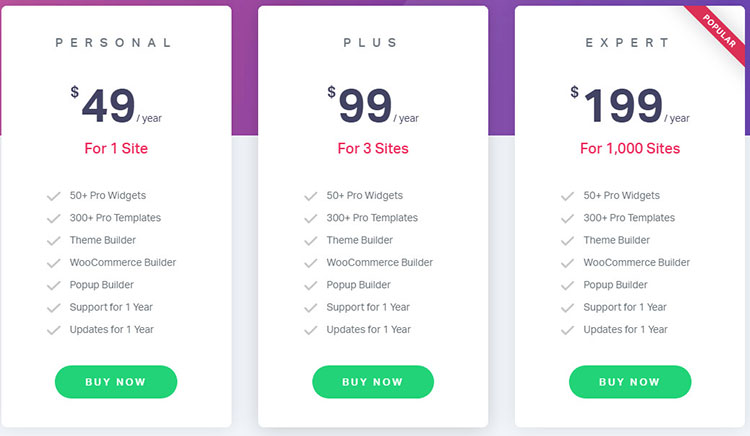
Premium : Elementor ofrece tres planes premium diferentes: personal, empresarial e ilimitado. Personal funcionaría mejor para el sitio web de una empresa. Business es una opción inteligente para los desarrolladores independientes y Unlimited es ideal para las agencias:
- La única diferencia entre estos planes es en varios sitios en los que se puede usar el complemento.
- Cada plan premium incluye más de 50 widgets. Estos widgets se crean para automatización, integración de CRM, controles deslizantes de imágenes y videos, automatización de marketing y comercio electrónico.
- Todos los widgets se pueden configurar en una configuración global. Esto significa que solo necesita configurarlos una vez. Luego, esa configuración se aplicará en todo su sitio.
- También tiene acceso a CSS personalizado.
- Se incluyen más de 300 plantillas profesionales diferentes. Esto puede ayudar a mejorar el potencial de creación de su sitio.
- WooCommerce Builder y Theme Builder le permiten personalizar diseños de blogs, encabezados, pies de página e incluso más elementos de diseño.
Si su decisión se basará en el precio, es posible que desee comparar y contrastar las características y precios de Beaver Builder y Elementor en paralelo. Beaver Builder puede parecer inicialmente más caro, pero incluye muchas características que pueden ser muy beneficiosas para los desarrolladores web. Su decisión debe basarse en el valor que recibe por el precio que está pagando .
CONCLUSIÓN
Tanto Beaver Builder como Elementor tienen versiones gratuitas. La edición gratuita de Elementor es un claro ganador. Incluye docenas de plantillas y elementos gratuitos. En comparación, Beaver Builder Lite es bastante limitado. Es por eso que Elementor gana gratis cuando compara versiones gratuitas.
Aunque los precios de los planes premium de Beaver Builder son más altos, ofrecen etiquetado blanco y otras funciones avanzadas.
Conclusión de Elementor vs Beaver Builder
Beaver Builder y Elementor son uno de los mejores creadores de páginas de WordPress disponibles. La cantidad de plantillas y elementos disponibles de Elementor es impresionante, mientras que Beaver Builder intenta mantenerlo simple, pero aún satisface las necesidades de todos los usuarios de diseño web.
Beaver Builder es fácil de usar para los desarrolladores. Ofrece opciones de etiquetado blanco y no tiene restricciones sobre cómo los desarrolladores pueden vender servicios o sitios web creados con él.
El complemento Elementor Page Builder es una excelente opción para desarrolladores o usuarios individuales. Tiene actualizaciones rápidas y una amplia gama de funciones. Si no desea sentirse abrumado por todas estas opciones, Beaver Builder puede ser más adecuado para usted.
La decisión es suya. Aquí no hay un verdadero ganador . Sin duda, cada producto seguirá evolucionando y mejorando. Personalmente, me gusta más Elementor. Pero eso es solo una preferencia personal. Aunque me gusta Elementor un poco más que Beaver Builder, su elección debe basarse en la información ofrecida anteriormente y en las necesidades de su negocio.
