Las últimas innovaciones de BEE para dar el siguiente paso en la optimización del diseño
Publicado: 2021-03-04En este articulo
Desde nuevos conjuntos de GIF animados, emojis y pegatinas hasta etiquetas de título automáticas y espaciado de letras. Echemos un vistazo a lo último en el editor BEE para obtener un diseño a prueba de conversión aún más optimizado.
Nos mantenemos actualizados y perfeccionando la funcionalidad de BEE, es decir, el editor de arrastrar y soltar integrado con la plataforma MailUp. Como siempre, nuestro objetivo es garantizar un diseño aún más accesible, personalizable y eficaz.
Esta vez, las últimas noticias cubren tres frentes:
- elementos gráficos con nuevos conjuntos de GIF y pegatinas animadas para que puedas crear correos electrónicos aún más dinámicos y creativos;
- el tema con nuevos emojis para hacerlo aún más efectivo y apto para cualquier necesidad; y
- títulos con la nueva función de espaciado entre letras y la opción de insertar automáticamente las etiquetas de título H1, H2 y H3 para una mayor flexibilidad y accesibilidad cuando se trata de diseño de páginas de destino y correo electrónico.
Aquí, echemos un vistazo detallado a cómo usar cada actualización y capitalizar sus ventajas.
Dale vida a tus campañas con nuevos conjuntos de pegatinas y GIF
No hay duda de que los GIF animados y las pegatinas hacen que una campaña de correo electrónico sea más cautivadora y original . Cada vez más, las empresas los utilizan para destacar en la bandeja de entrada.
En 2019, el 61% de los especialistas en marketing dijeron que usan regularmente estos elementos animados en sus campañas para facilitar las aperturas, los clics y las conversiones. Algunos estudios de caso subrayaron cómo el uso de GIF aumentó las aperturas en un 6% y aumentó las tasas de clics hasta un 42%.
Para hacer que sus mensajes sean aún más dinámicos y creativos, el editor BEE se ha enriquecido con un nuevo conjunto de GIF animados y pegatinas . Ofrece una expansión constante variedad de gráficos con los que puede experimentar.
Cómo insertar GIF y pegatinas en sus correos electrónicos
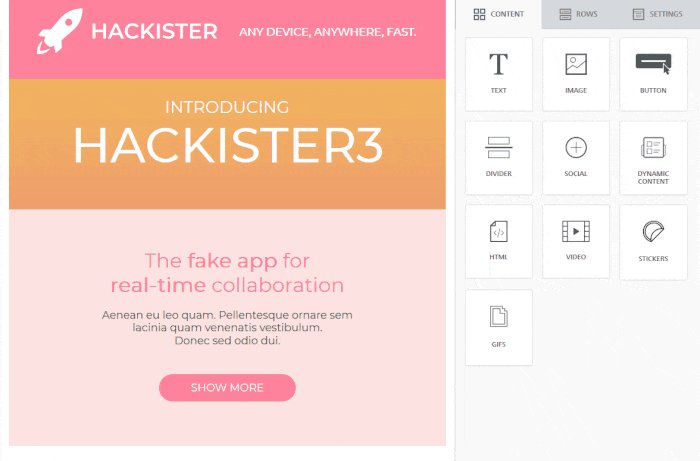
Utilice el editor BEE para agregar estos elementos animados a sus correos electrónicos. Es rápido, fácil y no requiere un conjunto de habilidades especiales. Simplemente arrastre la calcomanía y el bloque de contenido GIF a su plantilla de mensaje, luego colóquelo donde desee.

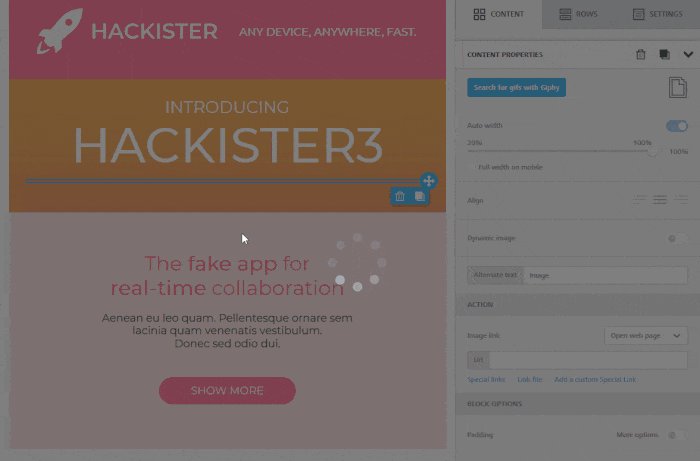
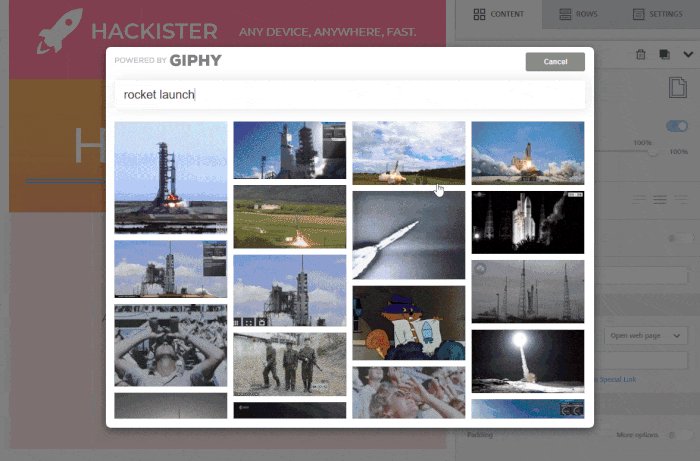
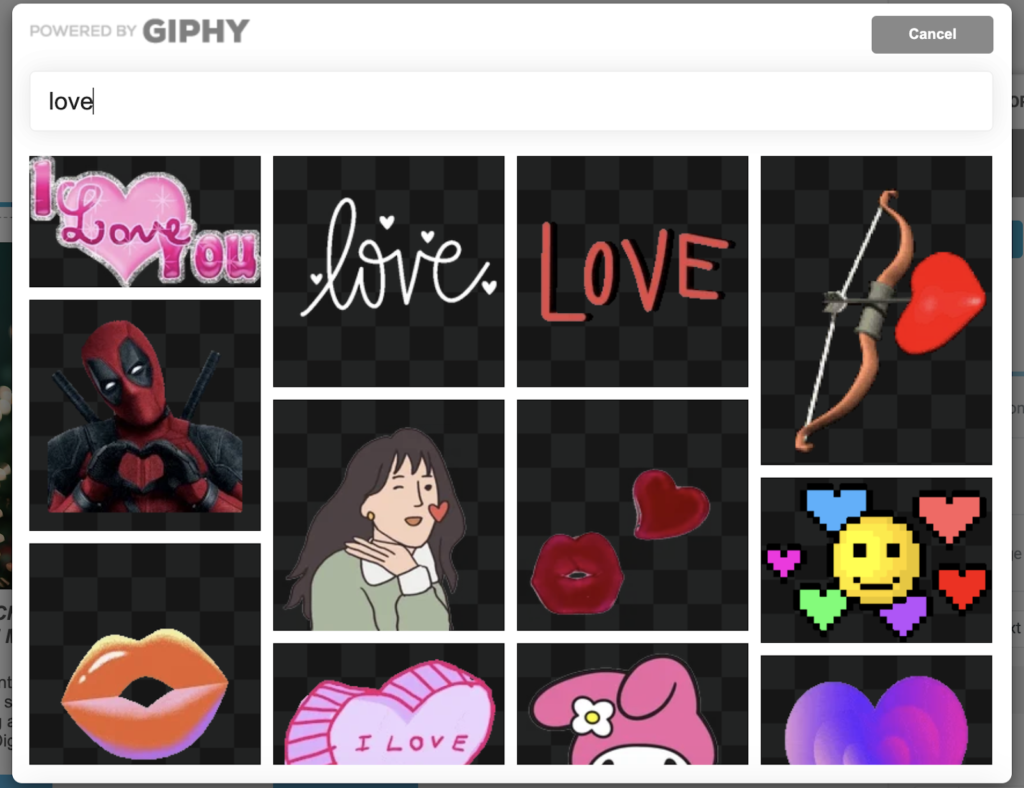
Haga clic en " Agregar gif " o " Agregar etiqueta " y busque en la amplia galería los GIF y las etiquetas adhesivas disponibles que son ideales para el contenido del mensaje y sus necesidades creativas.


¡Deje que el tutorial completo lo guíe sobre cómo usar los GIF de la manera correcta!
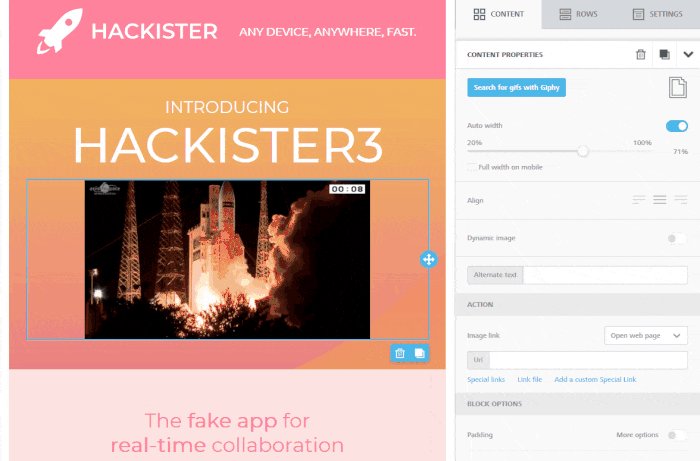
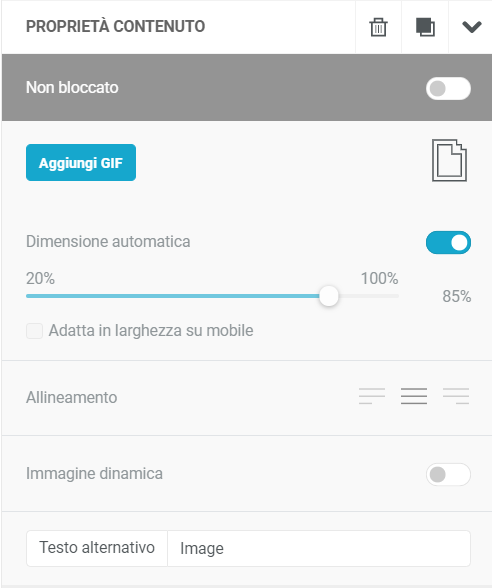
Una vez insertado, puede ajustar el tamaño de los elementos visuales seleccionados . Este es un paso fundamental para evitar que los GIF y las pegatinas de gran tamaño resulten ser demasiado lentos para animar o sobrecargar su correo electrónico debido a los consiguientes riesgos de entrega.

No hay una regla establecida para el tamaño del archivo. Una regla general es mantener su GIF por debajo de 200-250 KB.
Ventajas
Las empresas han estado explorando los innumerables potenciales de estos elementos gráficos durante los últimos años. Han experimentado y lanzado usos cada vez más diferentes y creativos. Además de ser elementos decorativos que aumentan la originalidad y dan movimiento a los correos electrónicos, los GIF y los stickers animados pueden servir para muchos otros propósitos:
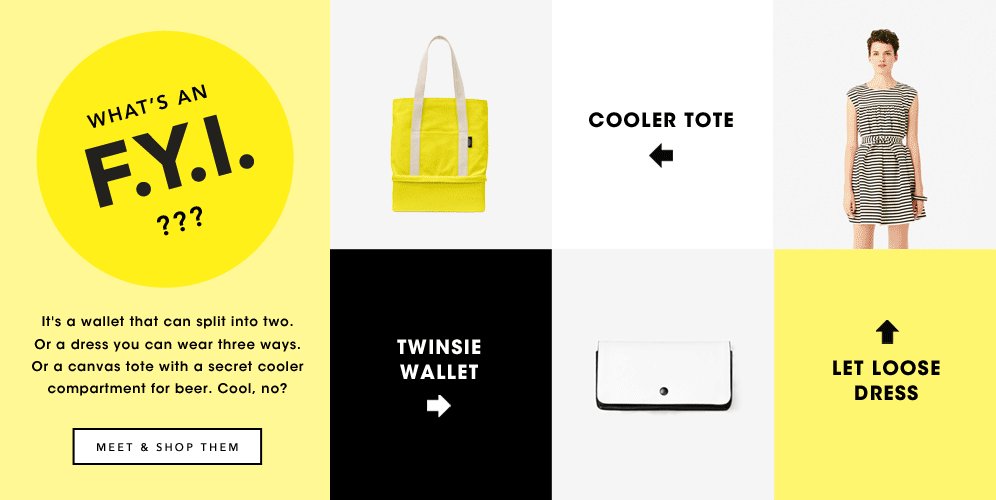
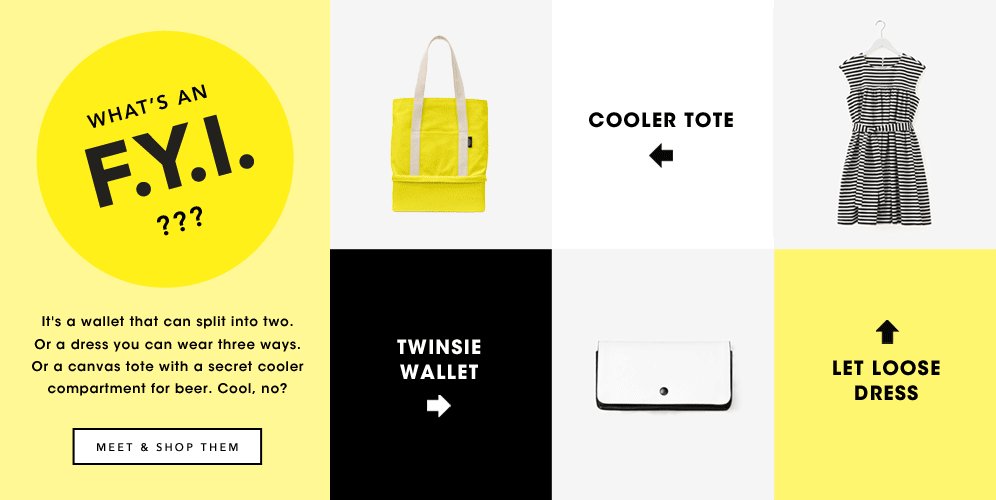
- ilustrar visual e inmediatamente la funcionalidad de un producto

- acompañar la historia de un producto para crear más impacto

- reemplazar e imitar efectos de video

- representar visualmente los pasos sobre cómo usar una aplicación o un producto como un tutorial animado

- Presentar un resumen de productos con posibles combinaciones o opciones de colores y patrones.

Descubra las muchas formas divertidas y útiles de aprovechar los GIF
Aumente la efectividad de su sujeto con nuevos emojis
Otra forma de actualizar tus mensajes, destacar en las bandejas de entrada y facilitar las aperturas es usar emojis . Estos elementos visuales ahora se han convertido en parte integral de nuestra forma de comunicarnos.
La neurociencia ha confirmado que la incidencia de estos símbolos en nuestras formas de comunicación diaria se debe a su capacidad para generar más empatía que la simple palabra escrita. Desde una perspectiva de marketing, esto significa que son elementos clave en una estrategia de comunicación eficaz. De hecho, su uso crece un 775% cada año, muy por encima de otros elementos ampliamente utilizados como los campos dinámicos.

Dado su éxito, las aplicaciones de mensajería actualizan constantemente su conjunto de emojis. Para no quedarse atrás, el editor BEE también ha introducido nuevos símbolos para enriquecer y optimizar el asunto del correo electrónico.
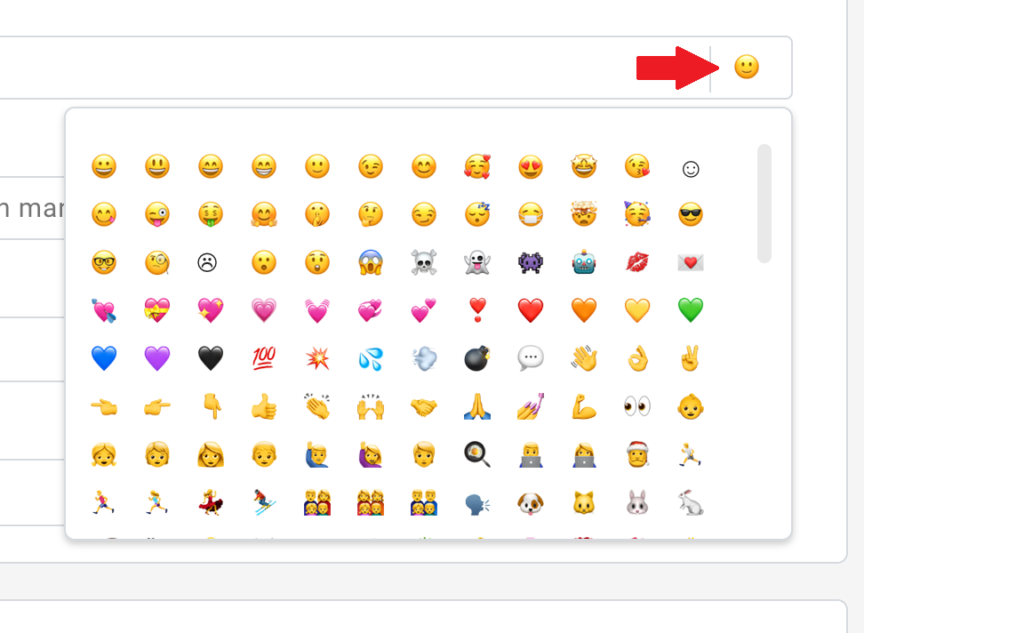
Para usarlos, simplemente vaya a la pestaña Resumen de mensajes y haga clic en el símbolo emoji junto al cuadro de asunto.

De esta manera, podrá insertar los nuevos emojis directamente en el asunto de su nuevo mensaje. Asegúrese de respetar las 7 reglas fundamentales para una línea de asunto de prueba abierta.
Promover aperturas y crear empatía, además de otros beneficios.
¿Por qué usar emojis? Hay muchas respuestas a esta pregunta:
- Los emojis hacen que la línea de asunto sea más efectiva : el contenido es más directo y expresivo;
- sus tasas de clics son más altas , como lo encontró nuestro estudio sobre las líneas de asunto de las campañas de correo electrónico;
- impulsan las aperturas únicas : según Experian, el 56% de las marcas que usaron emojis en la línea de asunto vieron un aumento en las aperturas únicas;
- Generan mayores tasas de reactividad ya que transmiten una emoción de una manera más inmediata y empática.

- ahorran espacio al traducir palabras y significados en un icono, condensando el mensaje.
Descubre 4 formas de usar emojis en la línea de asunto
Optimice la jerarquía y el diseño de su contenido con la etiqueta de título y las funciones de espaciado de letras
¿Qué son las etiquetas de título?
En términos generales, la etiqueta de título, también conocida como título de página o título HTML, es el título en el que se puede hacer clic de una página web que aparece en el SERP.
(Fuente: Semrush)
Las etiquetas de título ayudan a optimizar el orden del contenido a través de una jerarquía precisa en una página web o correo electrónico (H1 para el título principal y H2 y H3 para párrafos y subpárrafos).

Por lo general, la etiqueta HTML de texto <title> se usa para establecer un título de página. Sin embargo, la mayoría de los sistemas de gestión de contenido proporcionan formularios para establecer etiquetas de título automáticamente. Las últimas características de BEE de estos meses incluyen precisamente la inserción automática de etiquetas de título en correos electrónicos y páginas de destino sin necesidad de intervenir en el HTML del texto.
Cómo insertar una etiqueta de título con BEE
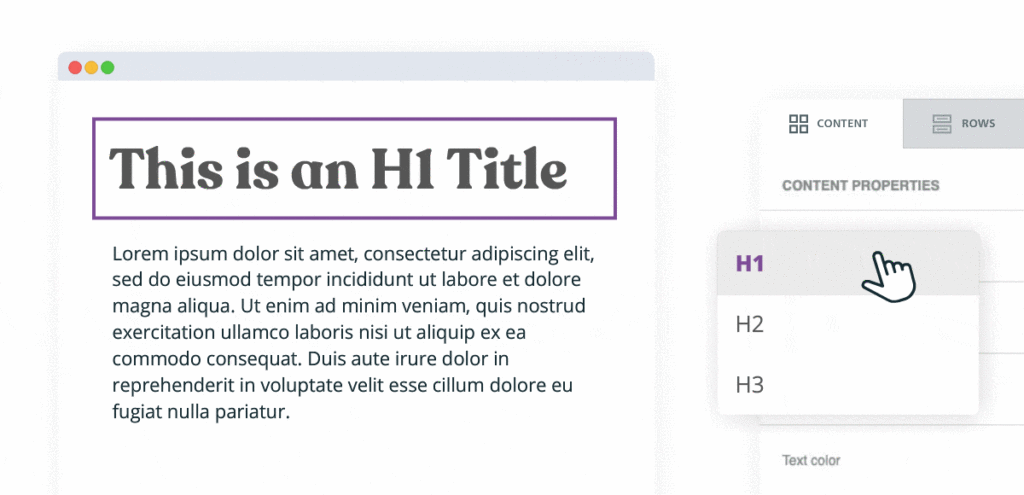
Para usar esta nueva función, simplemente agregue el bloque de contenido específico al título , colóquelo en el cuerpo del mensaje y seleccione el tipo de etiqueta de título que desea insertar (H1, H2 o H3).


La relevancia de las etiquetas de título: una cuestión de accesibilidad y SEO
Las etiquetas de título les dicen a los usuarios y a los motores de búsqueda de qué se trata la página web e indican qué tan relevante es una página web en particular para la consulta de un usuario . Tenerlos y optimizarlos en una landing page es un punto vital de SEO por su efecto en el posicionamiento de la página.
En un correo electrónico, por otro lado, la inserción de una jerarquía de títulos y contenido permite que sus mensajes se adapten a los estándares de accesibilidad web , haciéndolos más fáciles de leer .
La accesibilidad del correo electrónico significa un diseño de correo electrónico que garantiza el uso completo del mensaje y de todo su contenido a todos los destinatarios. Estos incluyen personas con discapacidades (por ejemplo, ceguera) o aquellos que utilizan tecnologías de asistencia (por ejemplo, lectores de pantalla).
Por lo tanto, para ser accesible, un mensaje debe ajustarse a una serie de pautas (las Pautas de accesibilidad al contenido web - WCAG ) que deben seguir todos los desarrolladores de contenido web. Estas pautas se actualizan constantemente e incluyen etiquetas de título para organizar el texto y hacerlo utilizable por el mayor número de usuarios.
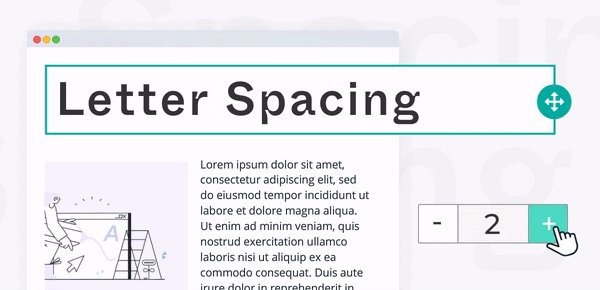
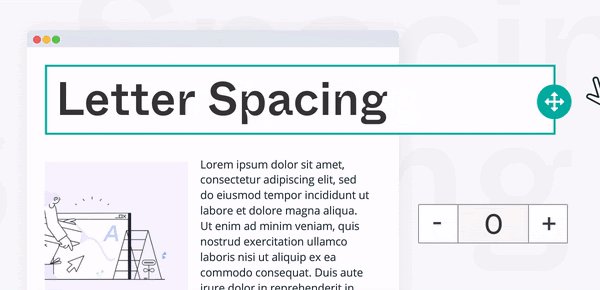
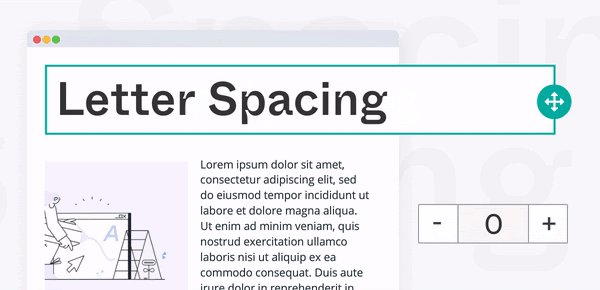
Espaciado entre letras para el diseño de su contenido
Más allá de las etiquetas de título automáticas, BEE se ha mejorado con otra función para optimizar el diseño de su contenido. Utilice el nuevo espaciado de letras libremente en sus títulos, bloques de texto y botones para una mayor flexibilidad al diseñar correos electrónicos y páginas de destino.
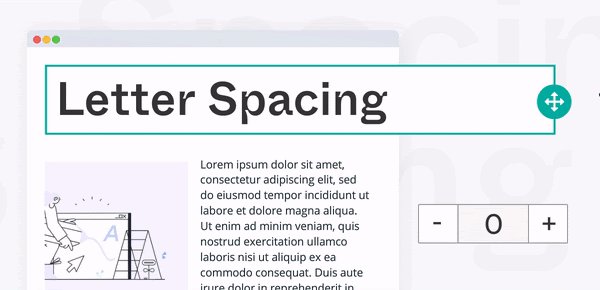
Utilice esta función simplemente haciendo clic en el contenido de texto que desea cambiar. Luego, aumente el espacio entre caracteres, como en el siguiente ejemplo:

Al igual que las etiquetas de título, esta función también afecta la accesibilidad de los correos electrónicos y las páginas de destino, ya que permite un contenido de texto más legible.
La segunda ventaja del espaciado entre letras es un diseño más consistente y compatible con las pautas tipográficas de una marca.
De la teoría a la práctica
Como de costumbre, te invitamos a que pruebes de primera mano las innovaciones del editor BEE y la plataforma MailUp. Le deseamos correos electrónicos y páginas de destino aún más creativos y efectivos con las últimas funciones.