Detrás de escena: por qué hicimos cambios en la interfaz de usuario
Publicado: 2018-08-30En los últimos meses, Elementor se unió a los pocos complementos para cruzar la marca de un millón de instalaciones activas. Hay una variedad de razones que explican por qué Elementor se ha convertido en un líder de la industria, pero tres razones clave incluyen nuestra visión clara, el apoyo de nuestra comunidad y cómo estos dos lados son sinérgicos.
La comunidad Elementor ha sido fundamental para nuestro éxito. Desde el primer día, los usuarios nos apoyaron, ayudaron a correr la voz, mencionaron y compartieron nuestro trabajo. Crecimos rápidamente desde cero, y ciertamente no damos esto por sentado.
Si bien los primeros años incluyeron un apoyo positivo prácticamente en todos los ámbitos, a medida que crecimos, alcanzando más de un millón de instalaciones activas, comenzaron a aparecer otras voces. Esto tiene sentido: un millón de usuarios, un millón de necesidades y deseos.
Alboroto por clic derecho
Para Elementor v2.1, hicimos modificaciones significativas en la interfaz y movimos los controles de edición de un menú de interfaz a un menú contextual. Esta actualización generó muchas conversaciones en la comunidad Elementor. A algunos les gustó el cambio, a otros menos.
Por qué hicimos el cambio en primer lugar
Vemos a Elementor como la nueva solución estándar para crear sitios web en WordPress. Esto le da gran importancia a ofrecer una interfaz de diseño limpia, lo que permite a los usuarios centrarse en su diseño.
Cuando lo piensa, ningún otro software muestra los botones de eliminar y duplicar en la interfaz, ni siquiera el software básico como Word o PowerPoint.
Hacer clic con el botón derecho se ha convertido en una práctica estándar para las interfaces y, combinado con los atajos de teclado, proporciona a los usuarios un proceso simplificado. Los múltiples identificadores de interfaz causaron mucha confusión entre nuestros usuarios y, a veces, también crearon conflictos cuando los identificadores se volvieron ocultos, invisibles o parcialmente cubiertos por otros elementos.
La transición al clic derecho también permitió capacidades adicionales y cruciales, como estilos de copiar y pegar, el árbol de navegación reciente y más.
Voces a favor y en contra del cambio
Tras el lanzamiento del clic derecho, aparecieron publicaciones furiosas en la comunidad de Facebook. También recibimos quejas por correo electrónico e incluso algunas críticas negativas de usuarios que, además de hacer clic con el botón derecho, realmente amaban nuestro producto.
Esta fue la peor reacción que hemos recibido, y debo admitir que nos tomó por sorpresa. Pasamos mucho tiempo revisando y probando este cambio, junto con un período Beta extendido. Pensamos que iba a ser aceptado con los brazos abiertos y que los usuarios lo experimentarían como una mejora significativa de UX.
Leímos todos los comentarios, hablamos personalmente con muchos usuarios e hicimos nuestra debida diligencia, tratando de entender qué salió mal en nuestro proceso.
Escuchar sus comentarios
Si bien tenemos una visión clara de nuestro producto, tenemos la misma consideración por escuchar los comentarios de los usuarios. De hecho, alrededor del 80% de las características de nuestros productos provienen directamente de los comentarios de los usuarios.
Para hacer clic con el botón derecho, llegamos a la conclusión de que, si bien el cambio tenía que ocurrir, fuimos demasiado rápidos para lanzarlo. Mientras escribo estas líneas, varias semanas después de la actualización, parece que los usuarios se han ido acostumbrando, incluso los que se quejaron al principio. Podríamos haber estado mejor introduciendo este cambio en pasos y dejando que los usuarios se acostumbren gradualmente.
En los últimos meses, trabajamos arduamente para que a todos los usuarios les resulte más fácil adaptarse al clic derecho.
Aquí está lo que hicimos:
Diferenciación de acciones de clic derecho

Durante nuestra investigación de usuarios, nos dimos cuenta de que el clic adicional no era realmente el principal problema de UX. En versiones anteriores, los usuarios ya tenían que desplazarse sobre un área de control para mostrar los controles.
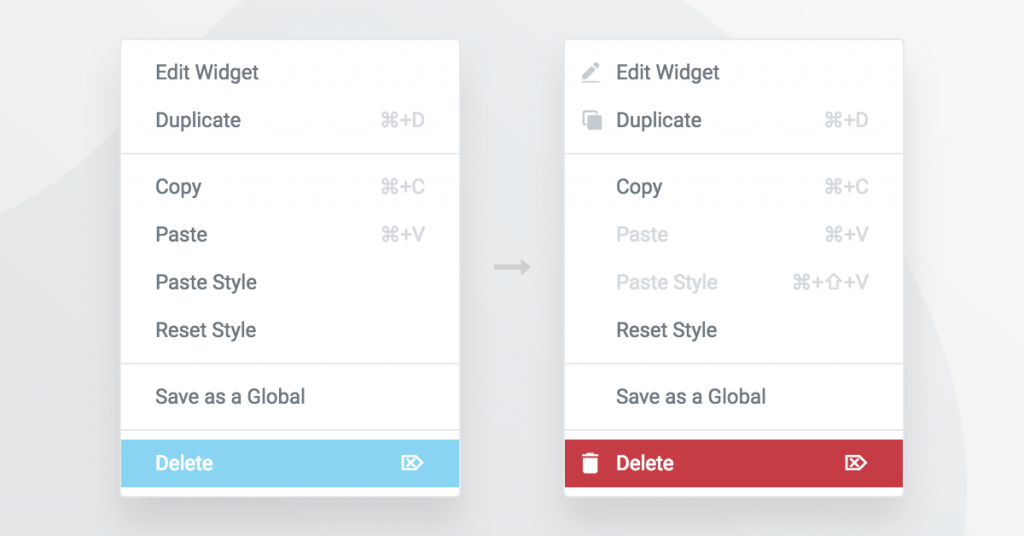
Tras el examen, el problema real parecía ser la dificultad para reconocer qué elemento del clic derecho hacía qué. Para lidiar con este problema, agregamos íconos relevantes para editar, duplicar y eliminar y agregar botones de columna. Para hacerlo aún más fácil, agregamos un fondo rojo a 'Eliminar', que ahora aparece al pasar el mouse.
Mejores atajos de teclado
Cambio gradual
Debo enfatizar que la retroalimentación al clic derecho fue mixta. Recibimos muchos comentarios alentadores con respecto al cambio. Los usuarios felicitaron la mayor accesibilidad, así como el valor agregado de las funciones de copiar y pegar.

En la última versión de 2.2, decidimos atender a los usuarios que echaban de menos los identificadores antiguos y ofrecerles una forma de recuperar los identificadores de la interfaz junto con el menú contextual. Entendemos la dificultad de cambiar los métodos de trabajo y queremos proporcionar una transición más gradual al clic derecho.

Mejorando la forma de empezar
Como parte de nuestra aspiración de ofrecer la mejor experiencia de usuario, quiero compartir un nuevo recurso educativo que estamos planeando para nuestro sitio. Este recurso ayudará a los usuarios a aprender a usar Elementor mejor y a desarrollar un proceso de trabajo eficiente.
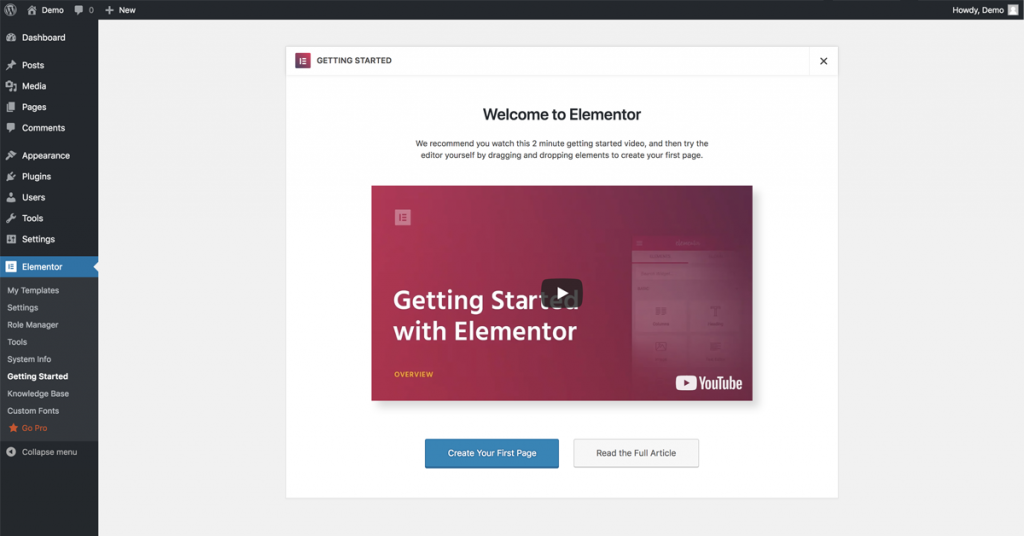
Si instala Elementor 2.2 en un sitio nuevo, notará que agregamos una ventana de 'Introducción', que incluye un breve video introductorio. Este es el primero de muchos pasos que planeamos realizar y que ayudarán a facilitar el proceso de incorporación para nuestro creador de páginas.
Avanzando con nuestra visión
La otra razón principal que mejoró nuestro crecimiento, además de la comunidad, es el hecho de que somos una empresa liderada por una visión clara de nuestro producto, y no solo por números.
Nos propusimos construir Elementor con una idea clara de mejorar el diseño web de WordPress. Venimos de esta industria, después de experimentar los roles tanto de empresa temática como de estudio de diseño, y nuestro objetivo era renovarla.
La principal diferencia entre este enfoque y un enfoque estrictamente basado en el crecimiento es que a veces hacemos cambios impopulares y lo hacemos para optimizar el producto, no para aumentar las ventas.
Este enfoque también nos impulsa a mejorar los detalles más pequeños de nuestro producto, y no solo a innovar por el bien de la innovación.

Cambiar el nombre de los widgets
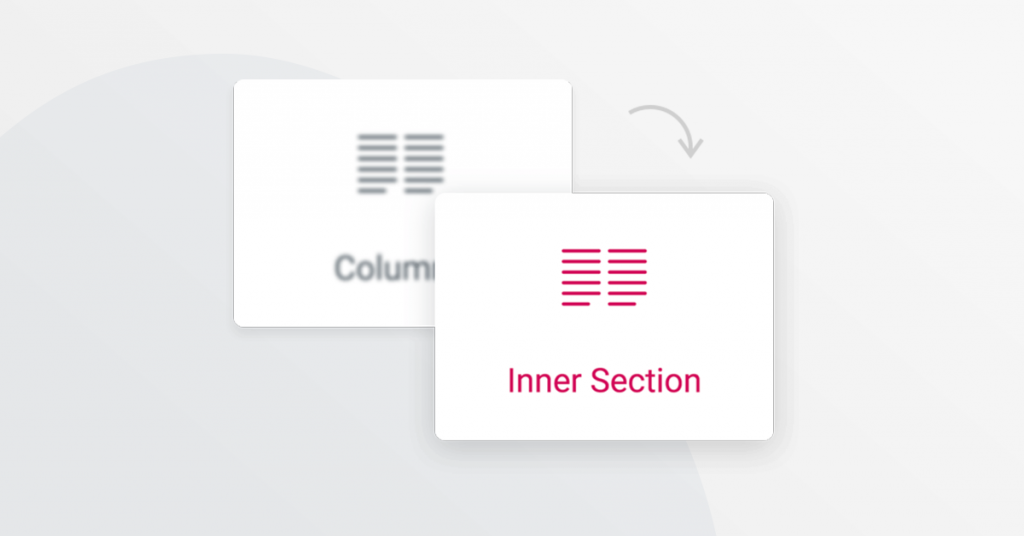
Como ya mencioné, nos tomamos nuestro papel en serio. Nuestro equipo intenta tener muy en cuenta los detalles más pequeños, incluso los nombres de los widgets. Recientemente cambiamos el nombre del widget 'Columnas' a 'Sección interna'.
Durante un período continuo de investigación de usuarios, encontramos un error perturbador que se repite comúnmente cometido por usuarios de todos los niveles. Cuando los usuarios necesitaban agregar una columna a una sección existente, en lugar de hacerlo usando la opción 'Agregar nueva columna' en el clic derecho, los usuarios arrastraban por error un widget de Columnas.
Este cambio de nombre provocó algunas voces disgustadas en el grupo hoy. Me identifico totalmente con la frustración, ya que nuestro equipo ahora también necesita volver a hacer varios de nuestros tutoriales de YouTube y Docs que se refieren al nombre anterior del widget.
Sin embargo, hicimos el cambio porque tenemos que considerar el bien mayor de nuestros millones de usuarios, así como de nuestros futuros usuarios.
Lo que aprendimos
Los cambios pueden resultar intimidantes, especialmente en lo que respecta a las interfaces. Estás acostumbrado a una determinada forma de hacer las cosas y tu cerebro desarrolla procesos para realizar comportamientos automáticos que requieren menos esfuerzo. Un cambio, ya sea basado en la interfaz de usuario, reubicación, un nuevo trabajo ... requiere el desarrollo de nuevos procesos automatizados y, a menudo, puede ser bastante frustrante. Pero te acostumbras después de un tiempo (leí en alguna parte que lleva dos semanas).
Si eres usuario de Elementor, eres parte de nuestro proyecto. Significa que comparte nuestra visión y nuestra tarea continua a largo plazo: crear la solución definitiva para la creación de sitios web. Siempre nos esforzamos por ser los mejores, recibir comentarios y progresar. Para lograr esto, necesitamos realizar cambios continuamente.
Estamos desarrollando nuevas formas de realizar estos cambios de una manera más ágil y menos molesta. Realizamos una encuesta de usuarios reciente, comenzamos a desarrollar un departamento de control de calidad más amplio, prolongamos nuestras versiones Beta y nos propusimos crear mejores recursos educativos en el producto y en línea.
Resumiendo
Escribí esta publicación para ofrecer nuestra perspectiva, con respecto a las actualizaciones recientes. También quería hacerles saber que aunque estamos creciendo, la misma mentalidad orientada al usuario lidera nuestro camino. Planeamos encontrar nuevas formas de mejorar la comunicación con todos y cada uno de ustedes, nuestros usuarios, mientras continuamos desarrollando un producto sólido impulsado por la comunidad.
