Las mejores páginas de contacto: cómo crear una para su sitio web y 10 ejemplos que querrá copiar
Publicado: 2018-07-04
Muchas marcas pasan meses asegurándose de que su sitio web se vea limpio, profesional y ofrezca una experiencia perfecta. Su diseño es atractivo, su combinación de colores es de marca y cautivadora, y se aseguran de usar espacios en blanco para resaltar los elementos más importantes en cada página. En pocas palabras, algunas empresas saben cómo diseñar un sitio web casi perfecto.
Pero, ¿sabe qué página web a menudo parece obsoleta, como si estuviera atrapada en los viejos tiempos de Internet?
La página "Contáctenos".
¿Por qué las empresas ignorarían la única parte de su sitio web que realmente puede marcar la diferencia en lo que respecta a la relación y la adquisición de clientes? Aunque la página de inicio y las páginas de destino son cruciales, la página Contáctenos es igualmente importante. Todas las empresas deben esforzarse por ofrecer la misma experiencia agradable y, a su vez, aumentar sus tasas de conversión.
Después de todo, el 51 por ciento de las personas piensa que muchos sitios web de empresas pierden la información de contacto completa que están buscando.
¿Las buenas noticias? Hemos preparado consejos prácticos, trucos y 10 excelentes ejemplos para ayudarlo a crear una página de contacto de alta conversión que sea fácil de encontrar y completar para sus usuarios.
Los 10 mejores consejos para diseñar una página web de contacto eficaz

1. Incluya su información de contacto en la parte superior e inferior de una página web
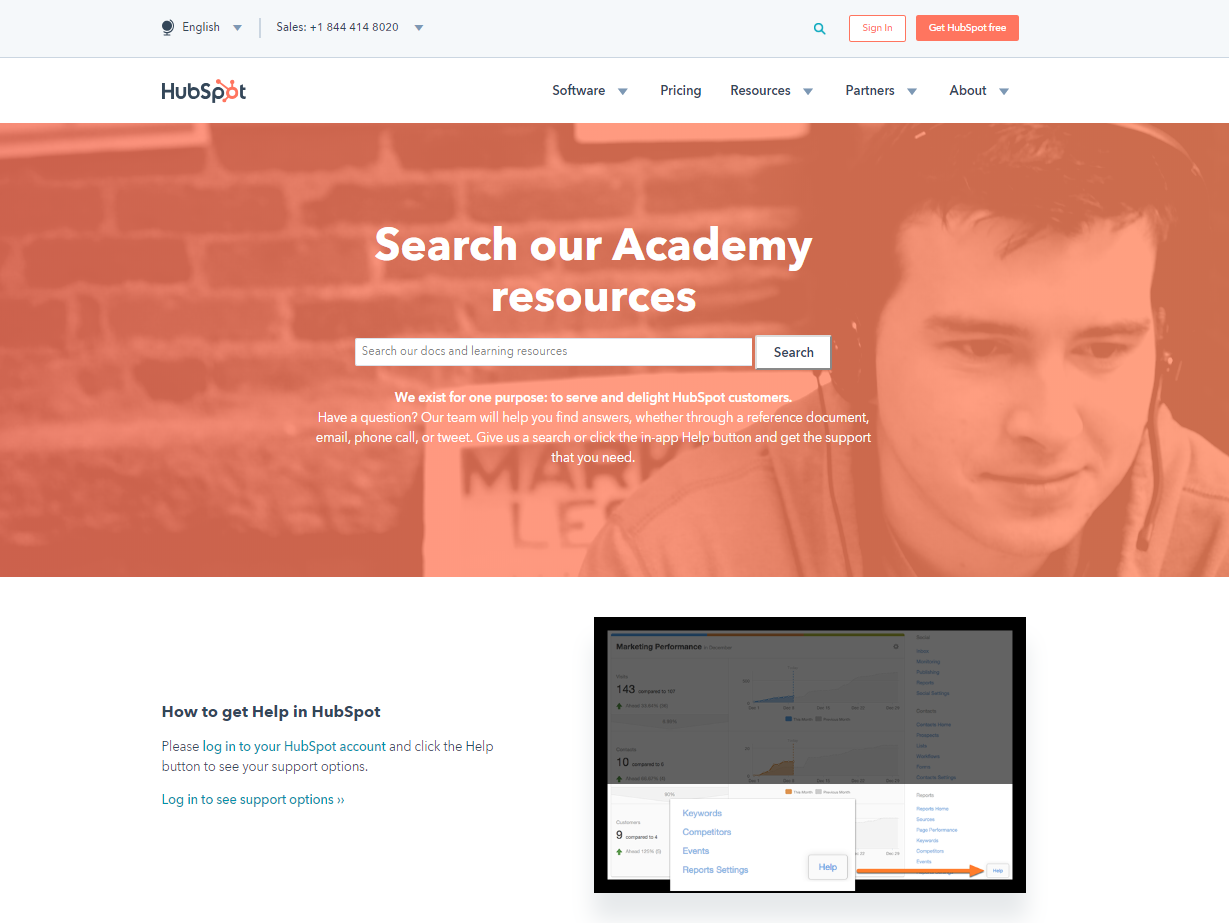
Sitio web que lo hace bien: Hubspot
No haga que sus visitantes busquen la página de contacto. De hecho, es una gran idea colocar su información de contacto en el pie de página de cada página de su sitio. De esa manera, si un visitante decide repentinamente que necesita información adicional, puede ponerse en contacto con usted de inmediato sin tener que dedicar más tiempo a buscar sus datos de contacto.
Como mínimo, intente mantener la información de contacto más básica, como su dirección de correo electrónico y número de teléfono, en la parte superior e inferior de cada página. Lo último que desea, especialmente si tiene una empresa nueva, es perder clientes potenciales porque les tomó demasiado tiempo encontrar una manera de comunicarse con usted y simplemente se dieron por vencidos.
Hubspot no es un negocio nuevo, pero envían un mensaje claro de que su correspondencia es importante para ellos. El primer nivel de navegación del menú es el botón Contáctenos en la parte superior de la página. No solo es conveniente, sino que también le dice a las personas de manera subliminal que están esperando ese contacto.

2. Pruebe un formulario de contacto simple
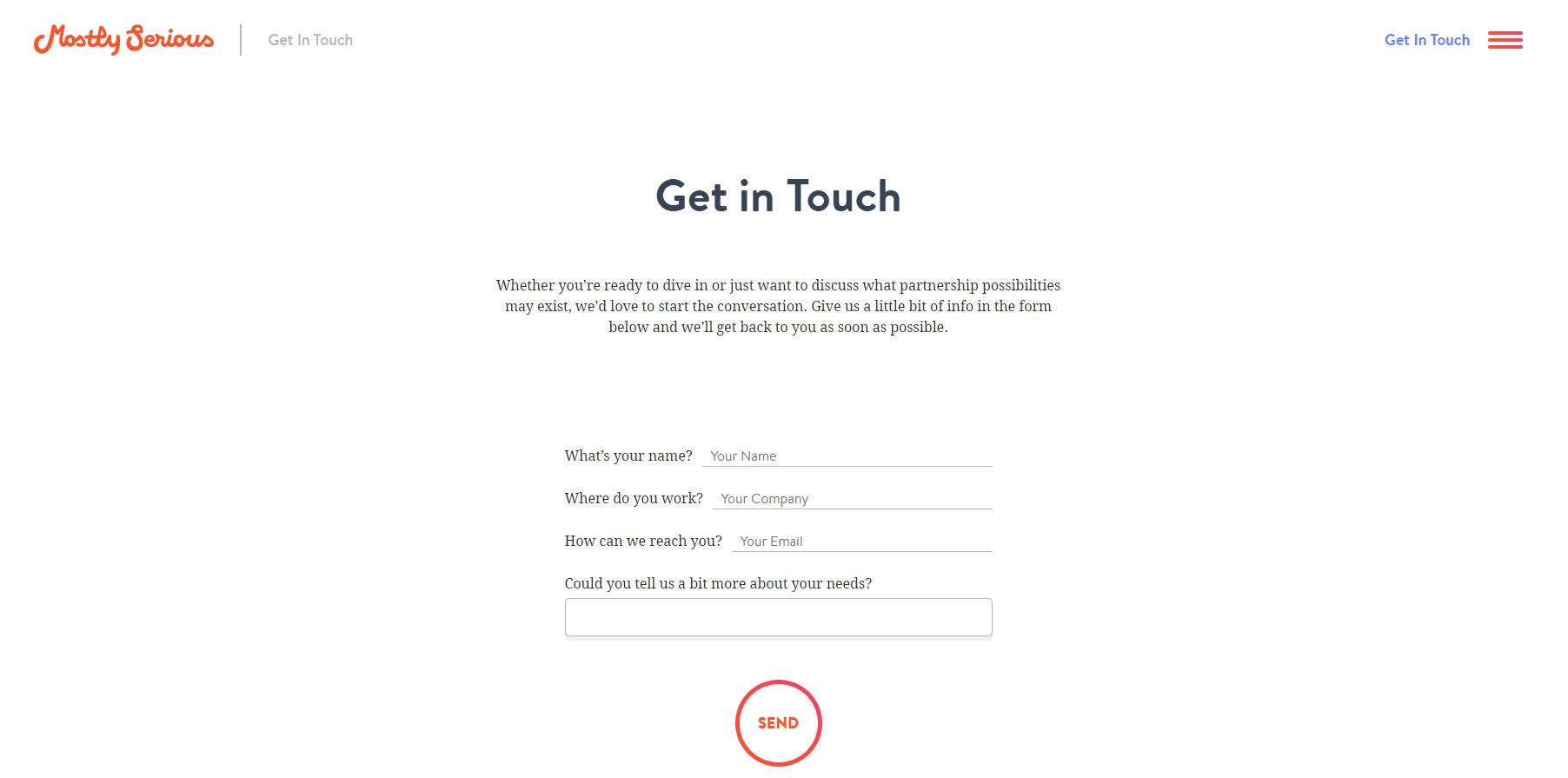
Sitio web que lo hace bien: mayormente serio
Los sitios web de la mayoría de las empresas no necesitan más de tres o cuatro campos en el formulario de contacto. Cualquier cosa más que eso es una pérdida de tiempo y paciencia de sus visitantes. No solo eso, sino que podrían comenzar a frustrarse si deben completar una gran cantidad de campos para que solo se respondan unas pocas preguntas simples.
La idea de que los formularios simples tengan éxito también está respaldada por estadísticas: si tiene tres campos en su formulario de contacto, la tasa de conversión óptima es de alrededor del 25 por ciento. Si tiene 3-5 campos, la tasa de conversión cae al 20 por ciento y al 15 por ciento para seis o más campos. El método KISS funciona mejor en el diseño de formularios de contacto: manténgalo corto y simple . Facilite al máximo que los visitantes se pongan en contacto con usted.

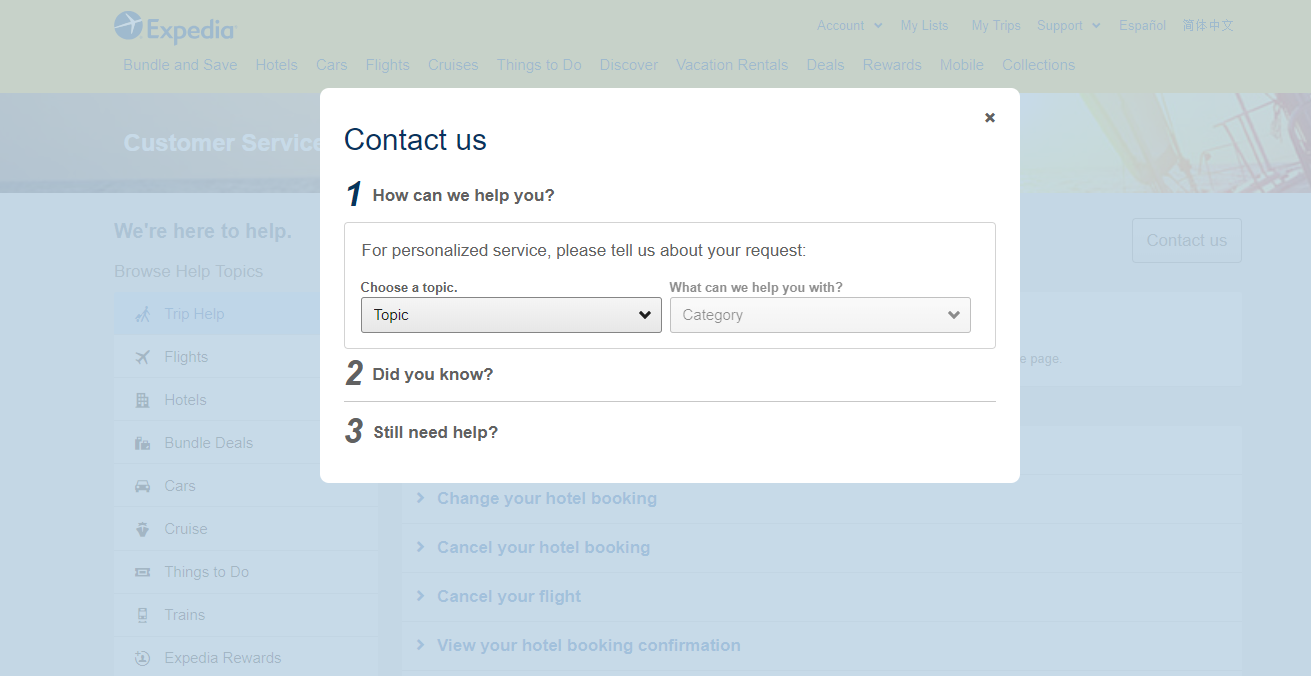
¿Necesita un ejemplo de la vida real para demostrarlo? Expedia eliminó solo UN campo, pero esto dio como resultado conversiones que crearon una ganancia de $ 12 millones. Si se pregunta cuál eliminaron, fue el campo del nombre de la empresa. Sí, solo eso. Y el campo que no es realmente crucial para las empresas, de todos modos.
Pero para ver un formulario de contacto simple más, digamos, estéticamente agradable en acción, echa un vistazo a Most Serious. La forma limpia y organizada coincide con su estética mínima y crea una experiencia de comunicación fácil para los usuarios.

3. Agregue un llamado a la acción a su página de contacto
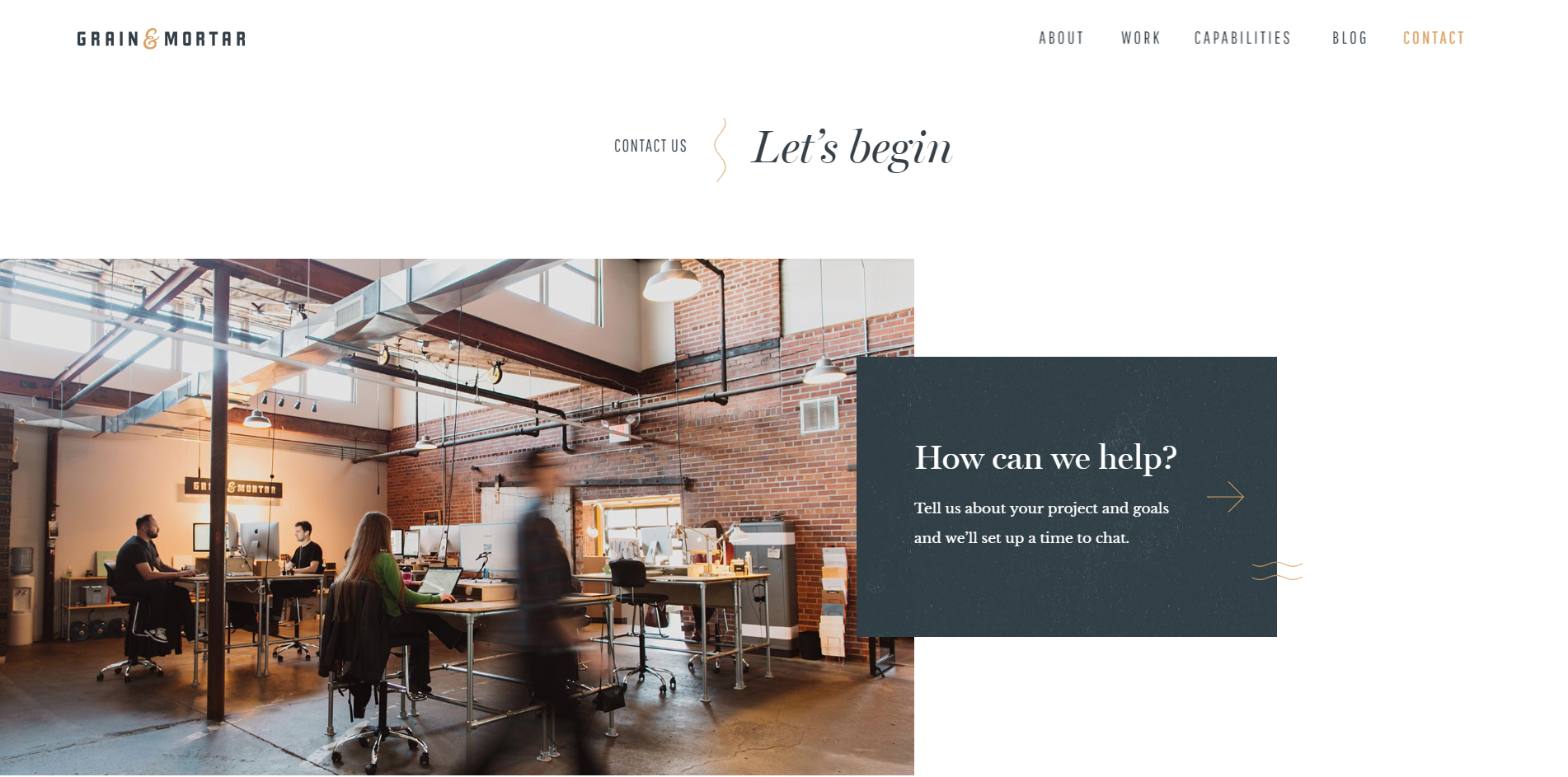
Sitio web que lo hace bien: Grain & Mortar
Asegúrese de que sus visitantes puedan ponerse en contacto con usted fácilmente y bríndeles una experiencia intuitiva. Ponga todo ahí para que puedan verlo en los primeros segundos después de aterrizar en su sitio web, y luego use llamadas a la acción para ayudarlos a guiarlos.
Brinde a sus visitantes instrucciones claras y concisas para que no pierdan mucho tiempo pensando qué hacer a continuación, tal como lo hace Grain & Mortar en su página de contacto. Su CTA es simple: cuéntenos sobre su negocio. Sin embargo, si bien Grain & Mortar es un gran ejemplo positivo de una llamada a la acción dentro de una página web de contacto, también es un ejemplo negativo para su sección de contacto. Piden el número de teléfono de la gente, y he aquí por qué es una mala idea.
Si las personas tienen que compartir el número de teléfono de su empresa y esperar una llamada, a menudo simplemente abandonan la página de contacto. De hecho, se descubre que el 37 por ciento de las personas abandonan la página de contacto cuando se les solicita su número de teléfono. Cuando Expedia puso la palabra opcional junto al campo del número de teléfono, duplicó su tasa de conversión: ¡del 42,6 por ciento al 80 por ciento!

4. Anime a los visitantes a expresarse a través de su página de contacto
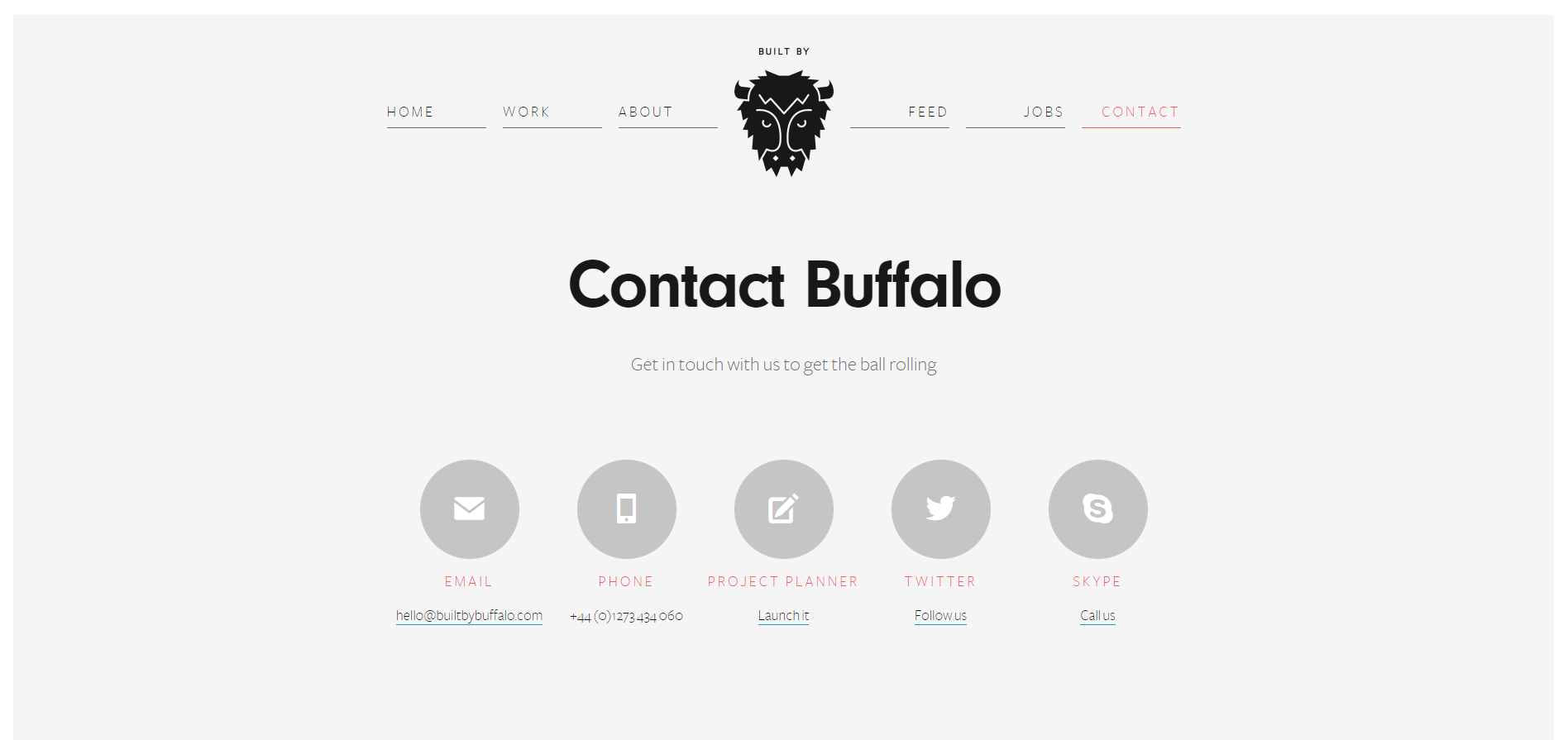
Sitio web que lo hace bien: construido por Buffalo
A los consumidores les gusta saber que se están escuchando sus necesidades y problemas y que las marcas tomarán medidas para resolverlos. Un servicio de atención al cliente profesional es una excelente herramienta que puede persuadir a los clientes potenciales a elegir su negocio sobre sus competidores.
Utilice su página de contacto para conectarse con sus prospectos en un nivel emocional profundo. Pregúnteles sobre sus problemas o cómo se sienten. De esa manera, no solo le demuestra a sus clientes que se preocupa por ellos, sino que también facilita que su equipo de atención al cliente maneje sus problemas con verdadero cuidado y dedicación.
Suscríbase a nuestro boletín para obtener los mejores consejos de diseño de sitios web que garantizarán que su sitio se convierta.
Una página de contacto que aliente a los visitantes a mostrar sus sentimientos o pensamientos con más franqueza puede ser una excelente manera de saber si está tratando con un cliente frustrado o enojado. También tendrá más posibilidades de brindarles el apoyo que necesitan.
Y si logra hacer todo eso y presenta su página de contacto con gráficos en movimiento que involucrarán a los usuarios y mostrarán un diseño web maravilloso, entonces está ganando el desafío Contáctenos, tal como lo hace Buffalo. Su página de contacto también incorpora los elementos bien pensados de la página Acerca de nosotros porque quieren que sus clientes los conozcan y formen impresiones duraderas. Por lo tanto, agregaron imágenes geniales de su estudio en la sección Mapa.

5. Reducir los mensajes de spam
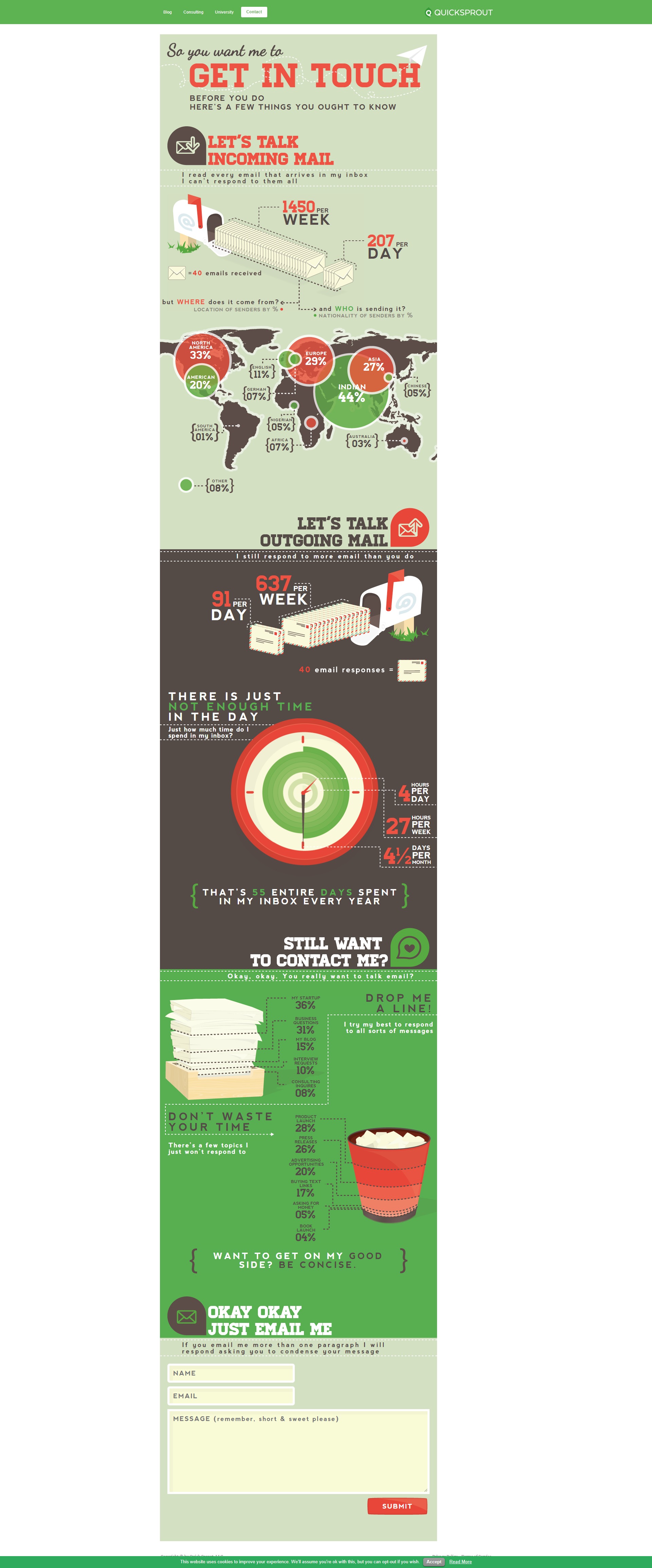
Sitio web que lo hace bien: QuickSprout
Con demasiada frecuencia, hemos visto empresas que solo hacen lo mínimo cuando se trata de su página "Contáctenos". Nuevamente, estamos hablando de la parte de su sitio web que puede abrir las puertas a la comunicación con sus prospectos. Deberías hacer algo más que enviar un formulario de contacto.
Es por eso que este es un excelente ejemplo de QuickSprout. Es más interesante, atractivo y deja una mejor impresión que un simple formulario de contacto.
QuickSprout es mundialmente famoso y probablemente tenga una bandeja de entrada llena en todo momento. Pero debido a que aún quieren mantener excelentes tasas de respuesta, crearon una guía infográfica. Esa es una gran solución (o un intento de una) porque el diseño atractivo cautiva a los visitantes y los alienta a leer mientras sigue capacitando a la marca para filtrar el correo incluso antes de que se envíe.
QuickSprout describe claramente las condiciones que debe cumplir para enviarles un correo electrónico. Hay una lista de temas que no serán respondidos y hay una instrucción concisa sobre qué tipo de correo electrónico puede enviar: solo un párrafo. No solo reduce el spam sin el temido CAPTCHA, es una forma inteligente de establecer más expectativas. No puedes enojarte con QuickSprout si no te responden.

6. Ofrezca diferentes opciones de comunicación en su página de contacto
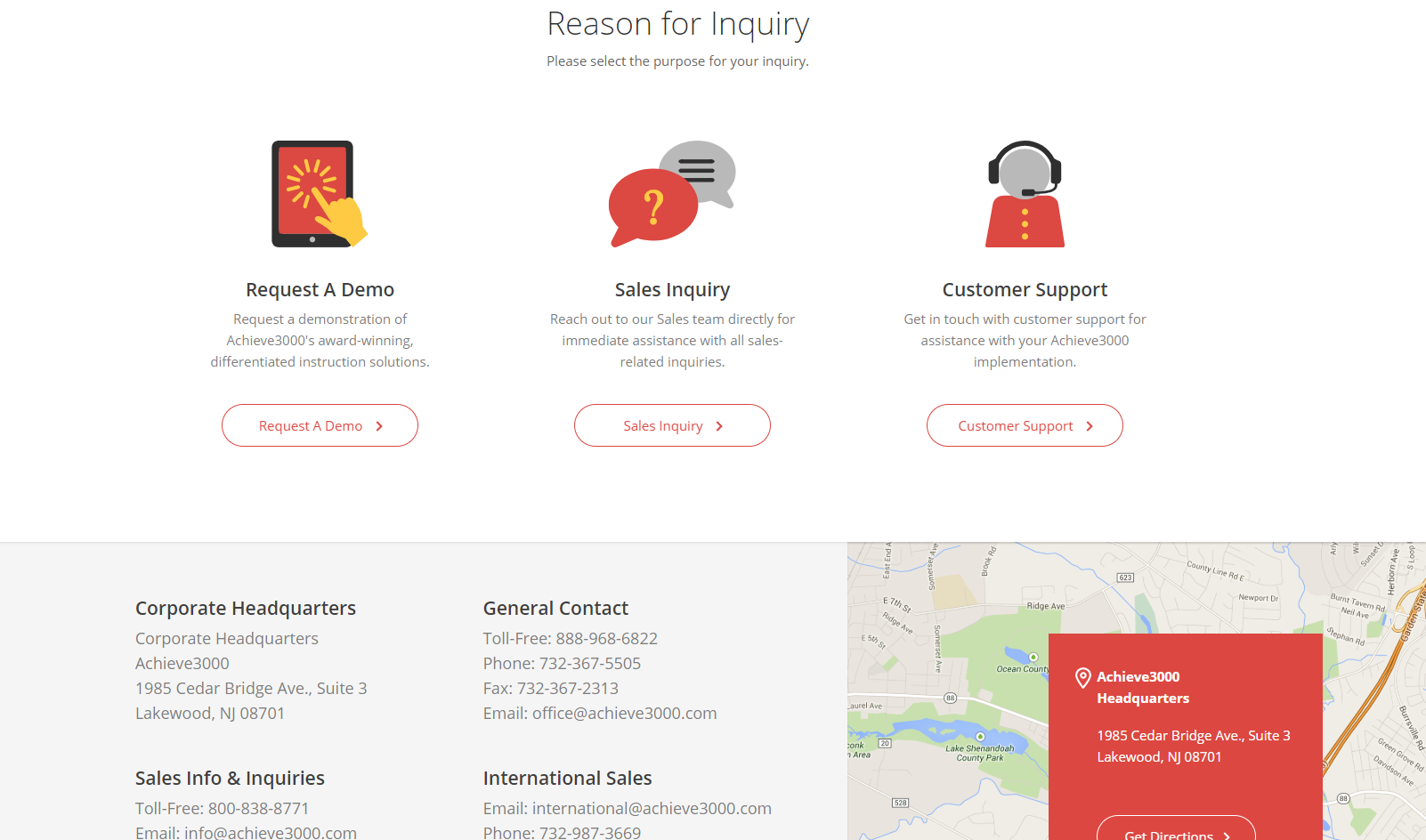
Sitio web que lo hace bien: Achieve3000
Cada formulario de Contáctenos está ahí para, bueno, lograr el contacto con el cliente. Sin embargo, a veces, una forma demasiado simple no es suficiente. Y cuando tiene una empresa que es contactada por muchas razones diferentes, también puede separarlas en su página de contacto. Por ejemplo, Achieve3000 ha separado su página web Contáctenos en las tres razones más comunes por las que la gente se pone en contacto con ellos.
La primera razón es solicitar una demostración de su producto, lo que significa que está destinado a nuevos clientes potenciales.
El segundo tipo es administrar las preguntas entrantes que reciben que se relacionan con las ventas.
Por último, pero ciertamente no arrendamiento, es su sección de servicio al cliente. Los tres elementos están en la misma línea y el diseño no destaca ningún segmento. De esa manera, Achieve3000 tiene claro que es igualmente importante para ellos llegar a nuevos consumidores, responder a todas las consultas y brindar un excelente soporte al cliente para todos los que lo necesiten.

7. No olvide sus canales de redes sociales
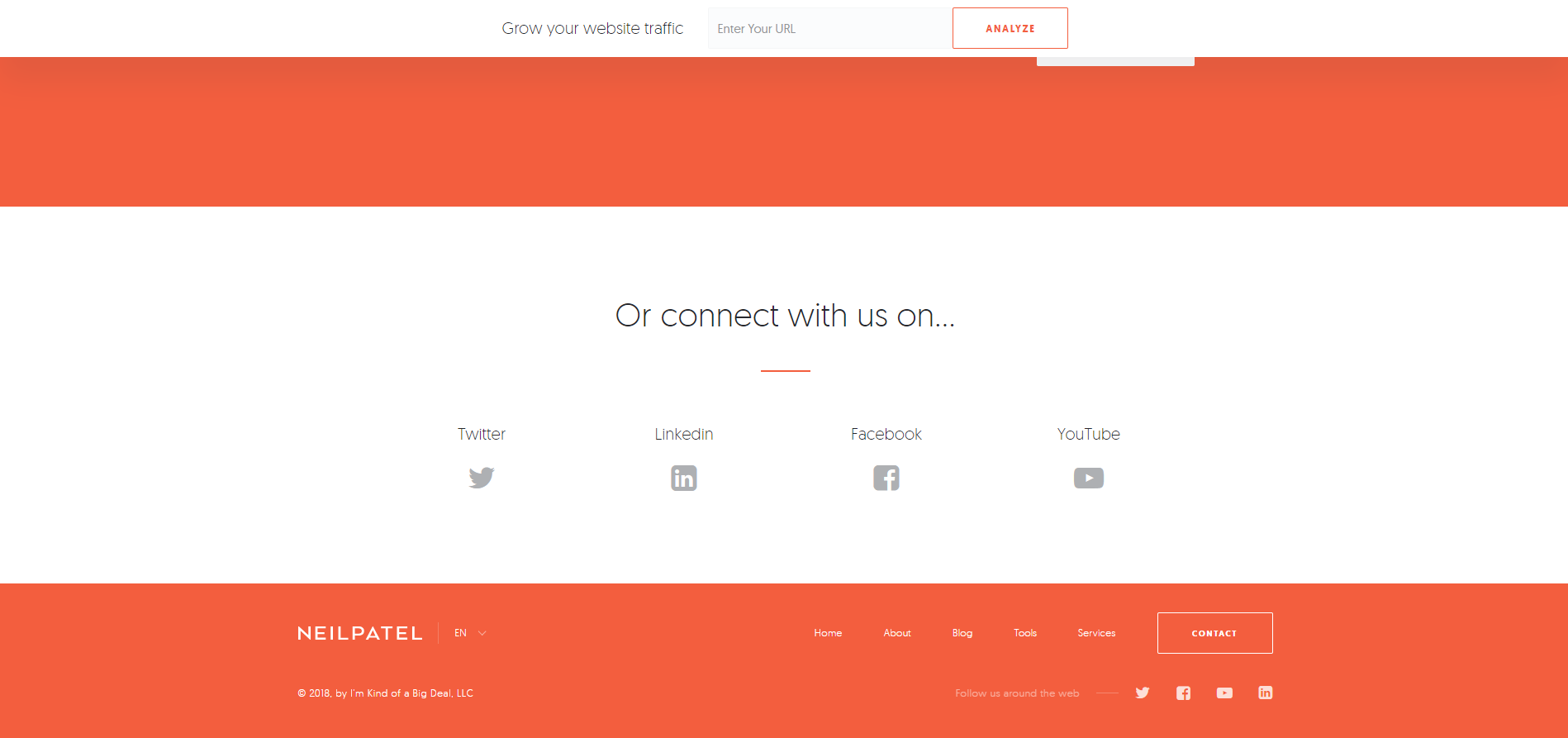
Sitio web que lo hace bien: Neil Patel
La mayoría de los visitantes de su sitio web preferirán hacer sus preguntas en privado y mantenerlo así. Pero vivimos en una era social. Cada vez más personas encuentran más fácil conectarse con las marcas en las redes sociales en lugar de llamar o enviar un correo electrónico. Por lo tanto, no olvide vincular sus canales de redes sociales en su página de contacto.
Además, asegúrese de proporcionar todos los demás datos de contacto que los usuarios puedan buscar o necesitar. A pesar de que es 2018 y casi todos estamos conectados, algunas personas prefieren levantar el teléfono, llamar a una empresa y solucionar sus problemas rápidamente, mientras que otras están más ansiosas y prefieren llenar un formulario que hablar con un extraño. .

Entonces, ¿por qué se mueve la página de contacto de Neil Patel? Bueno, podría decirse que es el diseño más simple que tenemos en toda esta lista, sin embargo, contiene todo lo que los usuarios necesitan en un formulario de contacto, mientras que todos los elementos innecesarios simplemente se omiten. Por ejemplo, solo hay tres campos con copia creativa y un menú desplegable. Y, si recuerda, el número más óptimo de campos para una tasa de conversión máxima es tres. El menú desplegable también le permite a Neil segmentar los mensajes y responder en consecuencia.
Finalmente, Neil Patel prestó especial atención a esos íconos de las redes sociales tan importantes porque conoce a su audiencia. De forma predeterminada, su público objetivo está lleno de profesionales del marketing digital que probablemente vivan y respiren las redes sociales.

8. Sea creativo en su página de contacto
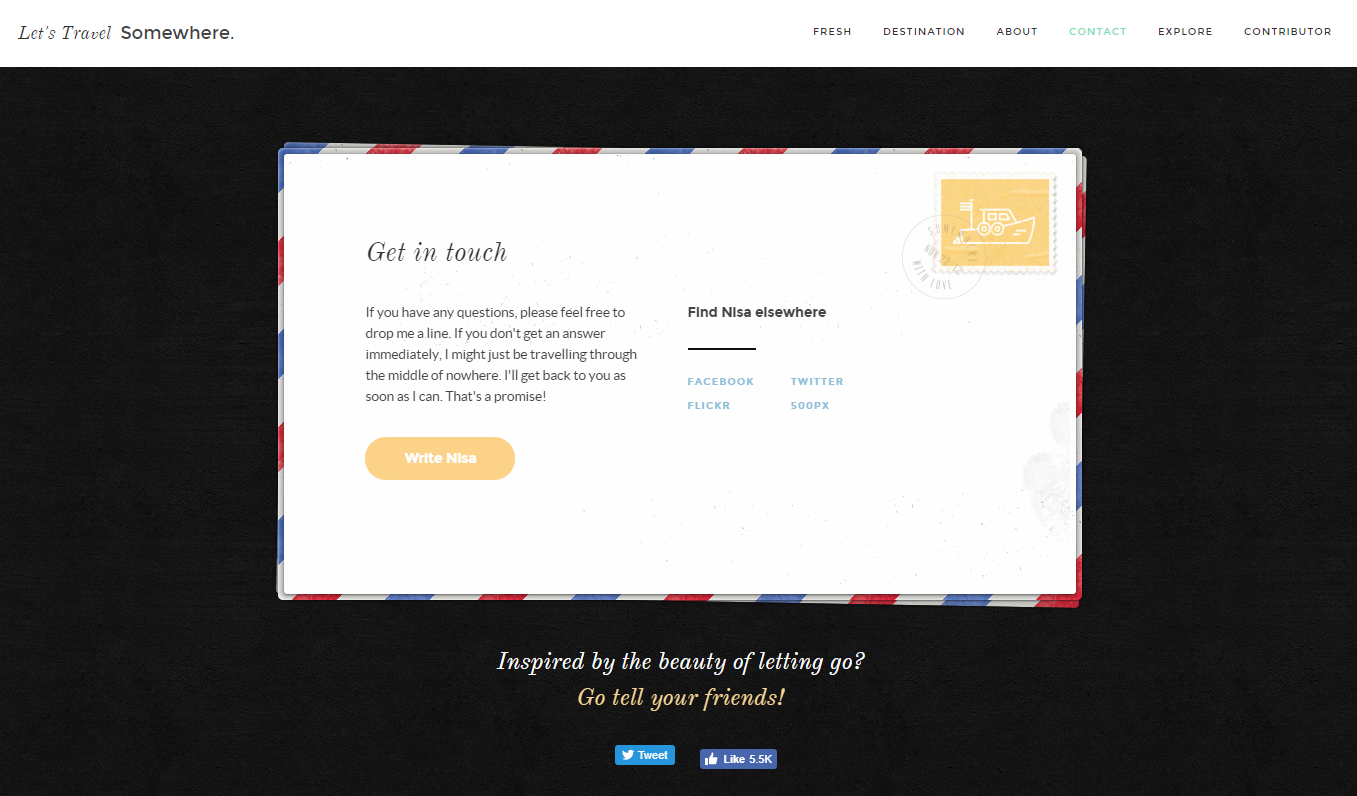
Sitio web que lo hace bien: viajemos a algún lugar
Sí, sabemos que este consejo es más fácil de decir que de hacer, pero en realidad es todo lo que se reduce a crear una página web de contacto eficaz: algo atractivo y creativo que captará la atención del usuario y lo persuadirá para que se ponga en contacto contigo.
Entonces, ¿cómo puedes ser creativo? Exprese su marca a través de colores reconocibles, mensajes de marca y efectos visuales únicos. Esto promoverá su identidad de marca, hará que los usuarios se sientan cómodos y, en última instancia, aumentará su autenticidad y confiabilidad. Y esa confianza inspira a los visitantes a realizar una conversión, completar una compra o ponerse en contacto con una marca.
Por ejemplo, el sitio de guías de viajes en línea Let's Travel Somewhere capitalizó su misión, inspirar a las personas a dejarse llevar y ver el mundo, replicando una postal. El formulario es mínimo y fácil de comprender, pero sigue representando el propósito del sitio web. Un delicado ribete y un simple sello enmarcan la propia forma. Mientras tanto, la parte inferior de la página está impregnada de llamadas a la acción que animan a los visitantes a compartir el sitio con sus amigos o les inspiran a explorar las numerosas guías de viaje.

9. Intente usar chatbots en lugar de los formularios de contacto tradicionales
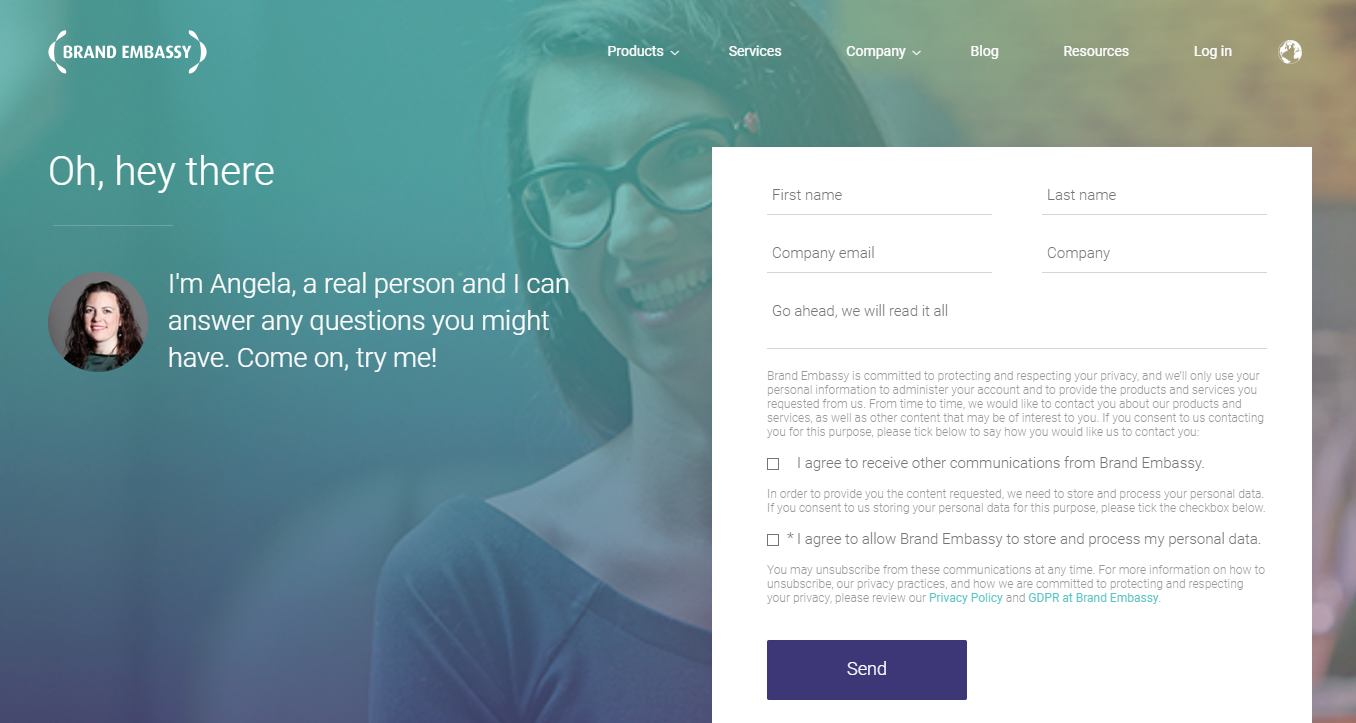
Sitio web que lo hace bien: Brand Embassy
Probablemente te hayas encontrado con uno o dos bots en tu web navegando hasta ahora, y tal vez incluso hayas conversado con algunos sin darte cuenta de que son bots. Pero los chatbots llegaron para quedarse y ya están cambiando la industria del servicio al cliente.
Hay varias razones por las que un chatbot es una buena solución. En primer lugar, es una nueva tecnología. No todos los sitios web tienen un chatbot, por lo que aquellos que parecen modernos, geniales e intrigan a las personas interesadas en sus servicios o marca. Además, cuando las personas saben que están interactuando con un chatbot, pueden estar más dispuestas a probar e interactuar con los servicios de la empresa, incluso si es solo el chatbot lo que despertó su interés.
Pero, quizás se esté preguntando, ¿qué tiene de bueno la página de contacto de Brand Embassy? Bueno… ¡ Realmente no tienen uno! Literalmente no lo necesitan porque todo lo que tiene que hacer para contactarlos es comenzar una conversación con un chatbot en la esquina inferior derecha de la página de inicio (aunque puede encontrar una página de contacto un poco más formal que aliente a los usuarios a interactuar con el chatbot). ).
Brand Embassy sirve como un gran ejemplo de cómo canalizar el enfoque de un usuario en sus herramientas y servicios a través de otras formas centradas en el consumidor. En su caso, incorporar una herramienta de chatbot inteligente tiene la posibilidad de mejorar los servicios al cliente y al mismo tiempo reflejar el negocio en sí.

10. Recopile correos electrónicos de su página de contacto
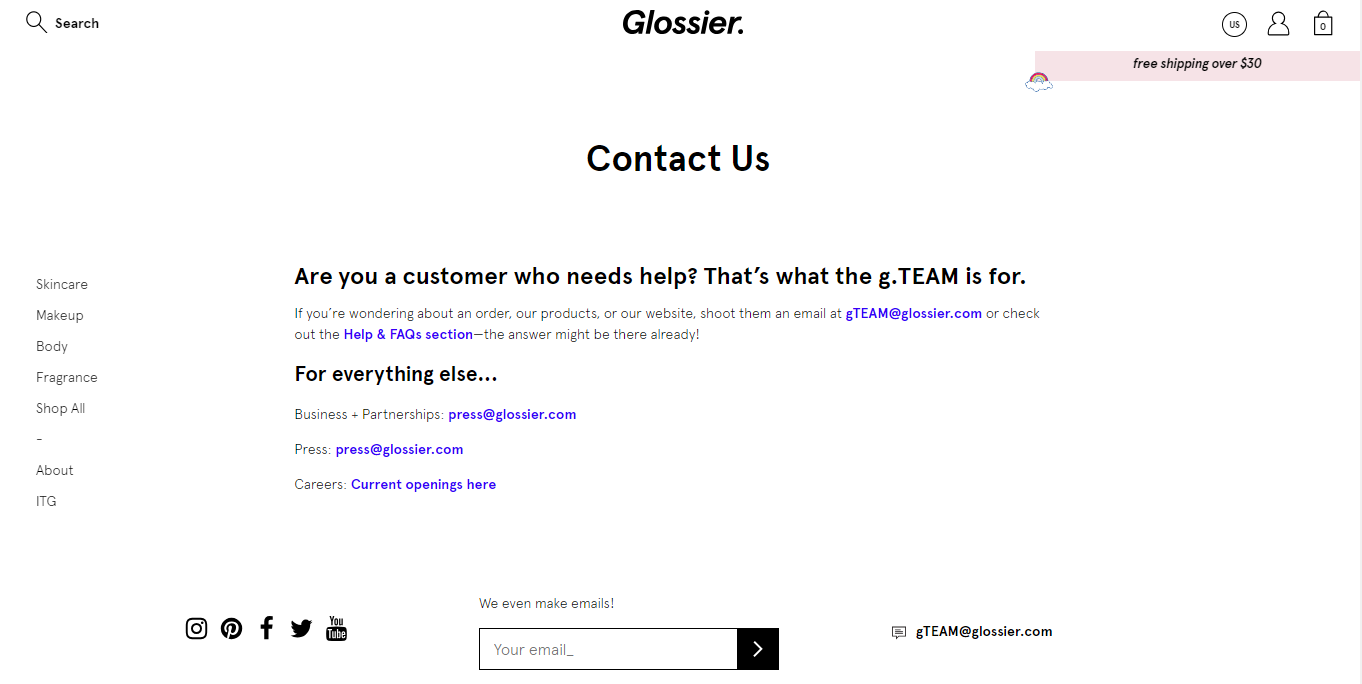
Sitio web que lo hace bien: más brillante
La marca de cosméticos Buzzy Millennial, Glossier, técnicamente tiene una página de contacto, pero no hay ningún formulario a la vista. En cambio, la startup dirige a los visitantes a direcciones de correo electrónico relevantes, diciéndoles a los usuarios con qué les ayudarán esas bandejas de entrada. Además, alientan a los usuarios a visitar su sólida página de preguntas frecuentes, que tiene como objetivo aliviar una gran cantidad de trabajo de servicio al cliente.
Pero lo más notable es que Glossier prioriza la creación de su lista de marketing por correo electrónico en su página Contáctenos. El texto seco y bromista alienta a los grupos demográficos más jóvenes a ingresar su correo electrónico, lo que construye la base de fanáticos y el alcance de la marca de Glossier a través de sus campañas de boletines igualmente mínimas.
¿Quiere conocer las mejores prácticas de marketing por correo electrónico? Lea nuestra guía completa en la sección Tendencias e ideas de DesignRush.
Cómo crear la mejor página "Contáctenos" para su marca
Como hemos visto en todos los ejemplos anteriores, todas estas empresas han creado páginas de contacto que complementan absolutamente sus identidades de marca y satisfacen sus necesidades. Ahora bien, es posible que todos los consejos anteriores no resuenen con su marca. Debe elegir los que sí lo hacen e implementarlos en su diseño. Pero para facilitar aún más el proceso de creación de la página de contacto, aquí hay ocho trucos procesables que traerán resultados y asegurarán que su página de contacto se destaque y convierta a más visitantes en consumidores.
1. Haga visible la página "Contáctenos"
Con eso, queremos decir que debe colocarse claramente en la jerarquía del menú principal. El objetivo es que los usuarios se pongan en contacto contigo, así que asegúrate de que sea fácil. Es así de simple. Si se lo pone problemático, recuerde que el 44 por ciento de los visitantes del sitio web se van si no pueden encontrar la información de contacto.
2. No utilice el texto del botón predeterminado
El truco consiste en ser creativo. Intente utilizar texto relevante que no intimide a los visitantes. "Ponte en contacto" siempre es mejor que un "Enviar" genérico. De hecho, al utilizar el llamado a la acción "Enviar", podría ver una disminución instantánea del 3 por ciento en la tasa de conversión. Incluso la conocida CTA de "Haga clic aquí" tiene una tasa de conversión un 30 por ciento mejor que "Enviar".
3. Utilice un diseño estrecho para las etiquetas
Según el estudio comparativo de eBay y Yahoo, cuando hay una brecha más estrecha entre dos campos, los usuarios prestan más atención. Esto se realiza con tecnología de seguimiento ocular. En este ejemplo particular, las personas pagaron de 30 a 40 segundos más a los formularios de eBay que a los de Yahoo.
4. Pruebe su página de contacto
Haga una prueba comparativa de la página del sitio web y compruebe por sí mismo qué funciona mejor. ¿Es el tamaño de los botones? ¿El diseño del formulario de contacto? ¿Quizás es la copia del sitio web? Pruebe un solo parámetro para encontrar la combinación adecuada para su página de contacto más exitosa.
5. La gente lee en un patrón F
Leemos de izquierda a derecha. Nuestros cerebros están programados para prestar más atención al contenido alineado a la izquierda porque ahí es donde comenzamos nuestro viaje de lectura cada vez. Además, ese es el hecho de que las etiquetas alineadas a la izquierda sean más naturales para nuestro cerebro.
6. Experimente con títulos
Cambiar solo un título en su página puede brindarle un aumento de más del 100 por ciento en las tasas de conversión. Además, no tema cambiar la forma y el diseño reales de sus títulos, ya que esto también puede generar tasas de conversión positivas.
7. Un agradecimiento hace mucho
Una vez que los visitantes envían un formulario de contacto, debe redirigirlos a una página de agradecimiento. Esta es una excelente manera de realizar un seguimiento de métricas más específicas, como cuántas veces los usuarios han enviado el formulario por completo. Además, puede explicar con más detalle cómo (y cuándo) se pondrá en contacto con ellos ahora que le han enviado un mensaje.
8. Utilice Creative Copy
No olvide que las palabras tienen el poder de conmover a las personas. Cuando tienes una página Contáctanos, eso significa que debes moverlos sin aburrirlos o abrumarlos con demasiado contenido. Esto le permite a usted, como marca, la oportunidad de ser personal y hacer saber a los usuarios que, para usted, son un cliente valioso. Para comenzar, evite las frases genéricas y use texto acogedor, amigable o personal en su lugar.
Vamos a resumirlo
Hemos visto excelentes ejemplos de páginas de Contáctenos que han incorporado los mejores consejos necesarios para el éxito y enumeraron las principales estrategias que se muestran para crear una página web de contacto útil y de gran conversión.
No olvide que una presencia en línea es más como una herramienta de marketing, que informa a los clientes sobre su marca en un espacio digital. Para seguir llegando a los consumidores potenciales, deberá mantenerse al día y proporcionar un sitio web moderno y fácil de usar, incluida una página de contacto. Los sitios web obsoletos con contenido no optimizado y una velocidad de carga lenta pueden aumentar su tasa de rebote y penalizar a su empresa en las clasificaciones de búsqueda y la visibilidad. Para aprender cómo optimizar su sitio web y obtener una clasificación más alta, consulte nuestra guía de consulta para conocer las mejores prácticas de SEO.
Además, además de una página de contacto formal, asegúrese de incluir toda la información de contacto en el encabezado o en el pie de página para que pueda ayudar a las personas a ponerse en contacto en todo momento, incluso sin visitar la página de destino. La información debe ser accesible, especialmente si usted es un negocio nuevo que está tratando de salir de las sombras y evolucionar.
El mejor consejo para crear una página web de contacto
Hágalo sobre su negocio. Incluso si usa todos los consejos correctos anteriores, puede terminar con una página que claramente salta del tren. Use las mismas guías de estilo, esquemas de color y deje que la página respire con mucho espacio negativo. Condensa las etiquetas de tus formularios de contacto y no uses demasiadas. Preguntas más personales, como pedir un número de teléfono, una dirección, etc., simplemente reducen la tasa de conversión.
Evite los menús desplegables si puede, porque a la gente no le gustan mucho. Agregar un menú desplegable en realidad disminuye la tasa de clics; si tiene un menú desplegable, la tasa de conversión total es de alrededor del 15 por ciento, que es bastante baja. Incorporar más de ellos solo reduce aún más las conversiones.
Considerándolo todo: haga justicia a su marca, siga los consejos anteriores que se apliquen a su negocio, pruebe varios elementos y características, luego apéguese a los que funcionan. Esa es la manera segura de crear una página de Contáctenos que seguramente se destacará e impresionará a los visitantes. Nos encantaría ver sus resultados, así que no dude en compartirlos con nosotros en los comentarios a continuación.
Si necesita ayuda con su página Contáctenos, siempre puede buscar a través de la sección Listado de agencias de DesignRush. Encontrará una lista sólida de excelentes empresas de diseño y desarrollo de sitios web que pueden crear un destino digital de alta conversión.
¿Quiere más consejos de diseño web para hacer crecer su negocio en línea? ¡Regístrese para la dosis diaria de DesignRush!
