Los 5 mejores complementos de Lightbox para WordPress
Publicado: 2017-08-14¿Qué sucede cuando los visitantes de su sitio hacen clic en una imagen?
Si el usuario hace clic en una imagen y aún así no puede verla en la vista completa, o es redirigido al archivo de imagen, esto podría ser realmente malo en términos de experiencia del usuario ...
Es por eso que abrir imágenes en una caja de luz es un asunto tan crucial. Evita que el usuario llegue a un callejón sin salida. En cambio, muestra a los visitantes la vista completa de la imagen sin hacer que se vayan a otra página.
Los beneficios de usar lightbox en WordPress son:
- Mejor experiencia de usuario
- Los visitantes ven las imágenes en vista completa
- Tasa de rebote reducida
- Participación interactiva más personalizada
- Los visitantes navegan más fácilmente a través de varias imágenes.
Alcanzar todos estos puntos a través de la caja de luz también ayuda a aumentar la confianza de sus visitantes, el conocimiento de la marca y las conversiones.
El problema es que la función de caja de luz no viene integrada en WordPress. Afortunadamente, tenemos muchas opciones en términos de soluciones de complementos de lightbox.
¿Qué es Lightbox y cómo lo agrego a WordPress?
Lightbox es una ventana emergente que se abre cuando el usuario hace clic en una imagen o video. Esta ventana muestra una vista de tamaño completo de la imagen o video, mientras atenúa el resto de la pantalla.
Hay 4 tipos principales de cajas de luz:
- Caja de luz de imagen
- Caja de luz de la galería
- Lightbox de video
- Caja de luz deslizante
Cada una de estas funcionalidades de caja de luz se puede agregar fácilmente a cualquier sitio de WordPress. Echemos un vistazo a los complementos de caja de luz más útiles para WordPress.
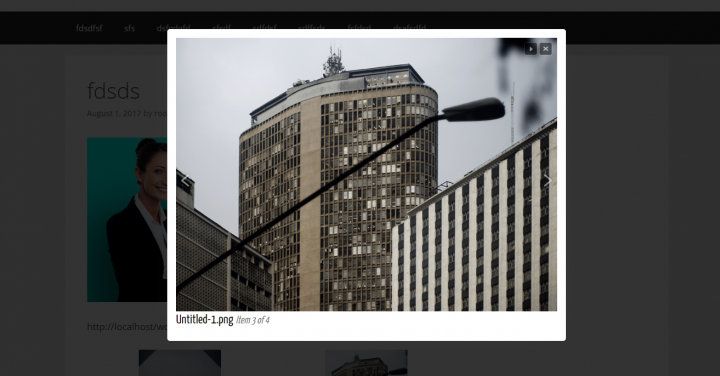
Elementor Lighbox: Complemento gratuito de imagen, galería, control deslizante y lightbox de video para WordPress

La función de caja de luz está integrada en el creador de páginas de Elementor. Cada imagen, video y galería que incluya en sus páginas de Elementor obtendrá automáticamente una ventana emergente de caja de luz. La gran ventaja de este complemento en términos de funcionalidad de caja de luz es que no requiere ninguna configuración para activar la caja de luz. Una vez que instale y active el complemento, todas las imágenes, galerías y carruseles deslizantes que usará aparecerán en una caja de luz.
Instalaciones activas: más de 100.000
Valoraciones de cinco estrellas: 324
Por qué elegir este complemento:
- No requiere ninguna configuración preliminar
- Funciona en todo tipo de medios: imagen, galería, control deslizante y video
- Lightbox responde a dispositivos móviles
- Controlar el color de fondo de la caja de luz
Cómo utilizar:
- Para ver la caja de luz en acción, vaya al editor de Elementor y arrastre una imagen, una galería o un widget de carrusel y asigne imágenes.
- En Imagen> Contenido, asegúrese de que todas las imágenes conduzcan al archivo multimedia y guárdelo.
- si va a ver la página, al hacer clic en una imagen se abrirá el modal de la caja de luz.
- Para el video, deberá arrastrar el widget de video
- Luego, haga clic en Video> Contenido> Superposición de imágenes, encienda la superposición de imágenes y encienda la caja de luz
- Ahora, al hacer clic en el video al ver la página, se abrirá la caja de luz.
Lightbox simple: Lightbox básico de imágenes y galería

Cuando probamos el complemento, funcionó tanto en imágenes de galería como en imágenes individuales. Lo que me gustó de este complemento es que no requiere CSS adicional ni el uso de shortcode.
Activa el complemento, personaliza la configuración y automáticamente obtiene una caja de luz de imagen. Lo que no me gustó es que en algunas ocasiones la caja de luz no se abrió. Todavía no he encontrado la causa de eso. Otra característica única que presenta este complemento es agrupar todas las imágenes y galerías en una sola página en un control deslizante de caja de luz, por lo que cuando se abre la caja de luz, muestra todas las imágenes de las imágenes individuales y de la galería en la página.
Instalaciones activas: más de 200.000
Reseñas de cinco estrellas: 131
Por qué elegir este complemento:
- Lightbox funciona automáticamente (no se necesita codificación manual)
- Muestra metadatos de medios (título, descripción, etc.) en lightbox
- Agrupa imágenes y galerías en la página
Cómo utilizar:
- Activar el complemento
- Crea una nueva pagina
- Insertar una imagen en el interior
- Asegúrese de que la imagen se vincule al archivo multimedia.
- Si obtiene una vista previa de la página, debería ver la caja de luz emergente.
Descarga de WordPress

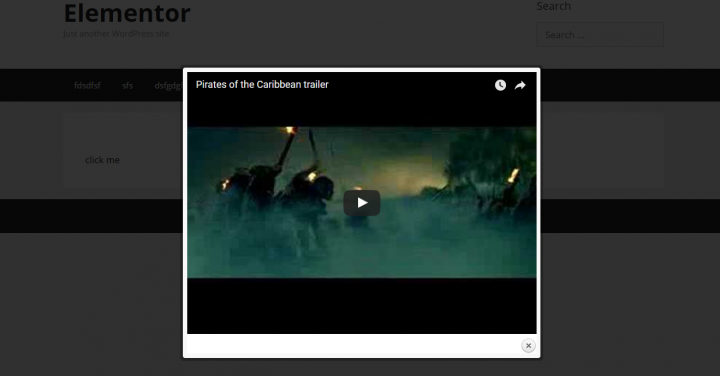
Lightbox de video de WP: agregue la caja de luz de video a WordPress

Este es un complemento de caja de luz altamente personalizable para videos. El mayor inconveniente que encontré fue que usaba códigos cortos, lo que significa que en el futuro, si alguna vez desea desactivarlo, deberá revisar todo su sitio y cambiar los códigos cortos.
Instalaciones activas: más de 70.000
Comentarios de cinco estrellas: 38
Por qué elegir este complemento:
- Desactivar videos relacionados
- Opción para que Lightbox se cierre solo al presionar X
- Muestra imágenes, flash, YouTube, Vimeo, iFrame, etc.en una superposición de caja de luz
Cómo utilizar:
- Activar el complemento
- Coloque el código corto en el editor: [video_lightbox_youtube video_id = ”G7z74BvLWUg & rel = 0 ″ width =” 640 ″ height = ”480 ″ anchor =” click me ”]
Descarga de WordPress
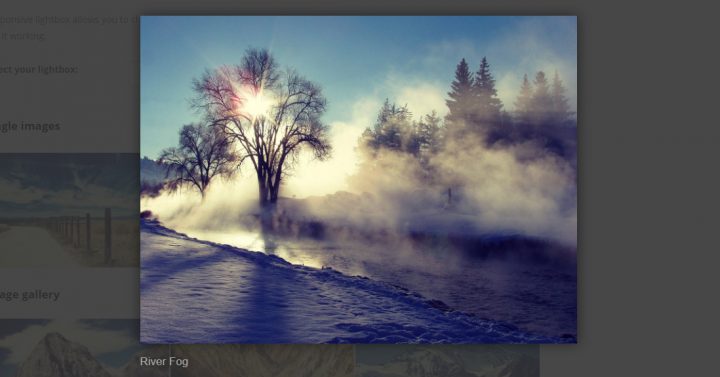
Responsive Lightbox de dFactory: el complemento Lightbox más personalizable

Si eres una persona a la que le gusta la variedad, entonces este complemento de caja de luz podría responder a tu necesidad de estilo de caja de luz. Cuenta con 7 scripts de caja de luz diferentes: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us y Featherlight.
Instalaciones activas: más de 200.000
Valoraciones de cinco estrellas: 321
Por qué elegir este complemento:
- 7 scripts de caja de luz diferentes: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us y Featherlight
- Funciona para lightbox de imagen, galería y video
- Soporte de la galería de productos de WooCommerce
- Muchos complementos y extensiones
- Amplia personalización por cada estilo de caja de luz
- Agrupar imágenes de publicaciones individuales en una galería
- Muestra el título de la imagen, la descripción, el título, el texto alternativo o la descripción
Cómo utilizar:
- Activar el complemento para activar la caja de luz
- Elija uno de los 7 scripts de lightbox
- Automáticamente, todas las imágenes y galerías se abrirán como una ventana emergente de caja de luz.
Descarga de WordPress
Popup Maker: Lightbox para otras situaciones

Si necesita más variedad en la ventana emergente de su caja de luz, como agregar una plantilla de Elementor con una sección de video, texto y botones, puede usar el complemento Popup Maker y crear ventanas emergentes de caja de luz más elaboradas.
Instalaciones activas: más de 100.000
Valoraciones de cinco estrellas: 1.201
Por qué elegir este complemento:
- Controla completamente el contenido de la caja de luz emergente
- Cree diapositivas, barras de banner, adhesivos flotantes, notificaciones, pantallas de carga, cajas de luz de video y formularios de participación
- Funciona perfectamente con incrustaciones de plantillas de Elementor
- Configuración de disparo avanzada
Cómo utilizar:
- Activar el complemento
- Agregue una nueva ventana emergente (es un tipo de publicación personalizada)
- Crea tu contenido emergente en Elementor
- Guárdalo en la biblioteca
- Pegue el código abreviado de la plantilla en el cuadro de contenido
- Diseñe su ventana emergente como desee
Descarga de WordPress
Conclusión
Hemos visto 5 formas diferentes de agregar una función de caja de luz a WordPress:
Elementor: si desea agregar una caja de luz a los widgets que crea dentro del generador de páginas, sin necesidad de ningún complemento adicional
Lightbox simple: si necesita una solución simple que sea fácil de usar
WP Video Lightbox: más opciones de personalización para videos
Lightbox receptivo: para opciones de personalización avanzadas
Popup Maker: para caja de luz emergente que incluye una combinación de elementos
Me encantaría saber cómo configuras las ventanas emergentes de tu caja de luz en WordPress. Comparta sus pensamientos en los comentarios a continuación.
