Los 5 mejores diseños de sitios web de noticias y revistas que acaparan los titulares
Publicado: 2021-09-17
Las publicaciones en revistas y periódicos siguen siendo muy relevantes en la era del flujo de información instantáneo en las redes sociales. Hasta el 91% de los adultos estadounidenses leen revistas.
Sin embargo, las plataformas digitales son los medios dominantes en la actualidad y las publicaciones se están adaptando a esto. Para 2025, habrá 1.800 millones de lectores de revistas y periódicos digitales en todo el mundo.
También se espera que los ingresos en este segmento aumenten un 10% en 2021, a $ 35,9 millones.
El carácter creciente de la industria presenta un nuevo imperativo para los editores de revistas y periódicos: luchar por la atención de los lectores con un excelente diseño web.
Póngase cómodo en su silla de lectura favorita mientras enumeramos los mejores diseños de sitios web de noticias y revistas que despiertan la imaginación de la audiencia con una estética sensacional y una usabilidad con visión de futuro.
¡Vayamos directo a eso!
Tabla de contenido
- CARE Cambio climático y resiliencia por Ruby Studio
- Biblioteca de Yuriy Vitrenko por Nextpage
- Sal en nuestro cabello por Nick Noordijk
- Cuentos de Ceilán de Antyra
- Tokyo Voice por Junsuke Takeda
1. CARE Cambio climático y resiliencia por Ruby Studio

Características destacadas:
- Un icono de menú que abre una navegación vibrante a pantalla completa
- Narración de historias orientada a imágenes en la página de inicio
- Barra de navegación vertical
CARE Climate Change and Resilience (CCCR) es una organización humanitaria que ayuda a las personas en áreas empobrecidas afectadas por el cambio climático. Su sitio web, un trabajo de Ruby Studio de Dinamarca, detalla y explica la misión de la organización con un viaje de usuario visualmente cautivador.
La página de inicio se abre con fotografías en pantalla completa, el nombre de la organización en letra grande y blanca y una barra de búsqueda. Predominan los tonos verdes, naranjas y marrones, que forman una asociación cognitiva con la preservación de la naturaleza, uno de los principales objetivos del CCCR.
Un elemento constante que permanece en el sitio a medida que el usuario avanza por la página es la barra de menú vertical, poco convencional, en el lado izquierdo de la pantalla. Contiene varios enlaces vitales a las páginas más informativas del CCCR.
Pero la mayor parte de los enlaces a otras páginas se encuentran dentro del ícono del menú de hamburguesas que abre una pantalla de navegación a pantalla completa en amarillo vibrante.
El diseño de la página Explorar es particularmente atractivo y atractivo. En la parte superior, una práctica herramienta permite a los visitantes filtrar las historias de éxito según un país, tema, idioma, año o formato. Los resultados aparecen a continuación en un diseño de cuadrícula de dos columnas con fotos de bordes redondeados con mucho espacio entre cada una.
La fotografía profesional, los mapas del mundo y los botones de llamada a la acción de color naranja redondeados entregan una cantidad suficiente de mensajes concisos al lector. La ventana deslizante "Donar" a la derecha abre un formulario de pago simple que permite a los visitantes elegir o ingresar una cierta cantidad que les gustaría contribuir a esta noble causa.
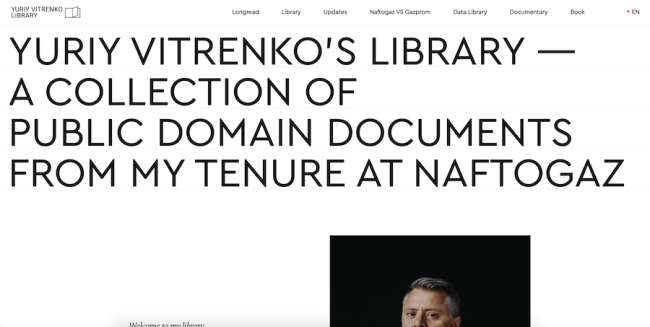
2. Biblioteca de Yuriy Vitrenko por Nextpage

Características destacadas:
- Un diseño minimalista impulsado por un propósito
- Diseño tipo libro para enfocar y llamar la atención
- Gran variedad de tipografía
Yuriy Vitrenko fue una de las figuras clave en el histórico proceso de arbitraje entre Naftogaz y Gazprom, los gigantes del petróleo y el gas natural de Ucrania y Rusia.
Diseñado y desarrollado por la agencia digital Nextpage, el sitio web de Vitrenko contiene una colección de documentos internos del período de su mandato en Naftogaz. Estos documentos explican el papel crucial que desempeñó Naftogaz para garantizar la soberanía e independencia de Ucrania en los conflictos recientes con Rusia.
La seriedad del tema y el contenido del sitio web dicta un diseño que brinda información de manera concisa y directa, sin presumir de demasiados atractivos para la vista. Como tal, la biblioteca de Yuriy Vitrenko es una crónica de eventos altamente eficiente, centrada en UX y orientada a la navegación.
El diseño de este sitio web se asemeja al de un libro, con títulos principales grandes, fondo completamente blanco y fuente clásica en cursiva. Como dice la agencia de diseño web, utilizaron el libro como inspiración principal "porque es la forma más común de transferencia de información y un símbolo de sabiduría y conocimiento".
La entrega de contenido simple, la gestión de la atención enfocada y un estilo decidido son los tres rasgos definitorios de este sitio web.

La navegación del menú principal apunta a todas las páginas relevantes a la lucha de Vitrenko por mantener independiente al gigante petrolero. Para ayudar a los usuarios a obtener todos los detalles sobre este asunto y unirse al debate, el menú permanece con el visitante todo el tiempo en caso de que quieran saltar directamente a otro aspecto de este caso legal único.
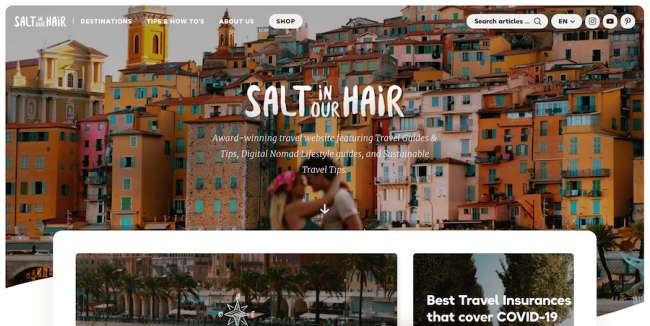
3. Sal en nuestro cabello por Nick Noordijk

Características destacadas:
- Diseño colorido con varias fuentes y diseño desigual.
- Extremadamente ligero con tiempos de carga rápidos
- Páginas de artículos de blog bien formateadas
Salt in Our Hair es un sitio web de blogs de viajes fundado, diseñado y desarrollado por una pareja holandesa, Hannah y Nick.
Con un diseño divertido y estrafalario, Salt in Our Hair es la encarnación de un estilo de vida turístico agradable. Apela a la estética de los blogueros de viajes e Instagrammers cada vez más influyentes.
Esto se vuelve obvio tan pronto como el visitante llega a la página de inicio y es recibido por un logotipo muy informal, hecho a medida, fotografías de primer nivel y una navegación intuitiva por el menú principal. La sección Tienda del sitio web vende numerosas colecciones preestablecidas de Lightroom que permiten a los usuarios editar en color sus fotos sobre la marcha.
Desplazarse hacia abajo en la página de inicio revela una gran cantidad de módulos de contenido en varias formas y formas, desde cuadrados perfectos hasta círculos de estilo libre y todo lo demás. El diseño desigual introduce un elemento bienvenido de imprevisibilidad, mientras que la colección de fuentes diferentes pero complementarias lo mantiene todo junto.
Los colores superpuestos y no coincidentes intencionalmente, un montón de espacios en blanco y grandes encabezados juegan en el carácter informal del diseño de este sitio web de revista de viajes. El viaje del usuario de la página de inicio termina con una sección Acerca de nosotros cuidadosamente diseñada que detalla las biografías de los fundadores y un formulario de suscripción al boletín informativo para captar clientes potenciales.
La principal fortaleza del sitio web es la diversidad de su contenido. En ese sentido, ofrece mucho más que imágenes bonitas de lugares. Los registros de viaje y los diarios son la pieza central, sí, pero también hay consejos útiles y consejos fotográficos, así como artículos de blogs sobre sostenibilidad, presupuestos, tecnología y otros temas relevantes.
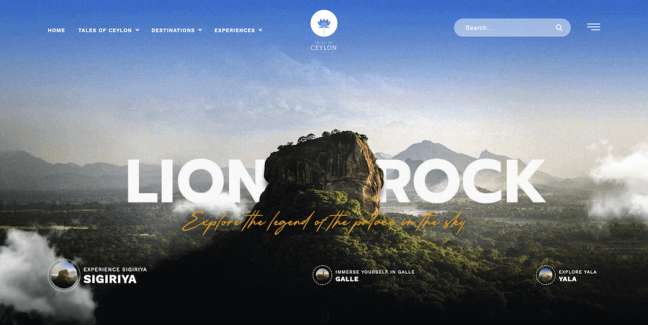
4. Tales of Ceylon de Antyra

Características destacadas:
- Un mega menú muy limpio y bien formateado
- Gráficos de fondo llamativos
- Una barra de búsqueda con sugerencias de resultados automáticas.
Tales of Ceylon es un blog de viajes y una revista en línea que se centra en el folclore, la mitología y la historia real de las ciudades de Sri Lanka y otros destinos notables. Además de brindar consejos a los viajeros y turistas ávidos, también enumera varias experiencias y actividades que pueden disfrutar en Sri Lanka (cuyo nombre era Ceilán hasta 1972).
Creado por Antyra Solutions, el sitio web inicia un viaje de usuario muy completo con una impresionante exhibición de carrusel de los destinos seleccionados de Sri Lanka.
La fotografía de pantalla completa con un sutil efecto granulado y gráficos en movimiento contiene el nombre de cada lugar en letras grandes y en negrita que están "escondidas" detrás de la característica destacada de cada destino para un efecto 3D muy convincente.
La navegación del menú principal en la parte superior de la página es, de hecho, el mega menú que se abre una vez que el visitante se desplaza sobre los elementos del menú. El mega menú contiene imágenes de ciertos artículos y categorías y tiene un fondo blanco muy contrastante.
Debajo del pliegue hay ilustraciones llamativas y gráficos personalizados que aportan emoción al contenido que lo acompaña. La tipografía manuscrita en los encabezados y una fuente sans serif de uso común para las partes principales del contenido crean una experiencia de lectura agradable.
Las páginas del artículo son extremadamente simples y tienen un formato prolijo, con mucho espacio en blanco alrededor del contenido y sin elementos complementarios a ambos lados de la página. Esto ayuda a los usuarios a concentrarse en información importante y evitar sentirse abrumados por elementos superfluos.
5. Tokyo Voice de Junsuke Takeda

Características destacadas:
- Impresionantes fotos de retratos
- Un diseño de diseño de mitad de mitad consistente
- Uso de imágenes y colores en blanco y negro según la marca
Tokyo Voice es una revista y un portal en línea que perfila y entrevista a los ciudadanos "normales" de la interesante capital de Japón. Personas de todas las edades, géneros y estilos de vida pueden compartir sus historias y experiencias de vida.
El sitio web, concebido y entregado por Junsuke Takeda, con sede en Hiroshima, sigue de cerca la aparición de una revista física para una mejor coherencia de la marca. Sin embargo, la fuente del logotipo es ligeramente diferente, ya que adopta un aspecto sans-serif en negrita que es más efectivo en línea que la fuente serif estándar de la revista.
La página de inicio del sitio web de Tokyo Voice se divide en dos mitades verticales. A la izquierda hay retratos fotográficos de los residentes de Tokio, junto con breves fragmentos de entrevistas, que se ponen en movimiento a través de un carrusel y una vista de galería. A la derecha hay un gran espacio en blanco que contiene el logotipo de la marca y una variedad de hashtags que ayudan a buscar en el sitio complementario a la mitad izquierda, haciéndolo mucho más atractivo visualmente.
Al hacer clic en el botón del menú principal en la esquina superior derecha, se abre la navegación en pantalla completa que sigue el mismo diseño de dos columnas. La única diferencia es que utiliza un esquema de color "negativo" en comparación con el de la página de inicio, con negro a la derecha y blanco a la izquierda.
La sección de Artículos que contiene la colección completa de entrevistas individuales sigue un diseño de cuadrícula simple pero efectivo con cuatro columnas y una barra de navegación del menú principal empujada hacia la derecha. Las páginas de entrevistas individuales vuelven al diseño de mitad de mitad de la página de inicio una vez que el lector selecciona un artículo en particular.
A la izquierda están las imágenes tomadas profesionalmente del entrevistado que hacen una transición con un efecto muy suave a medida que el visitante lee el artículo y se desplaza hacia abajo. Mientras tanto, a la derecha, la historia del sujeto se desarrolla en una fuente fina y negra sobre una gran cantidad de fondo blanco.
