10 mejores sitios web deportivos que están a la vanguardia del juego
Publicado: 2021-08-26
Para 2025, el mercado deportivo mundial tendrá un valor de 600.000 millones de dólares, mientras que 3.500 millones de personas participarán activamente en los deportes, lo que la convierte en la segunda actividad de ocio más común después de los viajes.
Además, se espera que el comercio electrónico deportivo contribuya con el 30% de las ventas en línea en los próximos cinco años.
No es de extrañar por qué las marcas deportivas prestan tanta atención a su imagen online para ayudarles a salir adelante en un entorno tan competitivo.
Este artículo enumera los 10 mejores sitios web de deportes que hacen un esfuerzo adicional para impresionar, atraer y educar a la audiencia con su diseño web, contenido y características.
Tabla de contenido
- Thibaut courtois por tres sesenta
- yfitnesslab por estado general
- PSV Eindhoven Legends Lounge de De Jongens van Boven
- Squadeasy por Guillaume Azadian
- Ruta uno por Eastside Co
- Serie W de Organic
- Parque Xperience de Mars Rouge
- Kitelement por Able.cz
- Team Elite Kickboxing por Framework Design
- Juventus por Deltatre
1. Thibaut Courtois por Three Sixty

Características destacadas:
- La dimensión de profundidad agregada a la experiencia de desplazamiento
- Estética monocromática
- Navegación mínima por el menú
Thibaut Courtois es una selección belga y portero del Real Madrid ampliamente considerado como uno de los mejores jugadores en su posición.
Su sitio web, concebido y ejecutado por la agencia digital Three Sixty, emplea un concepto de navegación único. A diferencia de desplazarse por el sitio web de arriba a abajo, el visitante se mueve "en profundidad". La acción de desplazamiento se acerca a la pantalla y transmite la sensación de avanzar a medida que pasa por las imágenes y los fragmentos de contenido diferente.
El sitio web, en su mayoría en modo oscuro, utiliza una gran cantidad de espacio negativo en negro, con imágenes monocromáticas centradas y un delicado efecto flotante. Los acentos dorados y blancos están esparcidos por todas partes, incluido el menú de navegación principal. A la izquierda se colocan logos como “Nike”, “Real Madrid” y el propio de Courtois.
Su fuente serif hecha a medida es elegante y de aspecto contemporáneo. Los efectos de movimiento sutiles en el fondo dan más vivacidad al sitio web, mientras que las pestañas que ahorran espacio ayudan a organizar el contenido de ciertas páginas.
2. yfitnesslab por estado general

Características destacadas:
- Estética arenosa y ruido estático animado
- Viaje del usuario sin esfuerzo
- Gran navegación por el menú
yfitnesslab es un programa de entrenamiento personal desarrollado por un fisioterapeuta senior y un instructor de EMS de fitness de velocidad con sede en Belgrado, Serbia. El sitio web para sus servicios es una creación de especialistas en diseño web y branding de Condición General.
El concepto y la identidad visual del sitio web tienen en cuenta la combinación única de medicina y fitness del instructor. Utiliza tipografía angular Supertype, tonos negros y grises y fotografía mínima para enfatizar esta dualidad.
Los "materiales" del fondo, como el hormigón, las telas negras, los cristales rotos y las superficies arenosas, transmiten la naturaleza sofocante y trabajadora de la rutina de entrenamiento de yfitnesslab. Un elemento visual particularmente llamativo es el ruido estático animado del fondo.
La página de inicio cubre todo el recorrido del usuario de un prospecto interesado o un visitante ocasional que puede encontrar información convincente entregada directamente y sin complicaciones. El menú de navegación deslizante de la izquierda ocupa la mitad de la pantalla y apunta a varias otras páginas / puntos de interés que detallan el contenido de la página de inicio.
3. PSV Eindhoven Legends Lounge por De Jongens van Boven

Características destacadas:
- Diseño de una página
- Vídeos a pantalla completa
- Tipografía elegante
El PSV Eindhoven es uno de los clubes de fútbol más exitosos de los Países Bajos. Su estadio “Philips” tiene una sección especial de salón en las gradas que alberga a celebridades, leyendas del club y miembros VIP. Y esta sección lounge tiene su propio sitio web, cortesía de De Jongens van Boven.
En la parte superior del pliegue, los videos de pantalla completa brindan fondos espectaculares que muestran la vista desde el salón, así como las comodidades de lujo que disfrutan los visitantes. Como este es otro sitio web monocromático en esta lista, los acentos blancos y dorados contrarrestan la paleta moderada.
Se utiliza un tipo de letra serif de alta gama en los fragmentos de texto más grandes y acentuados, mientras que una fuente sans-serif más convencional brinda legibilidad a una mayor cantidad de contenido. Al desplazarse por el sitio, el visitante ve qué leyendas del deporte holandés conocen de cerca y en persona y qué chefs premiados preparan las delicias que pueden probar.
El sitio web de una página no requiere ningún menú de navegación. Los únicos dos enlaces salientes son a las páginas de Facebook e Instagram de Legends Lounge.
4. Squadeasy por Guillaume Azadian

Características destacadas:
- Colores vibrantes de marca
- Sección de prueba social de gran apariencia
- Navegación pegajosa
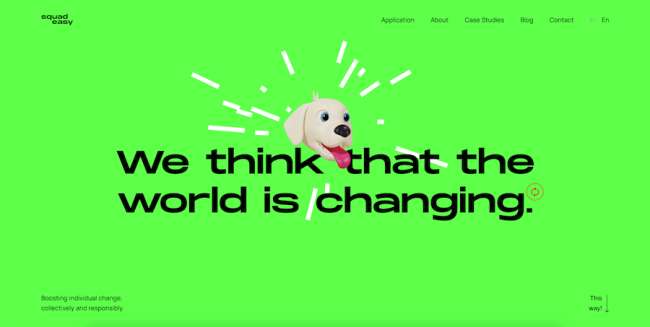
En marcado contraste con las entradas anteriores de esta lista, el sitio web de Squadeasy, desarrollado y diseñado por Guillaume Azadian, utiliza el tono más atrevido del verde eléctrico para sorprender a la audiencia y hacer que los elementos vitales resalten.
Además de la elección del color, dos cosas sobresalen como la impresión más llamativa: la simetría de los elementos (el eslogan en el centro, el menú, el logotipo de la marca, la declaración de la misión y el CTA en las esquinas) y la peculiar cabeza de perro animada que gira como el usuario mueve el cursor del mouse.
La animación de la página se carga cuando el usuario comienza el viaje. Una fuente sans-serif alargada contrasta con el fondo y proporciona una buena legibilidad. El menú principal pegajoso vuelve a aparecer en la pantalla tan pronto como el visitante retrocede un poco.
La parte más notable de la página de inicio del sitio web es el escaparate de cómo funciona la aplicación. Una captura de pantalla de la aplicación en acción se acompaña de instrucciones paso a paso fáciles de seguir. La siguiente sección con estudios de casos y pruebas sociales es aún más atractiva, con imágenes de estadísticas que se superponen al contenido debajo de ellas.
Varias llamadas a la acción aparecen en la página, luciendo diferentes estilos y diferentes copias. Esta inconsistencia no daña el recorrido general del usuario y, en cambio, contribuye a una experiencia más completa y rica.
5. Ruta uno por Eastside Co

Características destacadas:
- Barra de búsqueda de sugerencias automáticas
- Fotos de alta resolución
- Menú de categorías bien organizado
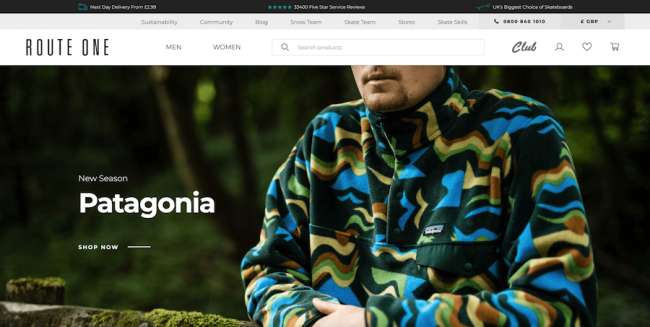
Route One es un sitio web de comercio electrónico que vende ropa, calzado, accesorios y equipos deportivos. Está diseñado y creado por Eastside Co, una agencia con sede en Birmingham, Reino Unido, especializada en proyectos de Shopify.
El alcance y la amplitud de la oferta del sitio web son evidentes a través de un menú principal bien organizado que contiene todas las categorías esenciales. Los bits de información vitales, como el contacto telefónico, la entrega al día siguiente y el formulario de inicio de sesión, están ubicados cerca de la parte superior de la página, de manera bastante visible y bien integrados en el diseño general.
Además, la fotografía de gran formato por encima y por debajo del pliegue enlaza con los puntos más comunes de interés de los clientes, ya sean artículos específicos o secciones de compras generales. Las páginas de productos se centran en la representación visual de cada artículo a través de una descripción ordenada, especificaciones y otra información.
Los artículos relacionados que se venden en forma ascendente y cruzada al visitante aparecen justo encima del botón visible Agregar al carrito. Las recomendaciones personales y un proceso de pago muy fluido completan la agradable experiencia general del usuario en la tienda electrónica de Route One.
6. Serie W de Organic

Características destacadas:

- Mega menú principal
- Funcionalidad de transmisión
- Gran uso de colores de acento
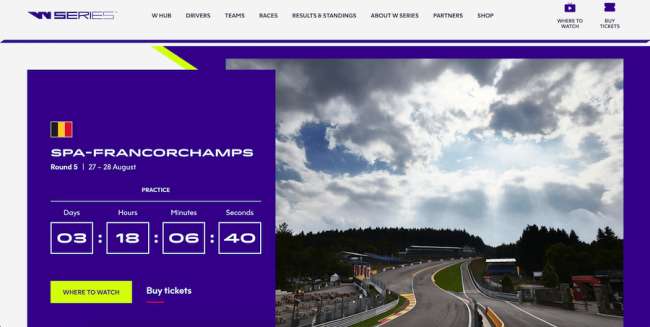
El sitio web de la Serie W, una copa de campeonato de automovilismo exclusivamente femenino, fue creado por la agencia de diseño de sitios web Organic. Desde el lanzamiento digital de la Serie W en 2019, se requería una presencia digital que mejorara la funcionalidad y brindara una estética más consistente y refinada.
El estilo visual minimalista y el mega menú principal revisado brindan contenido rico, actualizado semanalmente con cada nueva carrera. La expansión digital de la Serie W también se refleja en la funcionalidad del sitio para transmitir las carreras en cualquier dispositivo.
La navegación del sitio web, la estructura del sitio y el diseño de la página facilitan el acceso a la información. Las descripciones rápidas de la página son posibles gracias al uso inteligente de módulos y elementos de pestañas que resultan especialmente útiles para facetas complejas como las estadísticas de carrera.
Por último, la mayor parte del sitio web utiliza espacios negativos en blanco, mientras que los acentos en violeta y amarillo eléctrico ayudan a destacar numerosos elementos.
7. Parque Xperience de Mars Rouge

Características destacadas:
- Paleta de colores vibrantes y contrastantes
- Excelente uso del módulo de pestañas
- Tienda online con ofertas exclusivas
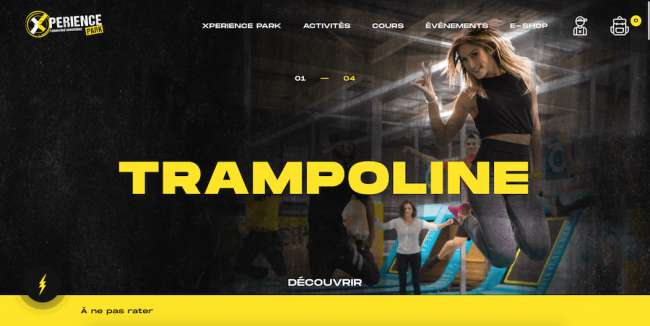
El parque de ocio Xperience Park, ubicado en la región francesa de Alsacia, ofrece múltiples actividades como tejo, Ninja Warriors, salas de juego e incluso deportes mejorados con realidad aumentada.
Su sitio web, un producto de la agencia de diseño Mars Rouge, evoca la emoción del lugar a través de una vibrante paleta de colores amarillo-negro. El sitio web agrega información sobre actividades, eventos e incluso una tienda en línea en una sola plataforma.
La navegación del menú principal no solo es pegajosa y está en línea con el viaje del usuario. También viene con una apariencia inusual: bordes irregulares, un círculo amarillo animado para resaltar el elemento de menú seleccionado y el llamado mega menú desplegable que muestra los elementos contenidos con imágenes, no solo palabras.
Las fotografías altamente saturadas interrumpidas por un diseño de “cuadrícula” en forma de cuadrícula de la disposición del contenido equilibran la sección central rica en información que contiene el módulo de pestañas con múltiples piezas de contenido que ocupan el mismo espacio.
8. Kitelement de Able.cz

Características destacadas:
- Elementos de navegación y diseño recurrentes personalizados
- Un menú principal que se desliza desde la parte superior.
- Las páginas del producto se abren con un video a pantalla completa de un producto.
Kitelement es un sitio web de comercio electrónico que vende equipos para actividades al aire libre, mochilas, tablas de kitesurf, bolsas de viaje y otros artículos utilizados por los ávidos aficionados al estilo libre.
El elemento de diseño recurrente, implementado por la agencia de diseño checa Able, es la flecha hacia abajo que aparece en varias formas en todo el sitio web. Es evidente en los dos elementos del lado superior, el carrito y el botón del menú principal, la forma de un botón de CTA y el marco de diseño de pantalla / foto que separa las diferentes secciones a medida que el visitante avanza en su viaje de usuario.
Dentro del marco en forma de flecha hay imágenes de alta resolución de los productos o videos de pantalla completa que los muestran en acción. Varias llamadas a la acción, desde "Leer ahora", "Síguenos" hasta "Comprar ahora", utilizan la misma tipografía sans-serif de vanguardia que se encuentra en otras partes del sitio web.
El aspecto más interesante de este sitio web es la navegación del menú principal. Al hacer clic en el botón de menú en la esquina superior derecha, se abrirá un menú deslizante rápido en toda la pantalla.
Por último, pero no menos importante, están las páginas de productos, que muestran los artículos en videos de pantalla completa antes de detallar las especificaciones, el precio y las imágenes de primer plano.
9. Team Elite Kickboxing por Framework Design

Características destacadas:
- Fotografías y videos de tomas de acción
- Espacio en blanco contra colores vivos contrastantes
- Menú principal deslizante discreto
Team Elite Kickboxing es una academia de kickboxing de Nottingham, Reino Unido. Su sitio web está concebido, diseñado y desarrollado por Framework Design y se basa en gran medida en videos, la consideración más crítica de su trabajo con este cliente.
Un sitio web dirigido por una marca captura la esencia de la escuela, los valores y las habilidades que profesan. La representación visual de la marca de la escuela demuestra velocidad, precisión y agilidad, tres cualidades fundamentales del kickboxing.
El video de acción en el fondo del sitio, teñido en los colores de la marca de púrpura y rojo, se incorpora dentro de las líneas finas y nítidas del gráfico para transmitir la sensación de movimientos rápidos y precisión. Los colores y líneas llamativos también representan la personalidad enérgica del equipo Team Elite Kickboxing.
Los videos presentan a personas de todas las edades y géneros para resumir la inclusión de la escuela y el atractivo intergeneracional.
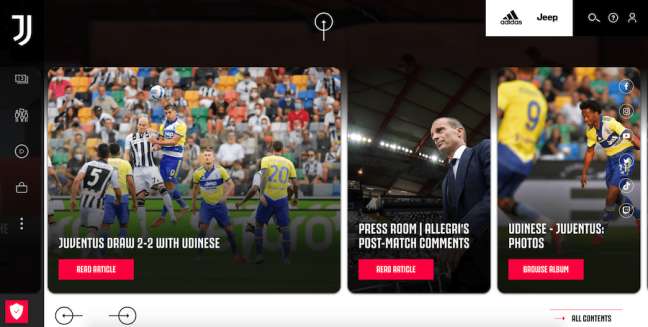
10. Juventus By Deltatre

Características destacadas:
- Colores del equipo bien incorporados en el diseño del sitio web
- Excelente uso de varios medios
- Contenido orientado al usuario
La amplia experiencia de la agencia con sede en Londres Deltatre en marcas deportivas y diseño web les ha valido el trabajo de crear un sitio web para el club de fútbol más exitoso de Italia: la Juventus.
El impresionante sitio web se abre con un video a pantalla completa que muestra los acontecimientos actuales en el club; en el momento de escribir este artículo, era el lanzamiento de la tercera equipación del equipo. Al desplazarse hacia abajo, se muestra la parte principal del sitio web, incluido un diseño de menú principal distintivo que se mueve desde el lado izquierdo hasta la parte superior.
La fuente personalizada de la Juventus adorna las páginas, al igual que el uso extensivo de multimedia, como videos, efectos de movimiento y contenido generado por el usuario, como el feed de Instagram de los fanáticos que contiene recuerdos de la Juventus. La navegación es bastante simple y se enfoca principalmente en la interacción con los fanáticos y contenido exclusivo dedicado a los seguidores del club.
La barra de búsqueda mínima ocupa la parte superior de la pantalla solo cuando se la solicita. La paleta en blanco y negro del menú principal, los encabezados, los títulos de los módulos y otros detalles se alinean perfectamente con las mejores prácticas actuales en la organización del diseño y también es una representación de la marca de los colores del equipo.
