Los mejores sitios web de tecnología que atraen a los consumidores en 2021
Publicado: 2020-09-29
El 73% de las empresas invierten en diseño web para diferenciar sus negocios del resto de su industria.
En los espacios tecnológicos B2B y B2C cada vez más saturados, esta diferenciación en el diseño puede ayudar a las empresas a aumentar su visibilidad, impactando directamente en el conocimiento de la marca, la retención y el recorrido del cliente.
Agregue el hecho de que el 90% de las tasas de rebote de los sitios web están relacionadas con el diseño y obtendrá una idea de lo importante que es aprender de los mejores ejemplos de diseño web y aplicar el conocimiento a su marca.
Es impresionante ver cómo ha evolucionado la industria. Cosas como el desarrollo web personalizado se ha vuelto fácil, accesible y posible, así como el diseño web de élite.
Antes de analizar los mejores sitios web de tecnología de 2021, repasemos las prácticas de diseño web para aplicar este año.
Estas prácticas sirvieron como nuestro criterio de selección para los sitios web de tecnología B2B y B2C que encontrará a continuación.
Tabla de contenido
- Prácticas de diseño web que las marcas tecnológicas deberían adoptar en 2020
- Los mejores sitios web de tecnología que cautivan a los clientes en 2020
- 7 tendencias de diseño web que harán olas en 2020
- Las 5 mejores agencias de diseño de sitios web para empresas de tecnología
- Conclusiones sobre los mejores sitios web tecnológicos
Prácticas de diseño web que las marcas tecnológicas deberían adoptar en 2021
Algunas de estas mejores prácticas de diseño web surgieron de las circunstancias dictadas por el SEO, el comportamiento del usuario y los avances tecnológicos. Otros son "de hoja perenne" y se están volviendo más importantes que nunca, por las mismas razones.
En cualquier caso, los mejores sitios web de tecnología los cumplen porque garantizan más éxito.
Marca de sitio web coherente
La presentación consistente de una marca aumenta los ingresos en un 33%. (Fuente: LucidPress)
Los sitios web que no tienen consistencia en la marca visual están por todas partes e incluso pueden estresar a los visitantes como resultado.
El usuario tendrá dificultades para concentrarse en el propósito y los servicios del sitio web mientras intenta navegar a través de demasiados colores e imágenes.
Una regla general que nunca desaparecerá, tanto para los sitios web B2B como B2C, es usar solo unos pocos colores, logotipos y fuentes de marca predeterminados en todo el sitio web.
Esto se aplica a imágenes, videos y otras formas de contenido. Una buena forma de instaurar la coherencia de la marca en el diseño web es crear y seguir el libro de marca.

CTA fuertes
Una vez que un sitio web tiene éxito en atraer clientes potenciales calificados, un objetivo importante pasa a ser: decirles a los posibles clientes lo que ofrece y atraerlos para que completen una acción.
Esta conversión al completar una acción puede ser cualquier cosa, desde suscribirse al boletín informativo, descargar un libro electrónico hasta comprar el producto. Eso es lo que los llamados a la acción sólidos (CTA) deberían motivar a los usuarios a hacer.
Las llamadas a la acción más efectivas deben ser una parte integral del diseño web. Las mejores prácticas de CTA dicen que deben ser llamativas y audaces en diseño y ubicadas en un lugar en el diseño general que tenga sentido según la acción.
Por ejemplo, el botón "Más información" puede estar más arriba en la página web, mientras que el botón "Contáctenos" debe estar cerca de la parte inferior de la página después de que el usuario haya revisado primero el contenido educativo.
Tiempos de carga de página rápidos
Los tiempos de carga del sitio web deben mantenerse al mínimo, lo que puede ser un gran desafío a medida que los sitios web se vuelven más grandes y complejos. Hay ciertas cosas que los creadores de sitios web pueden hacer para mantener los tiempos de carga rápidos:
- Habilitación de la compresión : la compresión de imágenes y código puede reducir el tamaño de los archivos que un sitio web envía a través de la red.
- Reducción del uso de complementos : cuantos más complementos utilice un sitio web, más tiempo tardará en cargarse. A pesar de las características que pueden traer, los complementos deben mantenerse al mínimo.
- Uso del almacenamiento en caché del navegador : esto almacena versiones en caché de los recursos del sitio, lo que mejora significativamente la velocidad de carga de la página.
- Implementar una red de entrega de contenido (CDN) : envía archivos estáticos, como imágenes, a servidores que están cerca de la ubicación del usuario, lo que hace que el sitio web se cargue más rápido.
- Reducir el tamaño de la imagen : las imágenes contribuyen a más del 60% del peso del sitio web. La optimización de imágenes para un sitio web puede reducir su peso hasta en un 70%.
Diseño móvil primero
El diseño receptivo y amigable para dispositivos móviles ha sido un requisito estándar para los sitios web durante años, pero nunca ha sido más importante que ahora, cuando el 50% de todo el tráfico de Internet ocurre en dispositivos móviles.
El diseño receptivo evita que los mejores sitios web de tecnología parezcan desorganizados, abarrotados y difíciles de navegar en dispositivos móviles.
Ajusta automáticamente su sitio web al dispositivo, al tamaño de la pantalla y al navegador. Mejora la UX y la UI, lo que permite a los usuarios encontrar fácilmente la información que necesitan en teléfonos inteligentes y tabletas.
Navegación y posicionamiento de elementos fáciles de usar
Los usuarios esperan que los sitios web sean claros y sencillos en lo que respecta a la navegación para que puedan encontrar lo que buscan lo más rápido posible.
Una de las mejores prácticas de diseño web de este año será optimizar la experiencia de navegación de tus usuarios y hacer más accesible el contenido más importante. Aquí hay algunas cosas que puede hacer para que esto suceda:
- Mantenga su menú conciso y ubicado en un encabezado : la mayoría de los sitios web tienen su menú principal ubicado en la parte superior de la página porque es más visible en esa posición. Además, no debe haber más de 4 a 6 elementos del menú, para que los visitantes no se sientan abrumados.
- Utilice rutas de navegación : permiten a los usuarios saber dónde se encuentran en su sitio y son muy útiles en el comercio electrónico y otros sitios con muchas páginas, categorías y subcategorías.
Mantenga la información de contacto y el campo de búsqueda cerca de la parte superior: el 44% de los sitios web tienen el botón de contacto en la esquina superior derecha de cada página. - Haga que su propuesta de valor se destaque : el 80% de los sitios web B2B colocan su propuesta de valor en lo alto de la página de inicio, para explicar su valor a los visitantes de inmediato.
- Use el pie de página de su sitio de acuerdo con las expectativas de las personas : los pies de página del sitio son un lugar común para un mapa del sitio, información legal, de privacidad y de derechos de autor en el pie de página, así como formularios de suscripción y registro por correo electrónico.
- Agregue botones adhesivos "volver al principio" : permiten a los usuarios desplazarse hacia abajo o hacer una copia de seguridad de la página de su sitio muy rápidamente.
Gran Fotografía
La mayoría de los usuarios prefieren mirar el contenido visual en lugar de leer el texto y las fotos de alta calidad pueden ayudar a su audiencia a digerir su contenido mucho más fácilmente.
La fotografía asombrosa puede:
- Genere más visitas y visualizaciones a su sitio
- Incrementar la participación de los usuarios
- Aumentar las tasas de permanencia de la página del sitio
- Disminuir las tasas de rebote, lo que mejora la clasificación.
- Crea un vínculo entre tu marca y tus clientes
De esta manera, una buena fotografía puede contribuir directamente a uno de los objetivos más importantes de los mejores sitios web tecnológicos, que es convertir clientes potenciales en clientes.
Los mejores sitios web de tecnología que cautivan a los clientes en 2020

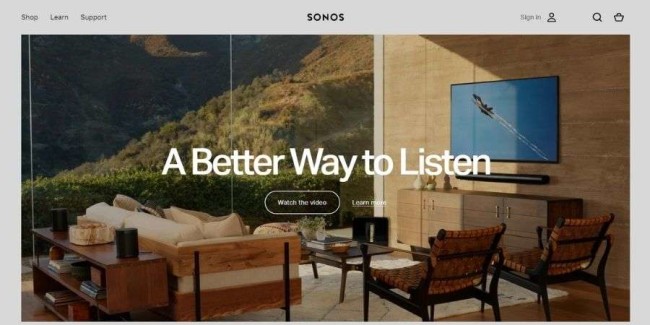
1. Sonos
Este es un sitio web de tecnología que comprende su producto, entiende que su audiencia está lista para conectar los dos. Es inteligente, intuitivo y cautivador. Simplifica sus productos y muestra a los usuarios su uso con facilidad y satisfacción.
Como productor de sistemas de sonido inalámbricos, Sonos es una de las marcas B2C más respetadas en su industria y esta reputación progresa naturalmente a su sitio web, que se trata de CTA fuertes e inmediatos, imágenes grandes y uso inteligente del menú oculto.
Limpio y visualmente impulsado, el sitio web de Sonos dirige la atención hacia las imágenes centradas en el producto y el recorrido del comprador. El primer pliegue tiene dos CTA, "Ver el video" y "Más información".
A continuación, se muestra una selección de productos categorizados según las habitaciones y el entorno. Más abajo, la experiencia auditiva y las propuestas de valor de la compañía educan y convencen a la perspectiva del valor del producto.
En la esquina superior izquierda, se abre un menú mínimo en toda la pantalla con un clic para revelar las categorías de productos, el centro de aprendizaje y soporte y una selección enumerable de oradores destacados.
El sitio web de Sonos es una mezcla de mensajes de alto valor, llamadas a la acción directas y un diseño limpio que permite que los productos ocupen el centro del escenario con sus imágenes. Habla, tanto a través del diseño como del tono de voz, que comprende a su audiencia así como también comprende sus productos.

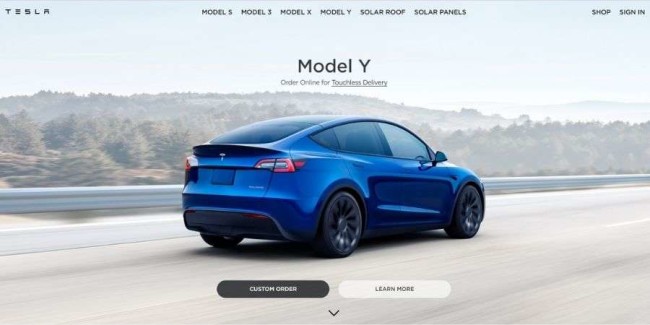
2. Tesla
Tesla es una corporación automotriz que se especializa en autos eléctricos. Es una marca conocida por sus tecnologías de vanguardia, técnicas innovadoras y características con visión de futuro.
Y para impulsar aún más estas creencias y motivaciones, el sitio web de Tesla es un diseño audaz, intuitivo y muy atractivo que informa, emociona e irradia.
El enfoque de este diseño está completamente en los productos y las características que los consumidores están más ansiosos por conocer.
No hace todo lo posible para promover su excelencia técnica e innovadora directamente en la página de manual. No, en cambio, ofrece a los consumidores todas las comodidades que quieren escuchar.
Este sitio web se creó pensando en los compradores de automóviles. Imágenes audaces, movimientos interactivos y CTA claros, todos señalan a los usuarios por el camino correcto, donde pueden aprender más sobre los autos, qué incluyen y qué características les atraen. Aquí hay información sobre los controladores de logitech.
Este no es un sitio web que promociona su propia excelencia, aunque la marca está en la cima de su juego. No se puede negar eso, pero los consumidores ya lo saben. Conocen la naturaleza progresista de la marca y su esfuerzo por alcanzar el éxito.
Pero no saben cuántos asientos vienen en una determinada versión, ni saben qué características de seguridad están incluidas. Por lo tanto, el sitio web muestra claramente esta información para que los consumidores la vean, la absorban y la dejen influir.
El sitio web de Tesla es definitivamente innovador: hay movimiento dinámico, navegación fluida e imágenes impresionantes. Pero fue creado pensando en sus clientes y eso es clave.

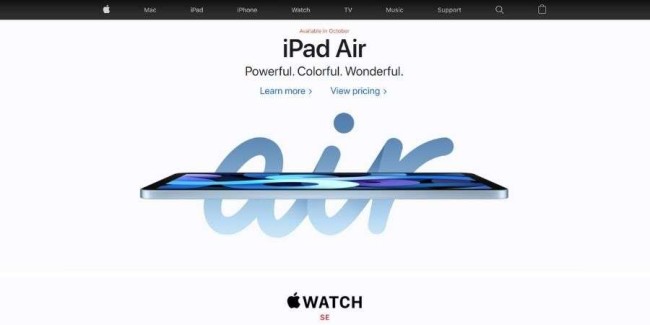
3. Apple
Todos conocemos a Apple, la marca de tecnología líder en teléfonos inteligentes, relojes inteligentes, tabletas, computadoras y más. Es una marca que surgió de la nada para convertirse en una marca sin la que la mayoría de las personas en todo el mundo no pueden vivir. Apple es icónica. Sus productos son inconfundibles. Sus diseños son revolucionarios.
Y su sitio web no es diferente.
El sitio web de Apple es limpio, centrado en el producto y exigente. Las imágenes de los productos constituyen la mayor parte del diseño. Apple se basa en gran medida en imágenes de productos impresionantes para interactuar con los usuarios y promocionar su excelencia.
No necesita palabras, no cuando la prueba es tan evidente con solo mirar estos productos elegantes y sofisticados.
Este sitio web organizado y eficiente describe sus características de una manera limpia y nítida en su barra de menú mínima. Pero eso se debe principalmente a que cuando los usuarios acceden a la página web, probablemente ya sepan lo que están buscando, por lo que Apple está tratando de facilitarles el proceso en el futuro.
Apple no necesita muchas explicaciones, ni la marca ni los productos, por lo que la compañía elimina la copia innecesaria en el diseño de su sitio web. Las imágenes son el foco y son estas imágenes las que impulsan las ventas.
Esto mantiene el sitio web limpio y ordenado, fácil de usar y agradable de navegar. El sitio web de Apple organiza el contenido en una pirámide inversa, manteniéndolo constante en todo momento cuando vea la copia. Pero incluso esto es simple, optimizado y mínimo.

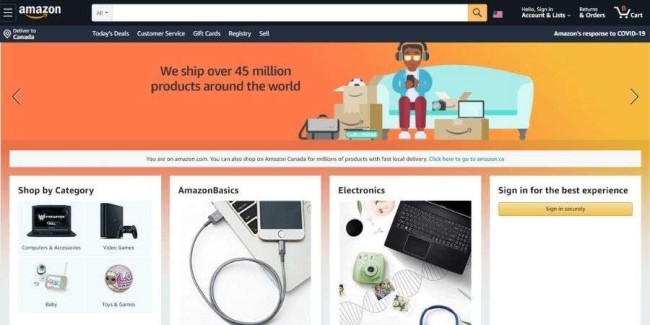
4. Amazonas
Amazon es un minorista poderoso que ha tomado al mundo por asalto en los últimos años. Es un distribuidor en línea que conecta a los consumidores con los productos que desean; estos productos van desde libros, películas, juguetes para niños y más.
Teniendo en cuenta la oferta integral que ofrece esta marca, tiene sentido que su sitio web sea igualmente completo, pero eso no significa que esté desordenado, desorganizado o complicado.
De hecho, Amazon es uno de los sitios de comercio electrónico más fáciles de navegar gracias a su diseño abierto, estructura de cuadrícula y desglose categórico completo.
La clara estructura organizativa de Amazon, con productos y categorías claramente alineados a lo largo de la página, en bloques en la pantalla y en menús desplegables, se presta a un diseño intuitivo y optimizado. Es fácil de navegar, divertido de explorar y emocionante de buscar.
Hay mucho espacio limpio que emociona, colores brillantes que cautivan, imágenes vívidas que llaman la atención y CTA que fomentan la acción.
Esta perfecta experiencia de usuario facilita que los consumidores se pierdan en el sitio, encuentren los productos que buscan y se inspiren para obtener aún más opciones.
Este sitio está claramente diseñado, codificado por colores y es fácil de leer. Es un diseño de sitio web divertido y satisfactorio que pone la experiencia del comprador al frente y al centro, al mismo tiempo que ofrece sus propios productos y servicios para captar la atención de los usuarios.
Aunque la interfaz de usuario de Amazon es sin duda impresionante, los sitios web afiliados de Amazon desempeñan un papel fundamental para capturar la imaginación de los usuarios.
Los sitios web como Reviewscrush.com trabajan en asociación con Amazon para promover productos de primera calidad, lo que hace que sea conveniente para los compradores comprar en línea.

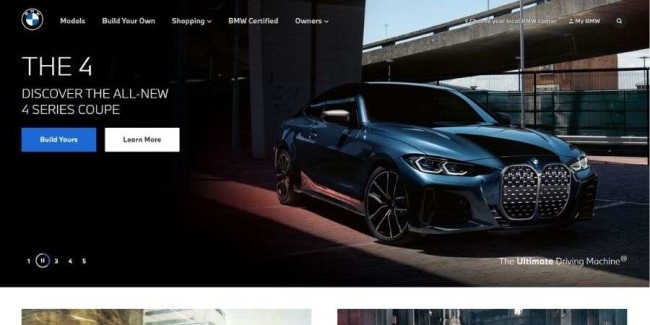
5. BMW
BMW es otro importante distribuidor de automóviles con un impulso hacia el futuro. Y el diseño de su sitio web dice mucho en ese sentido.
El sitio web de BMW está organizado, limpio y dinámico. La reproducción automática de videos, el deslizamiento de imágenes y la navegación son fluidos gracias al diseño general.
Las imágenes y el video se sientan en una estructura en forma de cuadrícula, cada caja se sienta de manera abstracta en diferentes tamaños. Este es un diseño muy moderno y limpio que atrae la atención de todos y cada uno de los rincones.
La estructura es organizada y divertida, y la tipografía es clara. El texto se superpone a las imágenes y los videos, lo que facilita a los usuarios obtener el aspecto del sitio web que están buscando.
Los productos se colocan en una pantalla limpia y clara con este diseño, pero también lo es la innovación y las noticias.
El sitio web de BMW se esfuerza por compartir con los consumidores sus éxitos, innovaciones y proyectos para despertar el interés y mantener viva la marca en la mente de los consumidores de todo el mundo.
Es una marca que quiere que se sigan sus logros, en parte por la notoriedad, pero también para que los consumidores sepan que la marca no se rendirá ni detendrá su avance en el corto plazo.
El sitio web de BMW está inteligentemente organizado, es dinámico y divertido. Pone énfasis en la innovación automotriz para mantener a los consumidores y posibles inversores interesados comprometidos y listos para interactuar.

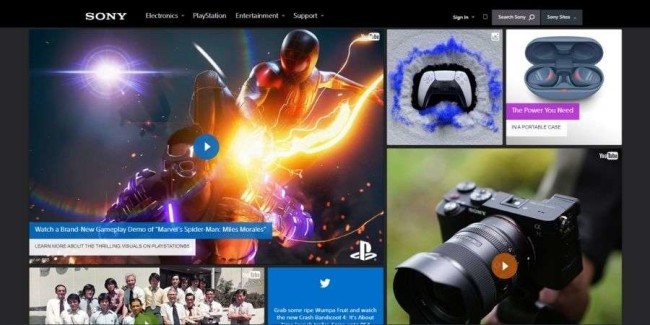
6. Sony
Sony es uno de los productores más antiguos de equipos electrónicos que ha diversificado con éxito su oferta de productos, como lo demuestra el oscuro y vanguardista sitio web.
La navegación mínima del menú da paso a una cuadrícula de fotos, videos y publicaciones de redes sociales de la marca en diferentes tamaños. Este diseño desigual agrega un aire de dinamismo y creatividad al tiempo que permite enfatizar ciertos elementos sobre otros, dándoles un sentido de prioridad.
El menú desplegable abre una gama completa de categorías de productos al pasar el mouse, mientras que incluso ciertos elementos del menú se presentan como imágenes en lugar de texto.
La página de inicio se basa en fotografías de elementos con una copia discreta pero eficaz. Al igual que todas las entradas de esta lista, el sitio web es totalmente sensible y ajustable a cualquier tamaño de pantalla o dispositivo.
La lección de Sony justifica esforzarse por presentar tanto como sea posible a la audiencia en una sola página, sin sentirse abarrotado.

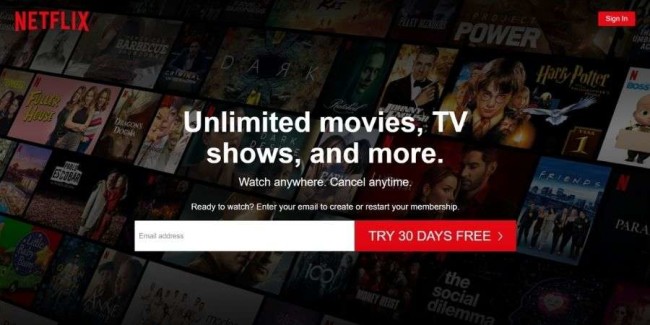
7. Netflix
Todos conocemos Netflix. Probablemente todos amamos Netflix. Es el popular servicio de transmisión de video que, por una suscripción mensual, nos permite ver nuestros zapatos y películas favoritos en detalle. Ni siquiera puedo contar la cantidad de horas que he perdido paralizado en una nueva serie documental.
Y eso se debe, en parte, a su diseño web.
Este diseño de sitio web oscuro, temperamental y seductor te arrulla hasta la sumisión. Establece el tono para la noche de cine, incluso si sale el sol y son las tres de la tarde. El color oscuro instantáneamente lo tranquiliza y lo lleva a la mentalidad de ver una película.
Y la navegación es impecable. Un práctico menú desplegable se encuentra en la parte superior, lo que permite a los usuarios elegir la categoría de video que desean. Del mismo modo, la organización del contenido es muy sencilla. Una cuadrícula horizontal enumera títulos y géneros que se condensan en bloques prácticos y vívidos.
También hay una cualidad personal e intuitiva en este sitio. Recomienda títulos basados en el historial de reproducciones anteriores y se los ofrece al frente y al centro.
Esto hace que la experiencia general sea aún más simple, ya que el sitio web le dice qué mirar en lugar de hacer que pase horas buscando.
Este sitio web personalizado, intuitivo y atractivo es inmejorable.

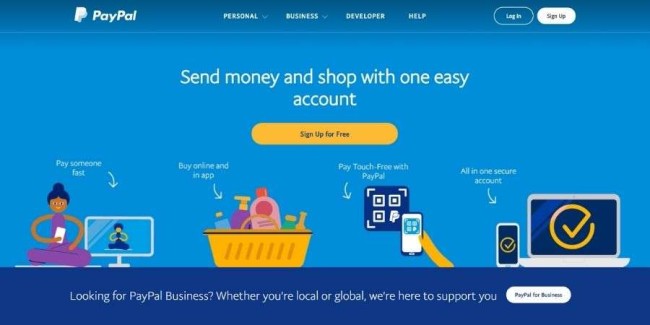
8. Paypal
Paypal es un diseño de sitio web simple, moderno y eficiente que ayuda a los usuarios a enviar y recibir dinero en todo el mundo. Este servicio tiene como objetivo simplificar las transferencias de dinero y lo hace con una presencia en línea integral y una navegación sencilla.
El sitio web se abre con imágenes interactivas y atractivas, superpuestas con texto simple. Las personas pueden optar por utilizar el servicio para necesidades personales o comerciales y el servicio difiere de allí.
Pero el tema principal del sitio web de Paypal es la simplicidad, con un enfoque en imágenes simples, de copia mínima e imágenes semitransparentes.
Las ilustraciones inteligentes agregan contexto al servicio y su uso, y las llamadas a la acción claras facilitan a los usuarios navegar por el sitio y acceder al portal de transferencia de dinero o la página de la cuenta para enviar y recibir dinero.

PayPal quiere simplificar el proceso. Quiere eliminar las conjeturas que implica averiguar cómo obtener dinero dónde y qué tasas de conversión podrían estar involucradas. Las finanzas ya son bastante difíciles.
Combine esta sencilla navegación con un esquema de color azul y los usuarios se sentirán cómodos de inmediato para disfrutar del servicio sin estrés ni ansiedad.
Este sitio web es limpio, perfecto y directo al grano: exactamente lo que debería ser un servicio de transferencia de dinero.

9. Fitbit
Fitbit es un rastreador de actividad física: realiza un seguimiento de la ingesta y el gasto de calorías, los pasos, la frecuencia cardíaca, el progreso y más. Es un producto innovador que se conecta con una aplicación en sus teléfonos para que pueda realizar un seguimiento de su progreso donde quiera que vaya.
Fitbit es una marca que alienta a los usuarios a vivir su mejor vida y, para hacerlo, Fitbit creó un sitio web que hace que el fitness sea divertido, al menos en línea.
El sitio web es brillante, limpio y visualmente impresionante. Imágenes de productos audaces con fondos coloridos, con CTA simples y claros que llevan a los usuarios a productos, páginas informativas y más.
El sitio web en general es simple y divertido. Los bloques de imágenes y texto brindan a los usuarios información valiosa sobre sus Fitbits, así como los múltiples servicios que brinda la marca.
También ofrece información, innovaciones y noticias sobre la marca.
Este es un sitio web muy accesible y amigable. No se vuelve demasiado técnico ni profundo, sino que lleva a los usuarios con fluidez a lo largo de su diseño de una manera determinada, creativa y ordenada.
Con colores, ilustraciones inteligentes y un tono accesible, el sitio web de Fitbit facilita que los usuarios empiecen a tomarse el fitness más en serio.

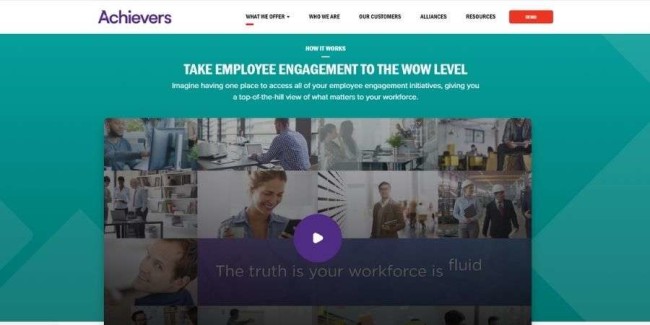
11. Triunfadores
Achievers es la plataforma de participación de los empleados cuyo sitio web es de vanguardia en términos de multimedia que utiliza y la forma en que lleva a los clientes potenciales a la página de inicio hasta el botón de conversión "Solicitar una demostración".
Los posibles compradores pueden aprender su valor simplemente desplazándose hacia abajo y encontrando material de aprendizaje presentado de una manera limpia y elegante. En la página de Servicios de Achievers, la marca aborda la cuestión de traducir el trabajo en un retorno de la inversión tangible y proporciona pruebas de que tienen la solución para eso.
El menú principal es fijo y permanece en la pantalla mientras se desplaza hacia abajo. Un elemento rojo del menú "Demo" aparece de forma eficaz. El uso de un esquema de color simple y una gran cantidad de espacios en blanco hace que los videos, las llamadas a la acción y los elementos de contenido se destaquen de manera convincente.
Sin mucha experimentación, Achievers demuestra que la estructura y el diseño de un sitio B2B bastante típico son a menudo las mejores opciones. Utilizan varios elementos de moda, como fotografías grandes, espacios en blanco y CTA fuertes en las dosis adecuadas para crear una experiencia de usuario bien equilibrada.

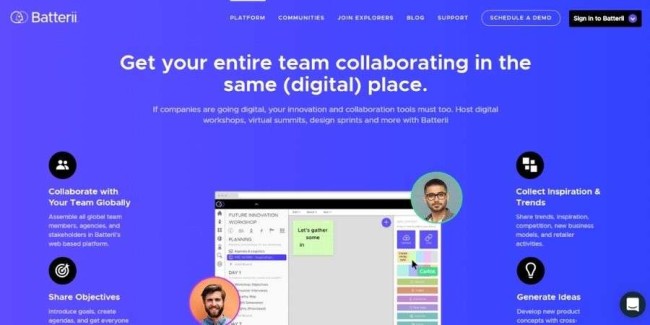
12. Batterii
Al usar una paleta de pasteles llamativos, Batterii hace que el formulario de envío en la primera pantalla de la página de inicio se destaque. A esta franqueza e inmediatez se le suma un menú de navegación muy simplificado que apunta a páginas que brindan más propuesta de valor.
Desplazándose hacia abajo, el esquema colorido divide bloques de contenido que brindan información sobre las comunidades de consumidores, una pieza simple de tres pasos "Cómo funciona" y una lista de socios B2B que utilizan este producto.
Los posibles compradores pueden identificar el propósito de la marca y la forma en que ofrece soluciones en cuestión de segundos. Toda su copia se centra en los métodos que Batterii proporciona a las soluciones, y el diseño web cumple ese propósito de manera muy eficaz.
El esquema de color desenfrenado funciona en dos partes: como declaración estética de la marca y como un medio para dirigir la atención a segmentos de contenido como el formulario de presentación y diferentes propuestas de valor.

13. Rocka
El trabajo de Rocka es ayudar a las empresas y las nuevas empresas a lanzar sus empresas digitales, y qué mejor manera de convencer a los prospectos de la efectividad de lo digital que con un sitio web bellamente diseñado.
El sitio no utiliza ningún espacio en blanco y, en cambio, se centra en elementos enormes que cubren pantallas enteras. Combina fotografía con colores llamativos y animación minimalista de formas geométricas.
Cada solución y propuesta de valor va acompañada de una imagen, un color y una sensación específicos a medida que el usuario se desplaza hacia los puntos de conversión de formulario de suscripción y contacto.
Rocka fue nominada para Awwward en diseño, creatividad e innovación por la forma en que el sitio web usa el diseño y el lenguaje para explicar los servicios de la manera más directa y memorable.

14. Desafía la corriente
Defy the Current, o D.FY, utiliza una videografía cautivadora para enfatizar la calidad de sus productos digitales que incluyen la producción de video.
La página de inicio visualmente atractiva utiliza videos para ayudar a entender quiénes son como marca. Este uso de videos en el contexto completo de un sitio es una tendencia que está tomando el control y que está reemplazando el contenido escrito en esta sección del sitio.
Una selección animada de obras aguarda cuando un usuario se desplaza hacia abajo, rodeado de un espacio en blanco que enfoca la mirada del espectador en el portafolio.
Para hacer espacio para este contenido llamativo, el sitio web utiliza una navegación simplificada en forma de un menú oculto en el lado derecho que despliega enlaces clave en toda la pantalla.
Las llamadas a la acción pueden existir en más de un lugar en una página de inicio, no solo en el pie de página. Las empresas pueden colocarlos en el primer pliegue para los prospectos que ya están familiarizados con el producto y solo quieren usarlo como un atajo para llegar a la página de compra del producto o cualquier otro punto de conversión.

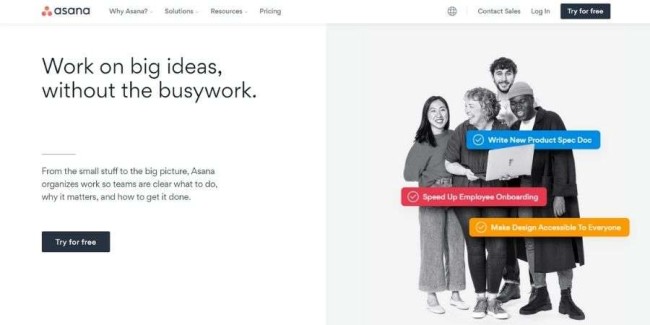
15. Asana
El sitio web de Asana es un ejercicio de minimalismo y espacio en blanco que se le da un gran uso, para una mejor ubicación de las llamadas a la acción y el contenido educativo.
El primer pliegue de la página de inicio explica qué es Asana e invita a los posibles clientes a probarlo de forma gratuita. Sigue una animación atractiva que muestra el producto en acción, un video de demostración y testimonios de clientes.
Este sitio web lo está haciendo muy bien para guiar a sus clientes potenciales a través del embudo de conversión y optimizar su proceso de aprendizaje para que se lleve a cabo la conversión.
Los sitios web de productos que tienen muchas funcionalidades y características como Asana deben tener la menor cantidad de distracciones visuales posible. Esta marca utiliza espacios en blanco para enfatizar las partes más ventajosas de un producto y el material educativo rápido.

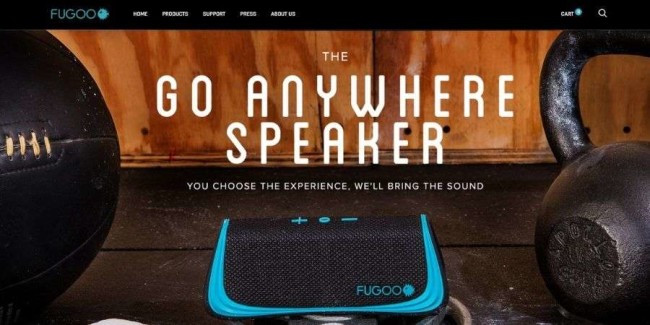
16. Fugoo
Fugoo produce, publicita y vende un producto muy particular: altavoces Bluetooth impermeables para exteriores.
El cautivador sitio de comercio electrónico de Fugoo está utilizando el poder de la fotografía de alta calidad para capturar la esencia de su marca: el altavoz de alta gama que se encuentra en diversos lugares del mundo. Esto ayuda a transmitir algo más que un mensaje sobre un buen producto: comunica un estilo de vida.
El sitio web de la marca es experiencial y fácil de convertir. La fotografía, mezclada con espacios en blanco para enfatizar las cualidades y los rasgos primarios de un producto, así como el uso del video en acción, crea una página de inicio llena de contenido, de una manera muy no abrumadora.
El enfoque de Fugoo de dar prioridad a la marca y el uso destacado de los blogs en su sitio web decididamente visual ha sido la fuente de una gran credibilidad para la empresa y un factor importante de su éxito, según el director ejecutivo, Gary Elsasser.

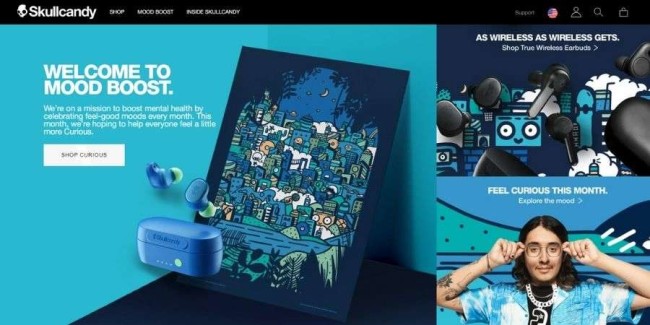
17. Skullcandy
Una fotografía asombrosa, un uso delicado de los colores y un uso muy compacto del espacio es lo que hace que el sitio web móvil de Skullcandy sea el primero.
La marca crea dispositivos de audio, sobre todo auriculares, que son experiencias sonoras en lugar de un producto. Lo que hace que el sitio web de esta marca sea diferente es que su página de inicio muestra menos artículos y se centra solo en varias ofertas clave, antes de que aparezca una propuesta de suscripción al boletín en el pie de página.
Un sitio hace una propuesta de valor convincente para todos los que se registran: el acceso exclusivo a historias de atletas, presentaciones y productos de edición limitada.
El menú principal es tan mínimo que solo apunta a otras dos páginas: los 12 Moods, de colores trepidantes, con tipos de productos enumerados según sus meses correspondientes, y la eShop de limpieza contrastante.
La sección 12 Moods del sitio es un gran ejemplo de la combinación de marca y producto para, ayudado por el diseño impresionante y el uso nítido del color, crear una experiencia que es mayor que la suma de sus partes.

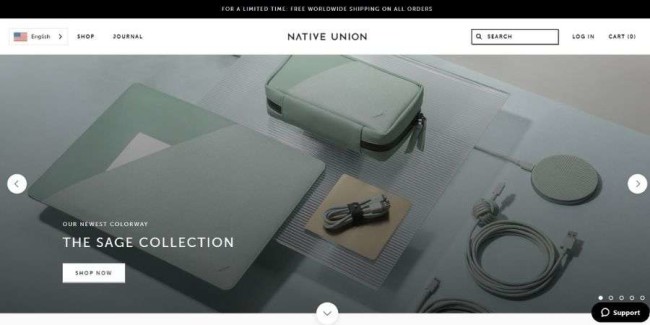
18. Unión nativa
Native Union fabrica y vende accesorios de alta tecnología y lo más notable de su sitio web es el carrusel / banner deslizante que rota imágenes y videos que tienen sus respectivos CTA.
Esto agrega una dosis de interactividad y una mayor accesibilidad porque los usuarios pueden navegar a estas páginas con mucha facilidad. Dado que esta es otra marca de tecnología B2C que se basa en el aspecto visual de sus productos, las imágenes están mucho más presentes y son más atractivas que la copia.
Los elementos como los botones de volver arriba y abajo y los puntos de acceso interactivos en las imágenes que explican los productos mejoran la experiencia del usuario. El menú oculto contiene categorías y subcategorías que se revelan sin saltar a otra página.
Un beneficio adicional es que los íconos se utilizan para que los usuarios identifiquen fácilmente en qué estarán haciendo clic.
El uso económico del espacio permite que varios tipos de medios coexistan en una misma posición del sitio. Las imágenes pueden proporcionar algo más que un atractivo visual con elementos de puntos de acceso que revelan información del producto.
7 tendencias de diseño web que harán olas en 2021
Las tendencias de diseño web pueden aparecer y desaparecer, pero están aquí para quedarse a lo largo de 2021 y, muy posiblemente, más allá. ¡Y todos los mejores sitios web de tecnología enumerados anteriormente los usan!
1. Modo oscuro / nocturno
Cada vez más aplicaciones y servicios de correo electrónico han implementado el modo "oscuro" o "nocturno" durante el año pasado. Los mejores sitios web de tecnología también se están subiendo a este tren de la estética oscura en números cada vez mayores.
La razón por la que las interfaces oscuras están ganando popularidad es que complementan la otra gran tendencia en diseño web de la que hablaremos: colores brillantes y acentos luminosos. También crean un diseño legible cuando se combinan con una tipografía fácil de leer que resalta.

2. Elementos 3D inmersivos
A medida que la tecnología 3D avanza a pasos agigantados y sus etiquetas de precio bajan, el 3D inmersivo que atrae a los usuarios aparecerá de manera mucho más prominente en los sitios web a partir de 2021.
Ahora es mucho más fácil crear tecnología 3D que sumerja todos los sentidos en la experiencia. El 3D hiperrealista ocupará las pantallas completas de los sitios web no solo por el efecto visual y estético.
Esto también mejora la experiencia del usuario, ya que anima a los usuarios a permanecer más tiempo en el sitio web y a prolongar los tiempos de permanencia de su página.

3. Minimalismo y espacios en blanco
El minimalismo ha estado muy de moda en el diseño web durante algún tiempo y no desaparecerá pronto.
Esta estética clásica sigue evolucionando, por lo que en 2021 se complementará con grandes cantidades de espacios en blanco.
La razón por la que esta tendencia en el diseño web funcionará a la perfección con los mejores sitios web de tecnología es que brinda elegancia y alta usabilidad, lo que los hace muy fáciles de navegar y mantener el enfoque.

4. Collage de fotografía y gráficos
Para crear experiencias visuales memorables, los creadores de tendencias del diseño web utilizan fotografías asombrosas y las combinan con gráficos personalizados.
Esta técnica de collage abre muchas posibilidades creativas y agrega un toque de personalidad a la marca que la usa.
Puede dar un encanto especial a la fotografía que, de otro modo, podría resultar insípida por sí sola. También puede mejorar las imágenes y mejorar la comunicación de conceptos tecnológicos al proporcionar información y otros atributos de valor.
Es importante mantener el rumbo con la coherencia de su marca al usar esta tendencia y combinar el estilo de estos elementos visuales personalizados con los elementos visuales de su marca.
5. Esquemas de colores vivos
¡Los mejores sitios web de tecnología en 2021 usarán negrita, brillante, vibrante y luminosa!
Los tonos altamente saturados están de moda, y se combinarán para crear esquemas de colores futuristas que brillan y hacen que los elementos de contenido resalten. Los diseñadores web utilizarán estas combinaciones de colores estratégicamente para mezclar neones y tonos electrizantes con fondos apagados y más conservadores para lograr un efecto llamativo.
En 2021, los sitios web utilizarán el diseño web duotono que se basa en colores neón contra fondos contrastantes y crudos. Los esquemas de color extravagantes pueden ser muy efectivos para los sitios web que optan por esto, especialmente cuando están nadando en un mar de competencia utilizando el minimalismo y el espacio en blanco.

6. Animación líquida
La animación ya es una parte imperdible de todo diseño web destacado. Para llevar esto al siguiente nivel en 2021, hay efectos de movimiento similares al agua.
La animación líquida puede funcionar por sí sola para sumergir a los usuarios en el diseño, como una forma de transición de videos o como un efecto de desplazamiento del mouse sobre elementos en los que se puede hacer clic.
Algunos sitios web lo usan para traer un movimiento a páginas estáticas, otros lo usan en elementos específicos como titulares y fragmentos de texto. Los diseñadores web deben ejecutar esta técnica a la perfección para que funcione sin problemas y de la manera más realista posible.

7. Navegación mínima
La navegación simplificada y mínima es una tendencia que está reemplazando los elementos de navegación robustos, como los menús principales.
El razonamiento para utilizar este tipo de navegación es que una menor navegación crea más espacio en el que los usuarios pueden interactuar con el diseño. También deja más espacio para el contenido y la mensajería.
El tipo más común de navegación mínima es ocultar los elementos del menú dentro del icono que abre el menú de navegación en una lista de opciones solo cuando los usuarios hacen clic en él.

Las 5 mejores agencias de diseño de sitios web para empresas de tecnología
DesignRush cuenta con las principales agencias de diseño web de todo el mundo. Algunas de las mejores empresas de diseño de sitios web son:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
