¿Cuál es el mejor complemento de editor de CSS de WordPress? Comparación de Microthemer vs CSS Hero
Publicado: 2015-06-28Hay algunos casos en los que necesitamos el complemento del editor CSS de WordPress. Por ejemplo, cuando usamos un tema de WordPress que no tiene la opción de personalizar el fondo del menú.
En esta condición, necesitamos encontrar un selector CSS único que controle el fondo del menú. A veces esa tarea puede volverse muy complicada. Especialmente para alguien nuevo en WordPress o alguien que no sabe cómo trabajar con el código.
Otro ejemplo es la posición y el tamaño del logotipo. Muchos temas no ofrecen la posición del logotipo personalizado ni el cambio de tamaño. Esto puede ser un gran dolor de cabeza si no eres un profesional en CSS y HTML.
Aquí es donde intervienen los complementos de personalización de CSS y hacen posible editar CSS en vivo en la interfaz de WordPress. Estos complementos mantienen los cambios guardados en una base de datos que no se borra con las actualizaciones del tema o incluso después de eliminar el complemento del editor CSS de WordPress.
Si está ejecutando un sitio web de WordPress y no es un experto en CSS, un excelente complemento de CSS de WordPress puede ser útil. Por lo general, las personas usan la opción de navegador incorporada llamada " inspeccionar elemento " para encontrar selectores de CSS para un elemento en particular o instalar un complemento de creación de páginas como Elementor, WPBakery, Beaver Builder o Divi (verifique la comparación Divi vs Elementor).
Pero piense en lo bueno que sería si pudiera editar CSS en vivo en la interfaz de WordPress y todos los cambios se guardarían en una tabla segura de la base de datos que podría exportarse a cualquier lugar.
Y esto realmente es posible con los complementos que se mencionan a continuación. CSS Hero y Microthemer. ¿Pero cual es mejor? Para determinar que he comparado sus características para que pueda decidir por sí mismo dependiendo de lo que necesita de un complemento de editor de CSS de WordPress.
Mejor plugin de editor de CSS de WordPress
¿Alguna vez ha deseado poder hacer clic en cualquier elemento de su tema de WordPress y editar el estilo CSS ? Y no solo eso. Pero también tener la capacidad de ver los cambios que realiza de inmediato, todo sin tener que escribir código CSS.
O tal vez no le importa un poco de codificación, pero aún desea poder ver los cambios que realiza sin tener que editar, guardar, actualizar, ver cómo se ve y repetir los mismos pasos una y otra vez.
Dos complementos de editor de CSS premium se separan del resto. Esos son CSS Hero y Microthemer . Ambos complementos de editor visual CSS son increíbles, y ambos tienen básicamente las mismas características excelentes.
Comparación de Microthemer vs CSS Hero

- Héroe CSS
- Compatible solo con temas y complementos seleccionadosCSS Hero viene con una función experimental que se encuentra actualmente en versión beta. Se llama detección automática del modo cohete. El modo cohete intenta adivinar los selectores de CSS de su tema por sí solo.
- El plan inicial cuesta $ 29 por año para un sitio, el plan personal es para hasta 5 sitios y cuesta $ 59 por año y el plan Pro para hasta 999 sitios por $ 199 por año.

- Enchufar
- Compatibilidad con temas y complementos
- Editando en Frontend
- Capacidad para deshacer cambios
- Vista previa en vivo
- Personalizar el sitio para dispositivos móviles
- Almacenar ajustes preestablecidos para cada tema
- Modo sin distracciones
- Prueba gratis
- La configuración permanece incluso después de la desactivación del complemento
- Precio

- Microtemador
- Afirma ser compatible con todos los temas y complementos de WordPress.
- El plan estándar cuesta $ 45 para hasta 3 sitios, mientras que el plan de desarrollador cuesta $ 90. Es una tarifa única con actualizaciones y soporte de por vida.
He comparado Microthemer vs CSS Hero en función de sus características principales. Cada uno de estos complementos tiene muchas más opciones disponibles. Tenga en cuenta que algunas funciones pueden eliminarse o agregarse, por lo que siempre consulte el sitio oficial para obtener la información más precisa.
Revisión de CSS Hero
PRECIO: CSS Hero tiene varios planes dependiendo de cuántos sitios de WordPress pretenda utilizar. El plan inicial cuesta $ 29 por año para un sitio, un plan personal es para hasta 5 sitios y cuesta $ 59 por año y un plan Pro para hasta 999 sitios por $ 199 por año.
Todos los paquetes incluyen : actualizaciones de un año, soporte de un año, función de exportación fácil de CSS Hero para exportar todas sus ediciones y usarlas sin CSS Hero
NOTA: ¡ Compatible solo con temas y complementos seleccionados! Puede funcionar con otros temas de WordPress si siguen los estándares de codificación de WordPress.
Si eres uno de los muchos principiantes que quieren personalizar el diseño de tu sitio de WordPress sin tocar CSS, entonces estás de suerte. CSS Hero es un excelente complemento de editor de CSS de WordPress premium para la edición de CSS en vivo.
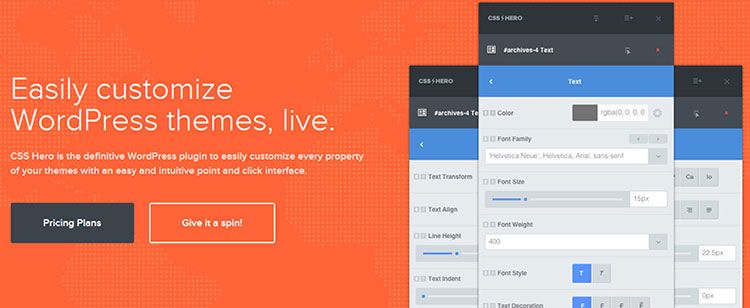
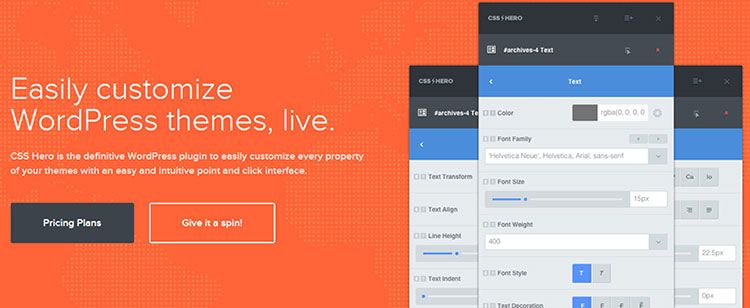
Gracias a este complemento, puede editar CSS de cualquier elemento en el sitio en vivo y los cambios se realizan inmediatamente en la interfaz. Cuando activa CSS hero , muestra una ventana emergente en el lado derecho de su sitio web.
Las ventanas emergentes se pueden arrastrar a cualquier lugar de la página (mientras está conectado como administrador). Si hizo clic en un botón circular, CSS Hero se activa en la página y detecta los elementos de la página.
Con el mouse, puede editar las propiedades CSS de ese elemento en el panel de opciones emergente CSS Hero. Puede editar propiedades CSS como relleno, margen, estilo de fuente, tamaño y color, posición, sombra paralela, sombra 3D, etc.
Incluso puede marcar el valor CSS proporcionado como importante para anular cualquier estilo existente para ese elemento.
Funcionalidad de cada botón:
- Activador del editor principal: edita cualquier elemento de la página.
- Modo de dispositivo: este modo se utiliza para cambiar entre el modo de vista previa de escritorio, tableta y dispositivo móvil para tener un vistazo instantáneo de cómo se mostrará el trabajo en los dispositivos portátiles.
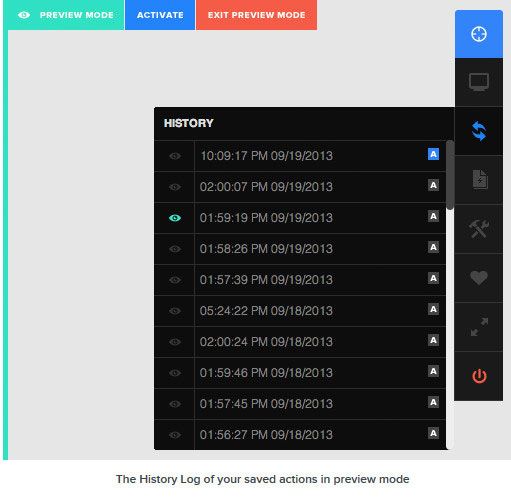
- Historial: permite administrar y explorar el historial de ediciones del tema actual; aquí se almacenará una lista detallada del historial de ediciones basado en la fecha y la hora.
- Presets: es un conjunto de opciones guardadas y almacenadas. El usuario puede almacenar ajustes preestablecidos ilimitados para cada tema.
- Herramientas: este icono ayuda al usuario a restablecer la configuración a los valores predeterminados del tema, borrar el historial o mostrar el CSS generado.
- Compartir en redes sociales : este icono está diseñado para compartir el complemento CSS Hero en las redes sociales.
- Modo de pantalla completa: esta función lo lleva al modo de edición de pantalla completa.
- Modo de apagado: apague el complemento CSS Hero y vuelva a la navegación normal.
Como ya se mencionó, CSS Hero es un complemento de WordPress de editor de CSS premium que le permite diseñar su propio tema de WordPress sin escribir una sola línea de código. No se requiere HTML o CSS .
Similar a un creador de páginas visual, CSS Hero funciona permitiéndote seleccionar y cambiar elementos de tu sitio web a través de un editor visual en vivo. El editor se muestra en la parte frontal de su sitio web y personalizar cada elemento es tan simple como señalar y hacer clic.
Las personalizaciones se aplican por separado a sus estilos de tema originales, generando una hoja de estilo CSS adicional. El nuevo código simplemente reemplazará al anterior, dejándolos intactos.
Tiene la capacidad de deshacer los cambios si desea volver a los valores predeterminados en una fecha posterior. Todos los cambios se guardan como una hoja de estilo adicional, lo que significa que puede actualizar su tema de WordPress sin preocuparse por perder los cambios.
CSS Hero puede ahorrarle mucho tiempo y frustración a la hora de realizar personalizaciones de diseño.
Las características clave incluyen:
- Personaliza tus fuentes con las fuentes web de Google
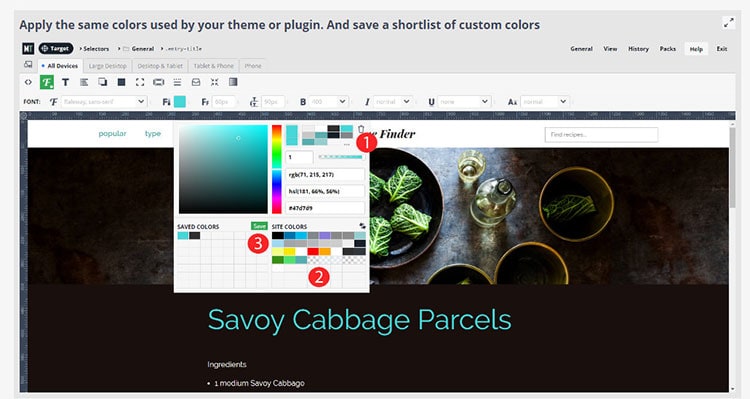
- Cambia los colores de casi cualquier cosa.
- Use controles deslizantes para cambiar los márgenes, la altura del texto y el ancho de las columnas
- Seleccione efectos especiales como degradados, transiciones y sombras
- La salida CSS es limpia y minimizada
- Contiene un historial completo de cambios en caso de que desee deshacer algo
- Modos de vista previa receptivos para una variedad de tamaños de pantalla
¿Cómo usar CSS Hero para personalizar su tema de WordPress?
Primero, debe instalar y activar el complemento CSS Hero. El objetivo de CSS Hero es proporcionarle una interfaz WYSIWYG (lo que ve es lo que obtiene) para editar su tema.
Después de instalar el complemento de WordPress CSS Hero, en cada página pública de su sitio, verá un icono de Lightning Bolt azul en la esquina superior derecha. Este icono solo se muestra a los administradores del sitio y tiene este aspecto :

Al hacer clic en el botón, su sitio se convertirá en una vista previa en vivo. Ahora podrá ver la barra de herramientas CSS Hero . El primer elemento de la barra de herramientas es la herramienta de selección . Simplemente haga clic en él y luego haga clic en cualquier elemento de su sitio web.
CSS Hero le mostrará los selectores de CSS utilizados por su tema para ese elemento en particular. Después de elegir un selector , podrá ver todas las cosas que puede modificar para ese elemento. Esto incluye texto, márgenes, relleno, fondo, etc.
Cuando haga clic en una propiedad, le mostrará todas las opciones que puede cambiar. A medida que edita los valores , verá los cambios aplicados a su sitio en la vista previa en vivo.
Una vez que esté satisfecho con los cambios que realizó, simplemente haga clic en el botón Guardar para almacenar sus cambios. Repita el proceso para modificar cualquier elemento en cualquier página de su sitio.
Personalización de su sitio para dispositivos móviles con CSS Hero
Debe asegurarse de que su sitio web se vea igualmente bien en todos los dispositivos y tamaños de pantalla . CSS Hero viene con una herramienta de vista previa incorporada para verificar también este aspecto.
Simplemente haga clic en el icono del escritorio en la barra de herramientas de CSS Hero y luego haga clic en un tipo de dispositivo. Puede elegir entre dispositivos móviles, tabletas y de escritorio. El área de vista previa cambiará a su dispositivo seleccionado.

Ahora puede editar su sitio mientras obtiene una vista previa para dispositivos móviles. Esta herramienta es particularmente útil para modificar su tema para dispositivos portátiles.
¿Cómo deshacer los cambios realizados en CSS Hero?
Aquí entra en juego el icono Deshacer / Rehacer - Historial . Una de las características valiosas de CSS Hero es la capacidad de deshacer cualquier cambio que realice en cualquier momento. CSS Hero mantiene un historial de todos los cambios que realiza en su tema. Simplemente haga clic en el botón de historial en la barra de herramientas de CSS Hero para ver la lista de cambios.


Haga clic en el ícono de vista previa al lado de una fecha y hora para ver qué aspecto tenía su sitio en ese momento. Si desea volver a ese estado, debe hacer clic en el icono Activar. ¿Qué sucede si solo desea revertir los cambios que realizó en un elemento en particular?
En ese caso, no es necesario utilizar la herramienta de historial. Simplemente haga clic en el elemento que desea revertir y luego haga clic en el botón de reinicio. Esto cambiará el elemento a la configuración predeterminada definida por su tema de WordPress.
Compatibilidad con el tema CSS Hero
El sitio web oficial de CSS Hero tiene una lista de temas compatibles. La lista se actualiza continuamente con nuevos temas compatibles con el complemento CSS Hero.
Esta lista incluye muchos de los populares temas gratuitos de WordPress. También tiene los temas premium más populares de Elegant Themes, StudioPress y WooThemes.
Es compatible con los frameworks de temas de WordPress más populares como Genesis, Thematic, Pagelines, etc. ¿Qué pasa con los temas que no están en la lista de compatibilidad?
CSS Hero viene con una función experimental que se encuentra actualmente en versión beta. Se llama detección automática del modo cohete . Si está utilizando un tema que no figura en la lista de compatibilidad de temas, CSS Hero le recomendará que pruebe el Modo cohete.
Rocket Mode intenta adivinar los selectores CSS de su tema por sí solo. Esto funciona la mayor parte del tiempo. Si su tema sigue los estándares de codificación de WordPress, entonces podrá editar casi todo. También es posible que desee ponerse en contacto con el desarrollador de su tema y pedirle que proporcione compatibilidad con CSS Hero.
Compatibilidad de complementos con CSS Hero
CSS Hero es compatible con algunos de los complementos de WordPress más populares y de uso común. La lista incluye formularios de gravedad, formulario de contacto 7, respuestas a preguntas de DW, encuestas de WP, etc.
Si está utilizando un complemento de WordPress que genera una salida no editable por CSS Hero, puede solicitar al autor del complemento que lo haga. Realmente no necesitan hacer mucho para proporcionar compatibilidad con CSS Hero.
Pros y contras del complemento CSS Hero
El complemento CSS Hero es sencillo y fácil de usar . El objetivo principal de este complemento es proporcionar soporte de personalización de temas. Ayuda en la edición de cualquier elemento o página y lo convierte en el color y la forma de su elección. El complemento CSS Hero funciona en temas receptivos.
Cualquier cambio realizado en el CSS del tema utilizando CSS Hero se puede exportar para su uso en otro sitio. Esto significa que no está bloqueado en este complemento si desea transferir los diseños personalizados a un sitio de cliente o similar.
El complemento viene con una extensa documentación y tutoriales en video en la sección CSS Hero Academy. CSS Hero funciona bien en temas preparados para css hero , pero bastante inestable en otros. El modo cohete (en versión beta) tiene como objetivo resolver esto, pero aún tiene muchos errores.
Hero-ready tampoco significa 100% editable . Todo depende de cuánto esfuerzo se haya puesto en crear el archivo listo para héroe y cuántos elementos se pusieron "listos" para el tema en particular.
CSS Hero es un editor de temas WYSIWYG para WordPress que lo ayudará a realizar cambios visuales en su sitio web con una interfaz de apuntar y hacer clic. CSS Hero generará automáticamente el código CSS requerido y lo implementará en su sitio web al guardar.
¿Y si cometí un error? Siempre puede deshacer o incluso restablecer propiedades individuales. Las personalizaciones se pueden borrar y el elemento volverá a la definición de tema predeterminada.
Resumen de la revisión de CSS Hero
Hay mucho potencial en este pequeño complemento. Para aquellos con necesidades básicas, estas características proporcionarán todo lo necesario para realizar los cambios que desee.
La documentación es fácilmente accesible desde el sitio web de CSS Hero y contiene una gran cantidad de tutoriales para usar la configuración de cada complemento. Las actualizaciones y el soporte solo están disponibles durante un año después de la compra (si no renueva su licencia).
Puede continuar usando el complemento en sitios donde ya lo haya instalado y activado. Sin embargo, no recibirá actualizaciones ni soporte. En general, CSS Hero es liviano, fácil de usar y elimina la molestia de personalizar su tema de WordPress.
Si ya tiene algunas habilidades en diseño, este complemento hará que el proceso sea mucho más rápido, mientras que los usuarios sin experiencia pueden finalmente personalizar sus sitios sin pagar una fortuna en tarifas de diseño web.
CSS Hero es el complemento autorizado de WordPress para personalizar sin esfuerzo cada propiedad de su tema con una interfaz simple e instintiva de apuntar y hacer clic.
Revisión de Microthemer - Editor visual de CSS de WordPress
PRECIOS: Microthemer es un complemento premium y viene con dos planes de precios. El plan estándar cuesta $ 45 para hasta 3 sitios, mientras que el plan de desarrollador cuesta $ 90. Con el plan de precios para desarrolladores, puede usar Microthemer en un número ilimitado de sitios.
Lo más importante, a diferencia de CSS Hero, que se paga anualmente, una vez pagado, no tiene que pagar más. Es una tarifa única con actualizaciones y soporte de por vida.
NOTA: Themeover honrará las actualizaciones gratuitas de por vida para todos los clientes que compren Microthemer. En un futuro cercano, es posible que cambien a un modelo de licencia anual con actualizaciones pagas cada año.

Microthemer es un complemento de editor de CSS de WordPress en vivo que afirma ser compatible con cualquier tema o complemento. Este complemento genera su propio CSS para cualquier elemento del tema y lo mantiene seguro independientemente de las actualizaciones del tema.
Microthemer edita CSS visualmente en la interfaz y guarda los cambios donde lo desee. Los cambios son visibles inmediatamente después de guardar.

Microthemer crea código CSS automáticamente para el selector de CSS seleccionado. Se le proporciona un panel CSS en el que puede personalizar las propiedades CSS del elemento seleccionado. Guarda el CSS creado en su propia carpeta personalizada ubicada en el directorio wp-content.
Eso hace que su CSS personalizado se guarde incluso después de la desactivación del complemento (puede copiar y pegar el estilo CSS en la hoja de estilo de su tema si no desea utilizar el complemento en el futuro).
Complemento CSS en tiempo real totalmente frontend
Cuando haga clic en el botón Microthemer en el backend, será redirigido a la página de inicio del sitio rodeada por la interfaz de Microthemer. Puede navegar a cualquier parte del sitio desde aquí y diseñar cualquier elemento. Para apuntar a cualquier elemento, debe hacer doble clic en él.
Microthemer le pedirá que guarde su estilo CSS con un nombre personalizado y en una carpeta personalizada si lo desea. De lo contrario, elija de una carpeta existente. Puede personalizar cualquier propiedad CSS , como margen, relleno, posición, fondo, tipo de fuente, tamaño, texto, degradado, etc.
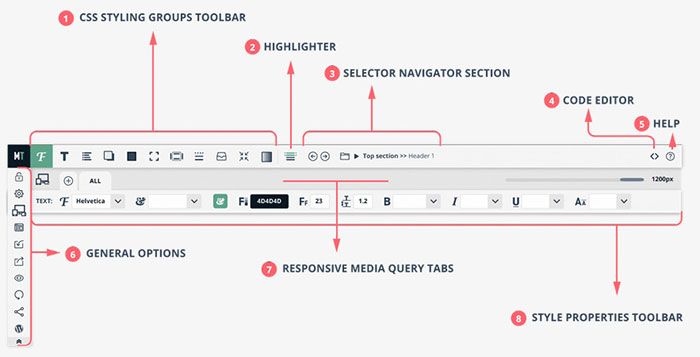
Tan pronto como cambie cualquier propiedad de CSS, Microthemer la guardará y mostrará el cambio inmediatamente en la página en vivo . La interfaz de Microthemer se encuentra en la parte superior de su sitio web para que pueda ver los cambios de estilo a medida que ocurren. Todas las herramientas y opciones están organizadas en ocho secciones .

1. Grupos de estilo CSS
Microthemer agrupa más de 80 opciones de estilo CSS en 11 categorías: fuente, texto, lista, sombra, fondo, dimensiones, márgenes y relleno, comportamiento, borde, posición y degradado.
2. Resaltador
Esta sección destaca el elemento (o varios elementos) que el "selector" actual apunta en su página web. Debe apuntar a un elemento de página con un selector antes de poder cambiarle el estilo.
3. Sección del navegador de selectores
Le permite cambiar rápidamente entre selectores adyacentes. Un menú principal permite una navegación más avanzada entre selectores en diferentes carpetas.
4. Editor de código
Cambie fácilmente a la edición de código CSS personalizado utilizando el editor de código ACE con resaltado de sintaxis.
5. Sección de ayuda
Cargue documentación en línea desde una ventana emergente sin tener que salir de la interfaz de Microthemer.
6. Opciones generales
Desbloquee Microthemer, administre preferencias globales, configure sus propias consultas de medios receptivos, defina el ancho de la pantalla de vista previa, restaure su configuración desde un punto de guardado anterior….
7. Pestañas de consulta de medios receptivos
Defina estilos que solo tendrán efecto en anchos de pantalla específicos (por ejemplo, menos de 480 px o más de 760 px). El control deslizante se puede utilizar para obtener una vista previa de cómo se verá su sitio en diferentes anchos de pantalla.
8. Barra de herramientas de propiedades de estilo
Muestra propiedades de estilo CSS individuales para cada uno de los 11 grupos de estilo (por ejemplo, familia de fuentes, color y tamaño de fuente en el grupo de opciones "fuente"). De esta manera, puede inspeccionar y editar estilos CSS en un solo lugar.
Microthemer no cifra el estilo CSS que crea, y usted es completamente libre de copiar y pegar este estilo en cualquier otro lugar del sitio web.
Significa que si desactiva el complemento y copia y pega el CSS creado en la hoja de estilo del tema o en cualquier otra hoja de estilo que esté vinculada a su sitio web, los estilos creados por Microthemer seguirán funcionando.
Microthemer viene con más de 80 opciones de estilo CSS . La mayoría de las propiedades, como font-family y box-shadow, son relativamente intuitivas de comprender sin conocimientos previos de CSS. Otros, como "mostrar" o "flotar", pueden necesitar un poco de tiempo para acostumbrarse.
Microthemer agrupa varias opciones de estilo en 11 categorías : fuente, texto, lista, sombra, fondo, dimensiones, relleno y margen, borde, comportamiento, posición y degradado.
Aspectos destacados de Microthemer: edite CSS en vivo en la interfaz de WordPress
Estas son algunas de las características importantes de Microthemer:
- No se necesita codificación: ya no es necesario tener miedo de HTML o CSS. De hecho, no es necesario saber un poco de código.
- Personalice la apariencia: no importa qué tema de WordPress esté utilizando, Microthemer estará allí para usted. Te permite personalizar cualquier tema o complemento de WordPress.
- Edite directamente en su sitio web: las opciones de edición se cargan directamente en la parte superior de su sitio real. ¡Simplemente apunte y haga clic en su sitio y edite la plantilla!
- Muchas fuentes nuevas: con Microthemer, puede navegar visualmente a través de las fuentes dentro del propio complemento.
- Historial de reversión: incluye el historial de revisión, por lo que simplemente puede retroceder a cualquiera de las 50 revisiones anteriores si comete un error.
- Diseños receptivos para varios dispositivos: aplique un estilo diferente a cada tamaño de dispositivo específico.
- Más de 80 propiedades de CSS: el complemento viene integrado con una selección de más de 80 propiedades de CSS para diseñar cada elemento de su tema.
- Función de importación: archive sus diseños y luego importe cualquiera de ellos en cualquier momento. Cambiar entre diferentes diseños es muy fácil.
Si no está seguro de si este es el complemento de editor de CSS adecuado para sus necesidades, siempre puede probar la prueba gratuita de Microthemer. La prueba gratuita de Microthemer Lite le ofrece funciones de edición completas y asistencia al cliente.
La única diferencia es que te limita a editar / crear 9 'selectores'. Un selector apunta a un elemento individual en la página (por ejemplo, un botón) o un conjunto de elementos como "todos los botones en un sitio web". La prueba gratuita no tiene fecha de caducidad.



Pros y contras del complemento CSS de Microthemer
Ventajas de Microthemer:
- Personaliza cualquier tema o complemento (reclamo en negrita)
- Ver en diferentes modos de dispositivo (escritorio, tableta)
- Estilo de varios navegadores (incluso IE6) con el uso de CSS3 Pie
- Explore las fuentes de Google y agregue con un clic, pero Microthemer solo descarga las que usa
- Editar historial
- Puede desactivar o desinstalar completamente Microthemer y seguir utilizando los estilos que creó llamando manualmente a la hoja de estilo Microthemer a través de su archivo functions.php
- Plan de precios con licencia de desarrollador y uso de por vida
Contras de Microthemer:
- La vista previa en vivo entra en conflicto con algunos temas o complementos
Preguntas frecuentes sobre el complemento del editor de CSS de Microthemer WordPress
P: ¿Qué sucede con los estilos agregados con Microthemer cuando actualizo mi tema?
R: Sus estilos de Microthemer son completamente seguros cuando actualiza su tema principal o secundario.
P: Si desactivo o elimino el complemento Microthemer después de diseñar un sitio, ¿desaparecerán los estilos agregados?
R: Puede desactivar o desinstalar completamente Microthemer y seguir haciendo uso de los estilos que crea llamando manualmente a la hoja de estilo active-styles.css. Simplemente necesita agregar un pequeño código al archivo function.php de su tema.
P: ¿Puedo exportar la hoja de estilo que genera Microthemer y usarla en otro sitio?
R: Sí, puede exportar su trabajo (carpetas, selectores, estilos, CSS codificado a mano) en Microthemer usando la opción Exportar.
P: ¿Necesito saber CSS y HTML para usar Microthemer?
R: No. Microthemer ha sido diseñado para personas que no conocen HTML o CSS.
Resumen de la revisión de Microthemer
MicroThemer es un poderoso complemento de WordPress de ThemeOver que le permite personalizar sus temas visualmente. Descrito como " opciones de tema de WordPress con esteroides ", es un gran complemento para aquellos de ustedes que no se sienten cómodos modificando temas usando CSS y HTML.
El complemento del editor de CSS de Microthemer es fácil de usar. Es posible que necesite tiempo para acostumbrarse, pero una vez que lo haga, puede hacer maravillas en su sitio de WordPress. La documentación es extensa y hay muchos videos para ayudarlo. Recomiendo encarecidamente Microthemer para cualquier cambio de CSS en el sitio.
PD: Microthemer también es compatible con el popular complemento de creación de páginas, Beaver Builder.
Las mejores alternativas gratuitas de complementos de WordPress CSS Editor
Si no está dispuesto a gastar dinero o simplemente necesita algunas tareas simples de edición de CSS, es posible que le interesen las soluciones gratuitas para la edición de CSS de su tema de WordPress.
En ese caso, he comprobado algunos complementos disponibles, de uso gratuito, dignos y relativamente actualizados del repositorio de WordPress. Para mi sorpresa, no hay muchas alternativas gratuitas actualizadas recientemente. Todo lo que logré encontrar es debajo de tres:
1. CSS de SiteOrigin
SiteOrigin CSS es el editor de CSS simple pero poderoso para WordPress. Le brinda controles visuales que le permiten editar la apariencia de su sitio en tiempo real.
A los principiantes les encantarán los sencillos controles visuales y la vista previa en tiempo real. A los usuarios avanzados les gustará la finalización automática del código que hace que escribir CSS sea más rápido que nunca.
2. Microthemer Lite
Microthemer Lite es una prueba gratuita que le brinda funciones de edición completas y la misma atención al cliente que reciben los clientes que pagan. La única diferencia es que te limita a editar / crear 9 'selectores'.
3. WP Live CSS Editor (no actualizado desde el año 2013)
Un editor de CSS en vivo que le permite obtener una vista previa de los cambios de CSS en tiempo real y luego guardarlos. Guarda copias de seguridad con fecha de cada guardado, por lo que puede volver atrás si se rompe, y debe borrar las copias de seguridad de vez en cuando.
Conclusión sobre el mejor plugin de WordPress CSS Editor
Si tenemos en cuenta el precio , Microthemer es la mejor opción. Sin cargos recurrentes (tarifa única), soporte y actualizaciones de por vida y también afirman que Microthemer puede funcionar con todos los temas y complementos de WordPress.
En lo que respecta a la edición en vivo , CSS Hero puede ser un poco mejor. Pero no he probado ninguno de los complementos de forma exhaustiva, por lo que probablemente no sea la mejor persona para decir que es mejor en la edición de CSS.
Desde el aspecto de compatibilidad de temas y complementos , si creemos que Microthemer es compatible con cualquier tema y complemento, Microthemer sería el ganador.
Pero eso hay que tomarlo con una dosis de duda. Estoy seguro de que ambos complementos tienen temas o complementos en los que no funcionan bien.
Si el tema de WordPress que está utilizando está en la lista de compatibilidad de CSS Hero, entonces sería una decisión inteligente optar por CSS Hero, ya que en ese caso puede estar seguro de que podrá editar cualquier aspecto sin problemas.
Sin embargo, si está utilizando un tema o complemento que no está en su lista, es posible que tenga problemas al usar CSS Hero. En ese caso, recomendaría Microthemer.
Probablemente debería investigar un poco y ver lo que otros dicen sobre la compatibilidad con su tema para cada complemento de editor de CSS de WordPress (si es que hay alguna información).