El mejor complemento de edición de pie de página de WordPress: revisión del sistema de pie de página inteligente
Publicado: 2017-05-31Para que la parte inferior de su sitio sea útil y se vea increíble, necesitará el complemento de edición de pie de página de WordPress si su tema no tiene una sección de pie de página totalmente personalizable.
La sección de pie de página de un sitio de WordPress suele ser la sección más ignorada del sitio web . Los propietarios del sitio piensan que el visitante en la mayoría de las ocasiones no alcanza el pie de página o ni siquiera lo nota.
La sección de pie de página generalmente contiene los detalles de los derechos de autor del sitio, enlaces a las páginas relevantes, publicaciones populares y, a veces, incluso pancartas publicitarias. Al trabajar en su sitio web, es natural concentrar sus esfuerzos de diseño en la página de inicio y el encabezado.
Como resultado, el pie de página a menudo se descuida y parece un lugar mal diseñado para información de derechos de autor, exenciones de responsabilidad legales y enlaces de SEO con spam.
Un pie de página distorsionado puede destruir la impresión de cualquier sitio web. Si se usa correctamente, la sección de pie de página puede generar mucho valor para su sitio. Puede utilizar la sección de pie de página para colocar los enlaces importantes y facilitar a los visitantes la navegación por su sitio.
La sección de pie de página bien diseñada con navegación creativa puede ayudarlo a reducir la tasa de rebote del sitio de WordPress, así como a obtener ingresos adicionales. También puede usar la sección de pie de página para mostrar pruebas sociales y alentar a más visitantes a seguir su sitio a través de sus perfiles sociales.
El pie de página es tan importante como el encabezado. Debido a que el pie de página es la última oportunidad para llamar la atención de los visitantes , mantenerse en el sitio o incluso convertirse en un cliente que paga. El punto en el que se registrarán para el servicio, querrán leer otro artículo o simplemente solicitarán sus datos de contacto.
Tienes que preguntarte qué quieres que hagan tus visitantes cuando lleguen al final de la página. La respuesta es un excelente punto de partida para diseñar el pie de página de su sitio web.
¿El plugin de edición de pie de página de WordPress mejor pagado?
De forma predeterminada, el pie de página de WordPress es una sección única que muestra información adicional sobre un sitio. Por lo general, las personas agregarán un aviso de derechos de autor, información de contacto, enlaces de redes sociales e información similar sobre su sitio web.
Aunque el pie de página es un estándar en la web, eso no significa que su pie de página de WordPress deba ser aburrido y aburrido .
Dependiendo del tema que haya instalado, la configuración que afecta el área del pie de página puede variar. Algunos temas le permitirán agregar elementos allí, mientras que otros no ofrecerán ninguna opción de pie de página.
Si desea personalizar el pie de página de su sitio de WordPress , tiene pocas opciones disponibles. Manualmente si sabe cómo manejar el código o usar complementos y widgets.
Aún así, a menos que mejore su juego, eso está lejos de tener un pie de página único que a sus visitantes les encantará.
Smart Footer System (SFS) es un complemento de pie de página para WordPress que permite a sus usuarios mejorar la sección de pie de página del sitio web al permitir varias personalizaciones. Es solo el complemento de edición de pie de página de WordPress que necesitará.
SFS tiene seis tipos diferentes de pies de página entre los que puede elegir, animaciones que puede definir e innumerables soluciones para usar.
Smart Footer System funciona con WPBakery (consulte la revisión de WPBakery) y otros creadores de páginas de WordPress, por lo que no tiene que preocuparse por los problemas de compatibilidad.
Tenga en cuenta que si está tratando de usar el creador de páginas de Elementor con Smart Footer System , deberá hacer que Smart Footer System sea consultable públicamente yendo a la configuración de Elementor y habilite Elementor para el tipo de publicación personalizada Smart Footer System.

También funciona con WooCommerce y WPML. Le permite crear una sección de pie de página separada para diferentes tipos de publicaciones (y páginas), incluidas las personalizadas que el complemento reconoce automáticamente.
Smart Footer System también es compatible con los creadores de páginas que vienen con temas populares de WordPress multipropósito como Fusion Builder, Enfold Builder, Swift Builder, etc. de Avada.
Puede asociar los pies de página con cada tipo de publicación del sitio, que el complemento reconoce automáticamente, y también puede asignar un pie de página a una sola página.
Revisión del sistema de pie de página inteligente - WordPress Edit Footer
El complemento Smart Footer System se crea para reemplazar fácilmente el pie de página predeterminado de su tema con un pie de página personalizado. También puede combinar el pie de página del tema y su pie de página personalizado de SFS sin deshabilitar el pie de página del tema desde la configuración del sistema de pie de página inteligente.
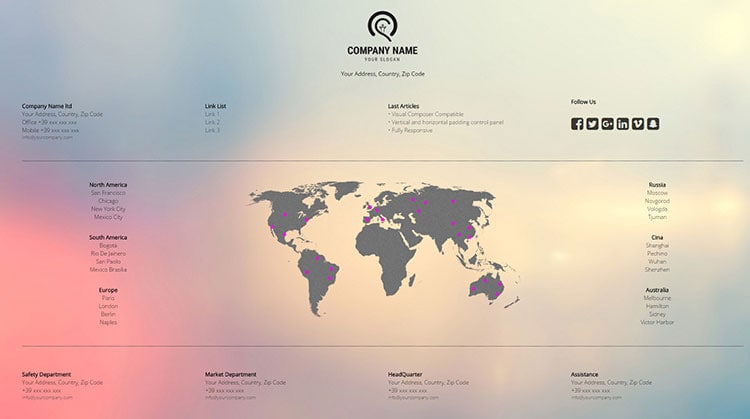
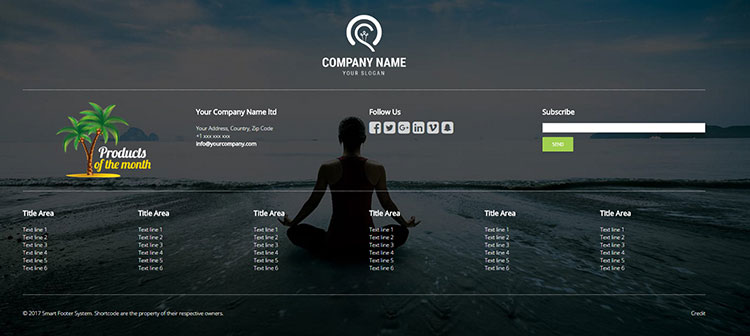
Dependiendo del diseño de su sitio y sus deseos, puede optar por un pie de página normal, revelado, adhesivo, acordeón, css3 o banner. Para cambiar el estilo, todo lo que tiene que hacer es seleccionar una opción.
Después de eso, puede usar su editor de texto y visual estándar. Incluso puede crear un pie de página con Visual Composer y otros creadores de páginas.
# 1. PIE DE PÁGINA NORMAL colocará el pie de página donde está normalmente. En la parte inferior de su sitio. Reemplaza el pie de página predeterminado del tema. No habrá animaciones ni efectos especiales, y prácticamente obtienes lo que ves.

# 2. REVEAL FOOTER mostrará el bloque de pie de página en la parte inferior de su página, pero el pie de página seguirá su desplazamiento. Este funciona perfectamente para sitios simples donde la información más importante se muestra en el área del pie de página.
# 3. SLIDE UP FOOTER es un tipo de pie de página rico en características. Una vez activado, verá un panel de control con los ajustes de "Configuración" y "Estilo de manejo". En Configuración, puede decidir si desea abrir el control del pie de página con un clic o con el mouse.

También puede establecer la altura del contenido del pie de página, la altura y el color de un separador colocado debajo del controlador, ajustar la animación del controlador del pie de página, etc.
La velocidad de apertura del contenido del pie de página también se puede ajustar y puede decidir si desea abrir el contenido del pie de página automáticamente cuando el usuario llega al final de la página.
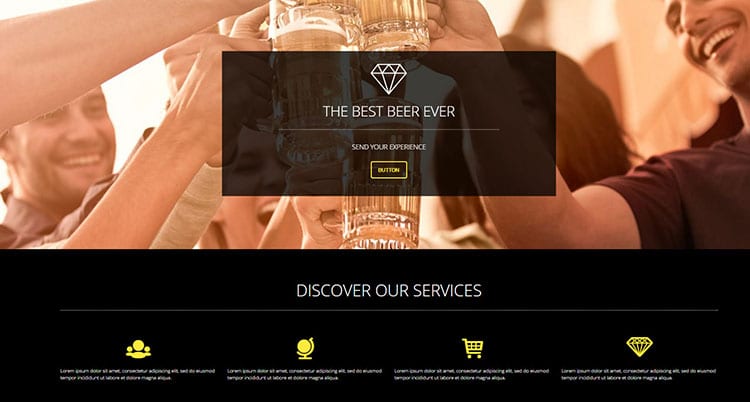
# 4. BANNER FOOTER es más una llamada a la acción que un pie de página normal. Está diseñado para proporcionar una experiencia de navegación única para las versiones de escritorio y móviles. Puede crear dos estilos completamente diferentes y únicos para los distintos dispositivos.
Puede definir el relleno horizontal y vertical, la alineación del contenido textual dentro del banner y la velocidad de apertura del contenido del pie de página.

También puede especificar todos los parámetros para el fondo del banner y personalizar el botón que se mostrará en el banner junto con el texto.
Smart Footer System El pie de página del banner ofrece la opción de agregar opciones adicionales para evitar que el banner sea demasiado invasivo al activar las opciones Auto Show y Auto Hide.
# 5. CSS3 FOOTER es un modo que le permite mostrar el contenido del pie de página con animaciones simples en CSS3. Puede seleccionar combinaciones con hasta 81 estilos diferentes. El complemento Smart Footer System desactivará automáticamente la animación en los dispositivos móviles para un mejor rendimiento.
# 6. ACCORDION FOOTER ofrece la oportunidad de mostrar el contenido del pie de página solo cuando el usuario hace clic en una barra personalizada con un ícono central y dos textos cortos en el costado en la parte inferior de la página que muestran el pie de página como una armónica.
Es una forma elegante y no invasiva de mostrar contenido, que puede ser texto, imágenes o cualquier otra cosa creada con un Page Builder o HTML.
Configuración del sistema de pie de página inteligente
Al hacer clic en Configuración general del sistema de pie de página inteligente, tendrá un panel de control con seis pestañas. Esas pestañas son General, Inicio / Blog, Única, Archivo, Importación / Exportación y Soporte (es posible que tenga más dependiendo de si tiene WooCommerce instalado).
En la pestaña " General " puede ocultar el pie de página de su tema. Alternativamente, puede dejarlo desactivado para que los nuevos bloques de pie de página vayan debajo de su tema de pie de página.
SFS reconoce automáticamente todos los tipos de publicaciones del tema y los divide en categorías. Esos son los que se mencionan en la página de inicio y blogs, páginas individuales y páginas de archivo.

Puede ver un pie de página diferente para todas esas categorías, y puede cambiar el pie de página de una sola página a través del panel de opciones que aparece debajo de cada publicación o página.
Si tiene WooCommerce instalado, podrá configurar un pie de página personalizado para cada página de WooCommerce.
SFS permite a sus usuarios exportar todo el contenido del pie de página a través del botón "Exportar todos los pies de página". También puede importar los mismos archivos usando la opción del botón de importación.
Smart Footer System 2 también le permite importar contenido de demostración. Por lo tanto, puede incorporar rápidamente todas las hermosas demostraciones de pie de página que ve en su sitio de demostración.
Desafortunadamente, las demostraciones por ahora solo funcionan con el complemento de creación de páginas de Visual Composer. Si no está utilizando Visual Composer, solo verá los códigos abreviados de Visual Composer.
Creación de pie de página con el sistema de pie de página inteligente
Puede crear un pie de página personalizado con el botón "Agregar nuevo pie de página". Para agregar contenido a sus pies de página, usa el Editor de WordPress normal.
Aquí es donde las integraciones del creador de páginas resultan útiles. Si ha instalado el creador de páginas, puede utilizar esos creadores de páginas para crear su contenido de pie de página.
Si no está utilizando uno de los creadores de páginas , tendrá que confiar en HTML para crear su pie de página. Por lo tanto, crear un pie de página con SFS está completamente bien si está utilizando uno de los creadores de páginas compatibles. Pero si no es así, es un poco incómodo y no tan fácil.
Me encantaría poder crear pies de página personalizados utilizando widgets existentes. Es mucho más difícil crear un pie de página de gran apariencia sin el constructor de páginas .
Cuando su pie de página esté listo, puede configurar su nuevo bloque de pie de página como predeterminado para un tipo de publicación personalizada o ingresar a una sola página de su sitio web, habilitar la opción de anulación y seleccionar el pie de página que creó.
Cuando haga clic para agregar un nuevo pie de página, verá lo que es básicamente el editor estándar de WordPress, así como un nuevo cuadro de meta en la parte inferior con configuraciones específicas para Smart Footer System.
Una vez que haya creado el contenido de su pie de página, puede desplazarse hacia abajo hasta el cuadro Configuración de pie de página para configurar cómo se ve y funciona.
Dependiendo del tipo de pie de página que seleccione, obtendrá diferentes opciones. Por ejemplo, si elige un pie de página Normal, no hay mucho que configurar. Pero si decide una de las otras opciones, por ejemplo Footer Banner, tendrá un montón de opciones para configurar.
En estas opciones, puede configurar todo, desde colores hasta efectos de animación e indicaciones de texto. Una vez que haya configurado todo, solo necesita publicar su pie de página como lo haría con una publicación normal de WordPress.
Ventajas y desventajas del sistema de pie de página inteligente
Desventajas
- No existen widgets de complementos para crear pies de página sin el uso del generador de páginas
- Si no está utilizando uno de los creadores de páginas, tendrá que confiar en HTML para crear su pie de página.
- Pie de página de demostración solo compatible con Visual Composer
Ventajas
- Precio muy asequible
- Se ve muy bien incluso en dispositivos de mano
- Funciona con la mayoría de los complementos de creación de páginas
- Panel fácil de usar para configuraciones y personalización
- Varias funciones como ocultar automáticamente, mostrar automáticamente, abrir automáticamente, mostrar solo al final de la página
- Mostrar diferentes pies de página en diferentes tipos de contenido de WordPress
Sistema de pie de página inteligente Revisión de palabras finales
¿Cuánta atención prestas al pie de página de tu sitio web? ¿Es solo algo que personaliza rápidamente o está haciendo que su pie de página funcione para usted?
Diseñar un buen pie de página no se trata de encontrar la mejor manera de diseñar una gran cantidad de contenido no relacionado. Debe preguntarse qué le gustaría que hicieran los visitantes una vez que lleguen al final de su sitio .
Ya sea que desee que lean su página 'Acerca de nosotros', se suscriban a su boletín o les guste su página de Facebook, no puede contar con ellos para desplazarse hasta el final para buscar esas opciones en el encabezado o la barra lateral. Hágalo lo más conveniente posible recordando a los visitantes qué más deben consultar.
Algunos de los componentes más comunes para colocar en el pie de página de un sitio web incluyen:
|
|
Evite tratar de meter absolutamente todo lo que pueda pensar en su pie de página. En su lugar, elija solo algunas de las opciones de contenido más importantes. Si tiene mucha información que le gustaría incluir en un pie de página, no dude en hacer que su pie de página tenga el aspecto de "Mega Footer".
Smart Footer System cuesta $ 16 en CodeCanyon. Teniendo en cuenta lo que trae este creador de pies de página de WordPress, creo que vale la pena el dinero . Me encanta lo fácil que es mostrar diferentes pies de página en varios tipos de contenido de WordPress.
Con Smart Footer System, su pie de página puede convertirse en un "reproductor" en el contenido de su sitio. Lo único que no me gustó es que no es fácil diseñar el contenido del pie de página sin el constructor de páginas.
Si está utilizando WPBakery, Fusion Builder u otro creador de páginas compatible, estará totalmente bien. Cómprelo sin pensarlo dos veces . Pero si no está utilizando ningún creador de páginas , es decepcionante que esté bastante atascado en la construcción de pies de página con HTML.
Entiendo que Smart Footer System se vende a través de Envato, así que estoy seguro de que muchas personas ya tienen WPBakery Page Builder, que también se vende allí y es uno de los creadores de páginas más populares. Además, casi todos los temas de ThemeForest tienen WPBakery integrado hoy en día.
Aparte de ese problema, todo lo demás funciona sin problemas. Mientras revisaba las opciones de complementos gratuitos para editar el pie de página , no encontré ningún complemento que fuera adecuado para la personalización de calidad del pie de página y que no se actualizó por última vez hace un año.
Hágame saber en los comentarios a continuación si tuvo experiencia con el complemento Smart Footer System o si tiene una alternativa mejor.
Sistema de pie de página inteligente

Pros
- Precio muy asequible
- Se ve muy bien incluso en dispositivos de mano
- Funciona con la mayoría de los complementos de creación de páginas
- Panel fácil de usar para configuraciones y personalización
- Varias características
- Mostrar diferentes pies de página en diferentes tipos de contenido de WordPress
Contras
- No existen widgets de complementos para crear pies de página sin el uso del generador de páginas
- Si no está utilizando uno de los creadores de páginas, debe confiar en HTML para crear su pie de página.
- Pie de página de demostración solo compatible con Visual Composer
