¿El mejor complemento gratuito de optimización de imágenes de WordPress? Comparación de WP Smush vs EWWW vs Kraken
Publicado: 2015-06-26Muchos propietarios de sitios web se centran y se esfuerzan en escribir un excelente contenido de publicaciones que se olvidan de optimizar las imágenes. Las imágenes son una parte importante de su sitio y tener instalado el complemento de optimización de imágenes de WordPress es un paso importante.
Cuando se trata de ahorrar ancho de banda y acelerar el rendimiento de su sitio web, muchos le sugerirían que consulte la estructura de archivos de su sitio. Cosas como scripts, hojas de estilo, solicitudes HTTP que inicie su sitio, las redirecciones involucradas y muchas otras son comúnmente recomendadas para investigar.
Si bien todos estos son realmente recomendados, también debe tener en cuenta las imágenes que utiliza en su sitio o blog. Las imágenes son una gran parte de su sitio web . Es lo que atrae a los lectores y, en última instancia, genera tráfico a su sitio web.
Si tiene imágenes de alta calidad, debe optimizar estas imágenes para obtener la mejor experiencia del usuario final. Esto significa comprimir esas imágenes para que se carguen más rápido.
Optimizar imágenes sin perder calidad es un objetivo que desea lograr. Las imágenes optimizadas pueden reducir significativamente el tiempo de carga de su sitio .
La optimización se realiza reduciendo el tamaño de los archivos de las imágenes, reduciendo la resolución a lo que se necesita y eliminando los metadatos. No solo ayuda a que su sitio se cargue más rápido, sino que también puede contribuir a mejorar su clasificación en los motores de búsqueda. Afortunadamente, hay varias herramientas y complementos disponibles que pueden ayudarlo a automatizar el proceso.
EWWW vs Kraken vs WP Smush

- Enchufar
- Versión gratuita
- Auto-Smush de imágenes al cargar
- Optimización con pérdidas
- Copia de seguridad de imágenes originales
- Optimizar imágenes individualmente
- Optimización de imagen masiva
- Limitación de la optimización de la versión gratuita
- Convertir archivos a diferentes extensiones
- Optimizar imágenes fuera de la biblioteca multimediaEjemplos: imágenes de tema, BuddyPress, WP Symposium y cualquier carpeta que haya especificado en la página de configuración.
- Quitar metadatos
- Optimización de descarga de imágenesDeje que el servidor de terceros realice la optimización para reducir el impacto en su servidor.
- Configuración del nivel de optimización de la imagen
- Optimización programada
- Deshabilitar la optimización automática
- Desactivar cambios de tamaño para ciertos tamaños de imagenWordpress, su tema y otros complementos generan varios tamaños de imagen.
- Filtrar la optimización de la imagen por carpetas
- Omitir imágenes según el tamaño
- Desactivar la optimización de imagen según el formato de imagen
- Precio de la versión Pro

- Optimizador de imagen EWWWEWWW Image Optimizer optimizará automáticamente sus imágenes a medida que las carga, optimizará las imágenes que ya ha cargado, convertirá sus imágenes automáticamente y, opcionalmente, aplicará reducciones con pérdida para imágenes PNG y JPG.
- Solo en versión pagaRequiere un pago por adelantado de $ 1 (que incluye 200 créditos) y luego se cobra por imagen
- -
- Solo en versión pagaRequiere un pago por adelantado de $ 1 (que incluye 200 créditos) y luego se cobra por imagen
- Requiere un pago inicial de $ 1 (que incluye 200 créditos) y luego se cobra por imagen.

- Optimizador de imagen KrakenEste complemento le permite optimizar las cargas de imágenes de WordPress nuevas y existentes a través de la API de Kraken Image Optimizer. Se admiten los modos de optimización con pérdida inteligente y sin pérdida
- Solo en la versión Pro.
- Tamaño máximo de imagen 1 MB
- Plan básico $ 9 / mes, Avanzado $ 19 / mes, Premium $ 39 / mes, Enterprise $ 79 / mes.También hay un plan Micro por $ 5 al mes.

- WP SmushWP Smush elimina la información voluminosa y oculta de sus imágenes, lo que reduce el tamaño del archivo sin perder calidad. Cuanto más rápido se cargue su sitio, más le gustará a Google, Bing, Yahoo y otros motores de búsqueda.
- Solo en la versión Pro
- Solo en la versión Pro
- Las cuentas gratuitas están limitadas a enviar 50 archivos adjuntos a granel por solicitud. No se pueden optimizar imágenes de más de 1 MB.Deberá hacer clic para comenzar un nuevo trabajo a granel después de cada 50 archivos adjuntos.
- Solo en la versión Pro
- Smush Pro está disponible como un complemento independiente por $ 19 al mes.Alternativamente, con una membresía mensual de WPMU DEV ($ 29) puede descargar Smush Pro junto con más de 150 complementos y temas.
NOTA: Es posible que la tabla de comparación de complementos de optimización de imágenes de WordPress anterior no esté actualizada a medida que pasa el tiempo y los complementos obtienen actualizaciones y cambios. Para obtener la información más precisa, consulte el sitio web oficial de cada complemento.
Consejos para el complemento de optimización de imágenes de WordPress
Los archivos de imagen más utilizados son los que tienen la extensión JPG. Muchos los prefieren debido al hecho de que pueden aplicar capas pesadas de compresión (reduciendo así el tamaño del archivo drásticamente) sin un efecto importante en el producto final.
Los JPG eliminan las redundancias que tienden a aumentar el tamaño de los archivos. Esto significa que se cargan más rápido, lo que es perfecto para sus visitantes y para SEO.
Cuando se trata de detalles, los archivos JPG no son la mejor opción. Los algoritmos de compresión aplicados a las imágenes JPG reducen el tamaño del archivo pero también afectan su calidad.
Además, cuando la imagen se duplica o se guarda, la calidad se degrada un poco. Cuanto más ahorre, más disminuirá la calidad de la imagen. Las imágenes PNG suelen tener tamaños de archivo mucho más grandes y son de muy alta calidad. Desafortunadamente, esto significa que se cargan más lentamente para los usuarios.
Sin embargo, no tienen pérdidas, por lo que puede duplicar y guardar la imagen tanto como desee sin perder calidad alguna. PNG permite fondos transparentes, lo que los hace ideales para iconos y logotipos.
¿Cuándo debería utilizar JPG y cuándo PNG?
Utilice JPG para fotografías de alta calidad y cuando no necesite realizar muchas modificaciones en una imagen antes de cargarla. Use PNG para fotos con texto, ilustraciones, letreros, logotipos, íconos y cualquier imagen que desee que tenga transparencia.
No hay reglas para los límites de tamaño de los archivos de imagen, pero en su mayor parte trato de mantener las imágenes por debajo de 100 kb.
Compresión con pérdida vs sin pérdida
La compresión con pérdida analiza principalmente su imagen e intenta extraer tantos colores similares como sea posible para reducir los datos reales que crean la imagen. Esto significa que intenta eliminar la mayor cantidad de datos posible mientras mantiene intacta la apariencia general de la imagen.
Esto es muy eficaz para obtener imágenes más pequeñas, pero la desventaja es que el resultado final suele ser una pérdida de la calidad visual de la imagen. La compresión sin pérdida no elimina ninguno de los datos que crean la imagen.
La ciencia es realmente complicada, pero la idea es hacer un algoritmo que represente esa imagen de la manera más simple posible para que su navegador la vuelva a crear. Piense en ello como crear un archivo zip.
Toma un montón de archivos y los combina todos en un archivo zip mucho más pequeño. Pero una vez que se descomprime el archivo zip, todos los datos están disponibles de nuevo exactamente como estaban antes de que se comprimiera. Eso es lo que lossless le está haciendo a tus imágenes.
Optimización de imágenes de WordPress antes de subir
Además de seleccionar el tipo de archivo de imagen adecuado para su situación, también debe realizar algunas actividades de compresión adicionales. Eso ayudará a acelerar su sitio y hará que la experiencia del usuario final sea placentera.
Al comprimir imágenes en su computadora:
1. Duplique el archivo: si comete un error, siempre tendrá el original al que volver.
2. Reduzca el tamaño de la imagen: reduzca la escala al tamaño que desee, recórtela y realice cualquier otra modificación que desee.
3. Comprimir la imagen con un editor de fotos - Yo personalmente uso Photoshop para todas mis actividades de edición de fotos. Primero cambio el tamaño de mis imágenes. Al guardar, elijo la opción "Guardar para Web".
Luego, también puede aumentar o disminuir la calidad de la imagen (influirá en el tamaño de la imagen) y darle a su imagen un nombre relacionado con la palabra clave.
Complemento de optimización de imágenes de WordPress después de la carga
Por compresión de imagen después de la carga me refiero a haber instalado el complemento de optimización de imagen de WordPress. Hay varios complementos disponibles para esto. Los complementos gratuitos de optimización de imágenes más populares y ampliamente reconocidos son :
1. WP Smush : WP Smush elimina la información voluminosa y oculta de sus imágenes, lo que reduce el tamaño del archivo sin perder calidad. La instalación y activación de este complemento significa que comprimirá todas las imágenes que cargue automáticamente, incluidas las que ya están en su sitio.
2. EWWW Image Optimizer : el EWWW Image Optimizer es un complemento de WordPress que optimizará automáticamente sus imágenes a medida que las carga en su blog. Puede optimizar las imágenes que ya ha cargado, convertir sus imágenes automáticamente y, opcionalmente, aplicar reducciones con pérdida para imágenes PNG y JPG.

3. Kraken : este complemento le permite optimizar las cargas de imágenes de WordPress nuevas y existentes a través de la API de Kraken Image Optimizer. Se admiten los modos de optimización con pérdida inteligente y sin pérdida. Los tipos de archivos admitidos son JPEG, PNG y GIF. El límite máximo de tamaño de archivo es de 16 MB.
Hay muchos otros complementos de optimización de imágenes de WordPress como Optimus, ImageRecycle (consulte la revisión de ImageRecycle), ShortPixel, Optimole (consulte la revisión de Optimole), Imsanity, Hammy, etc. Además, puede hacer varias cosas para comprimir sus imágenes después de haberlas subido. a WordPress.
Puede elegir una de las opciones preestablecidas antes de insertar la imagen en una publicación. Por lo general, puede seleccionar entre Tamaño completo, Medio y Miniatura. El tamaño de la imagen original aún se encuentra en el servidor de su sitio, pero se accede a una versión más pequeña cuando un visitante ve su publicación, lo que reduce el tiempo de carga.
Si desea evitar que WordPress comprima archivos o aumente la cantidad de archivos que comprime, puede realizar un cambio en functions.php en su tema.
Necesita agregar lo siguiente a su archivo functions.php :
add_filter ('jpeg_quality', create_function ('', 'return 80;'));El número (80) es el nivel de porcentaje de compresión que se aplica automáticamente a la imagen. Es importante tener en cuenta que seguir este método no comprimirá las imágenes que haya subido a WordPress en el pasado. Solo se aplicará a nuevas imágenes.
Los mejores complementos gratuitos de optimización de imágenes de WordPress
Las imágenes de alta resolución que son innecesariamente grandes en tamaño de archivo pueden ralentizar drásticamente la velocidad de la página. ¿Por qué desperdiciar recursos y tiempo cuando es posible reducir el tamaño de la imagen sin perder su calidad?
Antes incluso de usar estos complementos, debe asegurarse de que:
1. Tus imágenes son tan grandes como deben ser
Los tamaños de archivo de las imágenes en su página web pueden afectar significativamente la velocidad de carga de su página. Las imágenes innecesariamente grandes, con grandes resoluciones, consumirán recursos y, en última instancia, ralentizarán la velocidad de su página.
Si estas imágenes se pueden configurar a una resolución más baja, o se pueden comprimir para que tengan un tamaño de archivo más pequeño, esto mejorará su sitio web. Para ello, las imágenes se pueden comprimir, de modo que ya no se incluya información innecesaria, como la fecha de captura y el tipo de cámara utilizada.
2. Tus imágenes reciben nombres relevantes
Esto impulsará su SEO. Es más probable que las imágenes con los nombres correspondientes aparezcan en los motores de búsqueda. Ayudará a optimizar su publicación y a dirigir el tráfico a su blog. Esto se puede hacer simplemente agregando una palabra clave en el título de la imagen.
Si estas etiquetas están llenas de palabras clave relevantes para su artículo, será más fácil encontrarlas en un motor de búsqueda, ya que seleccionan palabras clave cuando buscan en la web.
Optimizador de imagen # 1 EWWW
EWWW Optimizer ejecuta una compresión sin pérdidas en las imágenes que se cargan en WordPress automáticamente. Utiliza varias herramientas de servidor gratuitas para realizar estas optimizaciones. Estas herramientas son jpegtran, optipng, pngout y gifsicle. Puede reemplazar o conservar una copia del archivo cargado original.
El complemento también presenta una forma de convertir archivos a una extensión diferente , JPG a PNG, PNG a JPG o GIF a PNG, lo que puede producir archivos de menor tamaño. También puede optimizar u optimizar de forma masiva imágenes cargadas previamente dentro de la biblioteca de medios de WordPress.

Revisión del complemento de optimización de imagen de EWWW WordPress
Después de instalar y activar el complemento, verá una lista de las herramientas que necesita (jpegtran, optipng, etc.) y su estado. La mayoría de las empresas de alojamiento probablemente ya lo tengan instalado, pero en caso de que no lo estén, puede instalarlo desde el panel de EWWW.
Si tiene problemas, asegúrese de que se pueda escribir en la carpeta wp-content y luego siga las instrucciones de instalación del complemento. Básicamente, requerirá que copie algunos archivos del directorio del complemento a su carpeta wp-content y luego intente la instalación nuevamente.
Si no se necesitan pasos adicionales, recibirá el mensaje: "Todo despejado". La primera sección Configuración de la nube se puede ignorar a menos que esté utilizando el servicio de optimización en la nube de pago de EWWW.
La siguiente sección, Configuración básica , controla algunas opciones globales. Puede habilitar "Eliminar metadatos JPG" (recomendado). En Configuración avanzada , puede modificar aún más la configuración de optimización de la imagen e incluso activar la optimización programada.
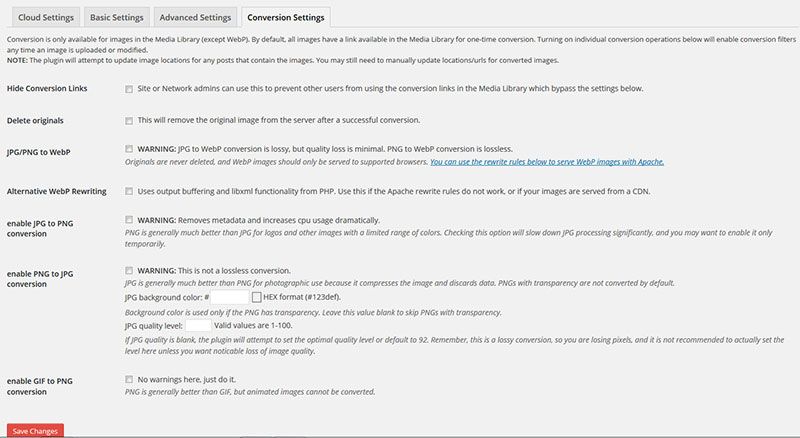
La última sección es Configuración de conversión . Esto es para optimizaciones más avanzadas, donde convertirá un archivo a otro tipo de archivo para disminuir el tamaño del archivo. Puede marcar la casilla junto a "Eliminar originales" si desea eliminar los archivos originales después de que se hayan convertido.
Luego, puede elegir qué tipo de conversión desea realizar de forma predeterminada. Podrá realizar estas conversiones imagen a imagen desde su Biblioteca de medios.
Pero si habilita la conversión de JPG a PNG, PNG a JPG o GIF a PNG, estos se realizarán automáticamente al cargar el archivo. GIF a PNG es el más seguro de los tres, aunque esto eliminará las animaciones de los archivos GIF.

Una vez que todo esté configurado, la compresión se producirá cada vez que se cargue una nueva imagen en WordPress automáticamente .
Si va a Medios -> Biblioteca , verá una nueva columna junto a sus imágenes con la etiqueta "Optimizador de imágenes". Aquí puede ver cuánto se ha reducido cada imagen.
Si desea optimizar una imagen que se ha subido anteriormente, puede hacer clic en “ Bulk Optimize! ”En la columna, o marque las casillas junto a cada imagen que desee comprimir y luego seleccione“ Optimizar en bloque ”en el menú desplegable Acciones.
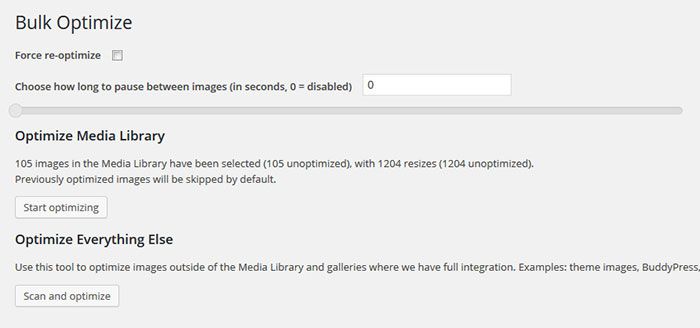
También puede optimizar todas las imágenes en su Biblioteca de medios de una vez, yendo a Medios -> Optimizar en bloque . Te dirá cuántas imágenes hay que optimizar.
Después de hacer clic en el botón "Comenzar a optimizar", se cargará una barra de progreso para mostrarle el estado a medida que se optimiza cada imagen. El tiempo que lleve dependerá de la cantidad de imágenes que tenga.

También puede ir a Herramientas -> Optimizar más . Esto escaneará su instalación de WordPress (temas, complementos, BuddyPress, etc.) en busca de imágenes que existan fuera de su biblioteca de medios. A continuación, puede hacer clic en el botón "Comenzar a optimizar" para comprimir estas imágenes automáticamente.
El complemento también incluye menús y opciones especiales para BuddyPress, NextGEN y la clase WP Image Editor para que pueda integrarse con la mayoría, si no con todos, los complementos multimedia que existen.
Precios del complemento EWWW Image Optimizer
Este es un complemento de optimización de imágenes gratuito. La versión Pro también está disponible.
La versión Pro hace posible una compresión de imágenes aún más flexible. Requiere un pago por adelantado de $ 1 (que incluye 200 créditos) y luego se cobran por imagen:
- Primeros 1,000: $ 0.005 por imagen
- 1,001 a 5,000: $ 0.004 por imagen
- 5,001 a 10,000: $ 0.003 por imagen
- 10,001 y después: $ 0.002 por imagen
No importa qué tan grandes sean las imágenes, sino cuántas comprimas. Entonces, si comprime 1000 imágenes, le costará $ 5 y 10,000 imágenes le costarán $ 20.
También hay un cargo mínimo de $ 1 al mes, pero si no usa ningún crédito en un mes determinado, no se le cobrará. Si usa menos de 200 créditos en un mes, su pago mensual mínimo de $ 1 le dará crédito para el mes siguiente.
Conclusión del complemento de WordPress Image Optimizer
EWWW Image Optimizer se puede descargar gratis desde el repositorio de complementos de WordPress. Se actualiza muy a menudo con nuevas características y funcionalidades. El complemento Image Optimizer le permite comprimir imágenes de hasta 16 MB .
Al igual que Kraken y Smush Pro, EWWW puede optimizar automáticamente las imágenes a medida que las carga en su sitio.
También puede optimizar imágenes existentes y convertir imágenes automáticamente al formato de archivo que producirá el tamaño de imagen más pequeño. Opcionalmente, también puede aplicar reducciones con pérdida para imágenes PNG y JPG.
Optimizador de imagen de Kraken n.o 2
Kraken.io tiene un complemento de WordPress que le permite optimizar las cargas de imágenes de WordPress nuevas y existentes a través de la API de Kraken Image Optimizer. Puede optimizar tipos de archivos como JPEG, PNG y GIF. El límite máximo de tamaño de archivo es de 16 MB.
Puede usar su clave y secreto de la API de Kraken en tantos sitios / blogs como desee. ¡No hay licencia por sitio !
Nota : Si no desea utilizar el complemento, aún puede cargar y optimizar sus imágenes en línea utilizando Kraken Web Interface Pro. Es gratis.

Precio: El complemento Kraken Image Optimizer requiere que se registre para usarlo. Todos los planes comienzan como una cuenta gratuita, que viene con 50 MB de cuota de prueba.
Aquí están los detalles de los planes premium :
- Básico, $ 9 al mes : 2GB de imágenes al mes, $ 4.00 por GB adicional
- Avanzado, $ 19 al mes : 5 GB, de imágenes al mes, $ 3.00, por GB adicional
- Premium $ 39 por mes : 15 GB de imágenes por mes, $ 2.00 por GB adicional
- Enterprise $ 79 al mes : 60 GB de imágenes al mes, $ 1.00 por GB adicional
Todos los planes incluyen acceso a la API de Kraken y una interfaz web donde se pueden cargar imágenes únicas para una compresión rápida. El complemento de WordPress figura como incluido en el plan, aunque ya está disponible gratuitamente para descargar desde WordPress.org.
También hay un plan Micro por $ 5 al mes, que incluye 500 MB de imágenes por mes y cada GB adicional se cobra a $ 5.
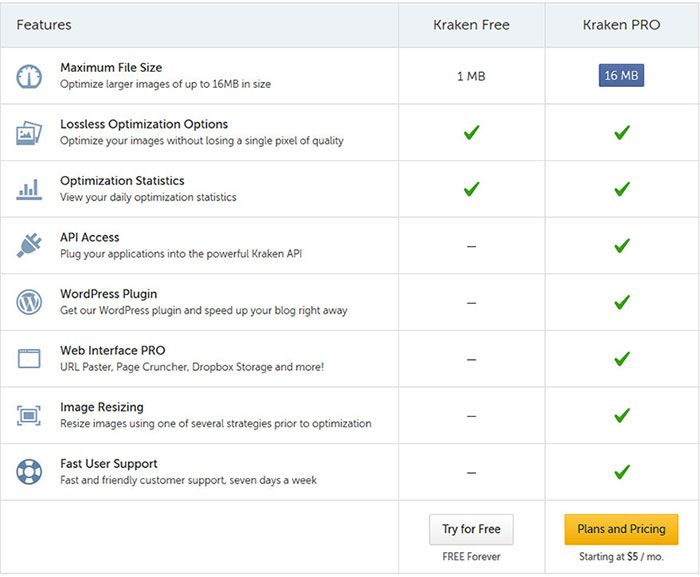
Todos los planes comienzan como una cuenta GRATUITA que viene con 50 MB de cuota de prueba . Este es el plan gratuito habitual de Kraken, pero es posible que desee ver las funciones de Kraken PRO para tomar una decisión.

Revisión del complemento de WordPress de optimización de imagen de Kraken
Kraken.io es un servicio web donde envía un archivo de imagen y devuelve una versión comprimida del archivo.
Las imágenes pueden utilizar algoritmos de compresión sin pérdida o con pérdida. Muchas imágenes se pueden comprimir sin pérdidas para eliminar datos redundantes o innecesarios en el archivo de imagen. Al sacrificar un poco la calidad de la imagen, la compresión con pérdida puede reducir drásticamente el tamaño del archivo de imagen.
Kraken.io ofrece un complemento de WordPress que intercepta imágenes del cargador de medios antes de que se guarden en su servidor y las envía al servicio web Kraken.io para optimizarlas primero.
El complemento también le permite optimizar las imágenes existentes en su biblioteca de medios que no han sido procesadas por el complemento Kraken.
Otras características incluyen la capacidad de cambiar el tamaño de las imágenes utilizando una de varias estrategias antes de la optimización. Pero esto solo puede hacer dentro de la interfaz web, no el complemento.
Instalar y activar el complemento es un proceso relativamente sencillo. Al igual que el complemento Smush, Kraken mantiene las cosas simples y no ofrece demasiadas configuraciones.

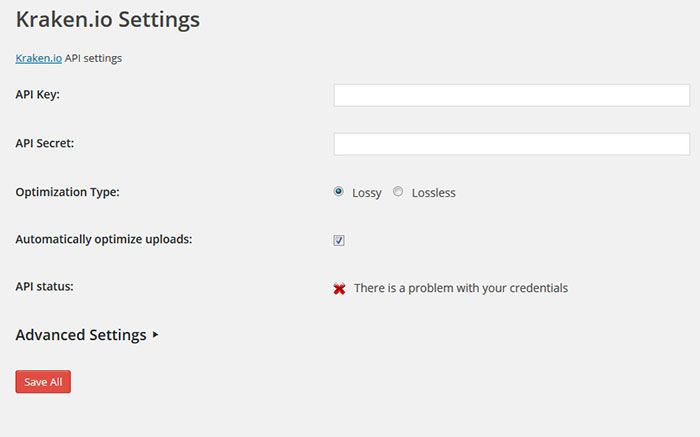
Cuando instala el complemento, agrega una página de configuración a la sección Configuración en la barra lateral de administración de WordPress. A partir de ahí, puede agregar su clave API y su secreto , elegir si desea una optimización con pérdida o sin pérdida, y también permite que las nuevas cargas se optimicen automáticamente. Debe iniciar sesión en su cuenta en el sitio web de Kraken para acceder a su API y administrar su cuenta y los detalles de facturación.
El panel de la cuenta proporciona una excelente descripción general de las estadísticas totales de compresión de imágenes y el ahorro promedio, aunque no hay forma de ver las estadísticas de imágenes individuales. Después de registrarse inicialmente para obtener una cuenta gratuita, es posible que se dé cuenta de que el límite de 50 MB de imágenes no será suficiente.
# 3 WP Smush
WP Smush es un complemento gratuito de WordPress para la optimización de imágenes. También viene en la versión Pro como parte de la membresía de WPMU DEV. Con una membresía de WPMU DEV mensual o anual, puede descargar Smush Pro junto con más de 150 complementos y temas.
También es importante señalar que debe tener una membresía activa para usar el complemento, ya que necesita una API.

Revisión del complemento de optimización de imagen de WordPress WP Smush
WP Smush es un complemento de WordPress que le permite optimizar imágenes sin perder calidad. Es muy fácil de usar y puede optimizar sus imágenes sobre la marcha a medida que las carga en su sitio de WordPress.
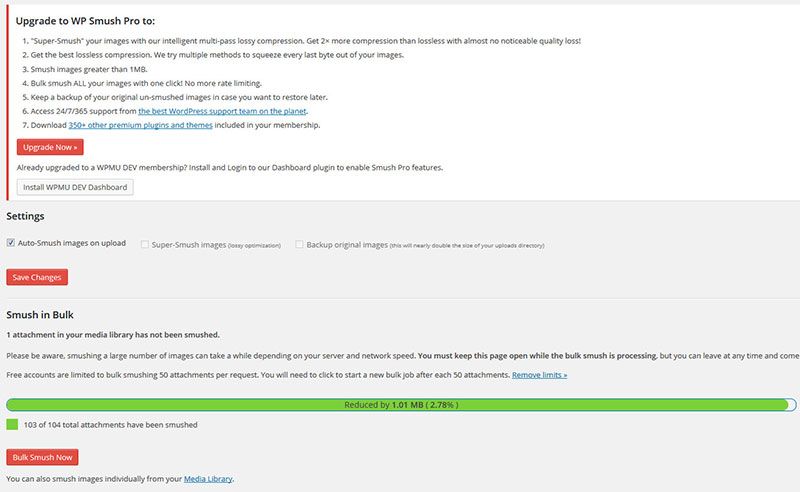
Para sus imágenes más antiguas, puede ir a Medios »WP Smush para hacer una mezcla masiva de 50 imágenes a la vez en la versión gratuita. Para los principiantes, es una forma fácil y sencilla de optimizar imágenes y mejorar el rendimiento del sitio. Si desea utilizar compresión con pérdida y sin pérdida, o una copia de seguridad de las imágenes originales, debe tener la versión PRO.

WP Smush Free vs Pro
Smush Pro ahora te permite difuminar imágenes de hasta 32 MB . Eso es más que suficiente para las necesidades de la mayoría de las personas. El backend del complemento incluye opciones para auto-difuminar en la carga (para que no tenga que difuminar imágenes individualmente) y "super difuminar" para la optimización con pérdida.
Esta última opción promete dos veces más compresión que sin pérdida, casi sin pérdida de calidad notable. También puede optar por hacer una copia de seguridad de las imágenes originales, aunque esto duplicará el tamaño de su directorio de cargas.
Smush Pro utiliza servidores WPMU DEV para reproducir imágenes, por lo que no tiene que preocuparse por la carga adicional en sus servidores. La forma más sencilla de instalar Smush Pro es utilizando el panel de WPMU DEV, ya que de todos modos necesita el complemento del panel para vincular su API de miembro al complemento.
Una vez instalado, el complemento tiene solo una página de configuración, a la que puede acceder desde la sección Medios en la barra lateral. Fuera de la página de configuración, puede ver la información de compresión y cuánto ha ahorrado para cada imagen en la biblioteca de medios.
Complemento gratuito de optimización de imágenes de WordPress Alernatives
Si no le gustan los complementos mencionados anteriormente y está buscando otra solución para optimizar y comprimir imágenes en su sitio web, aquí hay algunas alternativas a considerar:
Optimización de imagen Optimole
Optimole viene en el plan gratuito y de pago. La cantidad de imágenes que puede optimizar depende del tamaño de la imagen y la cantidad de optimizaciones. En el plan Gratis puedes optimizar hasta 1 GB de imágenes y tener un ancho de banda de 10 GB.
El plan gratuito utiliza CDN personalizado Optimole construido con siete ubicaciones. Los planes pagos se integran con Amazon CloudFront, con más de 130 ubicaciones en todo el mundo. El complemento se conecta a través de API al servicio de optimización de imágenes OptiMole para procesar y optimizar imágenes.
Más allá de la compresión de imágenes y el cambio de tamaño, Optimole también ofrece aceleración de imágenes a través del CDN incorporado del complemento, así como la carga diferida incorporada.
Para la compresión de imágenes, Optimole le permite elegir entre cuatro niveles diferentes de calidad de compresión . Esos son Automático, Bajo, Medio y Alto. Optimole realiza toda la compresión en sus servidores, por lo que no ralentizará su sitio mientras comprime imágenes.
ImageRecycle - Optimizador de imágenes y PDF
Tuve la oportunidad de probar otra gran herramienta de optimización de imágenes: ImageRecycle. ImageRecycle viene con características esenciales como la mayoría de los otros complementos de compresión de imágenes para WordPress.
Pero también posee su propio conjunto de características únicas que no se encuentran en muchos de sus competidores. Para obtener más información, consulte la revisión de ImageRecycle en la que lo he comparado con otros complementos de compresión populares.
Optimus - Optimizador de imágenes de WordPress
Optimus es otro gran complemento gratuito para la optimización de imágenes. Este complemento reduce el tamaño de archivo de los archivos multimedia cargados. Dependiendo de la imagen y el formato, son posibles reducciones de tamaño de hasta un 70%.
Durante el proceso de carga de imágenes a la biblioteca de medios, el complemento Optimus envía simultáneamente las imágenes al servidor Optimus.
A continuación, las imágenes se procesan y devuelven en forma optimizada. Posteriormente, el complemento Optimus guarda la versión de la imagen con un tamaño de archivo reducido en la biblioteca multimedia.
La optimización de imágenes se realiza en segundo plano y fuera de la vista del usuario. Optimus muestra las ganancias de compresión de imágenes por archivo dentro de la biblioteca de medios en forma de valor porcentual.
Hay tres versiones diferentes de Optimus:
- Optimus (gratuito) como versión base con limitaciones (por ejemplo, un máximo de 100 kb)
- Optimus HQ (Premium) con funcionalidad ampliada para proyectos personales
- Optimus HQ PRO (Premium) como solución profesional para sitios web de clientes
Más detalles sobre las funciones y el modelo de precios en optimus.io
ShortPixel
Al igual que otros servicios de optimización de imágenes basados en la nube, ShortPixel optimiza sus imágenes al cargarlas. El complemento ShortPixel de WordPress envía las imágenes a los servidores en la nube de ShortPixel (ya sea automáticamente cuando carga una imagen o cuando usa la opción de optimización masiva).
El servicio en la nube realiza el procesamiento en función de la configuración que ha elegido en el panel de configuración del complemento.
El complemento extrae su imagen del servicio en la nube a la biblioteca de medios de WordPress de su sitio, reemplazando la versión existente que está allí (puede optar por mantener la versión original intacta también).
El sistema ShortPixel admite imágenes JPG, PNG y GIF (incluidas animadas), así como documentos PDF. El complemento de WordPress es gratuito en sí mismo, pero el complemento no hará nada por sí solo sin conectarse al servicio en la nube de ShortPixel, que es donde realmente ocurren todos los trabajos pesados.
Hay un plan gratuito para el servicio en la nube, pero está limitado a solo 100 imágenes por mes . Eso no es mucho cuando se tienen en cuenta las miniaturas derivadas que WordPress genera automáticamente cuando carga una imagen.
Para la mayoría de los usuarios, eso es suficiente para tener una idea de si va a funcionar para usted, pero a menos que publique con poca frecuencia, probablemente no será suficiente.
Para procesar más de 100 imágenes al mes, deberá comprar créditos . Hay dos formas de hacerlo: a través de una suscripción mensual o con una compra única de un paquete de crédito.
El mejor resumen gratuito del complemento de optimización de imágenes de WordPress
Teniendo en cuenta las opciones y características disponibles, EWWW es el mejor complemento gratuito de optimización de imágenes para WordPress.
Pero si necesita un complemento de optimización de imagen simple para comprimir sus imágenes al cargarlas sin demasiadas configuraciones que nunca usará, entonces le recomendé WP Smush u Optimus.
Si decide optar por las versiones Pro, elegiría EWWW Image Optimizer o Image Recycle si tiene la intención de usarlo en uno o más sitios. ¿Qué pasa con el% de optimización de imagen? ¿Qué complemento muestra los mejores resultados de optimización?
No he probado esto. Solo hice una comparación basada en el precio y las características. Para el éxito de la compresión, lea esta publicación (aunque no tiene en cuenta a WP Smush).
Si le preocupa el tiempo de carga de su sitio, centrar el esfuerzo en optimizar sus imágenes es una forma de mejorar la carga del sitio y la experiencia de los visitantes. Y si necesita una forma adecuada de administrar la biblioteca de medios de WordPress, asegúrese de consultar mi revisión de FileBird.
