Cómo utilizar las migas de pan en el diseño web para mejorar la navegación
Publicado: 2021-02-07Cuando se trata de éxito en línea, el contenido realmente es el rey. Sin embargo, si ese contenido es difícil de encontrar y navegar, nadie se quedará el tiempo suficiente para descubrir cuánto tiene que ofrecer.
Afortunadamente, hay formas de hacer que su sitio sea más fácil de navegar. Al implementar rutas de navegación, puede permitir que los visitantes naveguen a las páginas de nivel superior de su sitio con un solo clic. Breadcrumbs también puede ayudar a los visitantes a encontrar exactamente el contenido que buscan, incluso si su sitio abarca cientos de páginas diferentes.
En este artículo, exploraremos por qué las rutas de navegación son una parte esencial del diseño web y los tres tipos de rutas de navegación que puede agregar a su sitio web de WordPress. Luego, compartiremos cuatro mejores prácticas para crear rutas de navegación que se vean geniales y que ayuden a los visitantes a navegar por su sitio web con facilidad. ¡Empecemos!
Tabla de contenido
- ¿Qué son las migas de pan en el diseño web?
- Por qué debería considerar el uso de la navegación de ruta de navegación
- 3 tipos de navegación de ruta de navegación
- 1. Migajas de pan basadas en la ubicación
- 2. Migajas de pan basadas en rutas
- 3. Migajas de pan basadas en atributos
- 4 mejores prácticas de diseño para migas de pan
- 1. No reemplace sus menús de navegación principales
- 2. Mantenga sus títulos consistentes
- 3. Siga Breadcrumbs en las mejores prácticas de diseño web
- 4. Utilice una colocación uniforme de las migas de pan
¿Qué son las migas de pan en el diseño web?
Las migas de pan suelen adoptar la forma de enlaces dispuestos horizontalmente, separados por el símbolo mayor que (>). Este símbolo indica el nivel de cada página, en relación con todos los demás enlaces que aparecen dentro de la ruta de navegación:

Las migas de pan en el diseño web proporcionan una representación visual de cómo está estructurado un sitio web. El término 'migas de pan' se origina en el cuento de hadas de Hansel y Gretel, donde los protagonistas dejan un rastro de migas de pan para ayudarlos a encontrar el camino a casa. Al igual que en el cuento de hadas, el rastro de migas de pan de su sitio web puede ayudar a los visitantes a volver sobre sus pasos.
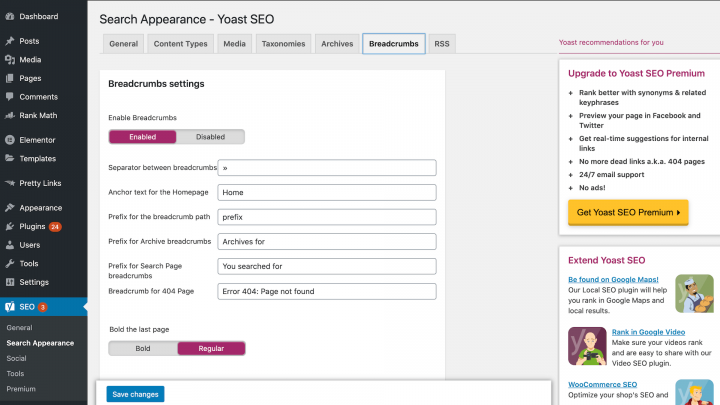
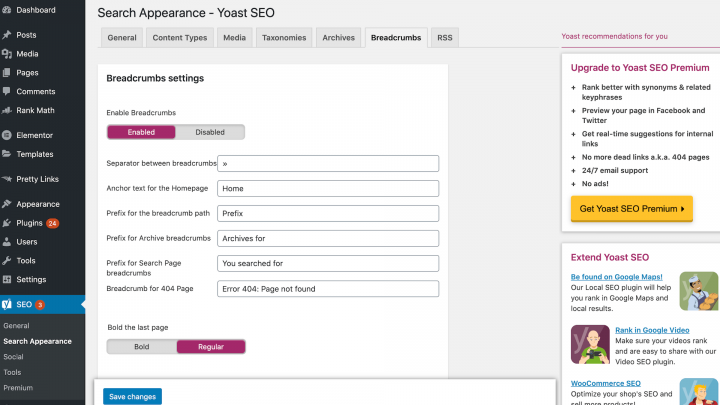
Hay varias formas de agregar rutas de navegación a su sitio web. Por ejemplo, si está utilizando el complemento Yoast SEO, puede agregar rutas de navegación a cualquier página utilizando el widget de rutas de navegación de Elementor. Puede habilitar la configuración de migas de pan de Yoast navegando a SEO > Apariencia de búsqueda > Breadcrumbs :

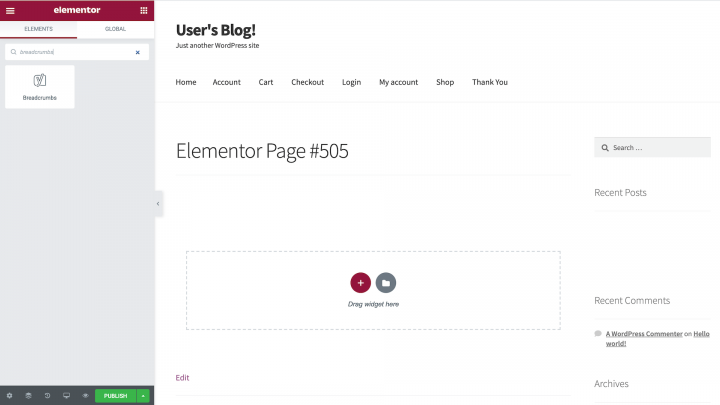
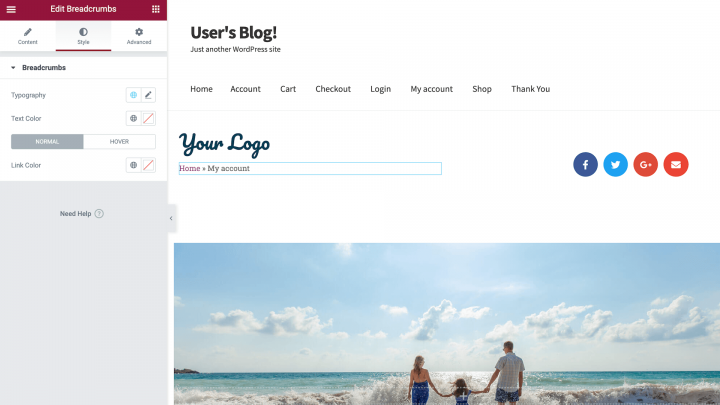
Después de habilitar esta función, aparecerá un nuevo widget de ruta de navegación en el editor de Elementor. Puede arrastrar y soltar este widget en cualquier área de su lienzo:

Elementor renderizará sus migas de pan automáticamente. Luego, puede personalizarlos para complementar el diseño de su sitio web, incluido el cambio del texto y los colores de los enlaces, así como la tipografía.
Por qué debería considerar el uso de la navegación de ruta de navegación
A diferencia de los menús de navegación principales, las rutas de navegación ayudan a mantener a los visitantes orientados al mostrar su ubicación actual dentro de la jerarquía del sitio. Breadcrumbs puede ser una adición útil para la mayoría de los sitios web. Sin embargo, son especialmente adecuados para sitios con una jerarquía compleja o una gran cantidad de páginas.
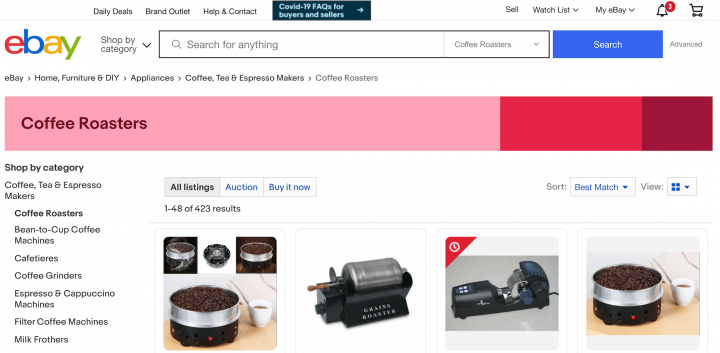
El ejemplo clásico son los sitios de comercio electrónico, donde las rutas de navegación pueden ayudar a los visitantes a navegar entre categorías de productos con facilidad:

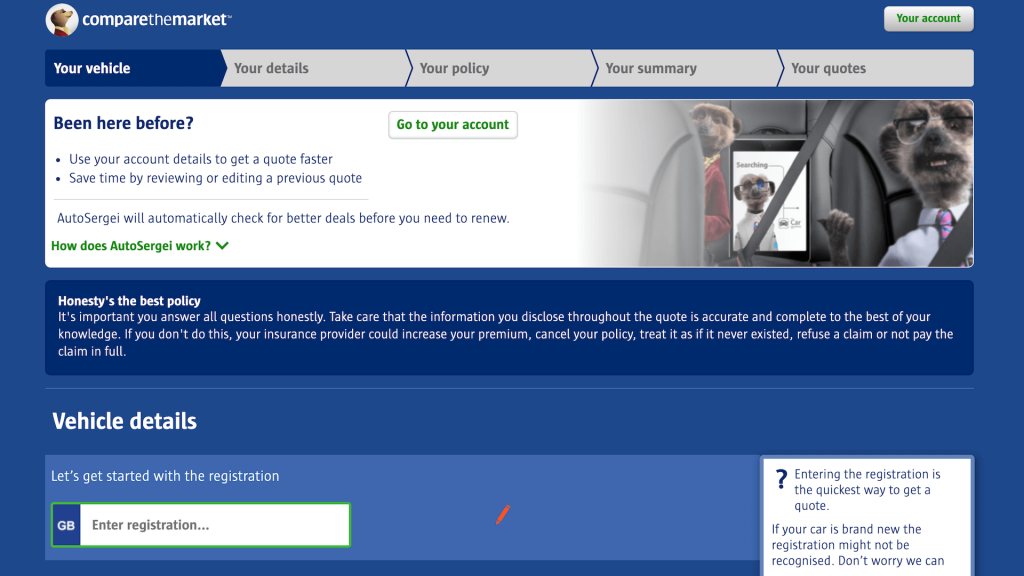
Dado que muestran la ubicación del visitante, también puede utilizar rutas de navegación como barra de progreso. Algunos ejemplos comunes incluyen cuestionarios en línea y formularios de varias páginas, como solicitudes de empleo:

Cuando se utilizan de esta manera, las rutas de navegación proporcionan una representación visual de los pasos que el visitante ya ha completado con éxito y los pasos restantes. Esto puede motivar a los visitantes a completar la tarea en cuestión.
Como propietario de un sitio web, desea que los visitantes pasen el mayor tiempo posible en su sitio. Breadcrumbs puede fomentar la navegación mostrando todas las opciones de navegación relevantes. Por ejemplo, un cliente puede navegar a la página de un producto y luego decidir no comprar ese producto en particular. Breadcrumbs puede animar al visitante a explorar categorías relacionadas con el producto y, con suerte, realizar una compra.
Las migas de pan también son un mecanismo de navegación compacto. Cuando se trata de utilizar rutas de navegación en el diseño web, puede ser útil esbozar su arquitectura de navegación. Si su sitio tiene una jerarquía o agrupación lógica, puede ser un buen candidato para migas de pan. Sin embargo, las rutas de navegación generalmente no agregan mucho valor a los sitios de un solo nivel, como los blogs personales.
Por último, pero no menos importante, las rutas de navegación también ayudan a los rastreadores de los motores de búsqueda a comprender cómo está estructurado su sitio. Esta es una buena noticia para la optimización de motores de búsqueda (SEO).
3 tipos de navegación de ruta de navegación
Los senderos de ruta de navegación generalmente se pueden dividir en tres categorías: ubicación o jerárquica, ruta y atributo. Cada tipo tiene sus propias fortalezas y debilidades, así que explorémoslas en detalle.
1. Migajas de pan basadas en la ubicación
Las rutas de navegación jerárquicas o basadas en la ubicación representan la estructura de un sitio. Si su sitio tiene dos o más niveles jerárquicos, puede ser útil incluir rutas de navegación basadas en la ubicación en su diseño web.
También puede utilizar rutas de navegación basadas en la ubicación si los visitantes ingresan regularmente a su sitio a un nivel más profundo. Por ejemplo, un consumidor puede buscar un producto específico en Google y luego ingresar a su sitio en la página de ese producto. Para este nuevo cliente, las rutas de navegación basadas en la ubicación pueden proporcionar información útil sobre cómo está estructurado su sitio.
2. Migajas de pan basadas en rutas
Las rutas de navegación se generan dinámicamente. Esto significa que muestran la ruta que ha recorrido el visitante para llegar a la página web actual.
Cuando se trata de migas de pan en el diseño web, recomendamos abordar esta variedad con precaución. Los visitantes tienden a saltar de una página a otra, lo que puede resultar en una ruta de navegación caótica e inútil. La mayoría de los navegadores web también proporcionan un botón Atrás , por lo que sus rutas de navegación pueden contribuir poco a la experiencia del visitante.
3. Migajas de pan basadas en atributos
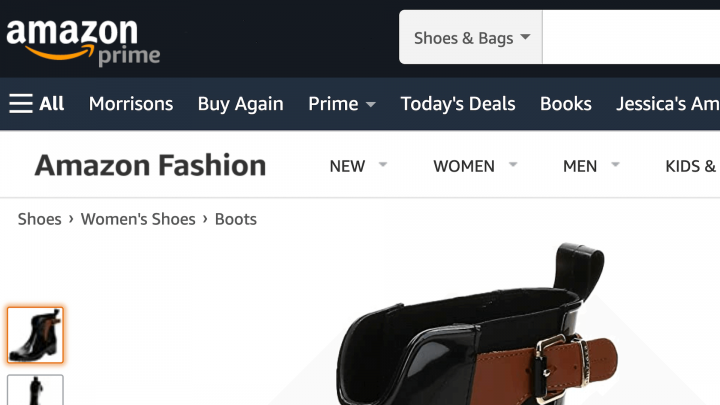
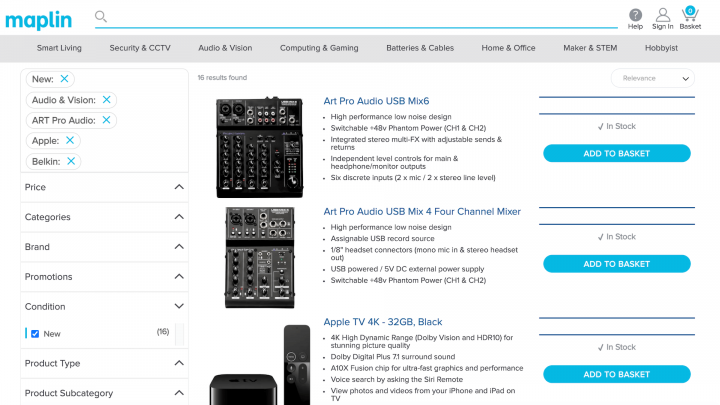
Las rutas de navegación basadas en atributos muestran todos los atributos que el consumidor ha seleccionado. Los sitios de comercio electrónico a menudo utilizan rutas de navegación basadas en atributos para ayudar a los visitantes a comprender cómo llegaron al producto actual:

Las rutas de navegación basadas en atributos también pueden ayudar al visitante a explorar contenido alternativo que se alinee con los atributos elegidos. Por ejemplo, el cliente puede explorar productos que coincidan con el atributo "botas" o "talla 5" (o ambos). Esto puede ayudar a generar conversiones y maximizar sus ingresos.
4 mejores prácticas de diseño para migas de pan
Independientemente del tipo de rutas de navegación que decida utilizar, existen algunas prácticas recomendadas que puede implementar para asegurarse de que sean efectivas. A continuación, se incluyen cuatro prácticas recomendadas que debe tener en cuenta al crear sus rutas de navegación.
1. No reemplace sus menús de navegación principales
Las migas de pan son un tipo de esquema de navegación secundario. Si bien cada sitio web es diferente, generalmente es una mala idea reemplazar todos los menús de navegación principales con rutas de navegación.
Es importante recordar que no todos los viajes de los visitantes están ordenados, ¡ni son lógicos! Si reemplaza todos sus menús de navegación principales con rutas de navegación, sus visitantes podrían tener dificultades para moverse entre contenido no relacionado.
Los visitantes también pueden llegar a una página sin navegar por la jerarquía esperada, por ejemplo, a través de los resultados de búsqueda de Google. Para los visitantes sin contexto, las rutas de navegación pueden ofrecer poco valor e incluso pueden resultar confusas.
Cuando se trata de rutas de navegación en el diseño web, debe verlas como una característica adicional que ayuda a la navegación. Al proporcionar esquemas de navegación primarios y secundarios, puede brindar a los visitantes la libertad de explorar su sitio jerárquicamente o de manera no jerárquica.
2. Mantenga sus títulos consistentes
Para evitar confusiones, es una buena idea mantener la coherencia con la página y los títulos de la ruta de navegación. Esto es particularmente importante cuando se dirige a palabras clave específicas con fines de SEO.
La única excepción es cuando una ruta de navegación presenta palabras clave o frases repetidas. Los motores de búsqueda pueden interpretar esta repetición como una optimización excesiva y emitir una penalización de SEO. También puede optar por incluir el título de la página actual en su ruta de navegación. Sin embargo, para evitar confusiones, es importante utilizar texto sin formato para el título de la página actual, en lugar de un enlace en el que se pueda hacer clic.
Si está utilizando Yoast SEO, puede personalizar el texto que aparece como parte de sus migas de pan. Esto incluye agregar texto de anclaje, así como un prefijo para la ruta de navegación:

También puede cambiar la taxonomía que se usa para crear sus rutas de navegación. Cualquier personalización que realice se reflejará en el widget de migas de pan de Elementor.
3. Siga Breadcrumbs en las mejores prácticas de diseño web
Cuando se trata de diseñar sus migas de pan, es importante seguir las mejores prácticas de diseño. Esto ayudará a los visitantes a interactuar con sus migas de pan con éxito.
Normalmente, los propietarios de sitios web utilizarán el símbolo mayor que (>) para separar hipervínculos en una ruta de navegación. Sin embargo, este símbolo sugiere una relación entre padres e hijos, y las rutas de navegación, en particular, no necesariamente funcionan de esa manera. Cuando se trata de rutas de navegación en el diseño web, también existe la posibilidad de que el símbolo> entre en conflicto con las imágenes de su sitio.
Los usuarios de Yoast SEO pueden cambiar el carácter separador navegando al menú SEO > Apariencia de búsqueda > Breadcrumbs . Allí puede ingresar cualquier carácter que desee, aunque las opciones comunes incluyen flechas que apuntan a la derecha ( → ), comillas en ángulo recto ( » ) y barras inclinadas ( / ).
El tamaño y el acolchado son otras consideraciones de diseño importantes. Desde una perspectiva de usabilidad, es crucial que haya suficiente espacio entre los enlaces en sus rutas de navegación. Sin embargo, como mecanismo de navegación secundario, también es importante que sus rutas de navegación no distraigan del menú de navegación principal:


Puedes usar Elementor para lograr este delicado acto de equilibrio. Para cambiar el tamaño y el estilo de cualquier elemento en pantalla, simplemente selecciónelo en el lienzo y luego dedique un tiempo a explorar la pestaña Estilo de Elementor.
4. Utilice una colocación uniforme de las migas de pan
Normalmente, las rutas de navegación se muestran en la mitad superior de la página. Si está utilizando un menú de navegación horizontal, las rutas de navegación generalmente se colocan directamente debajo de él.
Si sigue estas convenciones de diseño, los visitantes no deberían tener problemas para localizar sus rutas de navegación. Cuando su ruta de navegación se muestra de forma destacada en la parte superior de la página, también ayuda al visitante a orientarse de inmediato. Si está utilizando el widget de rutas de navegación de Elementor, puede colocar este widget en cualquier lugar de la pantalla utilizando el generador de arrastrar y soltar.
Al colocar sus migas de pan, la consistencia es clave. Mostrar rutas de navegación en diferentes ubicaciones de su sitio solo confundirá y frustrará a los visitantes, lo que tendrá un impacto negativo en su experiencia.
Mejore la experiencia del usuario con migas de pan
Publicar una gran cantidad de contenido excelente es esencial para ejecutar un sitio web exitoso. Sin embargo, a medida que su sitio web crece, puede resultar difícil navegar. Esto es particularmente cierto para los sitios de comercio electrónico, que a menudo tienen jerarquías complejas que constan de varias categorías de productos.
Breadcrumbs puede ayudar a los visitantes a navegar por su sitio con más éxito. También pueden alentar a los clientes a navegar y pueden ofrecer un impulso de optimización de motores de búsqueda (SEO). Si está utilizando Elementor y Yoast SEO, puede agregar rutas de navegación a cualquier página o publicación, y diseñarlas para que coincidan perfectamente con el diseño de su sitio.
¿Tiene alguna pregunta sobre cómo mejorar la navegación de su sitio con rutas de navegación? ¡Déjanos un comentario abajo!
