Elementor Team Writes: Cómo crear sitios complejos y aplicaciones web con contenido dinámico
Publicado: 2020-11-13Sobre el autor: Mati Horovitz, líder del equipo Full Stack @ Elementor
Mati vive y respira código y tecnología, disfruta escribiendo publicaciones en su blog y respondiendo preguntas en Quora.
Elementor se ha convertido en el principal creador de sitios web en WordPress, pero la verdad poco conocida es que puede usarlo para crear mucho más que sitios web. De hecho, le permite crear sitios web más complejos y avanzados e incluso aplicaciones web completas.
¡Eso es correcto! Con la gran cantidad de funciones de Elementor y su flexibilidad para integrarse con otro software, ya no tendrá obstáculos para usar su creatividad. Puede usarlo para resolver problemas de una manera única y específica para cada caso e integrar otras aplicaciones para alcanzar el resultado deseado.
En este artículo, ofrecemos un ejemplo de la vida real de cómo Elementor ayudó al equipo de experiencia del cliente en Elementor a reemplazar aplicaciones sofisticadas. Esto nos permitió resolver un desafío organizacional de manera concisa, utilizando considerablemente menos recursos y personal. La solución que hemos creado es diferente de la construcción de un sitio web promedio en que el usuario interactúa con la interfaz y no solo la lee.
Pero primero, definamos el problema al que nos enfrentamos.
Un desafío de desarrollo de aplicaciones
Hace un año, necesitábamos resolver un problema: averiguar cómo seleccionar a los solicitantes que desean trabajar en nuestro departamento de soporte.
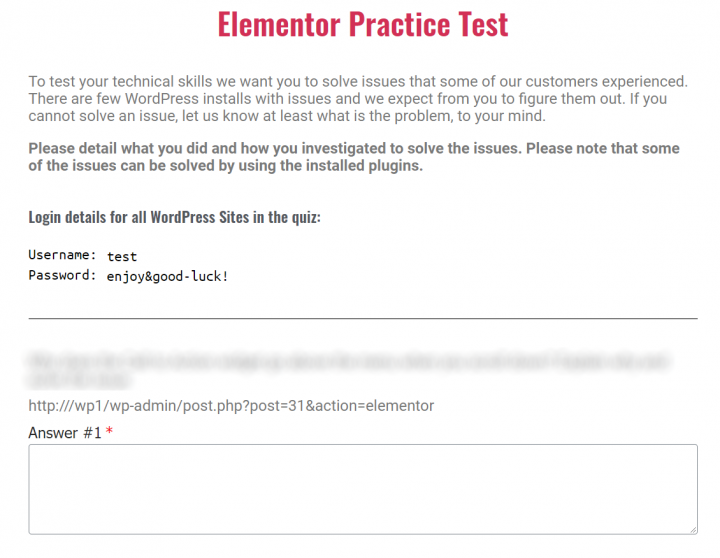
Queríamos que respondieran a problemas relacionados con WordPress. En esencia, para probar a estos solicitantes, necesitábamos proporcionarles un sitio web que tuviera errores que debían corregir, para mostrar su comprensión y conocimiento de WordPress y sus diversos errores.
Además, necesitábamos sincronizar este sitio web plagado de errores con un formulario de prueba que recibió el solicitante.
Todo el proceso de selección de empleados incluyó:
- Tras la solicitud exitosa, nuestro departamento de recursos humanos envía una prueba al solicitante.
- La prueba incluye preguntas y enlaces a sitios web específicos con errores específicos.
- Luego, el solicitante escribe la respuesta en el campo de respuesta del examen.
- Las respuestas se envían a un archivo de Hojas de cálculo de Google para que nuestro equipo las verifique.
Para hacer posible este proceso, necesitábamos combinar e integrar diferentes aplicaciones.
La solución: incorporar 4 funciones avanzadas de Elementor
Para construir una solución de prueba interactiva para empleados, se requirió el uso creativo de varias de las funciones de Elementor para producir una página de prueba.

Para construir nuestra prueba, usamos las siguientes características de Elementor:
- Creador de temas : para configurar rápidamente una nueva página de prueba
- Form Builder : para que las respuestas se envíen y se envíen para su revisión
- Contenido dinámico : para completar la prueba con preguntas.
- Acciones después de enviar (dentro de los formularios de Elementor): para enviar y guardar las respuestas en Hojas de cálculo de Google
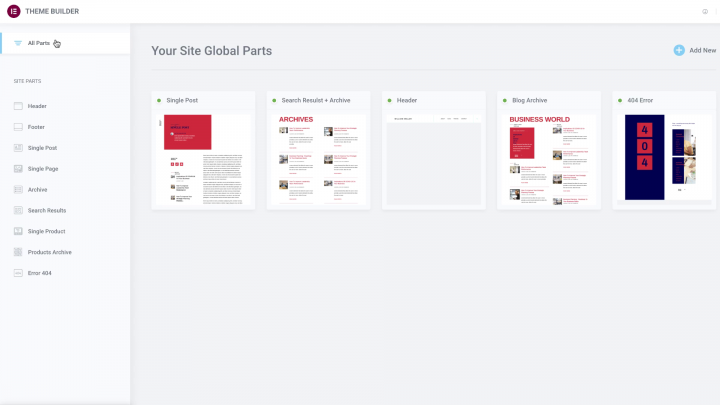
1. Creador de temas

El diseño de la página de prueba se creó con Theme Builder de Elementor como una plantilla única que dibuja la prueba como un formulario con contenido dinámico.
Esto permitió a RR.HH. configurar una nueva página de prueba (que es un tipo de publicación personalizada que creamos en WordPress) muy fácilmente y enviarla al solicitante cuando sea necesario.
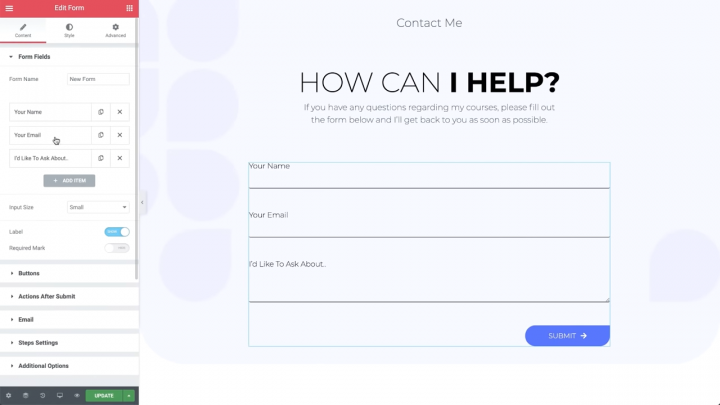
2. Widget de formulario

Usamos el widget de formulario de Elementor para asegurarnos de que nuestros candidatos tengan una forma efectiva de comunicar sus respuestas. El formulario enviado se extrajo posteriormente a Google Sheets.
3. Contenido dinámico

Usamos Digital Ocean, una compañía que brinda servicios en la nube a los desarrolladores que los ayudan a implementar y escalar aplicaciones que se ejecutan simultáneamente en múltiples servidores, para crear un servidor con 5 configuraciones de sitios web diferentes, cada una con un error único. Luego tomamos una instantánea del servidor, lo que nos permitió restaurarlo completamente a voluntad (después de cada prueba).
Para ampliar esto, cuando se crea una nueva prueba, solicita a Digital Ocean a través de una solicitud de API que use la instantánea para crear el servidor que contiene los 5 sitios web con errores. Luego, la dirección IP del servidor se envía de vuelta a Elementor y se integra dentro de la prueba utilizando contenido dinámico. De esta manera, cada pregunta tiene un enlace directo al sitio con el error.
4. Acciones después del envío

Una vez que el solicitante ha completado la realización de la prueba, la envía. La prueba enviada, con las respuestas, se envía a Google Sheets para que RR.HH. pueda revisarla.
Cree sitios web complejos con Elementor y contenido dinámico
Con la mayoría de las herramientas SaaS, está limitado por las opciones que el software ha creado para usted; Está restringido a pensar en una caja, por así decirlo, o más exactamente, a actuar dentro de un conjunto de reglas.
La belleza de una plataforma de código abierto es que puede extenderla a sus propias necesidades únicas. Puede pensar fuera de la caja y utilizar su creatividad.
Así es el caso de Elementor. Aquí, además de las herramientas de Elementor, integramos fácilmente no solo Google Sheets, sino también un sofisticado motor de creación de servidores: Digital Ocean.
La capacidad de combinar herramientas de Elementor le brinda la flexibilidad para resolver problemas únicos y el poder de crear sitios complejos de manera rápida, fácil y sin gastos innecesarios.
¿Ha utilizado Elementor fuera del alcance de un simple "creador de sitios web"? Háznoslo saber en los comentarios.
