Charla real: PWA de comercio electrónico y los desafíos de construir uno
Publicado: 2022-03-02En 2016, el comercio electrónico alcanzó un hito importante: los dispositivos móviles superaron a las computadoras de escritorio y portátiles como la forma más popular de navegar por Internet.
Las tiendas en línea ya no podían tratar a sus usuarios móviles como una ocurrencia tardía. Ahora, la experiencia móvil es el aspecto más importante de los sitios de comercio electrónico.
Las tiendas en línea respondieron a este cambio haciendo que sus sitios respondieran, lo que significa que se ajustan automáticamente a las pantallas más pequeñas de los dispositivos móviles.
Muchas tiendas también desarrollaron sus propias aplicaciones nativas para dispositivos móviles, ya que las aplicaciones nativas tienen funcionalidad fuera de línea y son más rápidas que los sitios receptivos. La velocidad es particularmente importante para la experiencia móvil: según Google, el 53 % de los usuarios de dispositivos móviles abandonará una página si tarda más de tres segundos en cargarse.
¿Otra ventaja de las aplicaciones nativas? Los usuarios pueden instalar un ícono para ellos en su pantalla de inicio, lo que mantiene su marca fresca en su mente y genera más ventas para su tienda.
Pero las aplicaciones nativas también tienen problemas. Por un lado, son inconvenientes. Los usuarios deben buscarlos en una plataforma de distribución como Apple App Store o Google Play y luego descargarlos para poder usarlos.
¿Qué es una PWA?
Las aplicaciones web progresivas (PWA) han surgido como la solución a estos problemas.
Los PWA funcionan como una combinación entre sitios receptivos y aplicaciones nativas. Al igual que una aplicación nativa, son rápidos, tienen funcionalidad sin conexión y se pueden configurar como un ícono de la pantalla de inicio. Pero a diferencia de una aplicación nativa, no necesitan descargarse de una tienda de aplicaciones. Se puede acceder a las PWA simplemente haciendo clic en un enlace o ingresando una URL en la barra de direcciones de su navegador, como cualquier otro sitio web.
¿Interesado en hacer una PWA para tu tienda online? Debe tener en cuenta que es un proceso muy complejo y costoso que requiere la coordinación entre los equipos de ingeniería y varios proveedores de tecnología. Los costos iniciales pueden oscilar entre $ 250,000 y más de $ 1,000,000 según la complejidad de la construcción y entre $ 3,000 y $ 10,000 o más en tarifas de suscripción mensuales según los proveedores.
Detallaremos todo lo que se requiere para hacer un PWA a continuación.
Tecnologías necesarias para construir PWA
Dadas las capacidades avanzadas de las PWA, no debería sorprender que su desarrollo sea difícil y requiera mucho tiempo. Hay muchas tecnologías diferentes involucradas en el proceso, y los comerciantes de comercio electrónico deben encontrar expertos para cada una de estas tecnologías y, a menudo, necesitan contratar a varios proveedores para construir su PWA.
Específicamente, las siguientes ocho tecnologías constituyen la base de las PWA:
1. PIM/OMS sin cabeza
Cada tienda en línea necesita un sistema de gestión de información de productos (PIM) o un sistema de gestión de pedidos (OMS). Esto sirve como backend de su sitio, lo que le permite editar sus listados y realizar un seguimiento de su inventario, pedidos y envíos en tiempo real.
Para hacer una PWA, su PIM u OMS también debe ser descentralizado, lo que significa que puede conectarlo a un sistema separado para su experiencia de usuario/interfaz.
Afortunadamente, las populares plataformas PIM y OMS han invertido en hacer que sus sistemas sean compatibles con el comercio sin cabeza. Shopify, BigCommerce y Magento tienen interfaces de programación de aplicaciones (API) sólidas que le permiten conectar su tecnología a otro sistema.
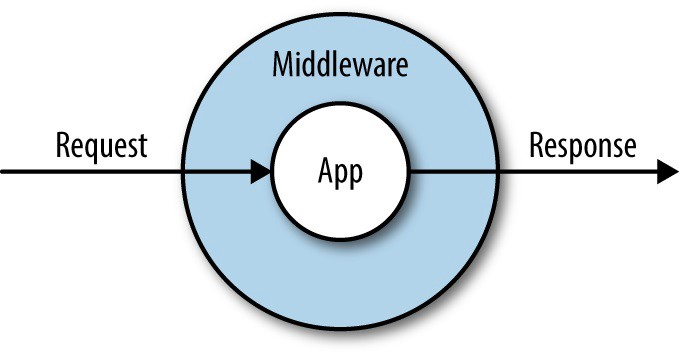
2. Capa de software intermedio
Se necesita una capa de middleware para enviar datos desde su backend de comercio electrónico a su tienda frontend y viceversa.
Las API proporcionadas por Shopify, BigCommerce, etc. son esencialmente esquemas que les indican a sus desarrolladores cómo integrar su plataforma con otra. Middleware es el software que trabaja con la API para facilitar la comunicación entre dos plataformas.

3. CDN
Como se mencionó anteriormente, la velocidad lo es todo cuando se trata de PWA. Los usuarios móviles simplemente no tolerarán un rendimiento deficiente.
La distancia física juega un papel clave en la velocidad del sitio. Cuanto más lejos esté un usuario de uno de sus servidores, más tiempo tardarán los elementos de su sitio en cargarse.

Las redes de entrega de contenido (CDN) como Fastly mantienen docenas de servidores y centros de datos que se distribuyen por todo el mundo. Los propietarios de las tiendas pueden acceder a la infraestructura de una CDN para mejorar la velocidad de su sitio a cambio de una tarifa recurrente.
4. RSS
La representación del lado del servidor (SSR) es otra técnica que se utiliza para mejorar el rendimiento de las PWA.
Con SSR, las páginas se procesan completamente en el servidor y luego se envían al navegador del usuario, lo que da como resultado un tiempo de carga de página más rápido y una experiencia de usuario mejorada.
SSR también tiene beneficios de optimización de motores de búsqueda (SEO). Los motores de búsqueda no pueden indexar de manera efectiva las aplicaciones que se muestran en el navegador del usuario (esto también se conoce como representación del lado del cliente o CSR), pero no tienen ningún problema con SSR. Los tiempos de carga rápidos también ayudan al SEO, ya que anima a los visitantes a permanecer en su sitio en lugar de retirarse. Aumentar la cantidad promedio de tiempo que las personas pasan en su sitio mejorará su posición en los rankings de búsqueda.
Es imposible exagerar la importancia del SEO. El cuarenta y tres por ciento del tráfico a los sitios de comercio electrónico proviene de la búsqueda orgánica; esto es mucho más que cualquier otra fuente. De hecho, es más que tráfico directo (20 %), anuncios de búsqueda pagados (18 %) y marketing por correo electrónico (4 %) combinados.
Sin clasificaciones altas en los resultados de búsqueda, es posible que su tienda no reciba la cantidad de tráfico que necesita para sobrevivir. SSR aumentará su velocidad, mejorará su ranking de búsqueda y aumentará el tráfico a su tienda.
5. Trabajador de servicio
El trabajador del servicio es un script que crea un caché y luego recupera recursos de este caché cuando es necesario. Se ejecuta en el fondo de un navegador, separado de la página: así es como las PWA pueden funcionar incluso cuando no hay una conexión a Internet.
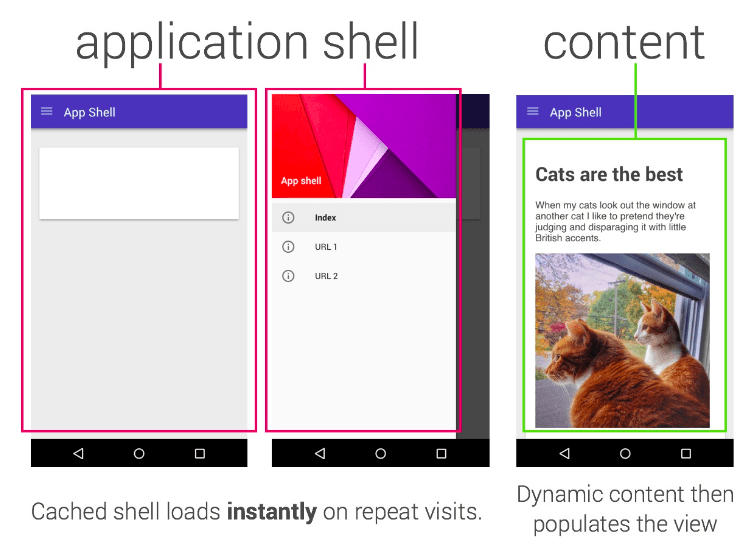
6. Carcasa de la aplicación
El caché creado por el trabajador del servicio también le permite usar un shell de aplicación, que es el código mínimo que se necesita para la interfaz de usuario de la PWA. El shell de la aplicación hace que su PWA sea más rápida porque mantiene el contenido estático almacenado en caché y listo, por lo que solo se debe cargar el contenido dinámico.

7. Manifiesto de la aplicación web
Se necesita cierta cantidad de información para que el navegador sepa qué hacer cuando el usuario hace clic en el ícono de la pantalla de inicio de su PWA. El manifiesto de la aplicación web proporciona esta información, que incluye un enlace a la imagen del icono de su PWA, así como el enlace a su propia PWA.
8. Escaparate
Finalmente, deberá codificar un escaparate personalizado utilizando el marco React o Vue para su PWA. Aquí es donde los usuarios realmente interactúan con su sitio, lo que lo hace especialmente importante, requiere mucho tiempo y es costoso de desarrollar.
Simplemente no puede darse el lujo de escatimar en este aspecto de su aplicación. Un diseño poco atractivo o difícil de navegar hará que se pierda ventas potenciales y alejará a los visitantes hacia sus competidores.
La línea de fondo
El método tradicional de desarrollo de PWA puede no ser factible para las pequeñas y medianas empresas.
Para hacer esto internamente, deberá pagar muchas más horas de trabajo de sus desarrolladores. Además, es posible que sus desarrolladores actuales no tengan las habilidades necesarias para crear una PWA. En ese caso, deberá agregar nuevos trabajadores altamente calificados a su nómina. ¿Puedes permitirte eso?
Otra opción es externalizar algunas o todas estas tareas de desarrollo a proveedores externos. Pero, de nuevo, eso es un gasto considerable. Y además del costo de crear una PWA, debe considerar que también deberá pagar una gran cantidad de mantenimiento y administración a lo largo del tiempo.
No hay forma de evitarlo: desarrollar una PWA de la manera tradicional realmente te costaría.
Adam Ritchie es un escritor independiente con sede en Silver Spring, Maryland. Actualmente escribe para Shogun, y sus clientes anteriores incluyen Groupon, Clutch y New Theory.
