¿Cómo construir una aplicación web progresiva React?
Publicado: 2021-08-24Los colosos tecnológicos como Google y Microsoft han allanado el camino para las aplicaciones web progresivas (o PWA) desde hace 4 o 5 años. Ahora, PWA se ha convertido en una tecnología imprescindible para grandes empresas y pequeñas empresas emergentes. Twitter, Starbucks, Google y AliExpress usan creadores de aplicaciones web progresivos para mejorar su imagen en línea.
PWA es una aplicación web que captura las ventajas de las aplicaciones nativas y web. Proporciona funciones de hardware y está incluido en el cuerpo principal de las aplicaciones multiplataforma. En comparación con las aplicaciones nativas, es más rápido, más simple y menos costoso de crear y mantener.
PWA admite funciones que no son accesibles para sitios normales. Incorpora trabajo fuera de línea, notificaciones automáticas, acceso a ubicación geográfica, cámara, micrófono, etc. PWA puede incluso funcionar fuera del navegador, utilizando un shell de aplicación local que se puede enviar al inicio.
- Los estudios de Statista dicen que más del 40% de las empresas y programadores independientes en todo el mundo prefieren trabajar con React, lo que lo convierte en el marco web más popular en el año 2021.
- React también se conoce como la tecnología estrella en GitHub, con 85 repositorios colectivos que lo convierten en el marco de código abierto más accesible.
- Según algunos informes y estudios realizados por el informe de las 30 principales PWA , hubo una tasa de conversión promedio un 36 % más alta para los creadores de aplicaciones web progresivas que para las aplicaciones móviles nativas.
- Según Smashing Ideas, las empresas con PWA tienen un aumento del 50% en la participación del cliente .
- El mismo informe de Smashing Ideas también establece una disminución del 33% en el desarrollo y mantenimiento . El informe también proporciona información sobre ahorros en desarrollo y mantenimiento que pueden ser superiores al 33% si PWA puede satisfacer todas las necesidades de la web móvil, eliminando la necesidad de aplicaciones nuevas o existentes.
PWA y reaccionar
Ya que has conocido la importancia de PWA. Hay varias formas de crear una aplicación PWA de reacción o aplicaciones web progresivas. Puede usar Vanilla JS, HTML, CSS con facilidad y elegir su marco y bibliotecas. Algunas opciones populares son Ionic, Vue, Angular, Polymer y, por supuesto, React.

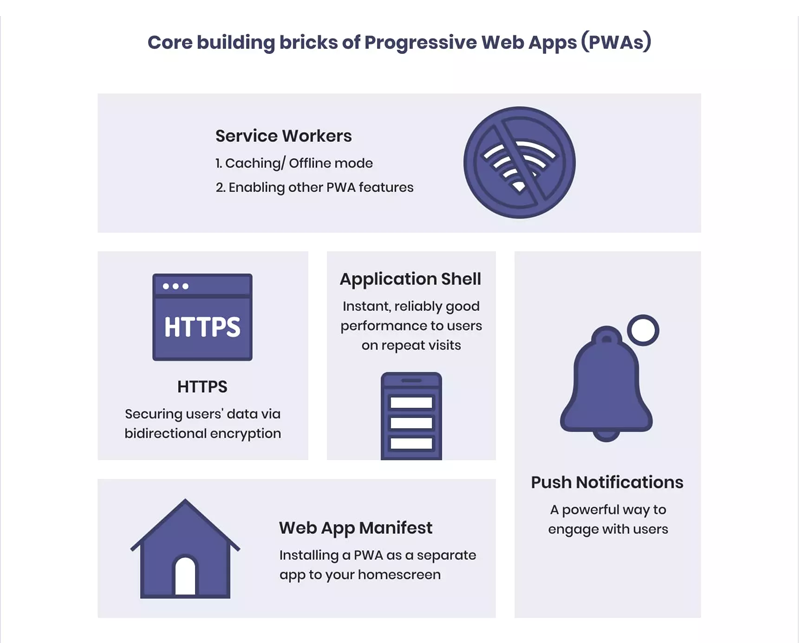
Tecnologías web para PWAs:
- Manifiestos web
- agentes de servicio
- caparazón de la aplicación
- HTTPS
¿Cómo construir la aplicación React?
Para comenzar con la creación de una aplicación web, primero asegúrese de tener instalada la versión reciente de Node y un editor de código familiar. Muchos utilizan principalmente Visual Studio Code como una opción popular.
Pero, en caso de que tenga una aplicación web de reacción que necesite vincular con funciones progresivas, entonces es increíble. De lo contrario, asegúrese de instalar para obtener el beneficio completo del desarrollo de aplicaciones nativas de React . La herramienta CreateReactApp de Facebook puede ayudar con esto. Incluso puede importar aplicaciones de respuesta preparadas desde GitHub.

Construyendo una PWA con Create-React-App
Configurar una aplicación React simple
El primer paso es construir PWA. Para eso, debe usar create-react-app como se describe en el párrafo anterior. Si no lo tiene instalado en su sistema, puede ejecutar este comando usando el siguiente código:
npm i crear-reaccionar-aplicación -g
Para crear una aplicación TypeScript React usando create-react-app, ingrese el comando npx que se indica a continuación:
npx create-react-app pwa-react-typescript –plantilla mecanografiada
Estos pasos crearán una aplicación web React creada para usted con TypeScript, que se puede probar localmente con:
cd pwa-reaccionar-mecanografiado
inicio de hilo
Otro método para crear una aplicación React es con:
crear-reaccionar-aplicación reaccionar-pwa
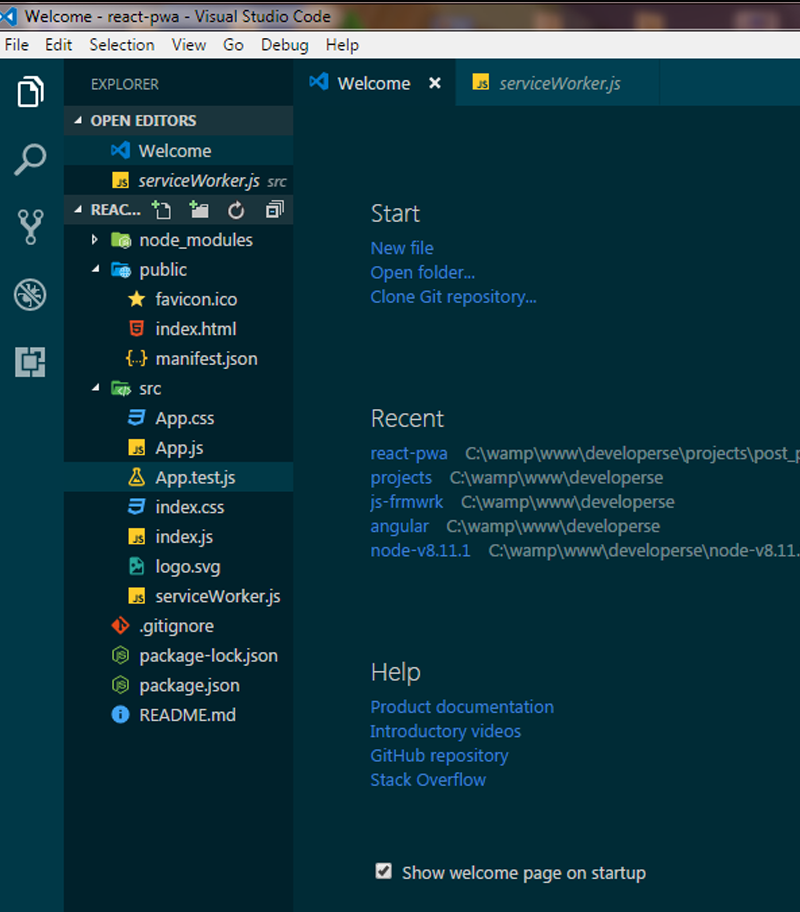
La siguiente imagen le muestra los archivos que se construirán en la carpeta de la aplicación de reacción.

Registrar un trabajador de servicio
Create-react-app (CRA) ofrece las herramientas para brindar soluciones a la pregunta: ¿cómo crear aplicaciones PWA con React para su negocio ?
Pero si está pensando en cómo crear una aplicación web progresiva ejecutable en modo fuera de línea. Luego, debe configurar el archivo del trabajador del servicio generado automáticamente.

El directorio del proyecto recién creado contiene el archivo index.js. Cuando lo abras, encontrarás el código que se muestra a continuación:
En el archivo puede ver el trabajador del servicio, que no está registrado. Para registrarlo, debe cambiar la llamada unregister() a register() one.
Por lo tanto, se resuelve la cuestión de cómo crear una aplicación de reacción o crear una aplicación de PWA con un trabajador de servicio que usa React.

Configurar el manifiesto de la aplicación web
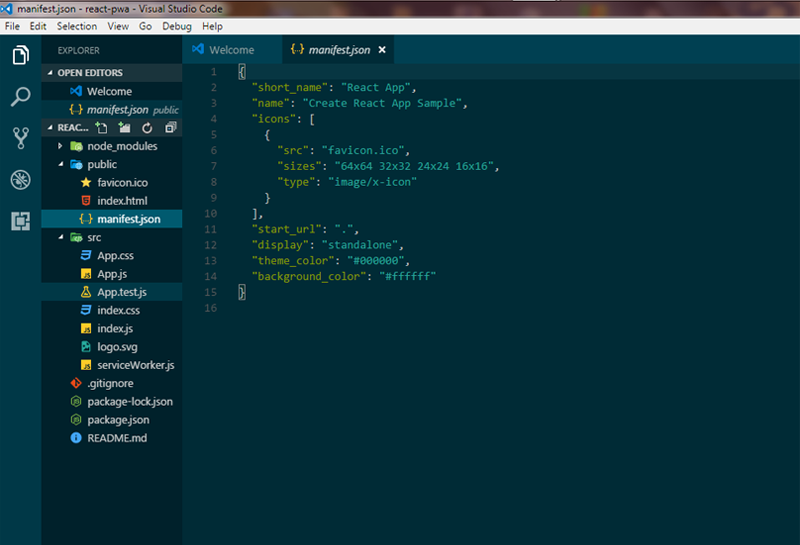
Debe saber que manifest.js en la carpeta pública contiene los metadatos, también conocidos como información que controla cómo se presenta la aplicación al usuario y explica su apariencia en el momento del lanzamiento.

El manifest.json está vinculado en el archivo public/index.html:
<enlace rel=”manifest” href=”%PUBLIC_URL%/manifest.json” />
Nota: El uso de %PUBLIC_URL% en las etiquetas anteriores. Se intercambiará con la URL de la carpeta pública durante el desarrollo. También tenga en cuenta que solo los archivos que están dentro de la carpeta pública pueden tomarse de HTML.
Chrome requiere tener un manifest.json para agregar su PWA a la pantalla de inicio.
El serviceWorker.js registra nuestro archivo de trabajador de servicio. Para responder a su pregunta, ¿dónde se estará registrando el archivo del trabajador? El archivo se generará con CRA cuando se construya la aplicación, es decir, cuando se construya para producción:
compilación de ejecución de npm
Explicando el componente del archivo, aquí vamos:
- El comando compila el proyecto y lo almacena en la carpeta de compilación.
- Todos los archivos js y css están en la carpeta estática.
- El index.html es la página principal que carga todos los archivos de React almacenados en la carpeta static/js y también el CSS que se almacena en la carpeta static/css.
- En el archivo service-worker.js se almacena todo el código del trabajador del servicio.
- Todos los archivos que el trabajador del servicio almacena en caché en una matriz están en el archivo precache-man aifest.*.js.
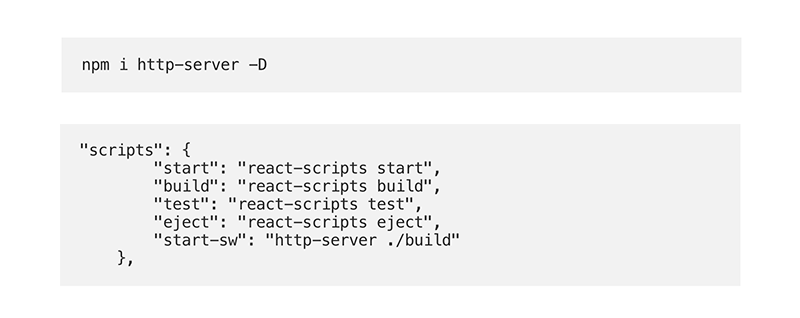
- Para que todo salga según lo planeado, debe cargar la carpeta de compilación en el navegador, pero primero necesitará un navegador. Instalar el servidor http
- El siguiente paso es agregar start en la sección de scripts de package.json.

Probando PWA
Después de hacer un React PWA. El siguiente paso está relacionado con la prueba de la aplicación.
Para ejecutar la aplicación en el modo de producción, escriba los siguientes comandos que se muestran en la siguiente figura:

Ahora que ha creado su aplicación, es hora de probarla. Google ha creado una lista de verificación en PWA y puede evaluar su aplicación web usando Lighthouse. Es una herramienta ubicada en la pestaña a saber de Chrome DevTools.
¿Por qué elegir React para crear aplicaciones web progresivas?
React es una biblioteca de código abierto para JavaScript creada inicialmente por Jordan Walke de Facebook en 2013, fue creada para desarrollar interfaces de usuario de una manera rápida, básica y adaptable. El grupo de Facebook se mantiene al día con la biblioteca, y actualmente se ejecuta en sus artículos como Facebook e Instagram.
React es popular con la cantidad de descargas de JavaScript que alcanzan el lugar de más de 8 millones de descargas cada semana. Una de las muchas razones por las que la gente opta por el desarrollo de aplicaciones nativas de React .
Nota final
El desarrollo de PWA React para nuevas empresas está de moda, ya que permite diseñar, desarrollar, transmitir y publicar PWA para miles de millones de dispositivos que utilizan tecnologías con las que están familiarizados. Las aplicaciones React existentes también se pueden cambiar a una PWA.
Los PWA con la ayuda de la empresa de desarrollo de aplicaciones pwa son fáciles de crear y distribuir, y aumentan el valor de los clientes al brindar información local, un mejor compromiso mediante componentes, por ejemplo, agregar a la pantalla de inicio, mensajes emergentes y más sin establecimiento Interacción.
En caso de que necesite ayuda para crear aplicaciones web progresivas para su negocio, nuestro equipo de empresa de desarrollo de aplicaciones web progresivas con experiencia está preparado para comprender su consulta y asesorarlo sobre el desarrollo de aplicaciones web progresivas. Asimismo, puede encontrar una de nuestras investigaciones contextuales de PWA número uno.
