Cómo diseñar botones de llamada a la acción a prueba de balas en el correo electrónico
Publicado: 2018-03-20En este articulo
Los botones de CTA a prueba de balas están diseñados para mostrarse perfectamente en todas las bandejas de entrada y para mostrar sin importar qué. Síganos en un tutorial práctico para crear sus propios correos electrónicos a prueba de balas.
En el taller de hoy, nos centraremos en un elemento de diseño clave de un correo electrónico de Skillcrush: el botón CTA a prueba de balas . Pero primero, ¿qué significa a prueba de balas ? Es un término utilizado por los profesionales del correo electrónico para un botón de CTA, escrito en HTML, que se muestra en todas las bandejas de entrada y, debido a que es un código HTML y no una imagen, el botón de CTA siempre se mostrará, pase lo que pase.
Ahora que sabemos qué es un botón a prueba de balas, el siguiente paso es averiguar: ¿cómo diseñamos uno? Y aquí es donde puede ser un poco complicado para algunos. Puede convertir un botón de CTA estándar a prueba de balas agregando algunas líneas de código HTML o verificar que el editor de correo electrónico que está utilizando genera botones a prueba de balas (y que esos botones no son simplemente imágenes). Veremos cómo diseñar un botón a prueba de balas con el uso del editor de correo electrónico BEE.
Cómo debe verse un botón de llamada a la acción a prueba de balas
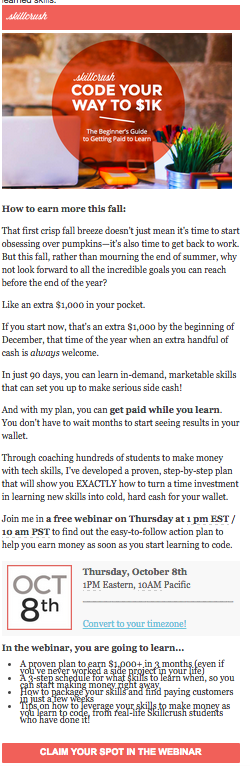
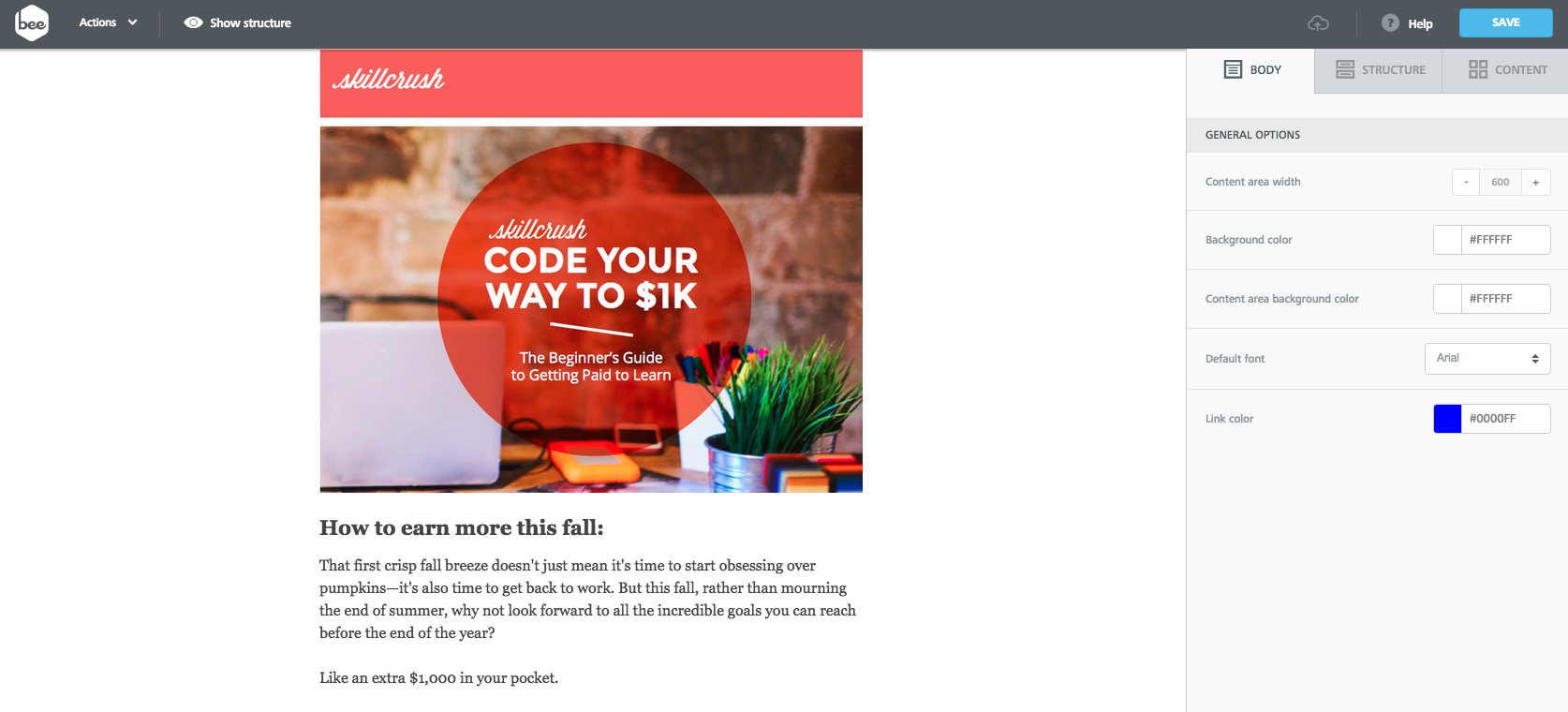
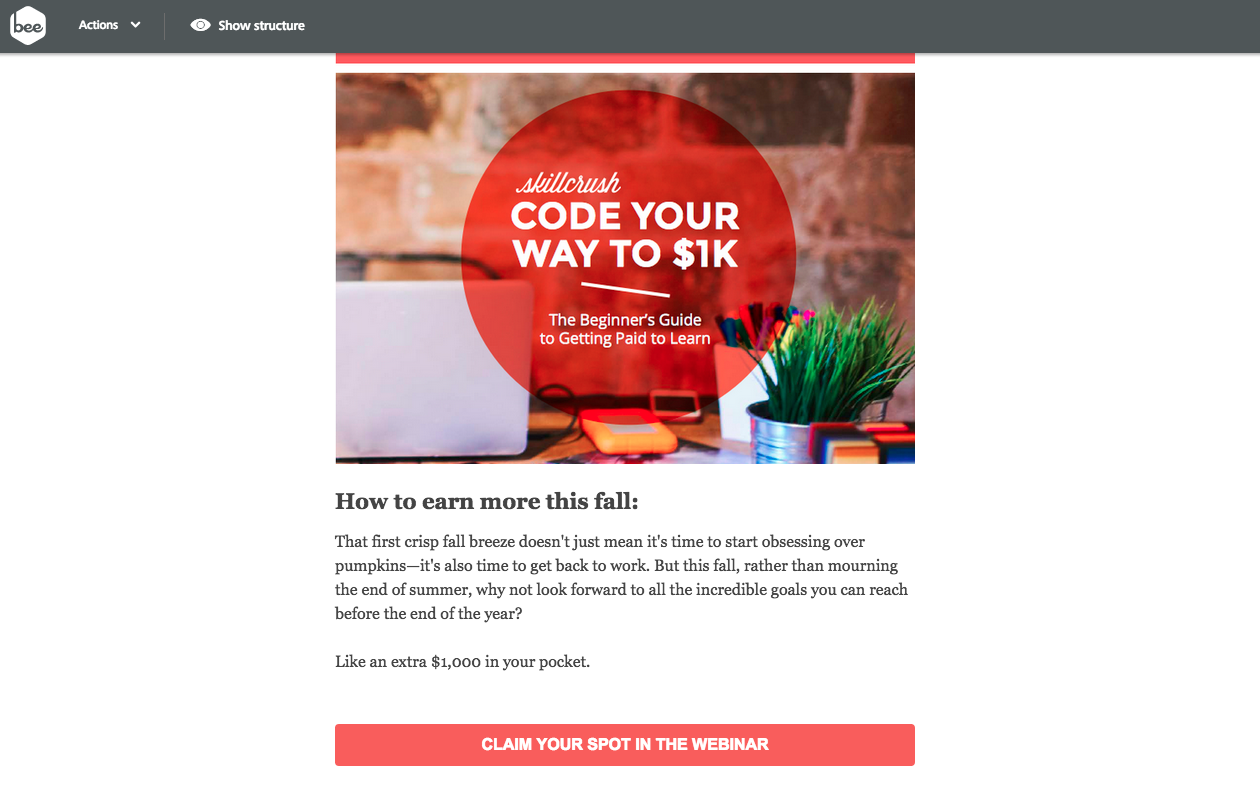
Comencemos con un vistazo al botón CTA a prueba de balas de un correo electrónico de Skillcrush . Como referencia, aquí está el correo electrónico completo:

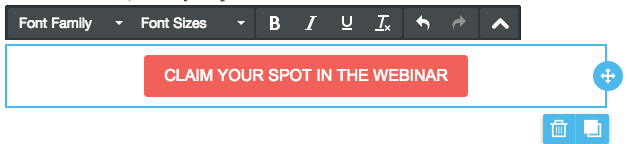
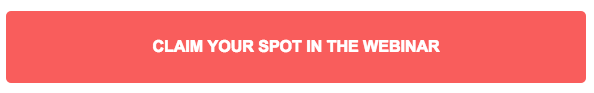
Y aquí hay un primer plano de su exclusivo botón de llamada a la acción:

Es un cambio refrescante de ritmo con respecto al típico botón "webinar azul" que vemos a menudo, como este:

Observe cómo Skillcrush utiliza tácticas de diseño inteligente para su botón CTA, que a su vez refleja su marca moderna, femenina y agradable:
- El botón es de color rosa con texto en blanco brillante
- Tiene el ancho completo del correo electrónico y no tiene un contorno voluminoso (como el negro alrededor del botón "Registrarse ahora"), lo que evoca una sensación ligera y moderna.
- "Reclama tu lugar", con el uso de un pronombre personal "tu", tiene un tono amigable y accesible al mismo tiempo que dirige a los lectores a actuar.
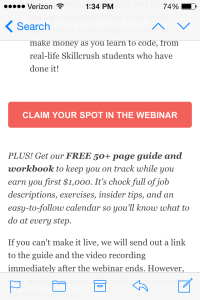
Pero quizás la característica de diseño más importante del botón CTA es que es a prueba de balas , lo que significa que el botón está escrito en HTML para que se muestre completamente en todas las bandejas de entrada. Podemos ver cómo se muestra el botón incluso con imágenes apagadas en iPhone:

Ahora pongámonos más prácticos y veamos cómo diseñar un botón de CTA a prueba de balas nosotros mismos y recrear el botón de CTA de Skillcrush. Usaremos el editor de correo electrónico BEE, que genera botones de CTA a prueba de balas.
Descripción general del video: cómo diseñar un botón de llamada a la acción a prueba de balas
Como una descripción general rápida, aquí está nuestro video tutorial sobre cómo diseñar el botón CTA a prueba de balas desde el correo electrónico de Skillcrush en el editor de correo electrónico BEE:
[post_video_embed url = ”https://www.youtube.com/embed/x5NiClm8iLA” height = ”” width = ””]
Una guía paso a paso en el editor BEE
Veamos cómo crear fácilmente un botón de CTA estelar en el editor BEE, donde tenemos una personalización completa del ancho, el radio del borde, el color del borde, el relleno y el estilo de color y texto.

Para comenzar, nos tomamos un par de minutos para recrear la parte superior del correo electrónico de Skillcrush, completando una plantilla básica de una columna con la imagen del encabezado y el contenido de la introducción. ¡Ahora, creemos nuestro botón!
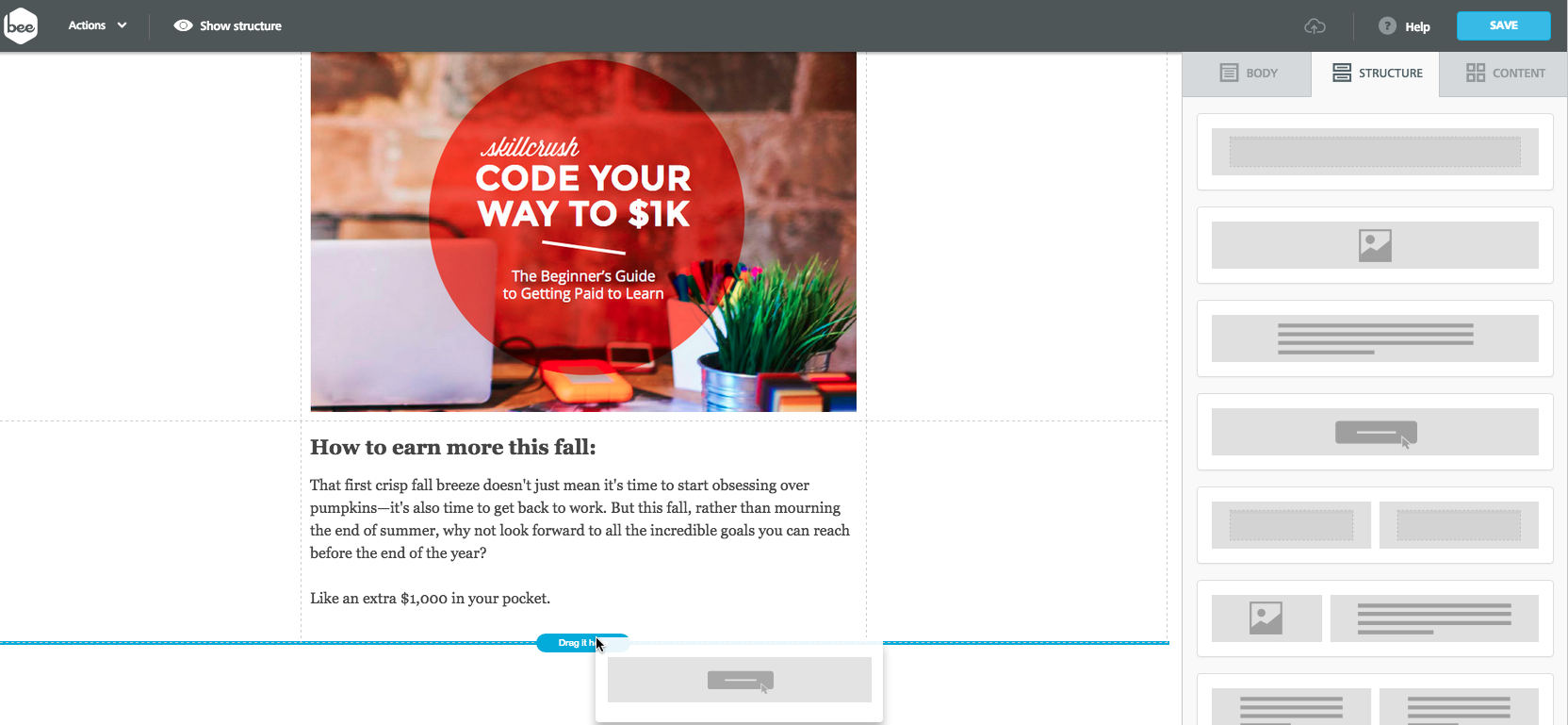
En el menú Estructura a la derecha, tomaremos un bloque de contenido de botón y simplemente lo arrastraremos al cuerpo de nuestro correo electrónico.

Observe que el botón predeterminado es azul, rectangular y centrado en la página:

¡Pero hay mucho que podemos hacer para personalizarlo ! Para que coincida con el botón de Skillcrush, necesitaremos:
- Cambiar el color de fondo
- Actualiza y aplica estilo al texto
- Aumente el ancho y ajuste el acolchado.
- Insertar un enlace
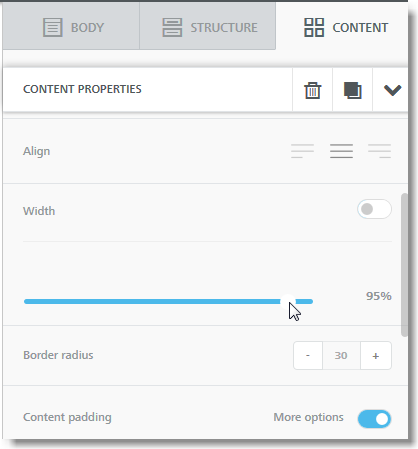
En el cuerpo de nuestro correo electrónico, haremos clic en la estructura del botón para activarlo, luego comenzaremos a hacer nuestros ajustes en el menú Contenido a la derecha.
Color del boton
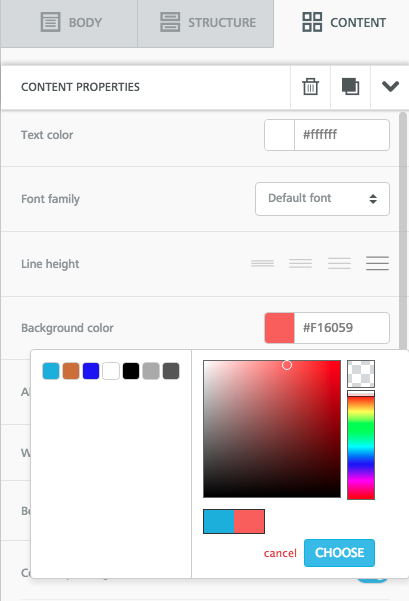
Primero, configuraremos el color del botón en rosa (# F16059 en formato hexadecimal) para que coincida con Skillcrush.

Luego, actualizaremos el texto . A medida que escribimos, el botón se amplía automáticamente para adaptarse a nuestro contenido:

Podemos mantener nuestro color de fuente predeterminado (blanco #ffffff), familia de fuentes (Arial) y tamaño de fuente (16px), pero pondremos nuestro mensaje en negrita (y asegúrese de escribir todo en mayúsculas).
Ancho completo del botón
Hacer que el botón se extienda a todo el ancho del cuerpo del correo electrónico es fácil. De vuelta en el menú Propiedades de contenido , ajustaremos el control deslizante de ancho hacia la derecha, hasta el 100%. Desde una perspectiva de diseño, el ancho completo tiene sentido : refleja el encabezado Skillcrush en la parte superior del correo electrónico, brindando un equilibrio estéticamente agradable y también brinda a los lectores móviles más espacio para hacer clic.


Últimos retoques
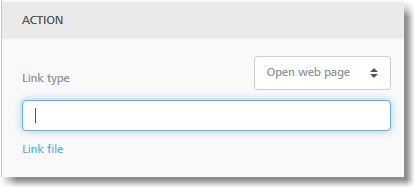
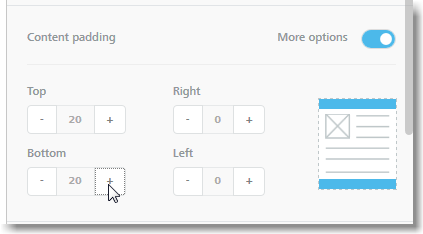
En Relleno de contenido , nos aseguraremos de tener un relleno de 5 px en la parte superior e inferior. Recordemos también insertar un enlace al botón : en el mismo menú de Propiedades de contenido en el que hemos estado trabajando, nos desplazaremos hasta la sección Acción y pegaremos nuestro enlace.

Ahora, tenemos un botón CTA a prueba de balas completamente funcional , ¡idéntico al correo electrónico de Skillcrush! ¿No fue tan fácil?

Si desea personalizar aún más el botón CTA, aquí hay algunas configuraciones de diseño de botones adicionales en el editor BEE:
Radio de borde
Puede ajustar el Radio del borde para cambiar la forma de su botón . Desde una perspectiva de diseño, los elementos rectangulares generalmente connotan un sentido de tradicionalismo, practicidad y equilibrio, mientras que los elementos circulares pueden percibirse como más suaves y calmantes.

Aquí hay una versión redondeada de nuestro botón CTA después de ajustar el radio a 25 px:

Acolchado de botones
También podemos hacer que el botón sea más alto (o más corto) : asegúrese de que el botón "Más opciones" esté activado en la sección Relleno de contenido y aumente el relleno superior e inferior.

Aquí está nuestro botón con un relleno superior e inferior de 20 px.

Fronteras
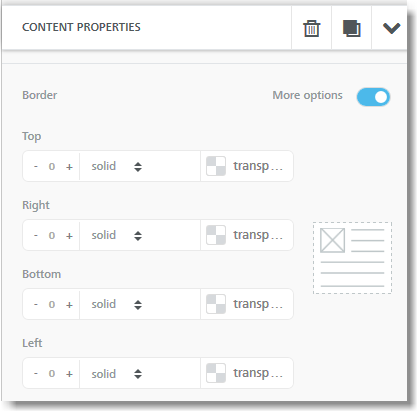
Otro ajuste que podemos hacer es el color y el ancho del borde del botón , que se encuentra en Propiedades de contenido en el editor BEE. Observe cómo tenemos un control granular en las fronteras.

El botón tradicional "Registrarse ahora" que vimos anteriormente tenía una delgada línea negra alrededor. En la configuración de Bordes del editor BEE, podemos jugar con diferentes colores y espesores . Un borde delgado y claro agrega un poco de profundidad:

Y el borde un poco más grueso y oscuro es más prominente pero tiene un efecto similar:

Cambiar a un color totalmente diferente generalmente resta valor a la sensación ligera y moderna del botón:

Pero un borde también puede ser útil para mantener un aspecto ligero, aireado y moderno si omitimos un color de fondo , como este:

Como puede ver, probablemente podríamos pasar todo el día personalizando un botón de llamada a la acción en el editor BEE.
Nuestras conclusiones sobre el diseño del botón CTA a prueba de balas
Mientras diseña sus propios correos electrónicos y personaliza su botón de CTA a prueba de balas, estas son las cosas clave que debe tener en cuenta:
- Los botones también deben ser de marca . Skillcrush hace un gran trabajo al demostrar cómo un botón bien diseñado puede ser de gran ayuda para reflejar su marca para que pueda conectarse con su audiencia. Juega con colores y estilos para lograr una apariencia que combine tanto con la identidad de tu marca como con la estética de tu correo electrónico. El botón debería llamar la atención (debería ser obvio que es un botón) pero no sobresalir como un pulgar adolorido.
- Equilibra el tamaño de tu botón. Más grande no siempre es mejor. No hagas que tus lectores sientan que les estás imponiendo una demanda en la cara. Logre un equilibrio haciendo que su botón sea ancho si no es demasiado alto, o haciéndolo un poco más alto si no es demasiado ancho. Recuerde, los lectores de dispositivos móviles o tabletas deben poder hacer clic fácilmente con la punta del dedo, por lo que debe dejar un amplio espacio en blanco alrededor de su botón.
- ¡No olvides el contenido! "Regístrese", "Obtenga más información", "Regístrese" y CTA similares se utilizan en exceso. Piense en cómo puede personalizar su mensaje de manera que refleje el tono de su marca. Asegúrese de utilizar un verbo de acción directa y claro, y sea conciso. Intente usar pronombres personales como "mi" y "su" que hagan que su mensaje sea amigable y atractivo. Puede intentar: "Reserve mi lugar ahora" o "Obtenga mi boleto gratis".
- La ubicación es clave. Las investigaciones han demostrado que colocar un botón de llamada a la acción en la mitad inferior de la página en realidad aumenta los clics en un 304%. Hágales saber a los lectores a qué se están inscribiendo primero, con una excelente copia y efectos visuales, luego invítelos a actuar. Skillcrush hace exactamente esto colocando su botón CTA en último lugar.
- Sea a prueba de balas. Por encima de todo, es fundamental que su botón se vea bien y funcione como debería, sin importar el dispositivo o la bandeja de entrada del correo electrónico. Utilice siempre HTML en lugar de una imagen. Hemos visto que en el editor BEE, todos los botones son a prueba de balas, por lo que nunca tendrá que preocuparse por cómo se renderizarán.
Tenemos que preguntarnos: ¿son sus botones de llamada a la acción a prueba de balas? ¿Qué te han parecido nuestros consejos para el diseño de botones? ¡Comparta sus ideas y pensamientos en los comentarios a continuación!

