Cómo crear una extensión SEO Chrome usando ChatGPT
Publicado: 2023-06-05Las extensiones de Chrome brindan una manera rápida y fácil de ejecutar tareas aburridas y repetitivas. Las extensiones pueden ser un gran ahorro de tiempo en SEO. Pero muchos todavía no se enfocan en construirlos.
Una de las razones es que algunos especialistas en marketing no pueden codificar herramientas complejas, por lo que utilizan cualquier herramienta disponible. Dicho esto, no siempre necesita invertir su tiempo aprendiendo habilidades difíciles o gastar dinero en un desarrollador costoso para construir una nueva herramienta compleja.
Ahora, puede usar ChatGPT para crear sus propias extensiones de SEO personalizadas, cargarlas en Google y usarlas diariamente de forma gratuita. Así es cómo.
Paso 1: Definir los requisitos
Tener una comprensión clara de lo que quiere que haga su extensión de Chrome es el primer paso en este proceso. Aconsejaría a los especialistas en marketing de contenido que piensen en esto antes de comenzar a solicitar ChatGPT y escribir requisitos específicos y claros.
Los requisitos son normalmente de dos tipos:
- La tarea : ¿Qué necesita que haga su extensión?
- La característica : ¿Cómo desea que su extensión le presente la información?
Descargo de responsabilidad : este proceso está destinado a crear una extensión que solo funcione en su computadora, lo que significa que no podrá venderla ni ponerla a disposición en Chrome Web Store. Para que eso suceda, deberá cumplir con las pautas de Google, que se pueden encontrar aquí.
Para esta guía, usaremos el ejemplo de una extensión SEO Chrome simple que construí yo mismo. Así que aquí están mis requisitos.
Requisitos de información
Quiero que mi extensión SEO Chrome me diga todos los elementos de la página para obtener una descripción general rápida de la página, sin tener que ingresar al código de back-end de la página para verificarlos:
- Título de la página
- Metadescripción
- Copiar encabezados
- Enlaces internos, incluida la lista de URL
- Imágenes, incluidas las URL
- URL canónica
Requisitos de características y comportamiento
Quiero que mi extensión me muestre una ventana emergente cuando hago clic en el ícono de la extensión en el navegador Chrome.
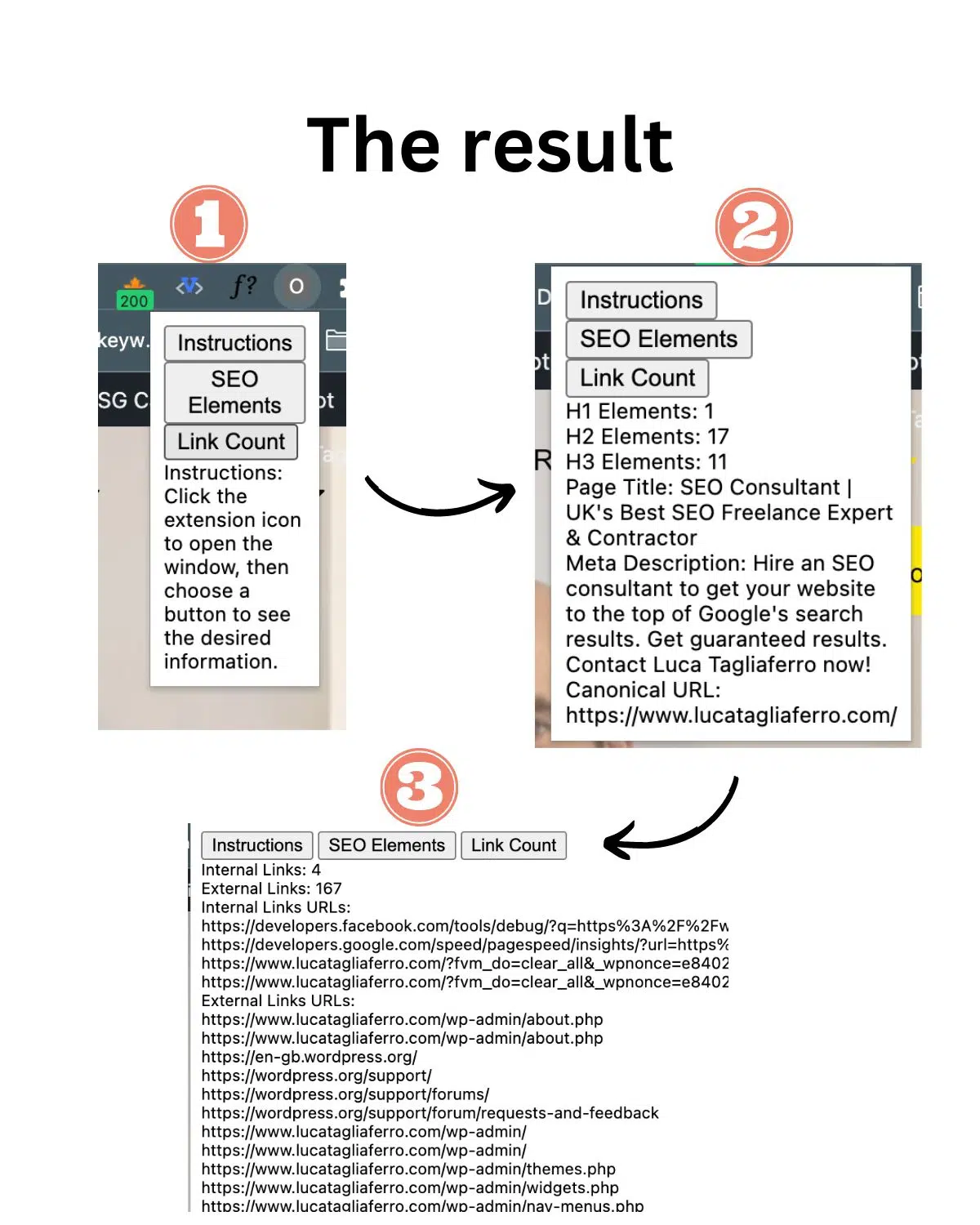
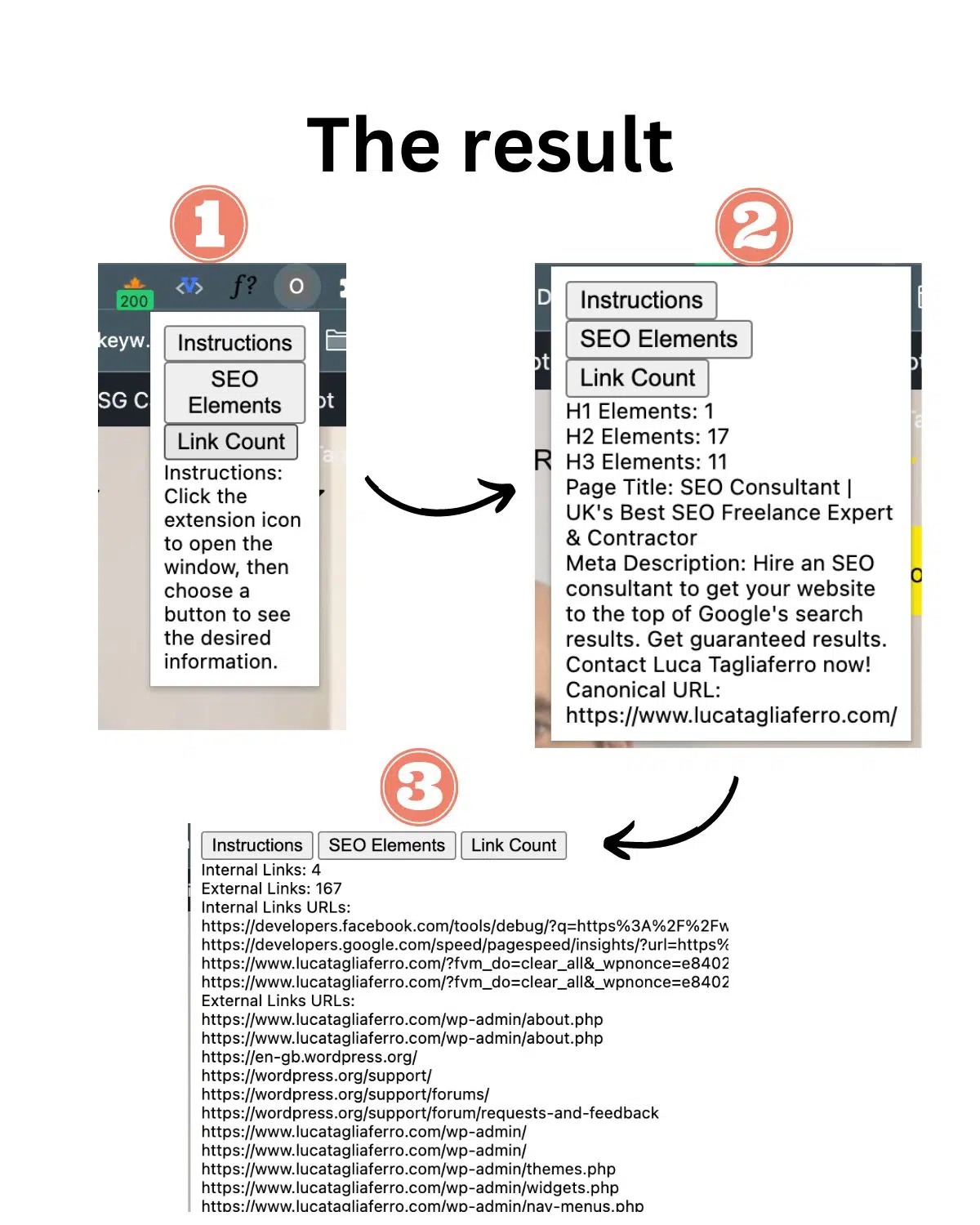
A continuación puede ver lo que construiremos y cómo se mostrará en Chrome.

Nota: esta es una versión básica de la extensión que no incluye estilo CSS por simplicidad. En lo que nos enfocamos en esta guía es en la funcionalidad real, no en el estilo.
Como puede ver en la imagen de arriba, deberá asegurarse de que los resultados de las extensiones sean visibles para usted en su pestaña de Chrome como una ventana emergente.
La mayoría de las extensiones de SEO funcionan de esta manera, le brindan la información que necesita en una ventana emergente cuando hace clic en el icono de la extensión.
Paso 2: Escriba una descripción detallada para ChatGPT
Ahora que está listo para solicitar una posible extensión de SEO, puede dirigirse a ChatGPT para escribir las instrucciones detalladas. Una vez más, su indicación debe ser lo más específica y detallada posible.
La mayoría de las indicaciones que veo que usan los especialistas en marketing no son largas, son muy cortas. Y a partir de indicaciones breves, obtendrá malos resultados.
Aquí sabrás como podrás hacerlo:
Primero, debes darle a ChatGPT algunos objetivos. Para hacer esto, puede usar el mismo requisito que vimos en el Paso 1 además de una línea de comando:
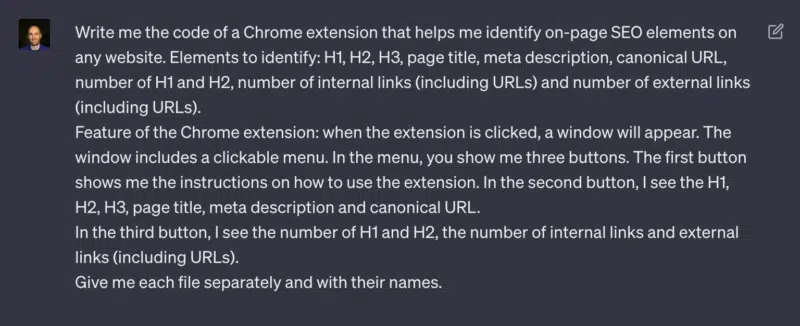
- “Escríbame el código de una extensión de Chrome que me ayude a identificar los elementos de SEO en la página en cualquier sitio web. Elementos a identificar: H1, H2, H3, título de la página, meta descripción, URL canónica, número de H1 y H2 y número de enlaces internos (incluyendo URL).”
Ahora que le diste a ChatGPT los objetivos que deseas alcanzar, es hora de especificar exactamente cómo necesitas que se comporte tu extensión. Para esto, usaremos la función de ventana emergente con botones. Así es como puedes hacer esta parte:
- “Característica de la extensión de Chrome: cuando se hace clic en la extensión, aparecerá una ventana. La ventana incluye un menú en el que se puede hacer clic. En el menú, me muestras tres botones. El primer botón me muestra las instrucciones sobre cómo usar la extensión. En el segundo botón, veo el H1, H2, H3, el título de la página, la meta descripción y la URL canónica. En el tercer botón, veo el número de H1 y H2, el número de enlaces internos (incluidas las URL)”.
Tenemos que ser muy específicos acerca de lo que queremos lograr. Para hacer esto, deberá agregar el último párrafo del aviso especificando cómo necesita cargar el aviso.
- “Dame cada archivo por separado y con sus nombres.”
De esta manera, le está pidiendo a ChatGPT que divida los archivos en partes. Esto es importante debido al Paso 4. Así que espera.
Paso 3: pide a ChatGPT que escriba el código
Finalmente, es hora de tomar todas las oraciones que escribimos, copiarlas y pegarlas en ChatGPT:

Una de las mejores funcionalidades de ChatGPT es la capacidad de escribir código sin problemas.
Por eso, de acuerdo con nuestras instrucciones, ChatGPT le proporcionará cuatro códigos separados.
Nota : cuando crea una nueva extensión de Chrome, normalmente necesita proporcionar varios tipos de archivos, según su complejidad. Para este ejemplo, solo necesitamos cuatro tipos de archivos para cargar dentro de la cuenta de Chrome:
- Manifiesto.json
- Ventana emergente.html
- Ventana emergente.js
- Contenido.js
El uso de ChatGPT significa que los especialistas en marketing no necesitan aprender a crear estos archivos técnicos, y ese es el objetivo de esta guía, pero sigue siendo importante saber para qué sirven.
Además, recomendaría a los expertos en marketing digital que aprendan todo lo posible sobre estos archivos, ya que necesitan solucionar posibles problemas técnicos y descubrir cómo hacer que sus extensiones funcionen mejor. Google tiene una guía específica sobre las acciones del navegador Chrome si desea obtener más información.
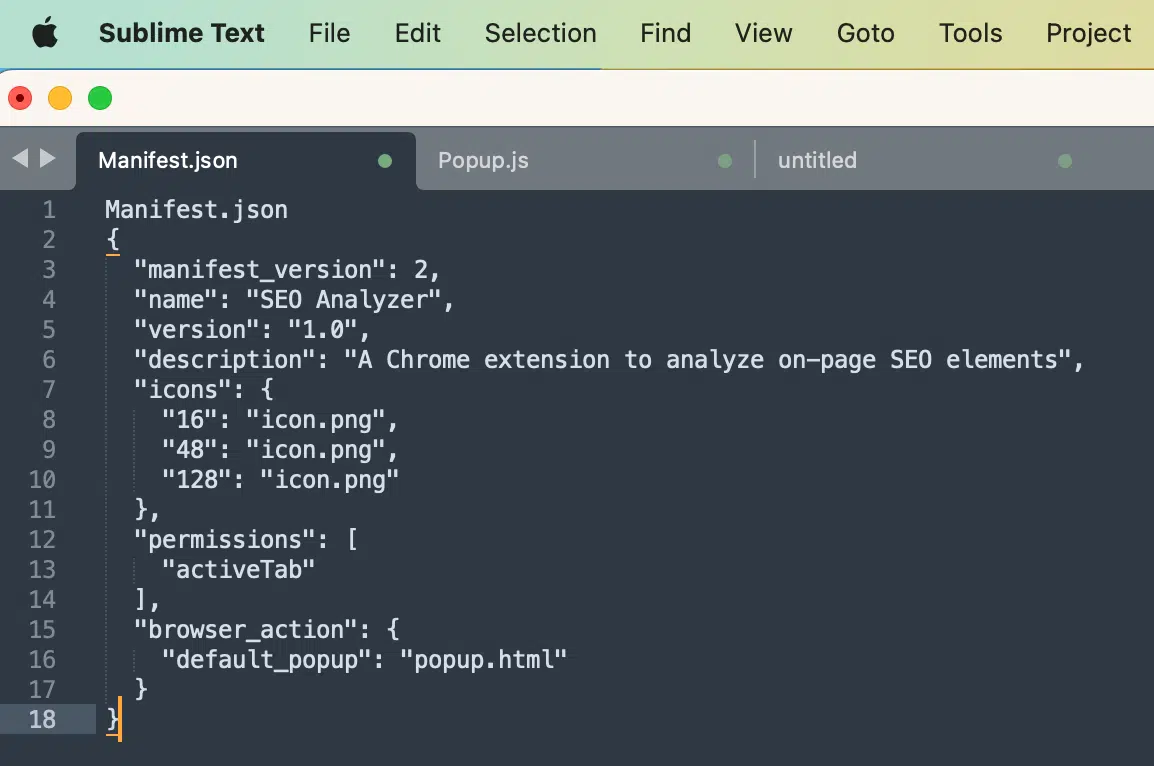
Manifiesto.json
El archivo manifest.json es un archivo de configuración requerido para cada extensión de Chrome.
Contiene metadatos sobre la extensión, como su nombre, versión, descripción, iconos y permisos. También especifica el archivo emergente predeterminado que se mostrará cuando se haga clic en la extensión.
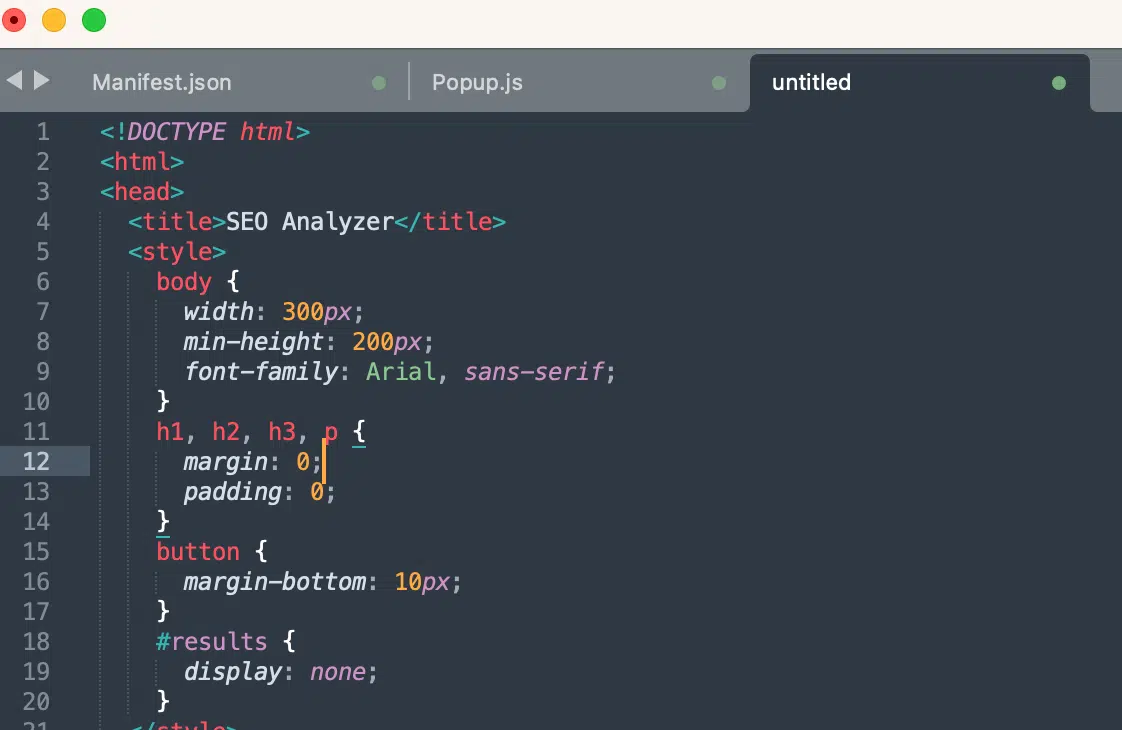
Ventana emergente.html
El archivo popup.html representa la interfaz de usuario (IU) de la extensión de Chrome. Define el diseño y el contenido que se mostrará cuando se haga clic en el icono de la extensión.
En este caso, incluye botones de instrucciones, elementos SEO y estadísticas, así como una sección de resultados para mostrar la información recopilada.
JS emergente
El archivo popup.js contiene el código JavaScript que interactúa con la interfaz de usuario de la extensión de Chrome.
Maneja los clics en los botones y envía mensajes al script de contenido (no incluido en el código proporcionado) para recuperar elementos de SEO de la página web actualmente activa.
También actualiza la interfaz de usuario para mostrar la información recuperada en la sección de resultados cuando se hace clic en los botones correspondientes.
Contenido.js
El archivo content.js es el encargado de interactuar con el contenido de la página web y extraer los datos necesarios.
En este caso, escucha los mensajes de la ventana emergente y realiza las tareas.
Obtenga el boletín informativo diario en el que confían los especialistas en marketing.
Ver términos.
Paso 4: exporta los códigos de ChatGPT a archivos
Ahora que tenemos los códigos y los tres tipos de archivos, el siguiente paso es descargar la información de estos archivos en un formato digerible para Chrome Extension.
Así es como puedes hacer esto:
Descarga la aplicación Sublime Text
Sublime Text es un editor compartible que admite de forma nativa todos los lenguajes de programación y lenguajes de marcado. Los usuarios pueden descargar los archivos y cargarlos en otro lugar.
Copia y pega los códigos.
Ahora que tenemos los códigos y Sublime Text, necesitamos copiar los códigos de ChatGPT y pegarlos en las pestañas de Sublime Text requeridas, antes de poder descargarlos en nuestros escritorios.
En cada pestaña separada, pegaremos los códigos:

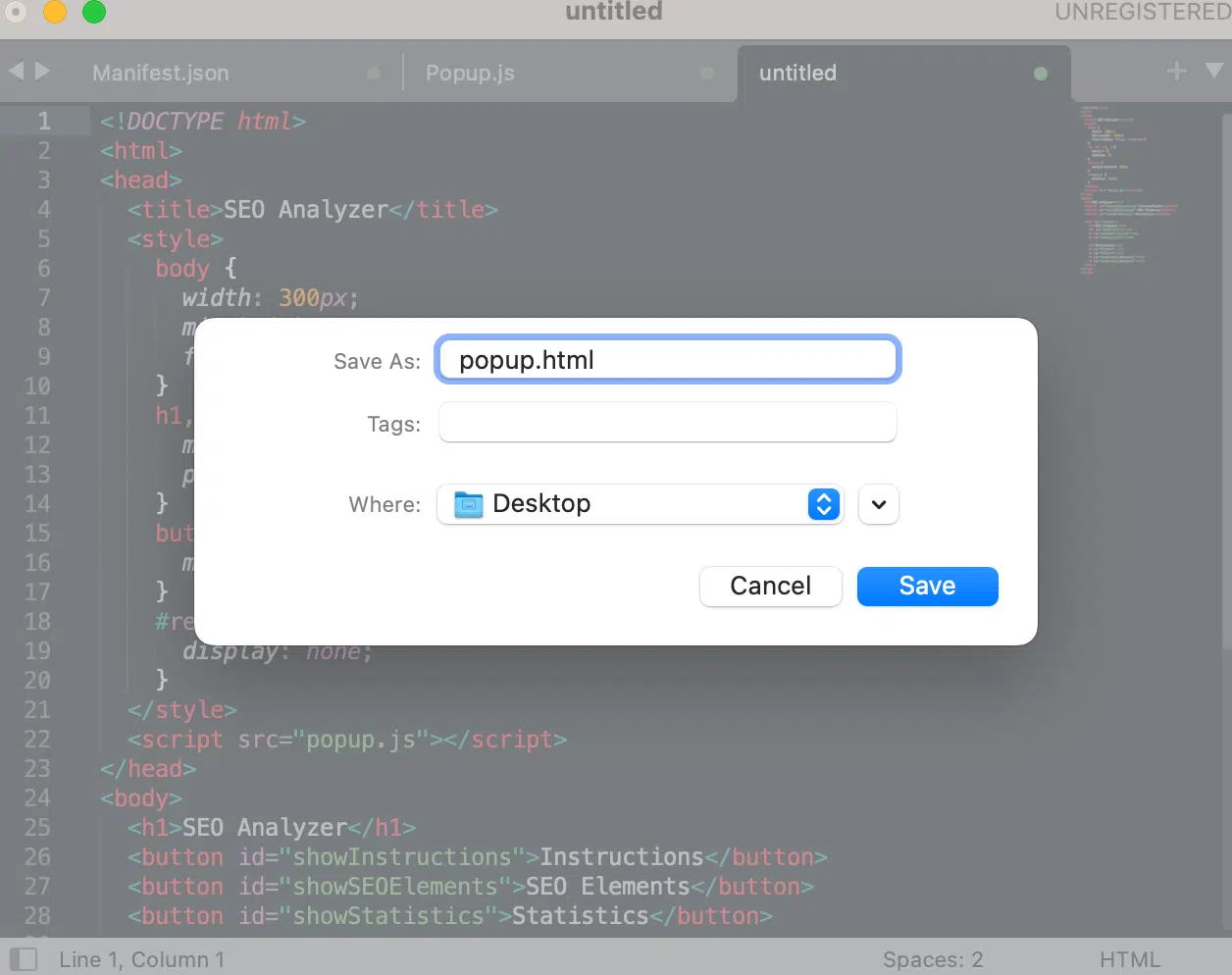
Una vez que presione "Pegar", a veces habrá una pestaña sin título que se ve así;

Vale la pena mencionar que en los ejemplos de código que estoy usando para esta guía, la aplicación Sublime Text no selecciona los títulos automáticamente, por lo que tendrá que agregarlos manualmente.
Cuando guarde los archivos en su escritorio, podrá cambiar los nombres de los archivos. Sin embargo, esto no afectará su extensión.

Puede guardar todos los archivos en una carpeta específica que puede llamar "Mi extensión SEO" o algo así.
Paso 5: Cargue los archivos en la cuenta de extensión de Chrome
Ahora que hemos completado la parte más difícil de esta guía, escribir el código, es hora de cargar los archivos en su cuenta.
Para hacer esto, debe abrir su panel de extensiones de Chrome aquí: chrome://extensions/
Una vez dentro, sigue estos pasos para subir correctamente tus archivos:
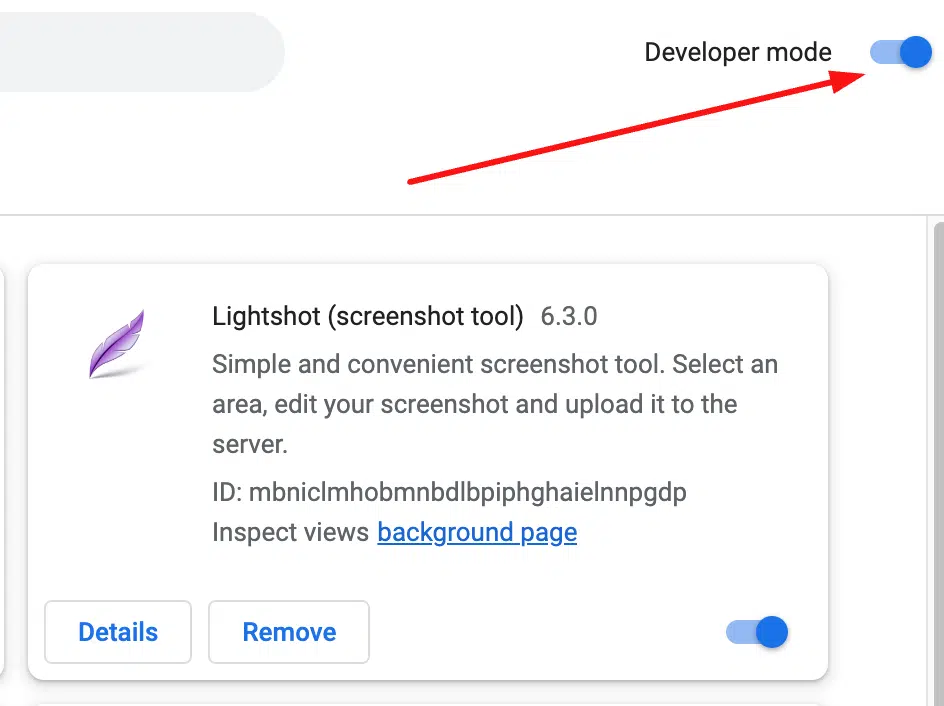
- Active el "Modo desarrollador" en la parte superior derecha de su navegador. Esto le permitirá abrir la función de carga.

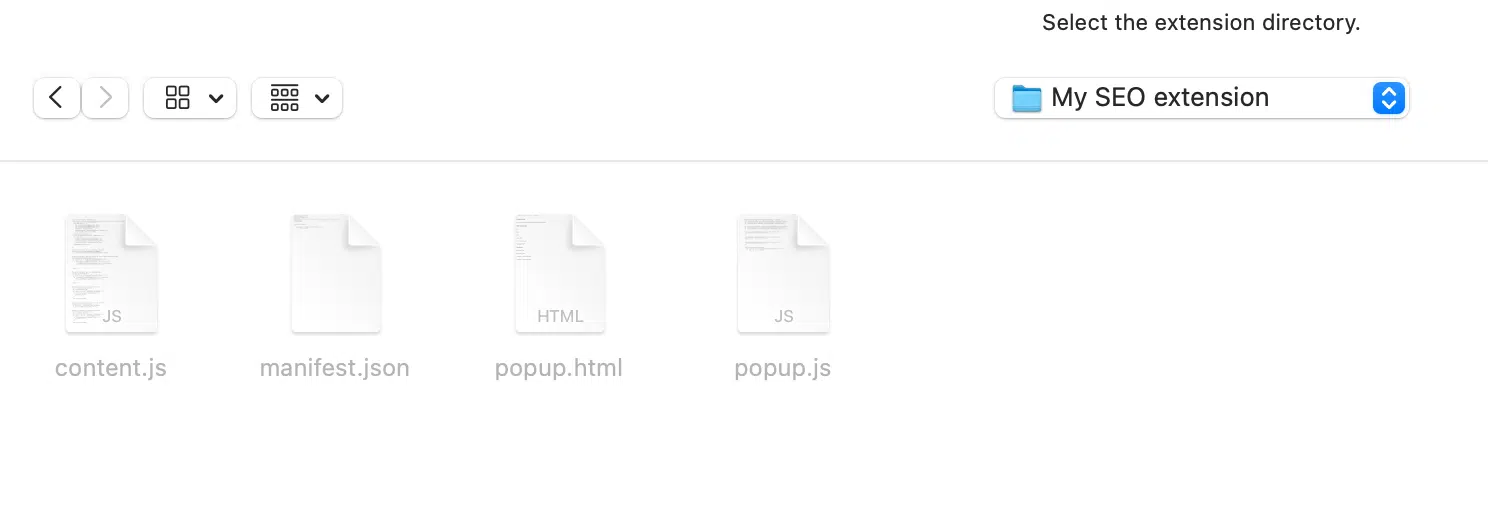
- Haga clic en "Cargar desempaquetado" para buscar y seleccionar sus 4 archivos para cargar.
Cuando presione "Cargar desempaquetado", esta ventana se abrirá si está en una Mac.

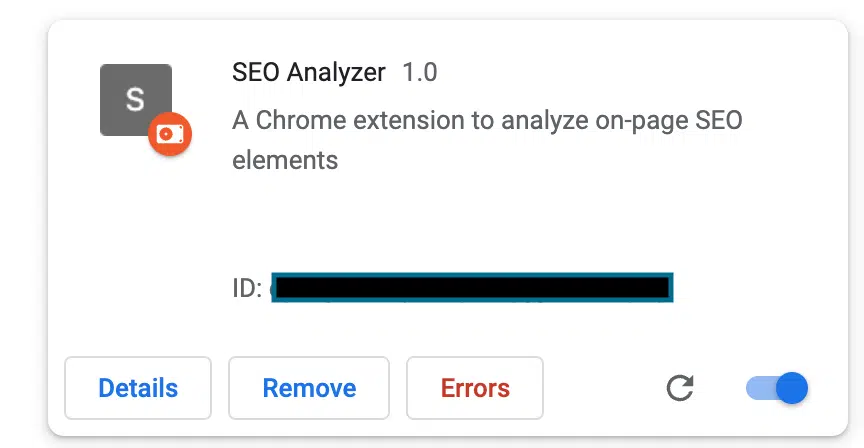
Cargue los cuatro archivos en el panel de la extensión de Chrome. Si ha hecho todo correctamente, verá su extensión en la lista de esta manera:

En este punto, su extensión está casi lista para ser probada.
Creamos la extensión con tres botones:
- El botón de instrucciones para aprender a usarlo.
- El botón de elementos SEO en la página.
- El botón Enlaces.
Cada botón en el que haga clic le dará la capacidad de leer la información en la página y hacer una evaluación rápida de si la página está optimizada correctamente para la búsqueda.
Paso 6: solución de problemas y limpieza del código
No se preocupe si ve errores en su extensión de Chrome, estos son inevitables pero fácilmente reparables.
Con la versión actual de ChatGPT, el código hace referencia a las pautas de Google antes de diciembre de 2021 y muchas cosas cambiaron desde entonces.
Versión de manifiesto en desuso
Esto significa que el código puede ser antiguo y no estar actualizado a la última versión de los requisitos de extensión de Chrome para su archivo de manifiesto.
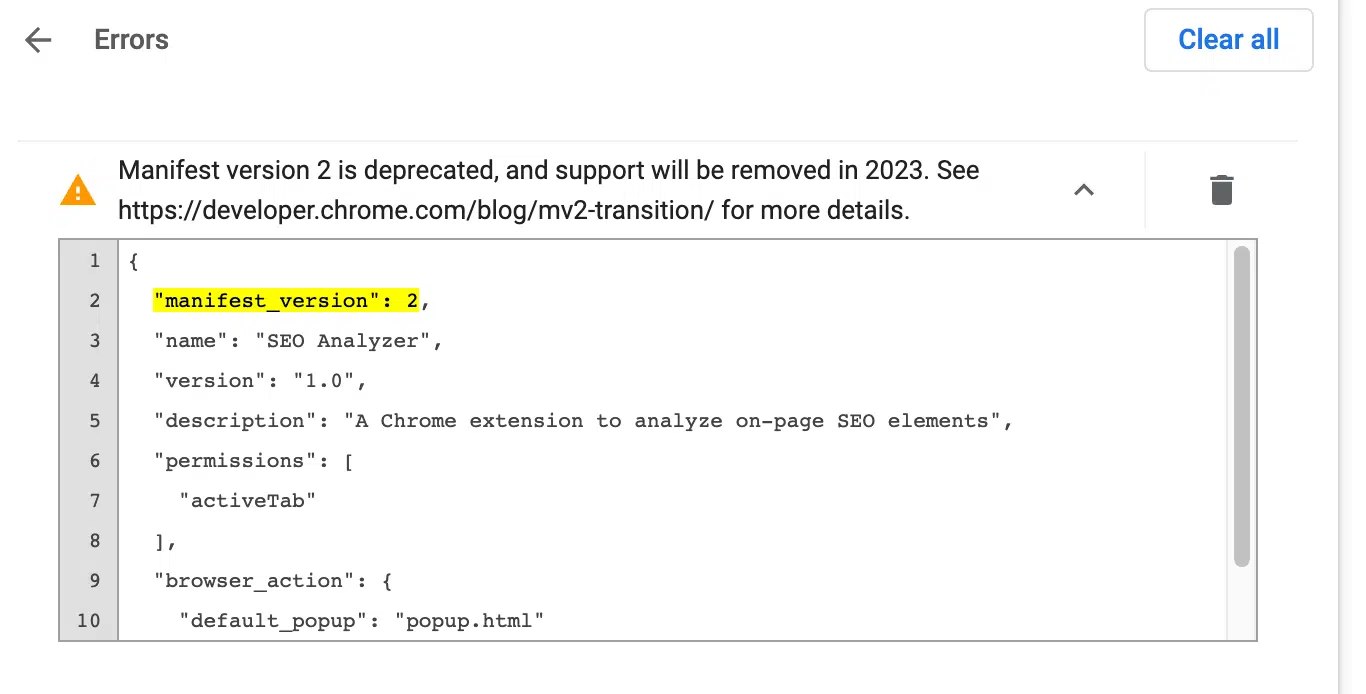
Uno de estos errores muestra que el archivo Manifest.json está obsoleto, lo que significa que Google quiere que actualice a partir de enero de 2023.
Es muy probable que te encuentres con este tipo de error:

Para solucionar este problema, todo lo que tiene que hacer es seleccionar "manifest_version": 2 en su archivo de Sublime Text y reemplazar el "2" con el "3", que es la última versión.
Una vez hecho esto, cargue la extensión nuevamente.
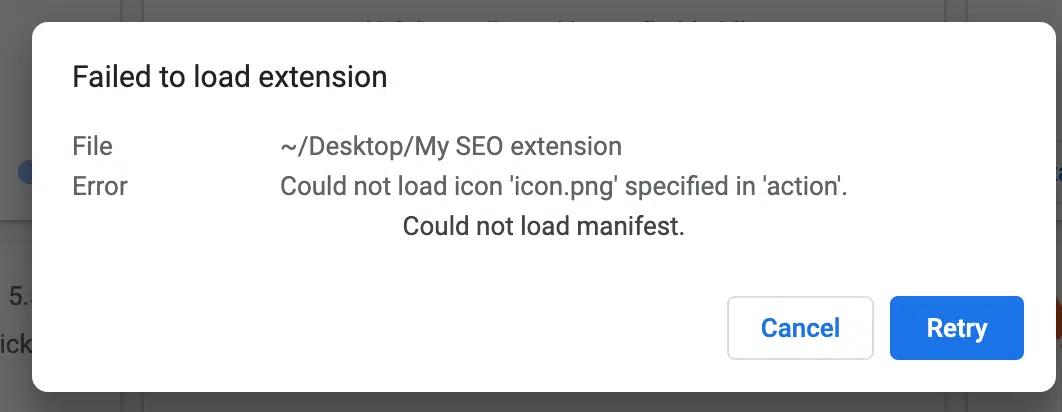
Error al cargar la extensión
Es muy importante eliminar cualquier referencia a iconos e imágenes.
De lo contrario, obtendrá un error que dice "no se pudo cargar la extensión". Esto se debe a que no hemos especificado una URL para los íconos e imágenes de la extensión.

Pero en este ejemplo, no tenemos que agregar imágenes o íconos, por lo que tiene sentido eliminar la parte del código que lo requiere.
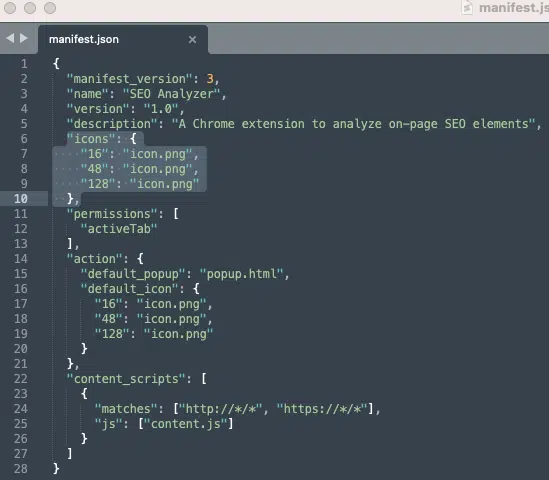
Aquí sabrás como podrás hacerlo:
- Abra el archivo Manifest.json.
- Localice las líneas de código que hacen referencia a los iconos. En mi ejemplo, las líneas son 6 a 10 y 16 a 20

- Elimine estas líneas del código y guarde su archivo.
- Luego súbelo de nuevo en el tablero.
Esta vez, sin los errores de ChatGPT, deberíamos tener una extensión limpia y correcta lista para ser probada nuevamente.
Si hiciste todo bien, esto es lo que deberías ver, o algo muy similar:

Comience a crear sus propias extensiones SEO Chrome
Si falla una y otra vez, las cosas pueden volverse bastante frustrantes, especialmente si no sabe codificar. Lo sé porque he estado allí.
Además, recuerda que con la IA no hay reglas específicas para escribir descripciones adecuadas de lo que necesitas. Es posible que deba actualizar su aviso varias veces para que funcione como lo necesita.
Esto es lo que puede hacer para mitigar los errores e intentar solucionarlos:
- Copie el error y péguelo directamente en ChatGPT, solicitando que lo solucione. Normalmente, la herramienta es realmente buena para explicar lo que está mal en el código en términos simples. Luego realice las mejoras recomendadas.
- Intente eliminar algunos de los requisitos de extensión si cree que su código es demasiado largo y complejo. Empieza pequeño. Tal vez cree solo una extensión para averiguar el título de la página. Una vez probado con éxito, agregue nuevos requisitos y vuelva a probar.
- Si ChatGPT no le brinda una buena solución, use el viejo Google. Es probable que muchas personas antes de que lo hayas resuelto ya.
Con suerte, con esta guía detallada, puede comenzar a aprovechar el poder de ChatGPT y aprender cómo crear su próxima extensión de SEO.
Las opiniones expresadas en este artículo pertenecen al autor invitado y no necesariamente a Search Engine Land. Los autores del personal se enumeran aquí.
