Diseño de sitios web limpios: los 20 mejores ejemplos que muestran marcas simples y modernas
Publicado: 2018-06-23
Vivimos en la era del minimalismo, una época en la historia que otorga la máxima importancia a la limpieza y la ergonomía y, en última instancia, mejora la experiencia del usuario en las plataformas digitales. Cuando el enfoque del diseño digital cambia del creador al consumidor, obtenemos un concepto artístico completamente nuevo que facilita la vida de los usuarios, lo que, posiblemente, es la mayor alegría para las empresas.
Por otro lado, expresar las ideas detrás de una marca a través de un diseño simple y limpio es difícil. Casi induce dolor de cabeza. Deben omitirse los detalles intrincados y solo debe quedar el esqueleto desnudo de la marca. Pero la forma en que eliminamos la información innecesaria y lo que elegimos mostrar en su lugar es exactamente lo que construirá la imagen que nuestros clientes tienen de la marca. Después de todo, el sitio web es lo primero que muchos clientes ven sobre la empresa. A menudo, también es el único elemento responsable de su decisión de elegir esta empresa para comprar o llevar su negocio a otra parte.
Depende de los diseñadores y las marcas que representan crear un destino en línea sólido, hermoso e intuitivo para mostrar la empresa con precisión. Los siguientes 20 sitios web, que se encuentran entre los más exitosos, deberían resultar muy inspiradores.
Los mejores diseños de sitios web limpios de 2018

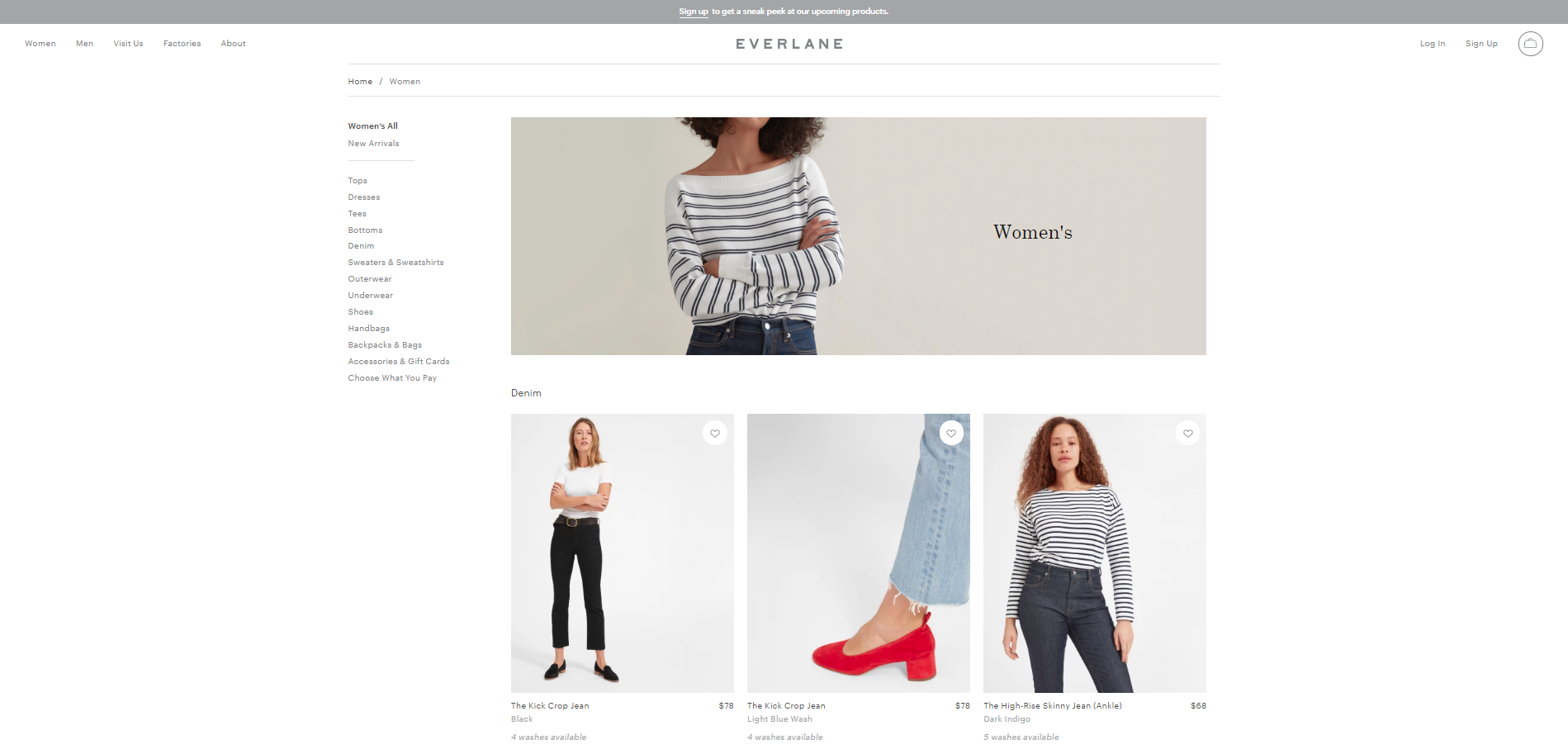
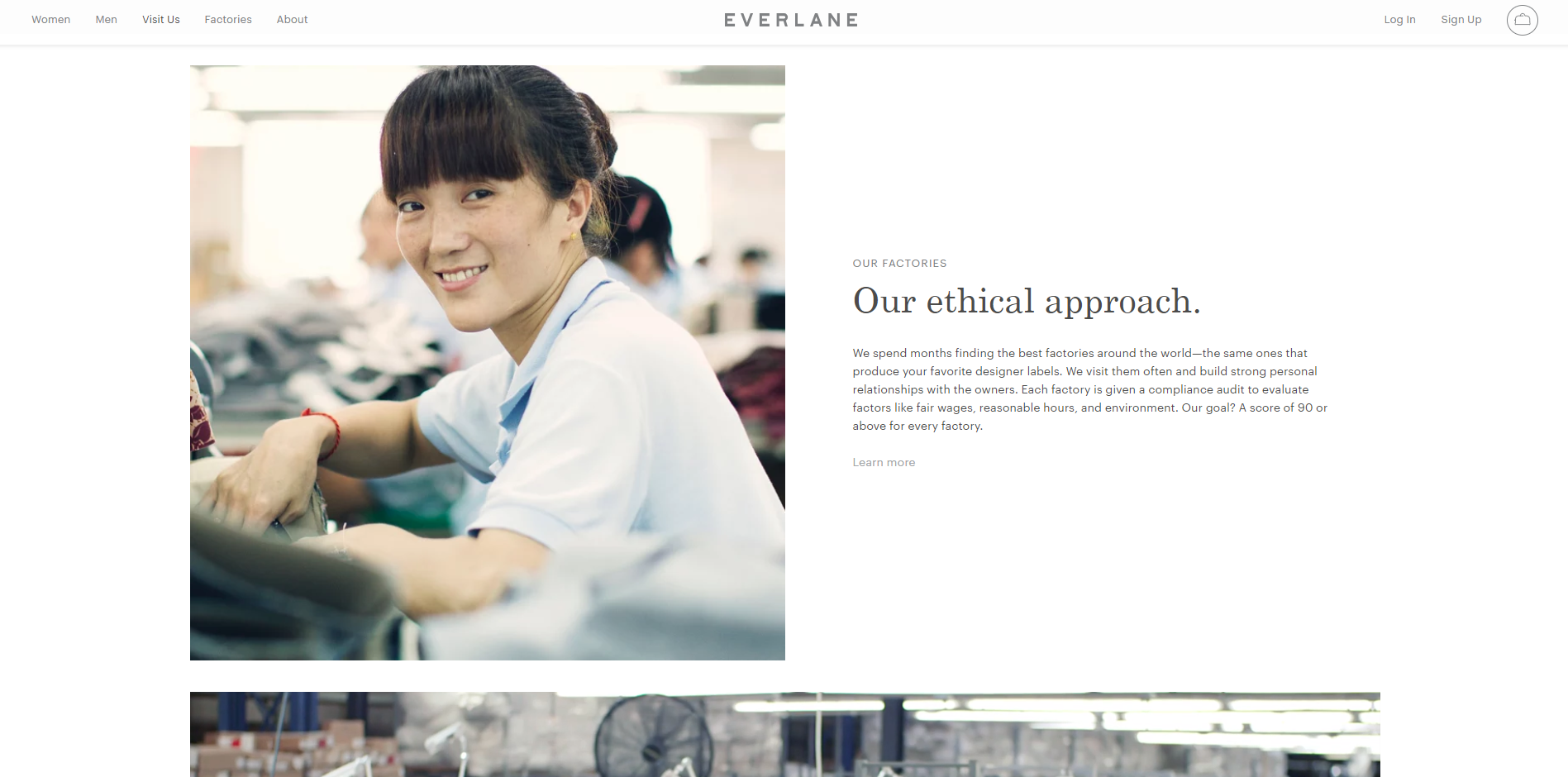
1. Everlane
¿Qué pasaría si pudieras hacer que un sitio web en blanco papel pareciera elegante y sofisticado usando solo dos fuentes y mucho espacio negativo? Bueno, Everlane, una tienda minorista de ropa, logró llevarlo a cabo. El diseño limpio y equilibrado atrae a los clientes potenciales a explorar el sitio de comercio electrónico sin utilizar muchos efectos especiales.
El espacio negativo en blanco se complementa con dos tonos de texto gris e imágenes armoniosas. La copia del sitio web se presenta en una combinación de dos fuentes: una serif de la familia de fuentes Georgia y una sans-serif similar a Helvetica. Todo en el sitio web está extremadamente estructurado. Aunque el espacio en blanco es abundante, permite a los visitantes centrarse en los productos que ofrece Everlane y, en última instancia, hace que la experiencia de compra en el comercio electrónico sea más valiosa.

Definitivamente, recomendamos echar un vistazo a este sitio web si está buscando ideas de diseño de comercio electrónico con estilo, especialmente si necesita inspiración para una elegante página Acerca de . Everlane presenta videos de alta resolución que se reproducen automáticamente, una fuente grande y fácil de leer y una narrativa simple que es fácil de seguir para los usuarios.

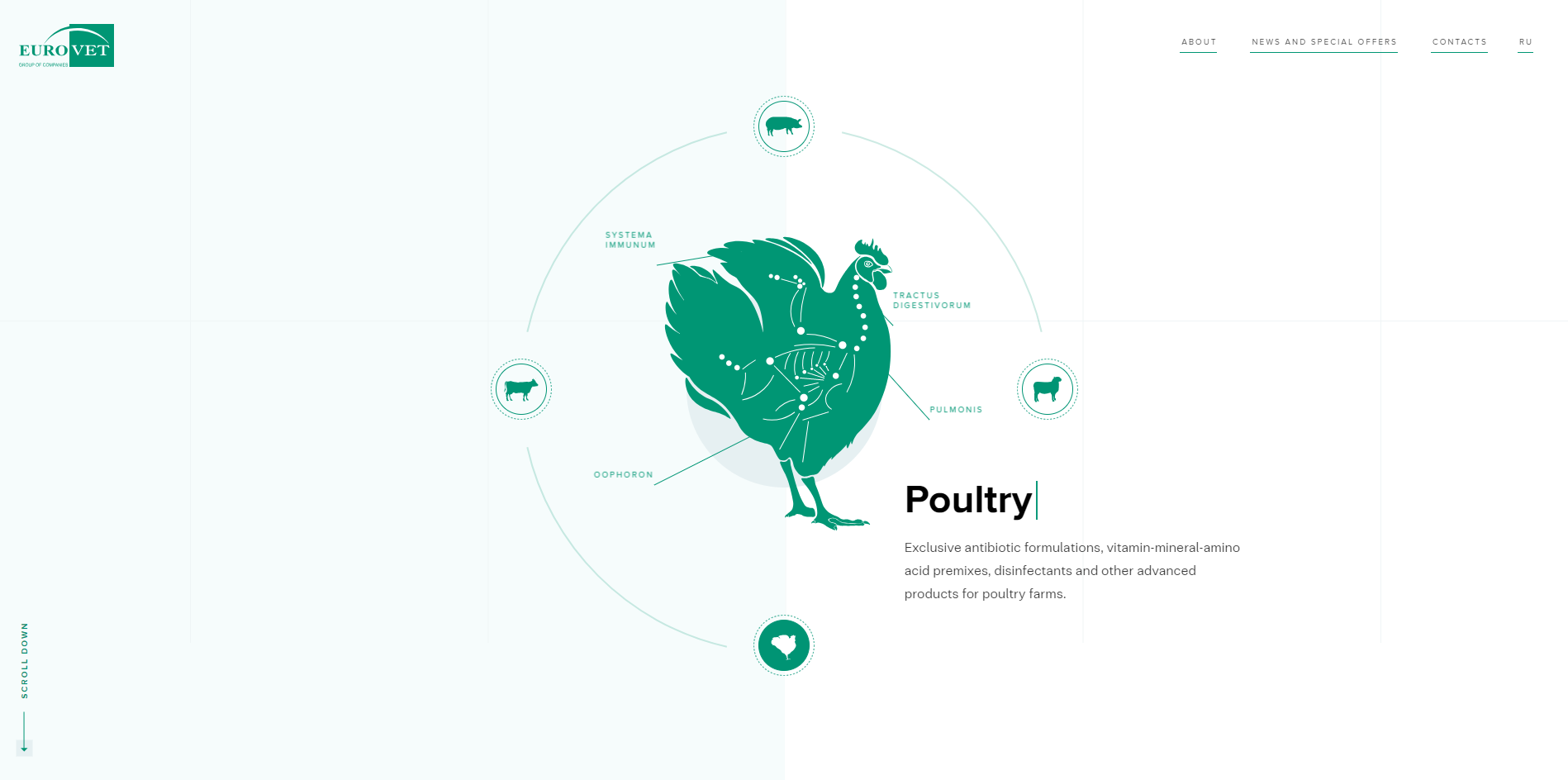
2. Eurovet
Este magnífico diseño de sitio web es tan único que simplemente tuvimos que volver a hablar de él. Este gigante de la tecnología veterinaria y los suplementos optó por un tema de alta tecnología en todo su diseño, que refleja sutilmente su industria y servicios. Para establecer el estado de ánimo clínico y autoritario, un fondo austero de espacio negativo y un tono verde brillante, que representa la salud y la naturaleza, según la psicología del color, impregna todo el sitio web.
¡Aprenda cómo la psicología del color puede influir directamente en los comportamientos de los consumidores en nuestra sección Tendencias e ideas !
Una brillante ilustración interactiva aclara la marca y el área de especialización de la empresa y, al mismo tiempo, atrae al visitante desde el principio. Mientras tanto, dos fuentes sans-serif llevan la copia del diseño completo del sitio web. Una línea delgada que atraviesa la página y una cuadrícula de borde tenue son definitivamente señales distintivas del sitio web.
Este diseño moderno provoca una respuesta emocional informada a través del diseño elaborado e innovador, pero simple y limpio de Eurovet. Seguro que hará que cualquier visitante asocie la marca con las tecnologías de vanguardia que desarrolla la empresa.

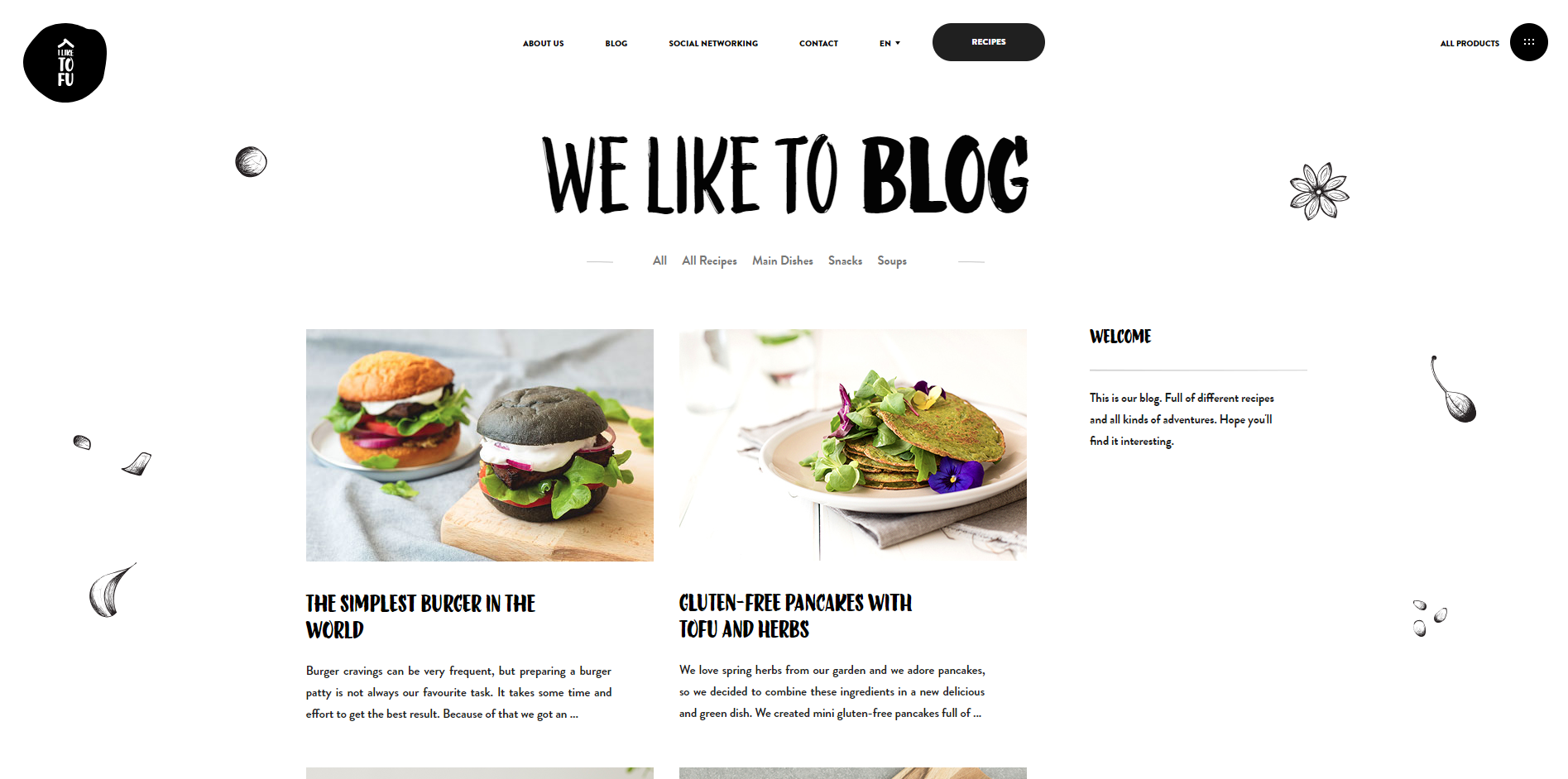
3. Me gusta el tofu
I Like Tofu es una marca joven eslovena con un sitio web brillante y atractivo que redefine el término "limpio". Los huesos del diseño son simples e intuitivos. Sin embargo, el sitio web también se compone de una variedad de colores encantadores e ilustraciones dibujadas a mano que agregan personalidad sin distraer al visitante. Si bien se utilizan muchos colores diferentes para representar la amplia variedad de sabores de tofu que ofrece la compañía, el diseño sigue siendo consistente. Por lo tanto, se construye una fuerte identidad de marca en todo el sitio web.
El sitio web tampoco se queda corto en efectos bonitos pero mínimos. Los efectos de desplazamiento y desplazamiento de paralaje añaden un toque agradable a la experiencia general del usuario. Aún así, navegar por el sitio no se siente abarrotado ni complejo. A juzgar por el sitio web, los visitantes pueden determinar que I Like Tofu es una marca accesible y divertida. !

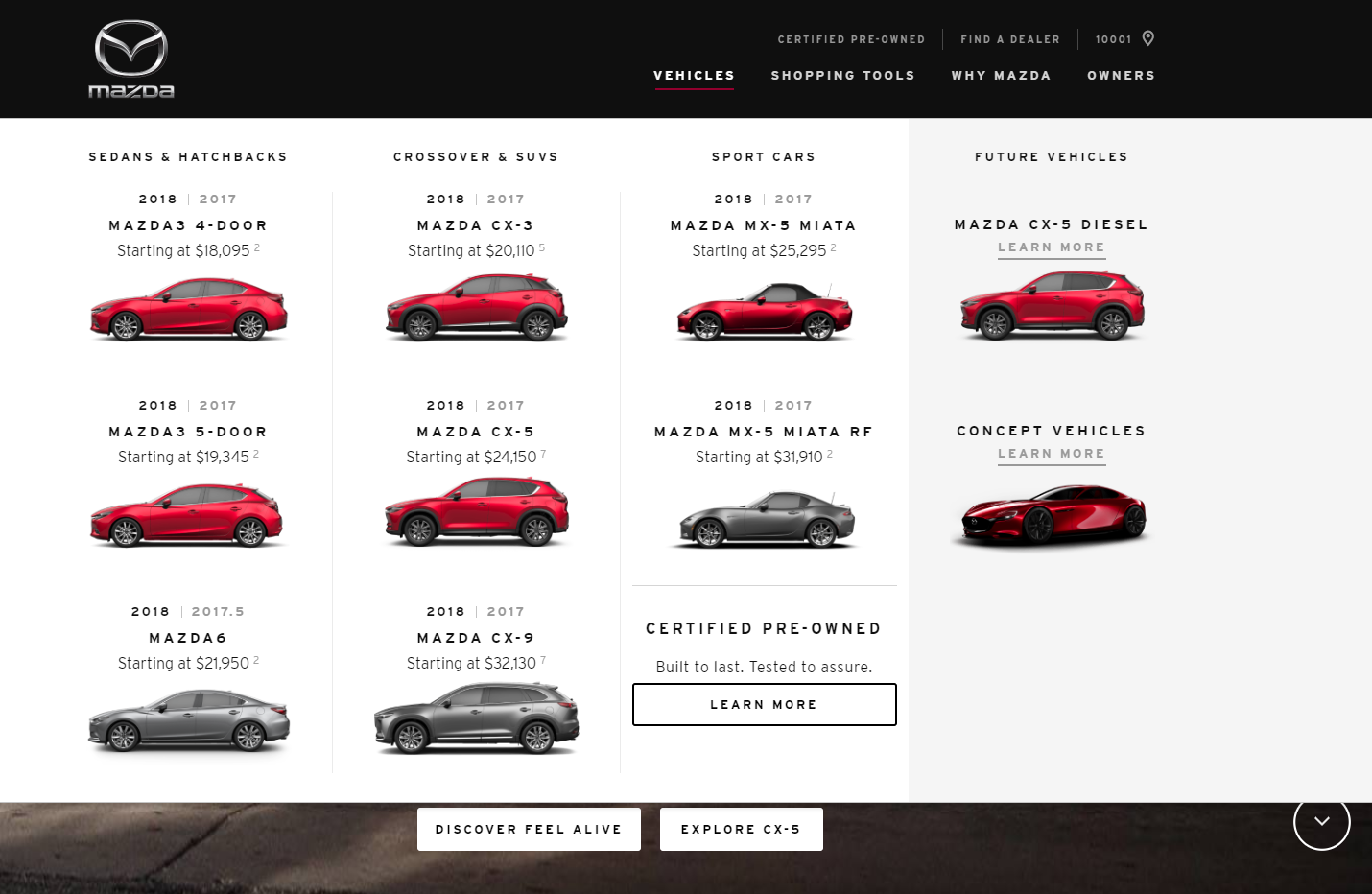
4. Mazda
La industria automotriz siempre está plagada de hermosos y elegantes diseños. Sin embargo, el sitio de Mazda, en particular, nos dejó sin aliento.
Aunque tiene muchas fotografías, el sitio web de Mazda sigue siendo sofisticado y limpio, incluso la gran lista de subpáginas que incluye este sitio web se aborda de manera inteligente. No todas las páginas se enumeran en la barra de navegación, sino que se accede a la mayoría de las páginas a través de rutas de navegación intuitivas en todo el sitio. Aún así, las muchas páginas contenidas en el menú tradicional están bien organizadas y son fáciles de examinar.
El espíritu japonés y la profunda devoción por su producto se sienten con fuerza en esta presentación en línea. Mazda fomenta además una fuerte identidad de marca utilizando un solo tipo de letra sans en todo el sitio web.

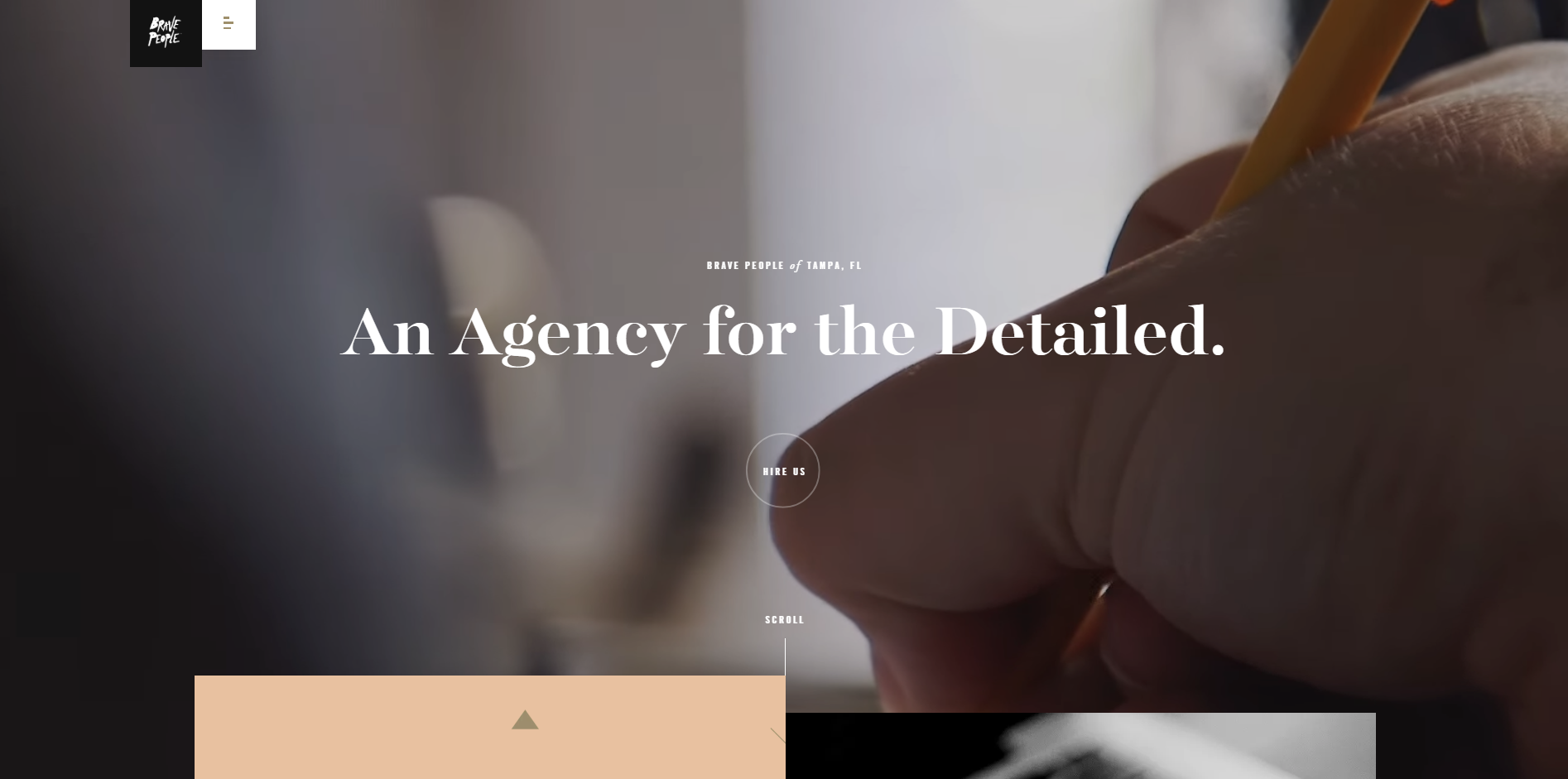
5. Gente valiente
Brave People es una agencia de marketing digital compuesta por jóvenes especialistas en publicidad apasionados y almas creativas con un sitio web limpio y refrescante.
Las declaraciones audaces, las fotografías y los videos marcan un tono profesional. El sitio también utiliza algunos gráficos interactivos elegantes para mostrar su personalidad, como el desplazamiento de paralaje, especialmente en la página dedicada a su estrategia. ¿No puede ver una barra de navegación tradicional? Piense: simplicidad. De hecho, encontrará la navegación en la esquina superior izquierda, el lugar desde el que nuestro ojo comienza a leer la página automáticamente.
En general, el uso periódico de elementos de diseño y un diseño limpio trabajan juntos para crear una fuerte armonía en todo el sitio web.

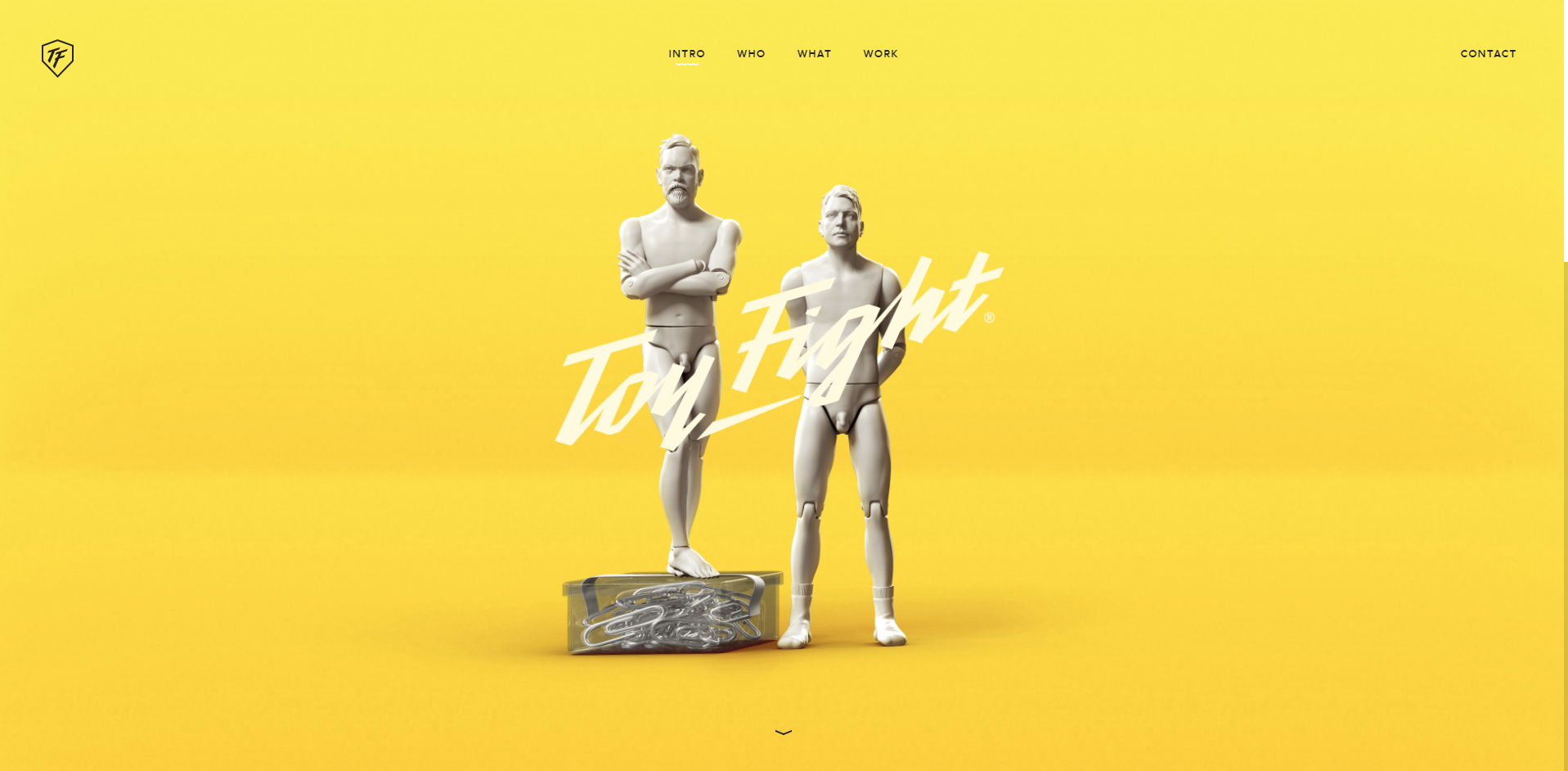
6. ToyFight
ToyFight es una agencia creativa peculiar con un diseño de sitio web encantador. En todo el sitio, se sigue un tema común: las dos muñecas de plástico, cada una un modelo de una de las dos almas creativas de ToyFight, viven aventuras juntas. Si bien los juguetes permanecen grises, aparecen en entornos animados y coloridos, lo que hace que el esquema de colores del sitio web sea atrevido y divertido. Además, la perspectiva de las imágenes se inclina a medida que el visitante mueve el cursor por la página. Esto hace que el sitio web se sienta extraordinariamente interactivo. Pero a pesar de estos efectos innovadores, el sitio web mantiene una estética limpia y simple.
En todo el sitio web, las composiciones cambian entre dos direcciones diagonales. Esto se demuestra mejor en la página de Trabajo, donde la agencia presenta sus proyectos anteriores. El sitio web es inmensamente interesante para desplazarse, y los simples efectos de desplazamiento lo aseguran.

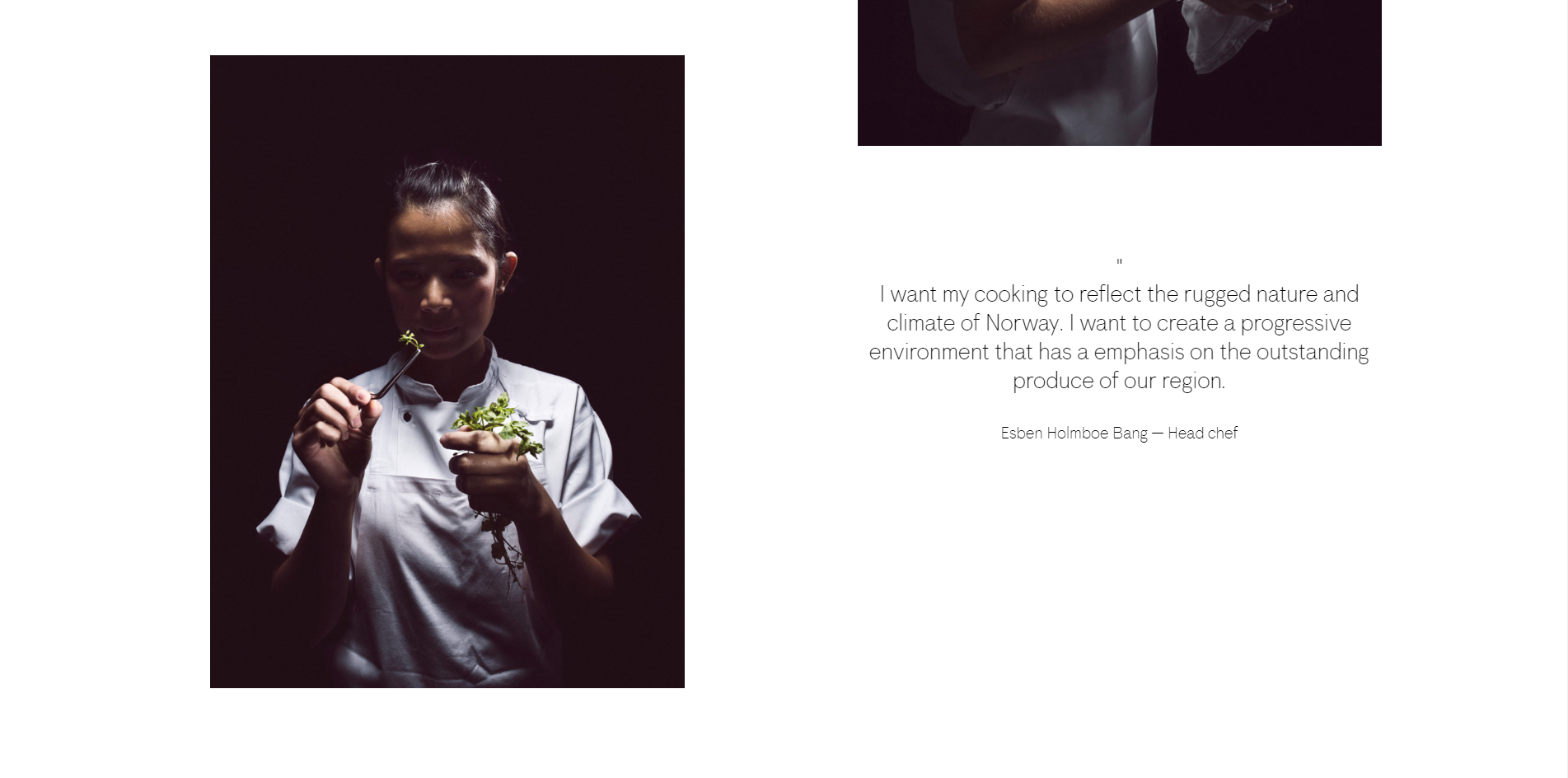
7. Maaemo
Maaemo es un restaurante en Oslo, Noruega. No poseen una larga cadena de ubicaciones en todo el mundo. De hecho, solo hay una ubicación de Maaemo en el mundo ... y es única, al igual que su sitio web.
Este atractivo sitio web está lleno de sabores naturales y contemporáneos. El desplazamiento de paralaje fomenta una elegante combinación de sus ingredientes modernos: una paleta refrescante de colores oscuros y fríos mezclados con espacio negativo en blanco, un logotipo fuerte y un diseño tranquilo. Pero quizás el detalle más hermoso del sitio web son los elementos gráficos de la página de carga.

8. NTN
NTN es un fabricante de relojes, relojes y decoración del hogar bastante nuevo pero muy elegante. El sitio web transmite con precisión la imagen de lujo de la marca a través de un diseño limpio y brillante.
La construcción del sitio web es sencilla, y los únicos efectos son las pocas imágenes que reaccionan a un cursor flotante. Proxima Nova, una familia de fuentes muy utilizada y amada, se aplica en todo el sitio web. Esta elección de fuente hace que la copia sea fácilmente legible y, cuando se combina con imágenes de calidad exquisita, sea muy memorable.
Este sitio web elegante y simple logra mostrar la elegancia de la marca, convirtiéndolo en una experiencia visual inolvidable.

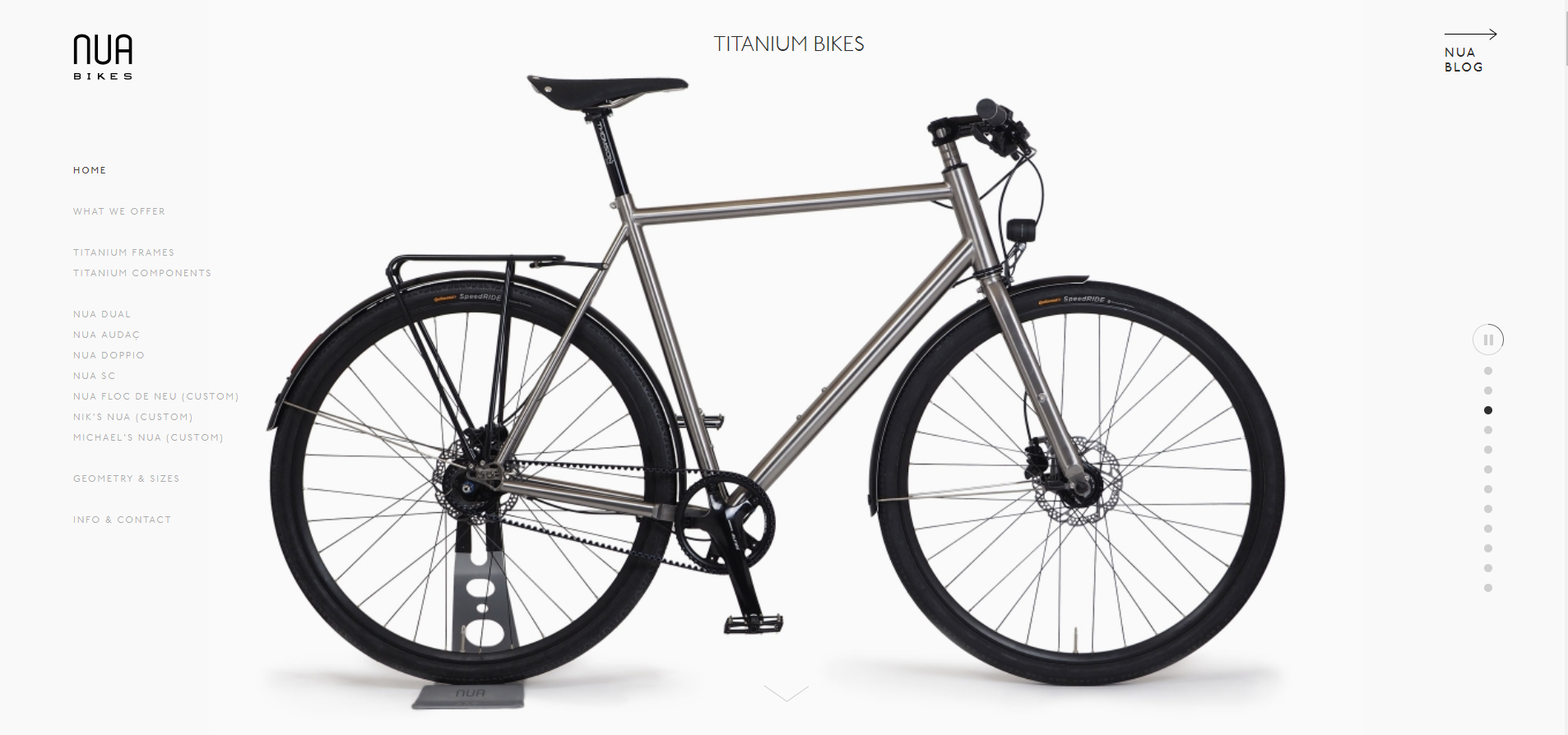
9. Nua Bikes
Nua es un fabricante de bicicletas de titanio con sede en Barcelona, España. Profundamente dedicado a luchar contra la obsolescencia programada, este fabricante de bicicletas duraderas también tiene un sitio web inolvidable.
Esta magnífica presentación web se las arregla para ajustar todo lo que necesita en una sola página. Todo está cubierto en una página larga con una gran experiencia de desplazamiento. La barra de navegación es simple y limpia, dividida solo con espacio negativo, una solución que funciona de manera brillante en este diseño.
Reciba más trucos y consejos de diseño directamente en su bandeja de entrada. ¡Regístrese para la dosis diaria de DesignRush!
El sitio web de Nua hace alarde de tres tonos de escala de grises. Hay negro puro para el texto del contenido, gris claro para los subtítulos e indicadores y blanco como la nieve como espacio negativo. Sin embargo, la identidad única del esquema de color solo se revela en el color del texto resaltado. Este bonito tono marrón, llamado Perú, completa el esquema, redondeándolo para crear una paleta de colores que recuerda a la artesanía en madera rústica tradicional.

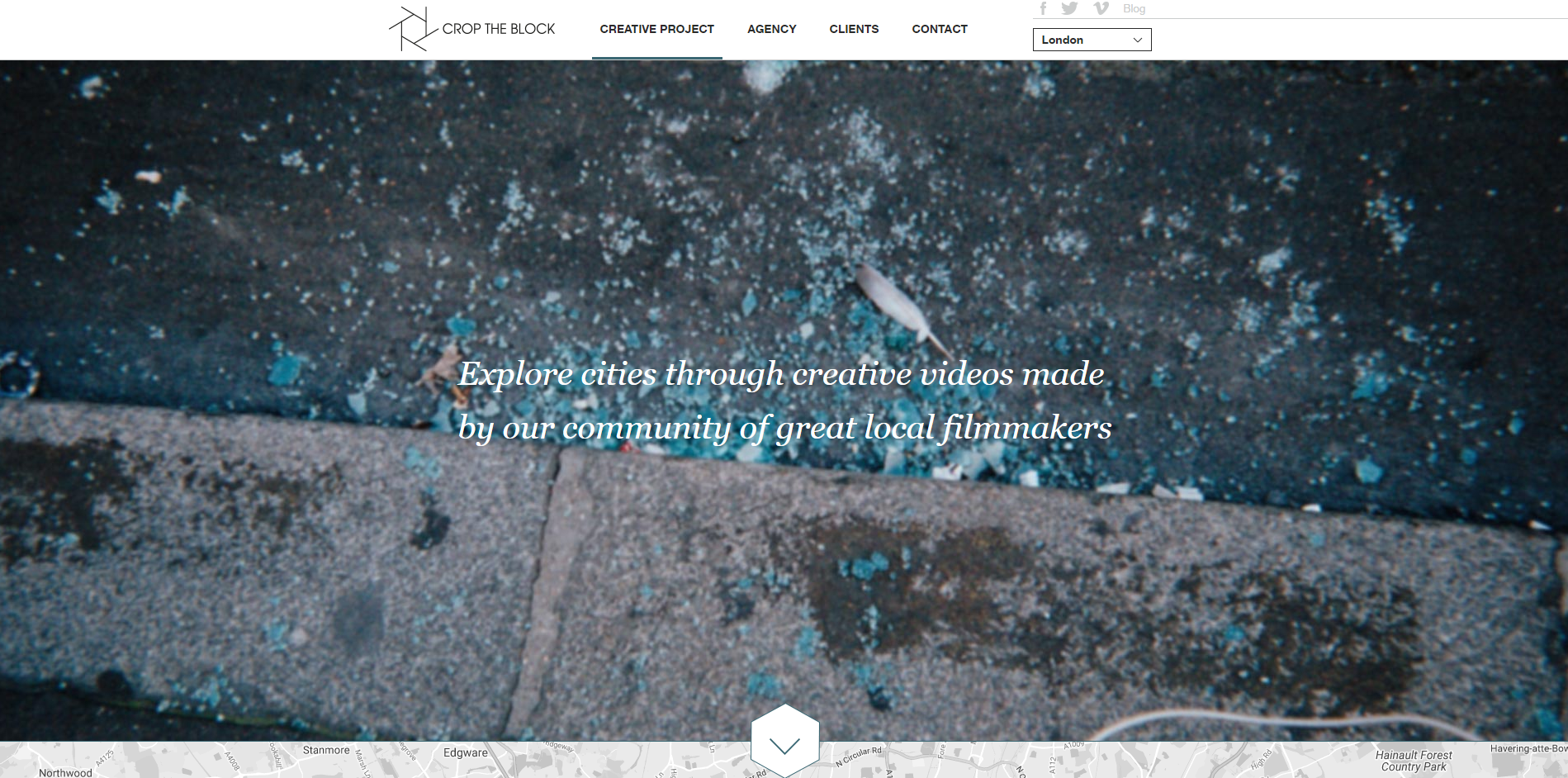
10. Recorta el bloque
Crop the Block es una comunidad de cineastas de todo el mundo. Buscan tanto crear campañas de video contemporáneas basadas en entornos urbanos para los clientes como crear una gran base de presentaciones de video creativas de varias ciudades creadas por cineastas locales. Crop the Block ha creado material de video para marcas como Airbnb y Jägermeister.
Sin embargo, no solo el material de video que hacen brilla con autenticidad y creatividad. Su sitio web es una hermosa presentación en línea, que combina material de video de alta calidad con una hermosa tipografía, especialmente en la página de destino. Manteniéndose consistente en las distintas páginas del sitio, el diseño está bien ajustado a las funcionalidades de transporte del sitio: una exhibición ordenada de su abundante trabajo y una reproducción dinámica de video.
El elegante sitio web de Crop the Block logra ser interactivo e interesante, sin dejar de ser simple y fácil de usar, lo que demuestra el estilo artístico de la comunidad que lo respalda.

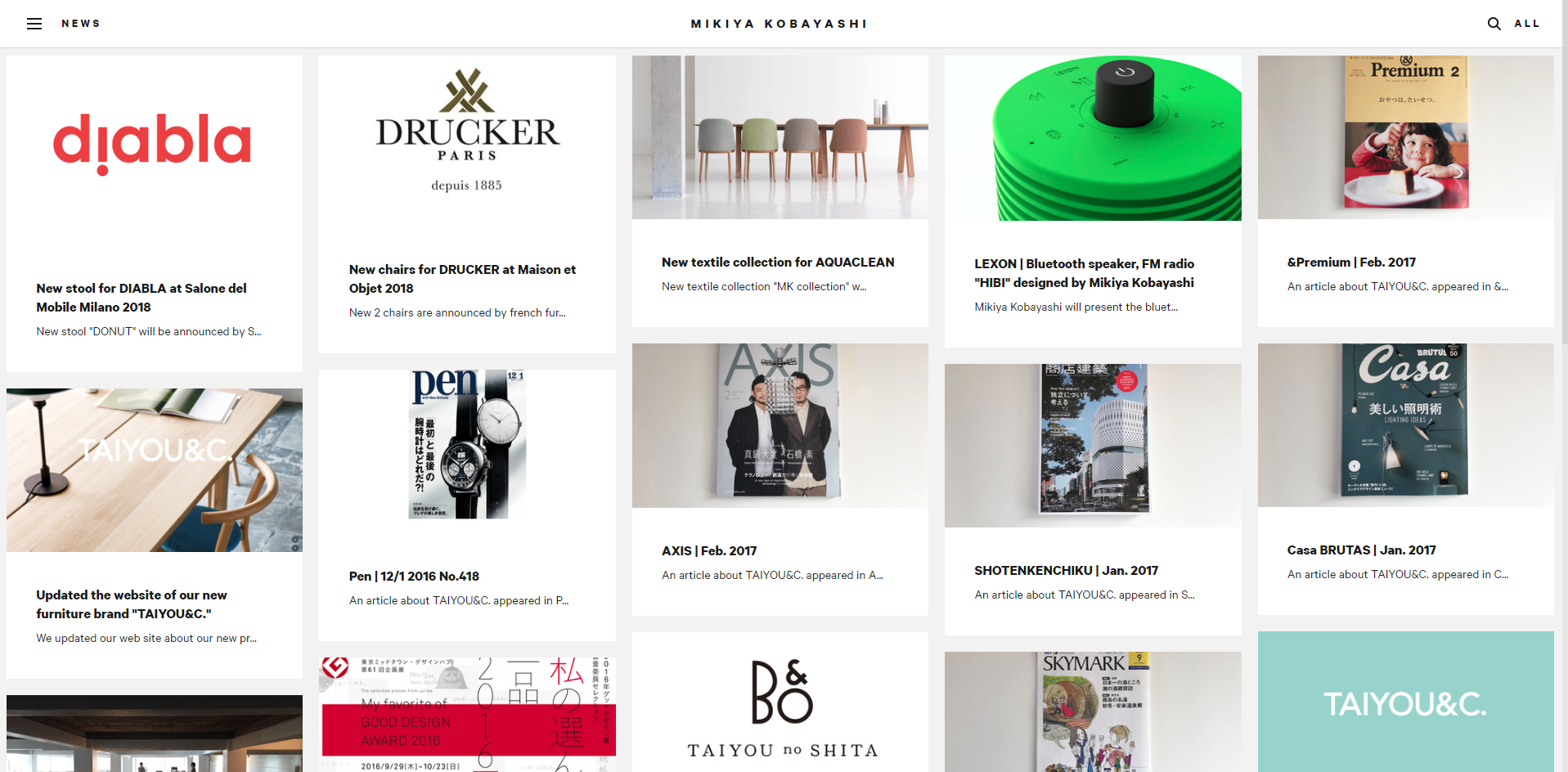
11. Mikiya Kobayashi
Mikiya Kobayashi, diseñadora de muebles con sede en Tokio, Japón. Estableció su propio estudio en 2006. Esto le llevó a colaborar con muchas marcas y diseñadores famosos, creando muchos diseños de muebles ingeniosos y elegantes a lo largo de los años.
Sin embargo, sus diseños de muebles no son el único aspecto elegante de su carrera: la forma en que se presenta a través de su sitio web también es bastante elegante.
El diseño sencillo del sitio web va directo al grano. Desde el momento en que el visitante abre la página por primera vez, su propósito es inequívoco. Los diversos diseños de Kobayashi se muestran en una cuidada vista de cuadrícula. Se utiliza una fuente sans-serif llamada Calibre para todos los caracteres del alfabeto latino en todo el sitio web. Para la copia escrita en japonés, se utiliza una fuente nativa de Microsoft, Meiryo. Estos crean un hermoso y elegante contraste entre sí, dando a este sitio web un ritmo armonioso.

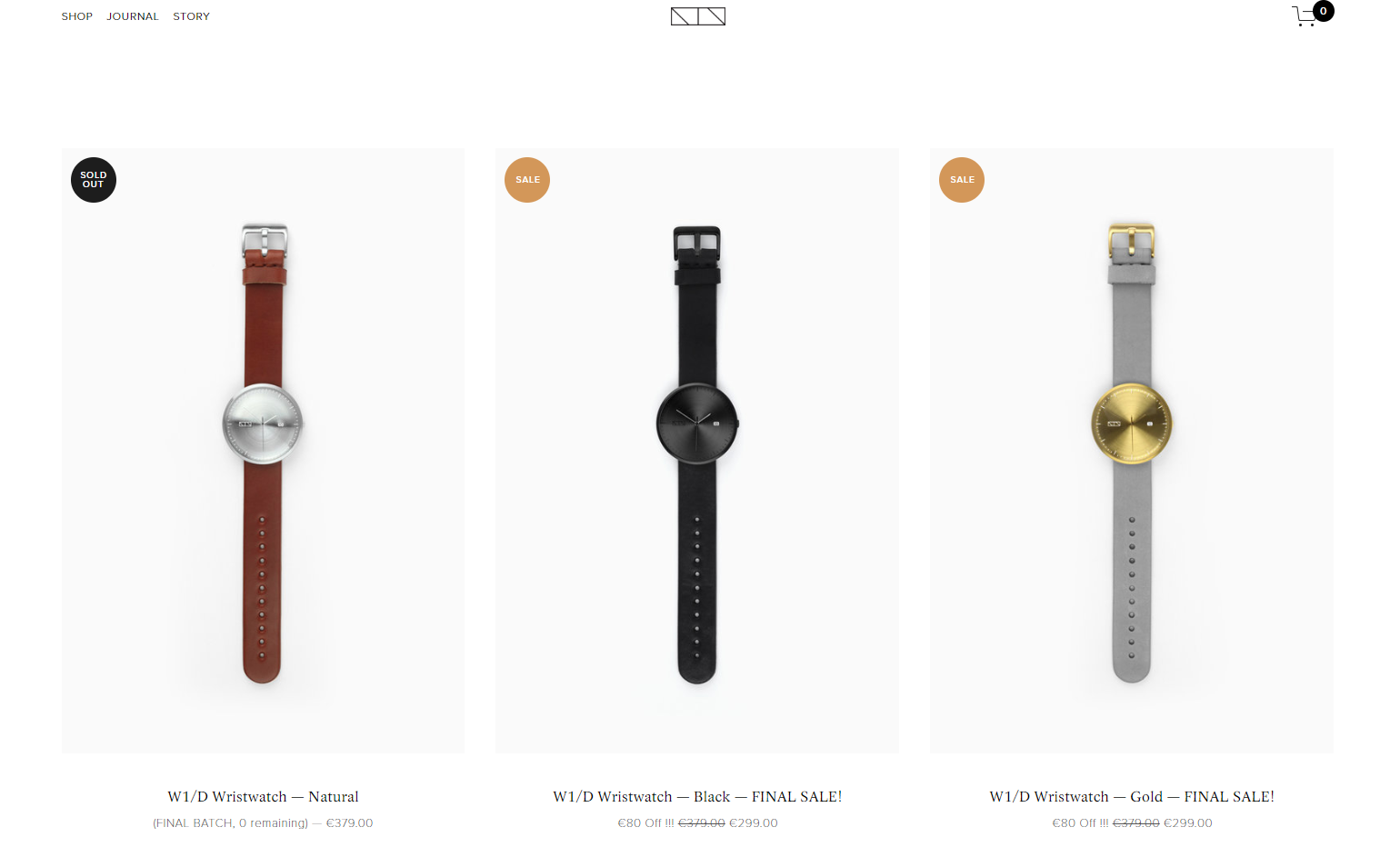
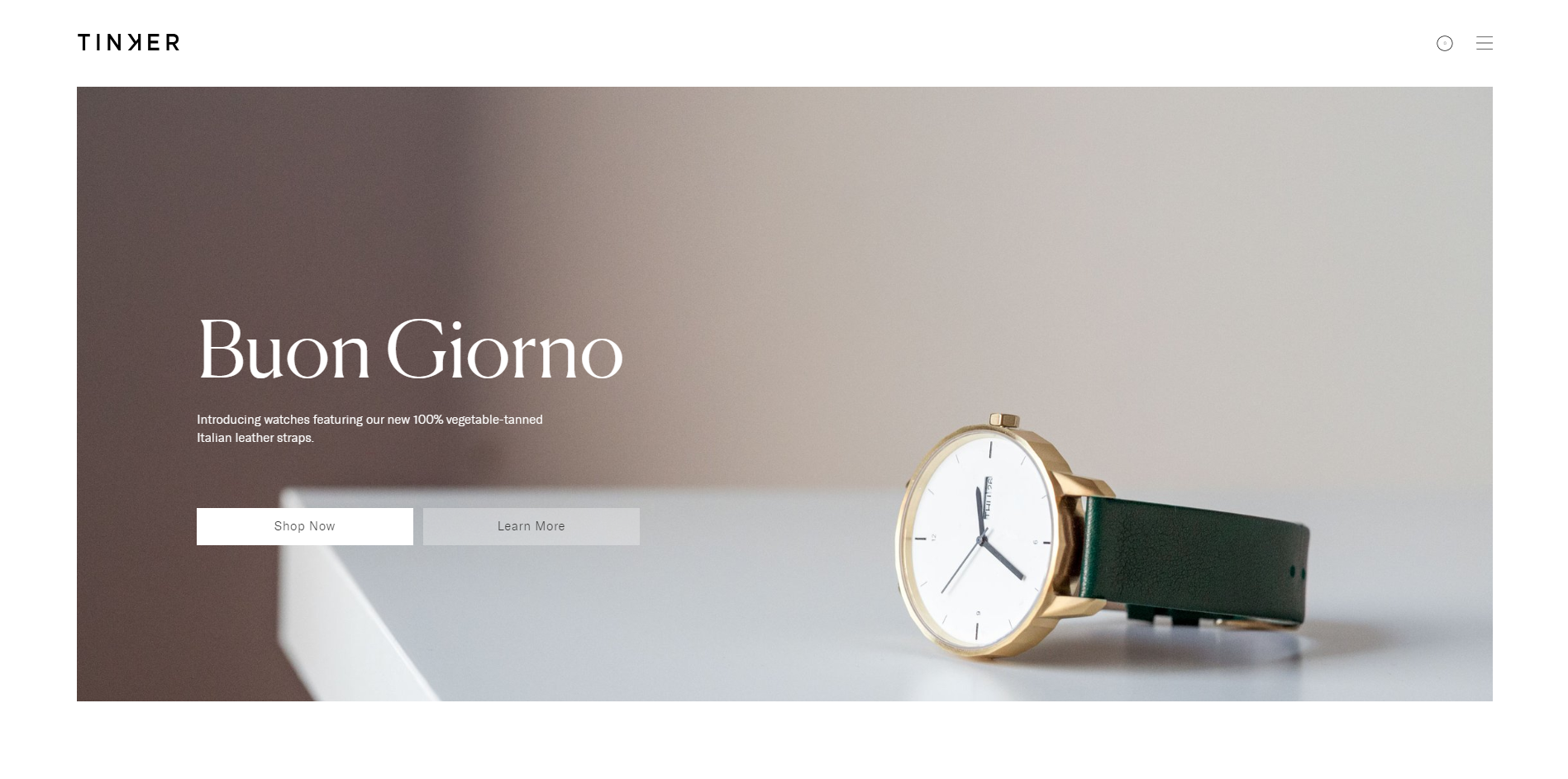
12. Tinker
Los diseños de relojes no son el único elemento estético puro y atemporal producido por Tinker. Este fabricante de relojes de pulsera simples y hermosos invirtió en hacer que su sitio web reflejara la identidad de su marca, y lo logró.

Otro sitio web en blanco en el espacio negativo, el sitio de Tinker todavía se distingue del resto. Los números de columna de contenido variables son un elemento interesante que aplica Tinker para crear una dinámica única en todo el sitio. Esto es especialmente espléndido en su página Acerca de.
La tienda del sitio web es una experiencia visual bastante extraordinaria en sí misma. La tienda se caracteriza por el suave orden de los artículos, junto con las herramientas instintivas que se utilizan para jugar con los resultados de la búsqueda. Este elegante sitio web es un ejemplo perfecto de una presentación en línea que no requiere una explicación exhaustiva para ser entendida.

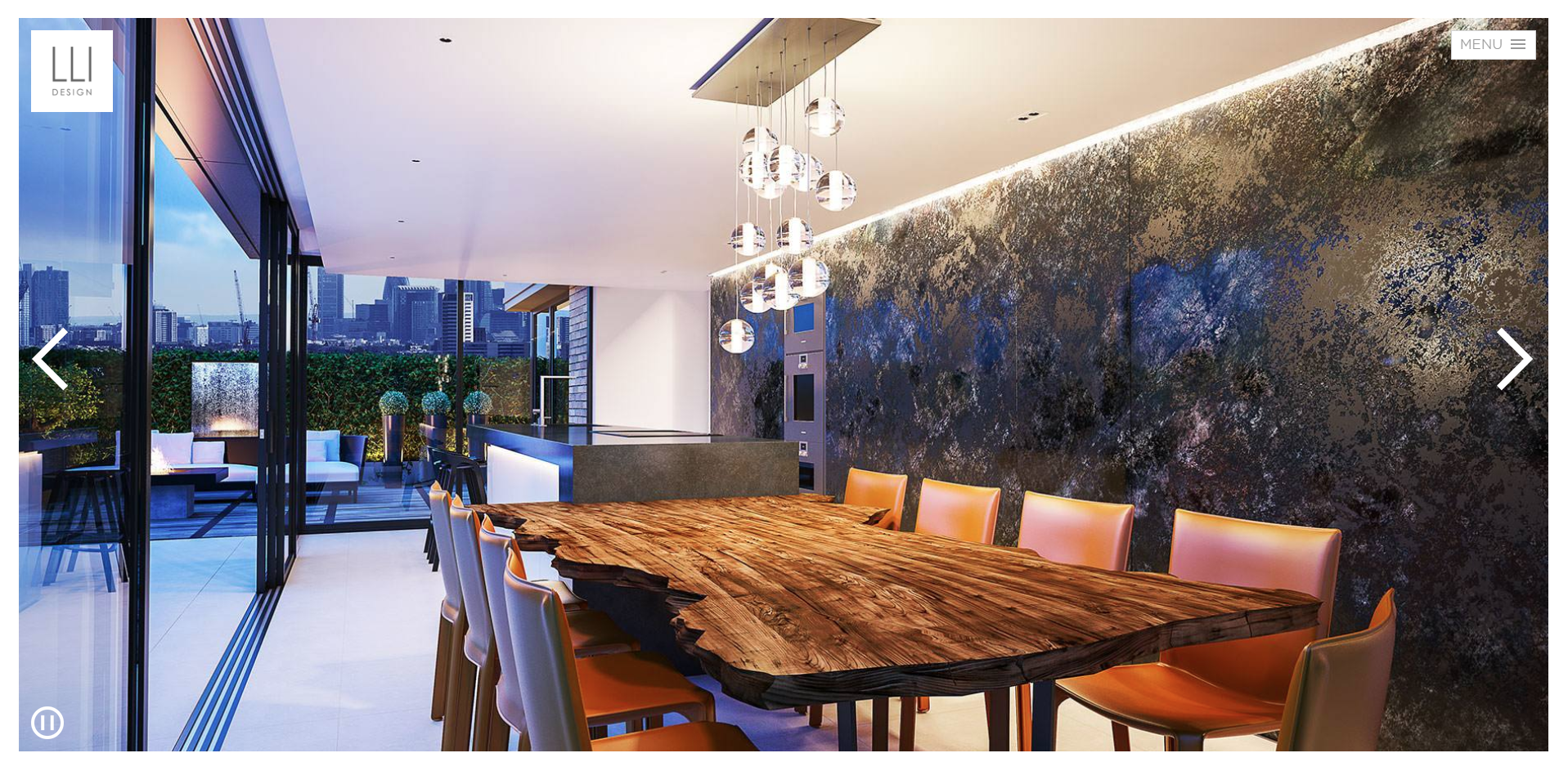
13. Diseño LLI
Este diseño de una sola página es lo suficientemente grande como para contener páginas de explicaciones y detalles sobre el estudio de diseño de interiores LLI y su flujo de trabajo. Puede parecer una simple presentación de diapositivas a primera vista, pero haga un par de clics y se verá envuelto en una historia exhaustiva que abarca cada paso del proceso de diseño de interiores que practica este estudio.
Esto se logra mediante la aplicación inteligente de una barra de navegación dinámica e interactiva. La implementación visceral de una fuente sans-serif impecable en el texto justificado, junto con la magnífica ubicación del logotipo del estudio, redondea todo el diseño en una experiencia única.
Este sitio web contiene todos los elementos que necesita para ser espléndido, y ni uno solo más, lo que lo hace hermoso, puro y sofisticado.

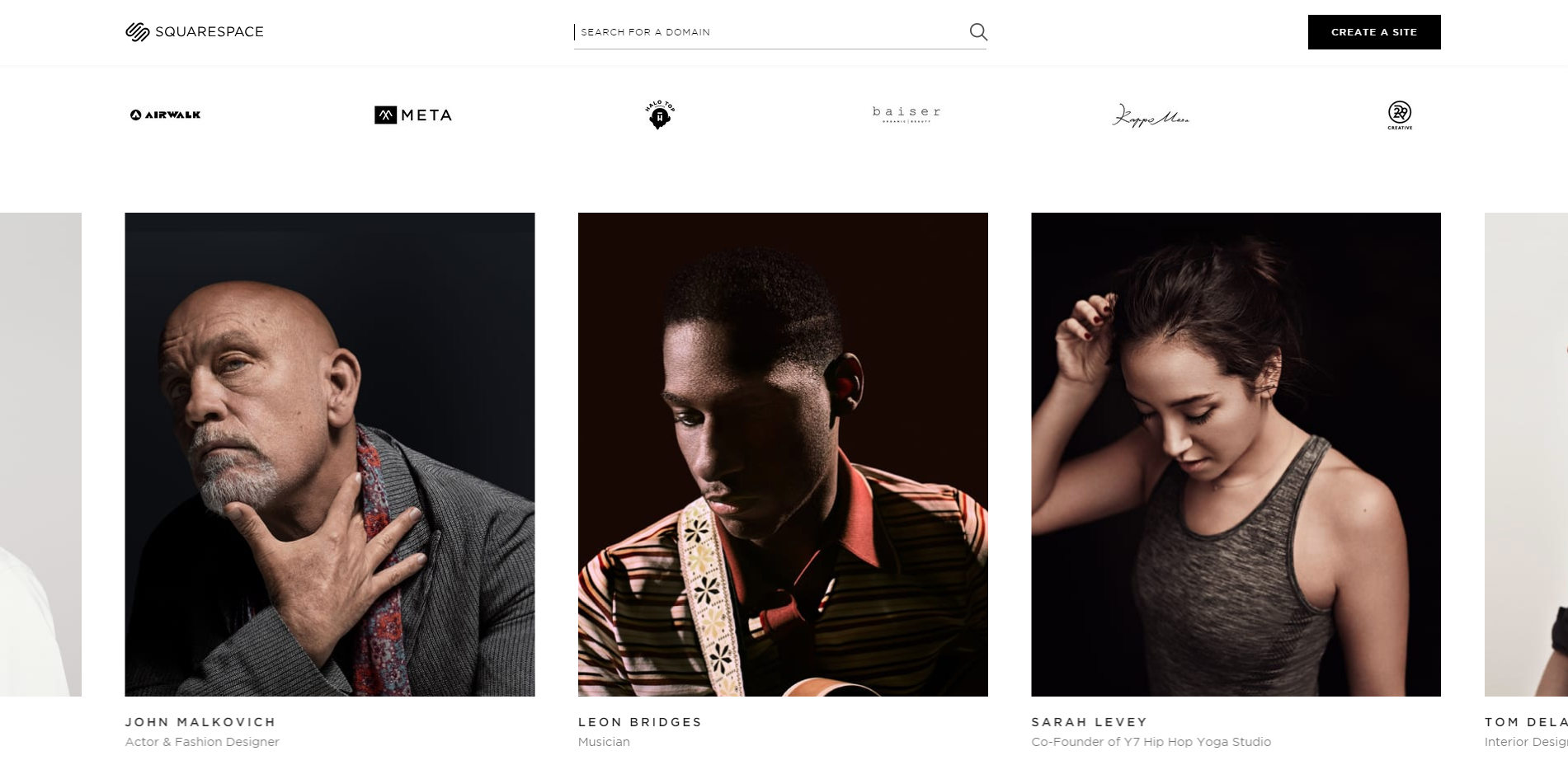
14. Squarespace
Squarespace es ampliamente conocido como un aclamado servicio de diseño y alojamiento de sitios web. Sin embargo, creemos que el diseño de su propio sitio web también merece reconocimiento. De hecho, este sitio web tiene un éxito increíble. Una característica interesante que lo hace destacar: no tiene barra de navegación en absoluto. En cambio, tiene un botón grande que sirve como una llamada a la acción, junto a una barra de búsqueda. Ambos cumplen una función importante en la creación del propio sitio web del visitante.
En el sitio web de Squarespace, los espacios negativos en blanco y negro se alternan en diferentes partes del sitio web. Aún así, estas páginas logran interconectarse sin problemas. La portada del sitio web cambia entre diferentes tonos y saturaciones, creando un ambiente de versatilidad y mostrando las muchas posibilidades que la empresa ofrece a sus clientes.
Este diseño de sitio web responsable y limpio es una demostración absolutamente hermosa del servicio de la compañía.

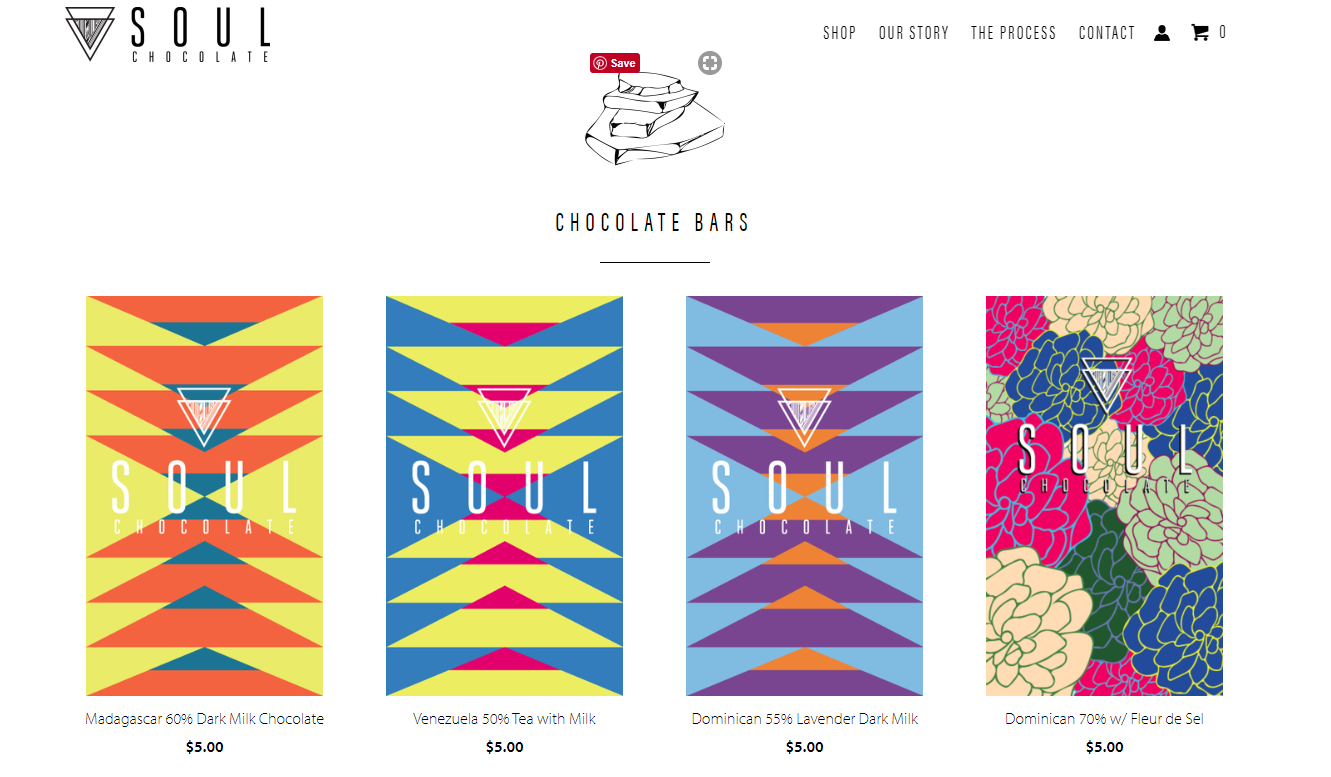
15. Chocolate para el alma
Este deslumbrante sitio web nos llega desde Canadá, donde una pareja apasionada por el grano de cacao crea su producto: una barra de chocolate con alma. Esta pequeña marca puede estar orgullosa de las prácticas limpias, el cacao puro en grano, un magnífico diseño de paquete y un maravilloso diseño de sitio web.
Además de los datos de contacto, la personalidad y el alma de esta marca se muestra a través de una única página web. El flujo ininterrumpido incluye un catálogo de sus productos con una opción de pedido en línea, una hermosa historia de la concepción de la empresa y una selección de magníficas fotografías del proceso de producción. La combinación de dos fuentes sans-serif modernas, una Acumin condensada y una Myriad ligera, hace que la copia de la página sea sutil pero impactante. Junto con el arte de líneas finas, crean un equilibrio delicado y de buen gusto.

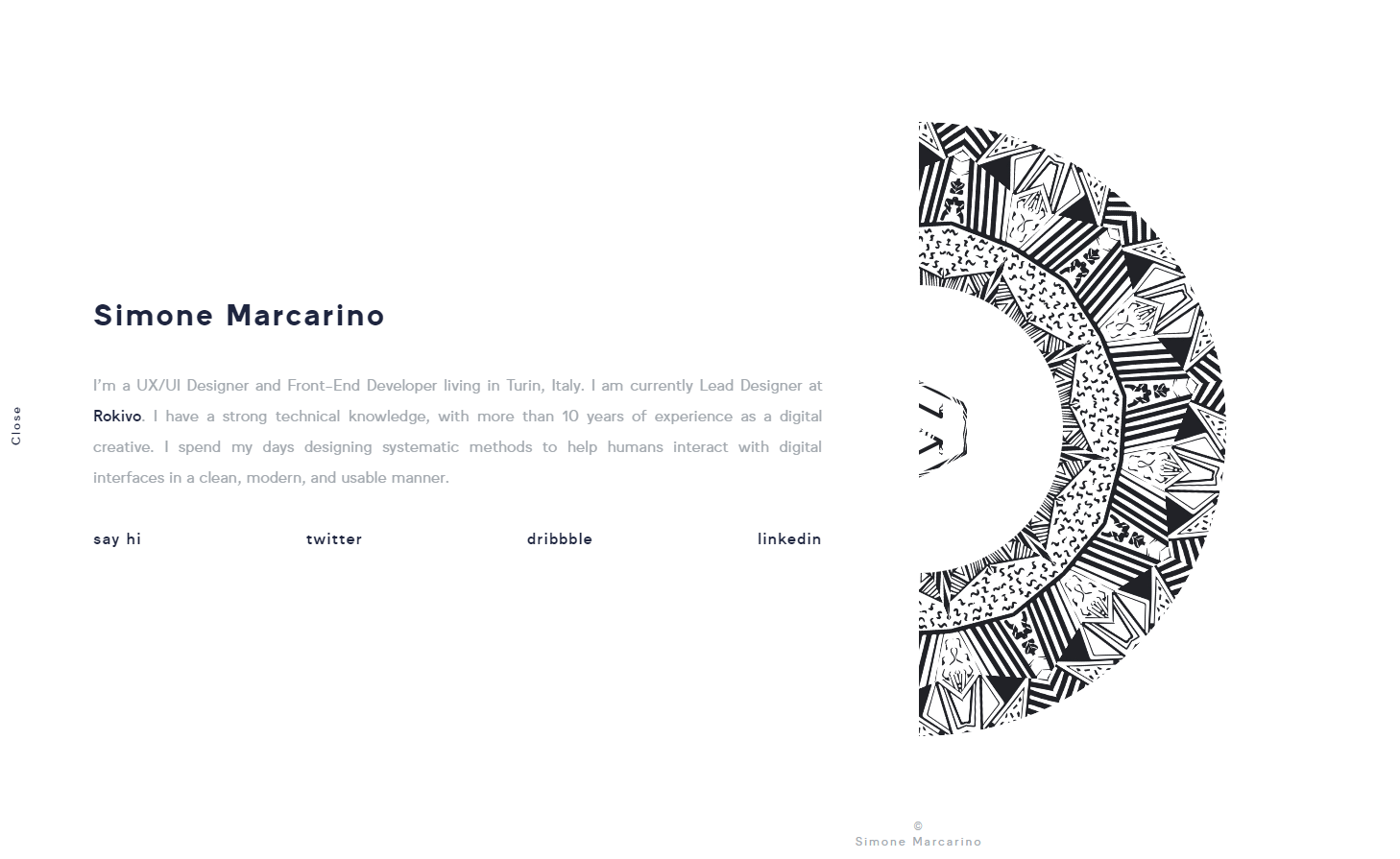
16. Simone Marcarino
Este sitio web simple de una página es una experiencia de UX encantadora, lo cual tiene sentido, considerando su tema (y probable diseñador) Simone Marcarino es un diseñador italiano de UX / UI y desarrollador front-end.
La página es simple: una animación interactiva, una breve biografía con enlaces a las redes sociales y un texto breve. Aunque esos artículos no son impresionantes cuando se enumeran, crean un diseño extraordinario cuando se juntan. Los pequeños elementos están marcados por espacios en blanco abiertos, lo que atrae a los usuarios con su audaz simplicidad.
La animación, basada en el efecto de un caleidoscopio, sigue al ratón del usuario. Debajo del logotipo, que es fundamental para la composición de la página, se escribe una única línea de instrucción: "Arrastra una imagen sobre mí". Siga las instrucciones y pruébelo con cualquier imagen de su computadora. Los resultados son más que cautivadores.

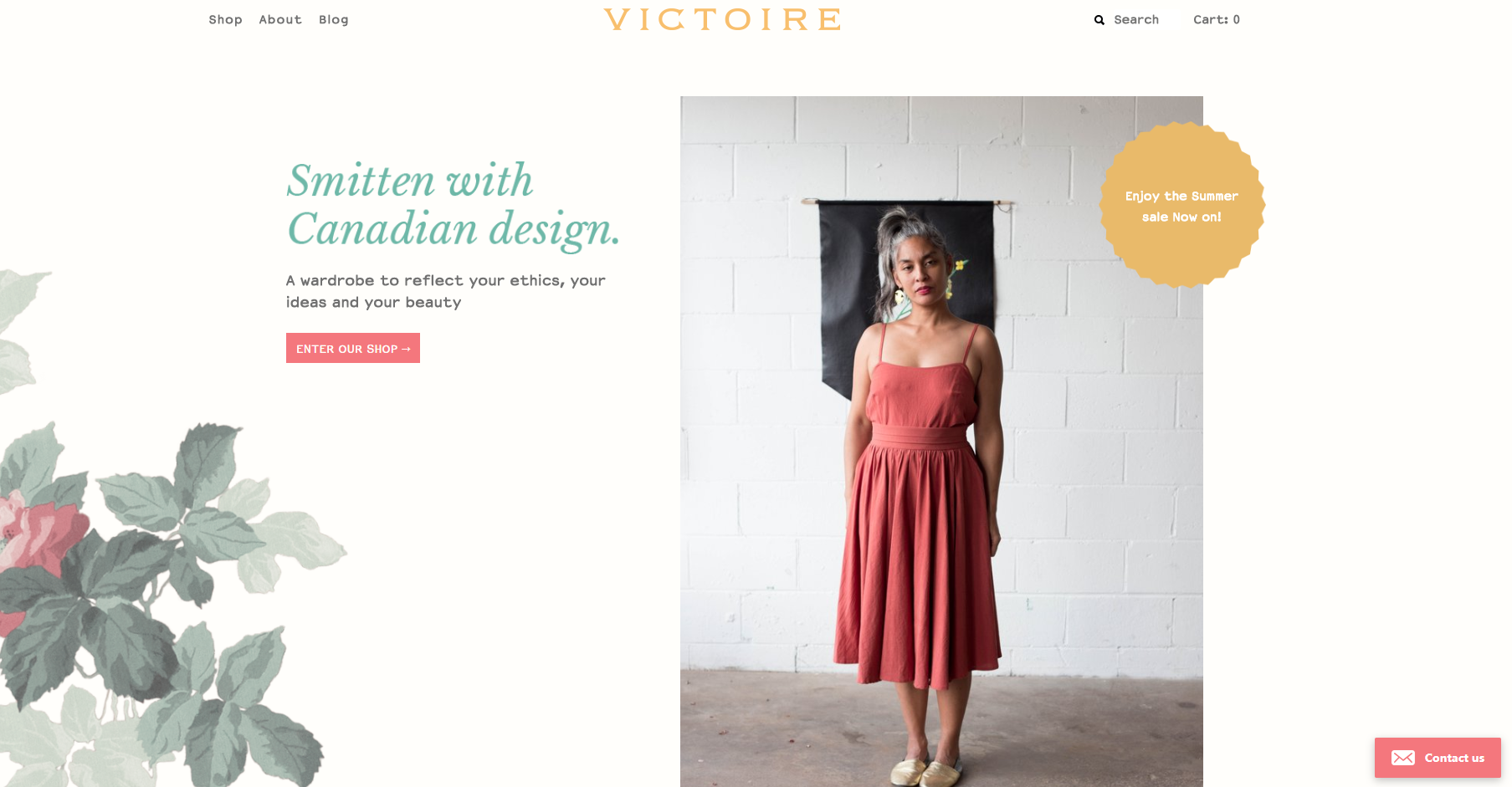
17. Boutique Victoire
Victoire es una tienda online de ropa femenina sencilla y florida de Canadá. Este bonito sitio de comercio electrónico ofrece a los clientes ambas prendas bonitas dentro de una experiencia de compra refrescante y fácil de navegar.
La elección de color en el sitio web es magnífica, mientras que el espacio negativo en blanco mantiene el sitio ordenado y fácil de comprender, los acentos de coral claro y aguamarina y las ilustraciones florales en acuarela llenan las páginas de personalidad. Mientras tanto, una tipografía de color gris medio comunica información claramente a los consumidores. El estilo elegido para la copia es una fuente caprichosa, similar a una Courier similar a una máquina de escribir.
El ambiente general del sitio es romántico, caprichoso y animado, pero la marca lo logra sin elementos que distraigan. En cambio, la energía única se logra a través de un diseño simple y fotografías de productos convincentes.

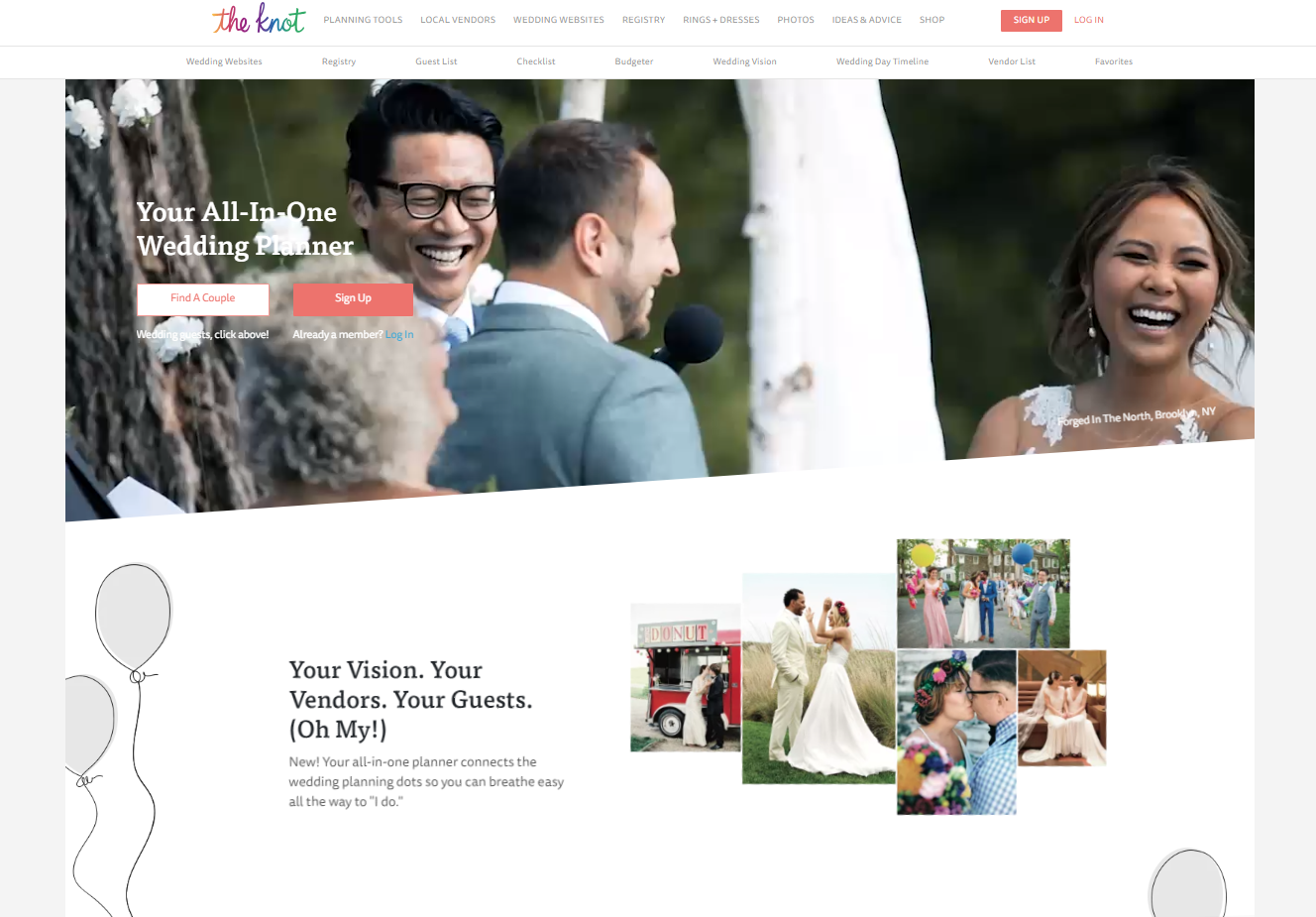
18. El nudo
The Knot es, de lejos, el sitio web más completo de esta lista. La base de datos de proveedores de bodas, consejos de planificación, ideas para regalos y más alberga una gran cantidad de opciones para las parejas que se casan tanto en los Estados Unidos como en muchos lugares del mundo. Sin embargo, a pesar de las aparentemente interminables listas de información, The Knot mantiene una interfaz sorprendentemente limpia.
Los usuarios son recibidos por una página de inicio brillante pero mínima con un video de reproducción automática e infografía simple sobre cómo funciona el sitio. Cada página de producto presenta imágenes en miniatura simples y funciones fáciles de usar, mientras que un menú completo que se extiende a lo largo de la parte superior del sitio mantiene el recurso en línea fácil de navegar. Las páginas de los proveedores son igualmente simples, con información importante que el público objetivo de The Knot querría saber claramente presentada de una manera agradable.

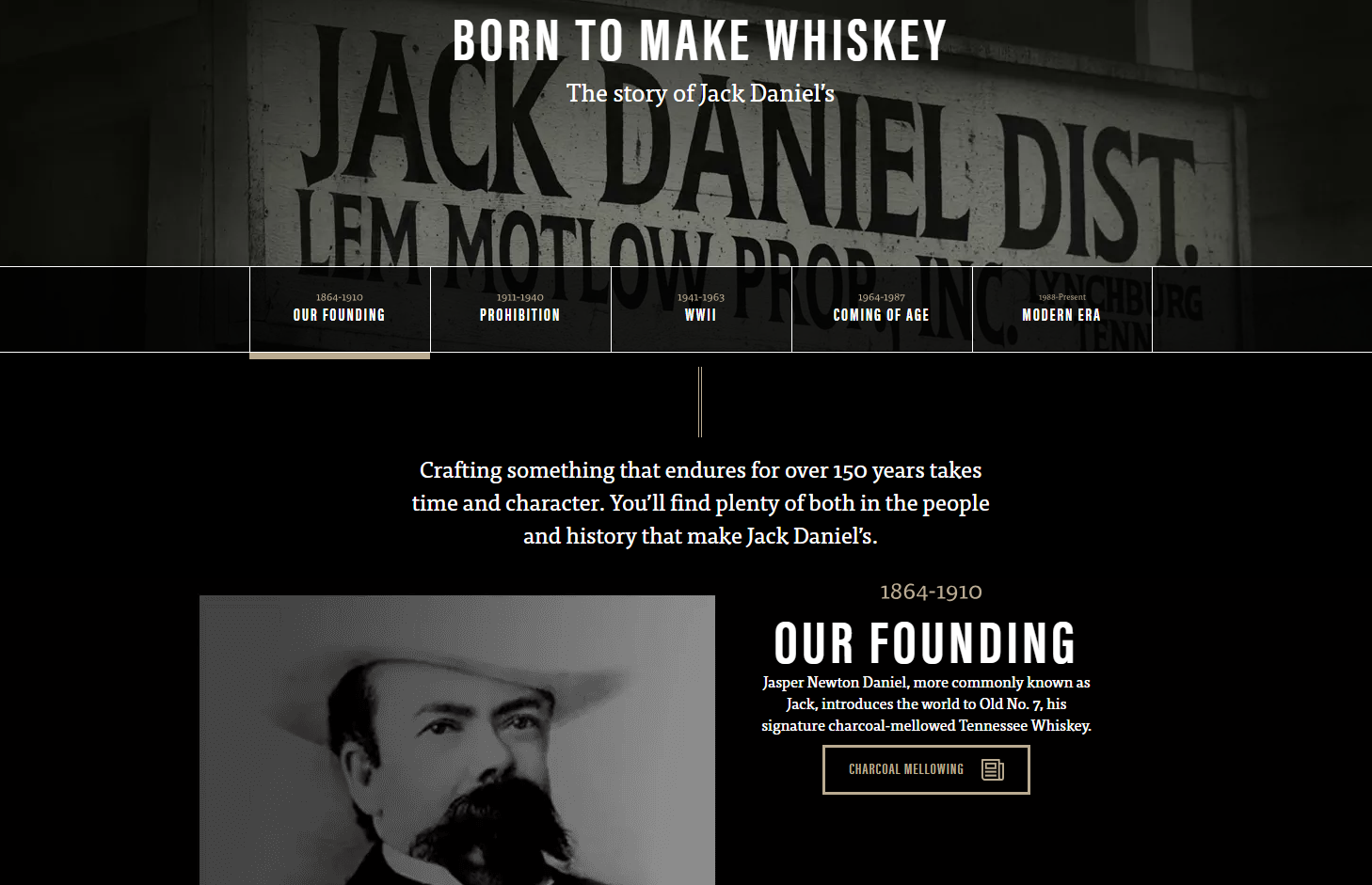
19. Jack Daniel's
Es posible que esta marca legendaria no necesite crear reconocimiento de marca a través de su sitio web, pero ciertamente lo usan para mantenerlo. Si bien la bebida es icónica, el sólido diseño del sitio web refuerza ese reconocimiento en cada rincón.
El espacio negativo negro está entretejido con los tonos dorados y marrones característicos de la bebida picante al mismo tiempo que proporciona un fuerte equilibrio para el texto y el multimedia. La fuente condensada distintiva se acompaña de un tipo de serif losa elegante. A lo largo de la variedad de páginas, se entrelazan grandes fotografías y videoclips en negrita con el texto para crear una apariencia fuerte y ardiente y una fuerte impresión. Otras páginas ven imágenes sutiles y translúcidas de la marca, lo que refuerza la identidad visual sin abrumar al usuario.
Con solo un efecto de movimiento de interfaz de usuario ocasional, el sitio web de Jack Daniel utiliza los principios de diseño probados y verdaderos para crear un sitio web, creando una presencia en línea poderosa, sorprendente y elegante.

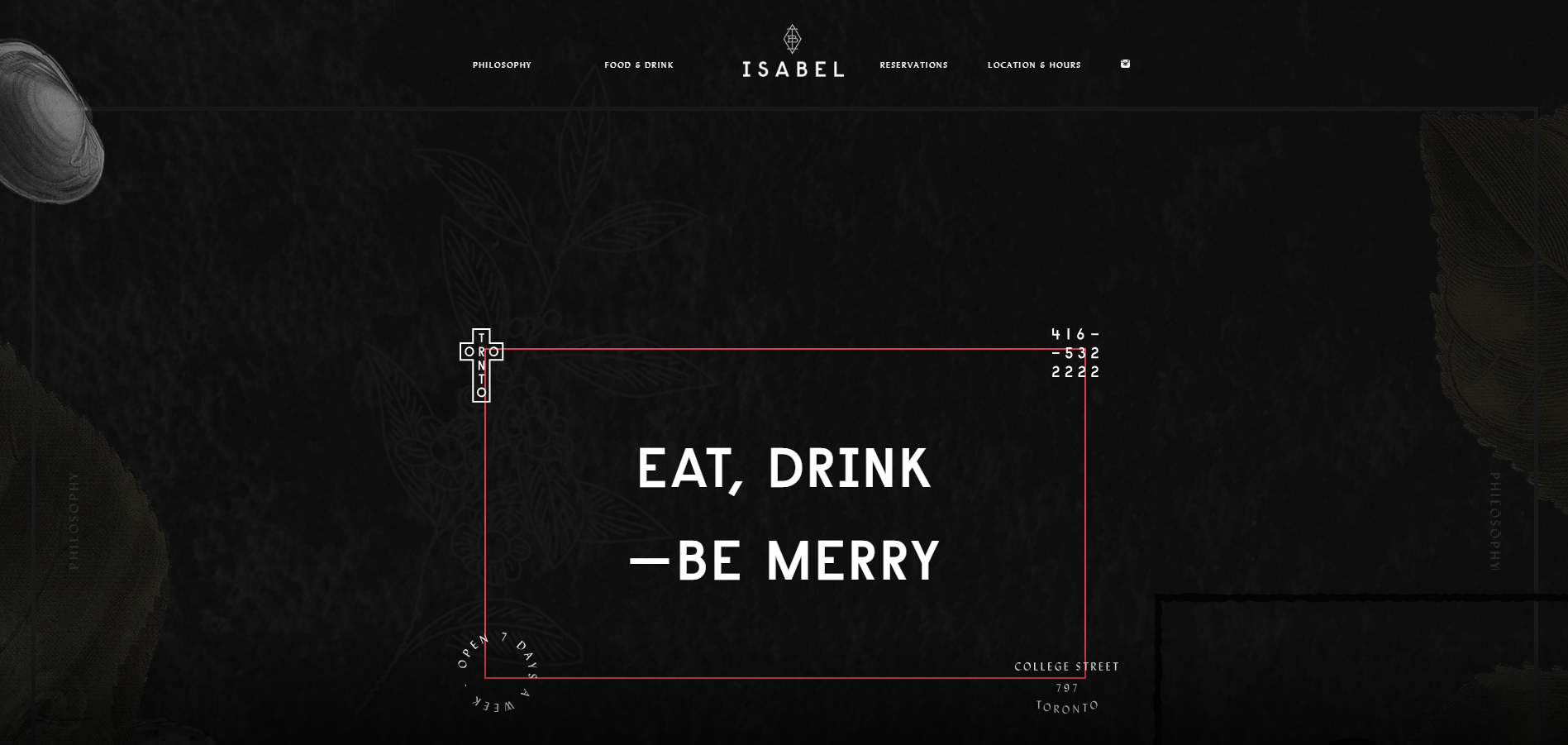
20. Bar Isabel
Por último, pero no menos importante, un bar con sede en Toronto llamado Isabel nos convenció con su elegante sitio web. Este diseño misterioso pero simple permite que la energía de la marca brille.
La hermosa elección de un tono rojo con acentos blancos produce un contraste convincente con el cautivador fondo negro. De hecho, el fondo oscuro, completo con ilustraciones en capas de motivos aparentemente aleatorios, crea el ambiente oscuro y enigmático de este diseño, que es una característica que se extiende por todo el sitio. Las imágenes y la composición de cada fotograma son atractivas, con finas ilustraciones de líneas rojas de neón en el medio.
Este diseño es feroz e intenso. No aparece una sola fotografía en la página web y, sin embargo, proporciona una fuerte asociación de marca a través del número limitado de elementos.
Por qué los sitios web limpios son necesarios para las empresas en 2018
En cierto modo, un sitio web es para la representación en línea de una empresa lo que una tarjeta de presentación es para una persona que trabaja en red, y mucho más.
Un sitio web es una de las representaciones en línea más importantes que puede tener su empresa. Sí, incluso en la era de las redes sociales. ¿Por qué? Porque los sitios web suelen ser el primer contacto directo que un cliente tiene con su empresa y, a menudo, es donde tienen lugar transacciones reales y significativas de información y dinero. Deben mostrar la marca y ser honestos y confiables con los consumidores.
Con un sitio web limpio, las empresas pueden representar completamente la identidad de la marca en línea y, al mismo tiempo, proteger los datos de forma segura. Y aunque estamos en la era de las redes sociales, parece que los clientes todavía prefieren visitar el sitio web personal de una marca en lugar de sus canales de redes sociales. La falta de un sitio web es, para un cliente medio, una señal clara de que algo está mal en una empresa. Por ejemplo, con solo una página de Facebook, muchas personas pueden pensar que su negocio tiene poca credibilidad, lo que en última instancia obstaculizará su enfoque para presentar bien su marca en línea y asegurar nuevos clientes.
Cómo abordar el diseño web con estilo moderno
Desde la concepción de la idea hasta su ejecución, cada paso del diseño de un sitio web es único pero importante en la creación de un sitio que puede ayudar a hacer crecer una empresa y captar clientes.
Comprenda sus necesidades
Cada proyecto de este tipo debe comenzar con una comprensión profunda y completa de las necesidades y la identidad de la marca. Asegúrese de tener una sólida comprensión de los objetivos futuros, las audiencias objetivo, la información importante y los estilos de comunicación que se ajustan a la marca antes de comenzar a crear un sitio web profesional. Si carece de esta información crucial antes de comenzar, es probable que su proyecto demore más y necesite muchas más revisiones.
Crear una estructura alámbrica
Una vez que se completa este paso, su equipo puede comenzar a dibujar y hacer wireframes. Básicamente, el wireframing significa crear una descripción general completa de la ubicación de los elementos en el sitio web, sin incluir elementos de diseño específicos, como la estructura básica y los cimientos de un sitio. Crear estos diseños correctamente lo ayudará a lograr un diseño limpio y funcional que se puede ajustar, cambiar y actualizar fácilmente para garantizar que su marca siga siendo relevante, especialmente durante ocasiones como vacaciones o semanas de rebajas. Si elige crear un wireframe digital, puede usar Photoshop o una herramienta como proto.io o wireframe.cc.
Consejo profesional: asegúrese de que su estructura alámbrica incluya todo lo que su marca desea en el sitio web. Esto ayudará a su equipo a crear la estructura y el flujo de navegación más intuitivos para los usuarios, lo que mejorará la experiencia del usuario y, en última instancia, las conversiones y las ventas. Por lo general, la información básica e imperativa debe aparecer primero. Los sitios también deben tener enlaces obvios que conduzcan a otras páginas del sitio web o segmentos de páginas con información adicional detallada.
Finalizar la inspiración
Por último, puede dedicar su tiempo (o el tiempo de su equipo) a diseñar un sitio web profesional eficaz. Antes de comenzar, asegúrese de que sus mosaicos de estilo y paneles de estado de ánimo estén aprobados y finalizados; no desea terminar el proyecto, solo para darse cuenta de que olvidó algo o descubrió una nueva tendencia de diseño que prefiere. Básicamente, coloque los colores, fuentes, viñetas, ilustraciones y otros elementos elegidos uno al lado del otro. Esto lo ayudará a determinar si todos encajan bien y lo ayudará a lograr los objetivos comerciales que necesita alcanzar. Además, si no se complementan entre sí, será fácil determinar qué no funciona y facilitará la búsqueda de un reemplazo.
Una vez que bebas ese café y completes esos pasos, ¡estarás listo para diseñar un prototipo y convertir esa visión en un diseño de sitio web que se convierta!
¿Necesita un poco de ayuda con la presencia en línea de su marca? ¡Crea tu propio destino digital efectivo y limpio con la ayuda de las mejores empresas de diseño y desarrollo web! Simplemente diríjase a la sección Listado de agencias de DesignRush para encontrar su opción perfecta.
¿Quieres más tendencias comerciales en línea? ¡Suscríbase a nuestro boletín de noticias!
¿Con sede en Florida? ¡Mire nuestra lista de empresas de diseño web en Miami que pueden ayudarlo a crear un sitio impecable!
