El equipo de Elementor escribe: Fundamentos de la teoría del color que todo diseñador web debe conocer
Publicado: 2020-08-26Sobre el autor: Alina Khazanova, diseñadora de productos @ Elementor
Alina es diseñadora de productos en Elementor. Su pasión es brindar una experiencia de producto valiosa y satisfactoria a los usuarios.
La teoría del color es un campo de conocimiento enorme. Incluye reglas y pautas sobre varias combinaciones de colores y sus usos. Además de la terminología y las clasificaciones básicas (como los esquemas de color), también se basa en otras consideraciones como la percepción humana, las asociaciones culturales, la psicología del color y más.
Aprender acerca de la teoría del color puede ayudarlo a crear diseños inteligentes y efectivos. Comprender los conceptos básicos es imprescindible para cualquier profesional en el campo.
Este artículo lo guiará a través de los fundamentos de la teoría del color que todo diseñador web debe conocer. También le mostraremos cómo funciona en la práctica. ¡Saltemos!
Por qué el color es importante en el diseño web
La ventaja más aparente de utilizar las combinaciones de colores correctas en el diseño web es que ayudan a los usuarios a comprender y navegar por el sitio. Los colores pueden mejorar las experiencias en línea de los visitantes, permitiéndoles encontrar la información que necesitan y responder a su llamado a la acción (CTA).
Sin embargo, existen otros beneficios vitales de comprender el color. Cuando se usa de manera efectiva en el diseño web, juega un papel importante en la marca y la mensajería de productos. De hecho, las investigaciones han descubierto que el color juega un papel muy importante en las decisiones de los clientes sobre la compra de un producto, con un asombroso 92,6 por ciento de los espectadores que le dan mucha importancia a los factores visuales del artículo.
El esquema de color correcto también puede hacer o deshacer el éxito de una campaña de marketing.
Según un estudio realizado por la Universidad de Loyola, Maryland, los colores pueden aumentar el reconocimiento general de la marca en un asombroso 80 por ciento.
Este tema fascina a muchos investigadores de todo el mundo que desean examinar el efecto del color en el reconocimiento de la marca, la satisfacción del cliente y el éxito general del producto. Los colores son cruciales tanto en entornos físicos como digitales, ya que ayudan a guiar a los usuarios a través de su sitio web y mejoran la experiencia general. Por lo tanto, todo diseñador web debe dominar la teoría del color.
Una breve mirada a la historia del color
Los colores han jugado un papel vital en el arte y la cultura durante siglos. Sin embargo, el enfoque científico de la teoría del color comenzó en el siglo XVII cuando Sir Isaac Newton creó la primera rueda de colores.
En esa época, los colores se consideraban una mezcla de luz y oscuridad. Newton creía que este enfoque era defectuoso, por lo que examinó las propiedades de la luz blanca en su famoso experimento de prisma.

Newton descubrió un espectro de luz visible, que constaba de muchos colores. Los mapeó en clasificaciones que se conocieron como la rueda de colores.
Su experimento también llevó al descubrimiento de que todos los colores secundarios se pueden crear mezclando colores primarios. Los descubrimientos de Newton han influido en el trabajo de artistas, diseñadores y científicos hasta el día de hoy.
7 términos de colores clave que debe conocer
Con más de 16 millones de colores para elegir al diseñar un sitio web, es fácil sentirse abrumado. Tener una gama tan amplia de opciones le brinda posibilidades casi infinitas. Comprender las características y los términos de color más básicos puede ayudarlo a tomar decisiones de diseño efectivas.
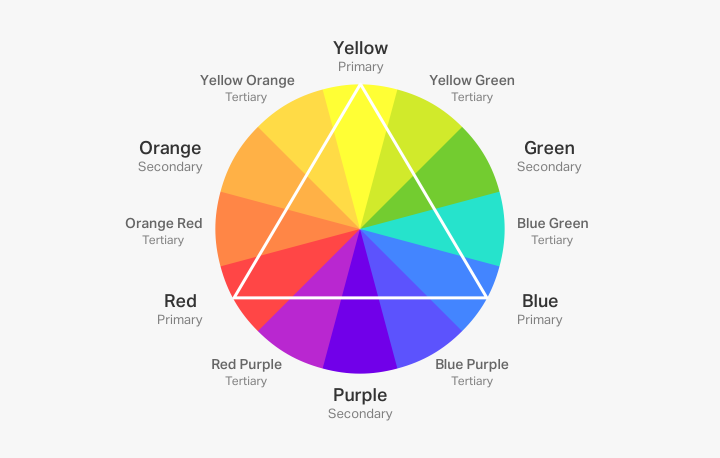
1. Rueda de color
Una rueda de colores es una herramienta poderosa que puede ayudarlo a visualizar las relaciones entre los colores de una manera estándar y esquemática.

La rueda de colores básica consta de 12 colores. Los colores primarios forman la base de todos los demás. Aunque la teoría tradicional los enumera como rojo, azul y amarillo, una investigación reciente sugiere que el magenta, el cian y el amarillo son descriptores más precisos de cómo percibimos estos colores.
La mezcla de colores primarios le da naranja, verde y morado. Estos se conocen como colores secundarios . También puede combinar colores primarios y secundarios para crear colores terciarios como amarillo-verde, azul-verde, etc.
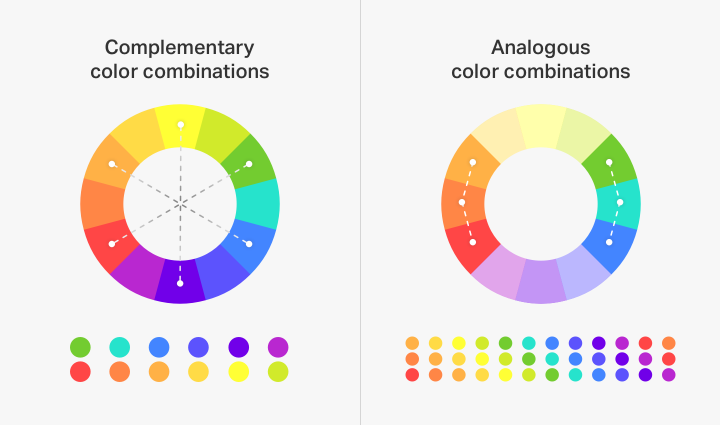
2. Relaciones de color
Cuando trabajan en un proyecto, los diseñadores a menudo se basan en relaciones de color fundamentales, también conocidas como esquemas de color. Los cuatro tipos principales incluyen:
- Monocromo: compuesto por varios matices, matices y saturación del mismo color.
- Complementario : Basado en dos colores de lados opuestos de la rueda de colores.
- Análogo: con tres colores que están uno al lado del otro en la rueda de colores.
- Triádico: usando tres colores que están en los puntos de un triángulo dibujado dentro de la rueda de colores.
Los esquemas de color complementarios y análogos son los más fáciles de trabajar para muchos diseñadores.

El primero es excelente si desea lograr un efecto de alto contraste, mientras que el segundo produce resultados más sutiles.
Más información sobre los esquemas de colores de sitios web
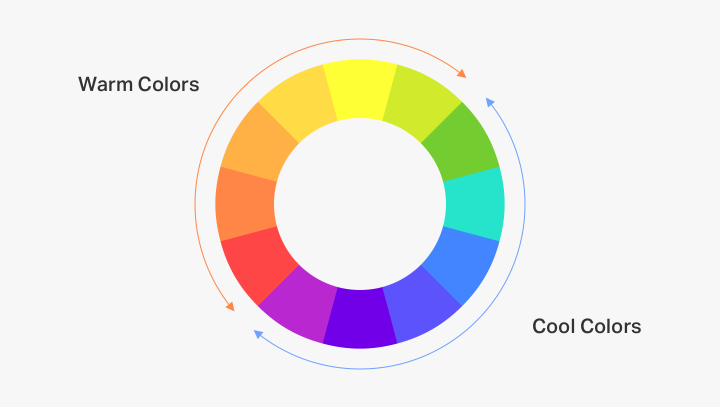
3. Calidez del color
En pocas palabras, los colores pueden ser "fríos" o "cálidos".

Los tonos que contienen mayores cantidades de amarillo y rojo se consideran colores cálidos . Evocan una sensación de pasión, felicidad y calor, pero también pueden parecer agresivos y traer sentimientos de peligro. Por eso se utilizan a menudo en mensajes de alerta.
Los colores fríos , por otro lado, contienen mayores cantidades de azul y violeta. Estos colores recuerdan los climas fríos, las aguas cristalinas o el cielo. Se consideran más calmantes y relajantes que los colores cálidos. Sin embargo, también pueden tener connotaciones de formalidad y tristeza.
Agregar colores neutros como blanco, negro y gris puede ayudarlo a lograr una paleta armoniosa. Pueden equilibrar su combinación de colores y agregar contraste a sus diseños.
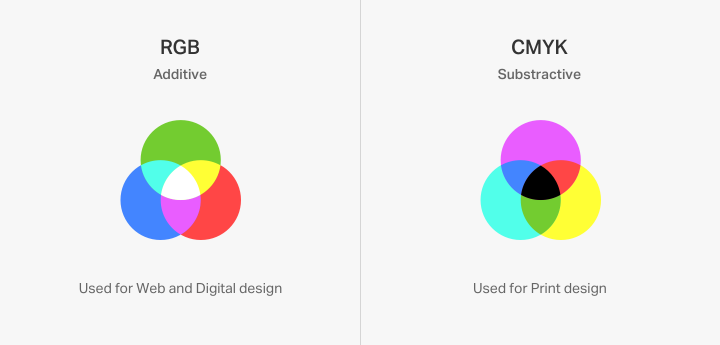
4. Sistemas de color: RGB, CMYK y HEX
Los tres sistemas de color estándar son RGB (rojo, verde, azul), CMYK (cian, magenta, amarillo, negro) y HEX .
El sistema de color RGB se basa en la luz. Todos los colores de este sistema son una combinación de rojo, verde y azul. Cada valor está representado por un número del 0 (negro) al 255 (blanco). Es fácil de entender una vez que recuerdas los experimentos de Newton: el valor máximo de todas las luces de colores básicos produce luz blanca y el color cero (o luz cero) es negro u oscuridad.

CMYK se utiliza en diseño de impresión. Estos también son los cartuchos estándar para la mayoría de las impresoras en color. A diferencia de RGB, el valor cero de todos los colores en el sistema CMYK (0,0,0,0) producirá blanco, mientras que el valor máximo (100,100,100,100) será negro. Sin embargo, el negro estándar utilizado en la impresión se define como (0, 0, 0, 100).
Finalmente, el sistema de color HEX utiliza una descripción hexadecimal de seis dígitos y tres bytes de cada color, como # 000000 (negro) o #ffffff (blanco). Cada dos caracteres representan un valor de color. Por ejemplo, el famoso azul de Facebook ( # 3b5998 ) incluye un tono rojo descrito como 3b .
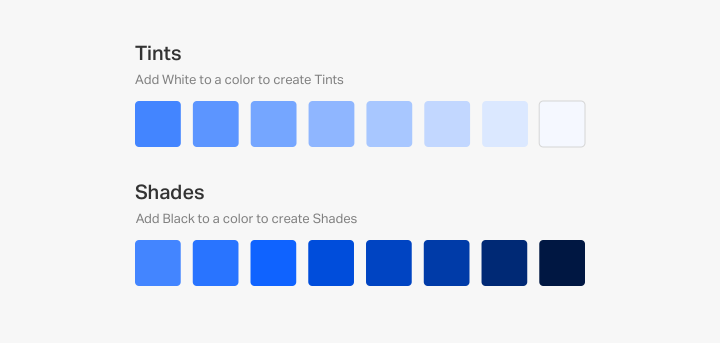
5. Tintes y sombras
Puede crear tintes agregando blanco a un color. Los niveles más altos de blanco producirán tintes más claros. Del mismo modo, si agrega negro, producirá un tono diferente. Cuanto más oscuro es el tono, más negro contiene.

Puede combinar tintes y matices de un color base para lograr un esquema de color monocromático. Sin embargo, puede ser más difícil hacer que los elementos importantes se destaquen en un diseño de este tipo.
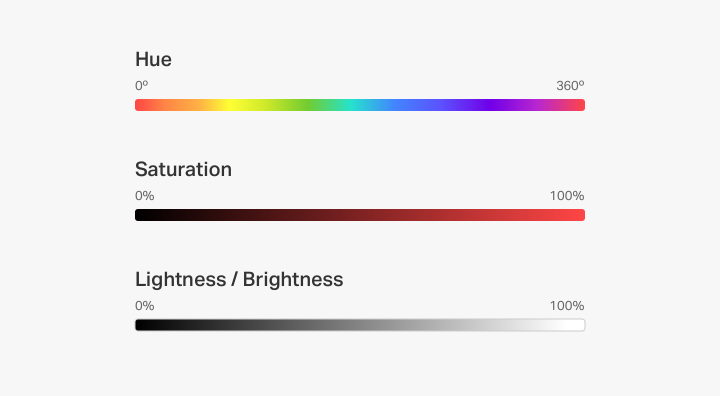
6. Tono, saturación y luminosidad
Hue describe el grado de similitud entre colores. El punto de referencia suele ser un color como rojo, verde, azul o amarillo. Por ejemplo, cuando describe un color como amarillo verdoso, piensa que tiene dos tonos.
La saturación , por otro lado, se refiere a la intensidad del color. Aumentarlo hará que el color sea más vibrante y más oscuro, mientras que disminuirlo hará que el color parezca descolorido y pálido.

Finalmente, la luminosidad define qué tan brillante se compara un color con el blanco puro. Cambiar solo el parámetro de luminosidad en el software de edición gráfica producirá diferentes tintes y matices.
7. Contraste
El contraste es un elemento crucial de cualquier sitio web, especialmente cuando se trata de color de fondo y texto. Si el contraste es demasiado bajo, es más probable que los usuarios tengan problemas para diferenciar los elementos.
En aras de la legibilidad, es mejor utilizar un fondo blanco y un color de texto oscuro para mantener las páginas limpias y organizadas. Por otro lado, también puede experimentar invirtiendo los colores y usando un texto claro sobre un fondo oscuro.
Estas dos combinaciones se han convertido en una tendencia en el diseño web, con muchas plantillas y aplicaciones que ofrecen un "Tema oscuro" o un "Tema claro".

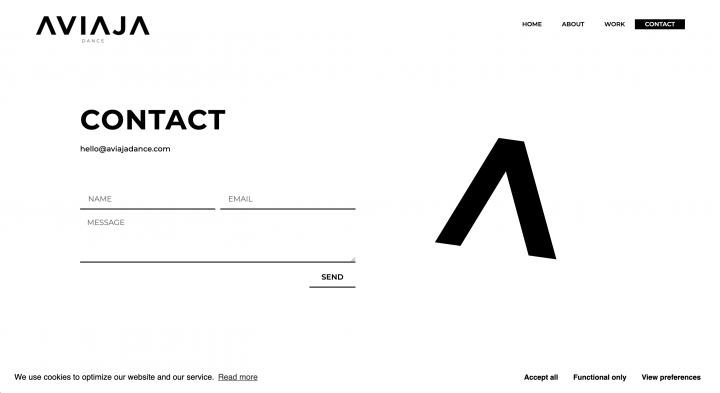
El contraste es vital no solo para la legibilidad, sino también para la jerarquía del contenido. Un buen ejemplo es Aviaja Dance, que utiliza elementos de alto contraste en su sitio web para mostrar detalles esenciales.

