Cómo crear una página de contacto para su tienda en línea
Publicado: 2018-08-10Puede parecer simplemente otro enlace estándar en el menú de navegación, pero la página "Contáctenos" de una tienda en línea es a menudo una de las ubicaciones menos optimizadas en todo el sitio.
Si bien es probable que haya pensado mucho en hacer que su página de inicio o página de destino represente su marca y personalidad, las páginas básicas tienden a recibir mucho menos atención. Pero al hacer que su página de contacto sea más personal, más atractiva y más única, brindará una mejor experiencia a los clientes que necesitan hablar con usted.
¿Por qué tener una página de contacto?
La confianza es la moneda más importante que tienen las tiendas de comercio electrónico. Es más probable que los nuevos visitantes compren cuando confían en su marca, y es más probable que los clientes existentes lo recomienden y realicen compras repetidas cuando confían en usted.
Ser accesible y fácil de hablar es una forma sencilla de generar confianza con los visitantes de su sitio web. Al igual que cuando conoces a alguien en una fiesta, es mucho más fácil confiar en alguien que parece amigable desde el principio. Las marcas no son diferentes. Cuando se les recuerda a los clientes que hay una persona real (¡o un equipo de personas!) que impulsa su tienda de comercio electrónico, es mucho más probable que confíen en usted en comparación con un logotipo sin rostro.
La confianza es la moneda más importante que tienen las tiendas de comercio electrónico.
Los formularios de contacto también ayudan a asegurar a los clientes que hay alguien que escucha las quejas y los comentarios. Facilitar que los clientes se comuniquen con usted si algo sale mal puede salvar una venta (y un cliente) que ha tenido una mala experiencia debido a la pérdida de un envío o a un producto dañado. Los errores ocurren y los clientes quieren saber que usted estará allí para ayudar cuando suceda.
Finalmente, estar disponible para responder preguntas puede ayudar a convertir a un visitante curioso del sitio web en un cliente. Cuando un cliente retrasa una compra, muchas veces es porque todavía tiene preguntas pendientes o simplemente toma una decisión sobre un último detalle importante. Desafortunadamente, eso a veces significa que decidirán irse con las manos vacías. Si es fácil contactarlo, los clientes pueden obtener las respuestas que necesitan y agregar ese artículo a su carrito de compras de inmediato.
Elegir los objetivos de su página Contáctenos
No todas las páginas de contacto tienen el mismo propósito. Además, tiene otras páginas que sirven para diferentes propósitos, incluida una página de inicio y una plantilla de página sobre nosotros. Decidir la audiencia potencial de su página Contáctenos ayuda a determinar qué características o campos incluir.
Aquí hay algunos propósitos comunes para las páginas de contacto:
- Apoyo. Ayude a resolver las inquietudes de los clientes existentes que tienen problemas con su pedido, desean devolver o cambiar un producto o tienen problemas para completar un pedido.
- Ventas. Ayude a los clientes potenciales a tomar una decisión, convierta prospectos en clientes y ofrezca un canal para pedidos al por mayor o de almacén.
- Prensa o relaciones públicas. Ayude a los medios a ponerse en contacto con las personas adecuadas para hablar sobre su historia.
- Recursos humanos. Ayude a los empleados potenciales a postularse para un trabajo o haga preguntas sobre su empresa.
Glossier hace un gran trabajo al hablar con cada tipo de visitante en su página Contáctenos. Tanto si es un cliente, un socio potencial o un medio de comunicación, está muy claro cómo ponerse en contacto.

Su página de contacto debe ayudar a la mayor cantidad posible de visitantes a encontrar exactamente a dónde deben ir. Comprender qué tipo de visitantes desea ayudar guiará el contenido de su página Contáctenos.
Fomentar el tipo correcto de contactos
Una de las mayores preocupaciones que tienen los comerciantes al agregar una página Contáctenos es que se verán inundados con correos electrónicos y llamadas telefónicas de los clientes. Esta rara vez es la realidad, pero hay algunos pasos proactivos que puede tomar para ayudar a los clientes a ayudarse a sí mismos antes de contactarlo.
Primero, vincule a sus preguntas frecuentes o al Centro de ayuda en la parte superior de la página. Sugiera que encontrar una respuesta a través de las preguntas frecuentes puede ser más rápido que esperar una respuesta humana. Frank Body facilita que los clientes busquen sus propias respuestas o se comuniquen con ellos, lo que prefiera el cliente.

También puede ofrecer a los clientes una forma de verificar el estado de su pedido sin enviarle un correo electrónico. Shopify incluye páginas de Estado del pedido como la última página de su pago de forma predeterminada. Y finalmente, puede incluir una casilla de verificación CAPTCHA o "No soy un robot" para evitar el spam
Ayude a los clientes a ayudarse a sí mismos antes de que tengan que ponerse en contacto con usted.
La mayoría de los clientes preferirían responder sus propias preguntas o no tener problemas en primer lugar. Al facilitar que los clientes se ayuden a sí mismos, puede reducir enormemente la cantidad de contactos innecesarios que recibe a través de su formulario de contacto.
5 características de las páginas de contacto efectivas
Si estás usando Shopify como tu plataforma de comercio electrónico y creador de sitios web, hay una página de contacto realmente fácil de usar integrada en cada tema (aprende cómo agregarla aquí). Incluir estos cinco rasgos lo ayudará a aprovechar al máximo su página de contacto para convertir prospectos en clientes y clientes insatisfechos en defensores.
1. Haz que tu página de contacto sea fácil de encontrar
Si nadie puede encontrar su página Contáctenos, no tiene sentido tener una. Ser accesible significa que los clientes pueden navegar fácilmente a su página de contacto cuando necesitan hablar con usted. Hay dos lugares que funcionan muy bien: la barra de navegación principal o el pie de página en la parte inferior de cada página.

Ejemplo de Pink House Natural Products , que presenta su página de contacto en la navegación principal de su sitio .

Ejemplo de Ban.do , que también incluye su página en el pie de página del sitio .
2. Crea una página de contacto que sea acogedora
Una vez que los visitantes encuentran su página Contáctenos, ¿tienen la impresión de que realmente acepta correos electrónicos, llamadas telefónicas y comentarios? ¿O su página de contacto se asemeja a una serie de obstáculos diseñados para mantener alejados a los intrusos? Suena obvio, pero dependiendo de lo que realmente diga su página, es posible que sus clientes no se pongan en contacto con usted.
En la parte superior de la página de contacto predeterminada de Shopify, es posible agregar una copia para proporcionar información adicional y ayudar a los clientes a completar el formulario. Incluir una solicitud genuina para que los clientes le informen si necesitan algo hace que su marca se sienta mucho más accesible. Aquí hay algunos ejemplos que puede adaptar para satisfacer sus necesidades:
- “Leemos y respondemos a todas las consultas de los clientes. ¡Realmente queremos saber de ti!”
- “Nuestros clientes significan el mundo para nosotros, y nos encanta saber de usted”.
- “Nos sentimos solos cuando no sabemos de ti. ¡Ponte en contacto hoy!”
- “Alégranos el día y llena nuestra bandeja de entrada con comentarios, preguntas e inquietudes”.
Construya relaciones más fuertes con Shopify Ping
Shopify Ping se conecta a las aplicaciones de mensajería que ya usas para llevar todas tus conversaciones a una sola ubicación móvil, lo que facilita responder preguntas y establecer relaciones con los clientes, incluso cuando estás en movimiento.
 Obtener ping de Shopify
Obtener ping de Shopify3. Incluya toda la información de contacto relevante
Todos los temas de Shopify incluyen una página de contacto. El valor predeterminado incluye un formulario que le enviará por correo electrónico los envíos de los clientes.
Si hay formas en que sus clientes pueden contactarlo además del correo electrónico, es importante incluirlas también en la página. Por ejemplo, si tiene un número de teléfono comercial, una ubicación física o una cuenta de Twitter, anótelos aquí.
Puede haber otra información que necesite transmitir a los clientes en su página de contacto:
- Un mapa de dónde se encuentra físicamente
- Direcciones de correo electrónico para pedidos al por mayor
- Horario comercial y tiempos de respuesta esperados
4. Presenta una llamada a la acción relevante
Inevitablemente, alguien aterrizará en su página Contáctenos y no completará el formulario para contactarlo. ¡Esta es una gran oportunidad para invitarlos a hacer otra cosa! Suscríbete a tu newsletter, consulta tus productos en oferta o síguete en las redes sociales.
La parte inferior de una página Contáctenos es el lugar perfecto para una CTA atractiva.
5. Representa con orgullo tu marca
Si su marca es amigable y peculiar, no dude en llevar esa personalidad a puntos de contacto importantes en su sitio; nada crea una desconexión como una copia de marketing caprichosa combinada con saludos corporativos secos en su página de contacto.
Cuanto más accesible sea su página Contáctenos, más fácil será para los clientes plantear inquietudes y hacer preguntas. ¡Después de todo, no puedes resolver problemas que no conoces!
Actualización de campos de formulario
El formulario de contacto integrado de Shopify incluye cuatro campos: Nombre, Correo electrónico y Mensaje. Esto podría ser suficiente para usted si recién está comenzando porque captura fácilmente suficiente información para que pueda responder al cliente y tener una conversación productiva.
Sin embargo, si desea enrutar solicitudes de contacto a diferentes departamentos o capturar más información, es posible que desee personalizar los campos de su formulario.
Por ejemplo, si utiliza una mesa de ayuda para realizar un seguimiento de las solicitudes de sus clientes entrantes, incrustar su formulario de ticket en su página de contacto puede etiquetar y enrutar automáticamente los correos electrónicos entrantes al departamento correcto.
Ride Snowboards hace esto al pedirles a los clientes que elijan un departamento con el que quieren hablar desde un menú desplegable. Luego, el correo electrónico se enruta al equipo correcto, lo que ahorra tiempo para el cliente y la empresa.

Tiene algunas opciones disponibles para personalizar el formulario Contáctenos. Si bien los campos de formulario predeterminados de Shopify requieren una edición de código básica para actualizar los campos, también puede incrustar los formularios de ticket de su mesa de ayuda directamente en una página, o usar una aplicación de Shopify para diseñar un formulario de contacto con más funciones. Estas son algunas de nuestras aplicaciones favoritas:
- Formulario de contacto mejorado
- contacto
- Creador de formularios
Estas aplicaciones le permiten agregar tantos campos como desee a sus formularios, por lo que puede solicitar detalles del pedido y otra información para que pueda responder a los clientes de manera más efectiva. Pero cuidado: haga sus formularios demasiado largos y terminará creando una barrera para que los clientes se comuniquen con usted. Nadie quiere responder 20 preguntas potencialmente irrelevantes antes de hablar con un humano. Encuentre un equilibrio entre solicitar la información que necesita (como una dirección de correo electrónico) y facilitar que los clientes se comuniquen con usted.
Contáctenos páginas que combinan forma y función
Combinar todas las características enumeradas anteriormente en una hermosa página de contacto de marca puede parecer desalentador. Pero es más fácil de lo que piensas. Mediante el uso de las páginas ya incluidas en sus temas de Shopify (o incluso un poco fuera de la caja), las tiendas a continuación han transformado el sencillo formulario de contacto en un recurso valioso para sus clientes.
Lo mejor de estas páginas es lo únicas que son para cada marca. Simplemente muestra que puede tomar las características básicas de una página Contáctenos y convertirla en algo especial para que su tienda sirva mejor a sus clientes.
KeySmart
Esta página de contacto logra incluir mucha información en un diseño simple y limpio. KeySmart ofrece un montón de opciones para diferentes métodos de contacto según su pregunta. También establecieron expectativas claras sobre los tiempos de respuesta (¡un plazo de entrega muy razonable de 1 día hábil en los correos electrónicos!).

ban.do
Es solo un formulario simple, pero ban.do hace un gran trabajo al alentar a sus clientes a ponerse en contacto si necesitan algo. Su copia es muy de marca: divertida, alegre y acogedora.

Diario mental
Esta es una de mis imágenes de encabezado favoritas de una página de contacto. El titular "Nos encanta saber de todos nuestros clientes" es tan atractivo que me dan ganas de enviar un mensaje a su equipo de soporte solo para saludarlos. MindJournal también presenta sus preguntas frecuentes al frente y al centro para ayudar a los clientes a obtener respuestas aún más rápido.

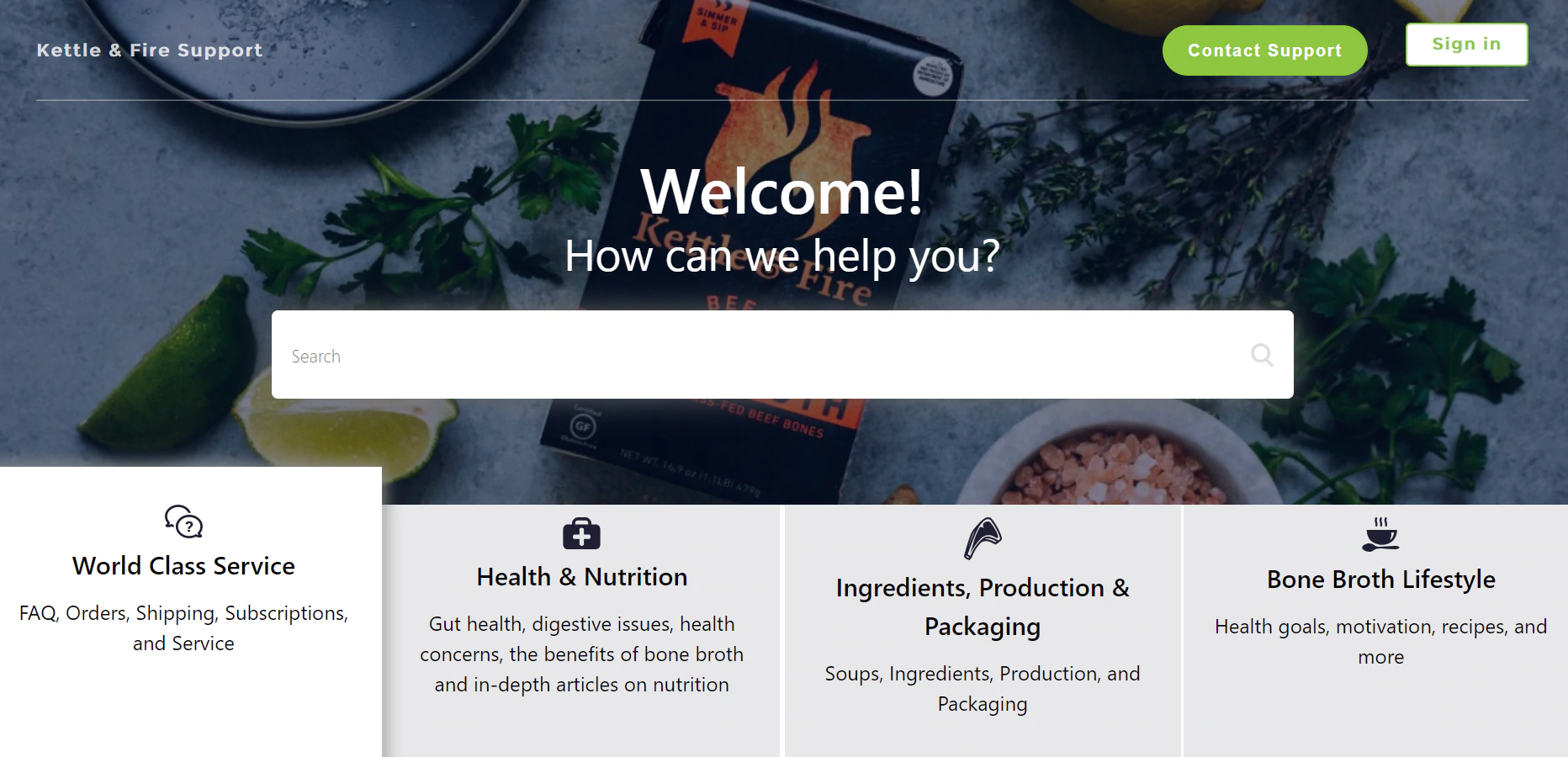
Hervidor de agua y fuego
Un vendedor en línea de caldo de huesos especial, Kettle & Fire puede recibir preguntas sobre todo, desde el envío hasta la nutrición de su producto. Para ayudar a los clientes a encontrar el equipo adecuado para contactar (y potencialmente encontrar una respuesta por sí mismos en el camino), Kettle & Fire sugiere cuatro temas en su página Contáctenos.
Los clientes pueden acceder a la documentación en línea oa la información de contacto junto con una hermosa imagen del producto.

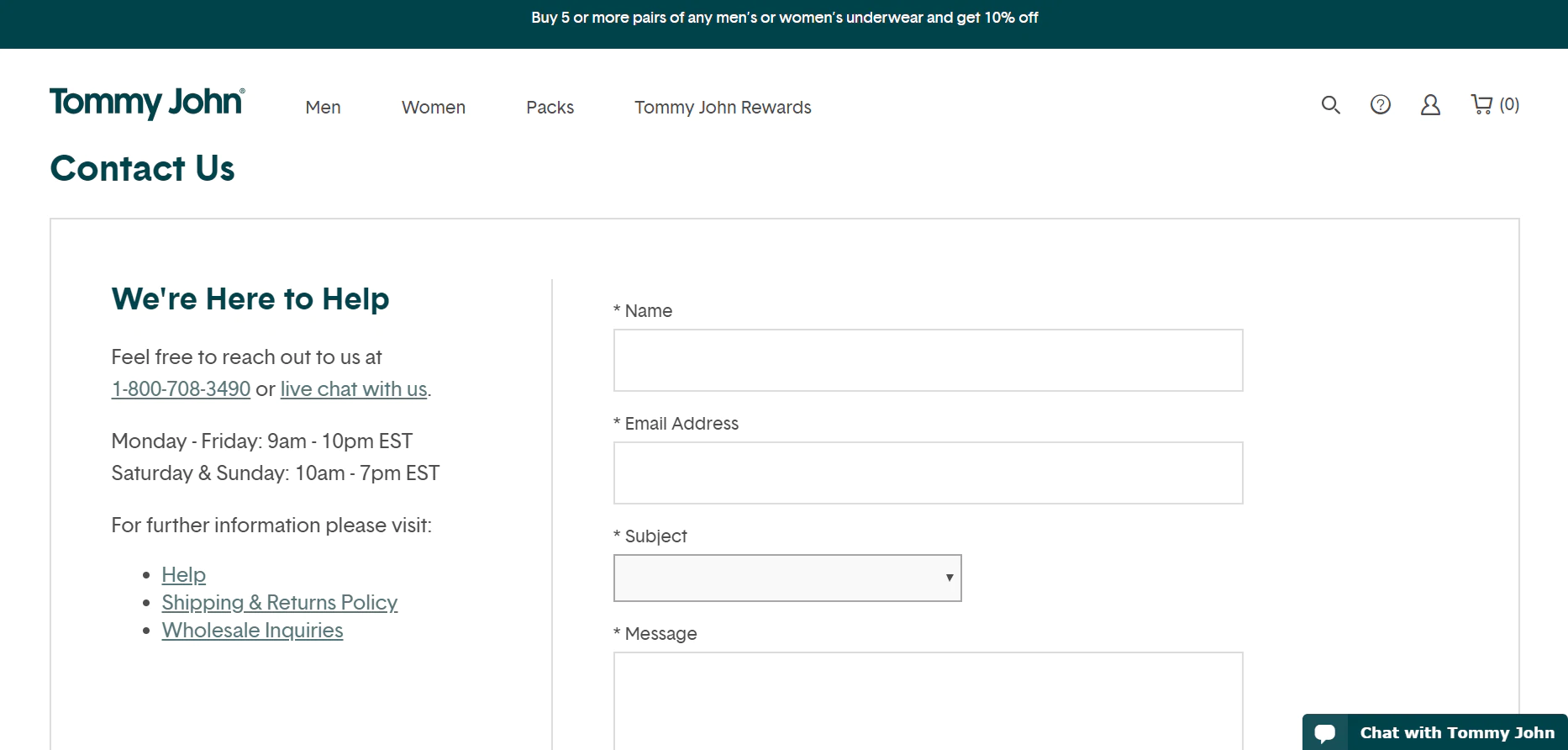
tommy juan
Al incorporar su formulario de contacto de Zendesk y ofrecer chat en vivo directamente en su página Contáctenos, Tommy John hace que sea realmente fácil para los clientes hablar con ellos. También establecen expectativas claras de cuándo está trabajando su equipo, para que los clientes sepan cuándo esperar respuestas.
Finalmente, para preguntas específicas como consultas al por mayor, Tommy John proporciona enlaces y más información para asegurarse de que cada visitante obtenga exactamente lo que necesita.

La retroalimentación es cómo aprendes y mejoras
La idea de que la retroalimentación es un regalo suena especialmente cierta en el servicio al cliente. Sus clientes están poniendo a prueba su experiencia de compra general en cada etapa, y sacan a la luz problemas y oportunidades que nunca encontraría por su cuenta. Los clientes son donde todas sus suposiciones se encuentran con la realidad; si no escucha lo que tienen que decir, ¿cómo puede estar seguro de que está haciendo las cosas bien?
Por lo tanto, facilitar que los clientes se pongan en contacto es esencial para generar confianza y aprender a crear una mejor experiencia para el cliente.
Una página de contacto aburrida o confusa solo lo abrumará, mientras que una excelente página tranquilizará a los clientes y los ayudará a encontrar soluciones o brindar mejores comentarios cuando tengan algo que decir. Debido a que su página de contacto suele ser el primer lugar al que acuden las personas en busca de ayuda, esta primera impresión también establece el tono para el resto de sus conversaciones. ¡Hacer que cuente!
