Core Web Vitals: una guía completa para optimizar
Publicado: 2023-05-26Bien, bien, bien, Google lo ha vuelto a hacer, pero esta vez estamos todos a favor. Hace un par de años (2020), Google anunció un nuevo sistema de métricas que tenía como objetivo centrarse en la experiencia del usuario en lo que respecta a la interacción de la página web. Estas métricas se conocen como Core Web Vitals .
Básicamente, Core Web Vitals (CWV) son métricas que tienen en cuenta el rendimiento y la experiencia de la página y tienen un impacto directo en las clasificaciones de SEO. Si su sitio web es rápido, no se rompe, los elementos no se mueven de manera inapropiada al renderizarse y se siguen las mejores prácticas de SEO, es probable que tenga una puntuación de CWV más alta.

Dado que esta actualización tiene un impacto directo en sus resultados de SEO, las CWV son métricas muy importantes a las que debe prestar atención para ver cómo afectan su SEO.
¿Qué son Google Core Web Vitals?
Antes de que un médico haga un diagnóstico o incluso se sumerja en sus síntomas, se toman sus signos vitales.
Del mismo modo, las medidas de Google Core Web Vitals son las métricas muy básicas que deben funcionar bien antes de que se aborden otras métricas. Una vez que los puntos vitales básicos estén en plena forma, puede sumergirse en otros puntos vitales web de Page Experience.
Tenga en cuenta que Core Web Vitals no son todas las métricas de experiencia del usuario y no pintan una imagen completa de la experiencia de usuario de su sitio web. Sin embargo, son tan fundamentales para el rendimiento general de su sitio que están incluidos en todas las herramientas populares de Google. Estos Core Web Vitals provienen de datos de campo, lo que significa que utilizan datos reales y no simulados.
Core Web Vitals: el CruUX del asunto
Ha escuchado que Core Web Vitals, o CWV , se encuentra en la mayoría de las herramientas de Google, pero ¿de dónde proviene esa información y qué mide?
¡Me alegra que hayas preguntado!
Los Core Web Vitals son un subconjunto de un informe agregado llamado Chrome User Experience Report o CrUX. A partir de ese informe, puede averiguar cómo se está desempeñando el CWV de su sitio y obtener otros conocimientos sobre la experiencia del usuario en general.
Entonces, ¿cuáles son los "Core Web Vitals" que Google considera las piezas esenciales de un sitio web bien engrasado y una buena experiencia de usuario? Los factores de clasificación de Core Web Vitals consisten en tres componentes principales de UX: tiempo de carga, interactividad y estabilidad visual . Estos se miden usando las siguientes tres métricas:
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS )
Profundicemos un poco más en qué es cada uno de estos tres componentes y qué puede hacer para mejorarlos cuando sea necesario.
PINTURA CON MAYOR CONTENIDO (LCP)
Es un bocado, lo sabemos, y no es un término del todo intuitivo. Esencialmente se refiere al tiempo de carga de la página visible para un espectador. Entonces, desde el instante en que se hace clic en un enlace, hasta el momento en que se carga el elemento, imagen o bloque de texto más grande en la pantalla visible, cuenta como el LCP en esa página determinada.
Nada debajo del pliegue se tiene en cuenta en este momento.
Los mejores LCP son 2,5 segundos o menos. Las páginas con tiempos de carga rápidos, lo sabemos, generalmente se clasifican más alto en Google, pero también brindan una experiencia de usuario mucho mejor, con mejores tasas de conversión y compromiso (¡y sabemos que a GA4 le encanta el compromiso!).
PRIMER RETARDO DE ENTRADA (FID)
Esta métrica mide el tiempo que tarda un elemento de página en responder a la entrada de un usuario. Podría ser un formulario, un widget, un mosaico en el que se puede hacer clic o un menú desplegable de acordeón. Estas mejoras pueden hacer que una página sea más atractiva y entretenida, ofreciendo contenido de manera más creativa, sin embargo, también pueden agregar retrasos.
vía GIPHY
Cuanto más tarde un elemento en responder a un mensaje, menor será su puntuación FID. Debido a que estos datos solo se pueden medir en el campo (o con datos de usuarios reales), la medición se ve afectada por la velocidad de Internet y las capacidades del dispositivo.
Si mantiene los tiempos de respuesta entre 0 y 100 ms, obtendrá la mejor puntuación FID.
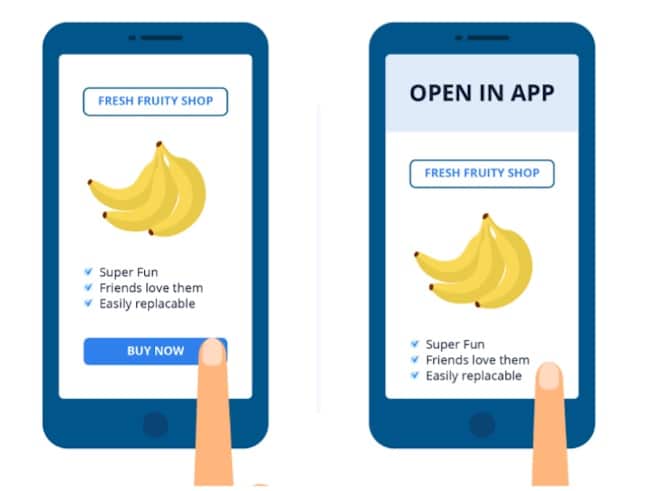
CAMBIO DE DISEÑO ACUMULATIVO (CLS)
Sí, otra frase larga y poco intuitiva con una importancia real detrás. Esta es una puntuación que se asigna por número, para indicar cuán estable visualmente es su sitio mientras se carga.
¿Alguna vez abrió un sitio o página y fue a hacer clic en un enlace o elemento, solo para hacer clic accidentalmente en algo incorrecto porque la página no estaba completamente cargada y los elementos aún no estaban donde se suponía que debían estar? Sí. ¡Odiamos cuando eso sucede!

Para asegurarse de no estar en la lista traviesa de CWV, asegúrese de mantener su puntaje por debajo de .25 (menos de .1 es lo mejor).
| Métricas principales de Web Vitals (UXometer) | |||
|---|---|---|---|
| Bien | Necesita mejorar | Pobre | |
| Pintura con contenido más grande (LCP) | 0 a 2,5 segundos | 2,5 a 4 segundos | >4 seg |
| Primera demora de entrada (FID) | 0 a 100ms | 101 a 300ms | >300ms |
| Cambio de diseño acumulativo (CLS) | 0 a .1 | .1 a .25 | >.25 |
¡Tus Web Core Vitals son tan fuertes como tu eslabón más débil!
Eso significa que si obtiene un puntaje "pobre" en cualquiera de las tres métricas en el informe Web Core Vitals, su puntaje general también es bajo, ¡así que asegúrese de realizar verificaciones frecuentes de Core Web Vitals!


¿Dónde puedo encontrar mi informe Core Web Vitals?
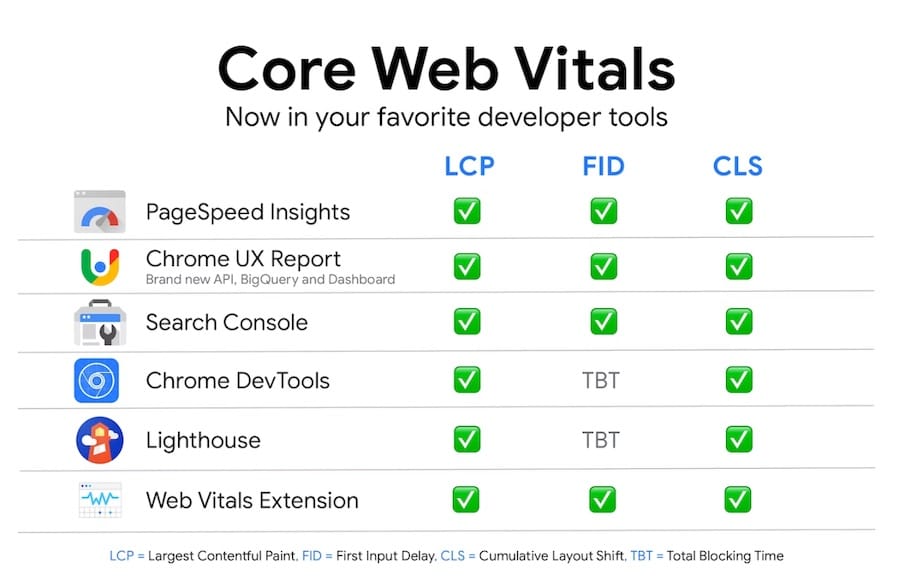
Puede acceder a los datos de Web Vitals en todas las herramientas de Google más populares:

Otro informe notable que contiene el informe CWV es el Informe de experiencia de página que se puede ver en Google Search Console.
CUALQUIERA PUEDE REALIZAR COMPROBACIONES DE VITALES WEB BÁSICAS
Mientras que una enfermera o un médico deben tomar sus signos vitales en un entorno médico, Google ha tratado de hacer que Core Web Vitals sea accesible para cualquier persona interesada en mantenerlos saludables. No necesita ser un experto en TI o un desarrollador web para comprender los conceptos básicos de Core Web Vitals de Google.

Core Web Vitals de Google y las herramientas de desarrollo que los informan y prueban están destinados a desmitificar problemas que de otro modo podrían parecer "demasiado técnicos para tocar". Cualquiera que trabaje, sea propietario o desarrolle el sitio puede comprender qué son los Core Web Vitals y cómo probarlos y mejorarlos.
Se recomienda encarecidamente que mire sus puntajes móviles y de escritorio para crear un plan de acción. Solo recuerde, Google es un motor de búsqueda de indexación móvil primero, lo que significa que rastreará el sitio móvil antes que el sitio de escritorio. Sus prioridades deben establecerse en la versión móvil sobre la computadora de escritorio, aunque ambas son importantes.
Cómo mejorar Core Web Vitals
Hablemos de cómo puede evaluar y mejorar sus puntajes cuando están en rojo (o incluso en amarillo).
Si bien el conjunto de datos extraído del informe CrUX son datos de campo, puede probar sus páginas y aplicaciones utilizando una herramienta de código abierto desarrollada por Google llamada Lighthouse. Es completamente gratis y viene instalado en Chrome en el área de DevTools. Recomendamos usar una ventana privada o de incógnito para realizar el informe de Lighthouse para que las extensiones no interfieran con la experiencia simulada.
Más información sobre Faro aquí.
Se recomienda que su primer paso sea acceder a su informe en Google Search Console y determinar qué páginas podrían necesitar ayuda. El informe Core Web Vitals extrae datos de campo para que sepa lo que está experimentando un usuario real. Debe tener un aspecto como este:

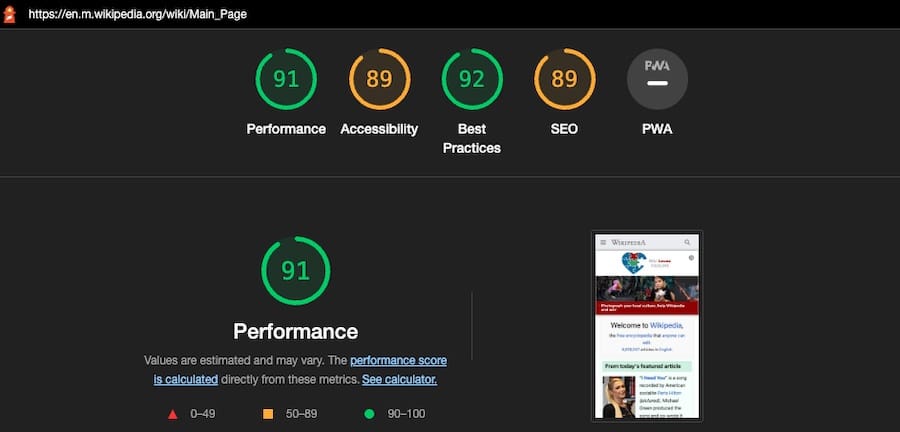
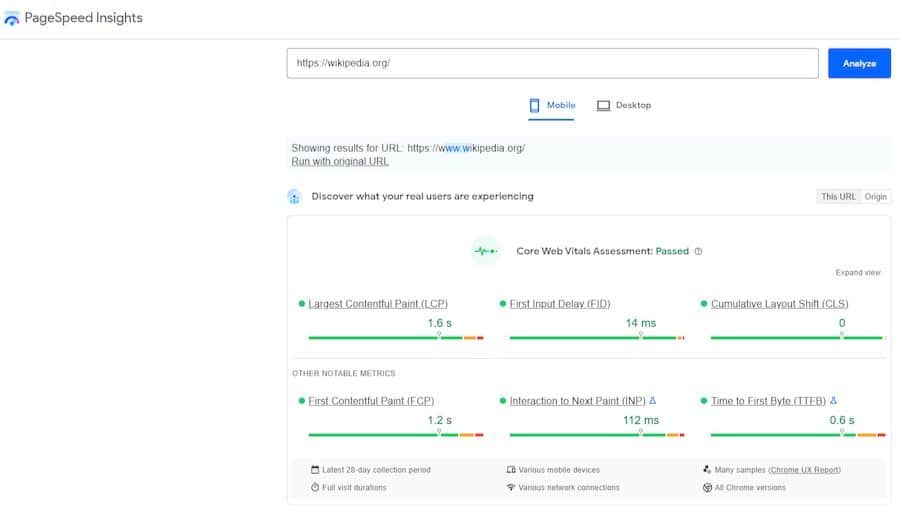
A continuación, realice pruebas de campo y de laboratorio en esas páginas mediante Google PageSpeed Insights o PSI. Se puede acceder a esto directamente o a través de su cuenta GSC. El informe debería verse así:

Los resultados de laboratorio y las pruebas le permiten simular las métricas y obtener comentarios valiosos.
Por último, cuando utilice las herramientas web.dev o Lighthouse, su informe incluirá elementos de acción que debe realizar para mejorar las puntuaciones más débiles. Si necesita un poco más de ayuda, web.dev/measure usará los datos de PageSpeed Insights (PSI) para brindarle una lista priorizada de codelabs y guías para optimizarlo.
¡Esos elementos de acción son cómo puede comenzar a mejorar su CWV!
Algunas cosas se reducirán a la carga diferida de sus imágenes en la parte inferior de la página, la optimización de JavaScript y CSS, la compresión del tamaño de los archivos de imagen, la corrección de elementos en la página que están causando problemas de CLS. El informe Lighthouse de Google presenta prácticamente todo lo que necesita hacer para mejorar su puntaje.
Aquí hay una lista de los problemas más comunes que tienen los sitios web con puntajes CWV bajos:
- Los errores de cambio de diseño acumulativos generales, como las imágenes, no se escalan con ancho y alto explícitos
- Las imágenes fuera de pantalla no se cargan de forma diferida
- Las imágenes no se sirven en formatos de próxima generación (WebP, AVIF, JPEG 2000, etc.)
- JavaScript no utilizado ejecutándose
- Recursos de bloqueo de procesamiento en ejecución
- Necesidad de minimizar el trabajo del hilo principal
- Necesidad de reducir los tiempos de respuesta iniciales del servidor
Se vuelve más profundo que esto cuando intenta solucionar realmente lo que está causando los errores. Podría ser su plantilla, el CMS, un complemento o cualquier otro problema. En cualquier caso, una vez que solucione el problema, realice un seguimiento del impacto que tuvo en su puntaje de rendimiento de CWV borrando su caché y ejecutando la página a través de otro informe de CWV utilizando una de las herramientas enumeradas anteriormente.
¡Eso es esencialmente! Una vez que tiene a mano un informe de diagnóstico/oportunidades, solo está tratando de averiguar qué partes de la página están causando los problemas más impactantes.
Pero bueno, como agencia de marketing, tenemos amplia experiencia con las herramientas de Google que ayudan a mejorar su UX a través de informes y pruebas. Si está interesado en asociarse con nosotros para una mejor presencia en línea, rendimiento del sitio, conversiones, ROI y UX, ¡agradecemos la oportunidad de hablar con usted! ¡Obtenga una auditoría gratuita realizada en su sitio web hoy!
