Cree una lista de correo con la API de correo electrónico SendGrid de Twilio, Laravel y Vue.js
Publicado: 2021-03-31Este tutorial apareció originalmente en el blog de Twilio.
El email marketing es clave para el éxito de tu estrategia de comunicación. Ofreciendo un retorno de la inversión y una tasa de conversión estelares, la importancia de un programa de correo electrónico efectivo no se puede dejar de enfatizar. Este tutorial le enseñará cómo enviar correos electrónicos masivos a listas de más de 100 direcciones de correo electrónico utilizando la API de correo electrónico de Twilio SendGrid, Laravel y Vue.js.
Antes de que comencemos
Para completar este tutorial, necesitará lo siguiente:
- Composer instalado y listo para usar
- Conocimientos básicos del framework Laravel
- Un servidor de base de datos instalado localmente listo para usar
- Conocimientos básicos de Vue.js
- Cuenta Twilio SendGrid
- npm
- Node.js (con una versión mínima de 12.14, pero idealmente la última versión estable o LTS)
¿Por qué utilizar la API de correo electrónico de Twilio SendGrid?
La biblioteca Twilio SendGrid simplifica el proceso de envío de correos electrónicos. Está disponible en múltiples lenguajes y marcos de programación, incluidos PHP, Java, Ruby y Go. Comencemos a crear nuestra aplicación de lista de correo.
Crear nuestra lista de correo
Cree un nuevo proyecto de Laravel usando el siguiente comando Composer a continuación.
Alternativamente, puede usar el siguiente comando, si tiene el instalador de Laravel instalado globalmente en su sistema:
Independientemente de cómo cree el nuevo proyecto de Laravel, una vez creado, cambie al directorio recién creado usando el siguiente comando:
cd twilioSendGrid
Configuración y configuración de .env
Su aplicación tendrá un pequeño formulario para recopilar correos electrónicos para su lista de correo. Para almacenarlos, cree un nuevo modelo, controlador y archivo de migración para la aplicación usando el siguiente comando.
Debería ver un resultado similar al del siguiente ejemplo impreso en el terminal.
Ahora, modifique el nuevo archivo de migración,
database/migrations/2021_02_16_192153_create_email_listings_table.php , para que coincida con el código a continuación. Cuando se ejecute, agregará un campo de correo electrónico a la tabla email_listings .
A continuación, agregue los detalles de configuración de su servidor de base de datos local a .env en el directorio raíz del proyecto . Aquí hay una copia de la sección DB de mi configuración de base de datos .env para este proyecto.
Luego, ejecute una migración de base de datos usando el siguiente comando para actualizar la tabla email_listings .
Sirve el proyecto
Para asegurarse de que el código funcione según lo requerido, inicie la aplicación Laravel usando el siguiente comando.
La aplicación debería iniciarse con bastante rapidez y debería ver lo siguiente impreso en la terminal:
Laravel development server started: http://127.0.0.1:8000
Refactorizar el front-end de Vue.js
Vue.js ha aumentado significativamente en popularidad en los últimos meses, tanto que ahora se envía junto con el marco de Laravel como el marco de front-end predeterminado. Como resultado, usaremos Vue.js junto con nuestra API de Laravel. Para comenzar a configurar Vue.js en nuestra aplicación, ejecute el siguiente comando:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
Luego, modifique el cuerpo de la plantilla de vista predeterminada,
resources/views/welcome.blade.php , para contener el siguiente código:
La etiqueta del script al final de la etiqueta del cuerpo importa js/app.js a nuestra plantilla Blade para que podamos usar Vue.js en nuestra aplicación. Sin embargo, necesitamos hacerle algunas modificaciones para que funcione como se espera. Para hacer eso, modifique resources/js/app.js para que se vea como el siguiente ejemplo.
El código importa Vue.js, un Bootstrap.js requerido y nuestro archivo App.vue. App.vue contiene todo lo que aparece en el navegador. Cree un nuevo archivo llamado App.vue en el directorio de componentes ( resources/js/components ).
Luego, agregue el siguiente código a App.vue :
Con el archivo actualizado, use el siguiente comando para compilar nuestro código JavaScript y estar atento a cualquier cambio futuro.
Con el código recompilado, si recargamos el navegador, ahora debería verse como la imagen de abajo.
 Configurar Twilio SendGrid
Configurar Twilio SendGrid
A continuación, debemos instalar Twilio SendGrid SDK para Laravel usando el siguiente comando.
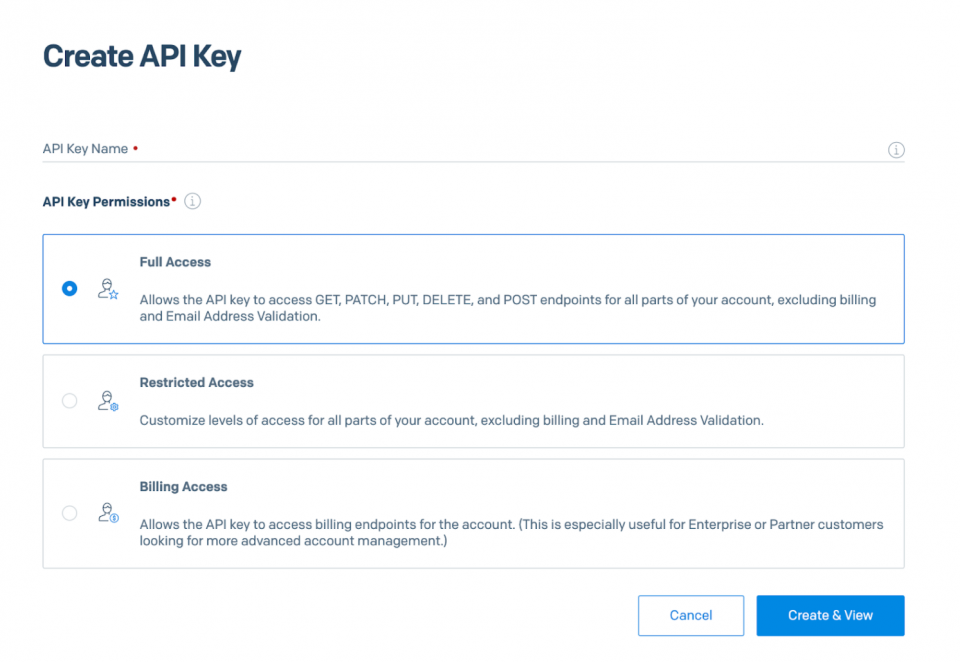
Después de instalar el SDK, diríjase al panel de Twilio SendGrid . Luego, haga clic en " Configuración -> Claves API. ” En la página Claves API, haga clic en “ Crear clave API ' ' en” en la esquina superior derecha. Ingrese un nombre para su nueva clave API, deje " Permisos de clave API " configurado en " Acceso completo " y haga clic en " Crear y ver " en la esquina inferior derecha para crear la clave.

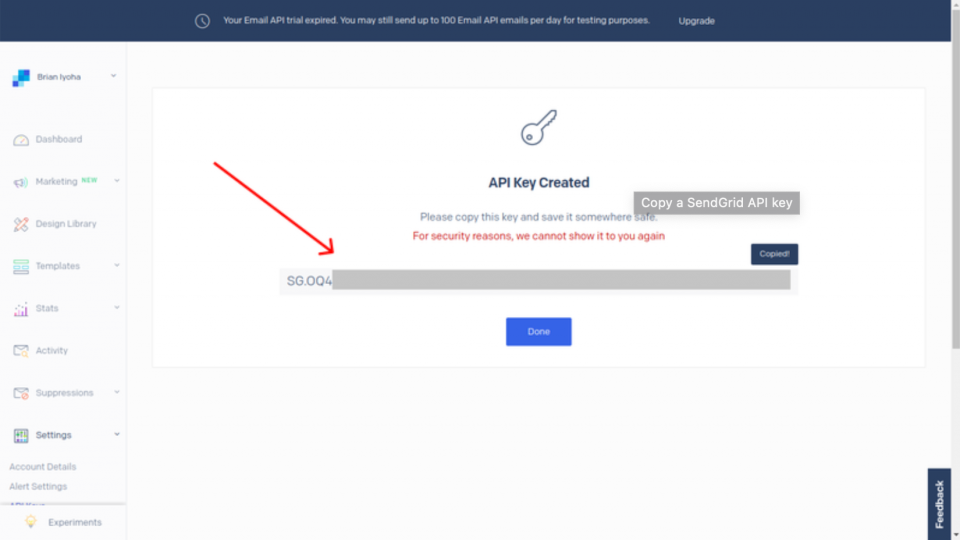
Al hacerlo, se crea una nueva clave de API. Copie su clave API, ya que la necesitará para que el SDK envíe correos electrónicos.

Nota: Luego, en .env, agregue la configuración a continuación, reemplazando {YOUR API KEY} con la clave API Twilio SendGrid que acaba de copiar.
Antes de continuar, es importante saber que Twilio SendGrid tiene diferentes niveles de verificación para diferentes cuentas. Si acaba de crear una nueva cuenta de Twilio SendGrid o su cuenta tiene menos de 6 meses, Twilio SendGrid requiere que verifique su dirección de envío. Esta es la dirección que sus destinatarios verán como el remitente del correo electrónico.
Si no ha verificado su dirección de correo electrónico del remitente de Twilio SendGrid y su cuenta tiene menos de 6 meses, es posible que encuentre un error del servidor que le solicite que lo haga cuando intente enviar correos electrónicos.
Nota: Dicho esto, sigamos construyendo nuestra aplicación de lista de correo.

Correos electrónicos semilla
Nuestra aplicación almacenará las direcciones de correo electrónico de los destinatarios en una tabla de base de datos llamada email_listing . Para ahorrarnos algo de tiempo, sembraremos nuestra tabla email_listing con direcciones de correo electrónico usando Seeder .
Cree una nueva Sembradora usando el siguiente comando:
Abra el nuevo Seeder, ubicado en database/seeders/EmailListingSeeder.php , y modifíquelo, reemplazando el código existente con el código a continuación.
Nota: El envío de correos electrónicos a estas direcciones de correo electrónico generadas aleatoriamente mediante Twilio SendGrid no funcionará. Le sugiero que se asegure de utilizar direcciones de correo electrónico legítimas que puedan recibir correos electrónicos de Internet.
Luego, ejecute el siguiente comando para sembrar nuestros datos.
Enviar correos electrónicos masivos
Ahora que tenemos correos electrónicos en la tabla email_listings de nuestra base de datos, agreguemos la funcionalidad para enviar correos electrónicos masivos. Anteriormente, creamos un controlador llamado EmailListingController . Ahora refactorizaremos el código del controlador para enviar correos electrónicos a direcciones de correo electrónico en nuestra base de datos. Para hacerlo, reemplace el código existente de EmailListingController con el siguiente código.
Antes de continuar, permítanme tomarme un momento para explicar el código anterior. El primer método, array_push_assoc() , simplemente agrega valores a una matriz en pares clave/valor. Esto se debe a que Twilio SendGrid requiere que todas las direcciones de correo electrónico de los destinatarios estén en un par clave/valor. Hay muchas maneras de agregar valores a las matrices en PHP, pero cuando se trata de pares clave/valor, se vuelve complicado. Así que este método será útil más adelante. Continuemos.
El segundo método, sendEmail , maneja la validación de formularios y el envío de correos electrónicos mediante Twilio SendGrid. Twilio SendGrid tiene un par de formas diferentes de enviar correos electrónicos desde una aplicación. También tenemos una amplia documentación sobre cómo enviar correos electrónicos.
Eche un vistazo más de cerca al código a continuación, que es solo una sección del fragmento de código anterior. Esta sección es la única responsable de la interacción con la API Twilio SendGrid.
Aquí es donde inicializamos una nueva variable, $email como un \SendGrid\Mail\Mail() . Esta variable contiene mucha información y datos útiles sobre el proceso de envío de correo electrónico.
Ahora, quiero que prestemos atención al fragmento de arriba. Aquí es donde Twilio SendGrid recibe las instrucciones para enviar correos electrónicos a todos los destinatarios de correo electrónico proporcionados. Recibe un argumento, $receiver , que es una matriz de todas las direcciones de correo electrónico de los destinatarios.
Aquí, inicializamos una nueva variable, $addresses , con el resultado de obtener todas las direcciones de correo electrónico de los destinatarios de nuestra base de datos. Dado que Twilio SendGrid requiere que estas direcciones estén en un par clave/valor para pasar, tuvimos que recorrer los valores de $address para obtener el correo electrónico de cada receptor. Luego agregamos estas direcciones a la matriz $receivers usando el método que cubrimos anteriormente, $this->array_push_assoc() .
Ahora deberíamos poder enviar nuestros correos electrónicos. Sin embargo, necesitamos una ruta para llamar al método. Para hacer eso, agregue el siguiente código API a routes/api.php :
Una vez hecho esto, podemos modificar resources/js/components/App.vue , que creamos anteriormente para nuestras pruebas de correo electrónico. Reemplace el código existente del archivo con el siguiente código.
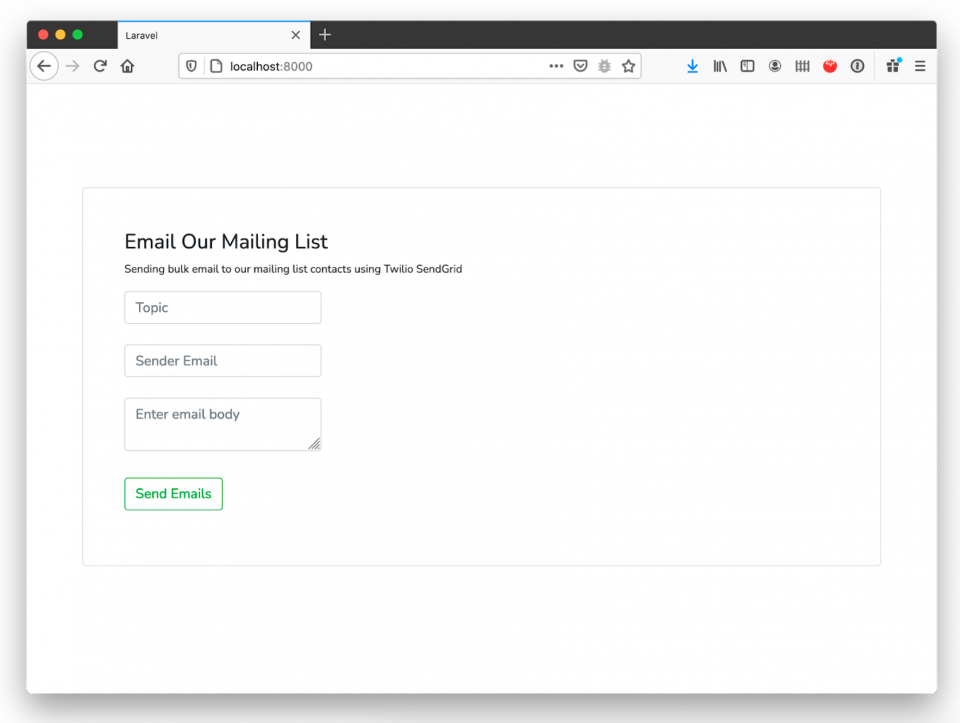
En el código anterior, creamos un formulario HTML básico. Nada demasiado elegante. Al enviar el formulario, se llama al método send() . Este es un método Vue.js. Lo usamos para validar los campos del formulario enviado y hacer una llamada API a nuestra ruta de correo electrónico.
Ahora, queda una cosa por hacer: darle un poco de estilo al formulario. Para ello, vamos a añadir la hoja de estilo Bootstrap , ya que los elementos del formulario ya utilizan las clases Bootstrap. Aquí está el código para agregar al final de la sección head de resources/views/welcome.blade.php
Luego, ejecute la combinación nuevamente para reconstruir la interfaz de usuario, usando el comando a continuación.
Probar que podemos enviar correo electrónico masivo 
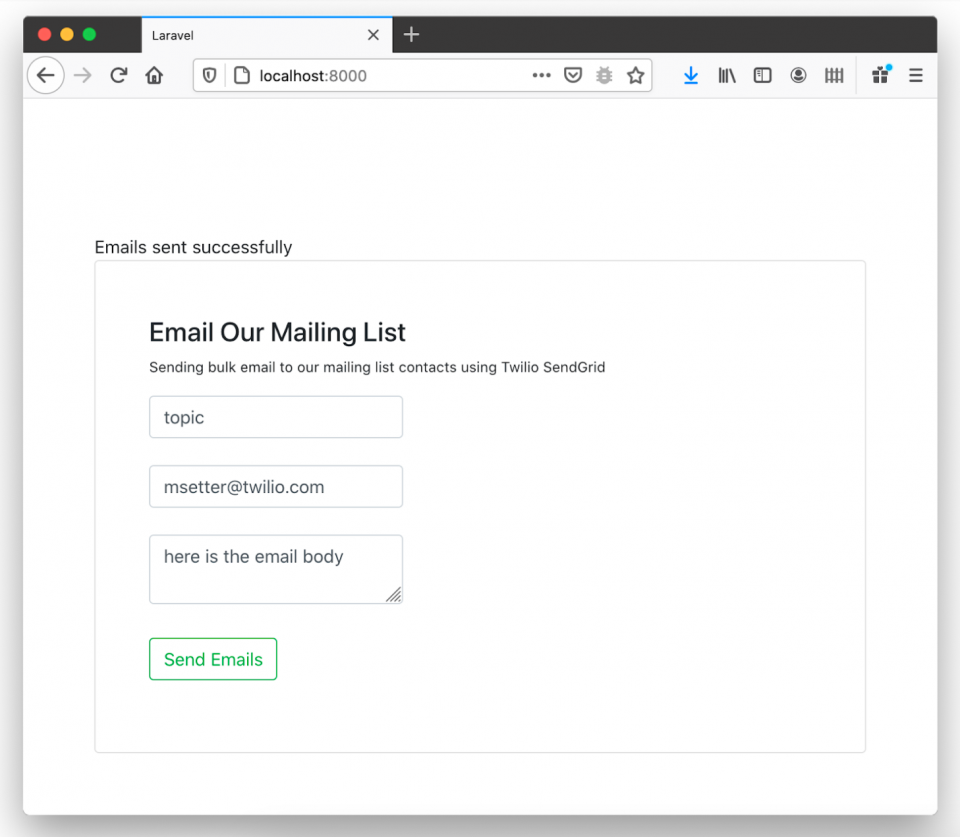
Vuelva a cargar la página. En igualdad de condiciones, su pantalla debería verse como la captura de pantalla anterior. Si es así, está listo para enviar correos electrónicos masivos. Para hacerlo, ingrese un tema, la dirección de correo electrónico del destinatario y el cuerpo del mensaje, luego haga clic en "Enviar correos electrónicos". Poco después de eso, debería ver "Correo electrónico enviado con éxito" encima del formulario, como en la captura de pantalla a continuación.

Twilio SendGrid utiliza una cola de correo electrónico. Esto significa que es posible que sus correos electrónicos no se entreguen al instante. En igualdad de condiciones, debería devolver una respuesta 202, indicándole que su correo electrónico se ha puesto en cola para enviarse más tarde. En la mayoría de los casos, estos correos electrónicos se envían una vez al día.
Revisar
¡Felicidades! Ha creado correctamente una lista de correo con Twilio SendGrid Email API, Laravel y Vue.js.
Ahora que ha completado este tutorial, sabe cómo:
- Cree y configure un proyecto de Laravel con Vue.js como su marco de trabajo front-end
- Cree una lista de correo usando Twilio SendGrid Email API en Laravel
También puede garantizar la entrega de sus correos electrónicos a la dirección de correo electrónico correcta. Encuentre un enlace al código de este artículo en GitHub aquí .
Mi nombre es Anumadu Udodiri Moisés. Soy desarrollador de software y creador de contenido técnico en el ecosistema PHP y JavaScript. Dirijo una comunidad en línea de amantes de la tecnología llamada Tekiii . Puedes contactarme en LinkedIn .
