¿Cómo crear diferentes barras laterales personalizadas de WooCommerce en todo el sitio?
Publicado: 2020-10-24Todos los sitios de comercio electrónico tienen varias páginas. Por lo general, hay una página de inicio, una página de tienda, una página de blog, una página de producto único, etc. Usar el mismo tipo de widgets en todas las páginas de su sitio web no es inteligente y puede afectar las tasas de conversión y la experiencia general del usuario. Es por eso que necesita barras laterales personalizadas de WooCommerce.
Usemos un ejemplo para demostrarlo. Siempre que un visitante del sitio se encuentre con la página de su blog, es posible que desee que vea otros artículos relacionados publicados, busque contenido relevante o se suscriba. Puede agregar widgets de búsqueda, widgets de publicaciones relacionadas y un formulario de suscripción a la barra lateral en este caso.
Cada vez que un visitante llega a la página de la tienda , el objetivo general es que te compren. Deben poder buscar los productos que les interesan, ver los artículos disponibles, agregar los artículos al carrito de compras y pagar con éxito. Las publicaciones relacionadas y un formulario de suscripción, aunque siguen siendo útiles, pueden no ser la mejor opción en esta situación.
Agregar widgets y barras laterales personalizadas a páginas específicas del sitio es clave. Puede satisfacer las necesidades individuales de los visitantes del sitio e involucrarlos para que regresen al sitio con regularidad.
A veces desea eliminar la barra lateral de WordPress. Pero a veces también desea crear barras laterales personalizadas que se pueden usar para muchos tipos diferentes de contenido.
Tómese un tiempo para pensar en el contenido de su sitio que podría mejorar si tuviera una barra lateral. Las barras laterales le permiten mostrar imágenes, anuncios, listas , opciones de filtro y otra información. Es un buen lugar para organizar la navegación.
Aunque es posible que ya tenga navegación principal en el sitio web, el contenido de la barra lateral puede ayudar en la navegación importante a diferentes áreas del sitio.
Puedes promover cualquier contenido que consideres importante. Por ejemplo, los propietarios de tiendas en línea pueden destacar categorías de productos individuales . Se pueden agregar filtros según el color, el precio o el tamaño del producto. Esto puede ayudar a los clientes a encontrar los artículos que les interesan de forma más rápida y sencilla.
¿Cómo crear barras laterales personalizadas de WooCommerce?
Para este tutorial en particular, usaré el complemento WooSidebars. Este complemento le permite ajustar los widgets en la sección de widgets de su barra lateral. Se pueden cambiar de acuerdo con la pantalla de resultados de búsqueda, categorías específicas o publicaciones de blog o páginas particulares del sitio u otro contexto. Solo se necesitan unos pocos clics del mouse para configurar una sección de widget personalizada que se muestra en varias condiciones diferentes.

Puede utilizar WooSidebars para anular cualquier sección del sitio de WordPress con widgets. Diferentes pantallas pueden mostrar diferentes widgets . Todo esto se puede lograr sin tener que editar o agregar ningún código.
WooSidebars agregará automáticamente un nuevo elemento de menú "Áreas de widgets" al menú Apariencia de la sección de administración del sitio web de WordPress. Todas las actividades de WooSidebar ocurren en esta área del menú.
Verá una lista de todas las áreas de widgets que ya ha almacenado en la pantalla Áreas de widgets. Puede agregar un área de widget seleccionando el enlace "Agregar nuevo" . Este enlace está justo al lado del título "Áreas de widgets".
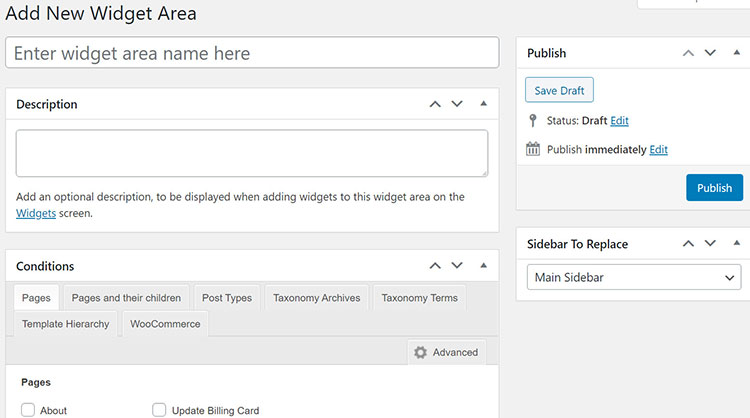
Cada vez que agrega una nueva área de widgets, hay varios campos adjuntos . Hay título, descripción, la barra lateral que se reemplazará y las condiciones para reemplazar la barra lateral en particular.

El título es el nombre del área de widgets. El título se mostrará en la pantalla "Apariencia> Widgets". Cada título debe ser corto para que sea fácil de identificar y recordar.

El título también debe relacionarse con la página en particular. Por ejemplo, puede usar el título "Página de información - Principal" para reemplazar la barra lateral "Principal" en la página "Acerca de" del sitio.
La descripción es un campo opcional que proporciona más información sobre cuándo y dónde se usa la barra lateral específica. Encontrarás este texto dentro de la barra lateral. Aparecerá en la pantalla "Apariencia> Widgets".
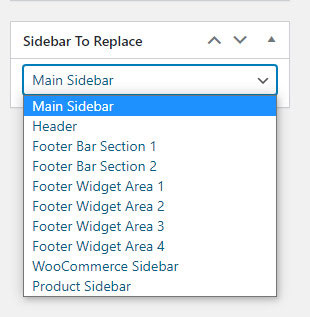
WooSidebars le permite anular un widget actual del tema activo. Utiliza una sección de widget personalizada para realizar esta función cuando se cumplen las condiciones especificadas. El campo Barra lateral para reemplazar se usa para seleccionar la barra lateral actual que desea reemplazar por la nueva barra lateral que está creando.

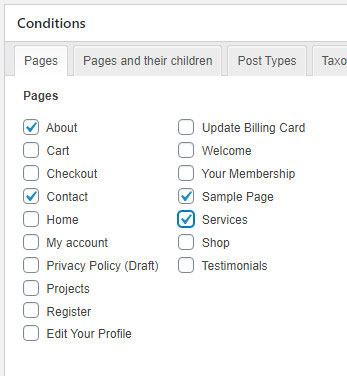
WooSidebars tiene un sistema de gestión de condiciones avanzado. Puede decidir qué condiciones permitirán que la barra lateral existente sea reemplazada por la nueva barra lateral. Por ejemplo, es posible que desee reemplazar la barra lateral actual en etiquetas, categorías o páginas específicas.

Las "páginas" son la única condición predeterminada disponible. Entrar en el cuadro "Condiciones" y seleccionar la pestaña "Avanzado" proporciona acceso a configuraciones de condición más avanzadas.
Condiciones
WooSidebars tiene varias condiciones de página predeterminadas. Al abrir el cuadro "Condiciones" y entrar en la pestaña "Avanzado", aparecerán pestañas para aún más condiciones.
Otras condiciones incluyen:
- Plantillas de página específicas: esta opción se puede utilizar si el tema activo ya tiene plantillas de página.
- Tipos de publicación: se utiliza para archivos de tipo de publicación. También se utiliza para mostrar cada publicación que pertenece a un tipo de publicación específico.
- Archivos de taxonomías: esto es para etiquetas, categorías, etc. para todas las taxonomías registradas.
- Términos de taxonomía: esto es para etiquetas particulares, categorías, etc. para todas las taxonomías registradas.
- Jerarquía de plantillas de WordPress: se utiliza para todas las páginas, resultados de búsqueda, pantallas predeterminadas de "sus últimas publicaciones", página principal, entradas individuales, todos los archivos, archivos de autor, archivos de fecha y pantallas de error 404 "página no encontrada".
- WooCommerce: se utiliza para páginas de tienda, categorías de productos, etiquetas de productos, productos, carrito, páginas de pago y páginas de cuentas.
Puede ir a la sección "Publicaciones> Todas las publicaciones" y hacer clic en la casilla de verificación que aparece junto a la publicación del blog para la que desea crear un área de widgets. WooSidebars sabrá qué barras laterales están activas en su tema actual. Le permitirá saber si una barra lateral personalizada que creó no se aplica al tema activo.
Cualquier barra lateral personalizada que cree permanecerá en el sistema. Puede alternar entre las barras laterales registradas actualmente y las barras laterales de sus clientes en cualquier momento.
Conclusión de las barras laterales de WooCommerce
No necesita usar la misma estructura de barra lateral para todo el contenido y las páginas de su sitio si no lo desea. Hacer sus propias barras laterales personalizadas puede agregar una variedad a las páginas web. También puede ayudarlo a agregar contenido único basado en la página que los visitantes de su sitio están viendo actualmente. También puede simplificar la navegación de la página del sitio, lo cual es una ventaja definitiva.
Es fácil crear barras laterales personalizadas de WooCommerce. El uso de WooSidebars, Thrive Clever Widgets o el complemento Custom Sidebars lo simplifica. Simplemente active e instale el complemento. Desde allí, puede crear una barra lateral personalizada y elegir su ubicación. Puede repetir este proceso si hay varias barras laterales.
Consulte también cómo personalizar la página de la tienda de WooCommerce, ocultar el precio de ciertos productos u ofrecer envío gratuito en WooCommerce.
