Cómo crear una página personalizada de WordPress 404 con Elementor
Publicado: 2020-05-24¿Alguna vez ha visitado un sitio web y se encontró con un error 404?
Si uno de los visitantes de su sitio web de WordPress intenta acceder a una página que no existe en su sitio, verá el mismo mensaje, lo que puede ser frustrante para ellos si su página 404 no está optimizada.
Con Elementor Pro, puede solucionarlo creando un diseño de página 404 personalizado que coincida con el resto de su sitio web y ayude a sus visitantes a llegar al lugar correcto.
En esta publicación, hablaremos un poco sobre cuál es su página 404 y por qué es importante. Luego, le mostraremos algunos ejemplos del mundo real y le enseñaremos cómo crear su propia página 404 personalizada de WordPress usando Elementor.
¿Cuándo se muestra una página 404?
404 Not Found es un error HTTP que básicamente dice, "el navegador web pudo conectarse al servidor del sitio web, pero no pudo encontrar la página específica que se solicitó".
Usted, o los visitantes de su sitio web, normalmente encontrarán un error 404 No encontrado al intentar abrir una página que no existe. Esto podría deberse a que usted o sus visitantes:
- Hizo clic en un enlace roto
- Escribió mal una URL
- Etc.
Cuando su servidor envía una respuesta 404 Not Found a los navegadores de los visitantes, también muestra la página 404.
La página 404 predeterminada es algo insípido e inútil como esto:

Sin embargo, la mayoría de los temas de WordPress incluyen sus propias plantillas de página 404 que se mostrarán en su lugar.
Sin embargo, con Elementor Pro, puede crear su propia página 404 personalizada utilizando el constructor visual de arrastrar y soltar de Elementor (que aprenderá a hacer más adelante en esta publicación).
Los beneficios de usar Elementor Pro sobre la base de la página 404 predeterminada de su tema son que puede crear una página 404 más fácil de usar, agregar algo de su propia marca y tal vez incluso crear una conexión con algo de humor.
Cómo ver errores 404 en su sitio de WordPress
Si está utilizando WordPress y Google Analytics, existe una manera fácil de verificar cuántos errores 404 están encontrando sus visitantes.
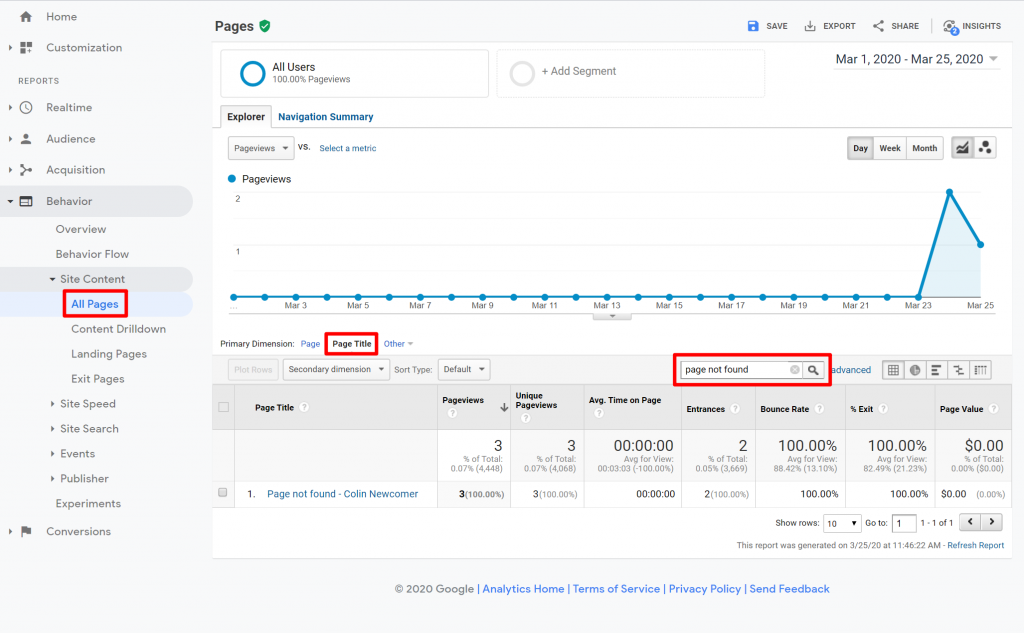
Abra Google Analytics y vaya a Comportamiento → Contenido del sitio → Todas las páginas . Luego, cambie la Dimensión principal a Título de la página y busque "página no encontrada":

Si hace clic en ese resultado, puede ver una lista de las URL rotas reales que desencadenaron los errores 404.
Por qué debería preocuparse por su página 404 de WordPress
No importa lo que haga, es casi seguro que tendrá al menos algunos visitantes que encuentren una página 404 en su sitio.
Estas son personas que están interesadas en lo que su sitio tiene para ofrecer, pero no pueden obtener lo que quieren porque siguieron un enlace incorrecto, escribieron mal una URL, etc.
Hay dos formas en que se puede desarrollar este escenario:
- Esos visitantes se frustran y abandonan su sitio.
- Su página 404 ayuda a guiarlos al lugar correcto y pueden disfrutar de su sitio web, ya sea encontrando lo que estaban buscando o descubriendo otro contenido que les interese.
Qué incluir en su página 404
Ahora, para la pregunta importante: ¿cómo se asegura de que su página 404 caiga en ese segundo escenario? Es decir, ¿cómo usa su página 404 para guiar a los visitantes al lugar correcto?
Por lo general, querrá incluir algunos o todos los siguientes elementos:
- Una explicación de lo que salió mal y por qué un visitante no ve el contenido que esperaba. La mayoría de las personas no tienen idea de lo que significa un "404", por lo que desea utilizar un lenguaje amigable para los humanos para explicar por qué no ven el contenido que esperaban.
- Un cuadro de búsqueda para ayudar a los visitantes a encontrar el contenido que buscaban.
- Enlaces al contenido más importante de su sitio. O bien, puede asegurarse de mantener la navegación estándar de su sitio en lugar de ocultarla como lo hacen algunos sitios web .
Muchos sitios web irán más allá y también intentarán incorporar algo de humor y marca en sus páginas 404. Esto le permite convertir una situación negativa (un error 404) en una forma de reforzar su marca y tal vez incluso comercializar sus productos / servicios.
Veamos algunos ejemplos.
Ejemplos de páginas 404 exitosas
Si quieres ver más ejemplos, ¡tenemos una publicación completa dedicada a las mejores páginas 404!
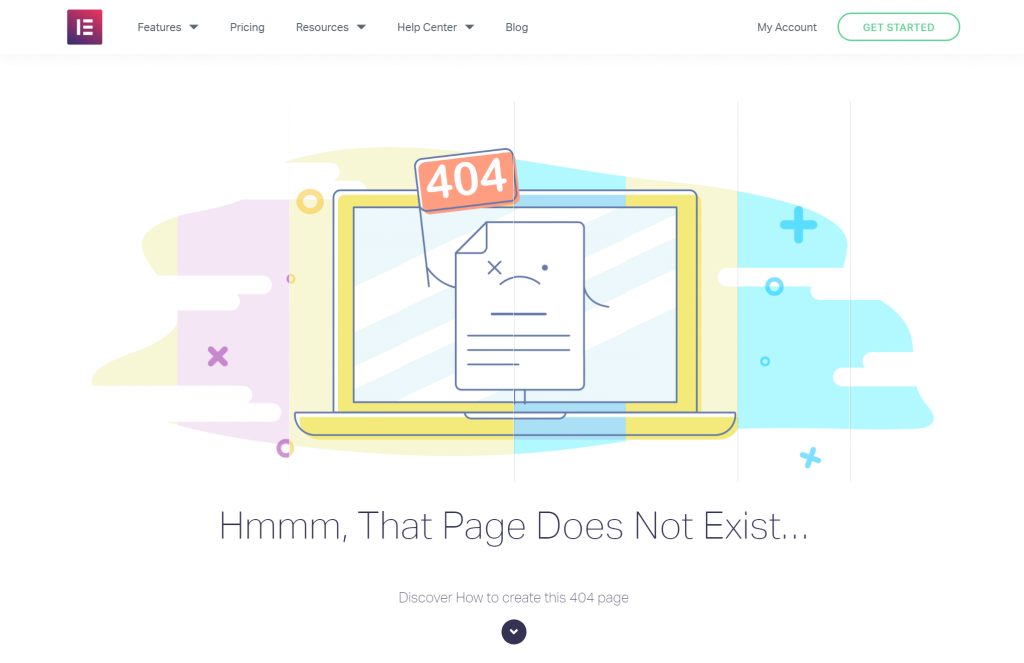
Elementor
Sería negligente si no incluyera nuestra propia página 404. La página Elementor 404 todavía incluye la navegación regular del sitio para ayudar a las personas a moverse. Sin embargo, también incluye una animación lúdica y un CTA para enseñar a las personas cómo crear su propia página 404 personalizada con Elementor:


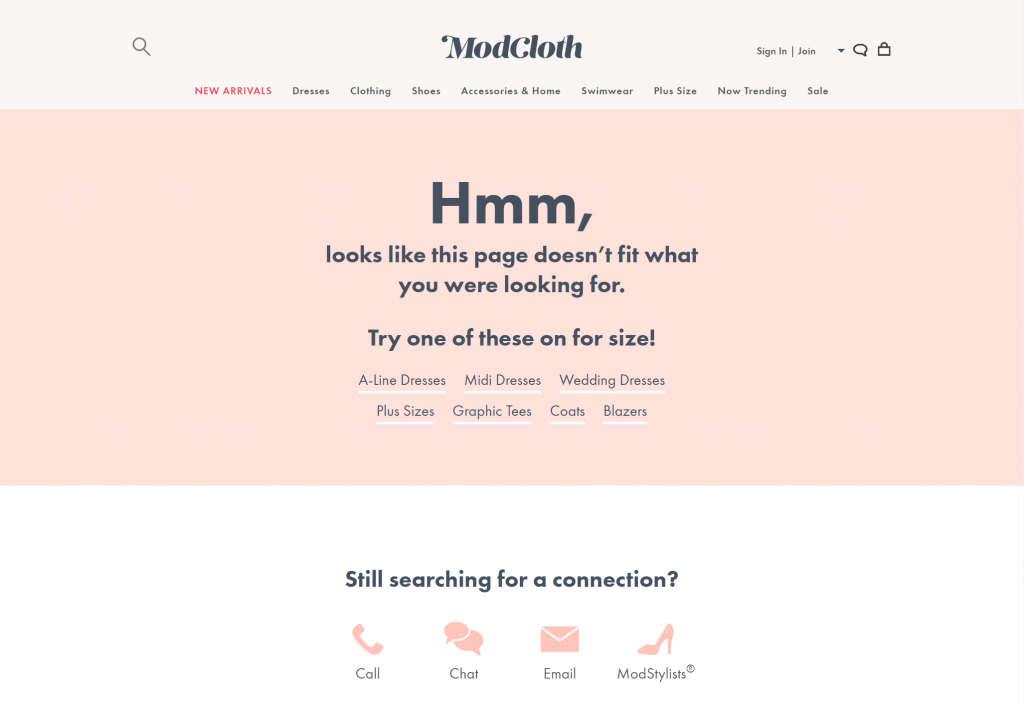
ModCloth
ModCloth es una popular tienda de comercio electrónico de ropa que utiliza su página 404 para redirigir a los usuarios a categorías de productos populares. También comparte canales de atención al cliente si los usuarios aún se sienten frustrados y no pueden encontrar lo que buscan:

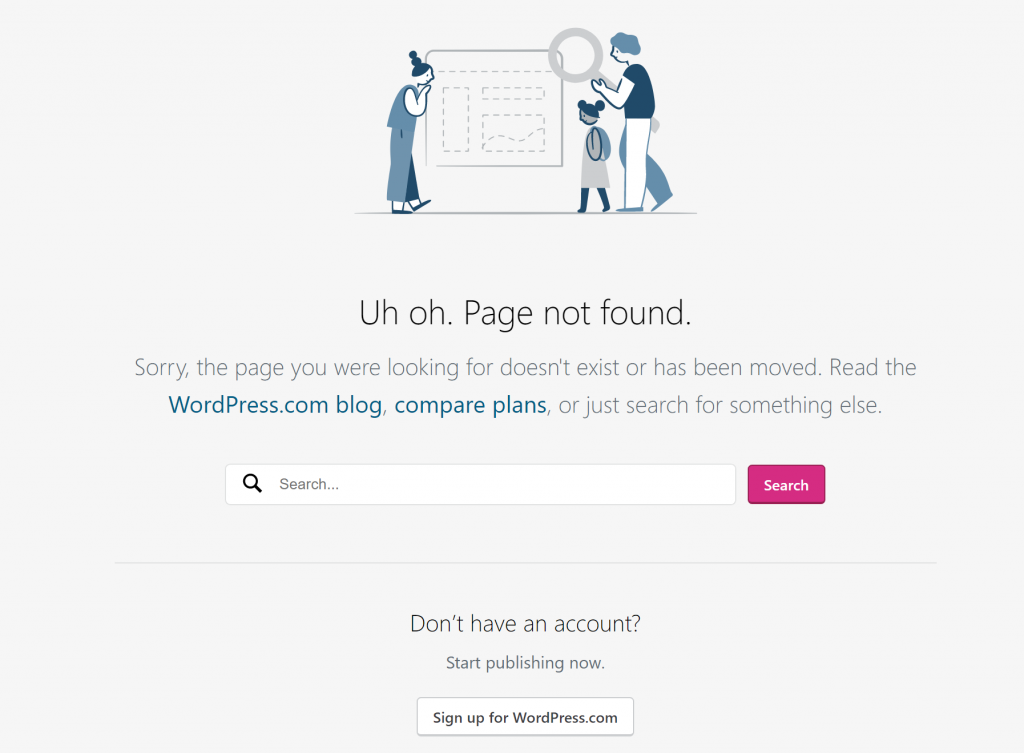
WordPress.com
La página 404 para WordPress.com es simple, pero proporciona todos los elementos que mencioné anteriormente:

Nuevamente, consulte nuestra publicación completa de ejemplos 404 para obtener aún más inspiración.
Cómo crear una página 404 con Elementor
Para crear una página 404 con Elementor, necesitará Elementor Pro para poder acceder a Theme Builder.
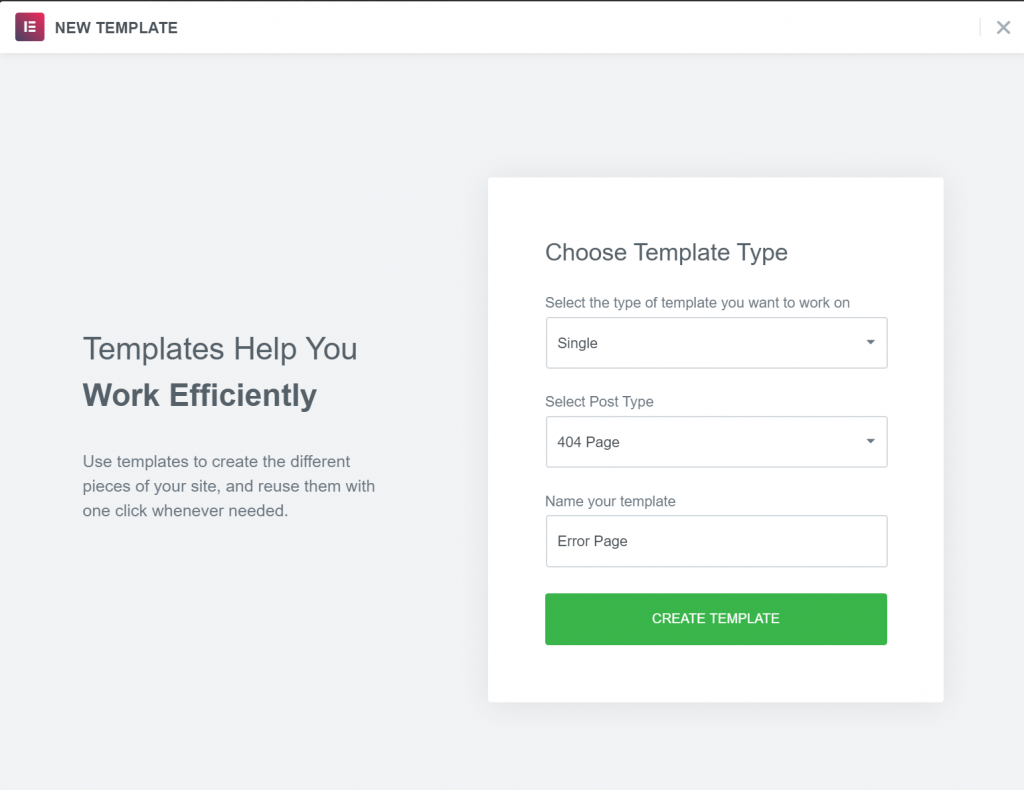
1. Cree una nueva plantilla de página 404
Una vez que tenga Elementor Pro instalado, vaya a Plantillas → Creador de temas → Agregar nuevo .
Primero, use el menú desplegable para seleccionar Único como tipo de plantilla. Luego, use el menú desplegable Seleccionar tipo de publicación para seleccionar Página 404 .
También puede ingresar un nombre para ayudarlo a recordar su plantilla. Sin embargo, una nota aquí: no use "404" como el nombre de su plantilla, ya que causa problemas con los enlaces permanentes de WordPress. En su lugar, puede ponerle un nombre como "Página de error".
Luego, haga clic en Crear plantilla :

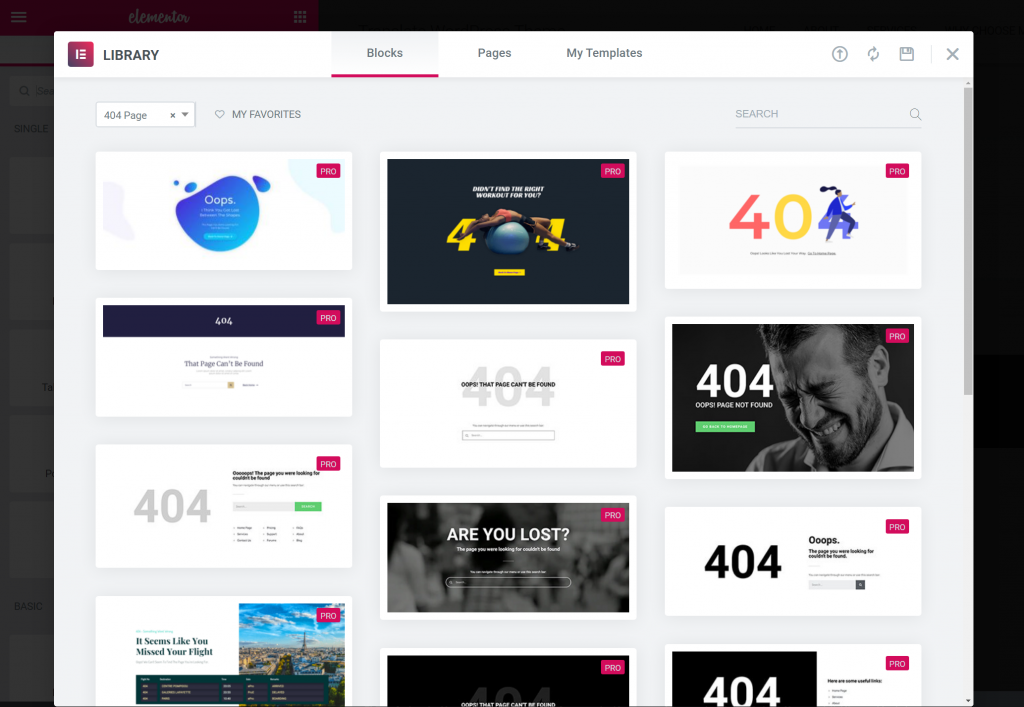
2. Elija una plantilla prediseñada o comience desde cero
A partir de ahí, verá una lista de plantillas de página 404. La forma más sencilla de comenzar es simplemente elegir una de estas plantillas y luego personalizarla según sus necesidades:

O simplemente puede cerrar las plantillas para crear su propio diseño de página 404 desde cero.
3. Diseñe y personalice su página 404
No importa si comienza con una de las plantillas prefabricadas o crea su diseño desde cero, podrá usar la interfaz normal de Elementor y todos los widgets para diseñar su página.
Por ejemplo, para agregar un cuadro de búsqueda a su página 404, todo lo que necesita hacer es incluir el widget de formulario de búsqueda .
Si desea crear algo similar a la página Elementor 404, puede usar el widget Media Carousel , como detallamos en el video de arriba.
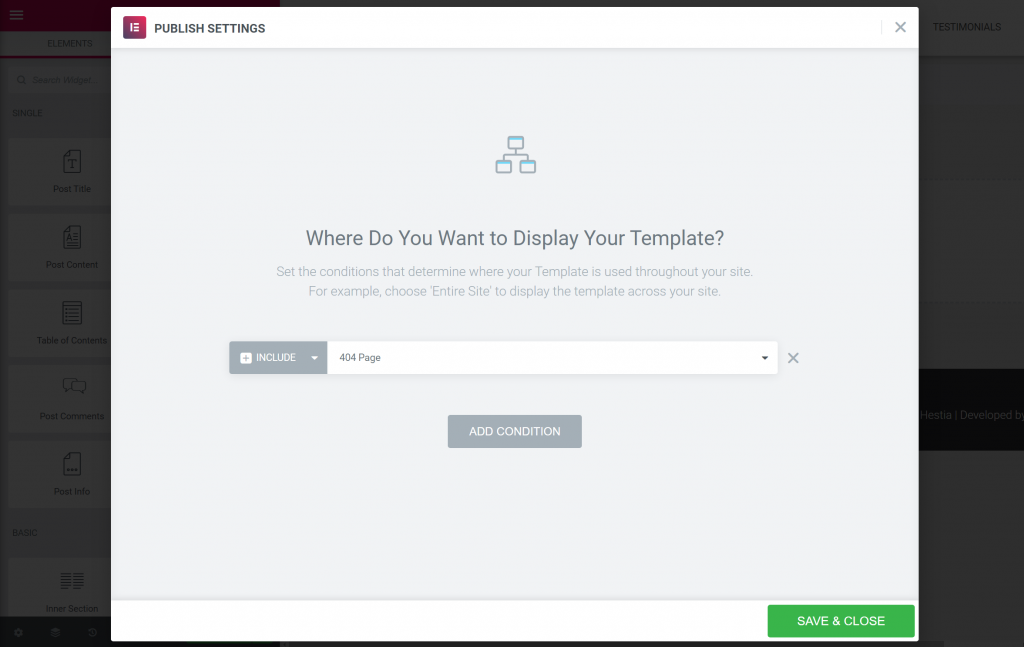
Una vez que termine su diseño, haga clic para publicarlo . Luego, debería ver que Elementor selecciona automáticamente la regla Incluir para mostrar esta plantilla en su página 404. Para terminar, todo lo que necesita hacer es hacer clic en Guardar y cerrar :

¡Y eso es! Acaba de crear su propia página personalizada de WordPress 404 utilizando Elementor.
Cree su propia página 404 personalizada de WordPress hoy
Crear una página 404 personalizada de WordPress es una parte importante, pero a menudo pasada por alto, del diseño de un sitio web completo de WordPress.
No importa cuánto intente evitar los errores 404, sus visitantes siempre los encontrarán.
Cuando eso suceda, querrás estar allí para recibirlos con una página útil y de marca que los ayude a llegar a donde quieren estar.
Con Elementor Pro, puede crear su propia plantilla de página 404 personalizada utilizando la misma interfaz de Elementor en la que confía para el resto de su contenido.
¿Tiene alguna pregunta sobre cómo crear una página 404 personalizada con Elementor? Háganos saber en la sección de comentarios.
