Cómo crear un enlace en la página de inicio de biografía para Instagram con Elementor
Publicado: 2020-07-02Si está utilizando Instagram para conectarse con su audiencia, Instagram solo le ofrece una opción para enviar visitantes a su sitio web: el enlace en su biografía de Instagram.
Debido a que no puede vincular publicaciones individuales de Instagram, algunas personas recurren a actualizar manualmente su enlace en la biografía cada vez que publican una nueva publicación de blog en su sitio web.
En esta publicación, aprenderá una mejor manera que le permite mantener el mismo enlace en su biografía, al mismo tiempo que puede asegurarse de que sus visitantes siempre puedan acceder a su contenido más reciente desde el enlace en su biografía de Instagram.
Para lograr esto, puede usar Elementor para crear un enlace dedicado en la página de inicio de biografía para Instagram. Su enlace en la página de inicio de la biografía seguirá un diseño similar a Instagram para una experiencia perfecta, al mismo tiempo que le permitirá presentar dinámicamente el contenido de su blog más reciente sin mover un dedo.
Cómo crear un enlace de Instagram en la página de inicio de biografía con Elementor
Si desea ver el tutorial completo con cada paso detallado, puede ver el video tutorial completo arriba. De lo contrario, siga leyendo para obtener un tutorial basado en texto que sigue junto con el video.
Nota: para seguir este tutorial, necesitará Elementor Pro para tener acceso al widget Publicaciones. El widget de Publicaciones es lo que le permite presentar contenido de manera dinámica sin necesidad de editar su página de destino cada vez que publica una nueva publicación de blog.
1. Cree una página nueva
Para comenzar, cree una nueva página en su panel de WordPress ( Páginas → Agregar nueva ).
Luego, agregue un título (por ejemplo, Enlace en Bio) y haga clic en el botón Editar con Elementor para abrir la interfaz de Elementor.
En la interfaz de Elementor, haga clic en el icono de engranaje en la esquina inferior izquierda y luego configure el Diseño de página igual a Elementor Canvas. Luego, vaya a la pestaña Estilo y use un color claro para el fondo del Estilo de cuerpo .
2. Agregue una nueva sección para su encabezado
A continuación, haga clic en el icono más para crear una nueva sección y elija un diseño de tres columnas.
En la configuración de la sección, establezca el Ancho del contenido igual a Encuadrado y el ancho igual a 940. Esto le ayuda a mantener la apariencia del diseño en caja de Instagram.
Establezca el fondo de la sección igual a blanco y agregue un borde gris sólido en la parte inferior.
Luego, agregue su contenido al diseño:
- Agregue un widget de imagen en la columna más a la izquierda para mostrar el logotipo de su imagen. Puede establecer un enlace dinámico a su página de inicio utilizando la configuración de Enlace .
- Agregue otro widget de imagen a la columna del medio para mostrar su logotipo de marca denominativa (o texto, si no tiene una marca denominativa)
- Agregue un widget de botón a la columna más a la derecha y configure el CTA y la página a la que desea vincular. Luego, estiliza el botón.
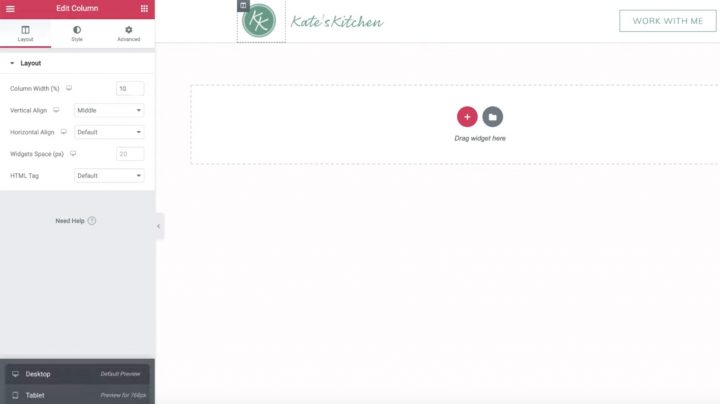
Una vez que haya agregado su contenido, abra la configuración de la primera columna y cambie el ancho al 10% para que los widgets de imagen estén bien alineados.

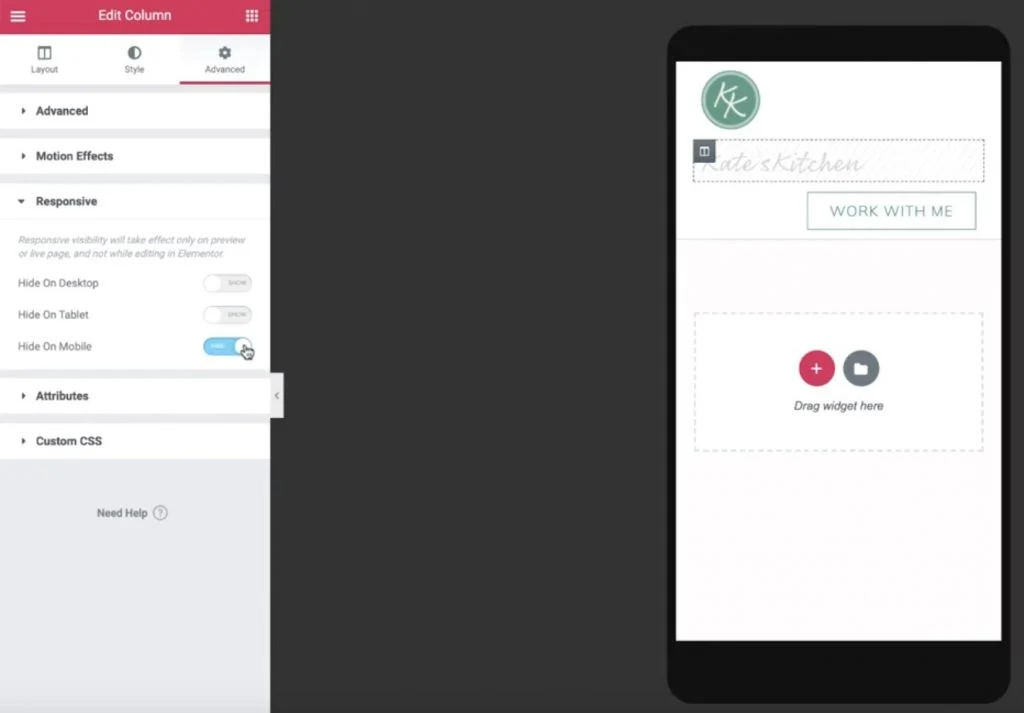
Luego, abra la vista previa móvil usando el ícono en la esquina inferior izquierda. Si es necesario, realice algunos ajustes para que la versión móvil de su página de destino se vea bien. Recuerde, la mayoría de sus visitantes de Instagram estarán en dispositivos móviles.
Si es necesario, puede ocultar la columna del medio para que su logotipo y botón estén alineados horizontalmente:

Los mejores complementos de Instagram para WordPress: gratis y de pago
3. Sección de encabezado duplicada para crear una sección de publicación destacada
Ahora, regrese a la vista de escritorio y haga clic con el botón derecho en la sección de encabezado para duplicarla.
En la configuración de la sección duplicada, vaya a la pestaña Estilo y establezca el color de fondo en transparente.
Luego, use el botón derecho del ratón para eliminar la segunda y tercera columnas. Una vez que hagas eso, deberías quedarte solo con tu logo.
Desde allí:
- Abra la configuración de la columna restante.
- Vaya a la pestaña Avanzado .
- Establezca el acolchado en todos los lados igual a cero.
- Elimina el widget de imagen restante (tu logotipo).
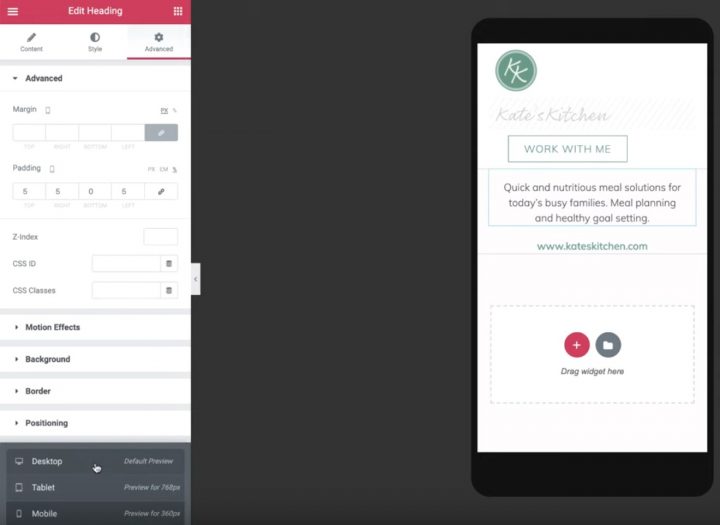
Una vez que haya eliminado todo, puede arrastrar un widget de Encabezado y agregar algo de texto sobre su sitio. Asegúrese de configurar el color y la tipografía para que coincida con su sitio.
Luego, duplique el widget Encabezado y establezca el texto igual a la URL de su sitio. A continuación, agregue un enlace dinámico que contenga la URL del sitio.
Una vez más, querrá ir a la vista previa móvil y hacer algunos ajustes. Por ejemplo, es posible que deba cambiar el ancho de la columna y editar el relleno para dispositivos móviles.

4. Agregue sus publicaciones recientes
Ahora, puede usar el resto del espacio en su página de destino para mostrar su contenido publicado recientemente.
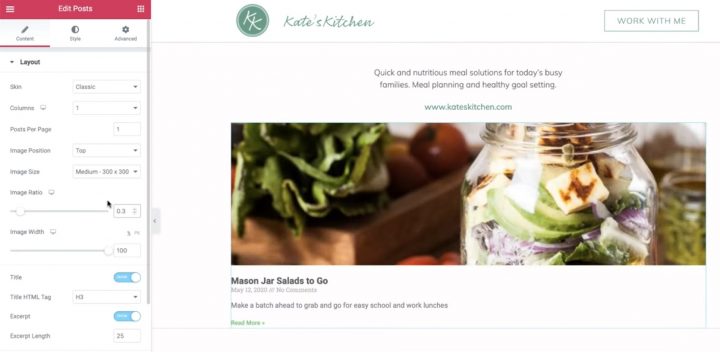
Para mostrar sus publicaciones recientes, vuelva a la vista previa del escritorio y agregue un widget de Publicaciones debajo de los dos widgets de encabezado.
En la configuración del widget Publicaciones :
- Establecer columnas igual a 1
- Establecer publicaciones por página igual a 1
- Establezca la relación de imagen en 0,3
Ocultar el Título y eliminar los metadatos.

Luego, use la configuración de Consulta para controlar qué publicación mostrar:
- Establecer Incluir por igual a Término
- Establezca el término igual a Linkinbio
Deberá crear una nueva categoría de publicación de blog de WordPress llamada "Linkinbio". Cualquier publicación que agregue a esta categoría aparecerá automáticamente en su página de inicio de Instagram.
Luego, vaya a la pestaña Estilo para aplicar estilo al texto del extracto.
Finalmente, agregue un nuevo widget Divider para crear un borde inferior. Haga coincidir el mismo gris claro del borde de su primera sección.
5. Crear cuadrícula de Instagram
Ahora, debe crear la cuadrícula de Instagram que aparece debajo de su publicación destacada.
Para comenzar, haga clic con el botón derecho en el widget de Publicaciones existente para copiarlo. Luego, péguelo debajo del borde gris inferior de la sección anterior.
Ahora, solo necesita hacer algunos cambios en su widget de Publicaciones duplicadas:
- Cambiar columnas a 3
- Establezca Publicaciones por página en un múltiplo de 3 para asegurarse de tener siempre una cuadrícula cuadrada.
- Establecer la relación de imagen en 1
- Ocultar el extracto
También puede utilizar la pestaña Estilo para ajustar el espaciado de las imágenes.
Luego, vaya a la vista previa móvil para ajustar su diseño móvil.
Tu podrías querer:
- Ocultar la imagen grande de la publicación destacada y el divisor
- Establecer la cuadrícula de publicaciones igual a 3 en el móvil
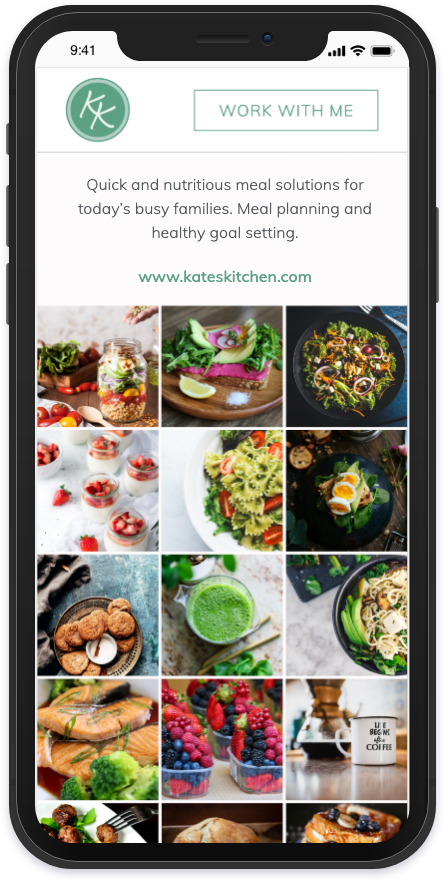
¡Y eso es! Acabas de crear una página de inicio personalizada de Instagram:

Siempre que publique una nueva publicación de blog con la categoría Linkinbio, aparecerá automáticamente en esta página.
Para terminar, todo lo que necesita hacer es agregar el enlace a su página de destino en su perfil de Instagram. Ahora, no necesitará actualizar el enlace cada vez que publique una nueva publicación. ¿Guay, verdad?
Para comenzar con su propio enlace de Instagram en la página de inicio de la biografía, compre Elementor Pro hoy.
