Creación de puntos de acceso de imagen receptivos con Elementor
Publicado: 2021-03-04Agregar una capa de interacción lúdica a su sitio web puede ser una forma efectiva de captar el interés de los visitantes y alentarlos a quedarse. Sin embargo, mantener la interactividad constante en dispositivos de escritorio, móviles y tabletas puede ser un desafío.
Afortunadamente, agregar puntos de acceso de imagen receptivos a su sitio puede ayudarlo a despertar la imaginación de su audiencia. Además, como los hotspots responden a los dispositivos móviles, puede utilizarlos para proporcionar una experiencia interactiva de cinco estrellas en todas las plataformas.
En este artículo, le presentaremos los puntos de acceso de imágenes y discutiremos los beneficios de usarlos. Luego, le mostraremos cómo agregar puntos de acceso a sus imágenes y asegurarnos de que permanezcan perfectamente posicionados en el escritorio y los dispositivos móviles. ¡Empecemos!
Tabla de contenido
- Introducción a los puntos de acceso a la imagen (y por qué es posible que desee utilizarlos)
- Cómo crear puntos de acceso de imagen receptivos con Elementor (en 5 pasos)
- Paso 1: Ensamble sus widgets Elementor
- Paso 2: Agregar contenido a su widget Flip Box
- Paso 3: estilizar el widget Flip Box
- Paso 4: Coloque y dimensione su hotspot
- Paso 5: Haga que su Hotspot sea compatible con dispositivos móviles
Introducción a los puntos de acceso a la imagen (y por qué es posible que desee utilizarlos)
Una imagen puede valer más que mil palabras, pero no siempre es posible comunicar todo lo que quieres decir en una sola imagen. Sin embargo, los puntos de acceso de imágenes ofrecen una forma eficaz y fácil de usar de proporcionar contexto adicional para sus imágenes.
Los puntos de acceso son pines interactivos que se muestran en un área específica de una imagen. Para interactuar con un punto de acceso, puede colocar el cursor sobre él o hacer clic. Cuando lo haga, aparecerá una ventana emergente que puede contener un título, texto, imagen, botones o incluso un video:
Los puntos de acceso pueden hacer que sus imágenes sean más interesantes y animar a los visitantes a interactuar y permanecer más tiempo en su sitio web. También permiten a los visitantes acceder a más contenido sin tener que navegar a una nueva página, lo que puede ayudar a minimizar los tiempos de carga.
Incluso puede agregar enlaces y botones a sus puntos de acceso para impulsar aún más la participación de los visitantes. En conjunto, los puntos de acceso pueden tener un impacto positivo en la experiencia del usuario (UX) y sus tasas de conversión.
Cómo crear puntos de acceso de imagen receptivos con Elementor (en 5 pasos)
Agregar puntos de acceso receptivos a sus imágenes puede ser una forma divertida de captar el interés de un visitante y alentarlo a interactuar con su contenido. Con esto en mente, veamos cómo puede crearlos en cinco simples pasos usando Elementor.
Paso 1: Ensamble sus widgets Elementor
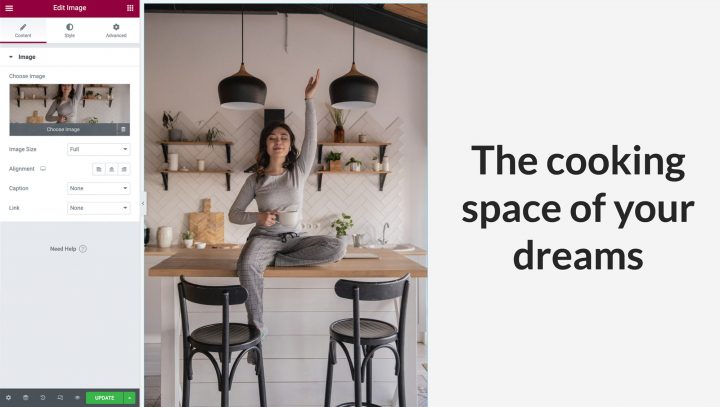
Crearemos nuestro punto de acceso receptivo usando nuestro widget Flip Box. Como sugiere el nombre, este es un cuadro que se voltea cuando pasas el cursor sobre él. Para comenzar, agregue la imagen que desea que se anote con puntos de acceso utilizando el widget de imagen de Elementor:

Si planea que este efecto se muestre en un dispositivo móvil, la mejor práctica sería utilizar una imagen con orientación vertical; de lo contrario, una imagen en paisaje puede ser demasiado pequeña cuando se ve en un dispositivo móvil.
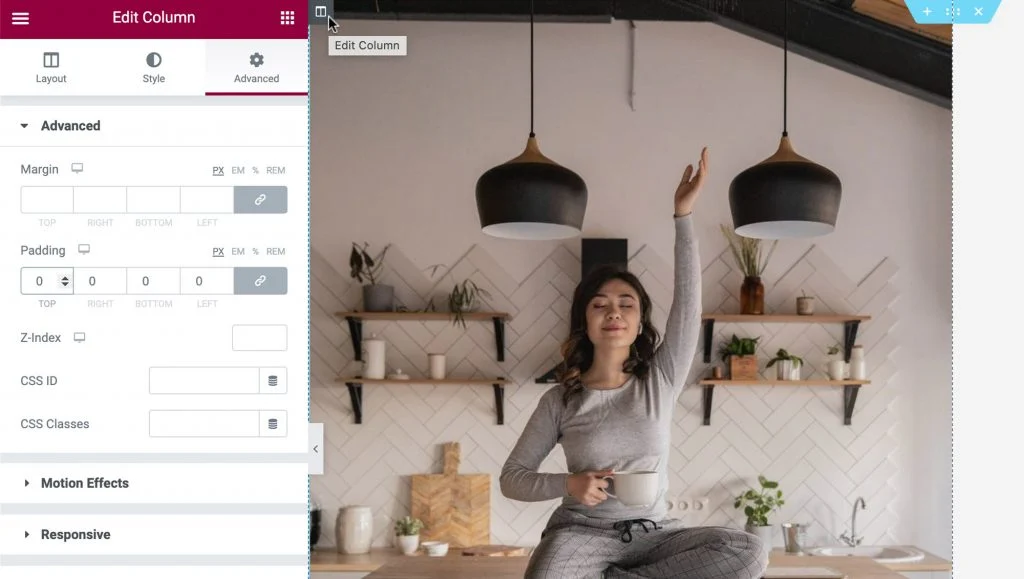
Una vez que haya terminado, asegúrese de que la columna ocupe todo el ancho y alto de su imagen. Puede eliminar el relleno predeterminado ingresando la configuración de la columna. Pase el cursor sobre la columna y haga clic en el icono gris que aparece en la parte superior izquierda. En la pestaña avanzada, establezca el relleno en 0 de esta manera:

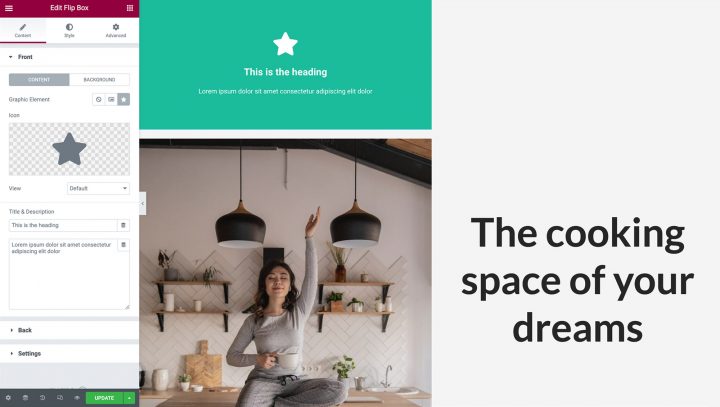
A continuación, puede arrastrar un widget de Flip Box a la misma columna que su widget de imagen. Notarás que el widget Flip Box tiene dos lados. El lado verde es el frente, que se mostrará de forma predeterminada. Haremos que este lado sea transparente, además de un icono, que comunicaremos como un punto de acceso interactivo:

Si pasa el cursor sobre este widget, cambiará a un lado morado. Este es el lado donde crearemos el contenido de nuestro hotspot:

Puede completar el lado del hotspot con un encabezado, una descripción y un botón. Este último es ideal para anotar sus imágenes con atractivas llamadas a la acción (CTA).
Paso 2: Agregar contenido a su widget Flip Box
Ahora, agregaremos un ícono a nuestro widget Flip Box. El ícono servirá como un pin, indicando a los visitantes que hay más contenido que descubrir.
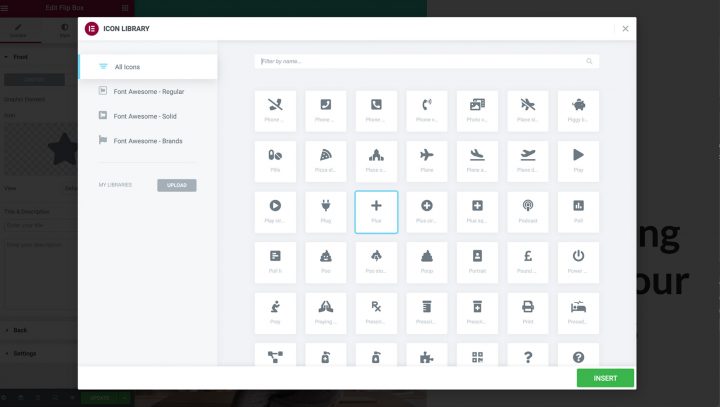
Para comenzar, puede hacer clic para seleccionar su widget Flip Box. En el Panel de Elementor, seleccione Icono. Luego puede elegir el ícono que desea usar en su punto de acceso:

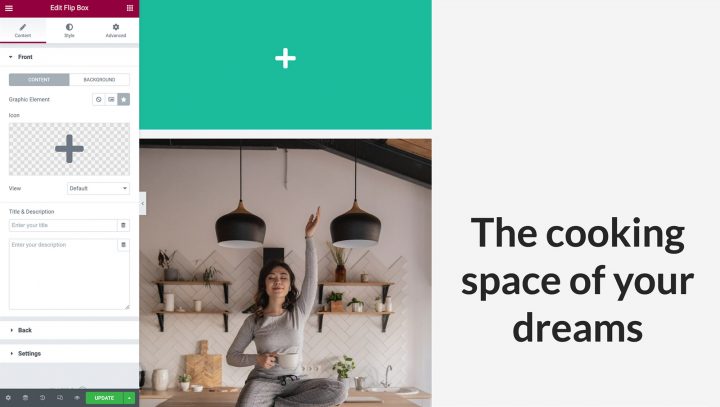
A continuación, debemos eliminar todo el resto del contenido del lado predeterminado del widget Flip Box. En el Panel de Elementor, continúe y elimine todo el texto en los campos Título y descripción :

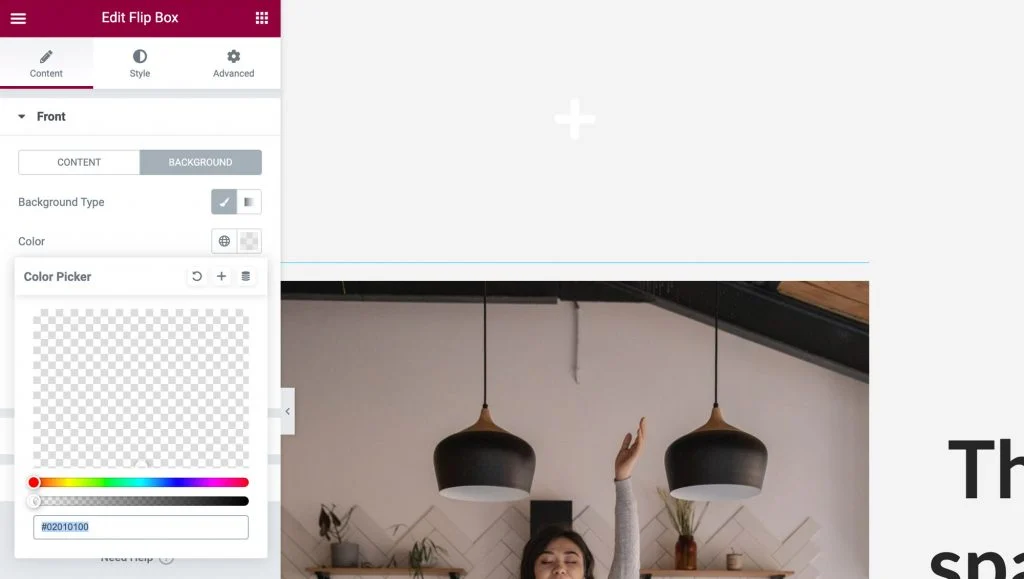
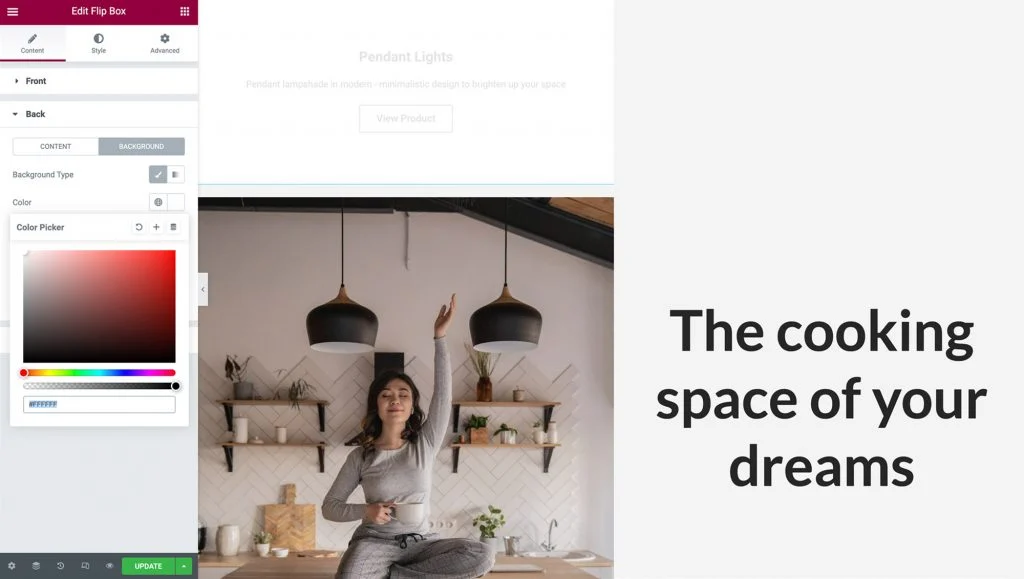
El frente de su widget Flip Box ahora debería estar completamente en blanco, excepto por un ícono. Finalmente, necesitamos eliminar el fondo del widget seleccionando Fondo . Luego, puede iniciar el selector de color seleccionando Color . A continuación, tome el control deslizante de transparencia y arrástrelo completamente hacia la izquierda, para que su widget se vuelva completamente transparente:

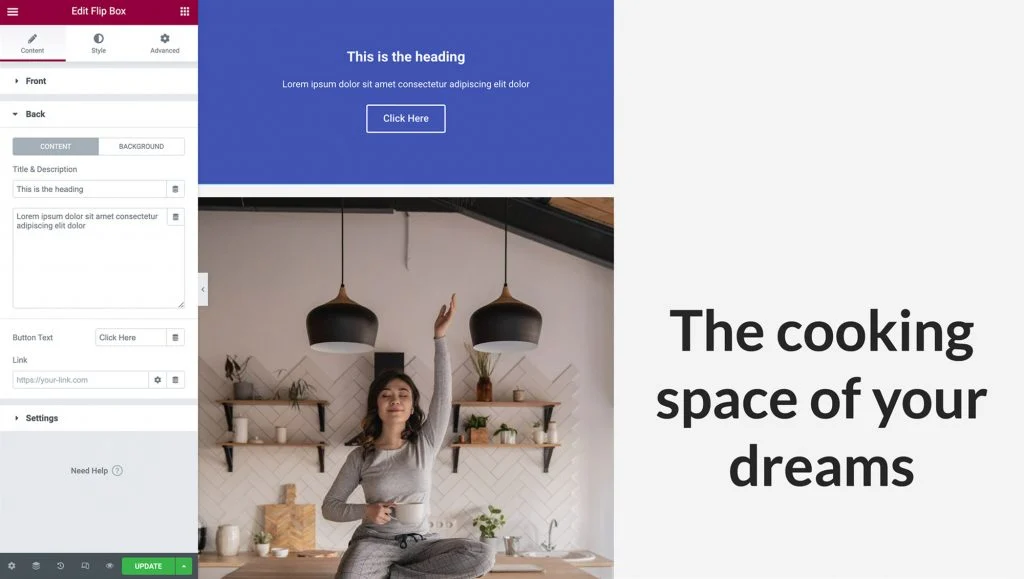
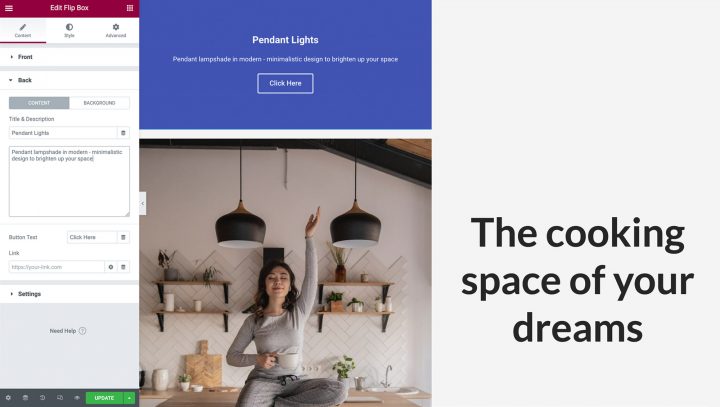
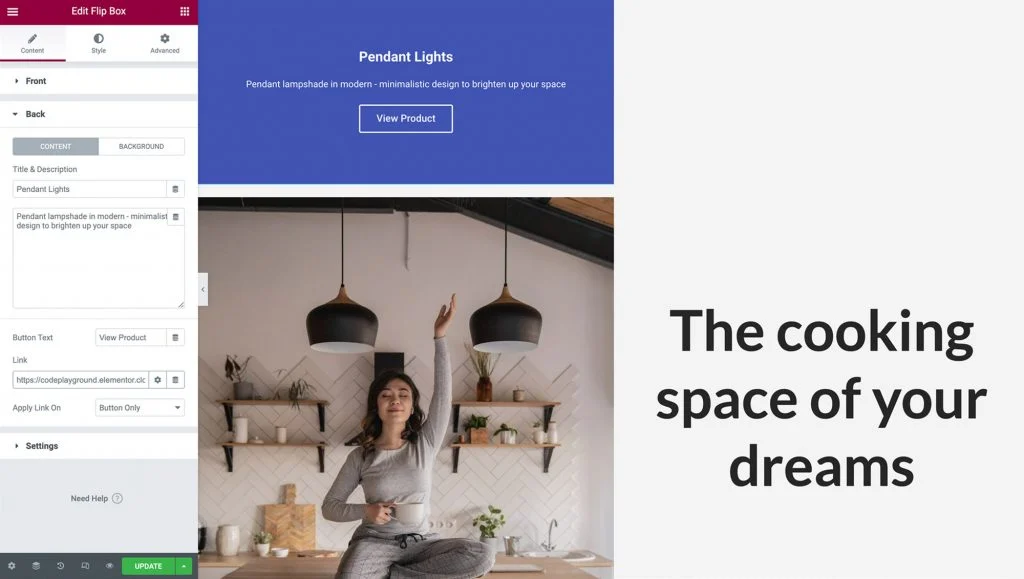
A continuación, agregaremos el contenido que se mostrará cada vez que un visitante interactúe con su punto de acceso. Expanda la pestaña Atrás y agregue su título y descripción:

De forma predeterminada, el widget Flip Box incluye un botón. Puede eliminar este botón eliminando su texto. Alternativamente, puede crear una CTA personalizando la etiqueta del botón de marcador de posición y agregando su propia URL. También puede seleccionar si este enlace se aplica directamente en el botón o en todo el lado del cuadro desplegable:

A continuación, puede elegir un color de fondo para la ventana emergente de su punto de acceso. En el Panel de Elementor , seleccione Fondo > Fondo: Clásico . Para iniciar el selector, haga clic en Color y luego haga su selección. Alternativamente, tiene la opción de usar una imagen o un color degradado, pero en nuestro ejemplo, seleccionaremos un fondo blanco:

Después de elegir su fondo, es posible que deba cambiar el color del texto. Es hora de pasar al siguiente paso.
Paso 3: estilizar el widget Flip Box
Desde que terminamos de llenar nuestro widget Flip-Box con contenido, ha llegado el momento de darle estilo. Navega a la pestaña Estilo. Aquí encontrará una variedad de opciones para personalizar su icono de acuerdo con sus necesidades de diseño.
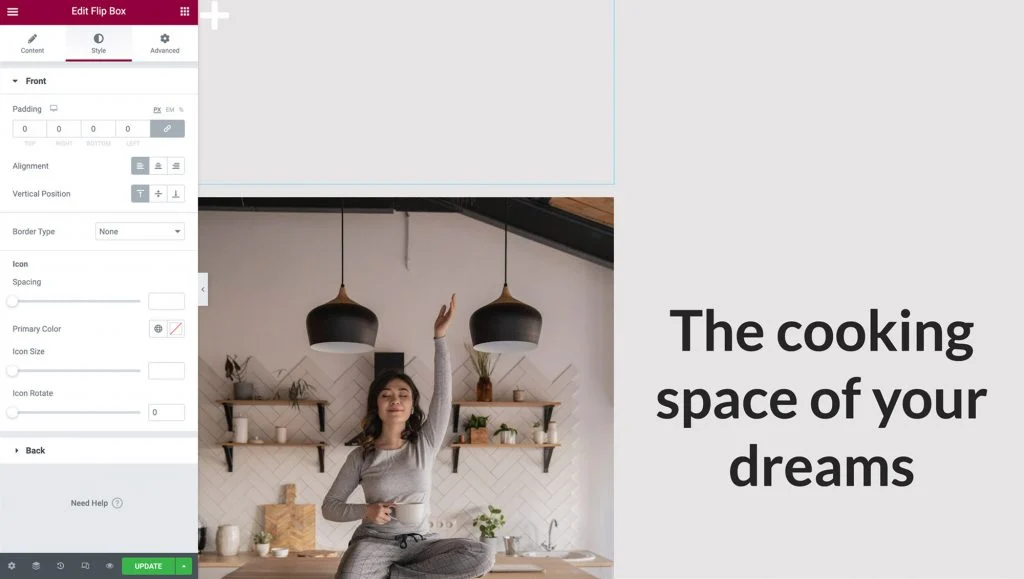
Es importante saber que la forma más fácil de colocar un icono y mantenerlo receptivo en todos los dispositivos es alineándolo en la parte superior izquierda. En Alineación, seleccione Izquierda y, en Posición vertical, seleccione Superior. También eliminaremos cualquier relleno adicional poniéndolo en cero:

Juegue con las otras opciones para cambiar el color de su icono, su tamaño y rotación, y una vez que haya terminado, haga clic en la pestaña Atrás para expandirla.
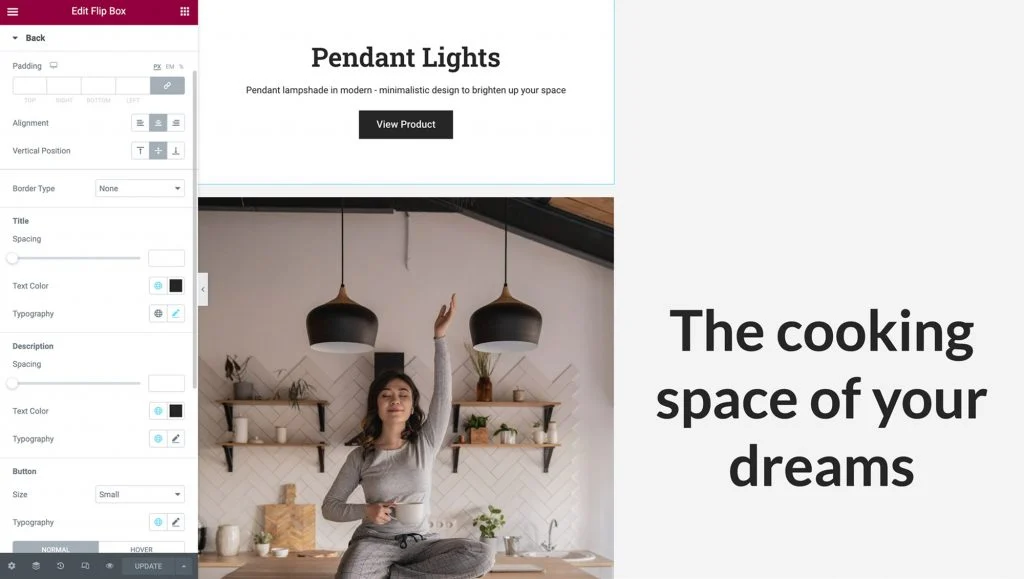
Al igual que en el lado frontal del Flip-box, aquí podemos cambiar la alineación, la posición vertical y también cambiar el relleno. En este ejemplo, los dejaremos como están configurados por defecto.
A continuación, cambie el estilo, el tamaño y el color de la fuente para que sea claro y visible para los visitantes, ¡y no olvide editar su botón!

Paso 4: Coloque y dimensione su hotspot
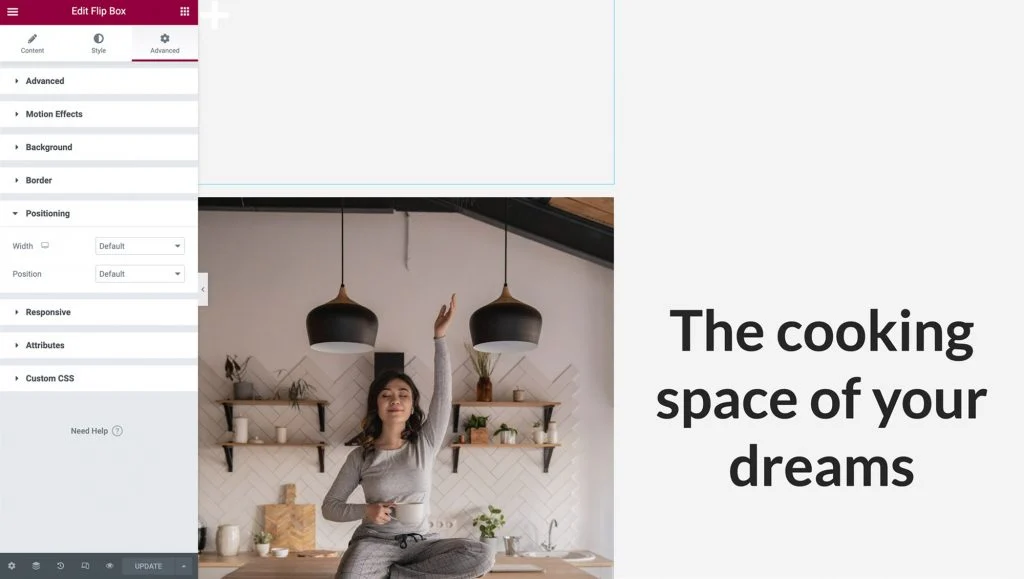
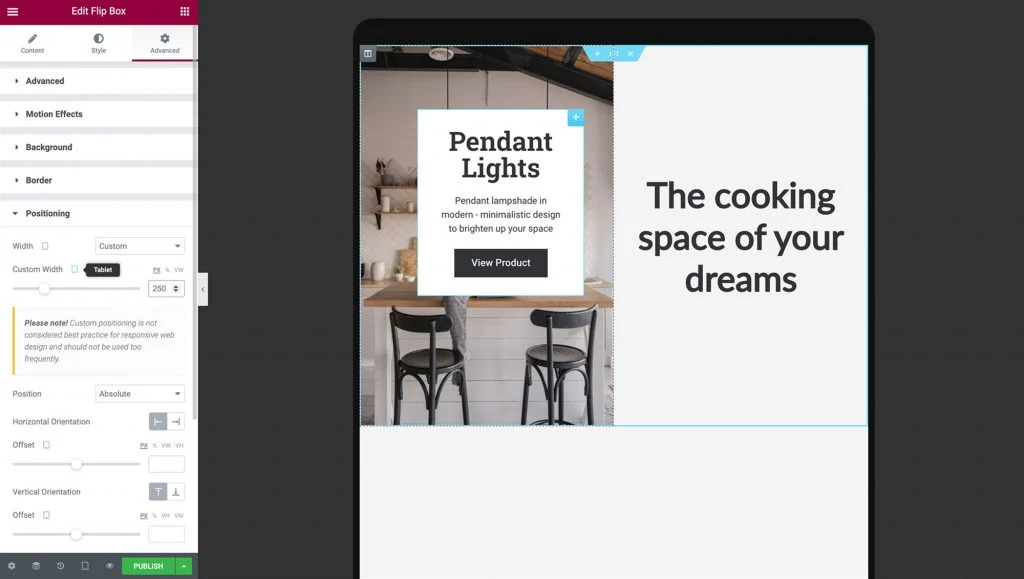
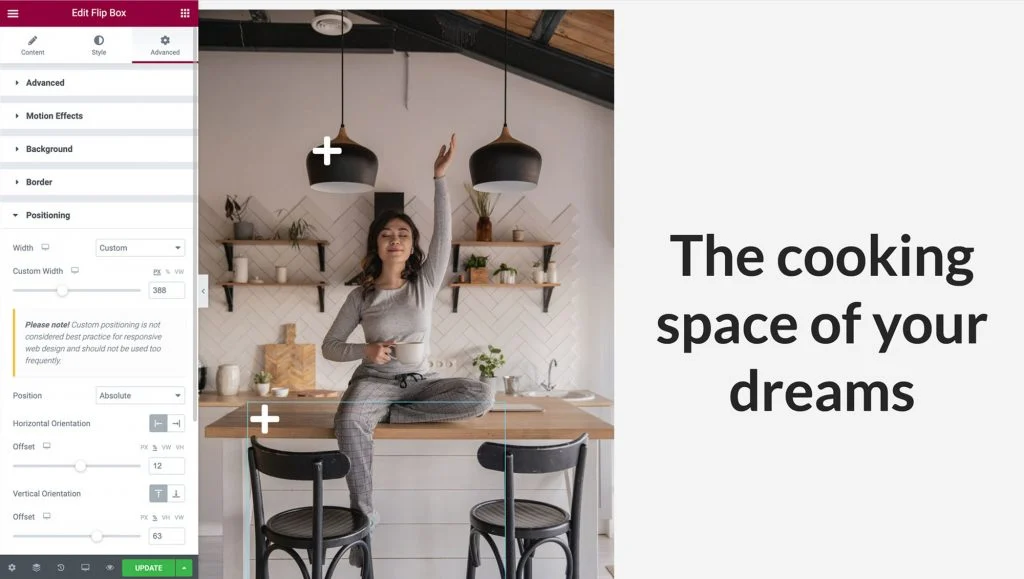
Cuando se trata de puntos de acceso de imágenes, el posicionamiento y el tamaño lo son todo. Para perfeccionar dónde aparece su punto de acceso en la página, haga clic en la pestaña Avanzado . Luego puede hacer clic para expandir la sección Posicionamiento :

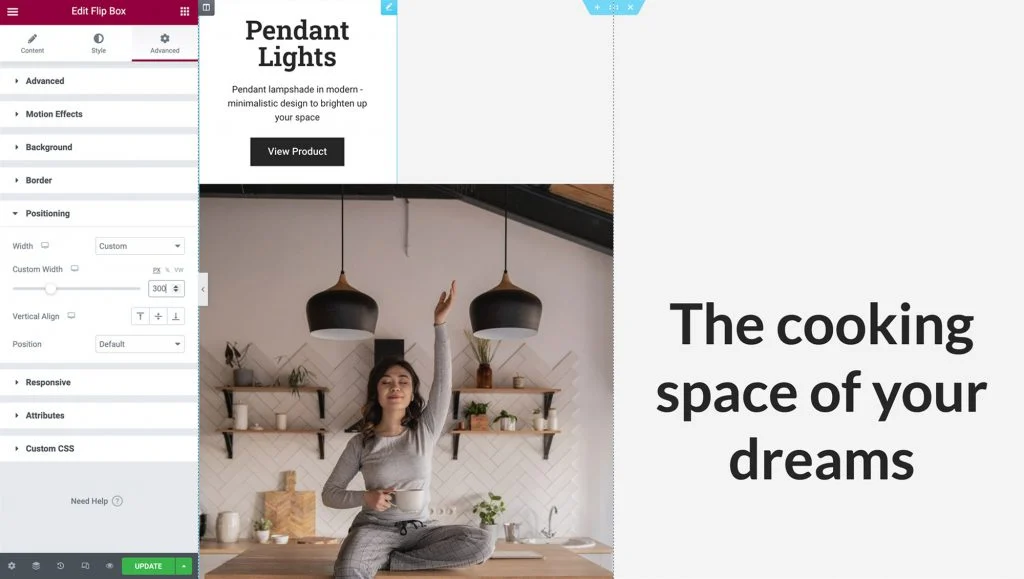
A continuación, abra el menú desplegable Ancho y elija Personalizado . Puede especificar exactamente qué tan grande debe ser su punto de acceso, o usar unidades receptivas como porcentajes y ancho de la ventana gráfica. Incluso puede dejarlo por defecto para que ocupe todo el espacio horizontal de acuerdo con su diseño. Pase el cursor sobre el widget Flip-box para asegurarse de que el contenido del otro lado se vea bien.

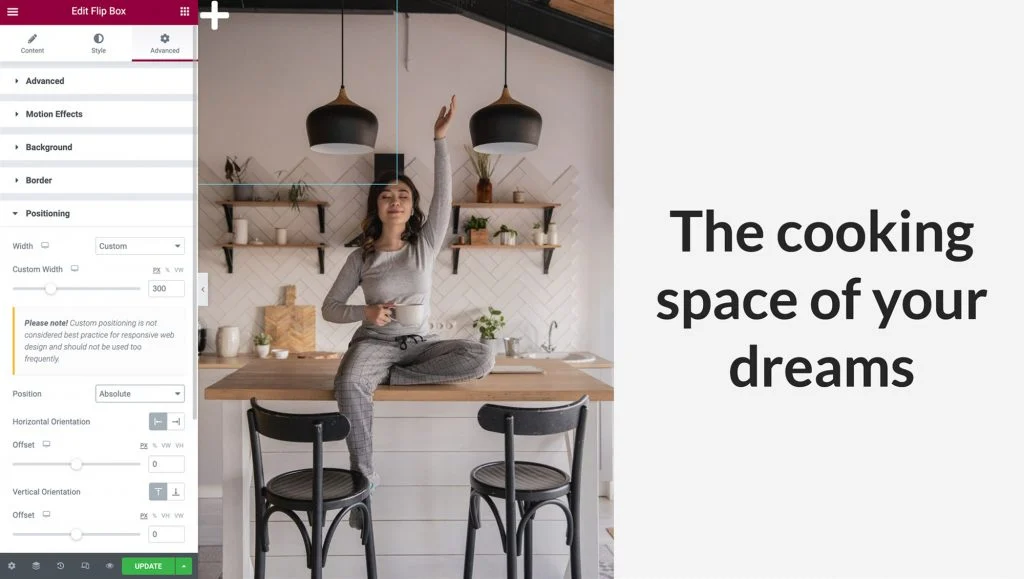
Luego, configure el menú desplegable Posición en Posicionamiento absoluto . Esto eliminará su widget Flip-box del flujo de widgets en su página, eliminando su altura física de la columna y facilitando su ubicación sobre su imagen:

Para que su punto de acceso de imagen responda, querrá asegurarse de que los widgets Columna, Imagen y Flip Box cambien de tamaño simultáneamente mientras mantienen la misma relación de aspecto.
El primer paso es utilizar porcentajes en lugar de píxeles para sus compensaciones. Esto asegura que su widget Flip Box esté posicionado en relación con el ancho y alto cambiante de la columna en diferentes tamaños de pantalla.
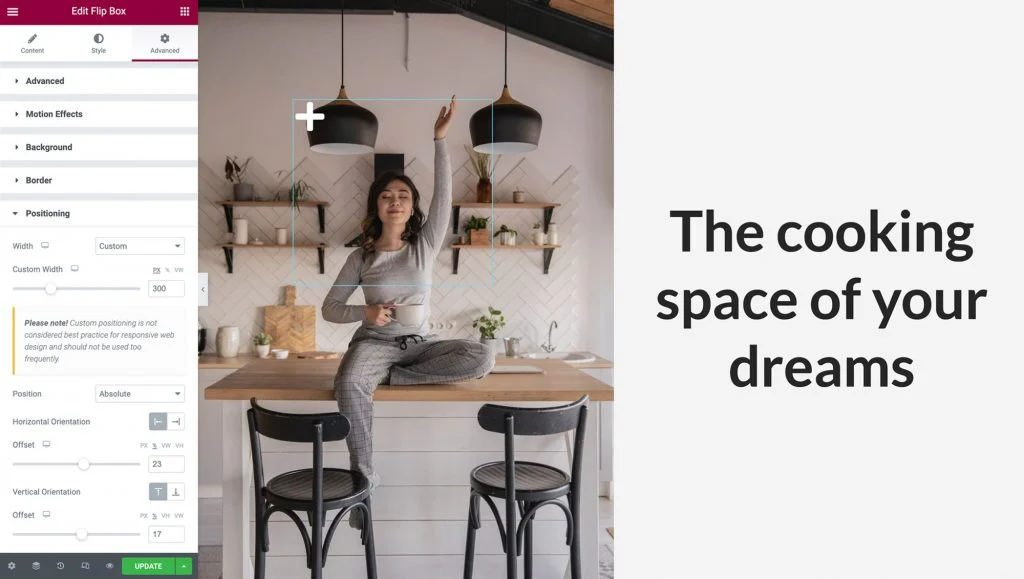
En el Panel de Elementor, puede seleccionar la opción de porcentaje tanto para la Orientación horizontal como para la Orientación vertical. Luego, puede maniobrar su punto de acceso en su posición usando los dos controles deslizantes o simplemente arrastrándolo con el cursor:

Por último, vuelva a la pestaña Contenido y haga clic en Configuración para expandirla. Aquí, puede controlar la altura del widget y seleccionar una animación de efecto de volteo que se reproducirá cada vez que alguien interactúe con su punto de acceso.
Para este ejemplo, dejaremos la altura por defecto y luego abriremos el menú desplegable Flip Effect. Puede obtener una vista previa de una animación seleccionándola en el menú y colocando el cursor sobre su widget Flip Box:
Juega con diferentes efectos de volteo, en combinación con la posición de tu contenido que vimos en el paso 3, y crea hermosas animaciones que atraerán a tus visitantes.
Paso 5: Haga que su Hotspot sea compatible con dispositivos móviles
El número de usuarios de teléfonos inteligentes ha superado los tres mil millones. Por lo tanto, si va a conectarse con la audiencia más amplia posible, es vital que todas las partes de su sitio web sean compatibles con dispositivos móviles.
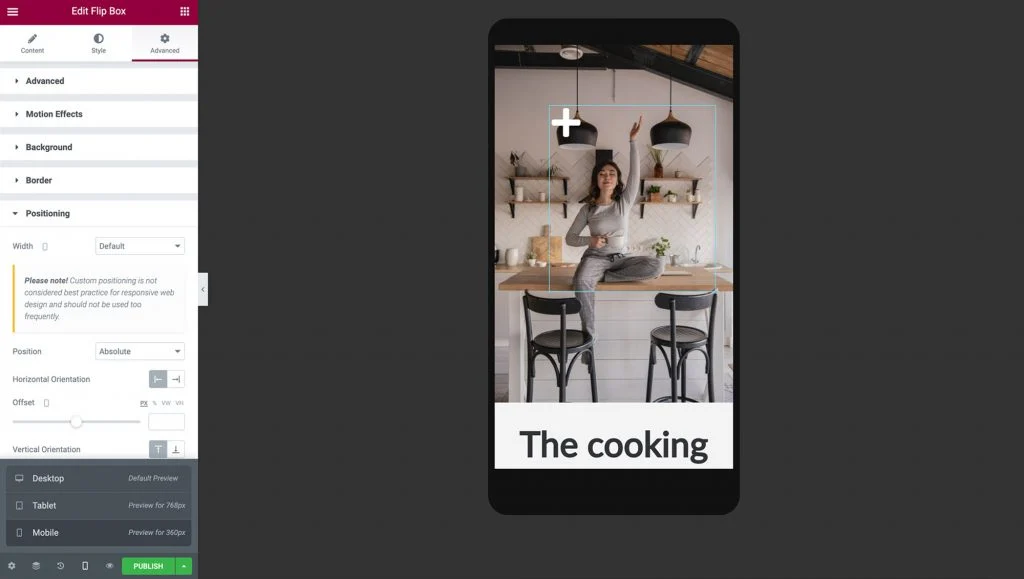
Una vez que esté satisfecho con la forma en que se muestra y funciona su punto de acceso en la vista de escritorio predeterminada de Elementor, es importante probar la UX en diferentes dispositivos. Puede usar el modo de respuesta integrado de Elementor para obtener una vista previa de cómo se procesará su diseño en dispositivos que no sean de escritorio. Para acceder a este modo, seleccione el icono de Modo de respuesta en la parte inferior del Panel de Elementor y haga clic en Tableta :
La imagen, la columna y el punto de acceso deberían cambiar de tamaño automáticamente para las pantallas más pequeñas. Dado que usamos unidades receptivas para colocar nuestro Flip-Box, se alinea perfectamente en esta ventana.

Si cree que necesita hacer cambios en el contenido y la posición de su Flip-Box, puede ajustar su configuración repitiendo los pasos anteriores. Cuando realice un cambio en diferentes ventanas gráficas, asegúrese de que el icono de la ventana gráfica esté junto a la opción que modifique; de lo contrario, los cambios afectarán a todas las ventanas gráficas:

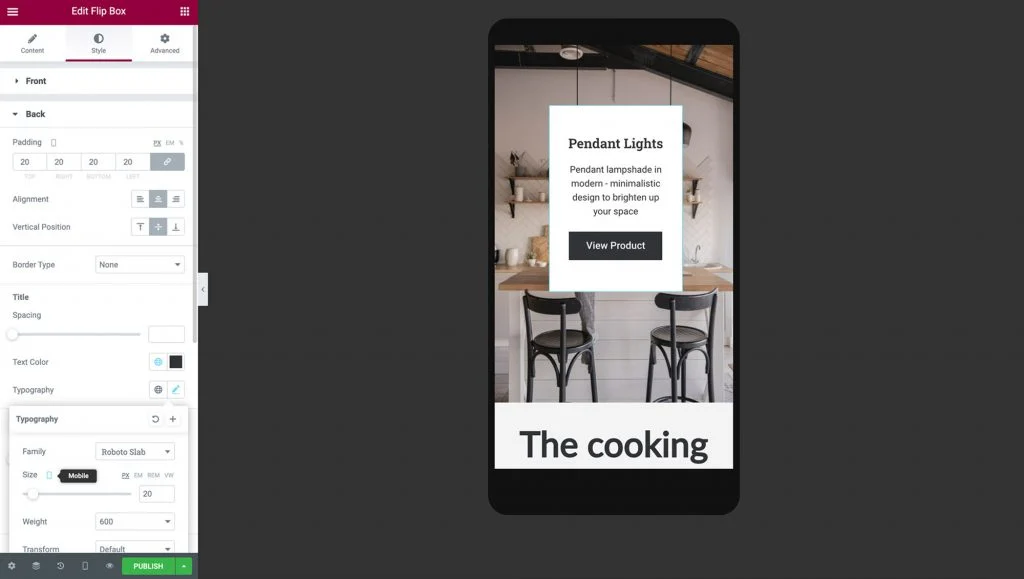
Después de verificar que su punto de acceso de imagen se muestra correctamente en dispositivos de tableta, es hora de probar cómo se representa en teléfonos móviles seleccionando Modo de respuesta > Móvil .

Cuando cambia al modo móvil, la columna, la imagen y el punto de acceso deberían cambiar de tamaño automáticamente para la pantalla más pequeña.
Es importante ver ambos lados de su widget Flip-box y asegurarse de que su texto se muestre correctamente. Es posible que deba modificar la parte posterior del relleno, el ancho, la altura y el tamaño de fuente de su punto de acceso según sus necesidades de diseño:

Después de realizar estos cambios, ¡su punto de acceso está listo! Puede estar seguro de que su punto de acceso de imagen sensible se verá y funcionará correctamente, independientemente de si el visitante está usando un teléfono inteligente, tableta o computadora de escritorio.
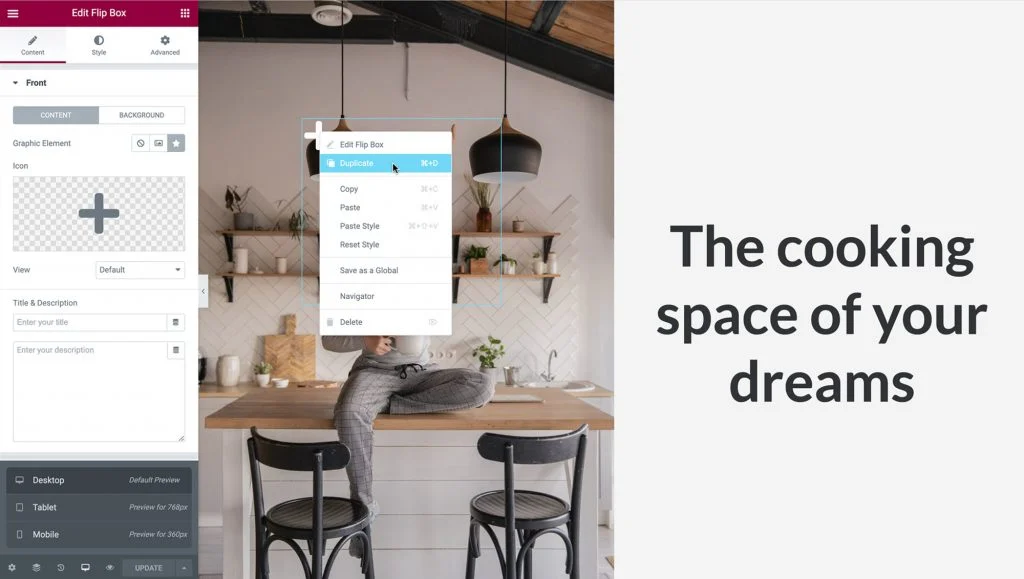
Ahora puede seguir adelante y duplicar su widget para crear más puntos de acceso. Vuelva a la vista de escritorio y haga clic con el botón derecho en el widget Flip-box, luego haga clic en duplicar.

Coloque los puntos de acceso como lo hicimos en el Paso 5 yendo a Avanzado > Posicionamiento > y configure el Desplazamiento de la Orientación Horizontal y la Orientación Vertical en consecuencia. Asegúrese de dejar suficiente espacio entre ellos para que no se superpongan:

Cambie la información de su nuevo Hotspot navegando a la pestaña Contenido y haga clic en Atrás para expandirla, tal como lo hicimos en el Paso 2. Dado que duplicamos el widget, las opciones de respuesta que aplicamos antes se copiarán automáticamente, pero verifique que todo funcione. correctamente en las ventanas gráficas de tabletas y móviles.
Una vez que haya terminado, sus puntos de acceso de imagen están listos para captar la atención del visitante.
Impulse las conversiones y la participación con puntos de acceso interactivos
Al diseñar su sitio web, es inteligente buscar oportunidades para atraer y deleitar a sus visitantes. Los puntos de acceso a imágenes pueden ser una valiosa adición a su caja de herramientas de desarrollo web. Estos elementos interactivos le permiten proporcionar a los usuarios un fácil acceso a la información que necesitan de una manera innovadora.
Como discutimos en este artículo, puede usar los widgets Image y Flip Box de Elementor para crear un punto de acceso. También puede usar nuestro modo de respuesta para controlar exactamente cómo se muestra y funciona el punto de acceso en dispositivos de escritorio, teléfonos inteligentes y tabletas.
¿Tiene alguna pregunta sobre cómo crear puntos de acceso de imágenes que respondan a dispositivos móviles utilizando Elementor? ¡Háganos saber en la sección de comentarios!
