Crocoblock Review PROS & CONTRAS (2021) | ¿Debería comprar?
Publicado: 2018-10-28Hoy en día, existen muchas formas de crear un sitio web en poco tiempo. Aunque los creadores de páginas te salvarán de un proceso complicado, aún necesitas algo más para agregar la apariencia de profesionalismo a tu proyecto en línea.
Para crear un gran sitio web, necesita el creador de páginas y los complementos confiables. Y la suscripción a Crocoblock le proporciona estos elementos.
Crocoblock es un conjunto de herramientas para usuarios de Elementor que viene repleto de toneladas de complementos de Elementor, montones de sitios de demostración prediseñados y plantillas de Elementor (consulte las plantillas dinámicas y ventanas emergentes de Crocoblock), y un tema base multipropósito flexible llamado Kava Pro.
Obtendrá acceso a mega menús, bloques de temas e incluso un tema de WooCommerce para lanzar una tienda en línea. Y tal vez ahora no comprenda completamente lo que se necesita para crear un sitio web, pero la interfaz intuitiva de Elementor lo guiará en el camino.
Con el servicio Crocoblock, su idea de presentar su proyecto a toda la comunidad de Internet se hará realidad.
Obtendrá un conjunto de JetPlugins para ampliar el constructor de páginas de Elementor, una herramienta completa y poderosa, suficiente para crear proyectos de cualquier complejidad literalmente desde cero. Para obtener más información sobre Elementor, asegúrese de consultar mi comparación de Elementor gratis con Elementor pro.
Al suscribirse al servicio Crocoblock , recibirá:
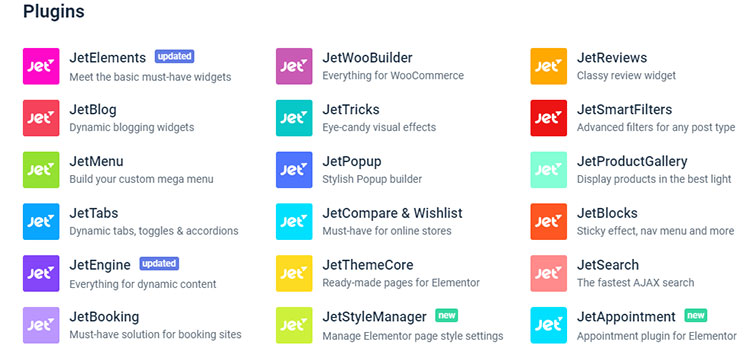
- 18 potentes JetPlugins para Elementor (consulte la revisión de JetPlugins);
- 1000 bloques prediseñados, plantillas de página predefinidas;
- 47 skins sobre diferentes temas;
- tema elegante de Kava (disponible de forma gratuita);
- actualizaciones útiles semanales para mejorar su sitio web.
En esta revisión de Crocoblock, le daré una descripción general de la funcionalidad de Crocoblock + Elementor. Estas son solo las características generales, pero en mi opinión, esta es la mejor manera de mostrar qué tan bien funciona el servicio Crocoblock.
Revisión de Crocoblock
Las herramientas de Crocoblock son accesibles desde la cuenta de su cliente en la sección de Descargas . Utilice el paquete para una instalación rápida o descargue los complementos, máscaras o plantillas para instalarlos por separado.
Y si ya ha configurado varios sitios web de WordPress, puede optar por instalar los complementos uno por uno. Si no es así, recomendaría utilizar el paquete de instalación Super Easy. Le ayudará si no está totalmente seguro de qué complementos se necesitan para su proyecto.
Y la herramienta que le ayudará a solucionar este problema con unos pocos clics se llama JetThemeWizard . Viene en el paquete de Crocoblock.

Este es un complemento que instala el tema Kava , JetPlugins y la máscara para su futuro sitio web. Para configurar estos elementos, deberá instalar JetThemeWizard como complemento. Le guiará a lo largo de la ruta de instalación en varios minutos.
Una vez finalizada la instalación, verá Crocoblock en su panel de WordPress. Crocoblock Dashboard le da acceso a:
- su clave de licencia;
- los JetPlugins y las pieles a su disposición;
- Tema de Kava que se puede respaldar y actualizar directamente desde el panel de control;
- configuración de relaciones de ubicación;
Además, es muy fácil cambiar la máscara que estás usando , activar, desactivar o actualizar los complementos, actualizar la biblioteca de temas, usando la funcionalidad Crocoblock Dashboard.
Si decide instalar por separado las máscaras o los bloques prediseñados y no desea utilizar la plantilla ni ningún otro JetPlugins adicional, puede descargar el complemento JetThemeCore .
También moverá Crocoblock al panel de administración. Y podrá elegir las máscaras adecuadas, páginas prediseñadas, bloques, encabezados y pies de página.
¿Cómo rediseñar un sitio web con Crocoblock?
Cuando elige una de las máscaras de Crocoblock, el encabezado y pie de página estándar se agregan automáticamente. Entonces, JetThemeCore lo ayudará a personalizar estos diseños, cambiar su ubicación en la página y otras opciones.
Puede elegir diferentes encabezados y pies de página para todas las páginas de su sitio web o para algunas de ellas, y crear más páginas.

Para acceder a los diseños de encabezado y pie de página, deberá seguir el siguiente paso en la cuenta de Crocoblock> Mi biblioteca , el encabezado (pie de página) y presionar el botón Agregar nuevo. O elija el diseño de encabezado (pie de página) existente y elija la opción "Editar con Elementor" para comenzar a diseñarlo.
En el editor de Elementor, tendrá la oportunidad de agregar nuevos bloques y botones, pero con JetThemeCore será mucho más fácil. Tiene un botón mágico para mostrar diseños de encabezado y pie de página, una biblioteca de bloques con estilo y un conjunto de páginas elegantes sobre varios temas.

Simplemente elija su tema favorito y seleccione la opción Insertar para agregarlo a la página. Puede editar otras plantillas de Elementor de la misma manera, cambiando los parámetros de estilo, tipos, colores, agregando o quitando bloques y cambiando widgets para hacer un diseño apropiado.
Cuando termine de diseñar su tema, simplemente presione el botón Guardar (Actualizar) y vaya a Configuración> Condiciones . Aquí puede cambiar la condición del diseño que ha creado.
También puede configurar el nuevo diseño de página de Publicación única para todo el sitio web, cualquier tipo de publicación, una publicación, una categoría o etiqueta, etc. El uso de plantillas de elementos temáticos, encabezados y pies de página es intuitivamente simple.
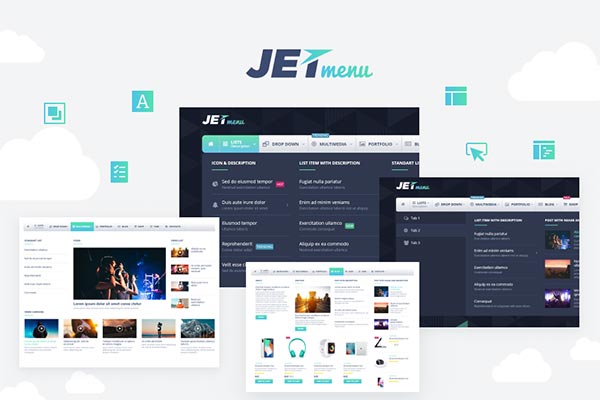
Agregar un mega menú
Los sitios con un mega menú se ven más profesionales y son más convenientes. Un mega menú ayuda a agregar y estructurar contenido de la mejor manera posible.
Por ejemplo, en lugar de crear una página separada, puede incluir la información de contacto y el formulario en el mega menú y hacer que se muestre debajo del bloque Contactos en el menú.
Y al igual que con JetThemeCore, para configurar un mega menú con Elementor fácilmente, necesitará un complemento JetMenu que lo está esperando en el paquete Crocoblock.

Para ponerlo en el encabezado diseñado con Elementor, puede usar el widget Mega Menú o, si desea tener un mega menú vertical, deberá aplicar un widget Mega Menú vertical.
Puede hacerlo con solo unos pocos clics. Coloque el widget en la columna donde desea ubicar su menú, elija uno de los menús y adapte la configuración de estilo.
Para crear un mega menú para un elemento en particular, debe ir a la pestaña Apariencia> Menús y aquí coloque el cursor sobre el elemento del menú donde agregará un mega menú.
Verá el JetMenu: ábralo para editar los parámetros del elemento del mega menú. Simplemente cambie al Mega Submenú y seleccione el botón llamado Editar contenido del elemento del mega menú para acceder al editor.
Y ahora el proceso de publicar y diseñar el contenido de su sitio web se convertirá en el mayor placer y diversión. Puede personalizar su estructura como crear filas, columnas, bloques, etc.
Cuando se complete todo este proceso creativo, no olvide presionar el botón Guardar.
Crear tipos de publicaciones personalizados
A veces, necesitará crear más tipos de publicaciones (también páginas y productos) que solo los predeterminados. Es posible que deba crear una cartera con filtros y categorías. El complemento JetEngine lo ayudará a hacer esto.
Instale y abra este complemento y podrá moverlo al panel de WordPress. Para crear un nuevo tipo de publicación, simplemente vaya a JetEngine> Tipos de publicación y aquí inserte la siguiente información:
- título de la publicación y slug;
- Las etiquetas;
- El icono en el Panel de control;
- La jerarquía;
- Editor, campo de título, miniaturas, revisiones, etc.
También verá otras características allí, como agregar más campos para metadatos, insertar repetidores, medios, etc. Y cuando todo esté hecho, verá el nuevo tipo de publicación en el Tablero de WordPress. Entonces, ahora puedes crear nuevas publicaciones similares.

JetEngine también permite personalizar taxonomías y agregar nuevos diseños a tipos y términos de publicaciones personalizados. Para trabajar con él, tendrá que ir a JetEngine> Listados , agregar un nuevo listado y elegir la fuente de donde los widgets tomarán los datos.
Después de eso, podrá crear una nueva plantilla de publicación con varios diseños y la colección de widgets de contenido dinámico (Dynamic Field, Meta, Image, Repeater, etc.).
Estas plantillas se aplicarán a todas las publicaciones personalizadas. Mostrarán el contenido que es específico para la publicación en particular y usarán los parámetros de estilo de la plantilla que ha creado con JetEngine.
Agregar páginas de archivo
Al usar plantillas de tipo de publicación personalizadas, lo más probable es que deba crear publicaciones o términos en la página Archivo. En este caso, los complementos JetEngine y JetThemeCore serán útiles. Agregará y personalizará el tema de la página Archivo con Elementor.

Si los combina con el complemento JetBlog, que ofrece un rico kit de widgets para contenido dinámico, actualizará su sitio web y lo habilitará para mostrar publicaciones o tipos de publicaciones organizadas en listados y mosaicos.
Para crear una página de archivo personalizada, simplemente vaya a Crocoblock> Mi biblioteca> Archivo y aquí elija Agregar nuevo. Ahora puede activar los widgets que permiten presentar y filtrar contenido dinámico como Smart Post Tiles, Smart Post Listing o Listing Grid.
También hay widgets de flechas de navegación y flechas de paginación que ayudan a agregar dichos elementos a las páginas de archivo. Después de agregarlos, editarlos, eliminarlos y agregarlos nuevamente (siempre sucede, así que tenga en cuenta que este es solo el proceso natural), puede establecer los parámetros del tema y establecer su ubicación.
¿Cómo editar contenido con Crocoblock?
Al diseñar un sitio web, es posible que se interponga en el camino de la inspiración y sienta la necesidad de agregar aún más contenido a las páginas que ya tiene o crear nuevas páginas con contenido único.
El servicio de suscripción Crocoblock le proporciona muchos complementos para esto. Obtiene JetAppointments, JetThemeCore, JetStyleManager, JetBooking, JetBlocks, JetTricks, JetReviews, JetTabs, JetMenu (ver revisión de JetMenu), JetWooBuilder, JetSmartFilters, JetPopup, JetSmartGallery, JetCompareWishlist y JetSearch, JetBlogments.
1. JetElements es uno de los complementos más populares para Elementor. Este complemento está equipado con más de 30 poderosos widgets para su editor Elementor.

Con JetElements, puede crear todo tipo de módulos de contenido , desde tablas de precios, cuadros animados y carruseles hasta elementos de WooCommerce y mapas avanzados. También proporciona la funcionalidad para animar los diseños con efecto de paralaje.
2. JetBlog: este widget te ayudará a insertar contenido dinámico en las páginas. Incluye widgets Smart List y Smart Tiles para agregar contenido dinámico.

Significa que su contenido cambiará automáticamente cuando se publiquen nuevas publicaciones. También proporciona una manera fácil de crear publicaciones de consultas e incluye campos personalizados.
3. JetTabs: use este complemento para colocar las plantillas diseñadas con Elementor dentro de las pestañas y bloques de acordeón .

4. JetBlocks: con este complemento, puede diseñar encabezados y pies de página personalizados. Puede arrastrar y soltar formularios de inicio de sesión, carritos de compras y WooCommerce, formularios de búsqueda y registro, paneles de hamburguesas, etc. a sus encabezados y pies de página.

Otra gran característica es que JetBlocks permite hacer bloques adhesivos , por lo que podrá crear un encabezado adhesivo para cualquier tema en cualquier momento.
5. JetTricks: este complemento agrega efectos visuales más espectaculares a las páginas de Elementor.
Tiene una gran colección de efectos visuales para hacer que el diseño del sitio web sea más llamativo y vivo con información sobre herramientas animadas, efectos de paralaje para widgets, partículas de sección y muchas otras características agradables.

Haga que su contenido se vea más compacto con las opciones Desplegar y Ver más .
6. JetReviews: sirve para mostrar reseñas en las páginas creadas por Elementor .

El complemento agrega el widget Revisar a la lista de widgets disponibles y le permite escribir nuevas revisiones y mostrarlas en una forma visual atractiva.
Crocoblock y WooCommerce
Para crear una tienda en línea basada en WooCommerce, necesita el complemento JetWooBuilder. Le permite presentar los productos y crear diseños de página de producto único de WooCommerce.
Agregue un nuevo tema de página de producto único, y luego vaya a WooCommerce> Plantillas JetWoo y aquí elija el producto del que desea extraer contenido.
Vaya a " Crear a partir de una plantilla prediseñada " o elija "Agregar nueva plantilla" para insertar un diseño de página de producto único más.

Cuando se abre el editor de Elementor, puede cambiar fácilmente el diseño y agregar nuevas secciones y cuadros utilizando la amplia configuración de estilización. Todos los widgets necesarios se pueden encontrar en el bloque JetWooBuilder.
Para aplicar el diseño recién creado a todos los productos WooCommerce presentes en su sitio, vaya a WooCommerce> Configuración . Aquí busque la pestaña JetWooBuilder y abra la configuración de condición de la plantilla de producto único.
En esta página, puede administrar los temas de los productos WooCommerce, personalizar los creados con JetWooBuilder o aplicar el predeterminado.
JetWooBuilder tiene 40 widgets para crear una tienda en línea. Cada widget permite aplicar varios estilos y parámetros para cambiar el diseño de los mosaicos o elementos de la cuadrícula.
Palabras finales de Crocoblock Review
Espero que esta revisión de Crocoblock le haya mostrado todas las características que ofrece este conjunto de herramientas. Si decides hacerte con Crocoblock, tienes cuatro planes diferentes:
- $ 49 - 1 sitio web
- $ 69 - sitios web ilimitados
- $ 299 - Todo incluido anual
- $ 499 - Todo incluido de por vida
Este es un conjunto de herramientas altamente personalizable, incluso si no hay una plantilla que se ajuste exactamente a su proyecto, aún debería poder crear un sitio que coincida con su visión con este paquete.
Gracias a la decisión de crear las plantillas y herramientas en torno al creador de páginas de Elementor , todos deberían poder personalizar su sitio con el paquete Crocoblock.
Los módulos Elementor adicionales del equipo de Crocoblock hacen que este ya poderoso creador de páginas visual sea aún mejor.
El servicio de suscripción de Crocoblock no es solo la colección ordinaria de productos, que lo ayudan a trabajar con Elementor y lo enriquecen con una mayor funcionalidad.
Es más bien el servicio de alta calidad que incluye todo para crear un sitio web profesional en un solo lugar. Si los complementos de Crocoblock Elementor no son lo que está buscando, entonces las grandes alternativas son los widgets de Stratum Elementor, los complementos maestros para Elementor y los complementos Plus para Elementor.
Crocoblock

Pros
- Viene con complementos Jet
- Funciona muy bien con Elementor
- Viene con tema Kava
- Muchos bloques prediseñados y plantillas de página prediseñadas
- Integración con WooCommerce
Contras
- Algunas plantillas requieren complementos para funcionar
- Las plantillas son difíciles de rediseñar a veces
- Precios
