Personalizar tu tema de Shopify: cómo usar imágenes, colores y fuentes
Publicado: 2018-06-25Cuando compra un tema, evalúa cada uno después de configurarlo con imágenes, fuentes y colores. Es genial ver un tema en todo su potencial, pero una vez que lo hayas instalado en tu tienda, deberás trabajar un poco para que el tema se vea bien.
Ahí es donde entran en juego las opciones de diseño, que pueden ser intimidantes cuando no tienes experiencia haciéndolas. Eso es lo que estamos abordando hoy en Ask Shopify.
¿Cómo debo personalizar mi tema?
Acabo de instalar un tema de Shopify para una tienda en línea y quiero personalizarlo un poco para que se ajuste a mi marca. ¿Hay algo que deba tener en cuenta como un gran "no" cuando estoy jugando con mi tema? No tengo experiencia en diseño, por lo que las pautas sobre qué hacer serían geniales.
Más información: Nombres de tiendas: cómo elegir el perfecto para su sitio de comercio electrónico
Responder:
Lo bueno de trabajar con un tema es que muchas de las decisiones de diseño estructural se toman por usted. No necesita preocuparse por cómo diseñar sus páginas o dónde colocar cada imagen y cada párrafo.
Pero para que su tienda se vea lo mejor posible y para que su marca realmente brille, deberá agregar su propio toque a un tema. Piense en ello como decorar una casa: los fundamentos están todos allí, pero puede elegir los colores y modificar la decoración.
Cuando eres nuevo en el mundo del diseño web, la cantidad de elecciones que puedes hacer es asombrosa e incluso puede parecer abrumadora. ¡Puedes usar el color que quieras! ¡Puede cambiar las cosas con el clic de un mouse!
Para ayudarlo a navegar por el amplio mundo de las decisiones de diseño y tomar las decisiones correctas para su tienda, recurrimos a Lawrence Callender, un especialista en temas aquí en Shopify. Describió algunas pautas de diseño clave que pueden ayudar a cualquier persona a configurar su tema y mantener su aspecto de marca y pulido.
Contrata expertos con habilidades probadas y específicas de Shopify
El Shopify Experts Marketplace te ayuda a conectarte con diseñadores web experimentados de Shopify a quienes puedes contratar para que te brinden orientación experta o incluso para que hagan el trabajo de diseño por ti.
Contrata ayuda experta hoyUsa las resoluciones de imagen correctas
Las imágenes son la piedra angular de su tienda de comercio electrónico, desde su imagen principal en la página de inicio hasta la fotografía de su producto. Cuando instale un nuevo tema, notará de inmediato que la falta de fotos es obvia, por lo que lograr que sus imágenes sean perfectas puede ser un gran impulso para su tienda.
Sin embargo, hay algunas tareas técnicas que pueden garantizar que su fotografía funcione tan bien como lo necesita.
“Asegúrese de cargar imágenes en alta resolución, de al menos 1024 px por 1024 px”, dice Lawrence. “Si es posible, recomendamos cargar imágenes de productos con la resolución máxima de Shopify, que es de 2048 px por 2048 px. Si el tamaño de su imagen es demasiado pequeño, dará como resultado imágenes pixeladas y borrosas”.
Tenga en cuenta las proporciones de tamaño de imagen
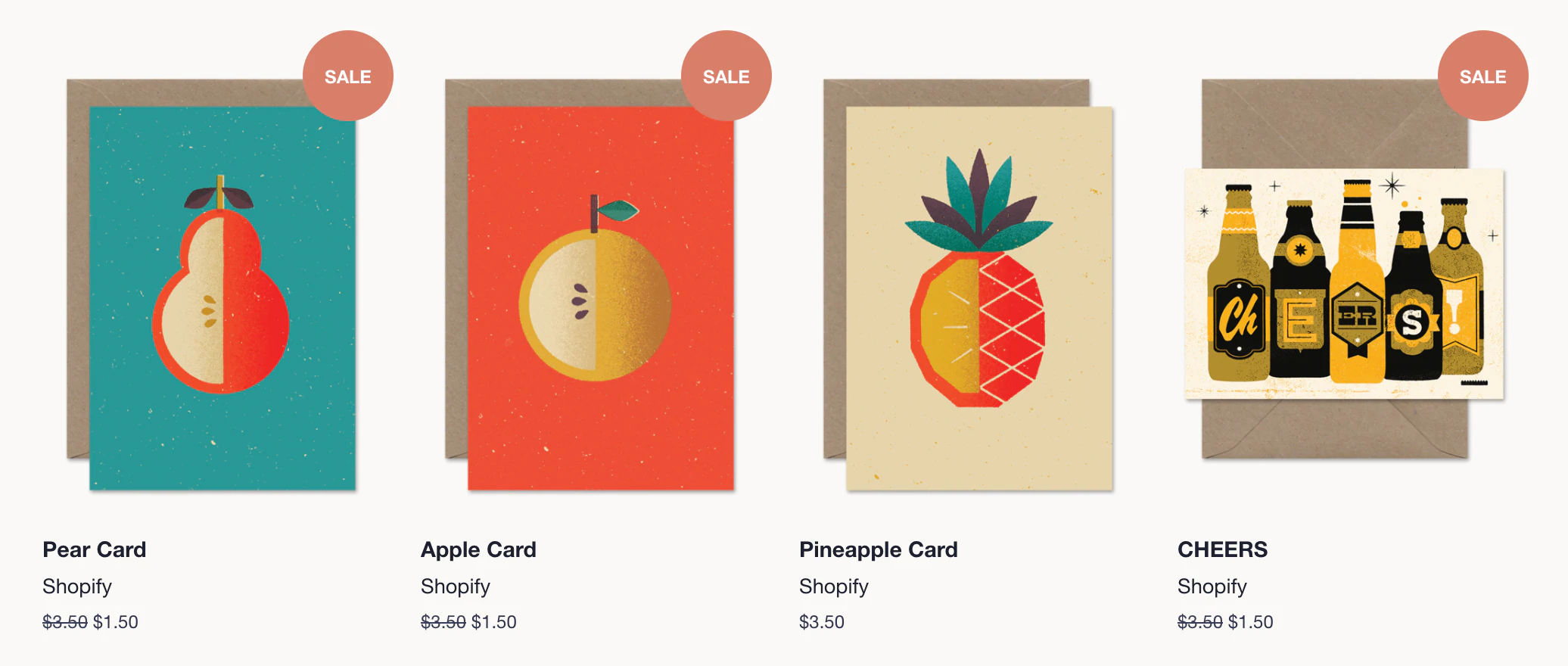
Las imágenes de sus productos se pueden usar en varios lugares de su tienda, incluidos los productos destacados en su página de inicio y en las páginas de su colección. Para crear una experiencia uniforme en esas páginas, tenga en cuenta la proporción entre el alto y el ancho de su imagen cuando las cargue.
“Cuando las imágenes de sus productos se muestran una al lado de la otra en las páginas de su colección, a menudo tienen diferentes tamaños”, dice Lawrence. "Para asegurarse de que sus imágenes aparezcan del mismo tamaño en estas páginas, verifique que las imágenes que agrega como imágenes destacadas estén recortadas en una proporción consistente de alto a ancho".

Entonces, si desea que todas las imágenes de sus productos se muestren como cuadrados de tamaño uniforme, guárdelas todas con una relación de altura a ancho de 1: 1. Incluso si sus imágenes son de diferentes tamaños, mantener la proporción constante le dará una exhibición realmente limpia y bien diseñada dondequiera que se presenten sus productos en su tienda.
Comprometerse con una paleta de colores
Elegir colores para su marca puede ser intimidante. ¿Se ven bien juntos? ¿Los colores brillantes de la tienda o los colores neutros se adaptan mejor a su marca? Hay todo un espectro para elegir, pero Lawrence tiene algunos consejos para ayudarlo a reducir sus opciones.
“Si ya tiene un logotipo, una regla general es elegir algunos colores de énfasis que coincidan con su marca o logotipo”, aconseja Lawrence.
“Si aún no tiene colores de marca específicos, busque inspiración en los tipos de productos que ofrece. Por ejemplo, si vende muebles de madera o artículos de cuero, los colores naturales como los marrones marrones, el beige y los naranjas pueden ser un buen punto de partida”.
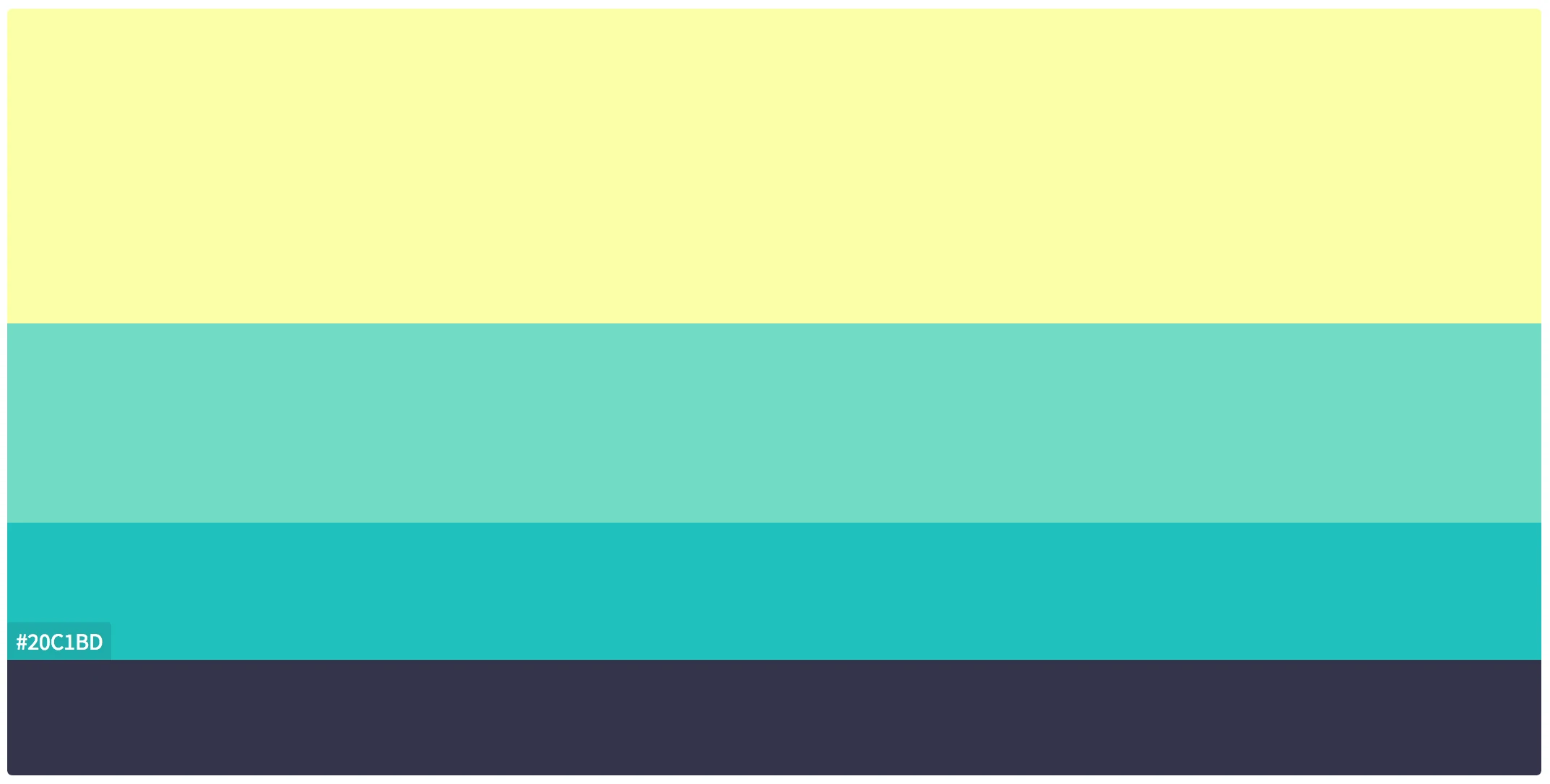
Para ayudar a encontrar alguna inspiración de cómo se vería, puede usar una herramienta de paleta de colores en línea, muchas de las cuales también ofrecerán ejemplos de excelentes paletas de colores creadas por otras personas o marcas.

Una vez que haya elegido algunos colores que se vean bien y encajen con sus productos y su marca, asegúrese de guardar los códigos hexadecimales específicos que representan los colores. Esa es la combinación de seis letras y números que usarán las plataformas en línea y las herramientas de diseño para brindarle una coincidencia exacta en cualquier lugar donde necesite usar sus colores, y se ve así:
- #FFFFFF - Blanco
- #2D2D2D - Gris muy oscuro
- #50B83C - Verde
Lectura adicional: puede ser desalentador intentar crear una marca visual completa por su cuenta. Aquí hay una introducción completa sobre cómo construir una marca visual desde cero.

No use más de 3 fuentes
Ahora que sus imágenes y colores están bloqueados, es hora de pensar en cómo quiere mostrar sus palabras. Las fuentes que elija pueden ser una parte importante de su marca, pero al igual que con sus otros elementos de diseño, la consistencia es clave.
“Lo mejor es limitarse a dos o tres fuentes y mantenerlas durante todo el diseño”, dice Lawrence. “Cuando usas más de tres tipos de letra, comienzas a restarle valor al contenido. El lector puede confundirse y tener problemas para seguir el flujo de información”.
Estás buscando un equilibrio entre legibilidad, consistencia y claridad. Si sus fuentes alcanzan esas marcas, sin importar qué fuentes elija, estará en el camino correcto.
Elija fuentes que se complementen entre sí
Muchos de los mejores diseños de tiendas de comercio electrónico utilizan una combinación de diferentes fuentes, por lo que no tiene que ceñirse a una sola fuente o incluso a un estilo.
“Cuando estás emparejando fuentes, quieres encontrar fuentes que se complementen entre sí, que no luchen por llamar la atención y que funcionen juntas sin volverse aburridas”, dice Lawrence.
Existen algunos enfoques estándar que pueden ayudarlo a clasificar todas las opciones pagas y gratuitas disponibles mientras intenta encontrar la combinación perfecta.
Usa fuentes de la misma familia
“La forma más rápida de encontrar combinaciones de fuentes perfectas es usar diferentes fuentes dentro de la misma familia de fuentes”, aconseja Lawrence.
Una familia de fuentes es algo así como Helvetica o Times New Roman, y las fuentes que contiene tienen algunas variaciones.
“Las fuentes de la misma familia ya tienen una variedad de pesos y estilos que funcionan bien juntos”.
Una fuente de mayor peso sería algo así como la versión en negrita de la fuente, mientras que una variación de estilo podría ser una versión en mayúsculas.

Si tiene una fuente que le encanta, puede usar una versión en negrita, una versión normal y una versión en cursiva para diferenciar sus encabezados y otra información. Es una forma de hacer que una sola familia tipográfica funcione para toda su tienda, al mismo tiempo que le brinda diferencias claras entre los diferentes tipos de contenido.
Empareja tipos de letra compatibles
Si nunca antes ha trabajado con fuentes, aquí hay una guía rápida sobre tipos de letra. Hay algunos estilos básicos diferentes de texto que encontrará.
- Serif: estos tipos de letra tienen pequeños pies en cada letra, como Times New Roman y Georgia.
- Sans serif: estos tipos de letra no tienen pies pequeños, como Arial, Helvetica y la fuente que estás leyendo ahora.
- Guión: estos tipos de letra son cualquier cosa que parezca caligrafía o escritura a mano.
- Monoespaciado: estos tipos de letra tienen letras que están igualmente espaciadas y son lo que normalmente se ve en el código de computadora. Un buen ejemplo es Roboto Mono.
Puede emparejar dos fuentes de diferentes tipos de letra para obtener un fuerte contraste entre ellas.
“La combinación de tipos de letra en función del contraste es excelente para establecer una jerarquía”, dice Lawrence. “El uso de tipos de letra contrastantes deja en claro qué párrafos son títulos y subtítulos y cuáles son cuerpo del texto”.
Cuando piensa en la jerarquía, en realidad solo piensa en cómo mostrar a sus clientes qué es lo más importante. En esta publicación, usamos encabezados para ayudarlo a descubrir de qué se trata cada sección. Ese es un ejemplo de una jerarquía, y puede usar diferentes fuentes para ayudar a que sus encabezados se destaquen.
Si todavía no sabe qué fuentes o tipos de letra emparejar, esta guía de Canva sobre cómo emparejar fuentes es un excelente lugar para comenzar. Además, una búsqueda rápida de "combinaciones de fuentes sans serif y serif" mostrará artículos que le brindan opciones gratuitas y de pago.
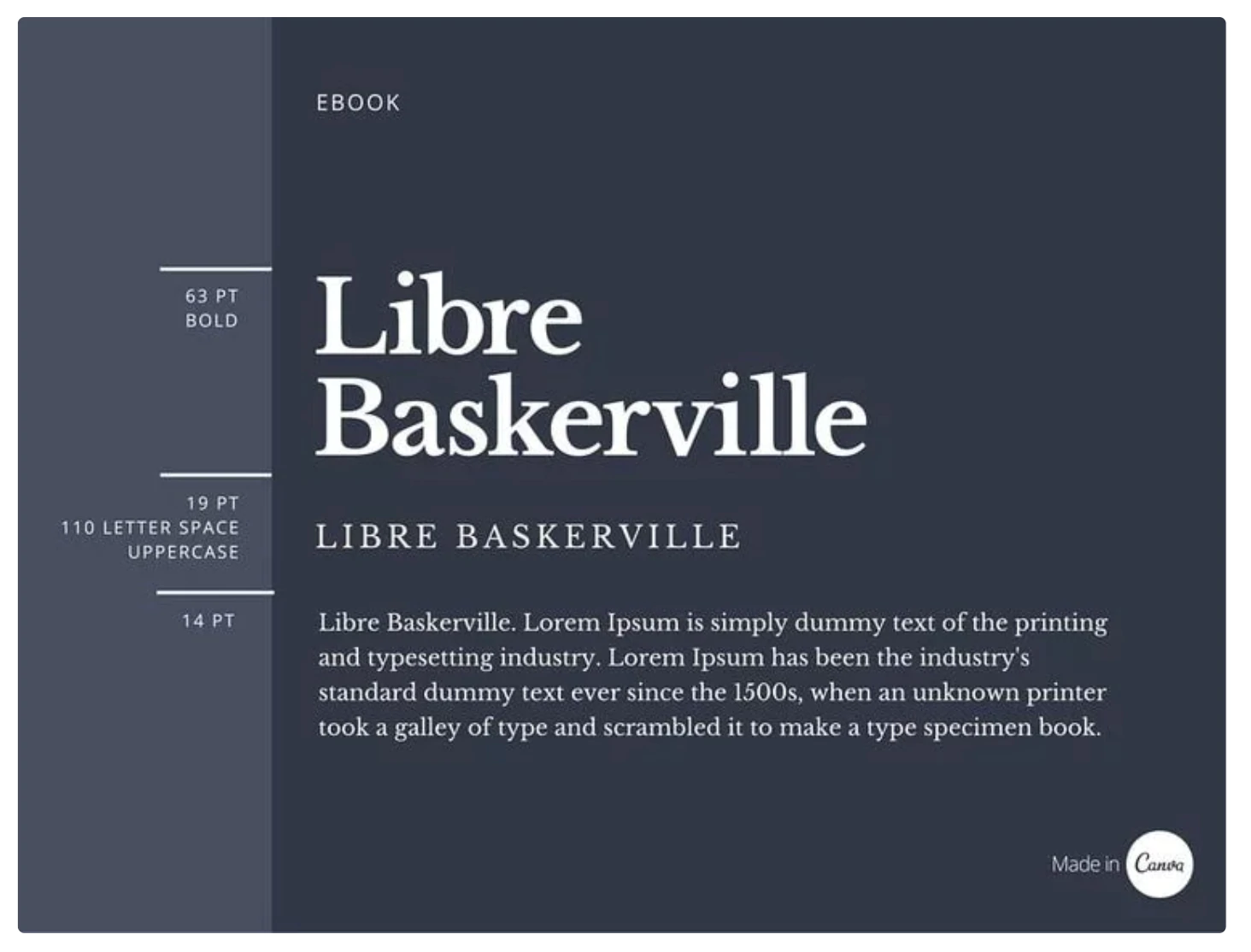
Use tamaños de fuente intencionalmente
Independientemente de las combinaciones de fuentes que elija, el tamaño de su fuente en diferentes lugares de su sitio web debe tener un significado adicional y ayudar a sus clientes a encontrar lo que están buscando.
“Cuanto más importante sea su contenido, mayor debe ser el tamaño de la fuente. Use diferentes tamaños de fuente para resaltar lo que es importante e informar a sus usuarios sobre el propósito y el contenido de su sitio web”.
Una vez que haya elegido un tamaño de fuente para el contenido de su cuerpo y sus encabezados, asegúrese de mantenerlo para que sus clientes puedan distinguir fácilmente qué es un título y qué es un párrafo. Cuanto más fácil sea su sitio para leer y navegar, menos obstáculos habrá antes de que pueda cerrar una venta.
La consistencia es la mejor pauta de diseño
Una vez que haya tomado decisiones sobre las fuentes, los colores y las pautas generales de su marca, lo más importante que puede hacer por el diseño de su tienda es ceñirse a ellas.
“Un gran diseño tiende a funcionar dentro de un conjunto de restricciones”, dice Lawrence. "Muchas reglas de diseño son en realidad solo restricciones para proporcionar un enfoque y una dirección en su diseño".
Si bien puede ser tentador disfrutar de nuevas fuentes y colores en diferentes páginas o simplemente cuando le apetece, recuerde que la consistencia es la piedra angular de la construcción de una marca. Desea que sus clientes puedan identificar y navegar por su tienda fácilmente, y ceñirse a un conjunto básico de fuentes, colores y estilos puede contribuir en gran medida a lograr ese objetivo.
Lleve su negocio a Internet con el tema Express
Express es un tema gratuito diseñado para empresas con catálogos de productos pequeños y medianos que buscan estar en línea rápidamente y conocer a sus clientes donde están comprando hoy.
Vista previa del tema Express