Ideas de prueba A/B de comercio electrónico Parte II: Ofrezca excelentes experiencias de búsqueda de productos a sus visitantes
Publicado: 2023-08-02Piense en comprar en un sitio web de comercio electrónico como en un viaje a un centro comercial. Ambos ofrecen una variedad de productos y servicios en escaparates (virtuales para tiendas en línea) y exhibiciones de productos que puede explorar. Al igual que le pediría al personal de la tienda que lo ayude a encontrar lo que desea, la funcionalidad de búsqueda en los sitios de comercio electrónico hace lo mismo: usted dice lo que desea y lo señala. La búsqueda brinda a los clientes el poder de encontrar lo que necesitan sin que se interponga información irrelevante.
Una buena función de búsqueda puede hacer o deshacer la experiencia de compra de un cliente. Si es rápido, preciso e intuitivo, puede convertir una sesión de navegación en una compra. Por otro lado, una experiencia de búsqueda lenta y torpe puede alejar a los clientes por frustración.
Por esta razón, las pruebas A/B en la búsqueda de su sitio web son muy importantes. Cuanto más pruebe, más rápido comprenderá lo que quieren sus clientes y más conversiones podrá generar.

Pero, ¿por dónde empiezas y qué pruebas? Hacer que la barra de búsqueda sea más notoria es solo el comienzo de la mejora de la función de búsqueda de su sitio web. Todavía tendrás que hacer muchas otras cosas, pero no te preocupes, podemos ayudarte. Entonces, en el segundo blog de la serie 'Ideas de prueba A/B para comercio electrónico', compartimos las principales ideas de prueba para mejorar la experiencia de búsqueda de su sitio. ¡Vamos a empezar!
1. Resultados de la búsqueda de imágenes
Solo imagine que tiene que ingresar la consulta de búsqueda completa cada vez y ni siquiera está seguro de si es correcto porque no hay un mensaje de corrección. ¡Eso sería frustrante seguro! Autocorrección se asegura de que los errores tipográficos y ortográficos no impidan el proceso de encontrar los productos que desea. Autocompletar lo ayuda a encontrar lo que está buscando aún más rápido al sugerir términos y frases de búsqueda a medida que escribe. Estas dos funciones de búsqueda han demostrado ser tan efectivas que ahora se aceptan como el estándar en el diseño de UX.
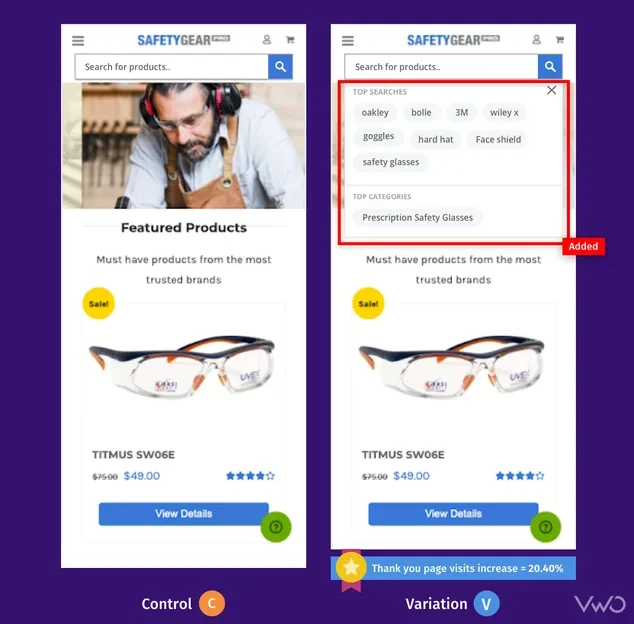
Safety Gear Pro ha estado colaborando con VWO durante bastante tiempo y ha realizado una serie de pruebas, una de las cuales fue mejorar el diseño del cuadro de búsqueda en el sitio web del primero. La variación en la que se aumentó el tamaño de la barra de búsqueda resultó ganadora, pero el equipo no se detuvo allí y realizó una iteración.
A diferencia del control que solo mostraba sugerencias una vez que el visitante comenzaba a escribir, la variación mostraba las principales búsquedas y categorías tan pronto como el visitante tocaba la barra de búsqueda. Las sugerencias se basaron en palabras clave utilizadas con frecuencia por los usuarios en el sitio web a través de la búsqueda en el sitio, así como en las categorías con mayor tráfico y valor de página. La variación aumentó el número de transacciones, lo que resultó en un aumento del 20,40 % en las visitas a la página de agradecimiento.

Idea de prueba 1: reemplazar las sugerencias basadas en texto con resultados de búsqueda de imágenes
Los usuarios que buscan en sitios web tienen 2 o 3 veces más probabilidades de convertir. Es realmente inteligente capitalizar este comportamiento del usuario. ¿Cómo? Aquí hay una solución simple para probar: reemplace las sugerencias de búsqueda basadas en texto con resultados basados en imágenes. Supongamos que un visitante ha buscado una 'cubierta de iPhone' en el cuadro de búsqueda. En lugar de mostrar sugerencias de texto, muestre diferentes imágenes de productos (cubiertas de iPhone) para que los usuarios puedan tener una idea rápida del producto que desean comprar y hacer clic en la página desde el resultado de la búsqueda.
Si bien puede probar los elementos de la interfaz de usuario de su barra de búsqueda con VWO Testing, la experimentación con los algoritmos de los motores de búsqueda se encuentra dentro del alcance de nuestro potente VWO FullStack. Con la ayuda de sus desarrolladores, puede implementar y probar estas interesantes ideas en su sitio web. Implemente la versión que mejore la participación de los usuarios en su sitio web. Esto le dará una ventaja sobre la competencia y tentará a sus visitantes a regresar para disfrutar de una experiencia perfecta.
2. Opciones de filtro
Los visitantes que buscan en su sitio web tienen una mentalidad de compra y eventualmente terminan convirtiéndose. Pero el hecho de que sepan lo que quieren comprar no significa que no necesiten un poco de ayuda. Son meticulosos con lo que quieren y quieren reducir el desorden de artículos que no están buscando.
Por ejemplo, hace unos días estaba buscando cuñas en un sitio web de venta de zapatos. Los resultados de la búsqueda fueron abrumadores, ¡con tantas opciones! Estaba tratando de encontrar algo informal, no zapatos de fiesta elegantes. ¿Volví al cuadro de búsqueda para intentarlo de nuevo? No, la página de resultados de búsqueda tenía un filtro lateral que me permitía reducir mis opciones en función de lo que estaba buscando, como ropa informal, color y forma del pie.
Idea de prueba 2 – Barra de filtrado lateral u horizontal
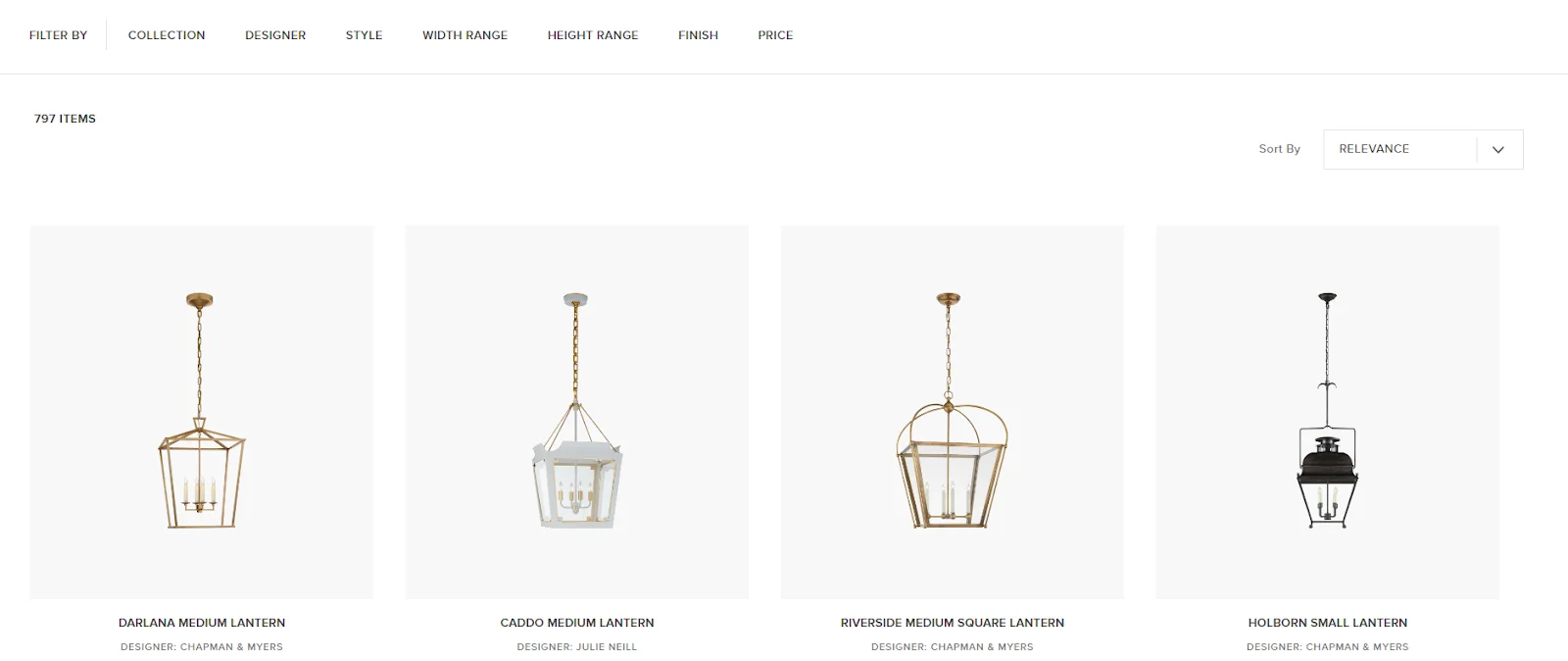
Por lo general, la barra de filtrado de productos se ve en el lado izquierdo del sitio web. Pero si ve que muchos visitantes se retiran después de interactuar con las opciones de filtrado, puede crear una variación con una barra de filtro horizontal con las principales categorías de productos y ver si ayuda a detener el problema. Esto traerá todas las categorías a la vista de los visitantes sin que tengan que desplazarse hacia abajo y buscar opciones de filtrado.

Idea de prueba 3: agregue más opciones de filtro
Solo el 16% de los sitios de comercio electrónico tienen un filtrado de productos efectivo. Usted también puede pertenecer a ese 16 % aumentando sus opciones de filtro y midiendo su impacto en la participación de los usuarios. Si los visitantes se quejan de que hay demasiados artículos "agotados" en los resultados de búsqueda, considere agregar un filtro de disponibilidad donde puedan excluir fácilmente esos artículos y solo ver lo que está disponible ahora.
Para implementar cualquier tipo de prueba del lado del cliente, incluida esta, VWO Visual Editor es lo mejor que puede haber para ayudarlo a superar esto. Ya sea que desee reorganizar, mover, reemplazar o copiar y pegar cualquier elemento, todo eso se puede hacer fácilmente con este editor. Además, puede utilizar el editor de código si tiene que realizar cambios en el código HTML de su sitio web.
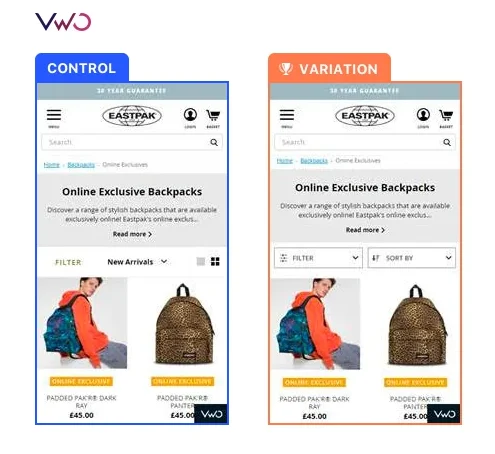
Así es como Eastpak, una de las principales empresas de mochileros del mundo, utilizó VWO para mejorar el filtrado de productos. En primer lugar, mediante el uso de VWO Heatmaps, notaron que solo unos pocos clientes móviles interactuaban con la barra de filtro en su página de categoría de producto. Por lo tanto, realizaron una prueba en la que rediseñaron la barra de filtro móvil con un etiquetado claro y coherente e hicieron que permaneciera en la parte superior de la pantalla, lo que conduciría a un mejor uso del filtro y conversiones.
Y como era de esperar, la interacción con los filtros mejoró en un 106 % en comparación con el Control. Hubo un aumento del 7% en la tasa de clics porque los clientes ahora podían encontrar productos relevantes más fácilmente. ¿Quiere replicar estas victorias en su sitio web? Regístrese para una prueba gratuita con VWO y obtenga una herramienta confiable a su lado en su aventura de experimentación.

3. Clasificación
No asuma que optimizar el filtrado de productos significa que ya está todo listo; optimizar las opciones de clasificación también es crucial. Ambos sirven para diferentes propósitos y optimizar uno no es excusa para descuidar el otro.
Al organizar los productos en función de factores importantes como el precio, la popularidad o las calificaciones de los clientes, los compradores pueden comparar y simplificar sus opciones al ahorrar tiempo y mejorar su experiencia de compra.
Además, las funciones de clasificación bien diseñadas también pueden ayudar a los sitios web de comercio electrónico a mejorar la optimización de su motor de búsqueda, ya que pueden usar las opciones de clasificación para crear una estructura de sitio web más organizada y fácil de usar.
Idea de prueba 4: mostrar más opciones de clasificación
Ir con las mismas viejas opciones de clasificación de precio bajo a alto, precio alto a bajo y de la A a la Z es algo común en la mayoría de las tiendas de comercio electrónico. Si descubre que los visitantes usan las opciones de clasificación pero no obtienen lo mejor de ellas, intente experimentar agregando opciones más relevantes, como clasificar por calificaciones más altas, recuento de reseñas y artículos en existencia.
Cuando está utilizando VWO Visual Editor, no solo puede realizar cambios en el elemento, sino también agregar un objetivo que puede ser "hacer clic en el elemento" en este caso. Considere ponerlo a disposición de todos los visitantes si los mapas de calor y otras herramientas de análisis cualitativo muestran que los usuarios están utilizando más las opciones de clasificación. Echa un vistazo a estas funciones en acción registrándote para la prueba gratuita de VWO.

4. Información del producto
La forma en que se muestra la información del producto en la página de resultados de búsqueda decidirá si los usuarios hacen clic y visitan las páginas del producto como siguiente paso. Lo primero es lo primero, las imágenes del producto deben ser de alta calidad porque esto es en lo que los visitantes confían por completo, ya que no pueden tocar ni sentir el producto que quieren comprar. Luego viene información importante del producto que puede influir en las audiencias para realizar una compra.
Idea de prueba 5: habilite la vista rápida de las imágenes del producto
Ejecute una prueba en la que cree una variación que permita a los visitantes hacer clic en "Vista rápida" y ver la imagen del producto en pantalla completa. Hacer clic fuera de la imagen puede devolverla al tamaño predeterminado. Haga que esta variación compita contra el control y vea cuál ayuda a mejorar la participación del usuario.
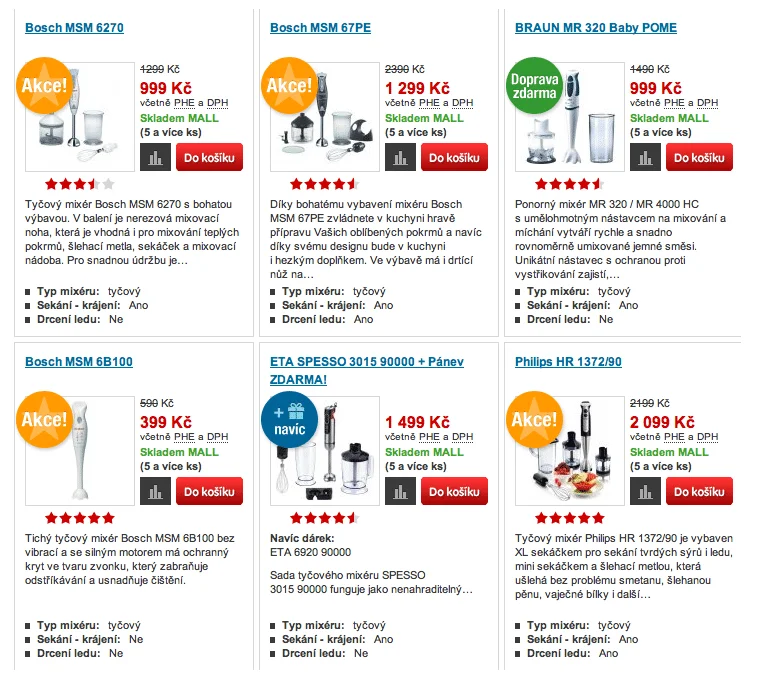
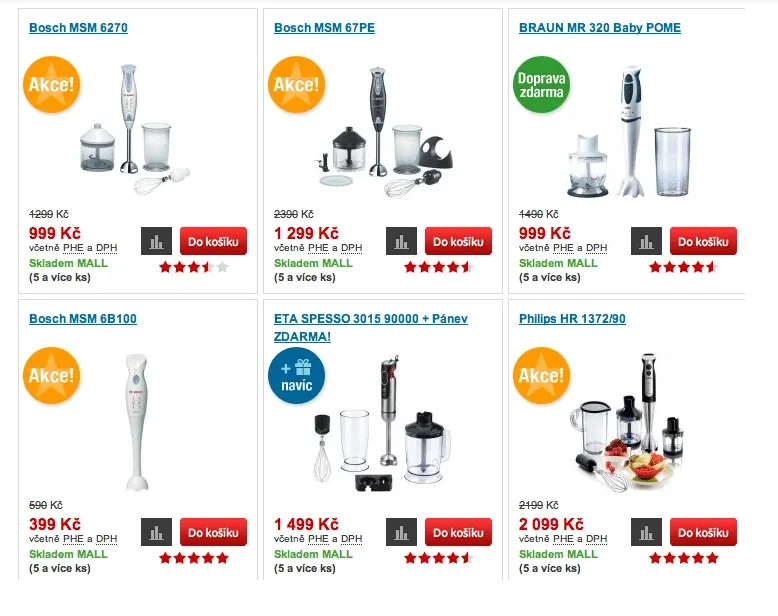
Aquí hay otra inspiración para ti. Entonces, Optimics, una agencia de optimización de la tasa de conversión, utilizó VWO para realizar pruebas para uno de sus clientes minoristas llamado Mall.cz. En una de las pruebas, la agencia quería ver si mostrar imágenes de productos más grandes tendría un impacto favorable en los ingresos. Se crearon dos variaciones: la primera mostraba imágenes de productos más grandes con una descripción de texto, mientras que la segunda tenía imágenes más grandes con una descripción visible al pasar el mouse. La segunda variación fue ganadora con un aumento en los ingresos del 9,46%.



Idea de prueba 6: mostrar calificaciones y revisión
Una pieza de información que puede hacer que los visitantes acudan en masa a su producto es una calificación o revisión. En lugar de simplemente mantenerlos en la página del producto, muéstrelos también en la página de resultados de búsqueda. Esto captará la atención de los visitantes cuando busquen un producto que deseen comprar. Además, puede mostrar no solo las calificaciones del producto, sino también la cantidad de revisiones en las que se basan esas calificaciones. Una calificación de 5 estrellas y solo 3 reseñas no es tan confiable como una calificación de 4.5 con más de 60 reseñas. Ejecute un experimento para determinar si este cambio conduce a una mayor interacción del usuario y dirige más visitas a las páginas de productos.
5. Más recomendaciones de productos
Tener resultados de búsqueda orgánicos que aparecen en respuesta a las consultas de búsqueda de los visitantes se considera suficiente para satisfacer sus necesidades. Pero, ¿por qué no ofrecerles aún más opciones? Entonces, esto es lo que puede hacer:
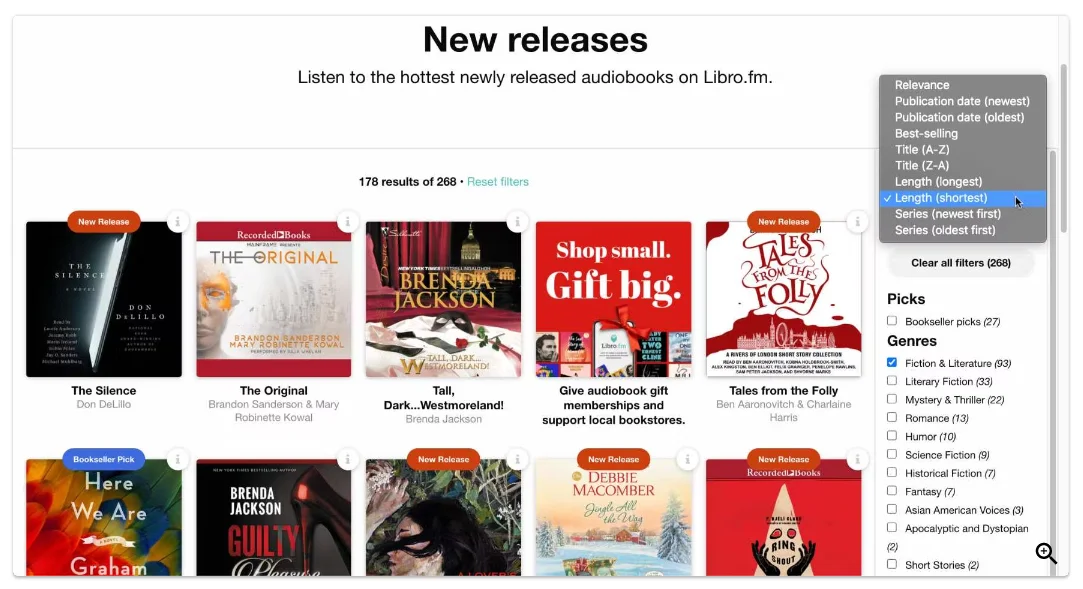
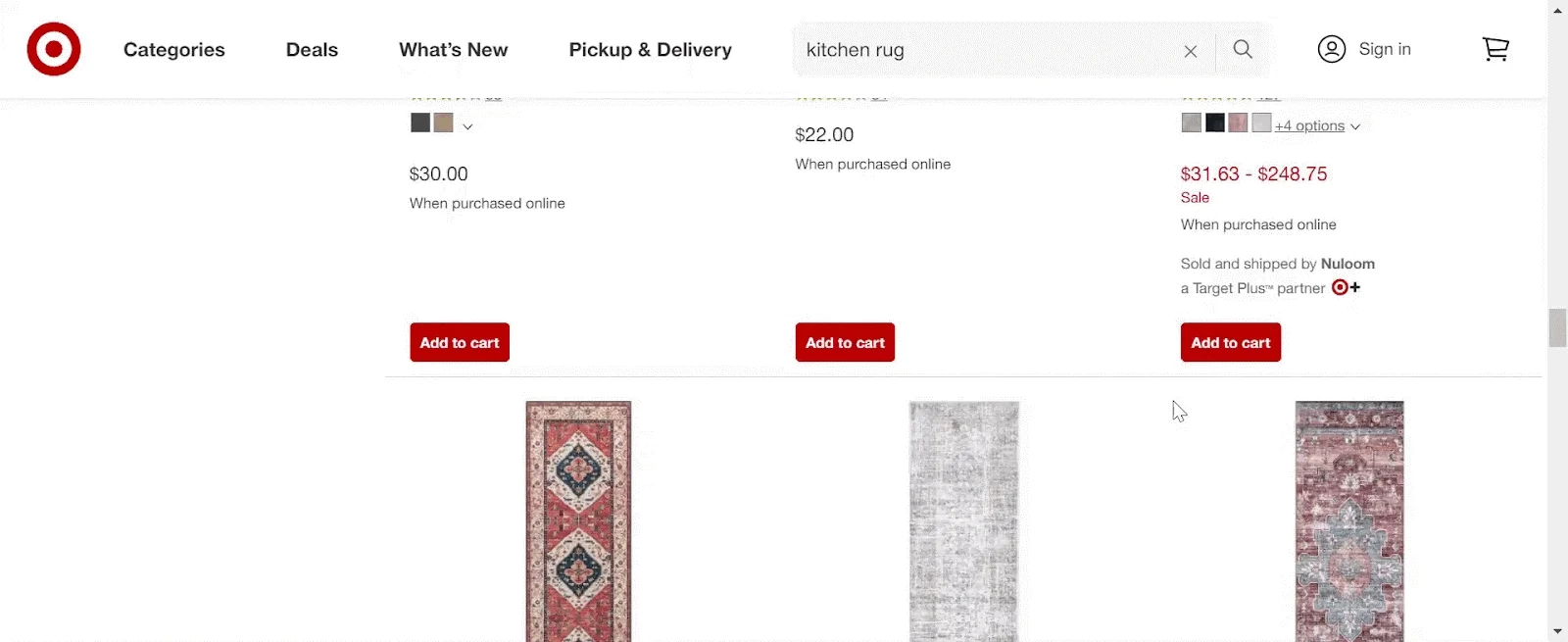
Idea de prueba 7: muestre una sección que destaque las mejores opciones o recomendaciones de expertos
Cree una variación que muestre un carrusel, un banner o un mosaico de recomendaciones con las mejores opciones o productos recomendados por expertos relacionados con la búsqueda de un visitante. Compare esto con el control y observe su desempeño. Si ayuda a aumentar las transacciones de su marca, implemente el cambio de inmediato. Mire cómo Target me mostró un mosaico de productos recomendados junto con cientos de productos en resultados de búsqueda orgánicos mientras buscaba alfombras de cocina.

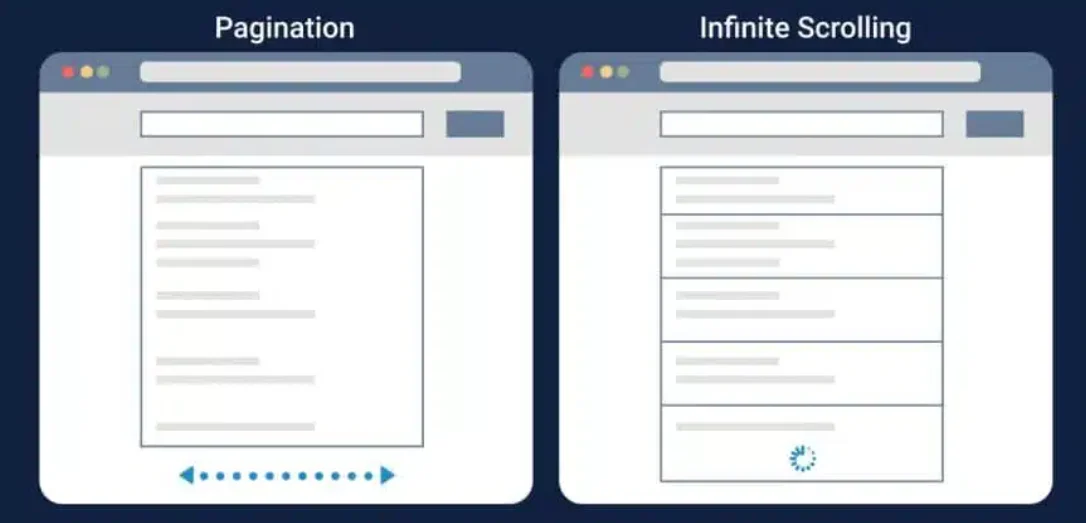
6. Botón de paginación/desplazamiento/cargar más
La paginación funciona muy bien para los usuarios que desean tener control sobre la cantidad de elementos que ven en cada página y luego saltar a páginas específicas. Esto es especialmente beneficioso para los sitios web que tienen un gran inventario de productos, ya que ayuda a reducir el tiempo de carga y simplifica la navegación.
Por otro lado, el desplazamiento infinito ofrece una experiencia de navegación perfecta al cargar automáticamente más elementos cuando los visitantes se desplazan hacia abajo en la página. Esta es una buena opción para sitios web con una cantidad menor de productos y para aquellos que desean que los visitantes busquen más artículos. Un cruce sorprendente entre los dos resultados es el desplazamiento restringido con un botón "cargar más". Permite a los usuarios ver un número limitado de elementos al principio y luego elegir ver más elementos si lo desean haciendo clic en "cargar más". Brinda a los visitantes control sobre la cantidad de contenido que ven y al mismo tiempo permite una experiencia de navegación fácil.
Idea de prueba 8: Paginación/desplazamiento infinito frente a desplazamiento restringido con la opción de cargar más
Según el comportamiento de los visitantes en su sitio web, puede crear una nueva variación de desplazamiento restringido con un botón para cargar más y ejecutarlo contra su control, ya sea paginación o desplazamiento infinito. A continuación, puede ver cuál mantiene a los visitantes durante más tiempo en su sitio web.

7. Navegación con migas de pan
La navegación con migas de pan brinda una comprensión adecuada de dónde se encuentran los usuarios en su sitio web y cómo llegaron allí. También facilita a los usuarios volver a una página anterior sin usar el botón Atrás o ir a la página de inicio.
Además, la navegación con migas de pan puede mejorar el SEO de un sitio web al garantizar una organización adecuada de la arquitectura del sitio web. Esto ayuda a los motores de búsqueda a rastrear e indexar páginas y clasificarlas de manera más efectiva, todo lo cual conduce a una mayor visibilidad en línea.
Idea de prueba 9: incorporar la navegación con migas de pan
A medida que una empresa crece y amplía su oferta de productos, es importante mantener al día la experiencia del usuario del sitio web. Una forma de hacerlo es mediante la incorporación de la navegación con migas de pan. Esta navegación es crucial para sitios web más grandes con muchas páginas, pero puede no ser necesaria para sitios más pequeños con menos páginas. En función de todos estos factores, puede ejecutar una prueba con una variación que muestre la navegación con migas de pan. Si está ayudando a mejorar la participación de los usuarios, los clics o el valor del carrito, puede implementarlo para todos los visitantes.
Vamos a aclararte algo. Algunos pueden cuestionar la mejor ubicación para la navegación con migas de pan. A diferencia de la mayoría de los sitios de comercio electrónico, el sitio web de Apple ha colocado esta navegación hacia la parte inferior de la página. Por lo tanto, decida su ubicación en función de cómo se comportan los visitantes en su sitio web y qué esperan de él.


La navegación con migas de pan está en la parte superior para Lenovo, mientras que en el sitio web de Apple está en la parte inferior.
8. Botones de llamada a la acción
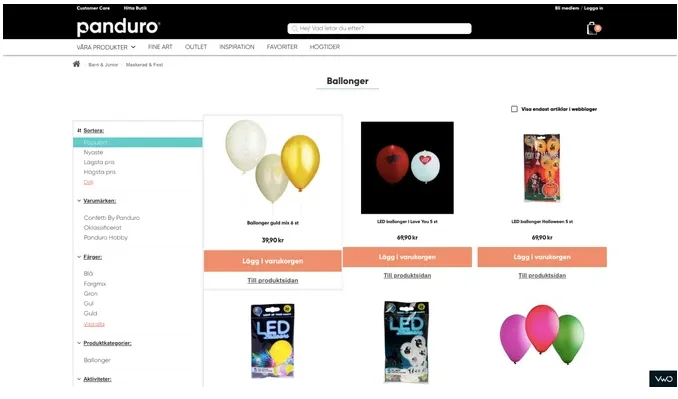
Los botones CTA empujan a los clientes en la dirección correcta para realizar una compra. No subestimes la importancia de los botones de llamada a la acción suponiendo que los clientes ya saben cómo hacer clic en la imagen de un producto para acceder a la página del producto. Panduro, una joyería sueca, descubrió que esto era cierto después de realizar una prueba de CTA.
En colaboración con expertos de VWO, encontraron que en el control el botón de llamada a la acción (CTA) estaba etiquetado como "KOP" (Comprar), lo que confundía a los usuarios en cuanto a si los llevaría a la página del producto o agregaría el producto a su carrito. . Por lo tanto, se planteó la hipótesis de que cambiar el nombre de la copia de CTA a "Snabbkop" (Compra rápida) en la variación 1 y "Lagg i varukorgen" (Agregar al carrito) en la variación 2 proporcionaría una indicación más clara de la acción prevista al hacer clic. Agregar un botón secundario "Ver producto" debajo de la CTA principal también serviría como una señal visual para los usuarios que deseen navegar a la página de descripción del producto.
Y sí, de hecho, la variación 2 experimentó una mejora del 6 % en la tasa de conversión de los clics en el botón principal de llamada a la acción (CTA). Esto estuvo acompañado por un aumento del 10% en las visitas a la página de ingresos.


Idea de prueba 10 – Mostrar botones CTA en la página de categoría
Algunos sitios web de comercio electrónico no muestran botones CTA en los resultados de búsqueda/páginas de categorías de productos, pensando que ocupan mucho espacio y los usuarios ya saben a dónde tienen que ir desde aquí. Si su sitio web pertenece a esta categoría, decimos que toma el camino intermedio: cree una variación en la que muestre los botones CTA solo cuando los usuarios pasen el mouse sobre la imagen del producto en el escritorio. Si muestra una mejora en el número de clics para los productos, continúe y distribúyalo para todos los visitantes. Pero recuerda, los botones CTA deben estar visibles en todo momento para los visitantes móviles en tu sitio web porque el desplazamiento no funciona en dispositivos pequeños.
¿Se pregunta si puede crear variaciones tanto para dispositivos móviles como para computadoras de escritorio usando VWO Testing? Tenga la seguridad de que no hay nada de qué preocuparse. El editor visual no solo le permite crear o editar, sino también obtener una vista previa de las variaciones en diferentes pantallas en diferentes resoluciones antes de enviarlas. ¿Suena genial? Es hora de que pruebes la función.
El camino a seguir
En resumen, las pruebas A/B son cruciales para brindar a sus clientes la mejor experiencia de búsqueda y hacer que su viaje de compras sea muy fácil. Las ideas que discutimos aquí le darán una base sólida para comenzar. Siguiendo el ejemplo de esto, puede adaptar aún más su programa de experimentación en función del comportamiento de sus visitantes y las necesidades comerciales para lograr el éxito de búsqueda en su tienda de comercio electrónico.
VWO puede ser un aliado valioso en su proceso de optimización. Sus amplias capacidades, desde pruebas y herramientas analíticas hasta una plataforma de datos de clientes y personalización, la convierten en una plataforma de optimización excepcional. Regístrese, pruébelo y vea por sí mismo por qué es un cambio de juego. No te arrepentirás. ¡Buena suerte!
