¿Cómo diseñar una aplicación de accesibilidad para personas con discapacidad visual?
Publicado: 2019-02-28Hasta hace unos años había alrededor de 285 millones de personas con discapacidad visual en el mundo, un número que ahora está creciendo y se espera que alcance los 115 millones para 2050.
Según la OMS, a nivel mundial, al menos 2 200 millones de personas tienen una discapacidad visual de cerca o de lejos. En al menos mil millones, o casi la mitad, de estos casos, la discapacidad visual podría haberse evitado o aún no se ha abordado.
Por un lado, mientras que el número de personas con discapacidad visual va en aumento en este colorido mundo, por otro lado, la tecnología ha realizado una serie de avances para impartir todas las habilidades visuales posibles a las personas con discapacidad. Esto es así porque no debería haber diferencia en la experiencia digital que encuentra alguien con una visión perfecta y aquellos que tienen desafíos en el frente.
Sin embargo, si observa el tiempo que ha pasado, aunque es imposible argumentar que se ha realizado un trabajo revolucionario para hacer que las personas con discapacidad visual sean independientes (como las interfaces de usuario basadas en la voz), el lado sombrío de todo permanece: fuera. de todos los datos demográficos de usuarios de aplicaciones móviles, los discapacitados visuales son los que rara vez se planifican (si es que se sacan del asiento trasero).
Pero cuando usted también, como esos tecnólogos que trabajan para hacer que la experiencia digital sea similar para el conjunto de usuarios , busque el diseño de aplicaciones de accesibilidad para personas con discapacidad visual de manera integral, es probable que encuentre un escenario prometedor. Una situación que sugiere que el diseño de aplicaciones accesibles para personas con discapacidad visual no es solo un movimiento humanitario, sino también su boleto para alcanzar ese número : 285 millones de usuarios.
Para aquellos de ustedes que todavía están indecisos sobre si invertir o no en el desarrollo de aplicaciones de accesibilidad o si aún no están seguros de la claridad de si su base de usuarios está compuesta por alguna parte de la población con discapacidad visual, permítanos coincida aquí en que, de hecho, hay formas de hacer que su aplicación sea accesible sin tener que ignorar al 70% de la población mundial.
En este artículo, veremos las diferentes formas en que puede inculcar la accesibilidad en el diseño de su aplicación para brindar una experiencia de usuario memorable a los millones de personas que padecen discapacidades visuales en el mundo.
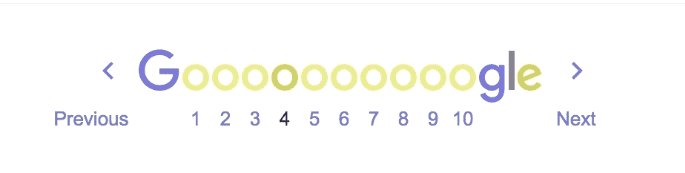
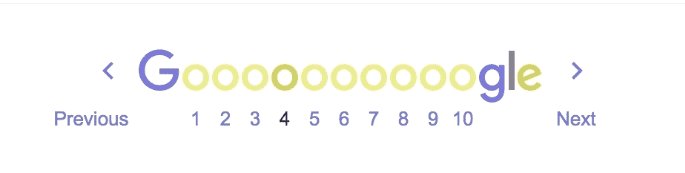
Pero antes de dirigirnos allí, pongámonos en el lugar de los discapacitados visuales y veamos lo que ven.
Daltonismo

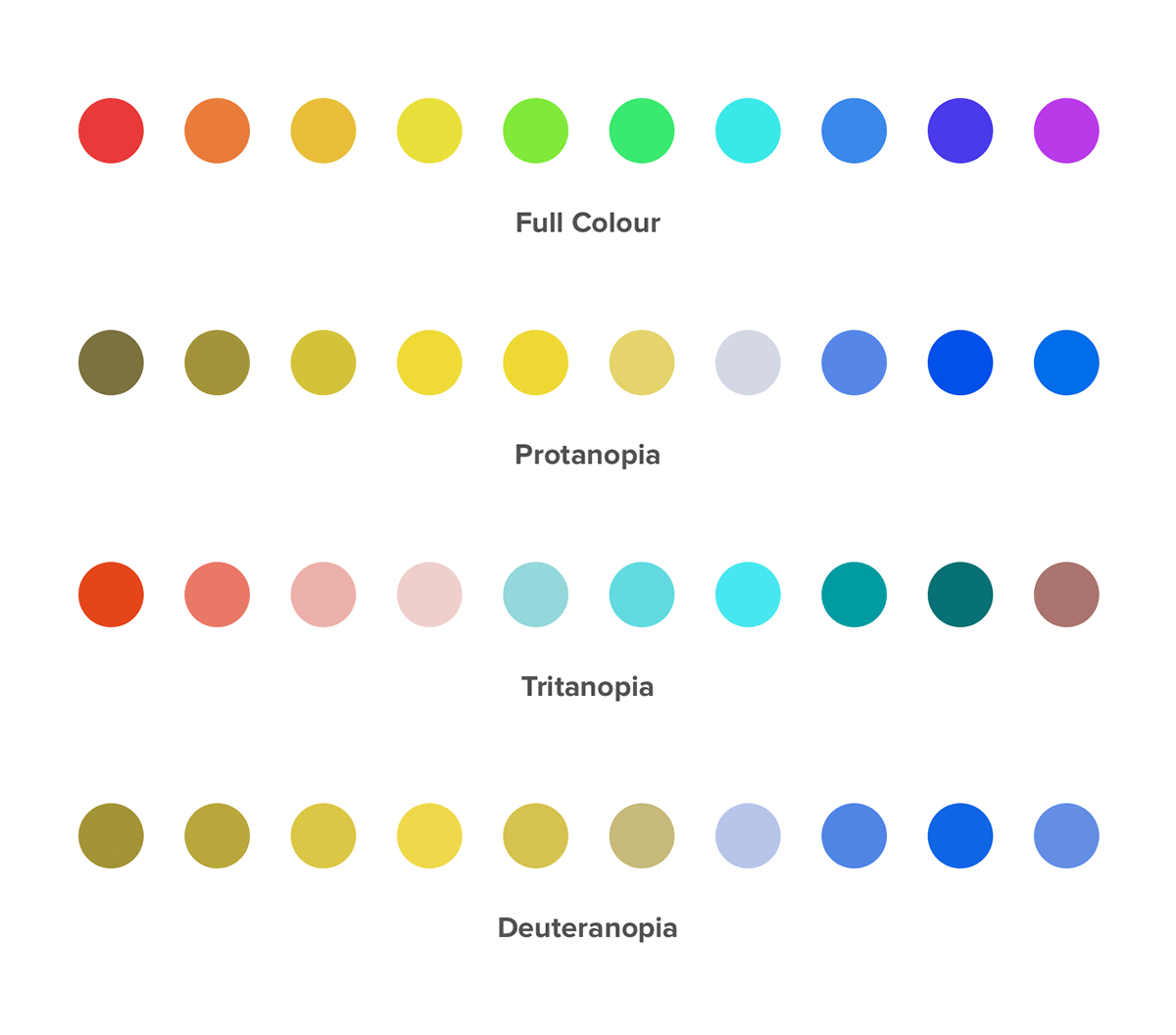
El concepto de daltonismo no significa automáticamente una situación en la que las personas con discapacidad visual ven las cosas en blanco y negro. En la mayoría de los casos, los usuarios simplemente confunden un color con otro porque no pueden ver ninguna diferencia.

Además del daltonismo, una enfermedad que padecen 1 de cada 12 hombres y 1 de cada 200 mujeres en el mundo, hay una serie de desafíos relacionados con la discapacidad visual a los que tendrá que prestar atención cuando trabaje en el desarrollo de aplicaciones de accesibilidad .
Permítanos ahora mostrarle lo que ven las diferentes personas con discapacidad visual haciéndolo discapacitado visual durante los próximos 2 minutos con la ayuda de NoCoffee Vision Simulator Chrome Extension.
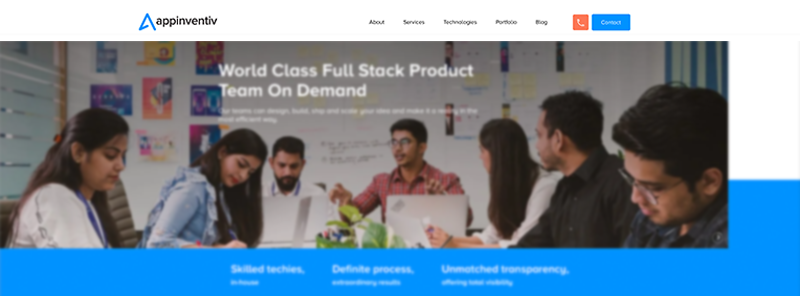
Así es como se ve el sitio de Appinventiv para un usuario de visión normal

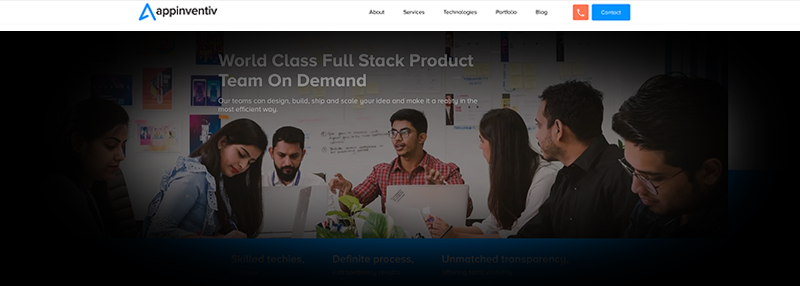
Para alguien con pérdida de agudeza visual, el sitio se ve así

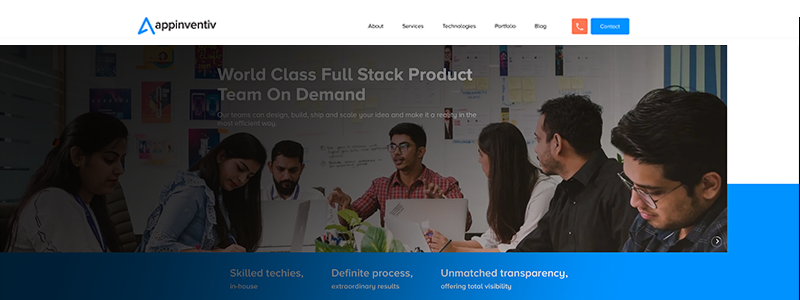
Para alguien que tiene una visión periférica , el sitio se ve así

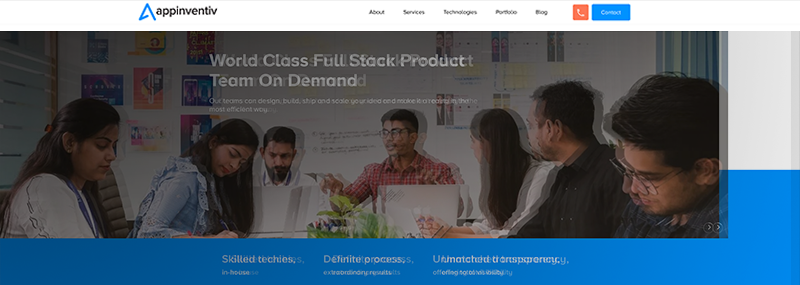
Para alguien que tiene visión fantasma, el sitio se ve así

Para alguien que ve manchas grandes, el sitio se ve así

Ahora que se ha puesto en el lugar de los discapacitados visuales y ha visto lo que ven cuando visitan un sitio web en una computadora de escritorio, imagine lo molesto que sería su experiencia cuando el tamaño de la pantalla se reduce varias pulgadas y el dispositivo cambia de una computadora portátil de pantalla ancha a una teléfono inteligente de palma.
Y mientras imagina la irritabilidad, también tenga en cuenta cuán baja es la facilidad de uso de su aplicación que está demostrando ser la que genera irritación con cada interacción que pasa con los discapacitados visuales.
Ahora que ha entrado y salido del mismo lugar que el millón de usuarios con discapacidades visuales y ha sido testigo de sus frustraciones y sus carencias de primera mano, es hora de buscar la solución: ¿Cómo hacer que su aplicación móvil sea accesible para personas con discapacidades visuales?
¿Cómo diseñar experiencias de aplicaciones móviles para personas con discapacidad visual?
1. Usa TEXTO AMPLIADO en Abundancia
A veces, lo que necesitan tus usuarios es un texto de gran tamaño. Ahora, en lugar de confiar en la función de zoom, que es notoriamente famosa por aumentar el tiempo innecesario en la sesión de la aplicación y estropear la experiencia del usuario, lo que sugiere nuestro equipo de diseñadores de aplicaciones y agencias de diseño de UI UX , que se destacan en proporcionar un diseño de aplicación accesible para personas con discapacidad visual está dando una opción manual a los usuarios para ajustar el tamaño de fuente del texto en la aplicación móvil.

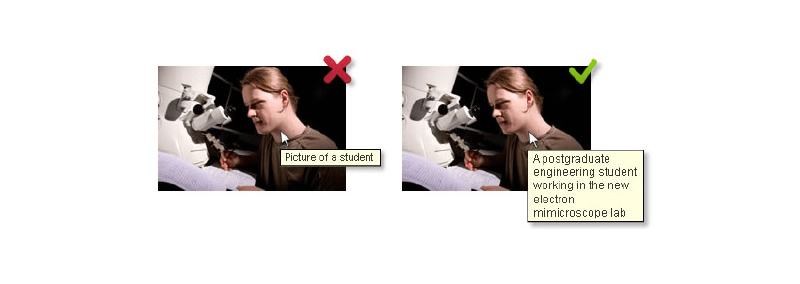
2. Usa texto alternativo para imágenes en Surplus
 Una serie de elementos estructurales, como las imágenes, pueden ser un área difícil para las personas con muy poca visión. Ahora lo que sucede es que las personas con discapacidad visual generalmente usan lectores de pantalla incorporados presentes en los dispositivos móviles.
Una serie de elementos estructurales, como las imágenes, pueden ser un área difícil para las personas con muy poca visión. Ahora lo que sucede es que las personas con discapacidad visual generalmente usan lectores de pantalla incorporados presentes en los dispositivos móviles.
En el caso de las imágenes, estos lectores de pantalla leen el texto Alt ingresado y escuchan qué usuarios imaginan lo que representa la imagen.

En ese contexto, se vuelve de suma importancia que utilice un texto muy descriptivo que explique lo que sucede en la imagen en lugar de 4/5 palabras cuando diseña para personas con discapacidad visual.
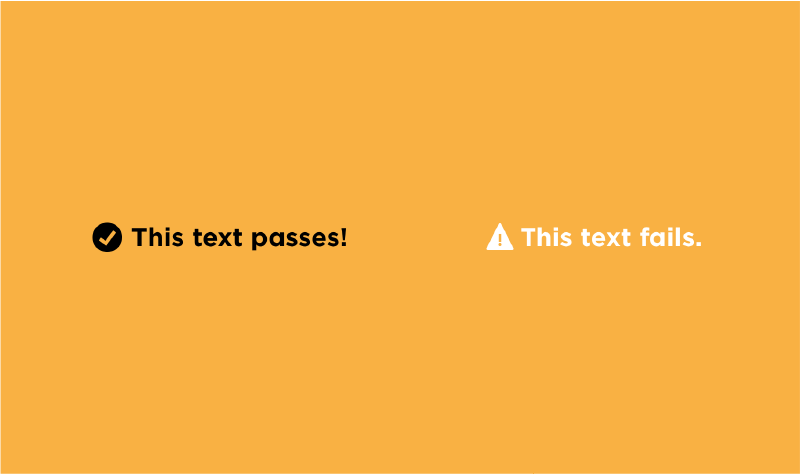
3. Tenga cuidado con los contrastes

Decidir una combinación de colores puede ser una de las elecciones más difíciles que tendría que hacer al diseñar una aplicación de diseño accesible para aplicaciones móviles , especialmente para los segmentos de usuarios daltónicos . Ahora, en lugar de limitarse a una combinación de blanco y negro, hay una serie de otras combinaciones que puede usar para mostrar la diferencia en el fondo y el elemento frontal o dos elementos cualquiera.

Al decidir sobre el contraste, debe asegurarse de que la relación de contraste sea de al menos 4:5:1 entre el texto y el fondo.
Además, hay algunas combinaciones claras que debes evitar a toda costa para asegurarte de que tus aplicaciones para usuarios con discapacidad visual o daltónicos no sean una sesión de pesadilla.
- Verde rojo
- Verde claro y amarillo
- Azul púrpura
- Verde marrón
- Verde azul
- verde y negro
- Gris verde
- Gris azulado
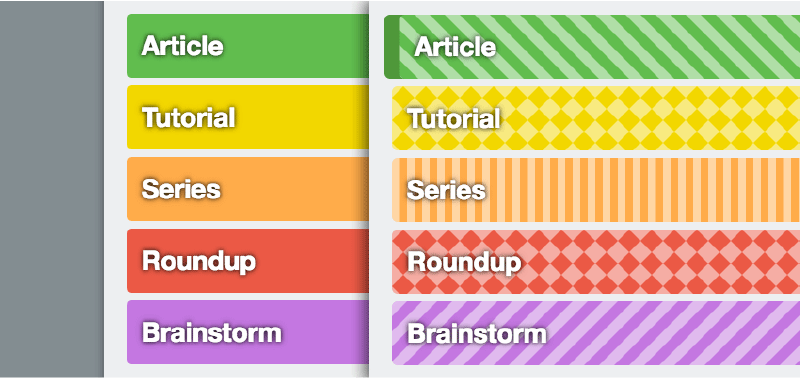
4. Haz que las texturas sean tus amigas
Si bien la mayoría de sus usuarios con discapacidades visuales tendrían problemas para identificar los diferentes tonos de color en la aplicación móvil, usar texturas en lugar de colores para diferenciar un elemento de otro ayudará a resolver su propósito mientras ayuda a sus usuarios a tener una experiencia memorable dentro de su solicitud.
De hecho, no se trata solo de la interfaz de usuario para usuarios de aplicaciones con discapacidad visual que apreciarían el uso de texturas, sino también de todos los demás usuarios cuyo uso de diferentes texturas puede ser muy atractivo, en cuanto al diseño.
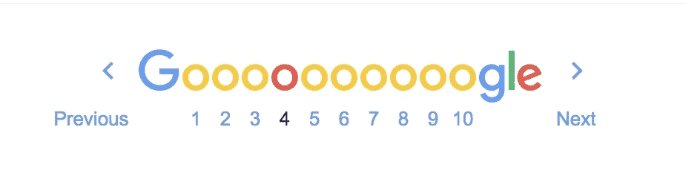
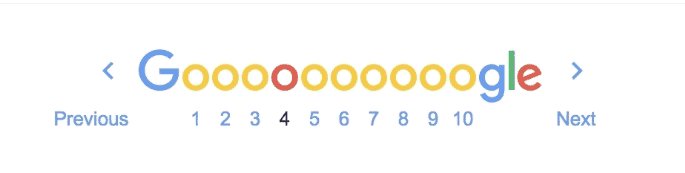
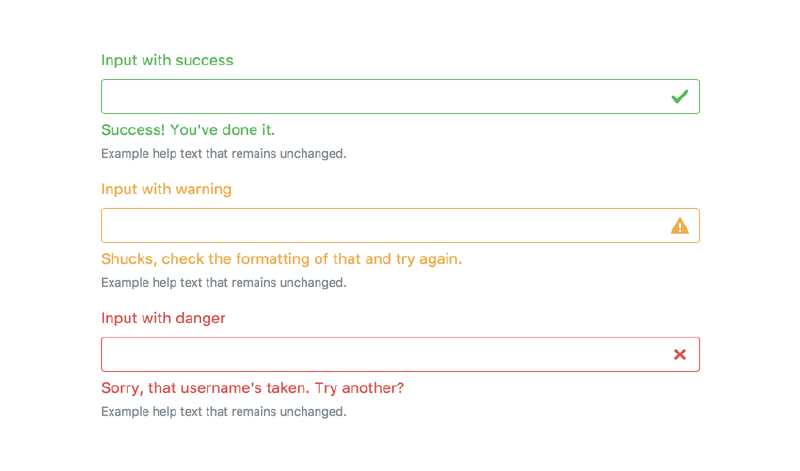
5. Abstenerse de usar solo colores para dar información 
El rojo significa peligro o malo o algo relacionado con lo incorrecto, el verde es bueno, positivo y correcto; suponemos que se trata de una verdad universal. Pero para las personas con problemas de visión o daltónicos, puede ser difícil detectar cambios de color en la pantalla. Por lo tanto, se recomienda no depender solo del color para transmitir mensajes.
¿No hemos experimentado todos el momento en que completamos un formulario y accidentalmente ingresamos la información incorrecta que hace que el cuadro se vuelva rojo? Si bien toda la situación se ha incorporado en nuestro viaje digital, imagina a alguien que tiene dificultades para comprender los colores y tiene que enfrentar la situación. Imagínese cómo lucharían sin saber lo que están haciendo mal simplemente porque no pueden ver un cuadro de margen rojo en la pantalla.
La solución a este dilema es bastante simple e incluso estéticamente atractiva: usar íconos, vibraciones y texto para mostrar todas las acciones correctas e incorrectas realizadas por el usuario dentro de la aplicación.
6. Haga del minimalismo su principio de diseño de aplicaciones de accesibilidad móvil
Ya sea que esté creando una aplicación de accesibilidad para Android o una para iPhone, si hay un elemento que puede hacer que su aplicación móvil sea un imán para los usuarios con discapacidad visual, es el minimalismo. El secreto que gira en torno a dar lo mínimo a los usuarios en cuanto a diseño tiene un doble beneficio:
A. Los usuarios de la aplicación con discapacidad visual tienen una experiencia memorable y
B. A sus usuarios fuertes visualmente también les encantará trabajar con el espacio en blanco en la aplicación.
7. Haz del modo oscuro tu compañero
Este elemento sería más útil cuando tiene muchos textos en su aplicación móvil. A los usuarios con problemas de visión les resultará mucho más fácil leer el contenido en el modo oscuro que en el modo claro de su aplicación.
Una cosa a tener en cuenta aquí es que si está creando aplicaciones de accesibilidad de Android para personas con discapacidad visual , tendrá que implementar el diseño del modo oscuro . Pero si está desarrollando una aplicación de accesibilidad para iOS, se asegurará de que su equipo de desarrolladores esté trabajando en una aplicación que sea compatible con la función Smart Invert Colors.
Ahora que hemos analizado las diferentes formas en que puede diseñar aplicaciones de accesibilidad móvil para usuarios con discapacidad visual o baja visión o aquellos con cualquier otra forma de discapacidad visual, es hora de resumirlo todo en una forma de lista de verificación de pautas de accesibilidad de aplicaciones móviles .
Bueno, aquí va -
Pautas de accesibilidad para aplicaciones móviles: lista de verificación

Con esto, ahora está preparado para hacer de su aplicación móvil una aplicación de accesibilidad y solo queda una cosa por hacer antes de lanzar la aplicación en el mercado y llamar la atención de esos millones de usuarios que aún no pudieron disfrutar de su aplicación. – Pruebas de Accesibilidad .
¿Qué son las pruebas de accesibilidad ?
El proceso de probar si sus esfuerzos para hacer que el diseño accesible de su aplicación móvil sea adecuado para usuarios con problemas de visión fue exitoso es lo que define las pruebas de accesibilidad para el diseño de UI para usuarios de aplicaciones con discapacidad visual .
Mientras realiza mejoras en las pautas de accesibilidad de la aplicación móvil , puede utilizar la aplicación de escáner de accesibilidad disponible en Play Store . Pero lo que nuestra experiencia nos dice es que las pruebas de accesibilidad de aplicaciones móviles en el diseño de la interfaz de usuario para usuarios con discapacidades visuales suelen estar incompletas hasta que lleva su aplicación a usuarios reales. Si bien las herramientas de prueba de accesibilidad para el desarrollo móvil pueden ser útiles, nunca se puede estar demasiado seguro.
Además, en lugar de esperar a que finalice todo el proceso de desarrollo de la aplicación de accesibilidad , realice pruebas de accesibilidad de la aplicación móvil en cada etapa para evitar caer demasiado mal.
La navegación, el diseño de múltiples navegadores y el contenido perceptible son solo algunas cosas para las que tendrá que preparar su aplicación para asegurarse de que TODOS los usuarios que visiten su aplicación, independientemente de si tienen una visión 20/20 o son daltónicos, tienen una gran experiencia.
pensamientos de despedida
Ahora que lo ha visto todo, solo queda una cosa por hacer: deshágase de la suposición errónea de que estas mejoras de accesibilidad en su aplicación móvil solo atenderán a los usuarios con baja visión y comprenda que beneficiarán a todos, ya que TODOS sus usuarios lo harán. ser capaz de tener una experiencia agradable a la vista en la aplicación.
Bueno, allá vas. Ahora está listo para lanzar su aplicación de accesibilidad en el mercado y llegar a todos los usuarios que inconscientemente se quedan atrás.
Si necesita ayuda con la empresa de diseño de aplicaciones o desea recibir asesoramiento de una empresa de diseño de UI UX en EE. UU., no dude en contactarnos aquí y estaremos encantados de ayudarle con sus dudas y preguntas.