Todo lo que necesita saber sobre los sistemas de diseño
Publicado: 2020-05-06El diseño es cada vez más complejo. Los procesos de diseño modernos requieren una estrecha colaboración interfuncional entre todos los equipos involucrados en la creación del producto. Cuando el tiempo de comercialización juega un papel tan esencial en el desarrollo de productos, los equipos de diseño se esfuerzan por optimizar el proceso para crear productos rápidamente pero sin sacrificar la experiencia del usuario.
Para que esto suceda, los equipos de productos cambian la forma en que diseñan los productos digitales: introducen sistemas de diseño para hacer que el proceso de diseño sea más transparente y predecible.
En este artículo, exploraremos el concepto de sistemas de diseño y los pasos clave para construir nuevos sistemas de diseño.
Aplique su sistema de diseño usando el estilo del tema de Elementor
¿Qué es un sistema de diseño?
Un sistema de diseño es una colección de componentes reutilizables, guiados por prácticas claras, que permite a un equipo de productos crear un producto más rápido. Piense en un sistema de diseño como una única fuente de verdad para los equipos de productos que les permite diseñar y desarrollar productos.
Muchos diseñadores se preguntan qué deberían incluir en su sistema de diseño. Cada organización tiene necesidades diferentes y es imposible proporcionar una lista universal de elementos que todo sistema de diseño debería utilizar. Sin embargo, hay algunos elementos que comparten muchos sistemas de diseño:
Componentes y patrones
Los componentes son elementos funcionales de diseño. Piense en ellos como bloques de construcción de su sistema de diseño. Combinados, los componentes forman bibliotecas a las que los diseñadores se refieren y utilizan cuando crean productos.
Los patrones son los protocolos que proporcionan una forma de manual de construcción para que los diseñadores se refieran al uso de componentes.
Guías de estilo
Las guías de estilo son productos que se centran en los estilos gráficos (colores, fuentes, ilustraciones) y su uso. Las guías de estilo deben crearse teniendo en cuenta los valores de la marca (es decir, utilizando colores de la marca para elementos funcionales como botones de llamada a la acción).
Criterios de diseño
Los principios de diseño son las reglas de guía que ayudan a los equipos a tomar decisiones de diseño significativas. Los principios de diseño reflejan las creencias compartidas del equipo de diseño.
Cómo construir un sistema de diseño en 10 pasos
Pasos:
- 1. Analice su proceso de diseño actual
- 2. Identificar el alfabeto de la marca
- 3. Realice una auditoría de UI
- 4. Definir principios de diseño
- 5. Crear biblioteca de patrones / componentes
- 6. Definir reglas
- 7. Establecer una estrategia de gobernanza
- 8. Definir la estructura de los elementos
- 9. Asegúrese de que todos los equipos utilicen el idioma compartido
- 10. Comunicar cambios
1. Analice su proceso de diseño actual
Para comprender mejor el tipo de sistema de diseño que le gustaría implementar, debe comenzar por revisar y analizar el enfoque actual para el diseño en su empresa. Encuentre las respuestas a las siguientes preguntas:
- ¿Cuál es el proceso de diseño que sigue su empresa?
- ¿Cuáles son las herramientas existentes que utiliza su empresa?
También se recomienda evaluar el nivel de madurez de diseño de los equipos de producto. Este conocimiento le ayudará a calcular el tiempo necesario para introducir el sistema en su organización.
2. Identificar el alfabeto de la marca
El lenguaje visual que utilizarán los diseñadores debe basarse en el alfabeto de una marca. El alfabeto incluye identidad de marca (marca y valores de producto) y lenguaje de marca (colores, fuentes, formas, animaciones, voz y tono). Defina la identidad de una marca, así como su lenguaje, revisando las pautas de la marca y entrevistando a las partes interesadas, luego consulte esta información cuando trabaje en principios de diseño y guías de estilo.
3. Realice una auditoría de UI
Uno de los problemas más peligrosos en el diseño de productos es la duplicación de diseños, que conduce a la fragmentación y la fragmentación a la inconsistencia. Identificar la duplicación de elementos de diseño ayuda a un equipo a evitar el escenario en el que los miembros del equipo construyen un elemento desde cero solo para descubrir que ya existe una versión similar.
Es por eso que clasificar todos los componentes visuales dentro del producto debería ser la primera tarea que realice el equipo de diseño antes de construir un sistema de diseño. Debe observar las cualidades visuales de sus elementos de diseño. Esta actividad tiene dos objetivos:
- Resalte las áreas con las inconsistencias más significativas dentro del producto.
- Identificar los elementos y componentes más importantes y más utilizados del producto.
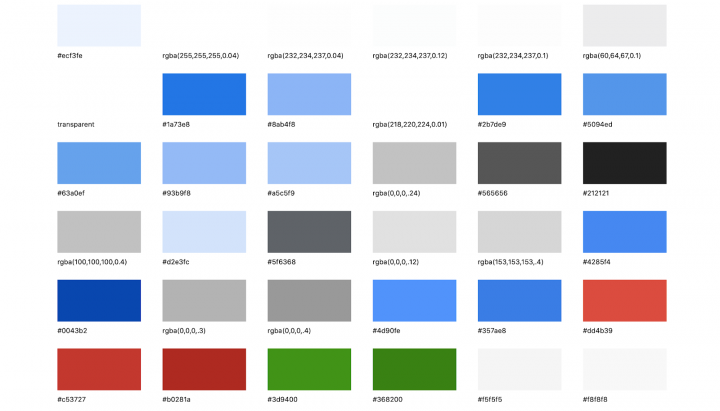
Una auditoría de UI es un proceso de varios pasos. Es esencial identificar las propiedades principales de la interfaz de usuario, como los colores, las fuentes, las imágenes en primer lugar, y solo entonces, analizar cómo se utilizarán estas propiedades en los componentes. Utilice una herramienta como CSS Stats para ver cuántos colores únicos y tipos de letra tiene en sus hojas de estilo.

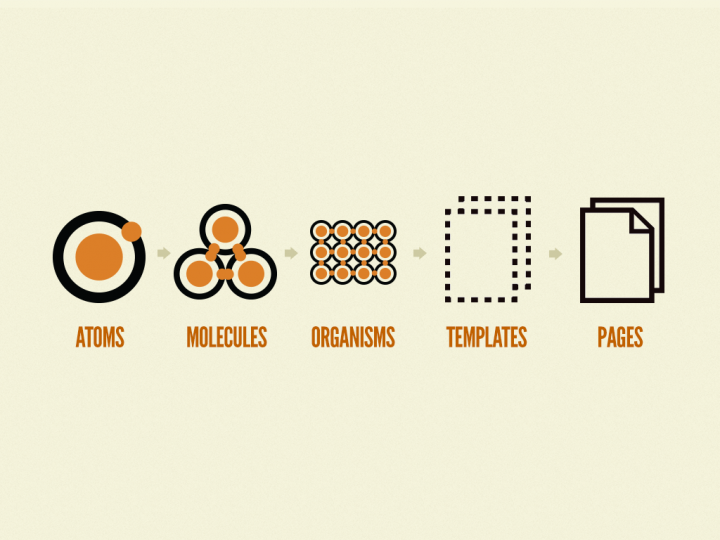
Una vez que tenga información sobre el estilo, puede explorar los componentes. La metodología de diseño atómico de Brad Frost le ayudará a dividir cada página web en elementos individuales (átomos, moléculas y organismos).

4. Definir principios de diseño
Comprender las razones detrás de las decisiones de diseño es fundamental para crear una experiencia de usuario excepcional. Por eso, cuando se trata de establecer los principios de diseño de un sistema, es fundamental coordinar a los equipos en torno a un conjunto claro de objetivos para mantener la coherencia y el equilibrio.
Los principios de diseño deben responder a tres preguntas fundamentales:
- Lo que estamos construyendo
- Por que lo estamos construyendo
- Como lo construiremos
Es vital que los principios de diseño reflejen genuinamente los valores de su organización y estén con la visión general.
5. Crear biblioteca de patrones / componentes
Recopile todas las partes funcionales y decorativas de su interfaz de usuario (campos de entrada, botones, formularios, imágenes, por nombrar algunos) evalúelas de acuerdo con las necesidades del proyecto (de acuerdo con las necesidades del usuario / objetivos comerciales) y deje solo lo que necesita .
6. Definir reglas
Uno de los principales objetivos de un sistema de diseño es ampliar la dirección creativa. El sistema no debe bloquear a los diseñadores en una dirección de diseño en particular. En cambio, debería brindarles a los diseñadores y desarrolladores un marco que brinde suficiente libertad para explorar varios enfoques antes de seleccionar uno a seguir.

En su libro, "Design Systems", Alla Kholmatova define dos tipos de reglas:
- Reglas estrictas. Los diseñadores deben seguir un proceso riguroso para introducir nuevos componentes y patrones en el sistema de diseño.
- Reglas sueltas. Las reglas flexibles actúan más como recomendaciones que como restricciones estrictas. Los diseñadores y desarrolladores pueden saltarse las reglas cuando creen que sin las reglas, pueden crear un mejor diseño.
Al encontrar un equilibrio entre las reglas estrictas y las flexibles, encontramos un punto óptimo entre el rigor y la flexibilidad.
7. Establecer una estrategia de gobernanza
Los sistemas de diseño son dinámicos y siempre están evolucionando. Por eso es crucial definir el proceso de aprobación de cambios en su sistema de diseño. Crear una estrategia de gobierno clara es esencial para asegurarse de que su sistema de diseño pueda adaptarse a los cambios.
En el artículo, Modelos de equipo para escalar un sistema de diseño, Nathan Curtis define tres modelos diferentes de gobernanza:
1. Modelo solitario: en este modelo, un "señor" (un individuo directamente responsable o un grupo de individuos) gobierna el sistema de diseño.

2. Modelo centralizado: En este modelo, un equipo está a cargo del sistema y guía su evolución.

3. Modelo federado: En este modelo, varias personas de varios equipos están a cargo del sistema.

Cada uno de los modelos tiene fortalezas y debilidades, pero el modelo solitario es el más frágil de todos porque tiene un riesgo inherente: cuando una persona está a cargo de tanto, esa persona puede convertirse rápidamente en un cuello de botella para completar muchos. Tareas.
En muchos casos, es posible utilizar una combinación de modelos. Por ejemplo, el modelo del equipo de Salesforce es una combinación de modelos centralizados y federados. El Lightning Design System de Salesforce tiene un equipo central responsable de administrar el sistema, pero también hay colaboradores que actúan como una federación de profesionales.
8. Definir la estructura de los elementos
Muchos sistemas de diseño sufren la duplicación de elementos funcionales: los miembros del equipo crean componentes que están demasiado enfocados en un caso de uso único. Como resultado, el sistema se vuelve inflexible y sus usuarios (diseñadores y desarrolladores) tienen que crear nuevos componentes cada vez que necesitan cubrir un nuevo escenario.
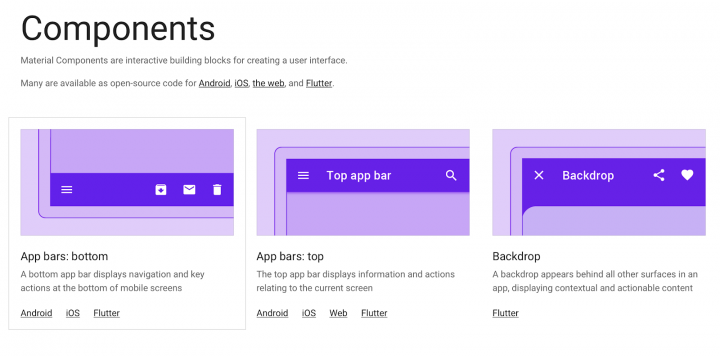
Si analizamos cualquier sistema de diseño exitoso como Material Design, notamos que dichos sistemas son altamente reutilizables. La alta reutilización permite a los diseñadores y desarrolladores utilizar Material Design como base para sus productos.
Se recomienda desarrollar componentes que no estén vinculados a un caso de uso único, pero que se puedan reutilizar en múltiples contextos. Para ser reutilizables y escalables, los componentes deben ser los siguientes:
- Modular. Los componentes modulares son autónomos, no tienen dependencias. La modularidad ayuda a crear componentes reutilizables e intercambiables.
- Composable. Es posible crear nuevos componentes combinando componentes existentes.
- Personalizable. Es posible ajustar y ampliar componentes para que funcionen en una variedad de contextos.
9. Asegúrese de que todos los equipos utilicen el idioma compartido
El propósito fundamental de un sistema de diseño es facilitar el trabajo de los equipos, por lo que animar a todos a utilizarlo es incluso más importante que construir uno. Los sistemas de diseño deben integrarse en el flujo de trabajo de los equipos, convertirse en una parte clave de la productividad diaria de un diseñador y desarrollador y ofrecer valor a los miembros del equipo.
Si acaba de comenzar a incorporar un sistema de diseño en el proceso de diseño de su organización, realice una serie de entrevistas para comprender cómo lo usan las personas y utilice esta información para ajustar su sistema de diseño.
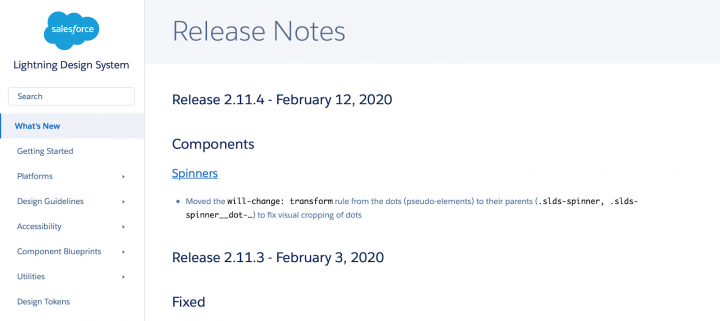
10. Comunicar cambios
Un sistema de diseño no es una colección estática de artefactos; es un subproducto del diseño de su producto que evoluciona junto con la organización. Una vez que los equipos comienzan a utilizar un sistema de diseño, es vital comunicar los cambios y actualizaciones a toda la organización. Envíe actualizaciones con regularidad y con un registro de cambios. El registro debe informar a los usuarios qué cambios se introdujeron en la nueva versión y cómo las actualizaciones afectarán su trabajo.

Ejemplos de sistemas de diseño
Aquí hay un par de sistemas de diseño populares.
Material Design de Google
Material Design es un lenguaje de diseño desarrollado por Google en 2014. La idea de crear este lenguaje de diseño era simple: brindar a los diseñadores y desarrolladores una herramienta que les permita crear productos intuitivos y hermosos. Material Design es un sistema muy adaptable que se puede utilizar para varios productos.

Sistema de diseño Lightning de Salesforce
Lightning Design System permite a los equipos de productos crear experiencias empresariales ricas y aplicaciones personalizadas con los patrones y establecer las mejores prácticas que son nativas de Salesforce.

Conclusión
Un sistema de diseño bien elaborado sirve como estrella del norte para el desarrollo de su producto. Se convierte en parte del ADN de una organización que ayuda a los equipos de productos a producir experiencias de usuario más consistentes y amplifica una cultura impulsada por el diseño. Los sistemas de diseño alientan a las personas que trabajan en el producto a mirar más allá de los componentes básicos y pensar en el propósito de su diseño.
Con Elementor 3.0, puede administrar sus sistemas de diseño desde una página, fácilmente.
