Consejo de diseño: 4 consejos para elegir y aplicar fuentes en sus páginas de destino
Publicado: 2020-06-16Las fuentes que elija para sus campañas de marketing dicen mucho sobre su marca. Por ejemplo, una empresa de seguridad puede perder credibilidad al usar la fuente Comic Sans, mientras que la atmósfera de un estudio de yoga puede resultar menos relajante si usa Rockwell.
La mayoría de las veces, las pautas de su marca dictarán los tipos de fuentes que elija. Sin embargo, ¿cómo agrega exactamente sus fuentes a una página de destino de ShortStack? Además, ¿cómo se selecciona una fuente si no se han establecido pautas de marca? Tenemos algunos consejos para elegir fuentes que se adapten a su marca, establecer una jerarquía de fuentes y usar fuentes integradas o agregar fuentes personalizadas en ShortStack.
Elige tus fuentes
Muchas marcas definen qué fuentes usar dentro de las pautas de su marca. Pero, ¿qué haces si no tienes ninguna guía de marca de la que basarse? Deberá averiguar qué fuentes se ajustan a su marca. Para hacer esto, piense en la "personalidad" de su negocio y su audiencia, luego elija algunas fuentes para combinar. Este puede ser un proceso bastante complejo, pero tenemos un par de sugerencias sobre cómo empezar.
En un nivel básico, puede elegir entre fuentes serif y sans serif. Las fuentes serif tienen una floritura decorativa agregada a los trazos horizontales y verticales de las letras. Estos adornos se denominan a menudo los "pies" de las letras.
Las fuentes serif tienden a considerarse "clásicas" y se consideran un estilo más formal. Las marcas que quieran dar a sus clientes un sentido de confiabilidad y confiabilidad pueden considerar el uso de tipos de letra serif. Las fuentes serif comunes son Times New Roman, Garamond, Merriweather y Big Caslon. Por ejemplo, probablemente reconocería que el texto que lee en un periódico o libro usa una fuente serif.

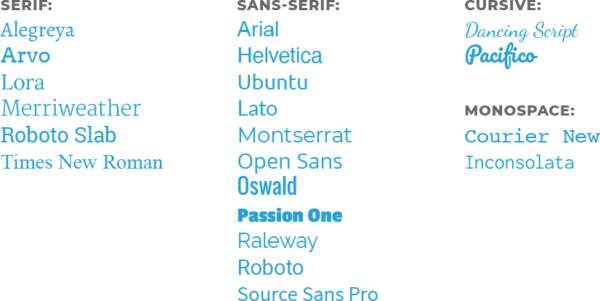
Fuentes serif comunes
Por el contrario, las fuentes sans serif no tienen un toque decorativo. Las fuentes sans serif a menudo evocan una sensación de modernidad y simplicidad. Estas fuentes pueden parecer "más limpias" debido a la simplicidad de los trazos de letra. Las fuentes sans serif comunes son Arial, Helvetica, Open Sans y Trade Gothic. Las marcas que quieran parecer amigables, accesibles y casuales deben considerar las fuentes sans serif. Por ejemplo, muchas empresas de tecnología eligen fuentes sans serif para sus logotipos y el texto de su plataforma.

Fuentes sans-serif comunes
Además, las fuentes de escritura también se utilizan y parecen caligrafía o escritura cursiva. Hay muchas más florituras dentro de los caracteres de las fuentes de escritura que en las fuentes serif y sans serif. Las fuentes de escritura más comunes son Brush Script, Dancing Script y Liza. Las fuentes de escritura evocan una sensación de elegancia y tranquilidad. Por ejemplo, los spas de día y los estudios de yoga tienden a utilizar fuentes de escritura en sus logotipos y en el texto del encabezado.

Fuentes de escritura populares
Al elegir una fuente, la legibilidad es clave. Después de todo, ¿cuál es el punto de agregar texto a su página de destino si nadie puede leerlo? Tres conceptos a tener en cuenta que son importantes para la legibilidad son el kerning, el interlineado y el seguimiento.
Kerning: el espacio entre caracteres en una palabra
Líder: el espacio entre líneas de texto.
Seguimiento: el espacio entre palabras en una oración.


Intente escribir algo de texto con la fuente que eligió. ¿Comunica claramente su mensaje? ¿Las letras y las palabras parecen demasiado juntas o demasiado separadas? Si ese es el caso, podría considerar probar con otra fuente, a menos que pueda actualizar manualmente estos atributos.
IMPORTANTE: Es mejor elegir una fuente de una fuente de uso común, como Google Fonts o Adobe Font.
Aunque su marca es única, seleccionar una fuente única que no está ampliamente disponible puede convertirse en un problema al crear sitios web, páginas de destino, etc. Además, las fuentes más exclusivas pueden requerir una licencia de uso web, y eso puede ser tan costoso como usted. cobrado en función del uso (por ejemplo, vistas) u otra métrica.
SUGERENCIA: Consulte este recurso para elegir una fuente: Cómo elegir las fuentes adecuadas para construir su marca
Determinar una jerarquía de fuentes
Después de elegir algunas fuentes para usar en su página de destino, querrá establecer una jerarquía. Es mejor no utilizar más de tres fuentes en su página de destino. Puede mezclar diferentes fuentes, pero desea asegurarse de que las fuentes se ajusten al propósito.
¿Qué quiero decir con propósito? Por ejemplo, el encabezado de su página de destino debe usar una fuente que sea más grande y llame más la atención que la fuente que usa para escribir párrafos en su página de destino. Una jerarquía de fuentes común consta de un título, un subtítulo y fuentes de párrafo. Es posible que tenga niveles adicionales de encabezados o títulos, pero estos pueden ser variaciones de tamaño en las fuentes que elija para otros aspectos de la jerarquía.
Encabezamiento
Su encabezado se utiliza para captar la atención de las personas. Debe destacarse del resto del texto en su página de destino. Los encabezados tienen tamaños de fuente más grandes y tienden a usar fuentes más atrevidas.
Subtítulo
Los subtítulos tendrán tamaños de fuente más pequeños que el encabezado, pero aún pueden estar en negrita. Se utilizan para transmitir información que es importante, pero menos importante que la información del encabezado.
Párrafo / Cuerpo
Este es el texto que más se usa en su página de destino. No será tan grande como el texto del encabezado o subtítulo. El aspecto más importante de este texto es que es legible.
Elija entre las fuentes integradas
El panel de estilo ShortStack incluye 21 fuentes integradas que puede aplicar a su página de destino. Son:

Este útil video le muestra cómo usar el Panel de estilo para diseñar el texto en su página de destino.
Agregue fuentes personalizadas mediante las fuentes web de Google y las reglas @ font-face
¿Quiere utilizar una fuente que no está disponible en el Panel de estilo ShortStack en su página de destino? Usted puede. Solo necesitará usar un poco de CSS. Se accede al Editor CSS haciendo clic en el enlace CSS en la esquina superior derecha del Panel de estilo. Allí, puede agregar una fuente web de Google o usar las reglas @ font-face para extraer una fuente alojada en su servidor.
Ahora que tiene los conceptos básicos para elegir y agregar una fuente a su página de destino, es hora de aprender algunos consejos de diseño más. Nuestra serie de Diseño está llena de información útil para crear páginas de destino efectivas para su próxima campaña de marketing en línea.
