Cómo diseñar su sitio de WordPress usando el estilo del tema Elementor
Publicado: 2020-04-14Por lo general, si desea cambiar la configuración de estilo global de su sitio web, deberá editar sus hojas de estilo en cascada (CSS) o lidiar con complicadas herramientas de personalización de temas. Además, si cambia de tema, probablemente tendrá que empezar de nuevo después del cambio.
Afortunadamente, Elementor puede ayudarlo a diseñar su sitio fácilmente y preservar sus opciones de estilo a largo plazo. Al usar Elementor, puede administrar algunas de las configuraciones globales más comunes directamente desde el panel de usuario del complemento. Esas configuraciones incluyen:
- Antecedentes
- Estilos de encabezado y enlace
- Campos de formulario
- Botones
- Imagenes
Combine todos esos elementos juntos y tendrá la base para un diseño de sitio web único. Con Elementor, puede personalizar cada una de estas opciones en cuestión de minutos. En esta publicación, le mostraremos cómo usar el panel del tema para realizar esos cambios (y no se olvide de consultar nuestro poderoso Creador de temas).
Si desea ver el video presentado arriba, cubre los mismos pasos que estamos a punto de discutir aquí. Por lo tanto, puede seguir cualquiera de los tutoriales mientras comienza a trabajar en el estilo de su sitio.
Aprenda a personalizar su tema de WordPress con Elementor
Cómo acceder y cambiar la configuración de estilo del tema de Elementor (en 5 pasos)
Toda la magia ocurre dentro del panel Elementor. Así que comencemos viendo cómo acceder a él.
Paso 1: acceda a su panel de Elementor
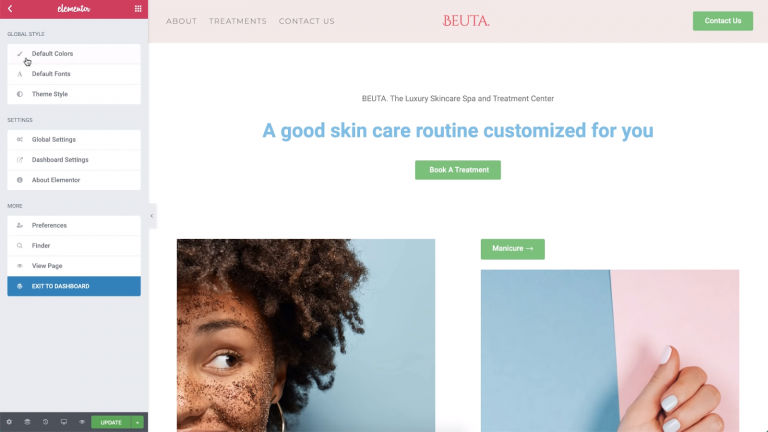
Puede encontrar la configuración de estilo del tema de Elementor abriendo el editor para cualquiera de las páginas de su sitio web. Una vez que esté dentro, acceda al menú en la esquina superior izquierda de la pantalla y seleccione la opción Estilo de tema en Estilo global :

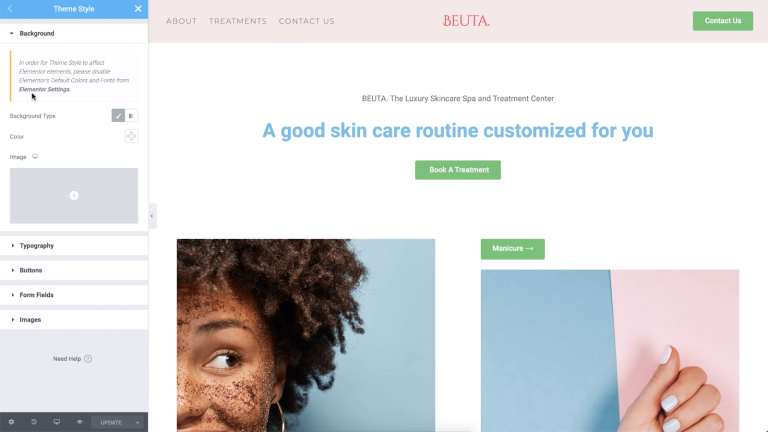
Antes de que pueda realizar cambios, Elementor le advertirá que deberá deshabilitar su configuración predeterminada de color y fuente. De lo contrario, los cambios de estilo del tema que realice no se mantendrán. Para deshabilitar esas configuraciones de inmediato, haga clic en el enlace Configuración de Elementor :

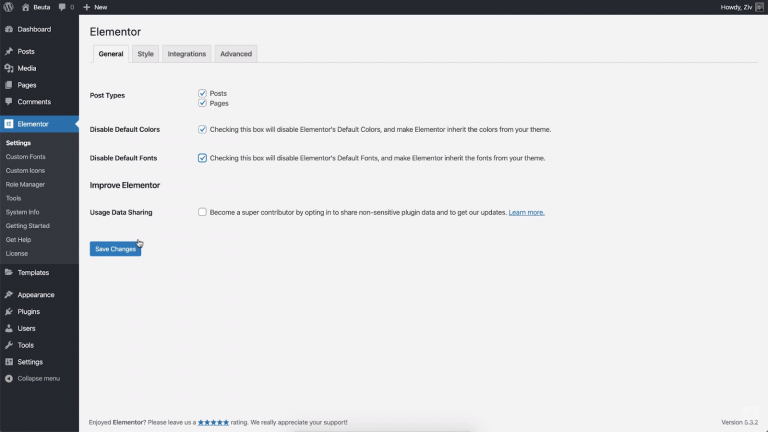
La configuración de Elementor incluye opciones para las páginas a las que desea que afecten, así como las opciones predeterminadas de color y fuente para su sitio. Si deshabilita ambas configuraciones, Elementor heredará los estilos de cualquier tema que esté usando en su lugar:

Sin embargo, dado que va a anular esos estilos usando la configuración del tema de Elementor, no necesita preocuparse por eso. Continúe y desactive ambas configuraciones, luego guarde los cambios y regrese a la sección Estilo del tema dentro del panel de Elementor.
Paso 2: cambia el estilo de fondo de tu tema
En este punto, está listo para comenzar a realizar cambios en el estilo de su sitio. Comencemos con algo simple, como cambiar su fondo predeterminado usando la configuración de estilo del tema de Elementor.
Si abre la pestaña Fondo , puede configurar el fondo de su sitio web para que sea un color sólido o un degradado:

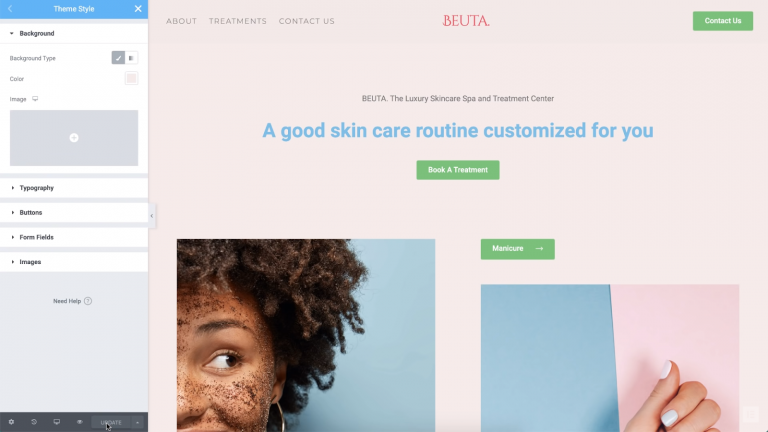
Para nuestro ejemplo, decidimos optar por un agradable color rosa salmón. Si prefiere utilizar una imagen de fondo, puede seleccionar o cargar un archivo haciendo clic en el signo más (+).
Recuerde que, aunque está viendo una sola página en este momento, cualquier cambio que realice a través de la pestaña Estilo del tema se aplicará globalmente. Si desea ver este efecto en acción por sí mismo, puede saltar a otra página sin cerrar el panel de Elementor.
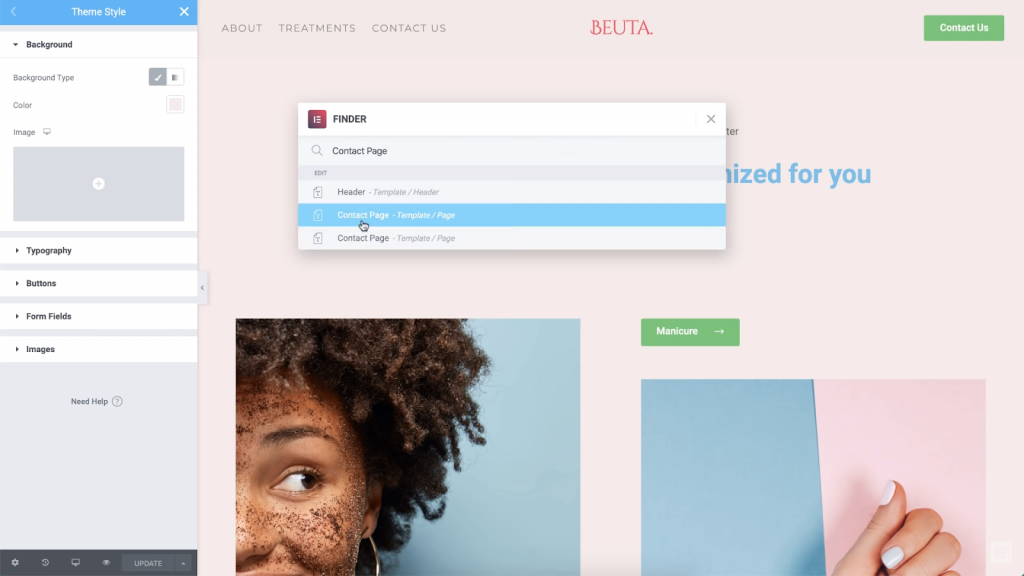
Para hacer eso, haga clic en cualquier lugar dentro de la página abierta y presione la tecla Comando o Control más E. Eso activará la barra de búsqueda de Elementor, que le permite encontrar páginas rápidamente:

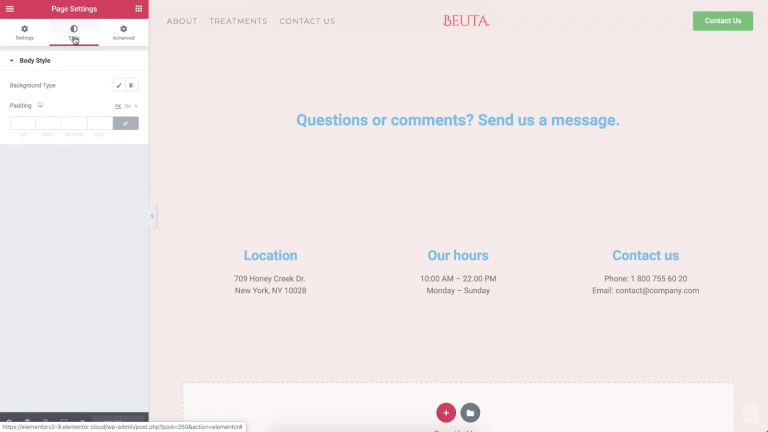
Con este menú, podrá ver la página de contacto con su nuevo fondo. Lo mismo se aplica a cualquier otra página que visite:

Cualquier cambio que realice a través de la configuración de estilo del tema se convierte en el predeterminado para su sitio. Sin embargo, las configuraciones de diseño específicas para cada página aún las anularán. Para ahorrar tiempo, recomendamos configurar primero un fondo predeterminado. Luego, puede decidir opciones individuales para páginas particulares si es necesario.
Paso 3: modifique la tipografía de su sitio web
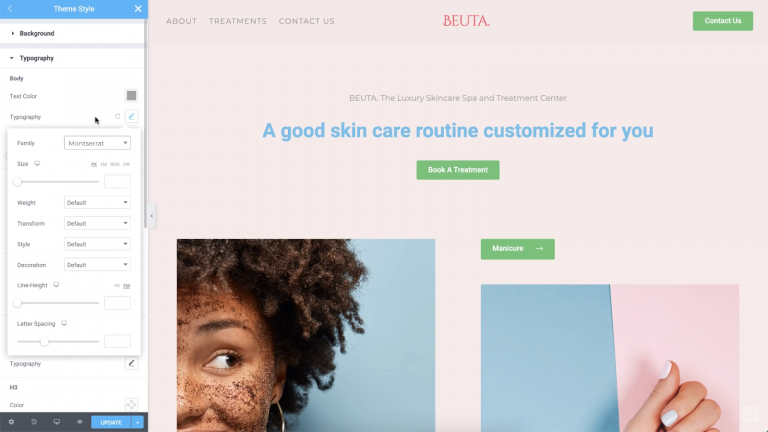
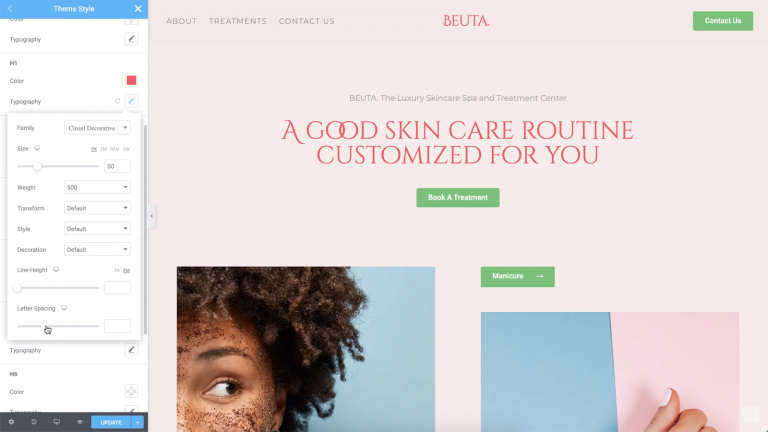
La sección Tipografía dentro de la pestaña Estilo del tema cubre bastante terreno. Allí, puede cambiar las fuentes y los colores del texto predeterminados de su sitio web. Además de cambiar las fuentes, puede modificar la configuración de espaciado de párrafos:


Si se desplaza hacia abajo, también encontrará opciones para cambiar su enlace y estilos de encabezado. Puede establecer fuentes únicas para diferentes niveles de encabezados, de modo que se destaquen del resto del texto de sus páginas.
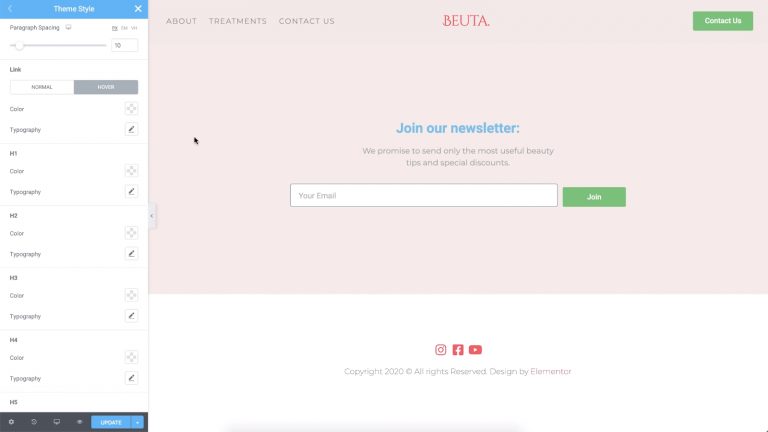
En el siguiente ejemplo, cambiamos el color de nuestros enlaces a rojo:

Como regla general, querrá que los enlaces sean fáciles de detectar. Cambiar su tipografía puede lograr eso, pero también puede ser discordante si tiende a incluir enlaces dentro de contenido con mucho texto. Sin embargo, cambiar los colores de sus enlaces es una opción segura en la mayoría de los casos.
Para todos los elementos enumerados en esta pestaña, puede personalizar sus fuentes, tamaños, pesos e incluso el espacio entre cada letra:

En el caso de que desee modificar la configuración de los encabezados de su sitio, recuerde que debe haber una jerarquía en lo que respecta al tamaño. También es una buena idea que los distintos títulos tengan un estilo similar. Eso significa usar la misma familia de fuentes y colores, y reducir el tamaño a medida que avanza desde H1 a títulos de nivel inferior.
Paso 4: cambia los estilos de tus botones
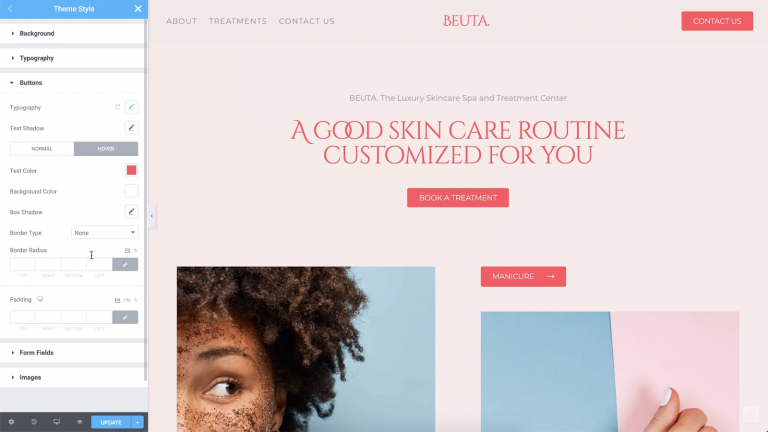
Ningún sitio web moderno está completo sin botones. Con los estilos de tema de Elementor, puede personalizar rápidamente la tipografía y los colores de sus botones, utilizando los mismos tipos de configuraciones que hemos visto en las secciones anteriores.
Cuando se trata de botones, puede establecer colores de fondo, modificar la tipografía y elegir entre varios tipos de bordes. También puedes jugar con efectos simples, como cajas y sombras de texto:

Ya que estamos hablando de botones, querrá asegurarse de que el texto que contienen sea fácil de leer. Eso significa seleccionar un color de texto que contrasta bien con el fondo del botón. También es una buena idea agregar un poco de relleno, que es el espacio adicional entre el texto y el borde del botón.
Paso 5: Modifique la configuración de su campo de formulario
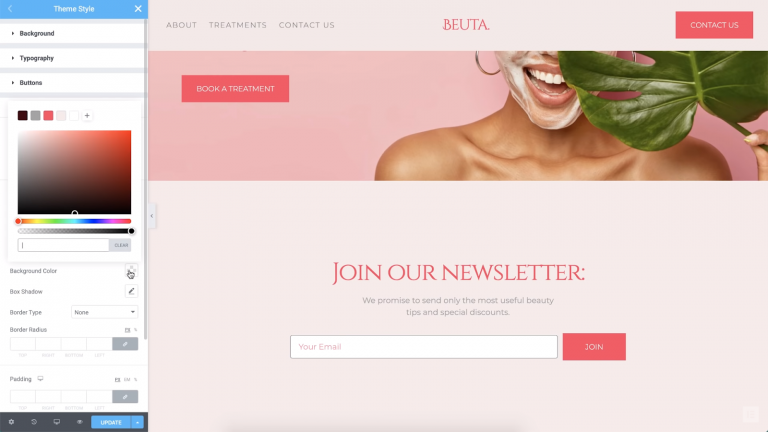
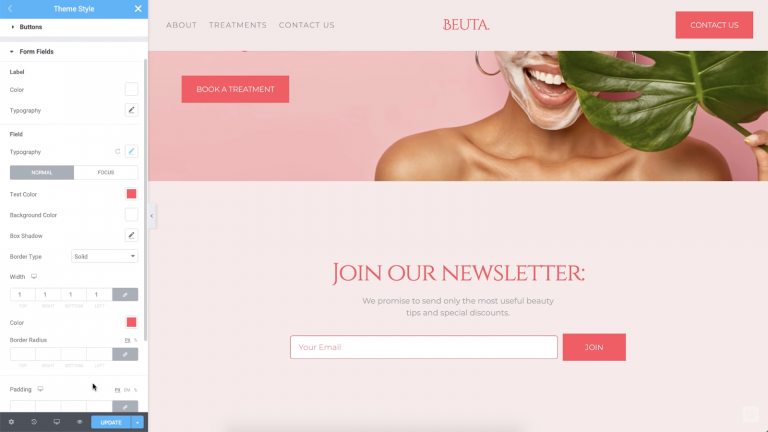
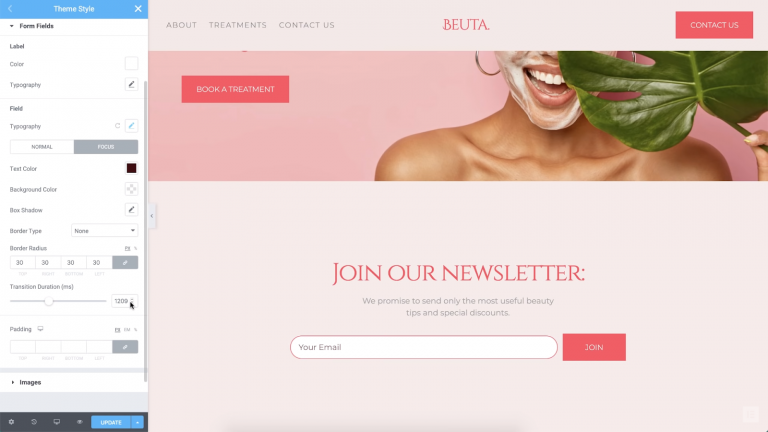
Si usa formularios en su sitio, puede jugar con la configuración tanto del texto como de los campos. Para comenzar, cambiemos la tipografía y los colores de nuestro formulario:

Continuando, también podemos cambiar el estilo y el color del borde del campo. En nuestro ejemplo, lo configuramos en rojo que coincide con el resto de los elementos de nuestra página:

Un aspecto divertido de la configuración del formulario es que puede establecer diferentes estilos para cuando los visitantes se 'concentren' en un campo al pasar el mouse sobre él. Una vez que hacen clic en el campo, también puede establecer un efecto de transición. En nuestro ejemplo a continuación, cuando los usuarios hacen clic en el campo, cambiará el estilo del borde:

Las animaciones de enfoque son excelentes desde el punto de vista de la usabilidad porque aseguran a los usuarios que el campo está funcionando correctamente. Incluso una animación sutil puede agregar un toque único. Además, dado que está trabajando con la configuración de estilo de tema global, solo tendrá que configurar estas opciones una vez.
Paso 6: Transforma tus estilos de imagen
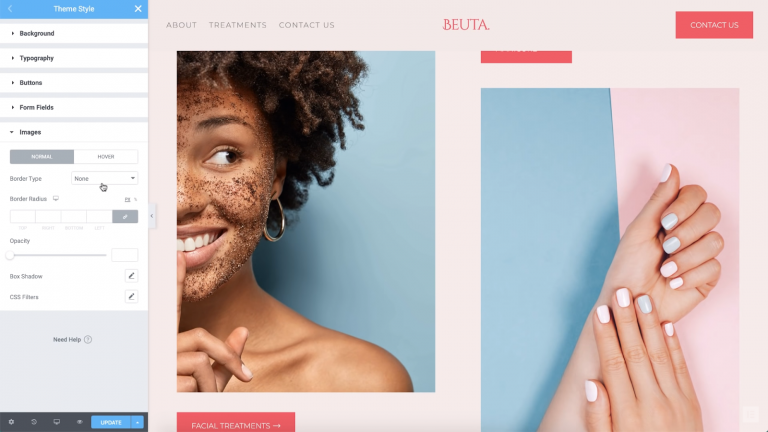
Puede suponer que no hay muchas formas de diseñar las imágenes de su sitio web. Después de todo, las imágenes en sí mismas son la piedra angular del estilo único de cada sitio. Sin embargo, con los estilos de tema de Elementor, puede agregar fácilmente personalizaciones como bordes globales, sombras y filtros CSS personalizados:

Estas opciones le permiten hacer que sus imágenes realmente se destaquen. Además, pueden ayudarlo a asegurarse de que sus imágenes se integren perfectamente en el resto del estilo de su sitio web.
¡Y eso es!
Las elecciones de estilo que hagas en tu sitio web afectarán la forma en que los visitantes se sientan al respecto. Al ser coherente, le dices al mundo: "Este es el estilo de mi marca y se ve bien". Por supuesto, ajustar cada elemento de su sitio web suele llevar tiempo.
Con el estilo de tema de Elementor, por otro lado, puede crear un diseño consistente rápidamente. Además, estos estilos de tema son modulares: si desea cambiar configuraciones específicas para cada página, Elementor también le permite hacerlo. Esas elecciones de diseño individuales anularán la configuración global, por lo que tienes el control total de cómo se ve tu sitio web.
