¿Cómo desarrollar una aplicación de chat en Flutter con Firebase?
Publicado: 2021-08-31El mercado de las aplicaciones de chat está dominado por un grupo de grandes jugadores, sin embargo, las tecnologías en constante avance y las necesidades de los usuarios abren puertas para que nuevos mensajes y aplicaciones adquieran una parte de la cuota de mercado. Tampoco es necesario que la nueva aplicación de chat choque con WhatsApp: las oportunidades florecen para aplicaciones de mensajería específicas que atienden a una reunión específica de clientes o comunicación de respaldo entre empresas tan diferentes como juegos, citas y atención médica.
Sin duda, las aplicaciones de chat se han convertido en un tema interesante del pueblo y han conquistado al mundo.
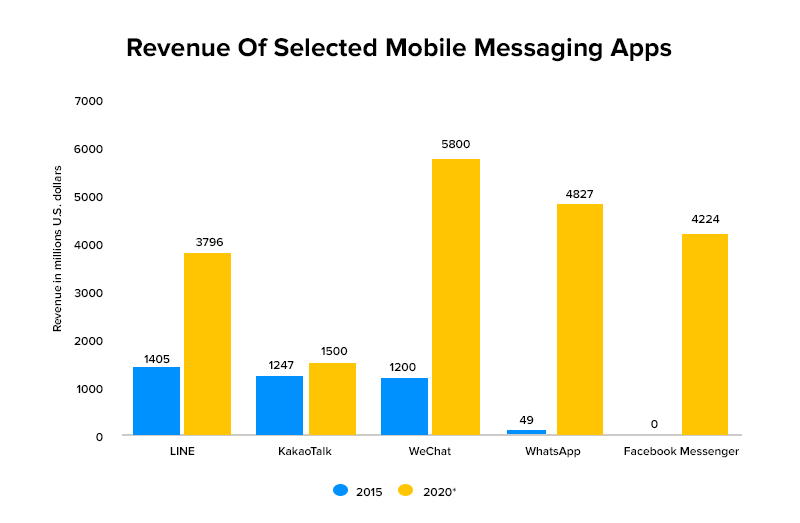
Según Statista, con 2 mil millones de consumidores que usan WhatsApp mes a mes y se proyecta que generará un ingreso de 4.8 mil millones en 2020, es seguro aceptar que las aplicaciones de chat no irán a ninguna parte en el futuro.
Ahora surge la pregunta: ¿cómo desarrollar una aplicación de chat flutter de firebase excepcionalmente funcional o cómo crear una aplicación de mensajería, y qué tecnologías deberían usar las organizaciones para desarrollar aplicaciones de chat usando firebase para empresas emergentes ?
La respuesta a esta consulta es simple, utilizando las aplicaciones de mensajería Flutter Firebase se pueden construir aplicaciones de chat de conducción.
Aquí hay algunas estadísticas que le notifican que está de moda.
- Según el informe de estadísticas hasta 2021, 2 mil millones de usuarios accedían a WhatsApp messenger mensualmente.
- Según las estadísticas de Linkedin, el tamaño del mercado de aplicaciones móviles valorado en $ 106,27 mil millones para 2018 reportó una CAGR de 18.4% y se espera que alcance los $ 407,31 mil millones para 2026 .
- La cantidad de usuarios de aplicaciones de chat en el mercado estadounidense tiene una participación de 461,2 millones de usuarios, mientras que se prevé que China alcance la cantidad de 592,9 millones de usuarios para 2027 .
- Según la gente de messenger , las últimas estadísticas de uso de aplicaciones de mensajería muestran que WhatsApp tiene 2.000 millones de usuarios en todo el mundo y Facebook Messenger 1.3, WeChat está justo detrás con 1.000 millones.

Veamos los pasos para desarrollar una aplicación de chat en flutter con firebase.
Firebase en la aplicación de chat: iniciar sesión, registrarse
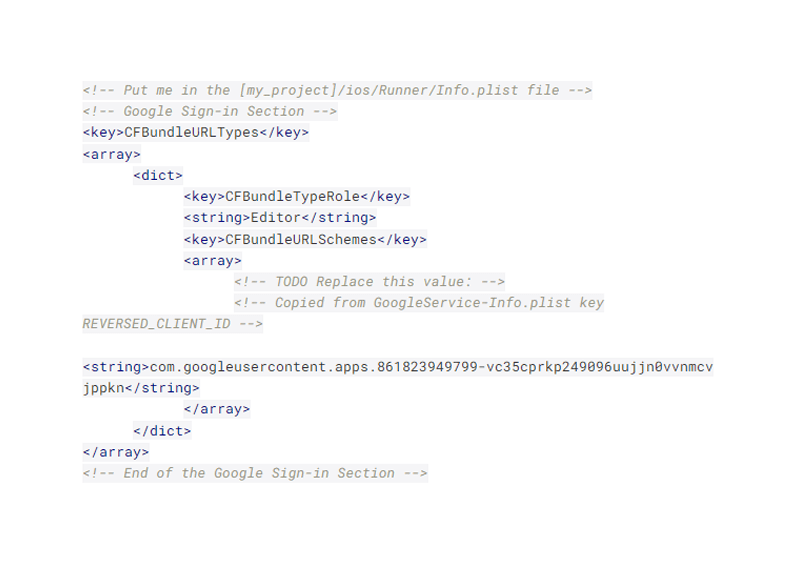
Esta es una de las partes fundamentales de cualquier aplicación de chat Flutter Firebase, ya que mantiene su información segura al iniciar sesión rápidamente en la aplicación con su nombre de usuario. Entonces, ¿qué tal si avanzamos más y vemos cómo iniciar sesión en Google?
Si prefiere la alternativa de inicio de sesión de Google, puede utilizar CMD/terminal o código VS; todos estos funcionarán como un supervisor de código suavizado y ofrecerán ayuda para servicios de desarrollo como investigación, control de versiones y ejecución de asignaciones.
A partir de ese momento, salte directamente de cada comentario en main.dart y elimine el dispositivo con estado MyHomePage () y cree una carpeta dentro de la biblioteca.
Después de organizar cada una de las imágenes con nombres específicos, debe crear un widget llamado Sing-in dentro de Sign-in.dart, donde utilizará el marco, la barra de aplicaciones, el cuerpo y los botones flotantes. Además, dado que appBar será básicamente el mismo para cada una de las pantallas, sería mejor hacerlo en un archivo de documento diferente, lo que también simplifica su uso en diferentes pantallas.
Instalar widgets para agregar funcionalidad
Con respecto a la creación de una aplicación de chat flutter, es vital coordinar la disposición correcta de los complementos para que funcione sin problemas.
Al integrar la disposición adecuada del complemento, podrá construir y ensamblar una aplicación principal de chat de Firebase.
Para instalar los módulos del complemento, siga la guía de agregar "Firebaseauth, inicio de sesión de google, cloud firestore, Firebasestorage" a la aplicación de chat con firebase. Si por casualidad tiene dificultades para agregar complementos, puede contratar desarrolladores de aplicaciones de flutter para que lo ayuden a crear una aplicación de chat de flutter importante.

Si está desarrollando una aplicación de chat Flutter Firebase que inicia sesión a través de una cuenta de Google, entonces considere los complementos mencionados a continuación. Estos complementos le ofrecerán información sobre el cliente, información en tiempo real para enviar mensajes y cargar una imagen.

Complementos ideales para el desarrollo de aplicaciones de chat:
- Autenticación de Firebase para Flutter
- Inicio de sesión de Google
- Complemento de Cloud Firestore para Flutter
- Selector de imágenes para elegir imágenes de la galería.
- Fluttertoast para mostrar un brindis
- Almacenamiento en la nube de Firebase para Flutter
Diseñar el diseño de la pantalla de la aplicación.
En la aplicación de chat ideal, hay diferentes pantallas disponibles; incorpora una pantalla de registro, una pantalla de inicio de sesión, una pantalla de configuración, una pantalla de página de destino y pantallas de chat. Esta carga de la pantalla se crea mediante la composición de varios arreglos de códigos, y esa es la razón por la que es importante seguir las pautas.
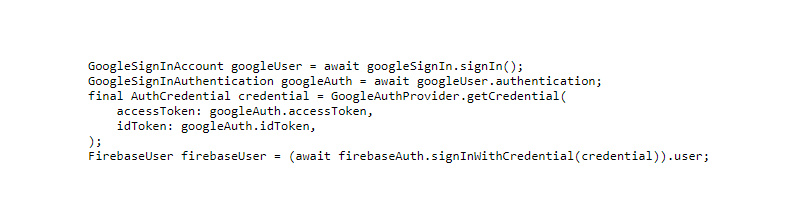
- Diseño de la pantalla de inicio de sesión
Cuando el cliente inicia sesión efectivamente en la aplicación, la variable de retorno firebaseUser cubre algunos datos fundamentales del cliente, incluidos displayName, PhotoUrl, etc.

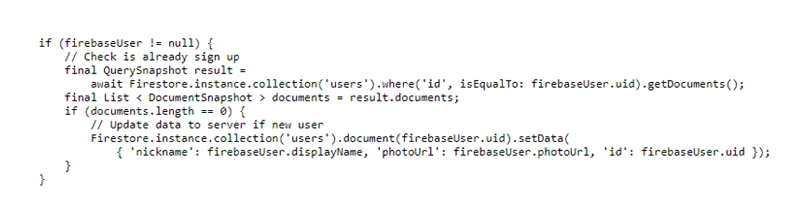
Al ingresar a la pantalla de inicio de sesión, el usuario debe verificar si es un usuario nuevo o ya existente y esto se hace simplemente realizando una consulta al servidor. Si se trata de un usuario nuevo, debe escribirlo en la base de datos.

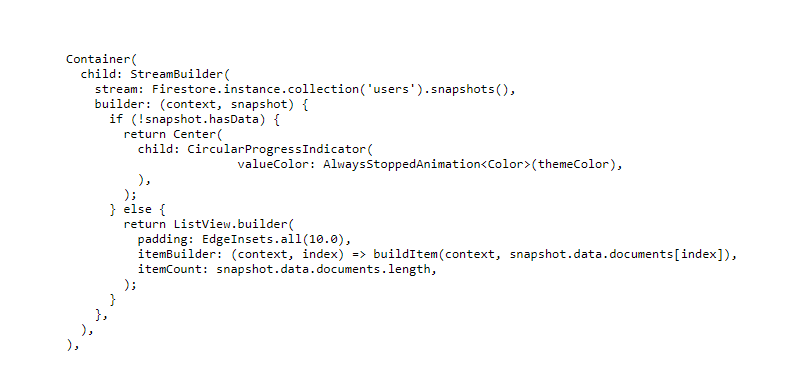
- Diseño de la pantalla principal
Actualmente, esta es la página principal de su aplicación de chat que no solo enumera a todos los usuarios disponibles en el conjunto de datos, sino que también presenta la información total, incluido el epíteto, sobre mí y el avatar. Suponiendo que necesita profundizar y que desee diseñar más campos para los datos del cliente, entonces, en ese momento, cree una pantalla para ver toda la información específica del cliente.

- Configuración del diseño de la pantalla
Esta página ayudará al usuario a editar su información, como cambiar el símbolo, el apodo y una descripción sobre mí. Puede proporcionar el acceso alternativo a campos adicionales también si ha creado la página principal en detalle.
- Diseño de la pantalla de chat
Actualmente, la pantalla de chat es el lugar donde los clientes pueden enviar mensajes de texto e imágenes a un compañero y viceversa. Por lo tanto, implica que la pantalla de chat se ocupará de diferentes cosas.
La raíz es WillPopScope porque tienes que lidiar con la presión trasera. Si se muestra la etiqueta o la consola, entonces, en ese momento, debe ocultarla en lugar de explorarla en la pantalla anterior.

Conexión de Flutter con Firebase
Para conectar la aplicación de chat Firebase Android:
Regístrese con la cuenta de Google o inicie sesión en Firebase
cree un proyecto y luego > Descripción general del proyecto, luego ingrese el "Nombre del paquete".
Descargue google-services.json y mueva el archivo google-services,json que se descarga en el directorio raíz del módulo de su aplicación de Android
Agregue dependencias de servicios de Google en el nivel de proyecto build.gradle, y listo, ya está.
Pensamientos concluyentes
Espero que estos pasos citados en este artículo sean compatibles con sus servicios de desarrollo de aplicaciones flutter con Firebase en la mensajería de aplicaciones. Sin embargo, completar estos pasos puede no ser tan simple como parece porque mientras se trabaja con la parte de codificación, ocurren múltiples errores.
