Características de comparación de Divi vs Beaver Builder (2021)
Publicado: 2020-06-10Los complementos de creación de páginas son muy populares. Beaver Builder y Divi ofrecen una de las opciones más populares. Ambos complementos son soluciones totalmente receptivas que ayudan a los usuarios a administrar la apariencia de sus publicaciones, páginas y publicaciones de blog personalizadas. Voy a usar este artículo para comparar las características, opciones y precios de Divi vs Beaver Builder . Luego puede usar esta información para decidir qué opción es mejor para usted.
El concepto de crear páginas sin tener que alterar el código era desconocido hasta hace poco. Hoy en día, los creadores de páginas visuales realizan todas las tareas que anteriormente realizaban los diseñadores web veteranos.
Las interfaces de arrastrar y soltar son mucho más rápidas y fáciles de usar. No tiene que alternar entre backend y frontend para ver cómo se ven sus cambios.
NOTA: También he comparado Elementor vs Divi y Beaver Builder vs Elementor, así que asegúrese de verificarlo si desea ver la comparación con otros creadores de páginas. Si decidió ir con Beaver Builder pero no está seguro de qué versión es para usted, también he comparado Beaver Builder gratis con Beaver Builder pagado.
Comparación de Divi vs Beaver Builder
En la siguiente comparación, analizaré los módulos, la configuración del módulo y las estructuras de cada uno de estos editores de página. También examinaré las opciones, características, precios y opciones de personalización avanzadas de cada plantilla de creador de páginas. Le proporcionaré tantos detalles como sea posible para que pueda decidir cuál es mejor para sus necesidades. ¿Divi o Beaver Builder?

- Nombre
- Precio
- Versión gratuita
- Constructor visual
- Edición en línea
- # De elementos oficiales
- Plantillas prefabricadas
- Panel de control de la barra lateral
- Animaciones
- JS Parallax
- Filtros
- Modos de fusión
- Gradientes de fondo
- Puntos de interrupción
- Orden de columna inverso
- Crear encabezados y pies de página
- Controles de estilo para Woo Elements
- Diseños personalizados de un solo producto de WooCommerce
- Diseños de archivo personalizados de WooCommerce
- Utilice bloques diseñados por el constructor en Gutenberg
- Construya visualmente bloques de Gutenberg editables
- Ancho de columna arrastrable
- Incrustar datos dinámicos en plantillas
- Condiciones
- Repetidores
- CSS personalizado
- JavaScript personalizado
- Usar widgets de WordPress
- Elementos complementarios de terceros
- Flip Box
- Reproductor de audio dedicado
- Título animado
- portafolio
- Botones para compartir en redes sociales
- Iconos de seguimiento social
- Estilo básico
- Márgenes / relleno personalizados
- Fuentes / tipografía personalizadas
- Canaletas personalizadas
- Mostrar / ocultar contenido según el dispositivo
- Diferentes márgenes según el dispositivo.
- Diferentes tamaños de fuente según el dispositivo

- DIVI
- Pagado solamenteEl precio para sitios ilimitados es $ 89 / año, o $ 249 pago único.
- 46
- 110+

- CONSTRUCTOR BEAVER
- Versión gratuita y de pagoTodos los planes premium de Beaver Builder ofrecen sitios ilimitados, pero para la opción de tema multisitio y Beaver Builder necesitará al menos un plan PRO y para la agencia de etiquetado blanco lan
- 31
- 50+
NOTA: No se mencionan y comparan todas las funciones que proporciona cada complemento. Además, la información indicada en comparación puede volverse inexacta a medida que los complementos reciben actualizaciones y cambios.
Interfaz de usuario
La interfaz de usuario es una de las primeras cosas que debe revisarse al considerar cualquier herramienta. La interfaz es a menudo una preferencia personal . Probablemente no utilice un creador de páginas en particular si no puede comprender o disfrutar de su interfaz de usuario.
Una interfaz de usuario eficaz debe ser intuitiva. Debería ser lo suficientemente simple de agarrar después de solo unos minutos de uso. Una interfaz de creación de páginas también debería ser útil para ayudarlo a lograr los resultados generales que desea para las páginas de su sitio.
La interfaz por sí sola no hace que un complemento sea excelente. Sin embargo, la apariencia de una interfaz de usuario a veces puede significar la diferencia entre el éxito y el fracaso de un proyecto.
CONSTRUCTOR BEAVER
El editor de frontend de Beaver Builder le permite ver los cambios a medida que se realizan . El editor se puede utilizar en tipos de publicaciones personalizadas, páginas y publicaciones regulares. Puede utilizar una plantilla en particular y modificarla de acuerdo con sus requisitos, o puede diseñar desde cero.

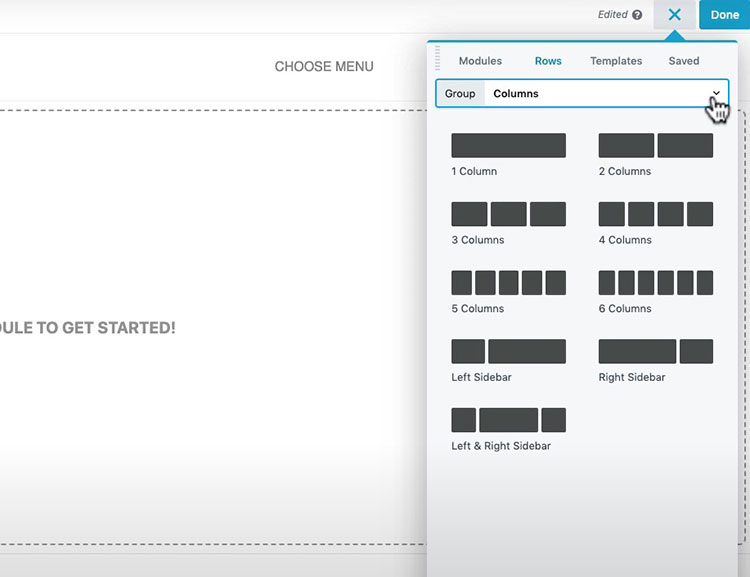
Siempre que desee agregar contenido nuevo a una de sus páginas, utilizará las "filas" de Beaver Builder para agregar ese contenido. Se pueden colocar columnas horizontales y verticales en estas filas. Estas columnas contendrán los módulos de contenido de la página.
El editor de Beaver Builder tiene marcos de nueve columnas para usar. Puede cambiar el tamaño, agregar o eliminar columnas como mejor le parezca. Una deficiencia notable es el hecho de que Beaver Builder no tiene una función de historial de edición . Esto significa que no puede volver a revisar los cambios anteriores que haya realizado en sus páginas y deshacerlos.
CONSTRUCTOR DIVI
La interfaz de Divi se puede usar en el backend sobrescribiendo el editor estándar de WordPress o en el frontend usando el editor visual. Ambos métodos le permiten usar el editor para sus tipos de publicaciones personalizadas, publicaciones regulares y páginas.
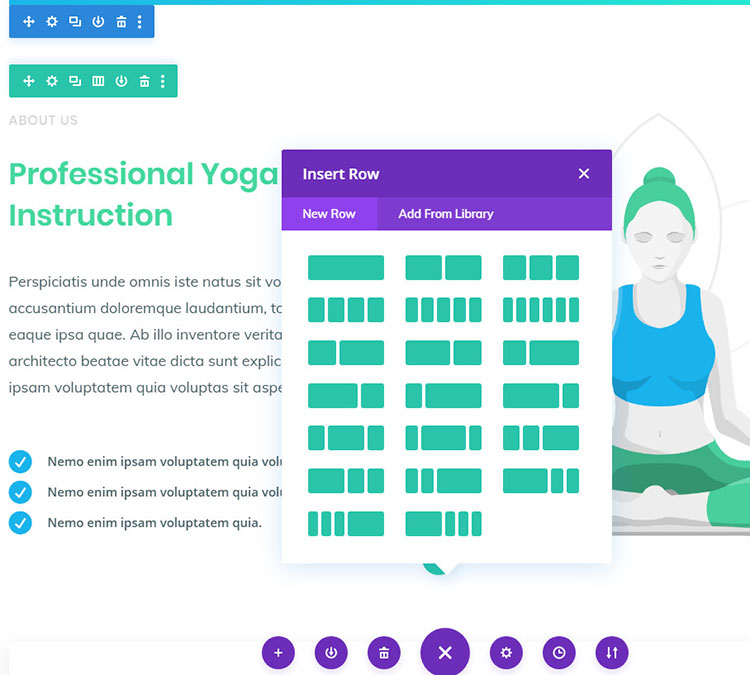
Los diseños de página son donde encontrará los elementos de Divi. Todo lo que necesita hacer es seleccionar el elemento que desea y luego organizarlo en la página. También puede integrar elementos adicionales de los módulos adicionales de Divi.

El editor de Divi se puede usar para crear sus páginas en porciones con filas, columnas que agrega a filas y módulos que agrega a columnas, al igual que Beaver Builder. Divi tiene 20 plantillas de columnas diferentes .
El modo wireframe de Divi es una de sus mejores características. Puede cambiar a esta vista para ver la estructura de la página en la que está trabajando. Esta opción puede resultar útil si desea ver cómo se diseñó una página en particular o si desea encontrar los módulos que se utilizaron en esa página.
Diferencias de los módulos de contenido
Tanto Divi como Beaver Builder se refieren a sus elementos como módulos. Los módulos son secciones más pequeñas que se utilizan para diseñar el contenido de la página en los creadores de páginas de WordPress.
CONSTRUCTOR BEAVER

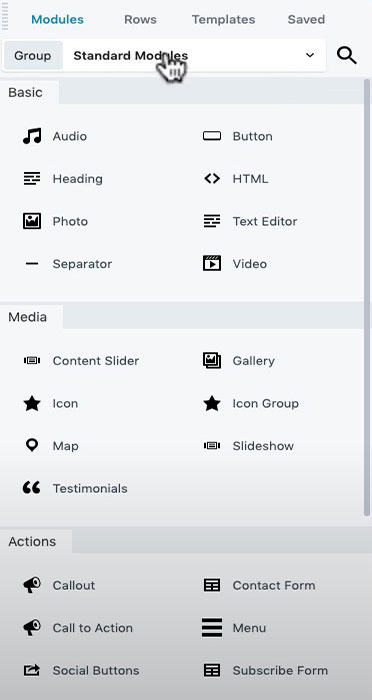
Beaver Builder tiene más de 30 módulos básicos diferentes, que se dividen en seis categorías. También tiene un conjunto de módulos de widgets de WordPress que se pueden colocar en cualquier lugar del diseño de su contenido de WordPress.
Los módulos básicos son módulos de contenido típicos, como un módulo HTML y módulos para botones, encabezados, texto y video.
En la categoría Acción, encontrará un módulo de Llamado a la acción . Incluye un editor de texto, un encabezado y un botón que ya están integrados. Esto le permite agregar las llamadas a la acción necesarias a sus páginas más rápido.

También hay una opción de Llamada que tiene todas las funciones mencionadas anteriormente y una opción de imagen adicional. Puede utilizar los módulos Formulario de suscripción y Formulario de contacto para incluir acciones específicas en las que los usuarios de su sitio puedan participar.
La categoría Medios incluye módulos que le permiten integrar íconos, galerías, mapas, controles deslizantes y testimonios de Font Awesome en sus páginas.
Los módulos de la categoría Diseño se pueden utilizar para mostrar imágenes, datos, tablas de precios y otro contenido relevante. También hay un módulo de barra lateral que le permite usar cualquiera de sus barras laterales actuales de WordPress en páginas editadas con Beaver Builder.
Las categorías finales tienen módulos basados en publicaciones. Estos módulos le permiten integrar varios elementos a sus publicaciones, además de los elementos típicos de contador y cuenta atrás.
CONSTRUCTOR DIVI
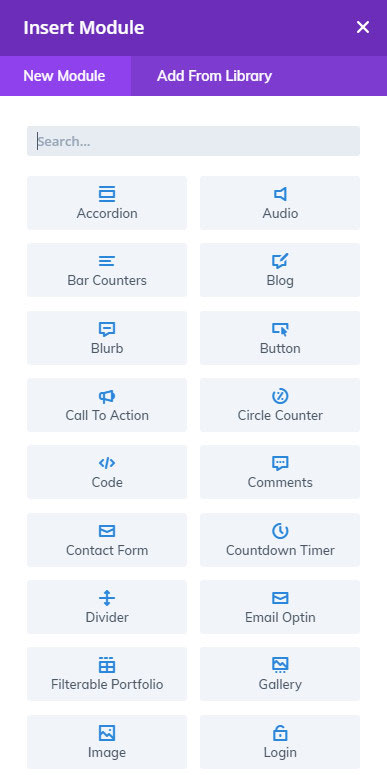
Los módulos de Divi están desglosados alfabéticamente en lugar de por categoría. No hay un módulo solo para títulos. Divi te permite usar el modo de editor de texto para agregar títulos. Esto no debería ser un gran problema, pero puede llevar un poco más de tiempo.
Otro obstáculo potencial es el hecho de que no puede colocar las barras laterales de su tema en el diseño de contenido de Divi Builder, y no puede usar Divi Builder para integrar widgets de WordPress como puede hacerlo cuando usa Beaver Builder.

Excepto por eso, tanto Divi como Beaver Builder son muy similares. Obtiene aproximadamente la misma cantidad de módulos en cada uno, pero se manejan de manera diferente en cada complemento.
Por ejemplo, Divi tiene módulos individuales para un contador de barras, contador de círculos y contador de números, mientras que Beaver Builder combina todas estas opciones en un solo módulo Contador de números.
Ambos complementos tienen módulos para WooCommerce y otros complementos de terceros. Estos módulos se activan cuando se activa e instala el complemento de terceros en particular. A continuación, puede utilizar esos módulos para mostrar productos de diferentes formas en las páginas de su sitio.
Opciones de estilo
El estilo incluye cambios de estilo, como colores, fuente, alineación, etc. Esta es una parte esencial si desea que su sitio se vea increíble.
CONSTRUCTOR BEAVER
Cada módulo de Beaver Builder tiene configuraciones que puede personalizar. Estas configuraciones se dividen en pestañas según el estilo, el contenido o las características de ese módulo. Puede configurar los ajustes de alineación, colores, fuentes y otros elementos .
Los colores se pueden elegir con un valor RGBA o hexadecimal o utilizando el selector de color que se incluye. Google se utiliza para agregar fuentes personalizadas. Se pueden integrar otras fuentes web agregando algunas líneas de código.
Se pueden agregar videos, imágenes, presentaciones de diapositivas, colores y degradados de color para personalizar los fondos de las filas. Los efectos de borde y borde se pueden usar para cambiar el aspecto de los límites de las filas. Hay disponibles configuraciones similares pero más limitadas para las columnas.

Existen pestañas avanzadas para casi todas las columnas, filas y módulos de Beaver Builder. Estas configuraciones tienen opciones que van más allá de las selecciones de estilo básicas. Le permiten determinar cómo se comportará y aparecerá cada elemento.
Las opciones incluyen relleno que le permite elegir diferentes valores según el tamaño del dispositivo y establecer márgenes. También hay configuraciones HTML donde puede definir las clases o ID apropiados que se utilizarán.
También puede modificar la configuración de visibilidad . Por ejemplo, puede elegir entre una cantidad impresionante de animaciones diferentes y luego seleccionar sus duraciones y retrasos. Los módulos se pueden limitar para que se muestren solo a los usuarios que hayan iniciado sesión o se pueden ocultar en dispositivos de tamaños específicos.
CONSTRUCTOR DIVI
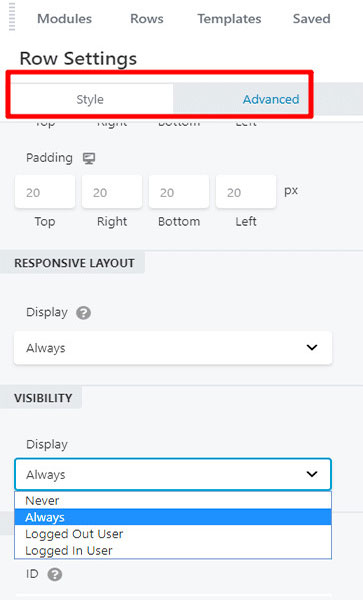
La sección Contenido de Divi es donde puede organizar e integrar el contenido del módulo. La sección Diseño se puede utilizar para personalizar los estilos de cada módulo.
Hay al menos una configuración única o más para cada módulo. Por ejemplo, la configuración única del módulo Blurb le permite ajustar los usos del icono o la imagen de un elemento.
La mayoría de los menús de configuración de los módulos Divi también incluyen configuraciones para información de texto. Se pueden utilizar para editar los ajustes de margen, relleno, alto, ancho , alineación del texto, colores y fuente.
Las animaciones, las sombras de los cuadros y los bordes se pueden personalizar en la sección Contenido. Puede aplicar filtros de contraste y tono sepia, brillo y saturación aquí.
La sección Avanzado le permite integrar CSS personalizado e ID y clases de CSS estándar a sus módulos. Los módulos se pueden ocultar en ciertos dispositivos y las transiciones se pueden editar.
Plantillas disponibles
Las páginas se pueden crear utilizando una plantilla existente y realizar cambios en ella o creando una nueva página desde cero. Tanto Divi como Beaver Builder tienen una buena selección de plantillas para elegir.
CONSTRUCTOR BEAVER
Las plantillas de Beaver Builder se dividen en tres categorías: páginas de destino, páginas de contacto y plantillas guardadas.
No hay plantillas de bloques en Beaver Builder, pero puede integrar las suyas propias instalando y activando los complementos de Beaver Builder, que son complementos de terceros.
Las plantillas solo están disponibles en la versión paga del complemento. No hay plantillas en la edición gratuita de Beaver Builder. Esto significa que si vas a utilizar una versión gratuita, tendrás que crear páginas desde cero.

Las plantillas de página de destino se utilizan para crear páginas de destino únicas. Hay más de 30 plantillas de página de destino diferentes para elegir.
Las plantillas de página de contacto se utilizan para las páginas de inicio, las páginas de contacto, las páginas "acerca de nosotros" y otras páginas de contenido en particular. Beaver Builder tiene alrededor de 25 plantillas de páginas de contacto que se pueden utilizar.
Las plantillas guardadas son sus propias plantillas personalizadas. El generador de páginas de Beaver Builder se puede utilizar para crear plantillas que puede guardar para su uso posterior, similar a la opción que ofrece Elementor. Beaver Builder también te permite importar plantillas, pero el proceso no es tan simple como con Elementor.
CONSTRUCTOR DIVI
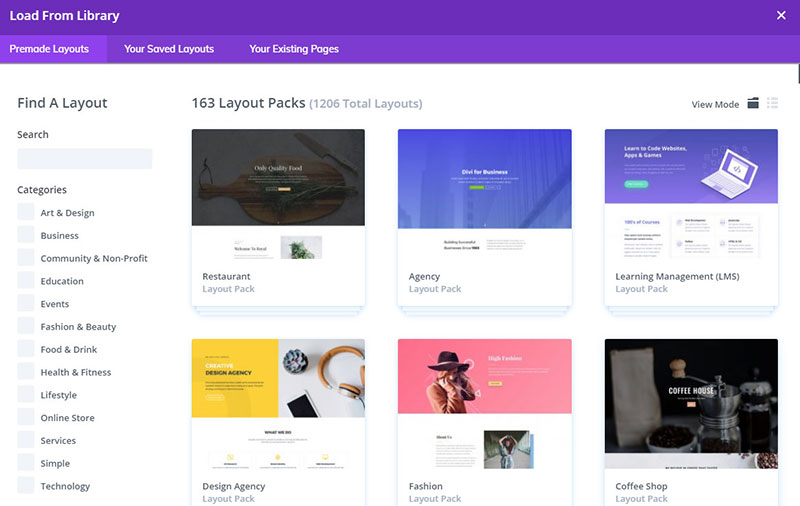
Los usuarios de Divi tienen más de mil diseños diferentes para elegir, e incluso puede agregar más funciones utilizando complementos Divi de terceros. Sus diseños se dividen en paquetes de sitios web , lo que facilita la búsqueda de plantillas específicas en su biblioteca en crecimiento. Cada paquete de sitios web generalmente tiene diseños para páginas "acerca de nosotros", páginas de blogs, páginas de contacto, páginas de destino, carteras y otras páginas de contenido específico.

Todo lo que necesita está en una ubicación central. Este es un gran ahorro de tiempo. Incluso puede mezclar y combinar diseños de diferentes paquetes de sitios web si lo desea. Cada diseño se puede utilizar tal cual o se puede personalizar de acuerdo con sus requisitos.
Tiene muchas plantillas (o diseños de página, como los llama Elegant Themes) a su disposición. Puede cargar un diseño que ya fue diseñado y luego personalizar las imágenes, el texto y otro contenido para crear un sitio web único y atractivo. Esta es una excelente opción para las personas, los desarrolladores y los propietarios de sitios que desean crear sus propios sitios pero no tienen mucha confianza en sus habilidades de codificación y diseño.
Constructor de temas
La función de creación de temas le permite utilizar un constructor visual para personalizar todos los aspectos de su sitio web de WordPress, incluso los encabezados y pies de página. Un buen ejemplo de esto es Thrive Theme Builder (compruebe cuál es la diferencia entre Thrive Theme Builder y Thrive Architect).
CONSTRUCTOR BEAVER
El creador de temas de Beaver Builder y las funciones de creación de temas de Elementor son muy similares entre sí. Beaver Builder es una excelente opción para aquellos que desean crear temas profesionales para uso personal o comercial.
El complemento Beaver Themer es un complemento separado que debe comprarse, instalarse y activarse junto con la versión paga de Beaver Builder (no funciona con la versión gratuita). Una vez que se haya logrado, puede ir al menú de Beaver Builder y seleccionar "Themer Layout". Ahora puede crear diseños personalizados para páginas 404, encabezados, pies de página, páginas de archivo, páginas de publicaciones únicas y mucho más.
Cuando haya encontrado el diseño que desea, puede elegir dónde se mostrará y cuándo . Por ejemplo, puede optar por que su pie de página personalizado reemplace el pie de página predeterminado en todas las páginas de su sitio. Incluso puede decidir que ese pie de página se muestre solo en páginas específicas del sitio web.
Hay mucha más libertad de elección en las opciones de personalización de Beaver Builder que se basan en reglas. Puede utilizar la misma cantidad de módulos y elementos en el generador de páginas y en el generador de temas.
CONSTRUCTOR DIVI
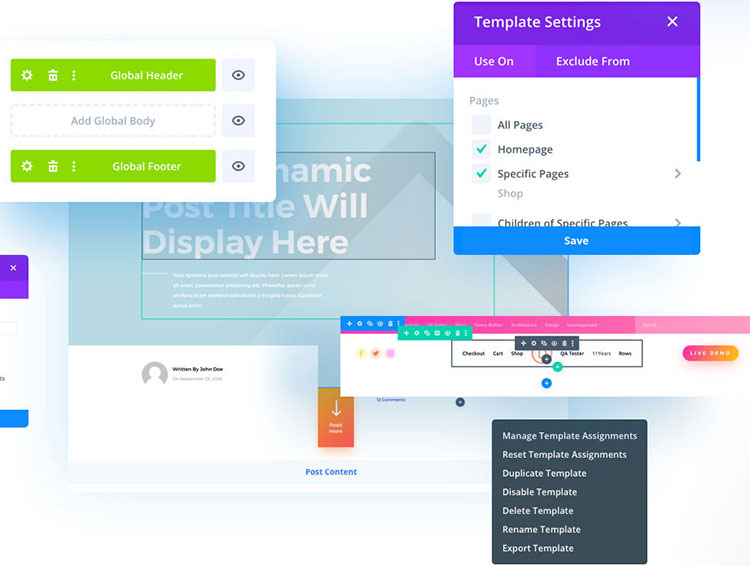
Divi Theme Builder es una de las actualizaciones más amplias y significativas que Elegant Themes ha lanzado para Divi en los últimos años. La función estaba activa a partir de octubre de 2019 y le permite crear y editar todos los aspectos de su sitio .
Puede usarlo para crear encabezados y pies de página específicos o globales para su sitio web. Puede asignar plantillas personalizadas que se pueden usar para crear plantillas de publicaciones de blog, plantillas de 404 páginas, páginas de resultados de búsqueda y páginas de productos. Incluso puede diseñar páginas de autor personalizadas, páginas de categorías personalizadas y mucho más.
Todas las funciones y herramientas del creador de páginas estarán disponibles cada vez que cree una nueva plantilla. Las plantillas que cree se pueden diseñar como mejor le parezca.

Puede crear encabezados y pies de página personalizados si lo desea. El módulo de menú tiene un control de diseño más total y más opciones de diseño que se pueden usar para crear pies de página y encabezados usando un menú personalizado.
Las plantillas de cuerpo de Divi se pueden usar para editar el diseño, la estructura, los productos y las publicaciones de su página simultáneamente. Anteriormente, tenía que usar el generador de páginas para editar cada una de estas secciones individuales por separado. Ahora solo necesita definir su plantilla y luego aplicarla a las partes apropiadas de su sitio web.
Hay módulos de WooCommerce que se pueden usar para crear plantillas de productos para su tienda en línea. Los módulos de contenido dinámico se incluyen con opciones de filtrado y bucle que se pueden utilizar en las páginas de archivo personalizadas que crea. Puede administrar cómo y dónde se utilizarán sus plantillas. Se pueden seleccionar casillas de verificación para incluir o excluir elementos de plantilla específicos.
¿Qué sucede cuando se desactiva?
Ciertos creadores de páginas utilizan códigos abreviados para agregar módulos a las páginas que ha creado con ellos. Su contenido está rodeado de códigos cortos. Mientras el creador de páginas esté activo, esos códigos cortos no estarán visibles en su sitio web.
Ciertos creadores de páginas dejan esos códigos cortos en su sitio una vez que los desactiva. Eliminar esos códigos cortos e intentar recrear el contenido que se creó puede resultar frustrante.
CONSTRUCTOR BEAVER
Beaver Builder guarda su contenido después de que se haya desactivado el complemento. Todas las imágenes y el texto de primer plano estarán intactos. Solo desaparecerán los efectos de fondo y los diseños. Esto hace que el cambio a otro creador de páginas sea más sencillo.
CONSTRUCTOR DIVI
La transición de Divi no es tan fácil como Beaver Builder. Si desactiva el complemento o el tema, se quedará con un lío de códigos cortos con los que lidiar. Beaver Builder te permite convertir a otros creadores de páginas fácilmente, pero Divi te vinculará con su creador de páginas.
El CEO y fundador de Divi, Nick Roach, declaró en 2015 que se lanzaría una forma para que sus usuarios muevan contenido fácilmente. Los usuarios todavía están esperando esa solución. En cambio, tienen que depender de recursos de terceros para realizar el trabajo.
Diferencias de precios
Las funciones y características son dos de los aspectos más importantes de los creadores de páginas. El precio y los presupuestos de su proyecto son otras consideraciones esenciales.
El uso de creadores de páginas premium de WordPress en más de un sitio a la vez puede resultar caro. Elegant Themes y Beaver Builder son considerados en este caso. Tienen planes de precios que se pueden utilizar en tantos sitios como necesite. Sus planes también incluyen soporte y actualizaciones regulares.
CONSTRUCTOR BEAVER
Beaver Builder Lite no tiene el mapa, la tabla de precios, el formulario de contacto y otros módulos importantes. Tampoco puede acceder a los diseños prediseñados o al sistema de plantillas desde la versión gratuita. La versión paga de Beaver Builder es más efectiva para la mayoría de los proyectos.
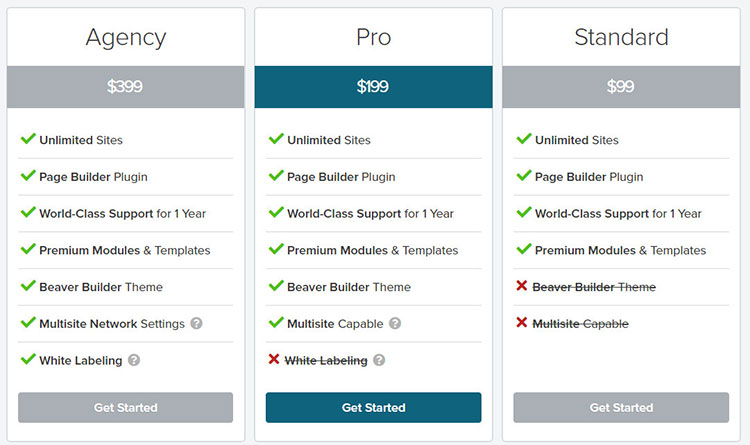
Hay disponibles tres planes premium diferentes. Cada plan se puede utilizar en un número ilimitado de sitios. Hay un plan estándar, un plan Pro y un plan de agencia. Todas estas versiones incluyen acceso a plantillas y módulos premium y un año completo de soporte premium.

El plan estándar se puede comprar por $ 99 al año . El plan Pro a $ 199 / año es necesario si desea acceder al tema Beaver Builder y soporte para más de un sitio web de WordPress.
El etiquetado blanco se agrega al plan de la Agencia, que se vende por $ 399 / año. Esta función le permite cambiar la marca del complemento. Puede cambiar todas las referencias de Beaver Builder en el área de administración y las plantillas. Esta es una característica ideal para los desarrolladores de diseño web.
CONSTRUCTOR DIVI
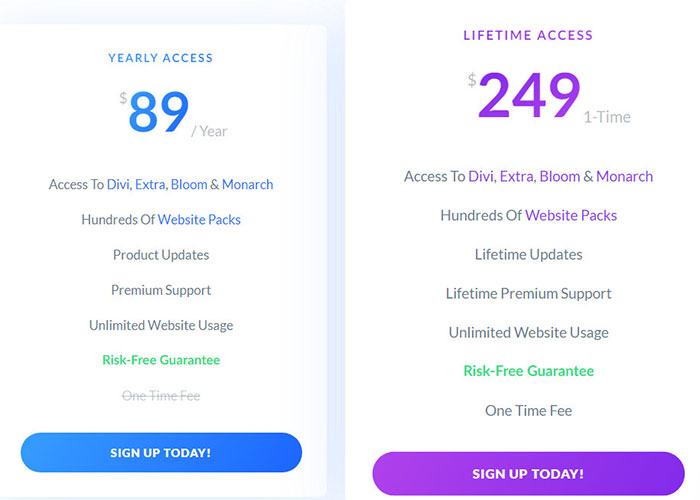
El precio de Elegant Themes es menos complicado. Elegant Themes ofrece dos planes de precios, los cuales otorgan acceso a todos los productos de Elegant Themes (incluido Divi). No existe una versión gratuita de Divi Builder.

Se puede comprar una membresía anual de Elegant Themes por $ 89. Aún podrá utilizar los productos y servicios de Divi si no renueva esta membresía después de que expire el año. Sin embargo, perderá el acceso a las actualizaciones y al soporte.
El plan de por vida puede ser una mejor opción si está pensando en renovar su membresía con regularidad. Se puede adquirir por $ 249. Recibirá soporte, acceso y actualizaciones de por vida para todos los productos Elegant Themes actuales y futuros.
RESUMEN
Beaver Builder y Divi no son fáciles de comparar basándose únicamente en el precio, porque cada empresa tiene diferentes técnicas de fijación de precios. Me gusta el hecho de que Beaver Builder tiene una edición gratuita , aunque las características de esa versión son algo limitadas. Beaver Builder Lite debería funcionar bien para blogs y proyectos de sitios web sencillos.
La mayoría de los usuarios de WordPress pueden beneficiarse del uso de la versión premium de Beaver Builder. El plan de por vida de Elegant Themes puede terminar siendo una opción más asequible para muchos propietarios de sitios.
Divi Theme, así como Divi Builder, están incluidos en las membresías de Elegant Themes. Los usuarios tienen que pagar $ 199 adicionales solo para acceder a Beaver Builder Theme Builder. La membresía de Elegant Themes brinda acceso a Divi Theme (consulte la revisión de Divi Theme), Divi Builder, el tema Extra de la revista de WordPress, el complemento de WordPress de suscripción de correo electrónico Bloom y el complemento de WordPress para las redes sociales Monarch (consulte la revisión de Monarch).
Debido a esto, creo que la membresía de Elegant Themes ofrece una mejor relación calidad-precio para la mayoría de los usuarios de WordPress.
Conclusión de Divi vs Beaver Builder
Beaver Builder es fácil de aprender y comprender, pero Divi ofrece más opciones de personalización. Ambos creadores de páginas proporcionan diseños muy profesionales que se pueden utilizar para una variedad de industrias y sitios especializados.
Beaver Builder tiene 50 plantillas, mientras que Divi tiene más de 140 diseños para usar. A $ 89, Divi también es un poco menos costoso que Beaver Builder, y todos los productos de Elegant Themes están incluidos en las membresías de Divi.
Una desventaja de usar Divi es que es un poco lento en comparación con otros complementos de creación de páginas populares. El lanzamiento del creador de páginas es bastante simple, pero operar los módulos actuales y agregar otros nuevos puede llevar más tiempo del esperado. La mayoría de las operaciones parecen requerir solo unos pocos clics más que realizar esas mismas acciones en Beaver Builder.
Otra debilidad de Divi es la dificultad de alejarse del creador de páginas. Las personas que apoyan el uso intensivo de códigos cortos de Divi han declarado que la cantidad de códigos cortos que quedan cuando desactiva el complemento no debería importar porque de todos modos tendrá que reconstruir las páginas.
Sin embargo, aún debe eliminar cada código corto antes de copiar y pegar contenido en un editor de página diferente. Este proceso puede llevar mucho tiempo si tiene muchas publicaciones de blog hechas con Divi.
Beaver Builder es rápido . Tiene una interfaz de usuario nueva e intuitiva. Sus módulos de contenido están bien diseñados y hay muchas opciones de plantillas que le permiten personalizar su sitio como lo desee. No tendrá muchas dificultades para alejarse del complemento, gracias al código limpio de Beaver Builder.
La creación de nuevas columnas y filas es casi idéntica en ambos creadores de páginas. Debo decir que el proceso es un poco mejor en Beaver Builder debido a su velocidad y su interfaz más sencilla.
Divi tiene más diseños prediseñados y opciones de personalización que Beaver Builder. También tienen cinco productos adicionales que se incluyen con las membresías de Elegant Theme sin cargo adicional. Estas características brindan a los usuarios más beneficios por su dinero.
Los creadores de páginas de WordPress de arrastrar y soltar con interfaces fáciles de usar son excelentes recursos para crear páginas web atractivas y efectivas en cuestión de minutos, y tanto Divi como Beaver Builder serían buenas opciones.
