Cómo crear un proceso de pago de comercio electrónico con una gran usabilidad
Publicado: 2018-08-09
En esta época, cualquier propietario de un negocio que quiera seguir siendo relevante en el mercado debería considerar invertir el tiempo y los recursos para crear una plataforma de comercio electrónico bien diseñada.
El mundo se ha conectado casi por completo, y el comercio minorista y la economía le han seguido. Y eso ha llevado a innovaciones y desarrollos en diseño web y tecnologías UX que están dirigidas directamente a los consumidores en línea.
En pocas palabras, cuando decimos “comercio electrónico”, lo primero que nos viene a la mente es una tienda online.
Abrir una tienda en línea para bienes y / o servicios se ha convertido en una parte igual del modelo clásico para el éxito del comercio minorista. No puede tener solo un escaparate, sino también un destino digital completo.
El comercio electrónico nos ha permitido hacer mucho más cuando se trata de llegar a nuestros clientes, adquirir nuevos potenciales y abrir nuevos canales de publicidad.
Por eso es importante que su sitio de comercio electrónico esté a la altura. De lo contrario, no obtendrá los mismos beneficios. Pero, ¿qué implica un sitio web de comercio electrónico exitoso?
Una parte crucial de un buen servicio de comercio electrónico es, por supuesto, el aspecto visual en forma de diseño web y gráfico. Vestir su tienda en línea con un traje nuevo y elegante es a menudo tan importante como el producto en sí. Permite que su estilo visual comunique un mensaje en lugar de simplemente bombardear a sus clientes con información.
En el siguiente análisis, nos centraremos en su sitio en general como un todo, pero principalmente en el resultado final de su presencia en línea: el proceso de pago.
Aquí es donde ocurre la magia y donde su diseño y características deben sellar el trato. El sistema de venta minorista en línea elimina la comunicación de persona a persona y está automatizado hasta la médula, por lo que es mejor que nos preparemos lo más posible para que funcione.
Tradicionalmente, si dicho término se puede utilizar para actividades en línea, el proceso de pago es el último paso de la compra en línea.
En este paso, el cliente revisa los productos buscados, proporciona información personal, elige un método de pago y finaliza el pedido. Suena simple, ¿no?
Bueno, resulta que hay muchos trucos y consejos que pueden aumentar las cifras de ventas simplemente modificando el proceso de pago.
Sin más preámbulos, ¡profundicemos en el proceso de principio a fin!
6 consejos para un proceso de pago de comercio electrónico digno de ventas
1.Asegúrese de que el pago previo sea sereno y eficiente
Tal vez suene a sentido común, pero, lo crea o no, muchos servicios no tienen un sistema de pre-pago bien diseñado.
Esto incluye tanto la navegación por el sitio como un todo, pero también el proceso inicial de edición y adición por el que pasa un consumidor cuando coloca artículos en su carrito y busca otros nuevos.
Una característica de buena calidad de vida que tienen Amazon y algunos otros grandes jugadores es la cuantificación de artículos en la canasta.
Mientras un cliente navega, es posible que decida poner varios artículos diferentes en la canasta. Sin tener que hacer clic para salir de la página del producto, el icono del carrito indica la cantidad de artículos que contiene, lo que mejora la retroalimentación que el cliente recibe del sitio.
Esa es una forma en que puede suavizar el proceso y asegurarse de que los usuarios se sientan en control en cada paso del camino.

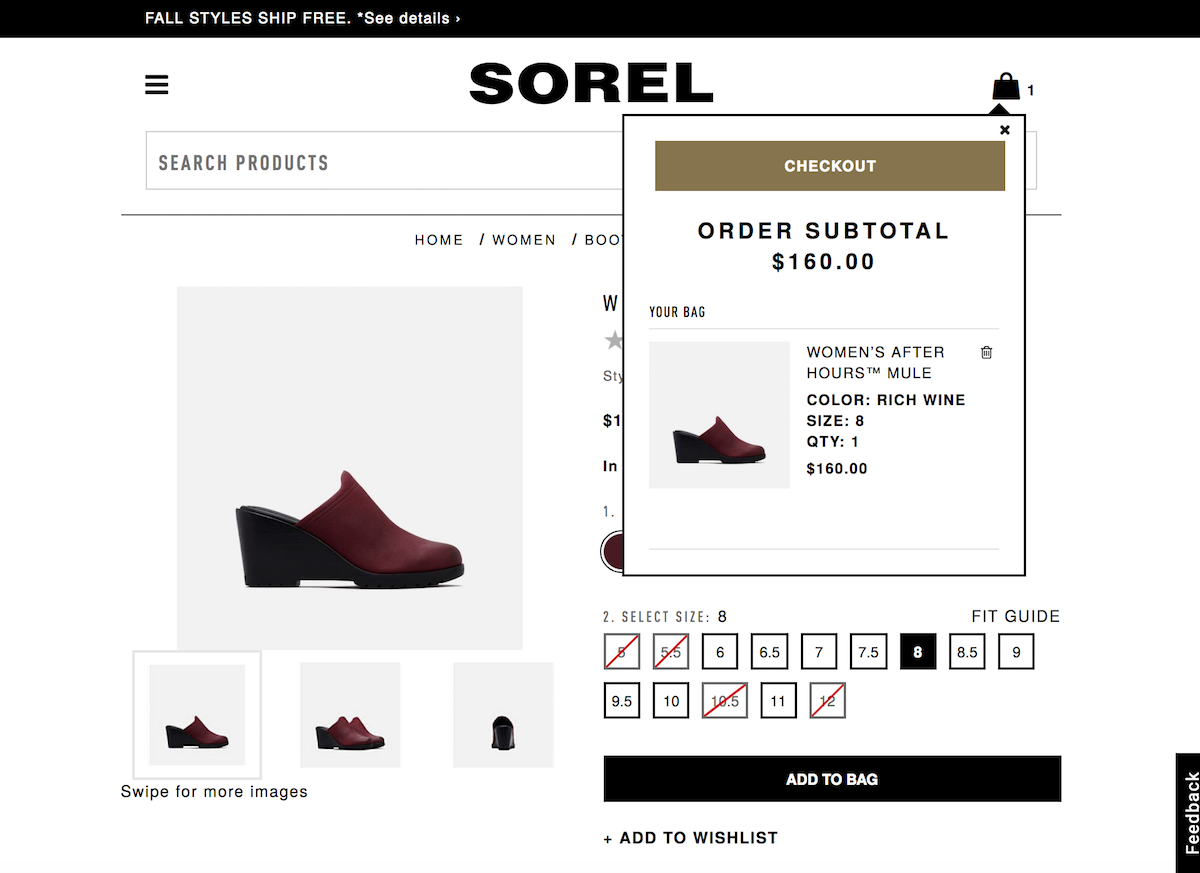
Si quieres dar un paso más, te recomendamos que consideres el ejemplo de Sorel, un servicio de comercio electrónico minorista de calzado.
Su diseño no solo es minimalista e impecable, sino que incluso incluye una característica innovadora en su bolsa de la compra.
Esencialmente, la función agregada permite al consumidor verificar el carrito en cualquier momento sin salir de la página en la que se encuentra actualmente. Con un diseño de ventana desplegable simple, puede ver, editar y eliminar cualquier cosa en su pedido antes de proceder al pago real.
Hacer que un cliente permanezca en la página de un producto aumenta las posibilidades de que considere el artículo que se muestra, lo que conduce a un aumento de las ventas.
El año pasado, hubo una asombrosa tasa de penetración en línea del 77 por ciento en los EE. UU.
Eso nos dice que la gente compra en línea cada día más.
2. Optimice el carrito de la compra para reducir el estrés
¡No podemos enfatizar esto lo suficiente! Últimamente, los pagos de una página tienen una tendencia a la baja, y con razón.
Este tipo de páginas son bastante difíciles de seguir, porque la información se desborda y, lógicamente, el cliente usa el interés. Hacer una página concisa y simplificada dividida en etapas es el tipo preferido por la mayoría de los compradores en línea.
Desde revisar el carrito hasta ingresar datos vitales, el carrito de compras es una parte vital del viaje del comprador. Y hay muchos pasos involucrados para garantizar que sea limpio, fácil de usar y atractivo. Usted no quiere que la gente pierda interés o se frustre justo cuando ha llegado a la parte buena.
En aras de la simplicidad, dividamos el proceso de racionalización del carrito de compras en tres pasos.
1. Revisión del carrito de compras
Como se mencionó en el ejemplo anterior, mantener el carrito de compras accesible en todo momento es primordial.
Y cuando se trata de la conclusión del proceso de compra, es necesario dedicar una página a la edición del carrito. Puede pensar que los consumidores ya habrán editado porque tuvieron acceso durante todo el proceso, pero se sorprendería de lo mucho que puede cambiar en esta etapa.

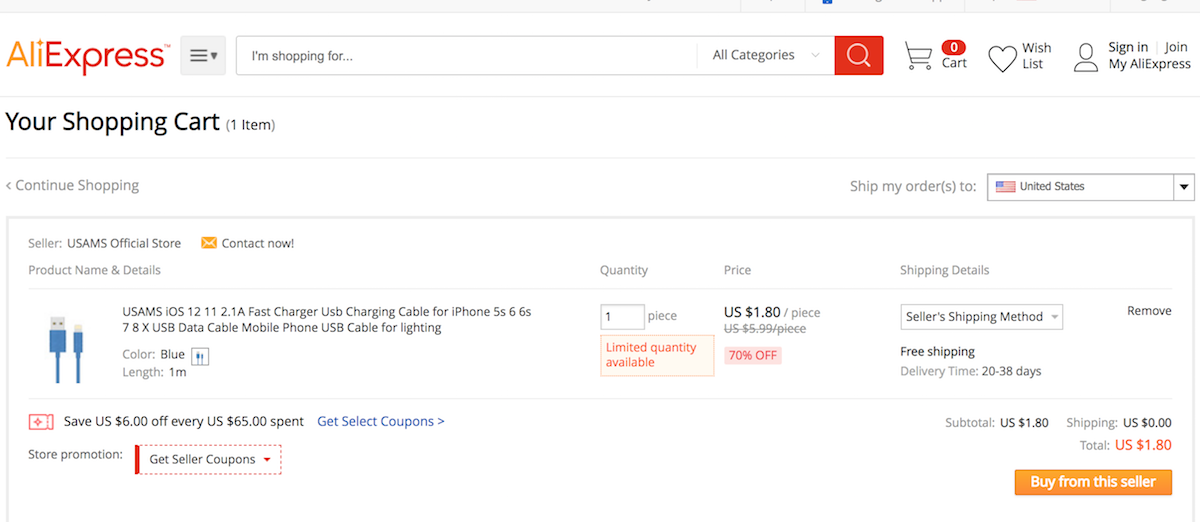
Una de las mejores características para los objetos más pequeños es la opción de cambiar la cantidad del mismo artículo que un cliente desea pedir. Esto, como se ve en sitios como AliExpress, comúnmente se resuelve con un simple conjunto de símbolos +/-. No se debe agregar nada matizado aquí, un sistema lo más simple posible para el cambio de cantidad es clave. Una característica mínima adicional podría ser ingresar un cuadro numérico que los consumidores pueden cambiar ellos mismos, que también puede ver aquí.
La opción para eliminar el elemento no deseado es obligatoria, por supuesto, pero debería considerar adjuntar otra característica.
Una lista de deseos es una excelente manera de mantener al cliente comprometido y una manera aún mejor de hacer que regrese para verificar su navegación anterior por su tienda.
Siendo que estás ofreciendo características ergonómicas en esta sección, si tienes la opción de empaque de artículos especiales, ahora es el momento de ofrecerlo. Como se ve en el ejemplo muy bien hecho de Walmart, que agregó la opción de envolver el artículo para usted a un precio ligeramente más alto.
Si por casualidad ofrece algún tipo de sistema de cupones como ellos, esta página debería ser el momento y el lugar ideales para alentar al usuario a utilizar los cupones o descuentos especiales si están disponibles.
Esto nos lleva a la siguiente parte de la revisión del carrito: facturación. Ah, la parte más importante, según los clientes.
Según Smart Insights, solo el 14,5 por ciento de todas las sesiones se realizan en la parte Add-to-Cart.
Cuando se trata de esta parte, asegúrese de que su marca sea transparente. La transparencia es vital para una marca en su conjunto, pero especialmente cuando se trata de precios.
Incluya los precios de envío, impuestos y cargos estándar por adelantado. Y si puede, ofrezca envío gratuito a ciertos precios para atraer aún más ventas. De esta manera, puede ocultar todos los costos, sin importar cuáles sean, y resumirlos en ese precio final. Solo tenga en cuenta que el precio del artículo antes y después de ponerlo en el carrito debe permanecer igual si es posible.
El gigante antes mencionado, Walmart, dio un salto diferente en el departamento de precios.
Agregaron una sección que analiza el precio en sus componentes (como impuestos) y lo hicieron todo transparente. Ahora, tenga en cuenta que esto puede ser un movimiento arriesgado, pero el objetivo final es generar confianza en la tienda que representa en línea. Cualquiera que sea el camino que decida tomar, la coherencia de precios es primordial.
2. Información del cliente y detalles del pedido
Esta es la parte de hacerlo o romperlo. ¿Por qué? Bueno, resulta que esta es la parte en la que la mayoría de los minoristas le piden al cliente que se registre.
Un sorprendente 25,6 por ciento de los clientes en línea declaró que abandonaron sus sesiones de compras (y sus carritos) cuando se les pidió que se registraran en esta parte.
Ahora, no lo tome a mal, lograr que su cliente se registre tiene muchos beneficios:
- Mejor retroalimentación.
- Conocimiento de los hábitos de compra.
- Una visión clara de los datos demográficos que utilizan su servicio.
- Mejor alcance en forma de correos electrónicos promocionales y ofertas especiales.
Pero a veces es necesario proporcionar un poco de margen de maniobra a la audiencia para que no corran por las colinas. Puede hablar sobre los beneficios de registrarse, pero no los abrume.
Tome una página del libro de Apple: no haga que todos se registren o inicien sesión en una cuenta. La gente no tiene tiempo para eso. Y se irán si el proceso se alarga demasiado. Permita que las personas se registren como invitados para asegurarse de que está aumentando la eficiencia y agilizando el proceso.
¡Ocho de los 10 principales minoristas de EE. UU. Ofrecen el pago como invitado!
Y otra forma de optimizar esta parte del proceso de pago es integrando registros e inicios de sesión en las redes sociales.
Debido a que las plataformas de redes sociales, especialmente Facebook, permiten el intercambio de datos entre plataformas, esta integración es fácil y eficiente.
Y mientras lo hace, asegúrese de no hacer que los consumidores completen información innecesaria, como números de teléfono y direcciones de correo electrónico adicionales. Utilice asteriscos para notificar a las personas qué campos deben completar y qué se requiere. Deja el resto opcional.
Y, sobre todo, asegúrese de que sus consumidores sepan qué información están proporcionando y por qué.
La gente ha aprendido mucho sobre la privacidad y la sensibilidad de los datos con todo el drama de Internet últimamente. Y puede tranquilizar a sus clientes utilizando botones de información para datos personales.
¡Asegúrese de que su sitio web sea seguro con la ayuda de estas empresas de gestión de riesgos y ciberseguridad !
Home Depot implementó una elegante solución que muchas empresas están utilizando. Un "?" Ligeramente atenuado que, al pasar el mouse sobre él o al tocarlo, ofrece una breve explicación de para qué se utilizan los datos. Por ejemplo: "necesitamos el número de teléfono para asegurarnos de que la entrega llegue a las manos adecuadas".

Esto le ayuda a desarrollar un sentido de credibilidad y confianza.
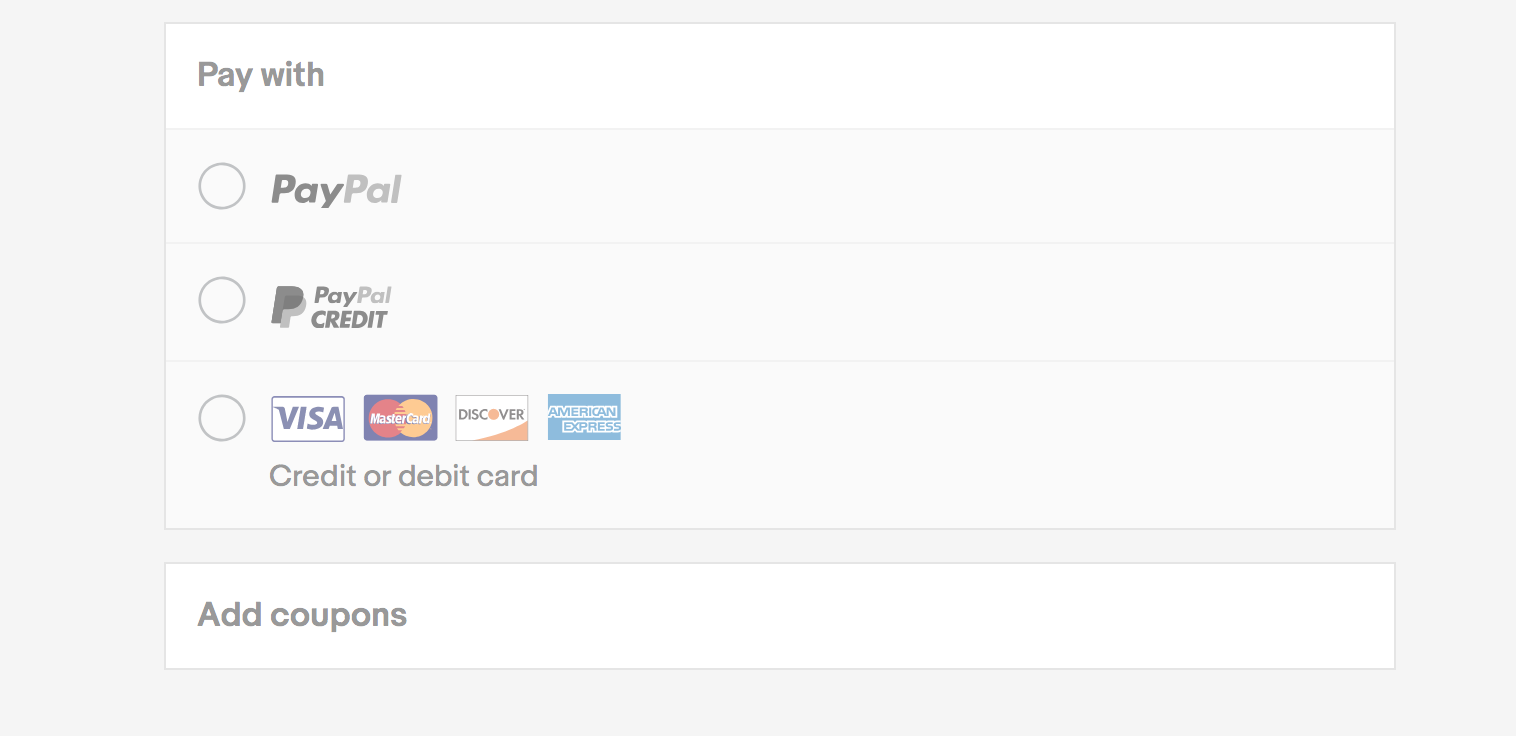
3. Métodos de pago y opciones
En esta parte del proceso de pago, la creación de credibilidad es primordial.
Este es el momento en que su cliente elige un método de pago y elige revelar su información financiera. Es absolutamente necesario que ellos, y sus tarjetas de crédito u otros medios, se sientan seguros y protegidos de cualquier tipo de fraude.
Una asombrosa cantidad de 1,66 mil millones de personas compran en línea.
Y todos están preocupados por las filtraciones de datos y el fraude con tarjetas de crédito.
eBay es un gran ejemplo de un carrito de pago ejemplar. En este ejemplo, vemos que el sentido de seguridad se logra a través de varias cosas fáciles de hacer.

En primer lugar, después de adquirir los certificados de los canales de pago deseados (bancos, servicios de pago en línea, etc.), se aseguraron de mostrarlos en voz alta y clara. Además, han puesto todos los símbolos Visa, Master Card, Maestro y similares en un lugar claro y visible debajo del campo que el cliente está completando.
Todos los minoristas en línea siguen esta tendencia y usted también debería hacerlo.
Por supuesto, agregar la posibilidad de comprar a través de sistemas de pago electrónicos populares como PayPal es una gran adición, ya que los millennials prefieren este método debido a su accesibilidad.
Estas son las tres secciones principales del proceso de pago y debe dominarlas para asegurarse de brindar a sus consumidores la mejor experiencia posible. Pero fuera del pago físico, todavía hay más cosas que considerar.
Los consumidores son criaturas complejas, después de todo. Y crear una plataforma de comercio electrónico exitosa y eficaz significa más que solo proporcionar un sistema de pago eficiente.
3.Asegúrese de que su sitio sea accesible para todos
Con el desarrollo cada vez mayor de la World Wide Web, este tema se plantea cada vez con más frecuencia. ¿Cómo pueden participar las personas con discapacidad en el mercado de compras online? Alcanzar los estándares de accesibilidad es una historia compleja, pero por el bien de esta pieza, hablaremos de ello en términos de comercio electrónico.
Ikea es un titán minorista sueco que se enorgullece de sus estándares de accesibilidad de comercio electrónico, logrados a través de algunos pasos fáciles de hacer que todos los grandes minoristas han verificado:
- Utilizan imágenes de productos de alta calidad con gran resolución; Los clientes con discapacidad visual suelen utilizar la ayuda tecnológica para ampliar y mejorar.
- Mantuvieron el texto alternativo puntual, breve y conciso (lo que también aumenta la puntuación de SEO); Los lectores de texto brindan el apoyo para leerlo en voz alta, por lo que tienen sentido mientras leen la información de facturación al cliente.
- En las páginas de registro e inicio de sesión, se aseguraron de dejar suficiente espacio vacío entre las líneas que deben llenarse. Los formularios de registro rellenos a menudo no son accesibles para los discapacitados y tampoco son tan cómodos para el usuario estándar.
Como marca de comercio electrónico, puede aprender de Ikea y las funciones que implementa. Esto se debe a que estas funciones de accesibilidad permiten que aún más público interactúe con su sitio web. Y más consumidores equivale a más ventas. Simplemente tiene sentido.
Obtenga más información sobre cómo hacer que su sitio sea más accesible en esta práctica guía de estándares de accesibilidad para sitios web .
4. Tenga en cuenta su diseño visual en todos los puntos
Su sitio web está ahí para realizar una venta de su marca, por lo que es imprescindible mantener a su "vendedor" bien vestido. Todo debe ser estéticamente agradable, desde la página de destino hasta el carrito de la compra. Imagine el pago como el trato firmado que usted y su cliente están firmando entre sí y su sitio web en general como la experiencia en la tienda.
No puede haber nada que se interponga en el camino y cause un estrés no deseado en ningún momento.
Las personas a menudo cometen el error de poner promociones adicionales en la página de pago, en particular. Y esta es una forma en que un diseño deficiente puede confundir e interrumpir. No estreses al consumidor con un diseño desordenado y de mal gusto.
Esto se aplica a todos los aspectos, solo para reiterar. Necesita un diseño impresionante lleno de elementos y características interesantes durante todo el proceso para mantener la experiencia coherente e interactiva.
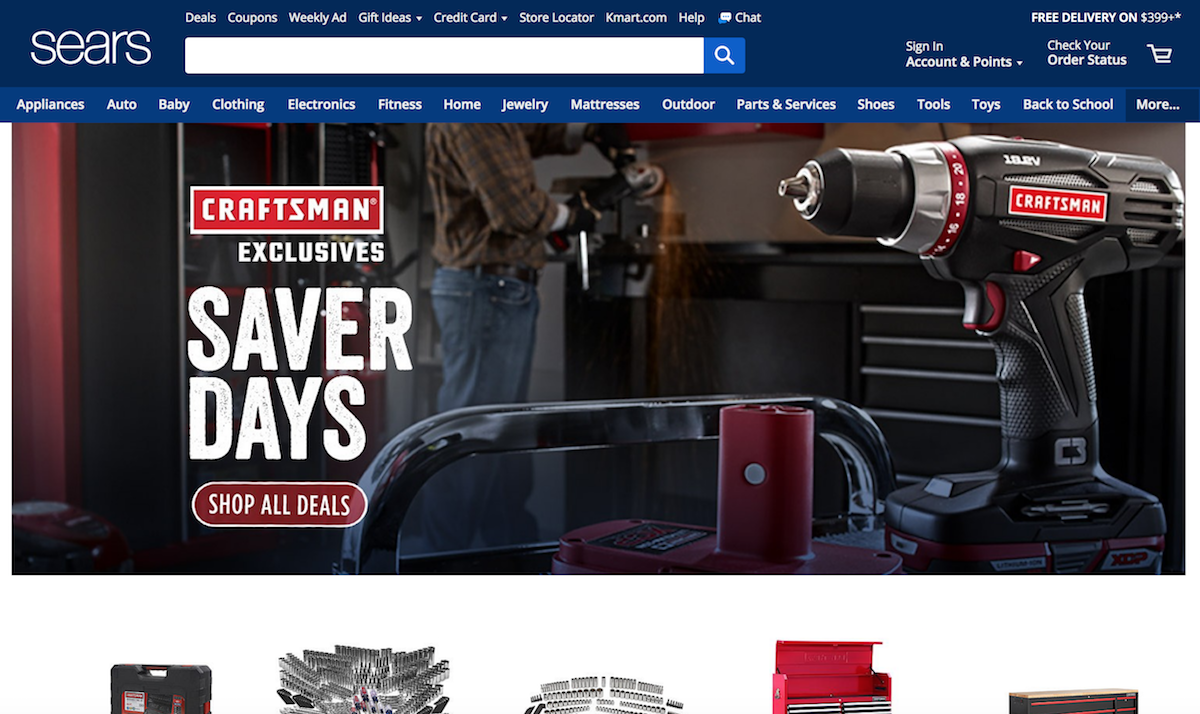
Y Sears comprende un diseño brillantemente diseñado.

Un método de diseño bellamente ejecutado por Sears nos muestra que aunque venden productos de categorías completamente diferentes, el diseño puede ser limpio y útil. Además de la categorización estándar, su sitio web está optimizado para mostrarle cronológicamente lo que necesita atención.
Esta marca mantiene las cosas optimizadas y ajustadas para que el sitio sea fácil de usar, lo que reduce las posibilidades de causar confusión con su base de clientes.
En resumen, no se exceda. Y no lo pienses demasiado. Cree un sitio web que fluya naturalmente y sus consumidores lo seguirán.
5. Asegúrese de que su sitio sea eficiente desde el primer hasta el último clic
Cuando se trata de la ergonomía del comercio electrónico, no existe una regla de oro. Es una combinación de todas las estadísticas, ejemplos y soluciones antes mencionados.
El objetivo es no ser demasiado llamativo y dejar que el cliente navegue en línea como lo haría en la vida real. Mantenga el icono del carrito de la compra colocado a conveniencia del cliente, siempre visible y accesible.
Nunca haga que la ventana de confirmación del carrito de compras aparezca de la nada. Esta es una prueba de que mata la emoción, y los compradores potenciales abandonan su sesión de compras en ese momento con bastante frecuencia.
Además, agregar un sistema de clasificación (generalmente clasificación de precios) es bienvenido en la primera etapa del pago. Sus clientes querrán comparar y decidir qué artículo se cae, cuál va a la lista de deseos y cuál van a comprar ahora mismo, como puede ver en Amazon.
Como un servicio principalmente de cliente a cliente, Etsy hizo que la experiencia de pago y la personalización del carrito fuera hermosa y simple. Su base de clientes se ocupa mucho de la estética, por lo que agregaron excelentes imágenes, una función de lista de deseos, opciones de numeración y una opción para hacer que el artículo deseado sea un regalo (empaque especial).
Lo que hace que su carrito de pago sea más especial es la opción de escribir instrucciones especiales para el vendedor, con demandas que podrían mejorar no solo la comunicación entre el cliente y el vendedor, sino también brindar la opción de personalizar el pedido tanto como sea posible.
Si está construyendo su propio sitio de comercio electrónico y desea tener en cuenta la ergonomía, hay dos características que pueden ayudarlo en su búsqueda: navegación de ruta de navegación y barras de progreso.
Migas de pan
La navegación de ruta de navegación es una forma de navegación del sitio que muestra a los visitantes dónde se encuentran en la jerarquía de páginas de un sitio sin tener que examinar la estructura de una URL.
Y esta función de navegación secundaria se realiza mal en el 68 por ciento de los sitios web.
Por lo general, los desarrolladores de sitios web implementan este estilo de ruta de navegación jerárquica para facilitar la navegación y tener una idea de dónde se encuentra en un momento dado. Esta herramienta le brinda al usuario la opción de volver sobre sus pasos con facilidad y continuar la navegación a través de su plataforma, en lugar de simplemente abandonarla.
Una de las combinaciones mejor optimizadas de rutas de navegación jerárquicas y de tipo histórico se produce en el sitio web de Best Buy, y es un excelente ejemplo de cómo se debe hacer. La cantidad de categorías y subcategorías es enorme, pero con la ejecución de este sistema, simplemente no puede perderse. Cuando usted, como cliente, cambia de opinión y desea volver, todo sigue ahí, desde los filtros aplicados al texto en el cuadro de búsqueda.
Los compradores en línea cambian mucho de opinión mientras navegan, y este sistema los mantiene navegando durante horas, sin cansarse ni agotarse por aplicar los mismos filtros una y otra vez.
Barra de progreso
El nombre habla por sí solo. Esta función está implementada en casi todos los sitios web de comercio electrónico importantes (y secundarios) que existen.
Realiza un seguimiento del progreso de un consumidor y lo mantiene enfocado a lo largo de su viaje. Y esto es necesario para una experiencia de usuario eficiente y efectiva.
6. ¡No te olvides de los usuarios móviles!
Lo crea o no, alrededor del 30 por ciento de las conversiones de comercio electrónico se realizan a través de dispositivos móviles.
Por lo tanto, adaptar su servicio de comercio electrónico para usuarios móviles, a través de aplicaciones bien desarrolladas y bien diseñadas, es clave para capturar este mercado al máximo de su potencial.
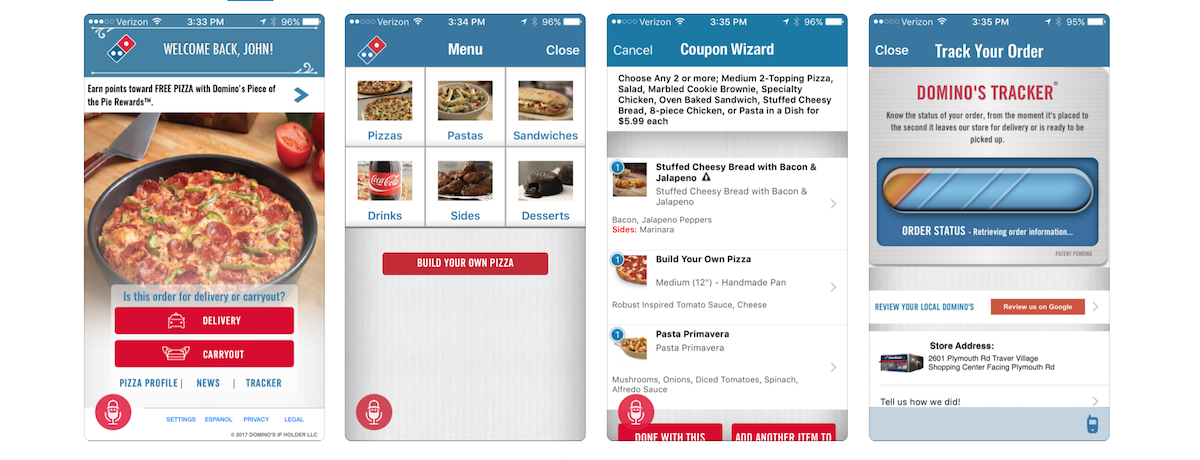
Hoy en día, las personas pasan una gran cantidad de tiempo mirando sus dispositivos móviles compartiendo, socializando y, lo que es más importante, comprando. Hacer pedidos a través de Domino's es una experiencia divertida, eficaz y sencilla, y es un excelente ejemplo de cómo atender a una audiencia móvil.

Este es un gran ejemplo de sencillez y eficacia. Su plataforma móvil, aplicación y sitio web se ven y se sienten increíblemente familiares. El proceso simplificado le permite obtener sus sabores y aderezos de pizza favoritos en cuestión de segundos. Un par de toques en la pantalla del teléfono inteligente y su pedido está listo.
El poder de un proceso de pago de comercio electrónico en pleno funcionamiento
Este mercado seguramente está creciendo y la marca de comercio electrónico debe asegurarse de que sus sitios web estén listos para la afluencia.
Al pasar de un mero 22 por ciento en 2000 a un 79 por ciento este año, cada vez más personas realizan compras en el comercio electrónico.
No tenga miedo de exponerse. El mundo del comercio electrónico tiene sus lados hermosos: es confiable y está en constante crecimiento. Está lleno de oportunidades increíbles que puede aprovechar para asegurarse de que su marca continúe creciendo y prosperando.
El futuro es ahora, ¡así que es mejor que lo aproveches!
Obtenga ayuda para crear un sitio de comercio electrónico impresionante con estas agencias dedicadas de diseño y desarrollo de sitios web de comercio electrónico .
¡Obtenga más información sobre lo que se incluye en una poderosa plataforma digital cuando se suscribe a la dosis diaria de DesignRush!
