Cómo mejorar la experiencia de usuario de su tienda de comercio electrónico (y pagar menos para vender más)
Publicado: 2017-06-23Evan Williams, cofundador de Twitter, dijo una vez: “UX lo es todo. Siempre lo ha sido, pero está infravalorado y mal invertido”.
La experiencia de usuario del comercio electrónico no es diferente. Las tiendas invierten miles en anuncios de Facebook, en investigación de productos, en diseño. Sin embargo, UX se subvalora y se invierte poco.
Es un gran problema. Uno que afecta a sus visitantes, a sus clientes, a sus ganancias. Uno que te afecta. Porque si aún no está optimizando su UX de comercio electrónico, sepa que sus competidores sí lo están.
Lista de lectura gratuita: Optimización de conversión para principiantes
Convierta a más visitantes del sitio web en clientes al obtener un curso intensivo en optimización de conversión. Acceda a nuestra lista gratuita y seleccionada de artículos de alto impacto a continuación.
Obtenga nuestra lista de lectura de Optimización de conversiones directamente en su bandeja de entrada.
Casi allí: ingrese su correo electrónico a continuación para obtener acceso instantáneo.
También te enviaremos actualizaciones sobre nuevas guías educativas e historias de éxito del boletín de Shopify. Odiamos el SPAM y prometemos mantener segura su dirección de correo electrónico.
Primero, ¿qué es UX y por qué debería importarte?
La experiencia del usuario (UX) es la experiencia general de una persona que visita tu tienda, de principio a fin. Por lo general, UX se mide en función de lo fácil y agradable que es para los visitantes navegar por su tienda, encontrar lo que buscan y realizar una compra.
Cuando piensas en UX, estoy dispuesto a apostar que te viene a la mente el diseño. Es importante tener en cuenta que una experiencia de usuario positiva implica mucho más que el diseño. Por ejemplo…
- ¿El sitio carga rápidamente?
- ¿El sitio es fácil de navegar?
- ¿El sitio es tan fácil y agradable en dispositivos móviles?
- ¿La copia es simple, específica y clara?
- ¿Los íconos están etiquetados y son fáciles de descifrar?
- ¿Se han eliminado pasos innecesarios?
La lista podría continuar para siempre. Hay tantos elementos que afectan lo fácil y agradable que es su tienda para los usuarios. El diseño es sólo uno de esos elementos.
Karl Gilis de AGConsult explica...
“La mayoría de la gente piensa que UX solo tiene que ver con el diseño. Creo que UX es mucho más que eso porque se trata de la experiencia que tiene el usuario cuando visita tu sitio web. Eso significa que cada aspecto de su sitio web y lo que tiene para ofrecer influye en la experiencia del usuario.
Esto deja en claro por qué debería importarle: una mala experiencia probablemente hará que el visitante abandone su sitio web. Y no solo se va, se va con un sentimiento negativo sobre tu marca.
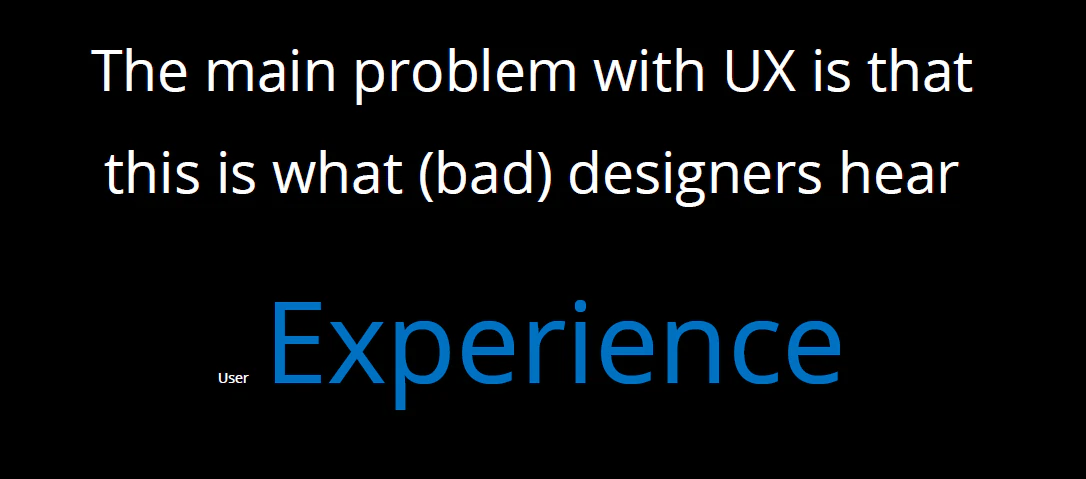
Debo admitir que, como persona de usabilidad, nunca me ha gustado la palabra 'UX'. En parte porque incluso cuando tengo una experiencia muy mala, todavía tengo una experiencia de usuario. Pero principalmente porque la mayoría de los diseñadores se enfocan en la palabra 'experiencia', y esa palabra parece desencadenar su personalidad más artística y creativa. Y se olvidan del 'usuario'”.
Esta diapositiva de una de las charlas de UX de Karl realmente visualiza ese punto...

¿Por qué importa todo esto? Porque los compradores tienen opciones... muchas opciones.
Hay más de 500 000 comerciantes de Shopify en ~175 países. Juntos, han generado más de $34 mil millones. Agregue a todos los comerciantes que aún no usan Shopify y se verá abrumado por la cantidad de tiendas que hay.
eMarketer estima que las ventas minoristas de comercio electrónico superarán los $ 4 billones en 2020, lo que representará el 14,6% del gasto minorista total ese año.

Con tantas otras opciones, si su UX es frustrante o simplemente malo, los compradores no dudarán en ir a otro lado.
No subestimes cuán dispuestos están los compradores a ir a otro lado si tu experiencia de usuario es insatisfactoria. El 57% de los compradores ya abandonan los carritos para comparar precios, independientemente de la calidad de su UX.
Como explica Talia Wolf de GetUplift.co, UX finalmente vuelve a poner a los clientes en el asiento del conductor...
“UX es todo lo que el diseño gráfico y la interfaz de usuario de la vieja escuela no son. Se basa en los datos y en los clientes, y se centra en ayudar a los clientes a lograr sus objetivos. El otro se centra en verse bien.
UX se basa en la investigación y la validación. Lo más importante, pone al usuario en foco.
Mientras que el diseño y la interfaz de usuario se centran en lo que se ve bien en una página y en la marca, la experiencia de usuario se centra en comprender mejor la intención del cliente y cómo ayudarla a cumplir esos objetivos. El propósito completo de UX es asegurarse de que el producto y la experiencia de usuario que ha creado produzcan los resultados que sus clientes necesitan”.
4 pautas de UX de comercio electrónico a tener en cuenta
Mejorar la UX tiene muchos beneficios, pero el núcleo de esos beneficios es convertir el tráfico actual en clientes de pago. Para ello debes diseñar tu tienda online pensando en los clientes. Este video le mostrará cómo optimizar su tienda actual para obtener conversiones.
1. Prioriza la función por encima de todo.
¿Conoces algunas de estas tendencias de diseño?
- Desplazamiento de paralaje. (Los elementos en primer plano se desplazan más rápido que los elementos en segundo plano).
- Deslizadores automáticos de imágenes.
- Botones fantasma. (Botones transparentes.)
- Fondos de vídeo.
Este tipo de tendencias tienden a despegar rápidamente porque se ven bien. El problema es que no siempre funcionan bien, dependiendo de la calidad de la implementación.
- El desplazamiento de paralaje a menudo se implementa de manera innecesaria y deficiente.
- Los controles deslizantes automáticos de imágenes distraen, tardan en cargarse y se ha demostrado que funcionan mal.
- Los botones fantasma hacen honor a su nombre, ya que a menudo no se puede hacer clic y se pasan por alto.
- Los fondos de video distraen la atención y ralentizan los tiempos de carga.
Como explica Karl, no se trata de cómo se ve la tienda, sino de cómo funciona...
“Por supuesto que el diseño es importante. Pero tiene que ser funcional. No se trata de ser elegante.
Mira Google, AirBnB o Amazon. Esos sitios web no son los más creativos cuando se trata de diseño. Pero probablemente sean un poco más populares que su sitio web.
En cuanto al diseño, tienen una cosa en común: muy funcionales y sin distracciones visuales.
Y de eso se trata el buen diseño de UX. El diseño no se trata de agregar elementos. Se trata de mantener solo aquellos elementos que se suman a la línea de fondo. Retire las cosas esponjosas.
Cada elemento de su página debe ayudar al visitante a alcanzar su objetivo.
Por cierto: eso es algo de lo que debes darte cuenta primero. Las personas visitan su sitio web, página de destino, página de producto o artículo de blog por un motivo. No porque no tengan otra cosa que hacer.
Tu diseño debe enfocarse en esos objetivos”.
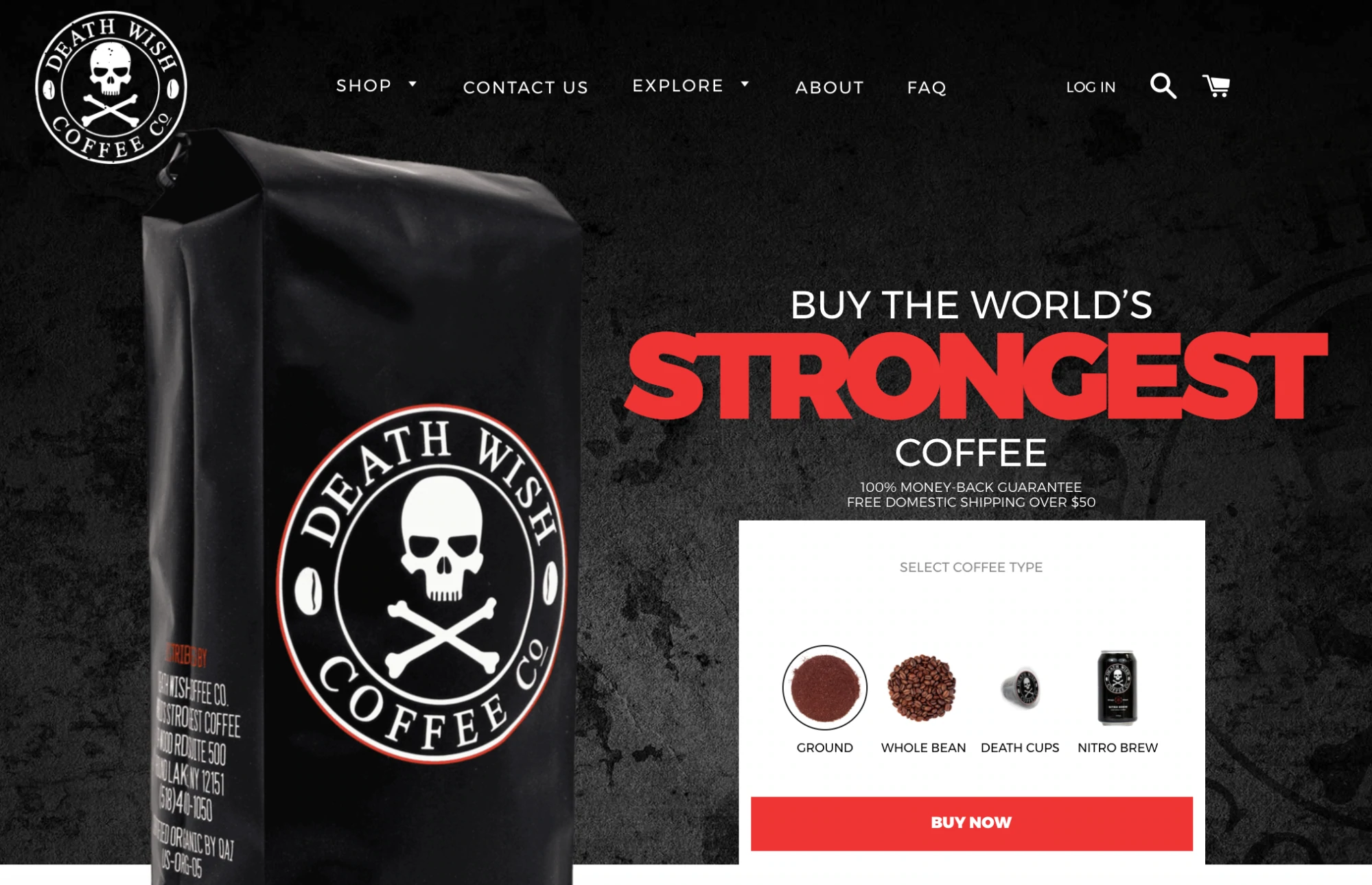
Death Wish Coffee, por ejemplo, claramente prioriza la función haciendo que el producto esté al frente y al centro, incluso en la página de inicio...

...no es una distracción o algo agradable a la vista. Cada elemento del sitio está completamente enfocado en un objetivo: vender más café.
2. La copia centrada en el cliente siempre debe liderar el diseño.
¿Deberías…?
- Primero escriba la copia de su sitio y luego diseñe (o encuentre) un tema que complemente la copia.
- Diseñe (o encuentre) un tema primero y luego escriba una copia basada en el flujo del tema.
Esto, por supuesto, es el debate aparentemente eterno de la copia primero frente al diseño primero.
Si desea una buena UX, tendrá que dejar copiar el diseño principal. Vas a tener que ir con la opción número uno.
¿Por qué? Porque el diseño debe apoyar y potenciar la copia, no al revés. Después de todo, nadie compra una camiseta o un fidget spinner porque el sitio se ve bien . Compran porque la copia les convenció.
Karl explica con más profundidad...
“Creo que este es uno de los mayores errores. Empezando por el diseño. Sin saber realmente cuál será el contenido.
Flash informativo: es tu propuesta de valor y tu contenido lo que convencerá a tus clientes. Así que tienes que empezar con eso.
No solo compre un tema y luego intente adaptar su contenido a él. No haga un diseño con el texto "lorem ipsum" y marcadores de posición para las imágenes. Si lo hace, se sentirá frustrado cuando llene su sitio web con contenido real.
Primero averigüe cuáles son las necesidades de sus visitantes. Luego haga su contenido (copia, imágenes, etc.) Luego haga su diseño. De esa manera estás seguro de que todo encaja y tu diseño realza tu contenido. La forma sigue la funcion."
Al escribir una copia de comercio electrónico, no olvide centrarse en el cliente. Eso significa realizar una investigación de copia con anticipación para comprender a su audiencia, cómo experimentan su sitio, cómo valoran sus productos, cómo describen exactamente sus productos, etc.
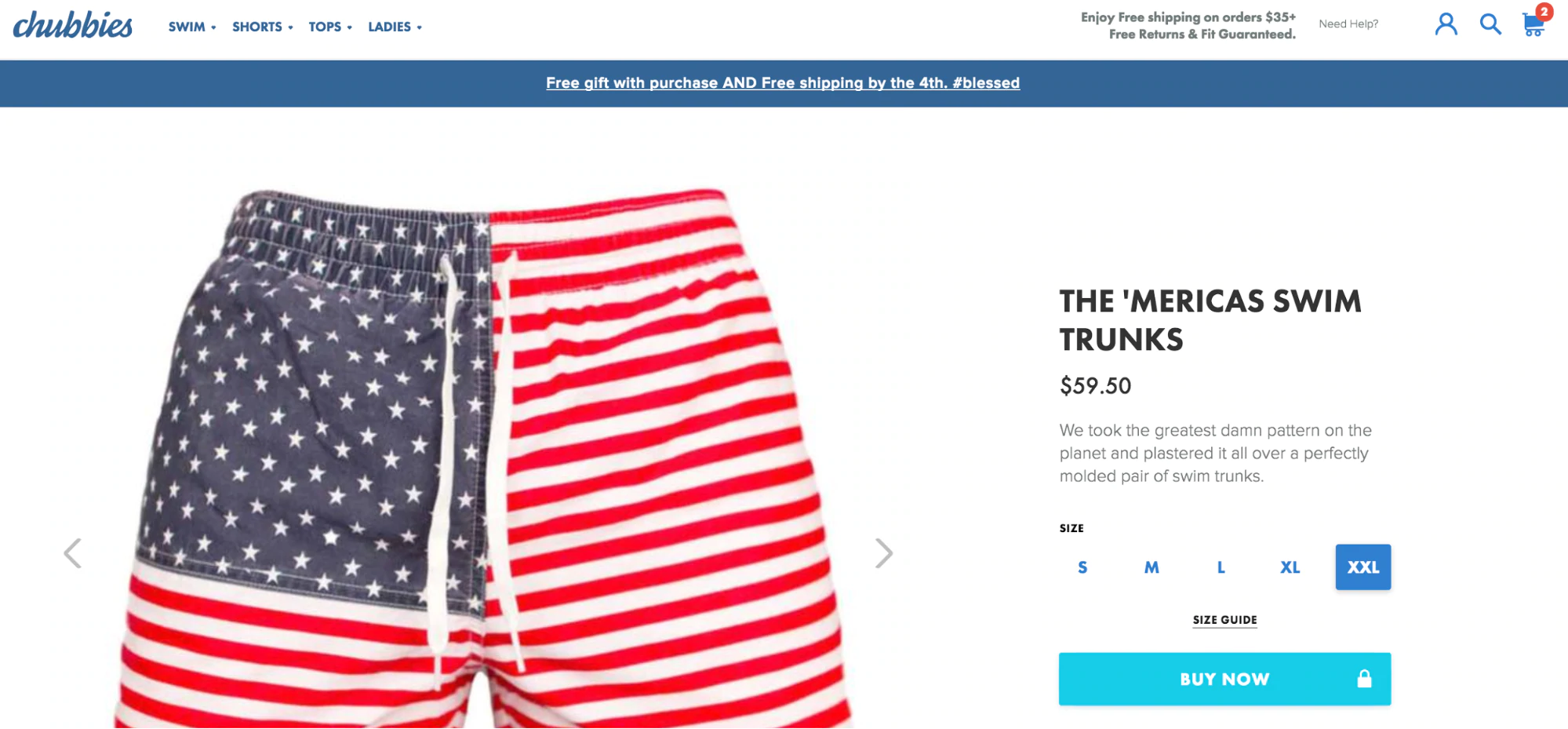
Chubbies es un ejemplo perfecto de copia de comercio electrónico centrada en el cliente, copia que se suma a la experiencia del cliente.

Consulte el banner "Regalo gratis" y la descripción del producto. Esa es la verdadera voz de la copia del cliente.
Karl explica por qué esto es importante y seguirá siéndolo a medida que evolucione la forma en que experimentamos los sitios de comercio electrónico en el futuro...

“Sé que la mayoría de la gente no cree que esto sea parte de UX. Pero es el núcleo de UX.
Empezar siempre por el usuario, el cliente potencial. ¿Cuáles son sus necesidades, por qué compran su producto o servicio, por qué se lo compran a usted, a qué le tienen miedo, cómo mejora su vida su producto o servicio?
La mayoría de las organizaciones parten de su punto de vista. Y quieren presumir con características que creen que son importantes.
Flash de noticias: no se trata de ti. Tus visitantes y clientes no se preocupan por ti. Ellos sólo se preocupan de si mismos.
Así que no presumas de tu nueva y sofisticada tecnología. Solo diga que su batería dura semanas y no horas.
Si crees que esto es una tontería, piensa en cómo los buenos vendedores te convencen de comprar algo.
¿Es eso gracias a cómo se ven? ¿O gracias a lo que dicen?
Sí, son sus palabras las que te convencen. Y a medida que avanzamos hacia las interfaces de voz, ese será el núcleo nuevamente. Ningún diseño sofisticado puede encubrir su estúpida copia en el habla”.
3. Elabore una navegación intuitiva para promover la visibilidad.
Según Merriam-Webster, la definición de intuitivo es: “fácilmente aprendido o entendido”. Cuando un visitante puede hacer lo que quiere en su sitio sin mucho esfuerzo o interrupción, su sitio es intuitivo. Parece simple, pero muy pocos sitios son intuitivos.
Cuando un sitio (o incluso solo un pequeño elemento de un sitio) no es intuitivo, la UX sufre. Esto es especialmente cierto en el comercio electrónico debido a la navegación.
La navegación, por supuesto, es vital para ayudar a los visitantes a encontrar los productos que buscan o que podrían querer comprar. Si ese proceso de descubrimiento de comercio electrónico no es intuitivo, los visitantes se irán en busca de una navegación más fácil de usar. Como mínimo, será menos probable que "comprueben" su tienda y regresen para repetir la compra.
Al diseñar su navegación, tenga en cuenta...
- La clasificación de tarjetas puede ayudarlo a comprender mejor cómo los visitantes esperan encontrar productos y páginas.
- Use palabras familiares al etiquetar. No hagas pensar a la gente.
- Utilice el diseño de comercio electrónico prototípico. Los visitantes esperarán que su carrito esté en la esquina superior derecha, por ejemplo. Mantenga las cosas familiares.
- Está bien tener una subcategoría en dos categorías. Por ejemplo, alguien que compre una unidad de medios podría querer encontrar la categoría "TV y unidad de medios" en "Sala de estar" y "Almacenamiento".
- Incluya siempre la opción de búsqueda interna para aquellos que saben exactamente lo que quieren.
- Si usa íconos, asegúrese de que le resulten familiares y use etiquetas.
- Asegúrese de que sea fácil tocar los enlaces de navegación en los dispositivos móviles. A menudo, estos enlaces son demasiado pequeños para aprovecharlos.
- Si tienes una amplia selección de productos, tendrás que usar mega menús. Haga que las categorías y subcategorías se puedan hacer clic. Además, esas páginas de destino de categoría serán buenas para el SEO.
- Usa pan rallado, por favor.
- Mantenga la navegación consistente. Estandarizar el proceso y el diseño.
- Resalte el enlace a la página en la que se encuentra el visitante, siempre que sea posible.
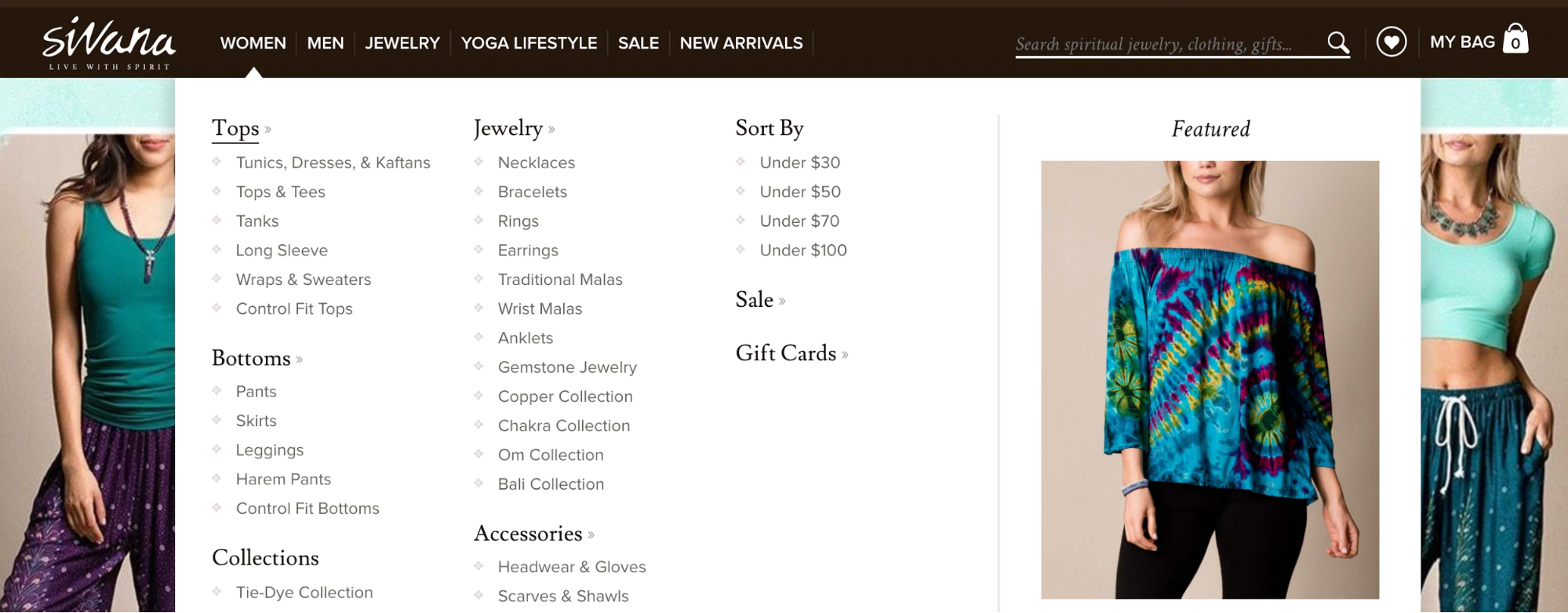
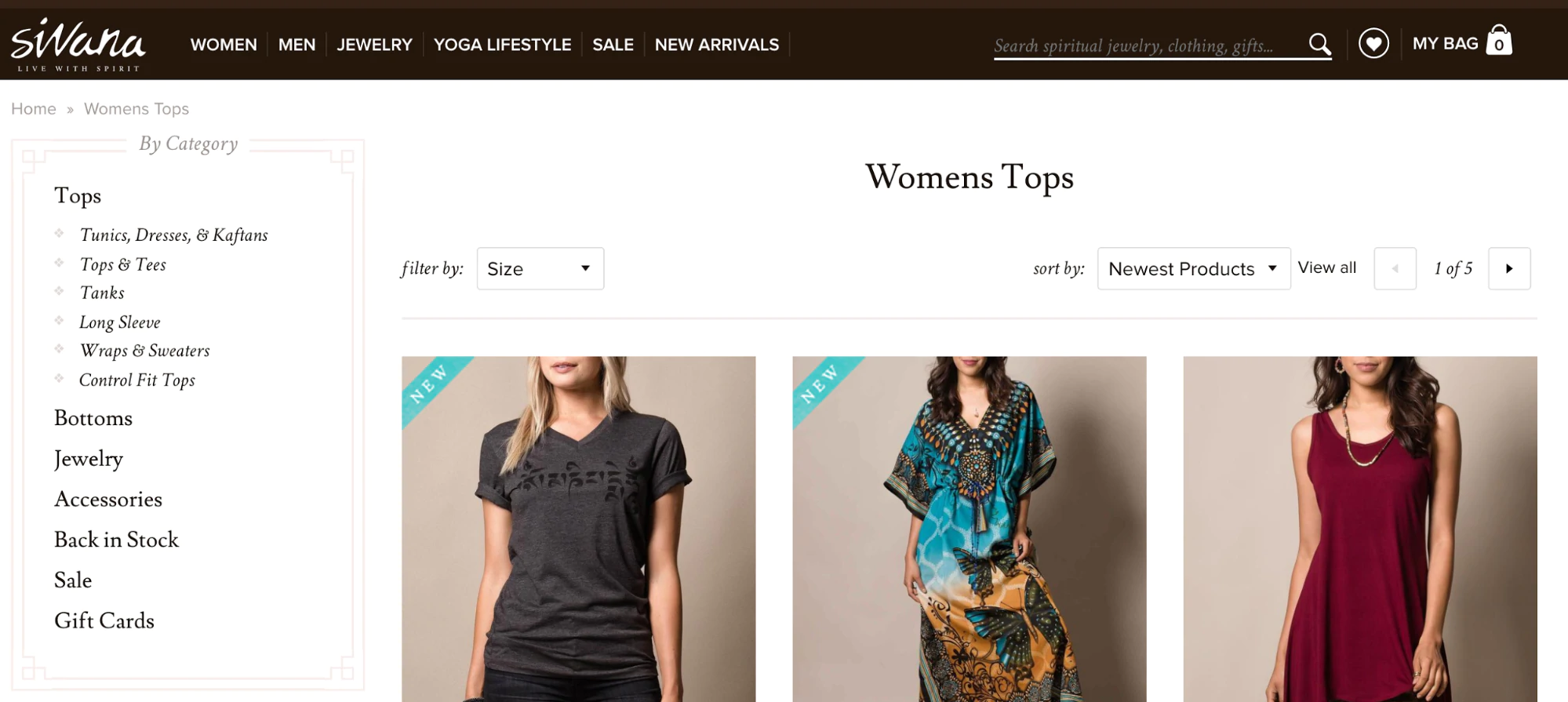
Sivana sigue bien estas pautas de navegación...

Cada elemento de la navegación se comporta como se esperaba, se puede hacer clic en las subcategorías, los productos se ordenan de manera significativa (más la opción de ordenar por precio), etc.
Cuando hace clic en una subcategoría, la navegación intuitiva continúa...

Todos los tipos superiores son visibles (como era de esperar) en el lado izquierdo. También hay opciones de "ordenar por" y "filtrar por" para ayudar a los visitantes a encontrar la parte superior que están buscando, lo cual es importante dado el gran catálogo de productos.
4. La experiencia de usuario del comercio electrónico móvil es diferente y debe tratarse como tal.
Hasta ahora, hemos estado hablando de UX de comercio electrónico de escritorio. ¿Qué sucede cuando los visitantes llegan a su sitio desde un dispositivo móvil?
El hecho de que tenga una buena UX de escritorio no significa que tenga una buena UX móvil. El móvil es una bestia completamente diferente. El contexto ha cambiado, las intenciones han cambiado, las motivaciones han cambiado.
Ser consciente del hecho de que las personas quieren algo muy diferente de su tienda en el móvil que en el escritorio es más de la mitad de la batalla. Te pondrá por delante de la competencia.
Es por eso que lanzar un tema receptivo no es una optimización de UX móvil. Ofrecer la UX de escritorio en dispositivos móviles es una curita, no una solución.
Según Baymard, la UX móvil es algo con lo que los sitios de comercio electrónico todavía están luchando. El 78 % de los sitios de comercio electrónico móvil tienen un desempeño deficiente al revisar la experiencia combinada de búsqueda de productos móviles.
Algunas cosas a tener en cuenta al pensar en UX de comercio electrónico móvil...
- Haz que la experiencia se sienta nativa, natural. El 40% de los sitios de comercio electrónico móvil no permiten que las imágenes de sus productos se amplíen mediante el tradicional pellizco móvil o doble toque.
- Elige el teclado adecuado. No use un teclado tradicional si sabe que van a ingresar números, por ejemplo.
- Sea claro, resalte las características importantes. El 80% de los pagos móviles ofrecen a los usuarios la opción de hacer un "Pago de invitado", pero el 88% hace que esa opción sea fácil de pasar por alto.
- Deshabilitar la autocorrección al finalizar la compra. ¿Hay algo más frustrante que escribir tu dirección tres veces en tu iPhone?
- El 61% de todos los usuarios móviles "a veces" o "siempre" van a su computadora de escritorio/portátil para completar sus pedidos móviles. Asegúrese de que puedan guardar sus carritos.
- Permita que los visitantes busquen específicamente dentro de la categoría o subcategoría que están viendo actualmente.
- Experimente con billeteras digitales para convencer a más de esos usuarios móviles de comprar en el móvil.
- Condensar, condensar, condensar. Si puede reducir la cantidad de toques necesarios para realizar una acción, hágalo.
- Preste especial atención a la garantía de calidad y las pruebas entre dispositivos y navegadores en dispositivos móviles. ¿Su UX cumple con las expectativas de todos los navegadores en todos los dispositivos móviles?
- La velocidad es más importante que nunca, ya que los usuarios de dispositivos móviles están particularmente distraídos e impacientes. Asegúrese de que las páginas se carguen rápidamente.
- Permita que los clientes escaneen su tarjeta de crédito para que no tengan que ingresar toda la información manualmente.
- Permita que los clientes guarden su información para futuras visitas, reduciendo la cantidad de información que necesitan completar en el móvil.
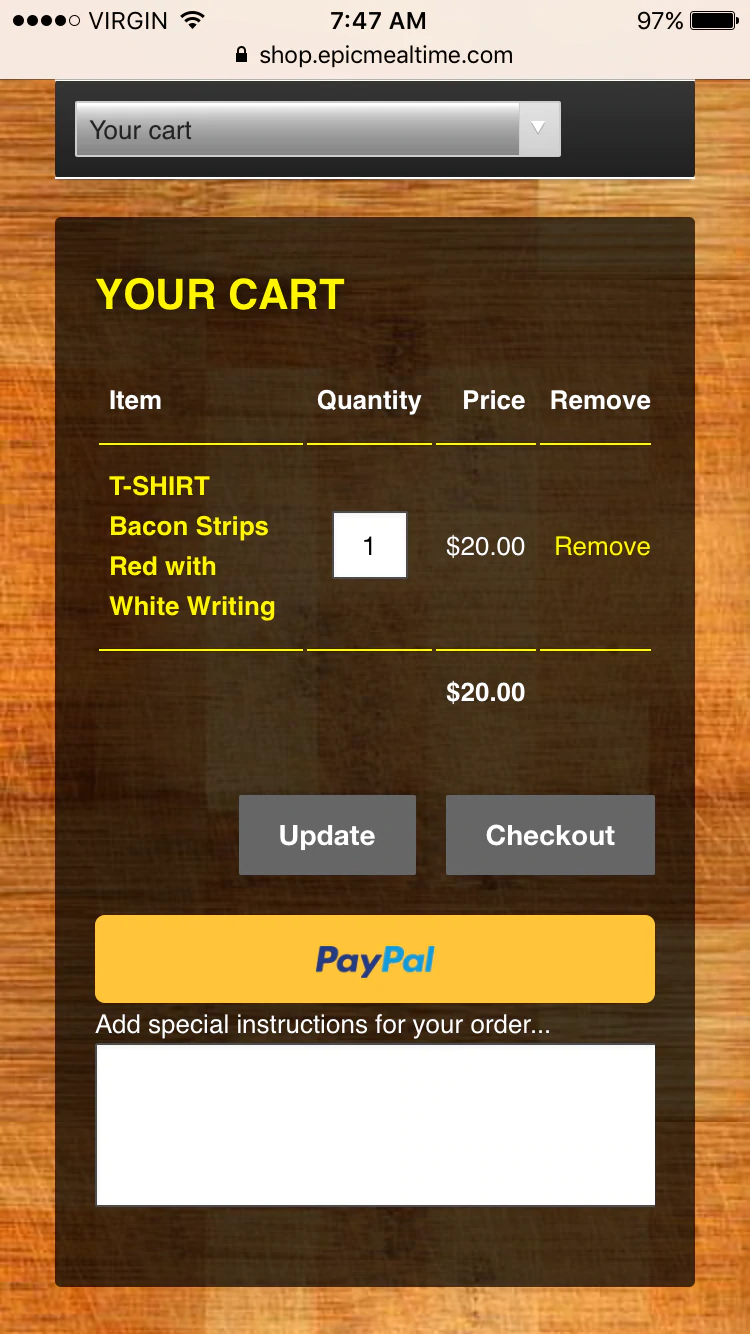
La tienda de Epic Meal Time es un gran ejemplo de UX de pago móvil bien hecho. Primero, tienes la opción de pagar con PayPal...

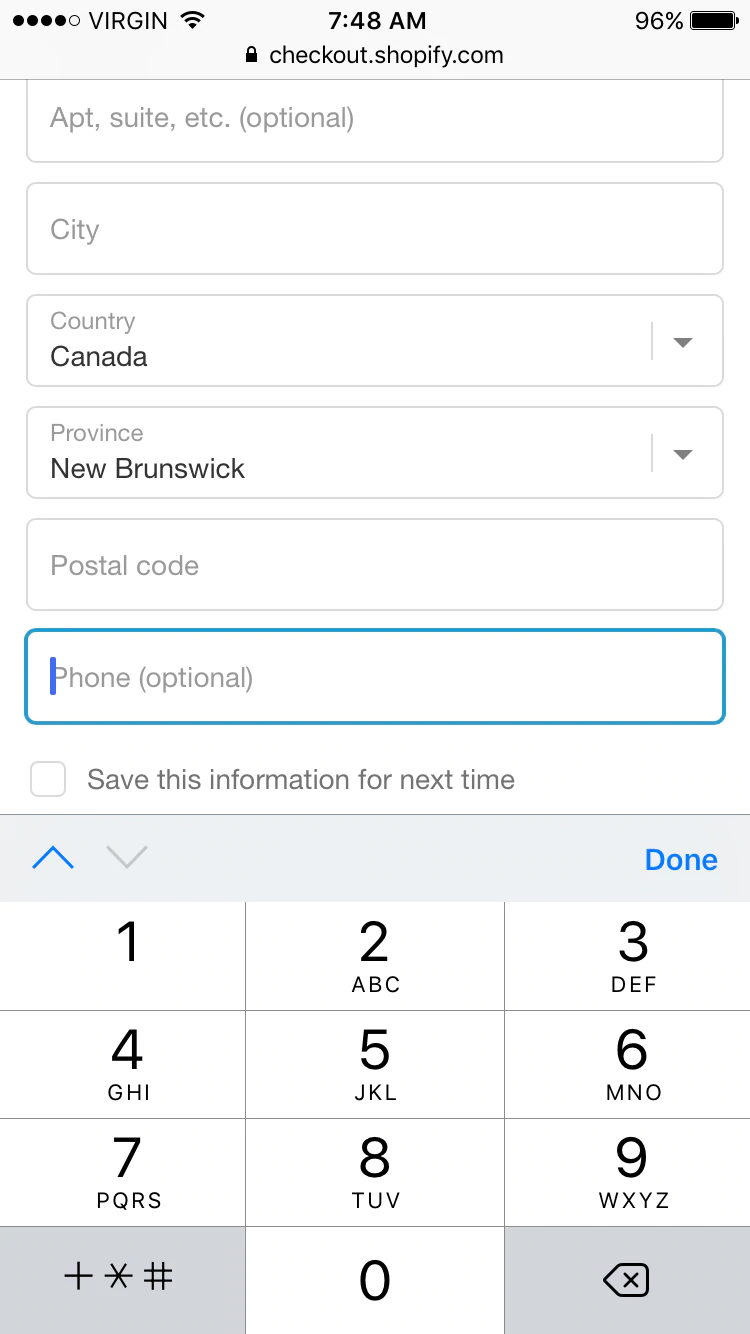
Luego, se le muestra el teclado de número de teléfono adecuado y la opción de guardar esta información para la próxima vez...

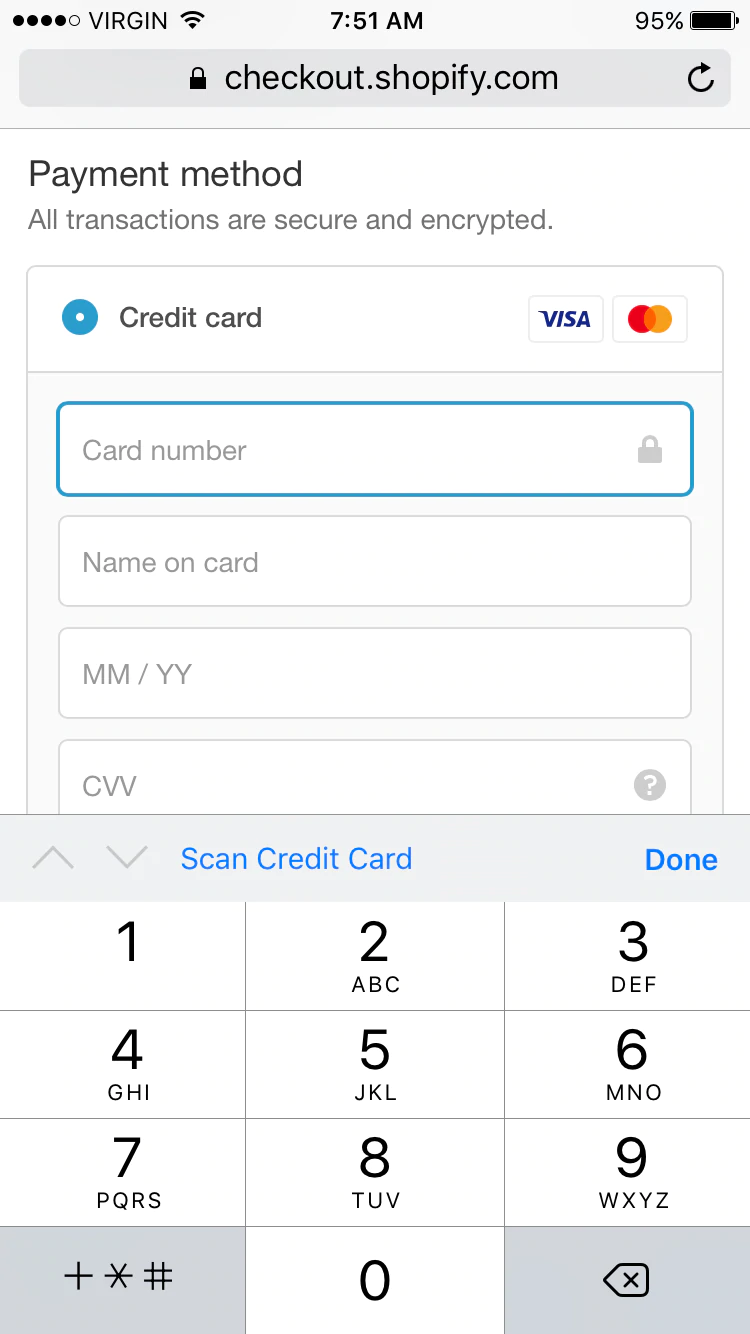
Cuando llega el momento de pagar, el teclado adecuado está visible (incluida la opción de escanear su tarjeta de crédito)...

Tenga en cuenta que, al igual que una buena UX de escritorio y una buena UX móvil son diferentes, una buena UX de iPhone y una buena UX de Android son diferentes. Ponte en el lugar del visitante y sé consciente de lo contextual que puede ser la experiencia de usuario del comercio electrónico.
Cómo detectar problemas de UX en su sitio
Las mejores prácticas son maravillosas y todo eso, pero solo pueden llevarte hasta cierto punto. Cada sitio de comercio electrónico es diferente, lo que significa que cada sitio de comercio electrónico tiene diferentes problemas de UX. ¿Cómo puede detectar esos problemas en su sitio?
Como explica Karl, todo se trata de la investigación...
Haz una investigación de usuarios. Esto suena costoso y puede hacerlo costoso, pero hay algunas buenas herramientas disponibles que pueden ayudarlo. Vuelve a leer esta frase: puede ayudarte. No resolverán los problemas, pero te ayudarán a detectarlos.
Primero, defina los puntos de entrega. ¿Dónde están cayendo los visitantes del embudo? ¿Están yendo más allá de la página del producto? ¿Se dan por vencidos cuando ven los precios de envío? ¿O tal vez cuando tienen un carrito lleno?
Desea centrar su investigación tanto como sea posible. Si ingresa con el objetivo de "mejorar la experiencia de usuario", no obtendrá tanto del proceso como lo haría si ingresara con el objetivo de "reducir el abandono del carrito" o "aumentar los agregados a los carritos desde las páginas de productos". .
Como dijo Karl, hay una serie de métodos de investigación económicos que puede aprovechar...
- Mapas de calor de desplazamiento/clic: Mire la profundidad de desplazamiento y haga clic en la intención. Agregue enlaces donde las personas intenten hacer clic, pero no puedan. Si ve un cambio de color de desplazamiento brusco, considere si ha creado accidentalmente un fondo falso. Observe qué tan abajo se desplazan las personas y planifique su jerarquía de mensajes de manera adecuada. Trate de alentar el desplazamiento con señales visuales.
- Repeticiones de sesiones: vea cómo personas reales con dinero real navegan por su sitio. ¿Qué los frustra? ¿Con qué están luchando? ¿Dónde dejan? ¿Por qué?
- Pruebas de usuario: dé a las personas instrucciones específicas (por ejemplo, encuentre un reloj de menos de $ 89 y agréguelo a su carrito) y observe cómo intentan seguir esas instrucciones, narrando sus pensamientos en voz alta.
- Prueba de 5 segundos: muestre su sitio durante un breve período de tiempo para ver si su mensaje y propuesta de valor son claros.
Hay más, por supuesto. Use cualquier método que crea que le dará la mayor información para lograr su objetivo.
Cómo solucionar problemas de UX en su sitio
Las herramientas pueden ayudarlo a identificar problemas, pero ciertamente no pueden ayudarlo a resolverlos. ¡Eso depende de usted! Afortunadamente, ya está en camino de poder resolver sus problemas de UX de comercio electrónico.
- Priorice los problemas de UX en función del impacto y la facilidad esperados.
- Usa tu sentido común. ¿Cómo puedes mejorar la experiencia? Consulte también su investigación.
La mitad de la batalla de UX es conciencia y educación. Saber qué buscar, dejar de lado el ego, dejar de lado lo que se ve bien .
Georgiana Laudi, estratega digital especializada en optimización e inbound marketing, lo dice mejor...
“Uno piensa en la experiencia de su cliente con su empresa todos los días, ya sea en los detalles de los productos que vende o en el empaque que rompen en el momento de la entrega. ¿No tendría sentido pensar en su experiencia en su sitio web con el mismo cuidado? Tus competidores ciertamente lo hacen”.
