Los 6 mejores diseños de sitios web educativos que inspiran e informan
Publicado: 2021-10-09
A medida que más y más instituciones culturales y educativas compiten por su parte del mercado, destacar con un buen diseño web para atraer la atención de los prospectos es imperativo.
Seamos metafísicos mientras le mostramos algunos de los mejores ejemplos de diseño de sitios web educativos que son un festín para los ojos tanto como para pensar.
Tabla de contenido
- El camino más largo de Pixelfish
- Fundación Alfred Landecker por salida
- Red de Justicia Juvenil por Purple Bunny
- Más allá de Mish Design
- Llévame al club por fantasma
- Palazzo Monti de Matteo Sacchi
1. El camino más largo de Pixelfish

Características destacadas:
- Un mapa interactivo de navegación del sitio web.
- Elementos animados como nubes sobre el mapa.
- Estéticas que replican la era objetivo del equipo
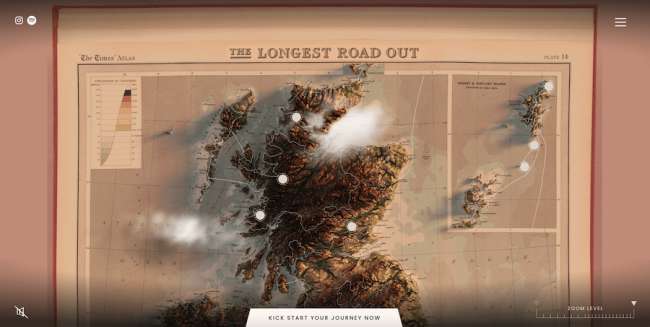
The Longest Road es un equipo de aventureros que realizó un viaje por carretera único de 10,000 millas a través del Reino Unido en un automóvil Morgan 4/4 negro clásico, replicando los paseos y excursiones de antaño. El equipo organiza exactamente la misma experiencia para viajeros ávidos e inquisitivos.
Su extraordinario sitio web es un trabajo de la agencia de diseño web Pixelfish y es tan aventurero y ambicioso como la ruta del equipo de The Longest Road. Es, esencialmente, un mapa interactivo masivo del Reino Unido, que muestra el itinerario exacto del equipo, las carreteras que han tomado y los lugares que han visitado.
El mapa en sí se parece a los mapas del Atlas antiguo hasta el último detalle: el terreno en 3D, las fuentes típicas que denotan los mares y las cadenas montañosas; incluso los colores, el oro arenoso y la sombra quemada, dan una sensación de antaño al mapa que representa un viaje. cuyo tema estaba muy ligado a una época pasada.
El visitante se mueve por el sitio web del mapa arrastrando el cursor del mouse. Al hacer clic en los puntos blancos en cada punto de referencia específico, se abre una ventana con una historia corta de esta parte particular del viaje, junto con algunas fotos de alta calidad del lugar.
Toda la experiencia en línea está acompañada por un paisaje sonoro muy discreto y delicado de sonidos ambientales y fragmentos de música de 1920-1930. En la esquina superior derecha se encuentra un ícono de menú de hamburguesa que abre un panel de navegación masivo con enlaces a la historia y el manual del equipo.
2. Fundación Alfred Landecker por producto

Características destacadas:
- Proyectos y misiones presentados en diferentes colores.
- Sitio web centrado en mensajes
- Un motor de búsqueda fácil de usar
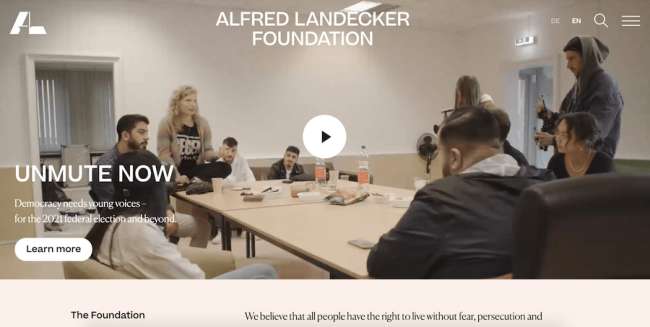
La Fundación Alfred Landecker es una organización que combate todas las formas de discriminación, desde el antisemitismo al sexismo, y "promueve el desarrollo de sociedades democráticas".
Creado por la agencia de branding Output, el sitio web de la fundación es muy informativo y está orientado a la mensajería, lo cual es bastante sensato considerando su misión y objetivos. Aunque su naturaleza es principalmente educativa, el sitio web sigue siendo conciso en la forma en que ofrece el contenido escrito, con la ayuda de imágenes, emblemas y videos personalizados.
El sitio web se abre con un mensaje de video en pantalla completa sobre las últimas iniciativas de la fundación. El ícono del menú de hamburguesas a la derecha abre un panel de navegación ordenadamente categorizado que explica el propósito y los antecedentes de la organización.
Los bloques de colores para cada misión rompen la monotonía de un esquema de color generalmente discreto. La tipografía es un tipo sans-serif altamente legible que ayuda con la entrega y retención de mensajes. Al pasar el cursor sobre los cuadros de "Qué hacemos", se crea un contraste de color con los tonos originales del cuadro.
Los artículos individuales y otras piezas de contenido escrito tienen sus propias ilustraciones personalizadas que siguen un estilo visual similar. Los proyectos de la fundación, desde proteger a las minorías hasta fortalecer la democracia, tienen sus propios paneles de colores personalizados para que los visitantes puedan diferenciarlos de un vistazo cuando busquen un proyecto específico.
3. Red de Justicia Juvenil por Purple Bunny

Características destacadas:

- Un esquema de color consistente
- Mensajería del tamaño de un bocado
- Navegación principal pegajosa
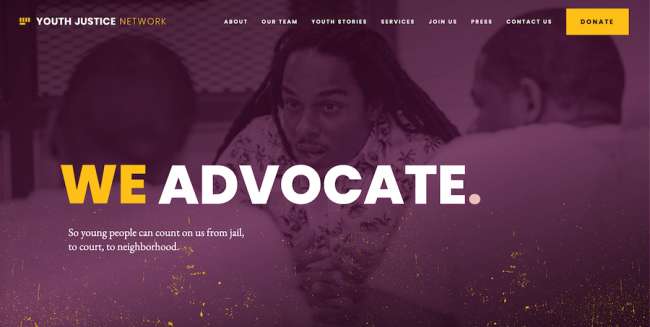
Youth Justice Network es una organización dedicada a construir una sociedad que empodere a los jóvenes de hoy para prosperar en un entorno justo y equitativo. Su sitio web es un trabajo de la agencia de diseño web Purple Bunny.
Con una sorprendente paleta de colores púrpura, amarillo y blanco, el sitio web comienza con una página de inicio muy detallada que lleva al visitante a un viaje educativo. Imágenes teñidas de púrpura de jóvenes manifestantes presentan la misión de la red y las estadísticas bien ilustradas sobre el estado de la justicia racial en los EE. UU.
Los mensajes del tamaño de un bocado brindan información sobre el sistema de apoyo integral de la organización, la defensa de la justicia y los métodos para construir la independencia de los jóvenes. Los botones de llamada a la acción junto a estos mensajes apuntan a diferentes áreas de interés, desde la donación a la causa hasta la participación en el proyecto. Los CTA se animan con un efecto deslizante amarillo cuando un usuario pasa el mouse sobre ellos.
La navegación del menú principal es "pegajosa", según las mejores prácticas de UX. Los enlaces apuntan a las páginas principales del sitio web y están organizados en una secuencia que sigue el recorrido natural del usuario. El gran botón amarillo Donar también hace su aparición aquí.
En el pie de página del sitio web, la organización enfatiza la importancia de mantenerse conectado e invita al visitante a seguir a Youth Justice Network en sus canales de redes sociales.
4. Más allá de Mish Design

Características destacadas:
- Concepto de una página
- Una paleta de colores de marca bien definida
- Viaje de usuario bien concebido
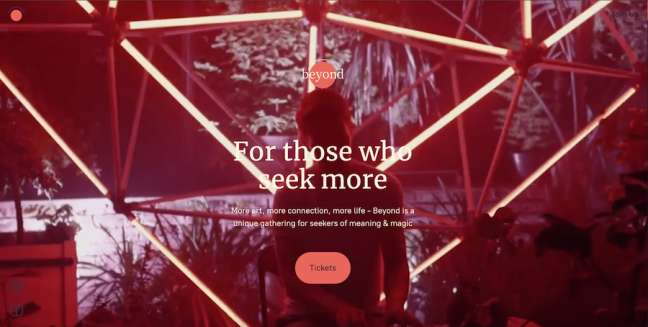
The Beyond es un evento cultural y musical que tiene lugar en Turquía. Su concepto es único en el sentido de que une la herencia cultural, musical y etnográfica local con la mentalidad global de aquellos que buscan conectarse a través del arte y la interacción significativa.
Su sitio web, cortesía de Mish Design, corresponde a los orígenes e intenciones artísticas de la marca. Cuenta con un collage de video en toda la pantalla que comienza la experiencia del usuario. Un eslogan simple pero audaz de "Para aquellos que buscan más" en fuentes serif completa la pantalla en la parte superior del pliegue, junto con Tickets CTA y el logotipo de Beyond.
Una vez que el usuario se desplaza hacia abajo, el video toma la forma de un círculo y sale de la pantalla de una manera muy atractiva. Algunas líneas de texto que explican la transición de UVP del festival Beyond a una galería de imágenes simple. A continuación, se incluye información sobre el próximo evento Beyond, que detalla la fecha, la ubicación y la descripción general del evento.
El esquema de color del sitio web utiliza beige pastel y melocotón, así como azul oscuro para acomodar los elementos de diseño en su mayoría esféricos con sutiles microanimaciones.
El diseño de una página del sitio web no requiere ningún elemento de navegación como el menú principal, lo que hace que la experiencia de usuario sea extremadamente simple en todos los dispositivos.
5. Llévame al club por Phantom

Características destacadas:
- Tipografía personalizada
- Concepto de una página por lugar
- Modo oscuro con contenido textual en blanco
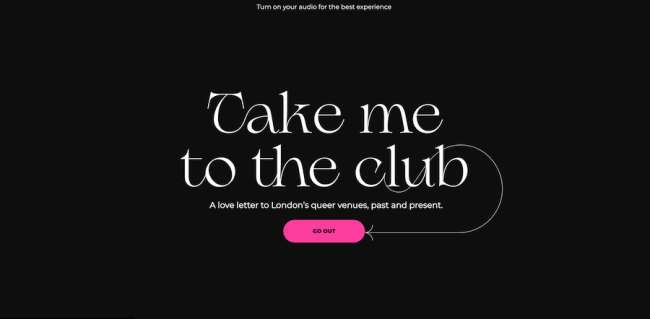
Take Me To The Club es un sitio web que narra y recuerda los lugares emblemáticos LGBT + de Londres que fueron cerrados. El propósito del sitio web es más que pura nostalgia: enfatiza la importancia de preservar y mostrar apoyo a estos bares y clubes que reúnen a la comunidad gay y trans de la ciudad.
El sitio web, diseñado y desarrollado por la agencia creativa Phantom, se abre con una pantalla de presentación con una tipografía personalizada muy distintiva. Al mover el cursor del mouse, se muestran las fotos de lugares y visitantes a medida que aparecen y desaparecen en un instante.
Al hacer clic en el botón Salir a la acción, comienza el viaje del usuario, un lugar a la vez. Se lleva al visitante a la página dedicada a uno de los lugares cerrados. Se abre con un carrusel de fotos del lugar, el año de su cierre y su antigua dirección.
Al desplazarse hacia abajo en la página, se muestran más fotos de este club en particular y algunos recuerdos citados por los antiguos asistentes. Una breve propaganda sobre la importancia del lugar para la comunidad LGBT + cierra la página dedicada del club. El botón "On To The Next One" en la esquina inferior derecha invita al visitante a explorar otro lugar, repitiendo la experiencia de manera constante.
El sitio web es completamente en blanco y negro, excepto por las fotos que le dan un toque de color. Esto, junto con la fuente personalizada, aumenta el sentimiento general de nostalgia del sitio web.
6. Palazzo Monti de Matteo Sacchi

Características destacadas:
- Desplazamiento horizontal
- Concepto de una página
- CTA pegajosos
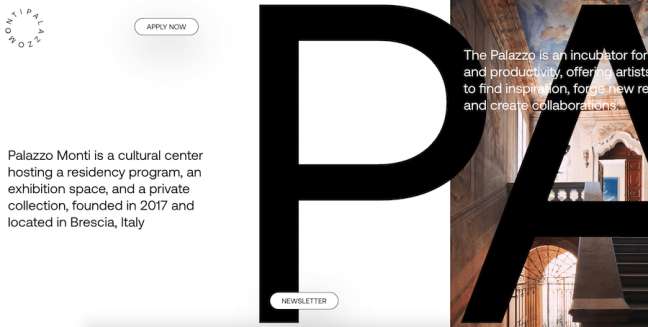
Palazzo Monti es un centro cultural en Brescia, Italia. Alberga un espacio de exhibición y una colección de arte privada, fomenta la colaboración artística y enciende la inspiración en artistas locales con su extensa biblioteca de artefactos, obras de arte y libros.
Matteo Sacchi está detrás del sorprendente diseño del sitio web del Palazzo que utiliza el desplazamiento horizontal y un concepto de una página para mostrar toda la propuesta de valor del centro cultural. Este diseño bastante revolucionario y poco utilizado comienza con una breve descripción de la institución.
El nombre "Palazzo Monti" aparece en letras masivas del tamaño de una pantalla. Comienza donde comienza el sitio web y termina donde termina el sitio web, apareciendo a través de las grietas hechas por los elementos de contenido. El fondo blanco y las fuentes negras son un entorno agradable para las fotos coloridas que introducen el elemento visual de sorpresa mientras el visitante sigue desplazándose.
Las diferentes secciones del sitio (Acerca de, Quién, Prensa, Artistas, etc.) se integran sin problemas entre sí. El usuario sabe en qué sección se encuentra mirando en la parte inferior de la pantalla donde se indican los nombres de las secciones.
Sin menú principal, los únicos elementos de navegación son los dos botones de llamada a la acción adhesivos, Aplicar ahora y Boletín. Se mezclan con el resto del entorno con su forma redondeada y blanca y su texto claro.
