¿La página de inicio de su complemento es ineficaz? Aprende a arreglarlo
Publicado: 2016-07-06No importa si su último complemento de WordPress es lo mejor desde el pan de molde: si su página de inicio no funciona , nadie querrá descargarlo.
Una página de inicio atractiva que obligue a los lectores a tomar medidas y descargar su complemento es un requisito previo automático para el éxito de los complementos basados en freemium .
En esta publicación, analizaremos cinco elementos clave de las páginas de inicio exitosas para los complementos de WordPress, incluidos ejemplos de la vida real de cada elemento en acción (e incluso tendremos una sección de bonificación aquí también, así que asegúrese de leer todo el camino hasta el final!).
1. Un eslogan claro y conciso
El primer paso para una página de inicio efectiva para su complemento es un lema claro y conciso que explique brevemente lo siguiente:
- Lo que hace tu complemento
- Cómo mejora los sitios web de WordPress
- Por qué tus visitantes lo necesitan
La palabra clave aquí es breve . No llenes toda la página con texto. El eslogan no debe tener más de un párrafo, e idealmente tan corto como una sola oración.
Piense en ello como un discurso de ascensor súper reducido.
El primer paso para una página de inicio de complemento efectiva es un eslogan pegadizo y conciso.Tweet
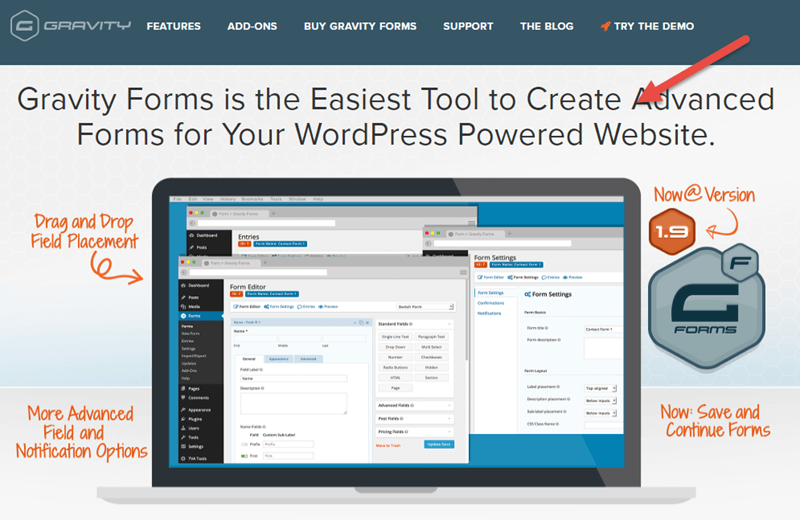
Ejemplo: formas de gravedad
Gravity Forms es el ejemplo perfecto del principio del eslogan. Si echas un vistazo a su página de inicio, el único texto que notas de inmediato es su eslogan.

El eslogan corto dice: "Gravity Forms es la herramienta más fácil para crear formularios avanzados para su sitio web con tecnología de WordPress" .
Responde a las tres preguntas que discutimos anteriormente:
- Qué hace el complemento: "Crear formularios avanzados"
- Cómo mejora los sitios web de WordPress: "Formularios avanzados para su sitio web con tecnología de WordPress"
- Por qué los visitantes lo necesitan: "Herramienta más fácil"
2. Enlace inmediato/llamada a la acción
El siguiente elemento que debe tener en su página de inicio es un enlace inmediato a más información sobre el complemento o un llamado a la acción para obtener más información o comprar el complemento. Este enlace/CTA debe estar en la parte superior de la página (para que los visitantes lo vean tan pronto como accedan a su página de inicio) o al menos en la página siguiente.
El enlace inmediato/CTA cumple dos propósitos.
En primer lugar, mejora la experiencia del usuario para los visitantes que ya han oído hablar de su complemento y han venido a su sitio con la intención explícita de obtener información detallada sobre el complemento o incluso descargarlo de inmediato. El enlace inmediato les permite renunciar a desplazarse hacia abajo en toda la página para encontrar el enlace apropiado para obtener más información/descargas.
En segundo lugar, permite a los visitantes cuyo interés ha despertado ese eslogan suyo claro y conciso obtener más información, nuevamente sin tener que desplazarse por el resto de su copia.
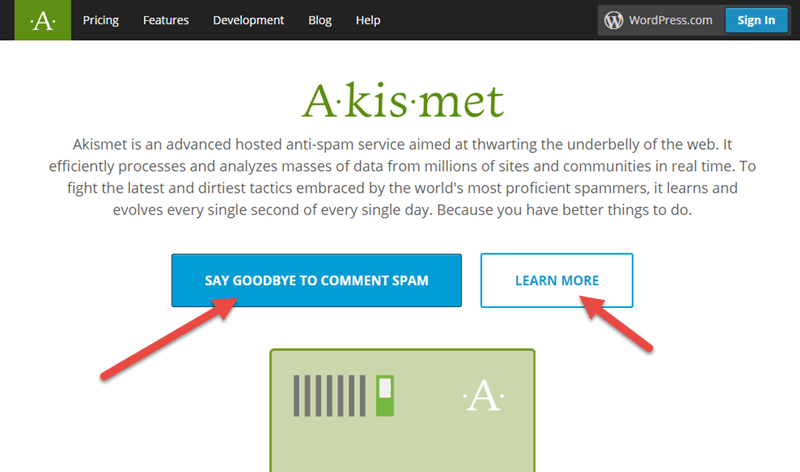
Ejemplo: Akismet
El propio complemento de protección contra correo no deseado de Automattic es un gran ejemplo de la CTA inmediata. Justo en la página principal, en la parte superior de la página, hay dos CTA con enlaces que dirigen a una página de precios y una página de información adicional, respectivamente.

El botón "Di adiós al spam de comentarios" (observa la desviación creativa de un tipo de CTA estándar "Ver precios") lleva a los visitantes a una página que muestra los planes de precios de Akismet. El botón "Más información" redirige a una página con información sobre cómo funciona Akismet, qué tan efectivo es el complemento y cosas por el estilo.
3. Muestre su complemento
Este elemento es definitivamente uno de los más importantes, ya que juega un papel importante en la decisión final de los visitantes de si les gusta o no su plugin.
Esencialmente, en esta parte de su página de inicio estará mostrando su complemento. Idealmente, tendrá algunas capturas de pantalla de cómo se ve en la parte delantera y tal vez un par que muestre también la interfaz de usuario de la parte trasera. El punto es que le brinde a sus visitantes una breve instantánea de su complemento para que puedan decidir instantáneamente si es un producto que podrían verse usando.
Brindar a los visitantes una breve instantánea de la interfaz de usuario de su complemento en su página de inicio los ayuda a decidir rápidamente si descargarlo.Tweet
Obviamente, realmente tendrás que abordar este elemento con tu juego A. Si su exhibición es de baja calidad o está mal pensada, eso solo creará una impresión negativa en la mente de los visitantes.
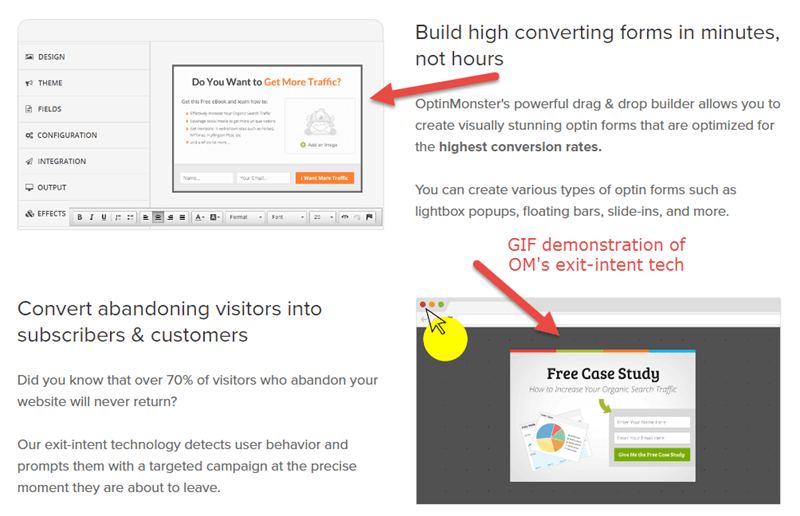
Ejemplo: OptinMonster
OptinMonster hace un gran trabajo exhibiendo su producto en su página de inicio.

La página de inicio utiliza una combinación de capturas de pantalla, gifs y explicaciones basadas en texto de algunas de las funciones de OM para comunicar la funcionalidad del complemento al visitante. Tenga en cuenta que la página tampoco se excede ni nos inunda con grandes cantidades de imágenes una tras otra. En cambio, OM lo mantiene simple, limpio y mínimo.
4. Prueba Social
La prueba social es un concepto básico que impulsa la optimización de la tasa de conversión . Cuando sus visitantes ven que su complemento ya tiene muchos usuarios y está asociado con nombres de alto perfil, gana credibilidad ante sus ojos, lo que aumenta la probabilidad de una descarga.
Teniendo en cuenta el contexto de la página de inicio de un complemento de WP, aquí hay tres formas fáciles de crear una prueba social:

- Muestre los logotipos de las diversas publicaciones de WordPress en las que se ha presentado su complemento
- Destacar testimonios de clientes
- Muestre comentarios positivos sobre su complemento de desarrolladores/empresas de WordPress respetados
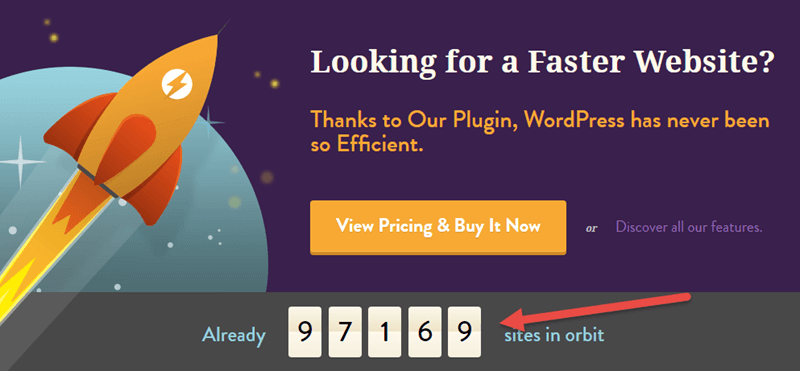
Ejemplo: WP Rocket
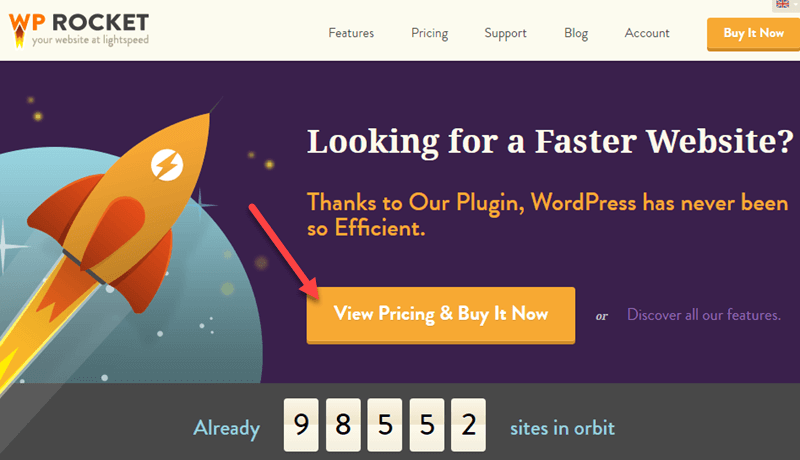
WP Rocket aprovecha la prueba social de varias maneras ingeniosas. En primer lugar, muestran un contador en vivo de los clientes que ya usan el complemento.

En segundo lugar, muestran algunos de los logotipos de algunos de sus usuarios más destacados, como CoSchedule, ThemeIsle y SeedProd.

Finalmente, tienen un testimonio de uno de sus clientes, así como un enlace a un "Muro de astronautas" (una ventana emergente que muestra más testimonios).

Toda esa prueba social construye la imagen de marca de WP Rocket y genera credibilidad para los desarrolladores.
5. Lista de características
Por último, pero no menos importante, tenemos la lista de funciones. La lista de funciones es exactamente lo que su nombre implica: un breve catálogo de la funcionalidad de su complemento.
Una vez más, la clave aquí es ser conciso. No desea enumerar todas las funciones de las que es capaz su complemento. La mayoría de los complementos creados recientemente, por ejemplo, están listos para la traducción, por lo que una característica común como esa no sería necesariamente algo que le gustaría enumerar aquí.
En cambio, solo desea resaltar las características más importantes que son más relevantes para la solución general que brinda a sus clientes.
Ejemplo: ManageWP
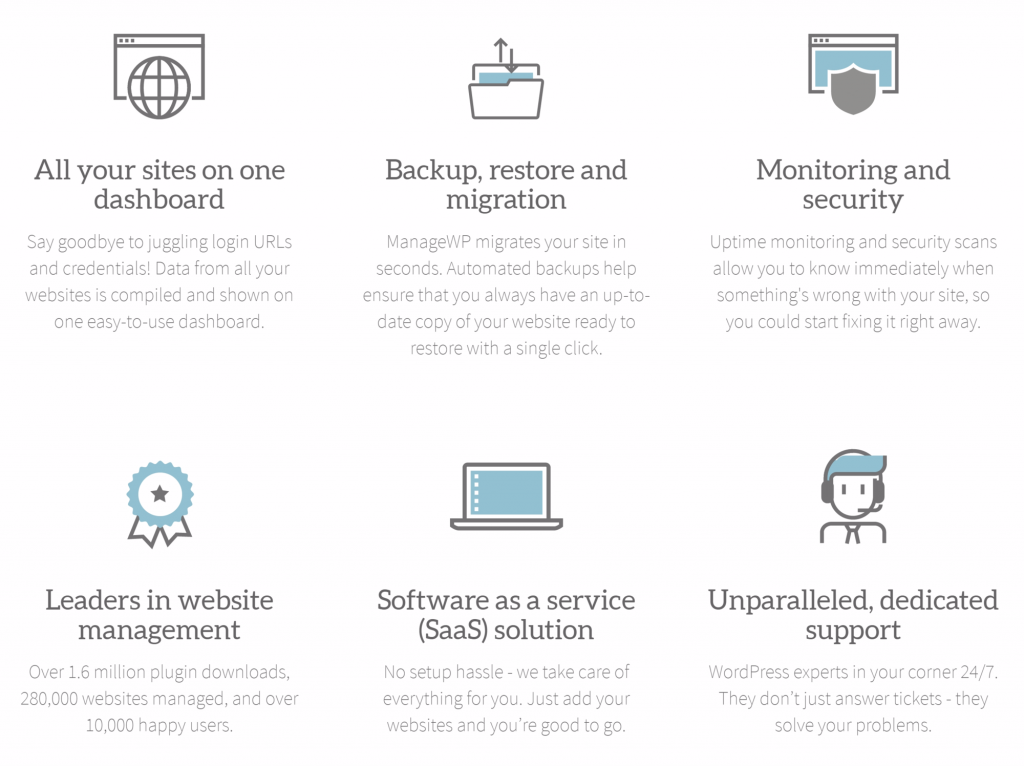
ManageWP incorpora magníficamente una lista de funciones en su página de inicio que destaca la funcionalidad de su tablero de WordPress.

Tenga en cuenta cómo seleccionan a mano solo seis de las características de ManageWP para mostrar en la página de inicio. Cada una de estas seis características seleccionadas está destinada a agregar otra capa de certeza y hacer que el visitante comprenda gradualmente que esta solución cubre todas sus necesidades.
También se han asegurado de que la lista sea visualmente atractiva con un diseño estructurado y un conjunto de iconos delicados (y animados con gracia) que encaja perfectamente con el resto del lenguaje de diseño del sitio web.
BONIFICACIÓN: creación de un botón de compra eficaz para atraer a los usuarios de pago
Si desea que sus visitantes se conviertan en usuarios pagos, entonces es imprescindible que clave su botón de compra.
Un buen botón de compra tiene las siguientes características:
- Se destaca muy claramente en la página.
- Incorpora una llamada a la acción efectiva.
Volvamos a WP-Rocket, porque su página de inicio también incorpora un gran ejemplo de un botón de compra. El botón está justo en la página de inicio y en la parte superior de la página para que los visitantes puedan verlo al instante y tomar medidas.

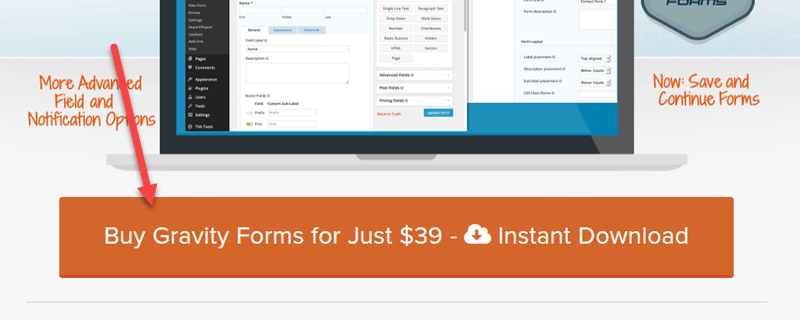
Gravity Forms también implementa bien el botón de compra. Utilizan texto como "Solo $39" y "Descarga instantánea" en la llamada a la acción para que los visitantes se sientan como si estuvieran recibiendo una buena oferta.

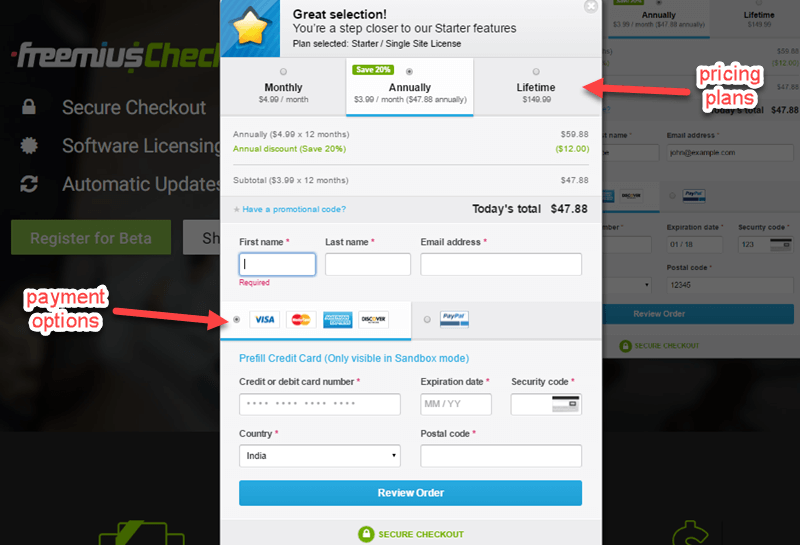
Si realmente desea llevar su botón de compra al siguiente nivel, entonces debería considerar Freemius Checkout. Una de las características del producto convierte un botón de compra en un enlace que abre una ventana emergente desde la cual los visitantes pueden comprar directamente la versión premium de su complemento.
Puede hacer una demostración de ese botón de compra en esta página .

Fíjate como el popup carga rápido, y tiene toda la información necesaria: los diferentes planes de compra y opciones de pago disponibles*. No es necesario que el usuario vaya a ninguna otra página para iniciar el proceso de pago seguro.
Resumen: cómo crear una página de inicio de complemento efectiva
Recapitulemos rápidamente los cinco componentes críticos esenciales para una página de inicio productiva que acabamos de discutir:
- Un eslogan claro y conciso que explica en pocas oraciones qué es su producto, cómo es útil y por qué los visitantes deberían descargarlo.
- Un enlace/CTA inmediato después de su eslogan para que los visitantes puedan ir directamente a más información/páginas de descarga.
- Una muestra de su complemento que demuestra algunas de sus funciones.
- Prueba social obvia para construir su credibilidad.
- Una breve lista de características para resaltar las capacidades más importantes de su complemento.
Ahora que conoce todos los elementos que lo componen, no tiene excusa para no crear una increíble página de descarga de productos para su complemento de WordPress. ¡Ponte a crear!
A usted: ¿cómo planea usar esta información para mejorar la página de inicio de su complemento? ¿Qué otros elementos utiliza en su sitio web? ¡Comparte tus pensamientos en los comentarios a continuación!
