Revisión de Elementor 2023: el mejor complemento de creación de páginas, ¿o no?
Publicado: 2023-06-12El complemento de creación de páginas de Elementor es un popular complemento de creación de páginas de WordPress, si no el complemento de creación de páginas más popular para los usuarios de WordPress.
En nuestra revisión de Elementor, echamos un vistazo a las mejores características del complemento y los escenarios de casos de uso en un mundo de editor de bloques posterior a WordPress.
También echamos un vistazo a la estructura de precios del complemento y algunos pros y contras que notamos mientras lo probábamos.
Empecemos.
¿Qué es Elementor?
Elementor es uno de los mejores complementos de creación de páginas de WordPress en el mercado, así como uno de los más populares. El complemento básico de Elementor tiene más de 5 millones de instalaciones activas, según WordPress.org.

Queremos saber cómo un solo producto tomó por asalto el ecosistema de WordPress cuando se lanzó por primera vez en 2016 y cómo sigue siendo uno de los productos más influyentes en la industria, incluso cuando existen alternativas (ver más abajo).
La verdad es que ya sabemos la respuesta: Elementor fue uno de los primeros creadores de páginas en ofrecer edición de interfaz en vivo de forma gratuita, así como uno de los primeros en ofrecer creación de temas.
Ahora, es un poderoso creador de sitios web que sigue siendo relevante incluso cuando el editor de bloques predeterminado de WordPress se vuelve más avanzado.
En nuestra revisión de Elementor, cubriremos las ventajas y desventajas de usar Elementor, las alternativas que puede usar, cuánto cuesta el complemento y las características que debe conocer.

Aquí hay un resumen rápido por ahora: Elementor es un complemento de creación de páginas que es más que un simple creador de páginas.
Tiene un editor de temas, un generador de ventanas emergentes, un generador de formularios y numerosos módulos y plantillas de creación de páginas gratuitos y premium.
El equipo de Elementor incluso ofrece alojamiento web en estos días.
También tienen su propio tema de WordPress gratuito que está diseñado para ser compatible con las capacidades de creación de sitios web del complemento, por lo que no necesariamente necesita un tema de terceros para usar el creador de sitios web del complemento.
Elementor tiene versiones gratuitas y premium. Nos centraremos en Elementor Pro en esta revisión.
¿Qué características ofrece Elementor?
Elementor es uno de los complementos de creación de páginas más poderosos en la industria de WordPress, por lo que también es uno de los más extensos.
Estas son las características en las que nos vamos a centrar:
- El editor.
- Los artilugios.
- estilos globales.
- Plantillas y kits de sitios web.
- El creador de temas.
- El generador de ventanas emergentes.
Tenga en cuenta: Algunas de las funciones que se muestran o ilustran a continuación solo están disponibles en planes selectos. Consulte nuestra sección de precios para comprender qué está disponible en las versiones gratuita y premium de Elementor.
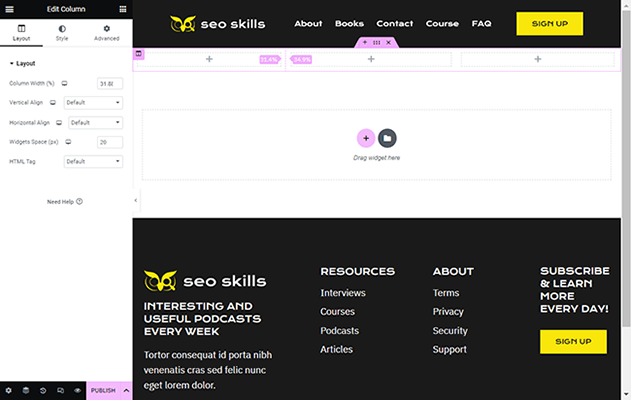
El editor

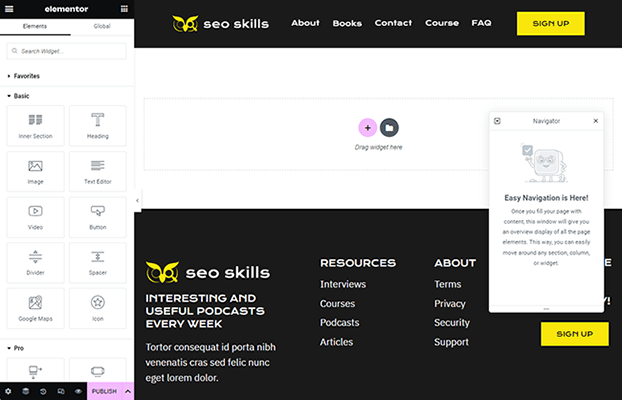
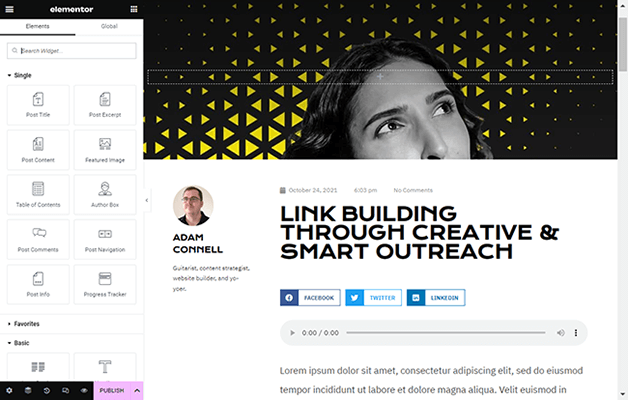
Elementor utiliza una interfaz de arrastrar y soltar para el diseño de su editor.
Toma prestado este diseño del personalizador de WordPress: opciones a la izquierda en una barra lateral (que puede mostrar y ocultar) y una vista frontal de su página a la derecha.
También hay una ventana de navegación flotante (y arrastrable) que puede abrir y cerrar, pero es bastante pequeña, por lo que apenas la nota mientras está abierta, especialmente si su monitor tiene un tamaño de pantalla más grande.
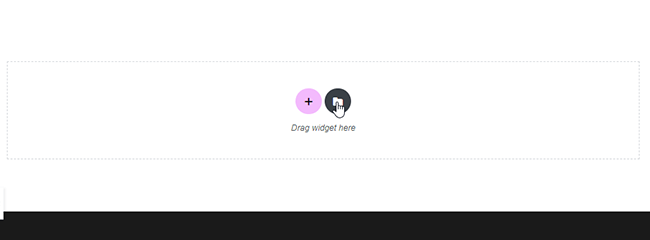
Puede ver en la imagen de arriba cómo se ven la mayoría de las páginas nuevas de Elementor: el encabezado de su tema en la parte superior, el pie de página en la parte inferior y un espacio en blanco en el medio, que es donde realmente construirá su página.
Diseños
Con Elementor, puede comenzar con una página completamente diseñada si carga una plantilla (haciendo clic en el botón de carpeta a la derecha en el medio de la sección de construcción), pero llegaremos a eso más adelante.
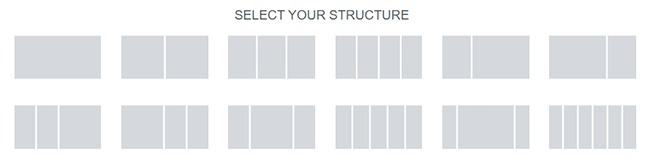
Por ahora, hablemos de los diseños que puede usar cuando agrega una nueva sección a su página.

Elementor tiene 12 diseños de sección prediseñados para elegir. Los diseños de sección se dividen en columnas, y los diseños determinan qué parte de la sección ocupa cada columna.
Por ejemplo, en el primer diseño, la única columna ocupa el 100 % de la sección.
En el último diseño, seis columnas ocupan el 16,67% de la sección cada una.
Una vez que elija un diseño, puede cambiar el tamaño de cada columna individual al tamaño que desee.

También puede ajustar las alineaciones verticales y horizontales de cada columna y los espacios de los widgets.
Para secciones completas, puede ajustar el widget de contenido, las alineaciones verticales y horizontales, la configuración de desbordamiento, el margen, el relleno y más.
En general, Elementor le brinda mucho control sobre la estructura de su página.
Diseño de respuesta
Antes de hablar sobre los widgets que ofrece Elementor, hablemos sobre la forma en que optimiza su sitio para dispositivos móviles.
Para empezar, los widgets están optimizados para dispositivos móviles de forma predeterminada, pero también puede personalizar sus diseños para hasta siete tamaños de pantalla.
También puede ocultar y mostrar elementos específicos para diferentes dispositivos.
Por ejemplo, puede mostrar una versión horizontal de una imagen para dispositivos de escritorio y ocultarla para dispositivos móviles.
Luego, muestre una versión vertical de esa imagen para dispositivos móviles y ocúltela para el escritorio.
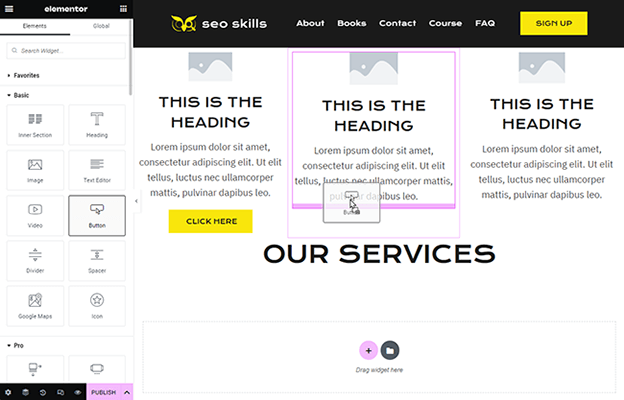
los widgets
Bien, entonces, ¿por qué las secciones y las columnas son tan importantes en Elementor? Widgets!
Los widgets son los elementos de diseño web reales que utiliza para crear páginas dentro de Elementor. Para ello, arrastre los widgets desde la barra lateral izquierda a una de las columnas que agregó a su sección.
Incluso puede apilar widgets uno encima del otro en una columna para crear filas.

Estas son las categorías de widgets que encontrará en Elementor, así como la cantidad de widgets que encontrará en cada categoría:
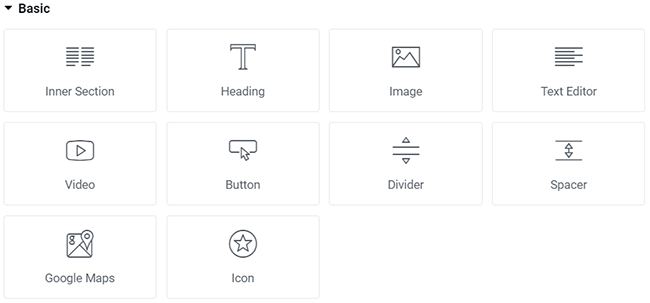
- Básico (10) – Elementos comunes de diseño web (texto, imagen, botón, etc.). Estos están disponibles con la versión gratuita del complemento.
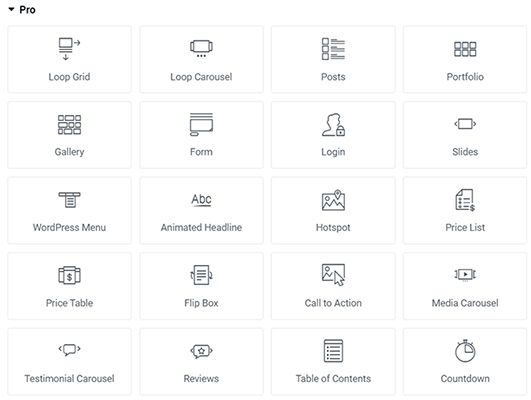
- Pro (33) – Widgets premium.
- General (22) – Más widgets disponibles con la versión gratuita.
- Sitio (7) : elementos comunes de diseño web para páginas web (logotipo del sitio, título del sitio, menú, etc.).
- Único (9) : widgets para diseñar su propia página única o plantilla de publicación.
- WooCommerce (11) – Widgets de comercio electrónico. Esta sección solo aparece si tienes WooCommerce instalado.
- WordPress : los widgets de WordPress, que puede usar en Elementor, aparecen aquí.
Estos son los widgets disponibles en cada categoría principal:

Básico
- Sección Interior
- Título
- Imagen
- Editor de texto
- Video
- Botón
- Divisor
- Espaciador
- mapas de Google
- Icono

Pro
- Rejilla de bucle
- Carrusel de bucles
- Publicaciones
- portafolio
- Galería
- Forma
- Logo
- Diapositivas
- Menú de WordPress
- Titular animado
- punto de acceso
- Lista de precios
- Lista de precios
- Caja abatible
- Llamada a la acción
- Carrusel de medios
- Carrusel de Testimonios
- Reseñas
- Tabla de contenido
- cuenta regresiva
- Compartir botones
- Cita en bloque
- Botón de Facebook
- Comentarios de Facebook
- Facebook incrustado
- Pagina de Facebook
- Plantilla
- lotería
- Código destacado
- Lista de reproducción de vídeo
- Botón de PayPal
- Botón de rayas
- Rastreador de progreso

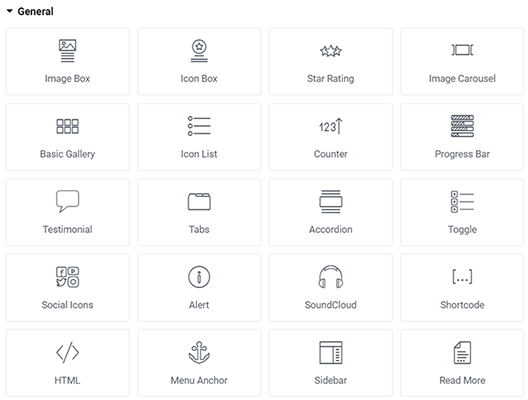
General
- cuadro de imagen
- Cuadro de iconos
- Clasificación de estrellas
- Carrusel de imágenes
- Galería básica
- Lista de iconos
- Encimera
- Barra de progreso
- Testimonial
- Pestañas
- Acordeón
- Palanca
- Iconos sociales
- Alerta
- nube de sonido
- Código corto
- HTML
- Anclaje de menú
- barra lateral
- Leer más
- Formas fluidas
- Ruta de texto
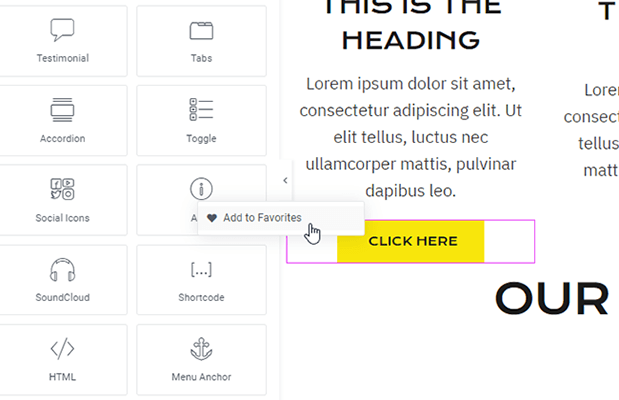
Incluso puede marcar widgets como favoritos. Aparecerán en la categoría Favoritos, que aparece encima de cada categoría de widget.

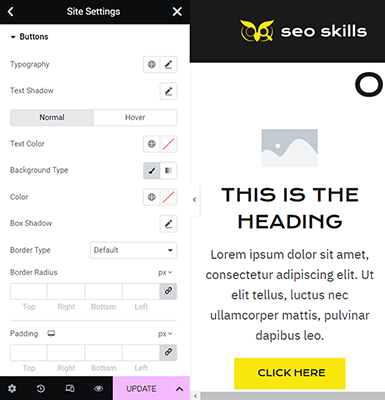
Estilos y contenido de widgets
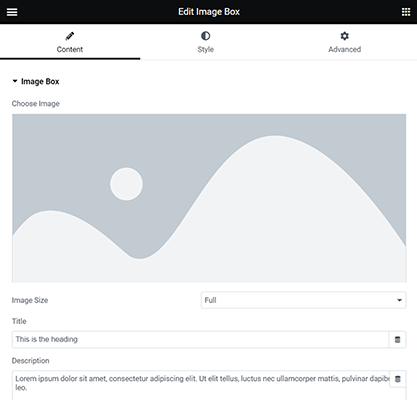
La configuración de cada widget individual en Elementor se divide en tres pestañas: Contenido, Estilo y Avanzado.
Hablemos de las dos primeras pestañas.
La pestaña Contenido es donde controla el texto real, la imagen, etc. que aparece en su widget, como el texto o la URL de un botón.

También puede escribir texto en la propia página.
Algunos widgets incluso insertan opciones de alineación y tamaño aquí.
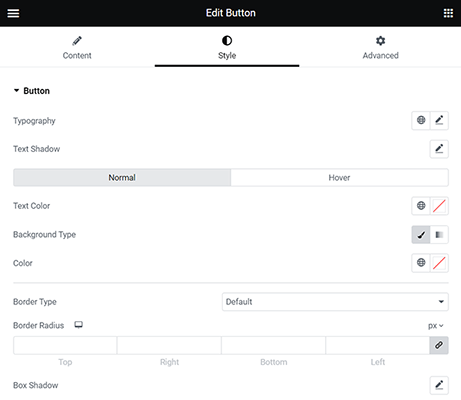
La pestaña Estilo tiene configuraciones para espaciado, ancho, colores, efectos de texto, fuentes y más.

Es posible que haya notado que algunas configuraciones tienen un ícono de monitor al lado. Este botón le permite cambiar entre diferentes tipos de pantalla para que pueda editar la configuración individualmente para cada uno.
En general, Elementor hace que sea increíblemente fácil editar el contenido y los estilos de los elementos de diseño web que desea agregar a su página.
Incluso facilitan la optimización de ciertos widgets y configuraciones para dispositivos móviles.
Efectos y activos
Hablemos de algunas de las otras funciones disponibles para los widgets.
Al igual que las secciones y las columnas, puede editar los tamaños de margen y relleno individualmente para cada widget.
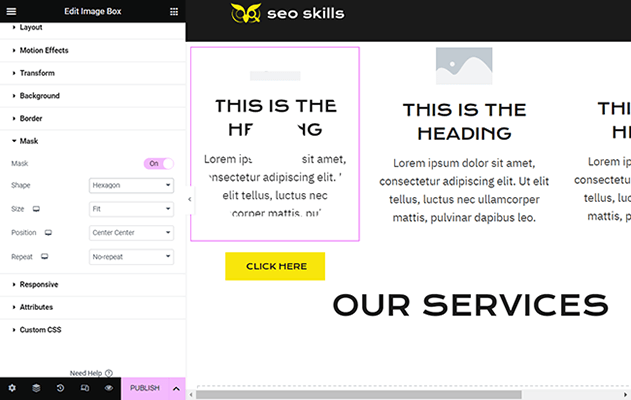
También hay una serie de diferentes efectos y configuraciones de animación, incluidos efectos de desplazamiento, transformación de texto, efectos de movimiento y máscaras.

Incluso puede aplicar CSS y atributos personalizados a widgets individuales.
En cuanto a los activos, la biblioteca de iconos de Elementor incluye más de 1500 iconos entre los que puede elegir, pero también puede cargar sus propios iconos SVG en cualquier widget que utilice iconos, si lo desea.
el navegante
Hay algunos botones en la parte inferior de la barra lateral del editor de Elementor.

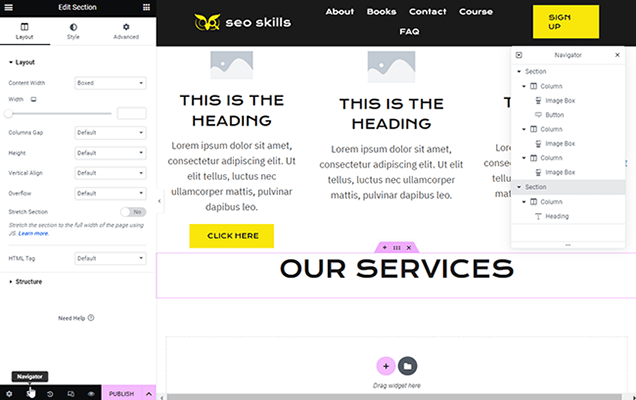
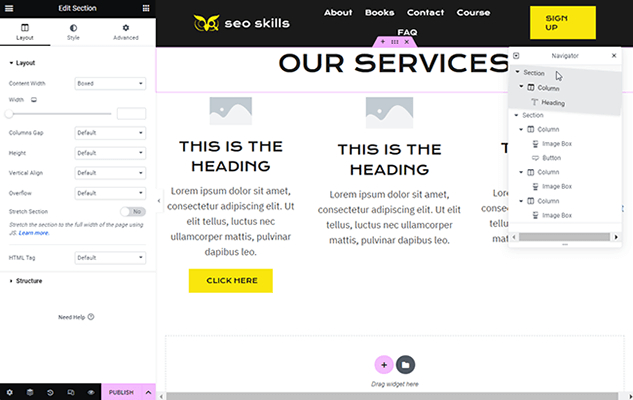
Uno de ellos le permite ocultar o mostrar el Navegador, la práctica herramienta emergente que puede usar para reordenar fácilmente secciones o widgets individuales.

Incluso puede usar el Navegador para ocultar o mostrar secciones, columnas o widgets específicos mientras se enfoca en otras secciones.
Widgets globales
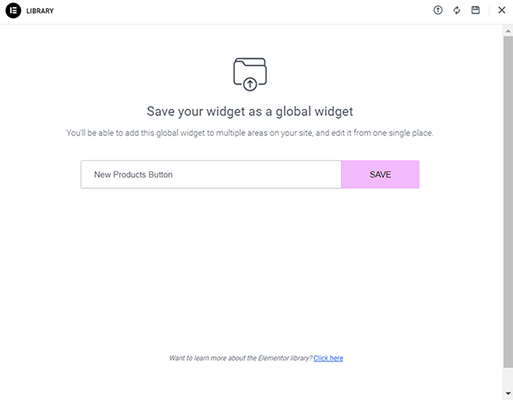
Cuando hace clic derecho en un widget en Elementor, tiene la opción de guardarlo como un widget global.

Los widgets globales son widgets que puede reutilizar en varias páginas de su sitio y editarlos desde una única ubicación.
Supongamos que desea anunciar sus últimas ventas en algunas páginas diferentes de su sitio.
Puede crear un anuncio en Elementor (con el widget de imagen, el widget de cuadro de imagen, el widget de llamada a la acción, etc.), guardarlo como un widget global y luego agregarlo a algunas páginas diferentes.
Cuando desee anunciar una venta de Navidad, edite el mensaje del anuncio de manera adecuada. Cuando quieras celebrar el aniversario de tu empresa con una venta de aniversario, cambia los elementos navideños por elementos relacionados con el aniversario de tu marca.
Supongamos que agregó este widget global a la Página 1, Página 2 y Página 3.
Cuando aplica cambios en la página 1, los cambios se reflejan en la página 2 y la página 3 automáticamente.
Esta es una de las características más útiles que puede tener un creador de páginas, y es genial que Elementor ahora la incluya.
Estilos globales
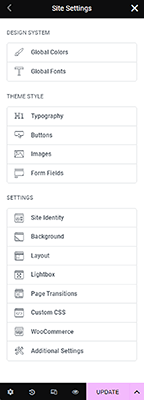
Elementor tiene bastantes configuraciones que puede controlar globalmente en todas las páginas que crea con el creador de páginas e incluso en todo su sitio.
Estas configuraciones se pueden encontrar haciendo clic en el menú de hamburguesas ubicado en la esquina superior izquierda de la barra lateral y seleccionando Configuración del sitio.

Tendrá una amplia gama de nuevas configuraciones para configurar, incluidos colores globales y fuentes globales.
Estas configuraciones le permiten crear un sistema de diseño completo para sus páginas de Elementor. Elija un color primario, un color secundario, un color de texto y un color de énfasis.
A continuación, puede elegir fuentes y estilos de fuente para cada uno.
Esta sección también contiene una serie de configuraciones que anulan los estilos predeterminados de su tema. Todos están ubicados en la sección Estilo del tema por este motivo.

Básicamente, puede anular la configuración de estilo en todo su sitio, la configuración de estilo que normalmente dicta su tema.
Establezca estilos personalizados para tipografía, botones, imágenes y campos de formulario.
Plantillas y kits de sitios web
Una de las razones más importantes para usar un complemento de creación de páginas son las plantillas que puede usar.
Estas son páginas prediseñadas que puede importar a una nueva publicación o página de Elementor. Cuando lo haga, todo lo que necesita hacer es editar el contenido y los estilos de la plantilla y reemplazarlos por los suyos.
Acorta bastante el proceso de diseño.
Para importar una plantilla en Elementor, todo lo que necesita hacer es hacer clic en el botón Agregar plantilla en lugar del botón Agregar nueva sección.

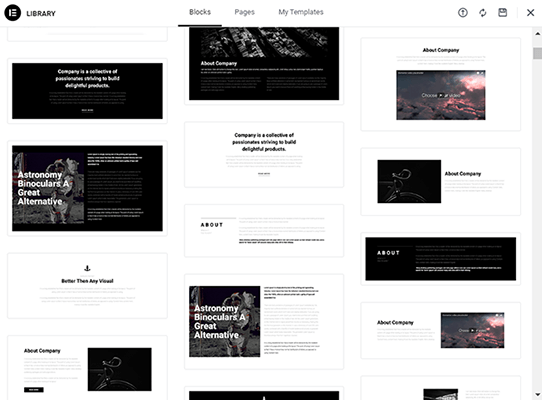
Elementor tiene dos tipos de plantillas: plantillas de bloque y plantillas de página.

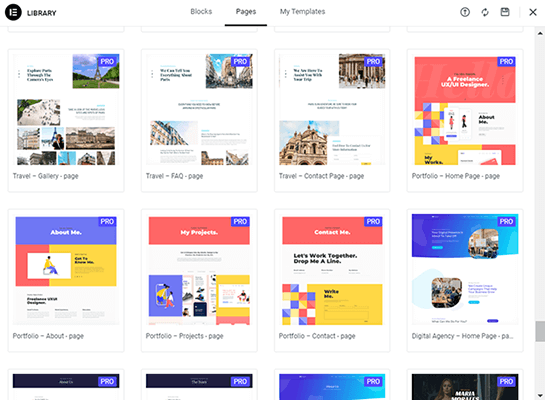
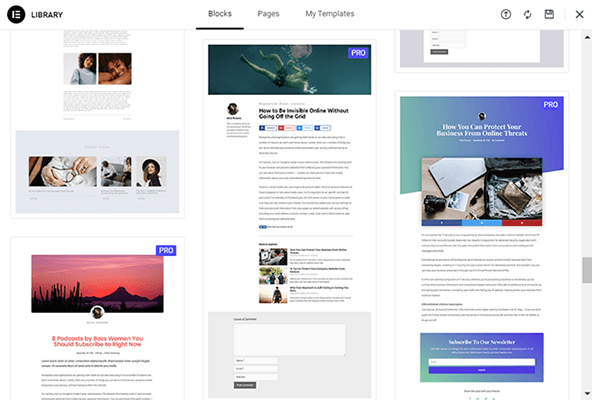
Sin embargo, Elementor tiene lo que ellos llaman "kits de sitios web" para plantillas.
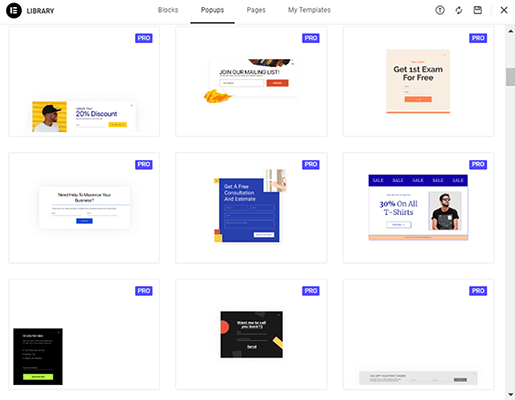
Los kits de sitios web son una serie de plantillas prediseñadas que ofrece Elementor que comparten los mismos estilos, es decir, los mismos esquemas de color, fuentes, estilos de fuente, divisores de formas, etc.
Esto es algo que notará cuando mire la captura de pantalla anterior, así como cuando se desplace por la biblioteca de plantillas usted mismo.
Están diseñados para ayudarlo a crear rápidamente las páginas más importantes de su sitio web siguiendo una regla de diseño clave: usar un estilo cohesivo en todo su sitio web y mantenerlo.
Aun así, aún puede usar una plantilla a la vez y cambiar completamente su estilo y contenido de arriba a abajo cada vez.
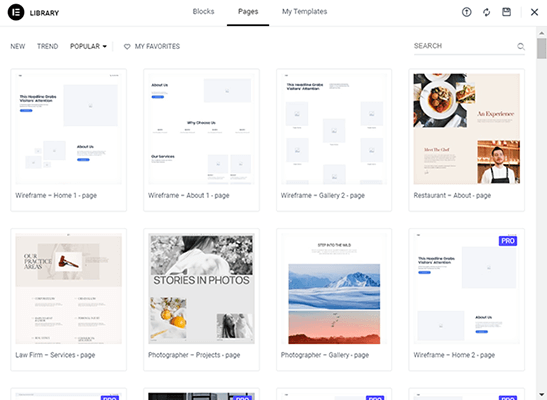
Las plantillas de página comunes que encontrará en Elementor son la página de inicio, la página Acerca de, la página de contacto, la página del equipo, la página de menú (para restaurantes), la página de preguntas frecuentes, la página de servicios, la página de proyectos, la página de galería, la página de precios y la página de la tienda.

Las plantillas de bloque son secciones prediseñadas que puedes agregar a cualquier parte de tu página.

Funcionan de la misma manera que las plantillas de página en el sentido de que puedes cambiar sus estilos y contenido por los tuyos. Además, no son tan abrumadoras como las plantillas de página en lo que respecta a la edición.
Elementor tiene varias categorías para Bloques, que incluyen Acerca de, Servicios, Contacto, 404, Héroe, Producto y más.
Incluso puede marcar como favoritos plantillas individuales de bloques y páginas para poder acceder a ellas rápidamente cuando desee importar una nueva plantilla más adelante.
Para las páginas, Elementor le permite filtrar su búsqueda en función de lo que es más y menos popular entre la comunidad de Elementor.

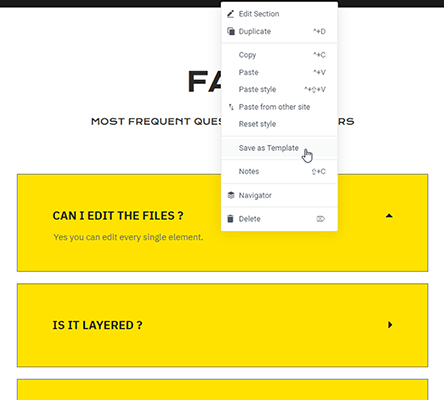
Cuando esté satisfecho con una página o sección que ha diseñado y quiera usar el diseño para otras páginas y secciones de su sitio web, puede guardarlo en su propia biblioteca de plantillas personal.
Para las secciones, todo lo que necesita hacer es hacer clic con el botón derecho en el botón de la sección y luego seleccionar Guardar como plantilla.

Guardar una página completa como plantilla es igual de fácil. Simplemente haga clic en el botón de flecha junto al botón Publicar y seleccione Guardar como plantilla.
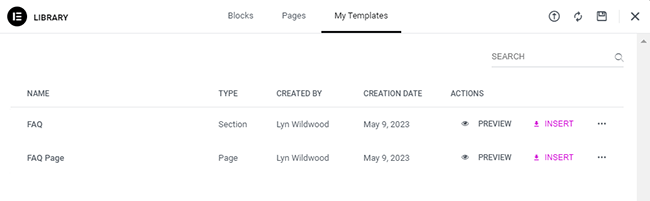
Encontrará todas las plantillas que haya guardado en la pestaña Mis plantillas cuando agregue nuevas plantillas a una página de Elementor.

Desafortunadamente, Elementor no le permite categorizar sus plantillas, lo que puede volverse bastante complicado a medida que crea más y más plantillas.
Sin embargo, le permiten buscar plantillas, por lo que es mejor ser lo más descriptivo posible cuando nombre las plantillas.
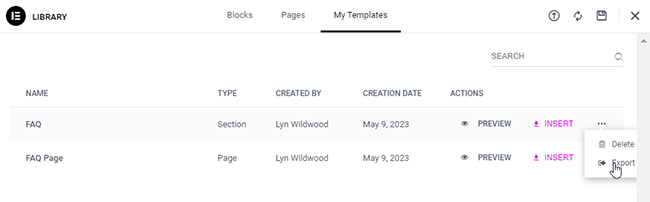
Importación y exportación de plantillas
Cuando vea su biblioteca de plantillas en Elementor, notará algunos botones diferentes.
Cuando hace clic en el botón de tres puntos asociado con una plantilla individual, verá el botón Exportar.

Si observa la esquina superior derecha de la biblioteca de plantillas, notará el botón Importar.
Estos botones le permiten exportar sus diseños e importarlos en otros sitios.
Incluso puede usar esta función para exportar diseños, luego ofrecerlos como imanes de plomo a su audiencia o incluso venderlos.
Independientemente de cómo use esta función, es genial que Elementor le brinde una manera fácil de usar los diseños que ha creado en otros sitios web de su propiedad.
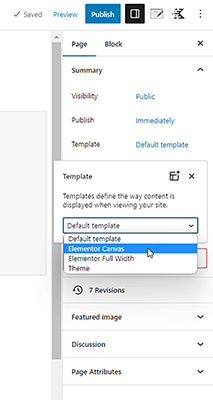
Plantillas de diseño de página
Elementor también viene con dos plantillas de página de WordPress, que puede seleccionar desde la página de edición principal.

La plantilla Elementor Canvas es la plantilla de página en blanco. Elimina el encabezado, el pie de página y las barras laterales de su tema para que solo aparezca el contenido que crea con el editor de Elementor.
Esto es ideal para páginas de destino o páginas de pago donde no necesita que el resto de su sitio distraiga a un prospecto.
La plantilla de ancho completo de Elementor está diseñada para ignorar el diseño de página en caja de su tema para que pueda diseñar una página de ancho completo en su lugar.
Las plantillas de estructura de Elementor son simples y pocas en número, pero verá cuán útiles son a medida que diseñe más y más páginas con Elementor.
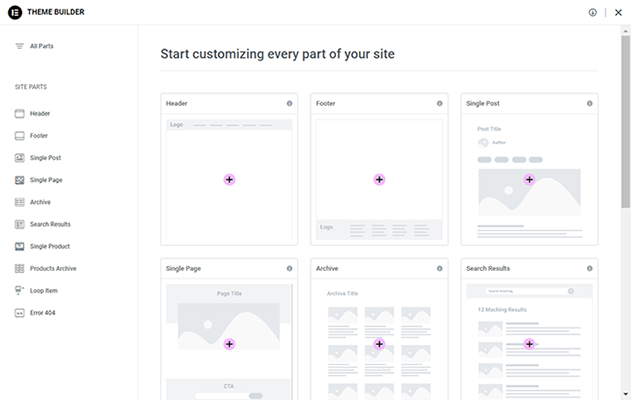
El creador de temas
El generador de temas de Elementor le permite usar el editor de Elementor para personalizar partes específicas de su tema, incluso si ese tema no fue creado por Elementor o para el editor de Elementor.
Con el generador de temas, puede editar los siguientes diseños para su tema:
- Encabezamiento.
- Pie de página.
- Publicación única.
- Única página.
- Archivo.
- Resultados de la búsqueda.
- Producto único.
- Archivo de productos.
- 404 página.

Elementor incluso tiene plantillas prediseñadas para cada una en caso de que no quieras crear un diseño desde cero.

El editor incluso prioriza los widgets que se muestran en función de la parte del tema en la que esté trabajando.

El generador de temas es una de las características más poderosas que Elementor tiene para ofrecer, ya que le brinda aún más control sobre el diseño de su sitio.
Además, con el tema Hello gratuito de Elementor, ni siquiera necesitas un tema de terceros en estos días.
Elementor te da el poder de diseñar tu propio sitio desde cero.
El constructor de ventanas emergentes
Elementor agrega más y más funciones de marketing a su producto cada año, pero el generador de ventanas emergentes de Elementor es uno de los más grandes con diferencia.
Le permite usar el mismo editor para diseñar ventanas emergentes de marketing para su sitio.
Incluso tienen un par de docenas de plantillas emergentes.

Con el editor, puede editar el contenido y los estilos de la ventana emergente con unos pocos clics.
Más importante aún, puede editar la animación y los efectos de movimiento para su ventana emergente, como darle una animación de entrada de "rebote".
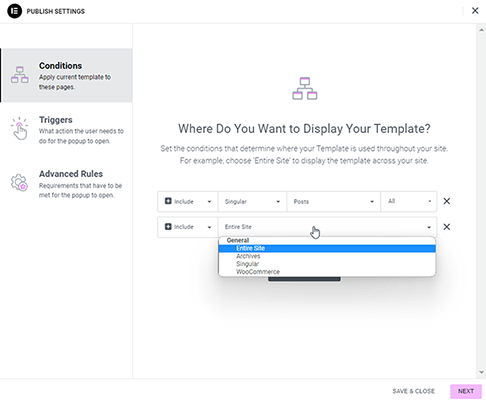
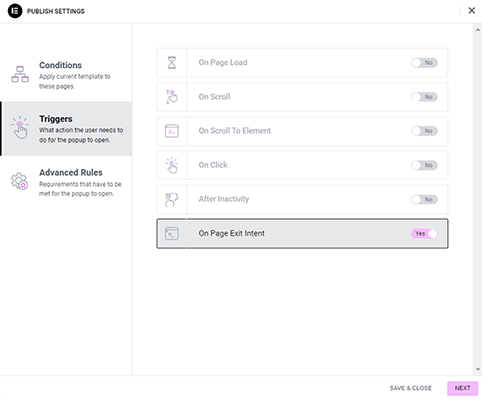
Lo que es más importante, el editor emergente incluye condiciones de visualización y activadores para que los edite.

Con las condiciones de visualización, puede asignar ventanas emergentes individuales a tipos de publicaciones específicas o incluso a páginas específicas.
Para los activadores, puede hacer que su ventana emergente aparezca cuando los usuarios intenten abandonar su sitio (intención de salida), cuando estén inactivos, cuando se desplacen a un punto determinado y más.

También hay un disparador que solo muestra la ventana emergente cuando un usuario hace clic en un enlace o botón específico.
Este es un excelente disparador para usar, ya que no es tan intrusivo ni disruptivo como otros tipos de disparadores para ventanas emergentes.
Además, cuando utiliza su generador de ventanas emergentes como un formulario de suscripción de correo electrónico, los activadores de clic ofrecen una mejor manera de eliminar a los suscriptores que probablemente no interactúen con sus correos electrónicos.
En general, el generador de ventanas emergentes es otra característica que Elementor hace bien.
Y cuando también tiene en cuenta el generador de formularios, puede ver cómo Elementor le permite eliminar costosos complementos de marketing como Thrive Leads y OptinMonster.
Revisión de Elementor: ¿cuánto cuesta?
Elementor tiene una versión gratuita del complemento disponible para instalar directamente desde el directorio de complementos de WordPress, así como cuatro planes premium.
Aquí está todo lo que Elementor ofrece gratis:
- Editor visual de arrastrar y soltar.
- Más de 40 widgets de creación de páginas gratuitos.
- Algunas plantillas de página gratuitas.
- Algunas plantillas de secciones gratuitas.
- Hola tema de WordPress.
- Edite páginas, publicaciones y tipos de publicaciones personalizadas.
- Guarde sus propios diseños de sección como plantillas.
- Caja de sombras.
- Efectos de movimiento.
- Ajustes de margen y relleno.
- Superposiciones de fondo.
- Transformación CSS.
- fondos degradados.
- Opciones de máscara.
- Divisores de forma.
- Modo Próximamente.
- Título y efectos de texto.
- Fuentes de Google.
- Selector de color.
- Además, ¡muchos efectos más!
- Plantillas de exportación/importación.
El precio de Elementor Pro comienza en $ 59 / año.
Todos los planes premium ofrecen estas características:
- Más de 90 widgets premium.
- Widgets globales.
- Cientos de plantillas premium de páginas y secciones.
- Kits de sitios web (página de inicio completamente diseñada, página Acerca de, página de contacto, página de equipo, etc. que usan los mismos estilos).
- Constructor de temas
- Constructor de WooCommerce.
- Generador de ventanas emergentes.
- Creador de formularios
- Contenido dinámico.
- Efectos de movimiento avanzados.
- Ajuste de desplazamiento.
- Administrador de roles.
- CSS y código personalizados.
- Integraciones propias de marketing y CRM.
- Soporte de primera.
Estos son los atributos del plan base, Esencial:
- $59/año.
- Licencia para un solo sitio de WordPress.
El plan Avanzado:
- $99/año.
- 3 licencias de sitio.
El plan Experto:
- $199/año.
- 25 licencias de sitio.
Y finalmente, el plan de la Agencia:
- $399/año.
- 1.000 licencias de sitio.
Elementor no ofrece una prueba gratuita para Elementor Pro, pero tienen una garantía de devolución de dinero de 30 días en todos los planes premium.
Pros y contras de Elementor
Todos los complementos de creación de páginas tienen sus ventajas y desventajas, y Elementor no es diferente.
Esta sección es un breve resumen de las ventajas y desventajas que notamos sobre este creador de páginas en particular.
Ventajas de Elementor
- Fácil de usar. Una vez que conozca el editor del complemento, descubrirá que es muy simple y fácil de usar.
- Permite que cualquiera pueda crear sus propios diseños. Uno de los mejores beneficios de Elementor es la forma en que permite que cualquiera, especialmente los que no son desarrolladores, diseñen sus propias páginas web sin necesidad de saber codificar.
- Mucho apoyo de terceros. Debido a que Elementor es uno de los complementos más populares en la industria de WordPress, también es uno de los más admitidos. Hay docenas de complementos y temas de WordPress que están diseñados como complementos de terceros para él, y casi todos los temas se prueban para verificar su compatibilidad con el complemento en estos días.
- Funciona con todos los tipos de página. Puede usar el generador de páginas en páginas, publicaciones de blog y tipos de publicaciones personalizadas, para que pueda crear sus propios diseños sin importar el tipo de página que necesite crear.
- El generador de temas es asequible. Todas las funciones disponibles con Elementor Pro están disponibles con todos los planes que ofrece el desarrollador, por lo que es una de las formas más asequibles de obtener acceso a un creador de páginas que ofrece capacidades de edición de temas.
- El tema propietario es gratuito. Si no desea usar un tema de terceros para usar Elementor para crear un sitio web de WordPress, todo lo que necesita hacer es descargar el tema Hello de origen gratuito del repositorio oficial de temas.
- Una gran cantidad de widgets de diseño web. Elementor tiene muchos widgets gratuitos y premium, así como efectos de animación, estilos y más. Además, puede ampliar el complemento con complementos de terceros, que ofrecen aún más widgets de diseño web para usar.
- Widget global. Etiquete widgets específicos como "globales" y edítelos en todo su sitio desde una sola ubicación.
- Plantilla de página en blanco. Cree páginas que no tengan encabezado ni pie de página con la plantilla de página en blanco de Elementor. Esta es una excelente opción para las páginas de destino.
- Desarrollador amigable. Acceda a la API de Elementor, ganchos, comandos CLI, scripts y más con las funciones y tutoriales fáciles de usar del complemento.
- Amigable con el equipo. Colabore con su equipo dejando notas en widgets específicos.
- Soporte 24/7. El servicio de atención al cliente está disponible las 24 horas del día, los 7 días de la semana a través del soporte por chat.
Contras de Elementor
- Curva de aprendizaje. Esta es una estafa de todos los complementos de creación de páginas, no solo de Elementor. Aquellos que no saben cómo codificar y solo están familiarizados con los editores WYSIWYG que se asemejan a Microsoft Word pueden encontrar este tipo de complementos difíciles de aprender. Esto podría dificultar potencialmente la productividad.
- Impacta el rendimiento. Esta es otra estafa que se aplica a todos los complementos de creación de páginas, no solo a Elementor. Los creadores de páginas insertan una gran cantidad de código en las páginas que crea con ellos, lo que puede tener un impacto negativo en el rendimiento. Afortunadamente, si elige un host de calidad y utiliza una herramienta de rendimiento como NitroPack, puede mitigar bastante las caídas en el rendimiento.
- Sin plantillas de widgets. Si bien puede guardar secciones y páginas completas como plantillas e incluso hacer que los widgets individuales sean globales, no puede guardar diseños de widgets como plantillas y reutilizarlos en otras páginas.
- Sin opción de por vida ni descuentos. Algunos creadores de páginas tienen opciones de por vida que le permiten pagar una tarifa única de unos pocos cientos de dólares a cambio de licencias ilimitadas o un par de docenas que nunca caducan. Otros ofrecen descuentos cuando renuevas tu licencia año tras año. Elementor no ofrece ofertas de ningún tipo. Peor aún, mientras que el plan de la agencia viene con 1000 licencias de sitio generosas, ningún plan viene con licencias de sitio ilimitadas.
- No hay opción de etiqueta blanca para los desarrolladores. El etiquetado blanco es una característica que ofrecen algunas herramientas DevOps. Elimina la marca de la herramienta del lado del cliente de la interfaz de Elementor. Esto genera menos confusión para los clientes de un equipo de desarrollo y permite a los desarrolladores comercializar sus servicios como un paquete patentado sin necesidad de desarrollar su propio producto. Elementor no ofrece esta función con su plan de agencia a pesar de que muchas agencias lo utilizan como una herramienta de desarrollo clave para crear sitios personalizados de WordPress.
Elementor alternativas
Aquí hay algunos creadores de páginas alternativos en caso de que Elementor no sea el complemento para usted o si desea sopesar sus opciones:
- Beaver Builder : principalmente un poderoso complemento de creación de páginas, aunque ofrecen sus propias capacidades de creación de temas con el complemento Beaver Themer y un tema de WordPress optimizado para Beaver Builder.
- Prosperar Arquitecto | Nuestra revisión: una excelente alternativa si todo lo que necesita es un creador de páginas, aunque también tienen el paquete Thrive Theme Builder y Thrive Architect si desea una alternativa completa a Elementor. También está el programa de membresía Thrive Suite, que viene con numerosos complementos de marketing.
- Divi : una alternativa asequible a todas las opciones anteriores. Es un tema de WordPress con capacidades de creación de páginas y edición de temas, y el programa de membresía incluye dos complementos de marketing. Incluso hay una opción de por vida.
Revisión de Elementor: pensamientos finales
A medida que el editor de bloques predeterminado de WordPress (originalmente llamado editor de Gutenberg) se vuelve cada vez más poderoso, los complementos de creación de páginas deben encontrar formas de seguir siendo relevantes.
Afortunadamente, al centrarse en las capacidades de diseño web de todo el sitio web y menos en los diseños de una sola página, Elementor está haciendo precisamente eso.
Con Elementor Pro, características como el generador de temas, el generador de ventanas emergentes, el generador de formularios y los estilos globales le permiten crear diseños cohesivos e incluso tomar el control del diseño de su sitio.
Esto es aún más cierto cuando usas el tema Hello de Elementor.
Incluso solo con plantillas y widgets premium, Elementor sigue siendo uno de los complementos de creación de páginas más poderosos que puede usar.
Divulgación: esta publicación contiene enlaces de afiliados. Esto significa que podemos hacer una pequeña comisión si realiza una compra.
