Comparación de Elementor vs Visual Composer Website Builder
Publicado: 2020-11-02WordPress es utilizado por muchas personas en todo el mundo debido a sus opciones de personalización y simplicidad. Los creadores de páginas populares como Elementor y Visual Composer han hecho que la edición de sitios web sea más fácil que nunca. En este artículo, compararé Elementor con Visual Composer para que pueda ver en qué se diferencian y qué características aporta cada uno.
Editar el sitio de WordPress no siempre fue fácil. En el pasado, saber cómo actualizar un sitio correctamente, agregar cambios y personalizaciones requería habilidades y conocimientos.
Hoy en día, la personalización no requiere mucho esfuerzo . Hay muchos complementos y widgets efectivos de WordPress que pueden ayudarlo a hacer el trabajo. Las estrategias de personalización han cambiado desde que se introdujeron por primera vez los creadores de páginas.
Los creadores de páginas como Brizy, Beaver Builder (ver Beaver Builder free vs pro), Elementor, WPBakery, Thrive Architect, Oxygen, Divi y otros facilitan la edición.
Puede ser difícil saber qué creador de páginas es el adecuado para usted, ya que hay muchas opciones disponibles. Revisaré las opciones y características que ofrecen Elementor y Visual Composer en este artículo para ayudarlo a decidir cuál de las dos se adapta mejor a sus necesidades.
NOTA: También he comparado Elementor vs WPBakery, Elementor vs Beaver Builder y Elementor vs Divi, así que asegúrese de verificar esas comparaciones también.
Descripción general de Elementor
La facilidad de uso de Elementor y la variedad de funciones lo han ayudado a ganar popularidad en los últimos años. Puede crear sitios profesionales de alta calidad con relativa rapidez utilizando Elementor pro o la versión gratuita.

El complemento incluye un modo en vivo . Esta opción le permite ver los cambios a medida que ocurren en tiempo real. Elementor también le brinda un historial completo de todas las ediciones que ha realizado en todas las páginas del sitio web. También incluye una buena selección de plantillas prediseñadas y varios elementos únicos.
Elementor tiene versiones gratuitas y de pago. La versión de pago tiene más widgets y funciones adicionales. La edición paga de Elementor incluye botones de llamada a la acción, carruseles de imágenes, calificaciones de estrellas, widgets de Facebook, anclajes de menú, íconos sociales y otras funciones útiles.
ELEMENTOR FREE vs ELEMENTOR PRO

- NOMBRE
- PRECIO
- Biblioteca de plantillas
- Plantillas de exportación / importación
- Edición móvil
- Divisor de forma
- Lightbox de video
- Sombra de la caja
- Sombra de texto
- Superposición de fondo
- Animación de desplazamiento
- Animación de entrada
- Bóveda
- Imagen
- Editor de texto
- Video
- Botón
- Cuadro de imagen
- Testimonios
- Icono
- Caja de iconos
- Iconos sociales
- galería de imágenes
- Carrusel de imágenes
- Lista de iconos
- Encimera
- Barra de progreso
- Pestañas
- Acordeón
- Palanca
- Alerta
- HTML
- Código corto
- Ancla de menú
- Barra lateral
- mapas de Google
- SoundCloud
- Divisor
- Espaciador
- Columnas
- Efecto degradado de fondo
- Revisión histórica
- Plantilla de lienzo en blanco
- Modo de mantenimiento
- Configuración de página
- Elemento flotante
- Rehacer Deshacer
- Formularios
- Diapositivas
- Publicaciones
- portafolio
- Insertar en cualquier lugar
- Widget global
- CSS personalizado
- Plantillas Pro
- Lista de precios
- Lista de precios
- cuenta regresiva
- Productos WC
- Elementos WC
- Categorías de WC
- WC Añadir al carrito
- Flip Box
- Diseño de mampostería
- Paginación del blog
- Efecto Ken Burns
- Botones de compartir
- Integraciones de formularios
- Widget de inicio de sesión
- Título animado
- Widgets de Facebook
- Blockquote
- Menú de navegación
- Carrusel de medios
- Widget de llamada a la acción
- Fuentes personalizadas
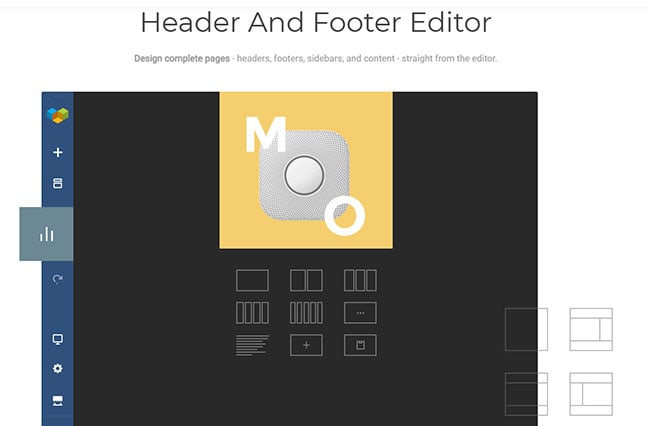
- Generador de encabezados y pies de página
- Diseño dinámico de página de archivo y publicación única
- Integración de ACF y Toolset

- ELEMENTOR LIBRE
- GRATIS

- ELEMENTOR PRO
- $ 49 / año por un sitio
También hay complementos de Elementor de terceros que se pueden integrar, como Master Addons para Elementor, Plus Addons para Elementor, Jet Plugins, Stratum Elementor Widgets, etc.
PROS de Elementor:
| CONTRAS de Elementor:
|
Descripción general del Creador de sitios web de Visual Composer
Visual Composer Website Builder es un recurso impresionante e intuitivo. Es fácil de usar y tiene una sencilla interfaz de arrastrar y soltar . Visual Composer ofrece muchas funciones para mejorar la experiencia de creación de sitios de WordPress.
Cualquier edición de la gestión de contenido y la jerarquía visual se realiza observando sus acciones a medida que se realizan. No es necesario codificar manualmente ninguna de las secciones del sitio web. Visual Composer le permite concentrarse en su diseño y otros elementos esenciales.

El Creador de sitios web de Visual Composer no es lo mismo que el Creador de páginas de WPBakery (consulte la revisión de WPBakery). No confunda a esos dos . WPBakery es uno de los complementos de creación de páginas de WordPress más utilizados. Ambos complementos son de los mismos desarrolladores, y WPBakery solía llamarse Visual Composer.
El generador de páginas original de WPBakery se puede comprar en Codecanyon, pero Visual Composer es ahora una entidad única y se vende en su propio sitio web. WPBakery Page Builder y Visual Composer son productos totalmente diferentes. Uno de estos productos no debe usarse para reemplazar al otro.
WPBakery y Visual Composer están disponibles para la venta porque son artículos individuales. Cada uno tiene características y funciones algo idénticas pero únicas. No puede reemplazar uno de estos productos por el otro y esperar una transición sencilla y sin problemas.
WPBakery Builder se utiliza principalmente con fines de creación de páginas, mientras que Visual Composer se utiliza en la creación de sitios completos (incluidos los encabezados, pies de página y otros elementos del sitio). Consulte la comparación entre Visual Composer y WPBakery para obtener más detalles sobre las diferencias.
WPBAKERY vs COMPOSITOR VISUAL

- CREADOR DE SITIOS WEB DE VISUAL COMPOSER GRATIS

- Nombre
- Editor de arrastrar y soltar
- Editor de frontend
- Modo de vista de árbol
- Edición móvil
- Editor de texto en línea
- Funciona con cualquier tema de WordPress
- Soporte de tipo de publicación personalizada
- Soporte multisitio
- Listo para varios idiomas
- Compatible con RTL
- Gestión de plantillas
- Opciones de diseño
- Clon de elemento
- Copiar pegar
- Nombre personalizado del elemento
- Ocultar elemento
- Atajos de teclado
- Colores recientes
- Deshacer rehacer
- Asistente de página en blanco
- CSS personalizado
- JavaScript personalizado
- Reemplazo de elemento
- Bibliotecas de iconos
- Fuentes de Google
- Constructor de cuadrículas
- Filtros similares a Instagram
- Efectos de paralaje
- Fondo degradado
- Fondo de presentación de diapositivas
- Fondo de carrusel
- Acercar / alejar el fondo
- Fondo de video
- Animaciones de elementos
- Posición de la imagen de fondo
- Divisor de forma
- Sombra de la caja
- Cambio de tamaño de columna instantáneo
- Apilamiento de columnas
- Apilamiento de columna inversa
- Fila completo ancho / alto
- Modo de vista previa receptiva
- Capacidad de respuesta automática
- Soporte de Yoast SEO
- Soporte de shortcode
- Compatibilidad con widgets de WordPress
- Compatibilidad con widgets personalizados
- Constructor de encabezados
- Constructor de pie de página
- Constructor de barra lateral
- Diseños de página de Visual Composer
- Plantillas globales
- Exportación / Importación de Plantillas
- Soporte WooCommerce
- Acceso a Visual Composer Hub
- Compatibilidad con Gutenberg
- Elementos de contenido premium
- Plantillas premium
- Plantillas de bloques
- Unsplash Imágenes De Stock
- Publicar elementos de cuadrícula
- Elementos del menú
- Elementos de encabezado
- Elementos de pie de página
- Elementos de compatibilidad con complementos populares
- Widgets de Facebook
- Elementos de la tabla de precios
- Tablaturas y acordeones
- Contenedores paginables
- Elemento de sección
- Cajas Flip / Hover
- Testimonios
- Resaltador de sintaxis
- Carrusel de imágenes
- Botones premium
- Atención al cliente en línea

- PREMIUM DEL CREADOR DE SITIOS WEB DE VISUAL COMPOSER
Visual Composer es un recurso completamente separado e independiente. Fue creado con tecnología de última generación. Visual Composer Website Builder ofrece a los usuarios una interfaz muy receptiva e intuitiva .
El generador de temas de Visual Composer le permite administrar todo el contenido de su sitio , no solo el contenido de secciones específicas. Puede elegir los diseños de página que desee. También puede crear sus propios encabezados, barras laterales y pies de página personalizados.
Se recomienda encarecidamente activar Visual Composer Hub . Este recurso le ayuda a maximizar la experiencia de Visual Composer Website Builder. Visual Composer Hub le permite utilizar elementos, extensiones y plantillas adicionales. Hay dos variaciones de Visual Composer: la edición gratuita de Visual Composer y Visual Composer Premium.
COMPOSITOR VISUAL FREE vs PRO

- CREADOR DE SITIOS WEB DE VISUAL COMPOSER GRATIS

- Nombre
- Editor de arrastrar y soltar
- Editor de frontend
- Modo de vista de árbol
- Edición móvil
- Editor de texto en línea
- Funciona con cualquier tema de WordPress
- Soporte de tipo de publicación personalizada
- Soporte multisitio
- Listo para varios idiomas
- Compatible con RTL
- Gestión de plantillas
- Opciones de diseño
- Clon de elemento
- Copiar pegar
- Nombre personalizado del elemento
- Ocultar elemento
- Atajos de teclado
- Colores recientes
- Deshacer rehacer
- Asistente de página en blanco
- CSS personalizado
- JavaScript personalizado
- Reemplazo de elemento
- Bibliotecas de iconos
- Fuentes de Google
- Constructor de cuadrículas
- Filtros similares a Instagram
- Efectos de paralaje
- Fondo degradado
- Fondo de presentación de diapositivas
- Fondo de carrusel
- Acercar / alejar el fondo
- Fondo de video
- Animaciones de elementos
- Posición de la imagen de fondo
- Divisor de forma
- Sombra de la caja
- Cambio de tamaño de columna instantáneo
- Apilamiento de columnas
- Apilamiento de columna inversa
- Fila completo ancho / alto
- Modo de vista previa receptiva
- Capacidad de respuesta automática
- Soporte de Yoast SEO
- Soporte de shortcode
- Compatibilidad con widgets de WordPress
- Compatibilidad con widgets personalizados
- Constructor de encabezados
- Constructor de pie de página
- Constructor de barra lateral
- Diseños de página de Visual Composer
- Plantillas globales
- Exportación / Importación de Plantillas
- Soporte WooCommerce
- Acceso a Visual Composer Hub
- Compatibilidad con Gutenberg
- Elementos de contenido premium
- Plantillas premium
- Plantillas de bloques
- Unsplash Imágenes De Stock
- Publicar elementos de cuadrícula
- Elementos del menú
- Elementos de encabezado
- Elementos de pie de página
- Elementos de compatibilidad con complementos populares
- Widgets de Facebook
- Elementos de la tabla de precios
- Tablaturas y acordeones
- Contenedores paginables
- Elemento de sección
- Cajas Flip / Hover
- Testimonios
- Resaltador de sintaxis
- Carrusel de imágenes
- Botones premium
- Atención al cliente en línea

- PREMIUM DEL CREADOR DE SITIOS WEB DE VISUAL COMPOSER
La versión gratuita de Visual Composer tiene muchas características excelentes que se pueden usar para crear y editar sitios de WordPress. Visual Composer Premium tiene funciones avanzadas adicionales. También incluye un conjunto de herramientas conveniente para todas las prioridades de creación de páginas. Puede crear barras laterales, pies de página, encabezados y páginas de destino únicos. Para obtener más información, puede consultar la comparación entre Visual Composer gratuito y premium.

Elementor vs Visual Composer
Aunque Elementor y Visual Composer tienen algunas similitudes, también hay muchas características en las que se diferencian. A continuación, he dividido las funciones en varias categorías para mostrar lo que ofrece cada complemento.
Interfaz de usuario
La interfaz de usuario es una de las primeras cosas que se deben evaluar al revisar cualquier herramienta. La interfaz es a menudo una cuestión de elección personal . Si no puede entender o disfrutar de la interfaz de usuario, lo más probable es que tampoco le guste la herramienta.
Una buena interfaz de usuario es fácil de entender y usar. Debe ser algo que pueda comprender con relativa rapidez. Al menos características básicas. La interfaz del constructor de páginas debería ayudarlo a lograr los objetivos de su sitio web que desea lograr.
La interfaz de usuario no es la única clave para el éxito de un complemento, pero es un elemento importante. La apariencia de una interfaz a veces puede significar el éxito y el fracaso de un proyecto.
ELEMENTOR
La interfaz de usuario de Elementor se divide en la barra lateral y la vista previa en vivo de la página / sitio . Encontrarás la barra lateral en el lado izquierdo de la pantalla. Puede crear páginas de sitio utilizando su configuración, widgets y elementos.
La opción de vista previa en vivo le permite inspeccionar visualmente los elementos después de haberlos arrastrado y soltado en las páginas. Para editar texto, simplemente haga clic en el elemento de texto que desee y realice los cambios. También puede utilizar la barra lateral para editar texto.

En la parte inferior izquierda de la pantalla, encontrará las siguientes configuraciones que puede usar:
- Configuración general: esta configuración mostrará el estado de publicación de la página, el título, la imagen destacada y otra información.
- Historial: si desea volver a la última revisión, utilizará esta configuración. Solo se mostrarán los cambios que se hayan realizado durante su sesión actual.
- Navegador: aparecerá un árbol de navegación emergente una vez que se haya elegido esta configuración para facilitar la navegación.
- Modo de respuesta: esta configuración mostrará cómo se verá su sitio en teléfonos celulares, tabletas y otros dispositivos móviles.
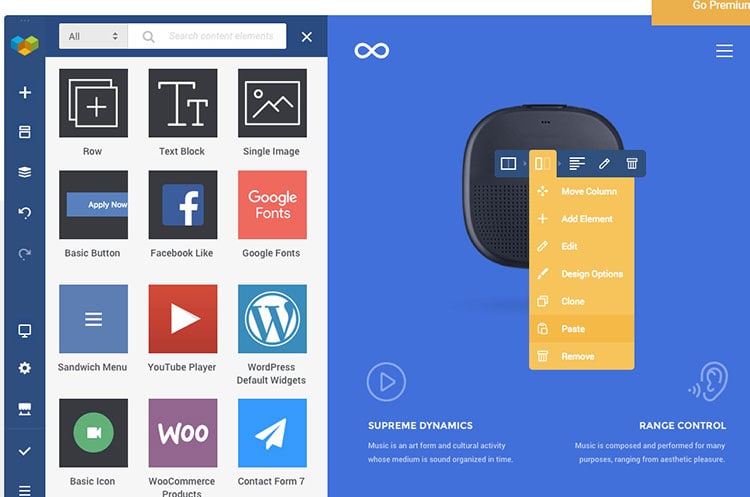
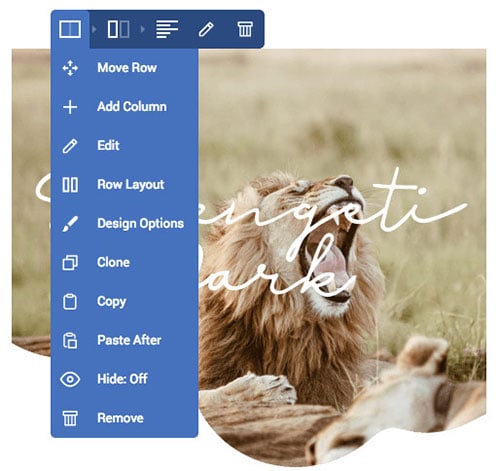
Al pasar el cursor sobre un elemento en particular y hacer clic con el botón derecho, se mostrarán opciones adicionales. Puede ver elementos en el navegador, duplicar elementos, eliminar elementos, guardar elementos como elementos globales (en Elementor's pro), etc.
COMPOSITOR VISUAL
Visual Composer Website Builder es un editor frontend de lo que ves es lo que obtienes (WYSIWYG). Esto significa que no tendrá marcadores de posición para representar bloques de página en particular. Podrá ver sus ediciones cuando las haga. Puede asegurarse de que todos los cambios se hayan realizado correctamente y estén listos para ser publicados antes de dejar la función de editor.
La interfaz del editor de Visual Composer se compone de los siguientes componentes:
- Una ventana de edición de elementos
- Un editor de interfaz (que incluye control de elementos y funcionalidad intuitiva de arrastrar y soltar)
- Un panel de navegación
- Ajustes
- Una vista de árbol y mucho más.
Los cambios se pueden realizar utilizando el modo de vista de árbol o el editor de frontend. La vista de árbol le permite navegar por los diferentes elementos de la página. Esto puede ahorrarle mucho tiempo y esfuerzo.
Puede utilizar la navegación de la vista de árbol para ver e interactuar con el contenido de la página. El diseño de la página se presentará en una estructura completa y compacta. También es una forma de editar cómo aparecerá el contenido en los dispositivos móviles.

El editor de frontend le permite alinear diferentes elementos usando la interfaz de arrastrar y soltar. También puede usar la barra de navegación para acceder a varias herramientas y opciones y usar los controles de elementos para modificar los elementos en consecuencia.
Los elementos individuales se pueden mover por las páginas arrastrando el icono de control del elemento o arrastrando el elemento real. También puede usar la ventana Agregar elemento para arrastrar y soltar elementos en los lugares donde desea que vayan.
Todos los elementos de Visual Composer Website Builder tienen sus propios controles que se pueden utilizar. Los controles pueden variar según el tipo de elemento que esté utilizando. Hay tres tipos de control diferentes: controles de columna, controles de elemento y controles de fila.
La edición premium de Visual Composer tiene opciones de edición adicionales. Incluye una barra lateral, un pie de página y un editor de encabezado, que es un gran punto de venta.
GANADOR: Llamo a este empate. Realmente depende de sus propias preferencias individuales.
Elementos Disponibles
Los elementos son los que se utilizan para crear páginas de creación de páginas. Un buen creador de páginas debe tener todos los elementos que necesitará para crear páginas web atractivas y efectivas. ¡No te olvides de la funcionalidad! Es bueno tener muchos elementos para elegir, pero eso realmente no importa si no tiene las funciones que necesita.
ELEMENTOR
Hay tres tipos básicos de elementos en Elementor : secciones, columnas y widgets. Las secciones se clasifican más alto entre los tres tipos de elementos. Cada sección activa tiene columnas y widgets.
Las columnas ocupan el segundo lugar. Están justo en el medio de la jerarquía. Los widgets son los últimos en la jerarquía. Todos los widgets se encuentran dentro de las columnas. Los widgets constan de texto, imágenes y botones. Los diseños se crean utilizando varias secciones y columnas.
La versión gratuita de Elementor tiene más de 30 widgets diferentes. Hay más de 50 widgets incluidos en la versión pro de Elementor. A medida que se lanzan nuevas versiones de Elementor, la cantidad de widgets disponibles aumenta constantemente.

Las columnas pueden tener tantos widgets como desee. Si realiza cambios de estilo en una sección en particular, esos cambios se transfieren a todo el contenido de esa sección. Lo mismo se aplica también a cualquier modificación de estilo que se realice en las columnas.
Solo hay algunas diferencias. La primera diferencia es que cualquier cambio de estilo realizado en un widget en particular permanece dentro de ese widget. La segunda es que los cambios de estilo en las columnas no se transferirán a los elementos que se encuentren fuera de esas columnas.
COMPOSITOR VISUAL
Los elementos de contenido de Visual Composer están contenidos en bloques de contenido (como iconos, botones, bloques de texto, etc.). Puede integrar estos bloques de contenido en su diseño para crear contenido para las páginas del sitio. Ir a la barra de navegación y hacer clic en la ventana "Agregar elemento" le permite usar el elemento de contenido en particular.
Solo puede colocar elementos de contenido en columnas. Puede arrastrar y soltar esos elementos para ajustar el diseño cuando lo desee. Visual Composer viene con un conjunto de elementos de contenido. Deberá activar Visual Composer Hub Free (limitado) o la versión Premium para desbloquear más elementos de contenido.

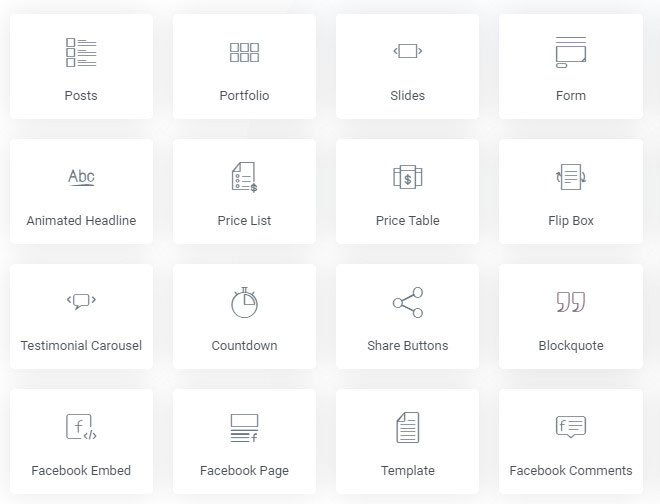
Los elementos se dividen en los siguientes grupos lógicos: Básico, Medios, Contenedores (contiene solo elementos de fila / columna), Social, WordPress y Contenido.
Más de 100 elementos de contenido diferentes se proporcionan en Visual Composer. Estos elementos se pueden utilizar para complementar el contenido actual o ayudarlo a crear un sitio completamente nuevo. Hay muchos elementos de contenedor, medios, WordPress, redes sociales y otros para satisfacer sus necesidades.
También se incluye la biblioteca de elementos y la plantilla Hub basada en la nube . Le permite descargar y usar solo los elementos específicos que desee. No tiene que preocuparse por ralentizar su sitio con elementos que no son relevantes. Puede mejorar la velocidad de su sitio web porque no necesitará tantos complementos de terceros, complementos u otros activos adicionales.
GANADOR: Visual Composer
Opciones de estilo
Puede hacer que su sitio se destaque con un estilo personalizado. La alteración de alineaciones, colores, fuentes y otros elementos son parte del estilo. Cuanto más tiempo dedique a cambiar el estilo de su sitio, más fácil será distinguirlo de los sitios de sus competidores.
ELEMENTOR
La configuración predeterminada de Elementor integrará automáticamente sus estilos globales con su contenido existente. Puede ajustar esta configuración en cualquier momento. Si prefiere utilizar su propia configuración de estilo de WordPress, siempre puede desactivar esta función.
Elementor también le permite administrar la configuración de estilo para secciones individuales de su sitio. Puede modificar fácilmente widgets, secciones y columnas o anular la configuración global si lo prefiere. Todo lo que necesita hacer es usar la pestaña apropiada:
- Avanzado: esta pestaña le permite agregar controles receptivos, márgenes y relleno personalizados, un índice Z, animación y otras opciones.
- Contenido: puede ajustar la alineación, el tamaño y otras opciones de los elementos utilizando este menú.
- Estilo: esta pestaña se puede utilizar para editar colores, tipografía y otras funciones relacionadas.

Hay tantas selecciones de estilo en Elementor que no puedo mencionarlas todas en este artículo. Además de los márgenes personalizados y la opción de relleno, algunas otras opciones que puede terminar usando de forma regular son:
- CSS personalizado : puede usar Elementor Pro para agregar estilos CSS personalizados en widgets o secciones específicas de su sitio. La versión gratuita de Elementor le permite integrar una clase o ID de CSS. Sin embargo, no le permitirá aplicar cambios de estilo específicos a ningún elemento individual.
- Control receptivo: puede usar esta opción si no desea que se muestre cierto contenido cuando su sitio se vea en dispositivos móviles.
El icono del dispositivo puede ser otra herramienta útil. Le permitirá aplicar selecciones de estilo surtidas a varios dispositivos (computadoras de escritorio, portátiles, mesas, teléfonos móviles, etc.).
COMPOSITOR VISUAL
El elemento Opciones de diseño es una de las características más impresionantes de Visual Composer Website Builder. Es un conjunto específico de parámetros que pueden usar todos los elementos de Visual Composer.
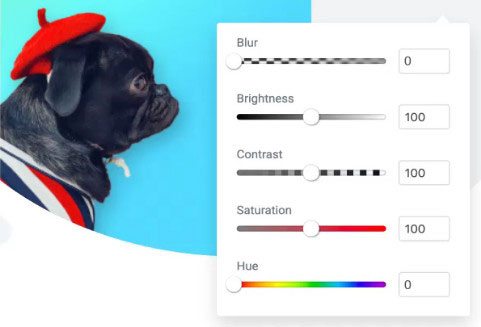
Puede usar las Opciones de diseño para cambiar o agregar estilo a sus elementos de contenido. Esto se logra aplicando los efectos y propiedades de estilo más utilizados a esos elementos.
El Creador de sitios web de Visual Composer tiene los siguientes tipos de opciones de diseño:
- Opciones de diseño de contenedores (para columnas, filas y secciones)
- Opciones de diseño regulares (para todos los demás elementos del sitio)
Todos sus elementos de contenido pueden utilizar las Opciones de diseño regulares . Estas opciones incluyen el control de cebolla para bordes, radio de borde, márgenes y rellenos. También puede usar las Opciones de diseño regulares para administrar la animación y los fondos de CSS.

Las Opciones de Diseño de Contenedores tienen todas las Opciones de Diseño Regular generalmente esperadas. También incluyen funciones de estilo de fondo como superposición de degradado CSS, presentación de diapositivas de imágenes, efectos de paralaje y fondo de video. Los elementos de columna y fila pueden usar las Opciones de diseño de contenedor.
Usar las opciones de diseño es simple. Comience eligiendo el elemento de contenido particular que desee. Haga clic en la opción "Editar" del menú desplegable que aparecerá. Mientras está en el menú de edición, busque la selección "Opciones de diseño" para acceder a esta función.
GANADOR: Tanto Visual Composer como Elementor tienen una buena variedad de selecciones de estilo para elegir.
Plantillas
Las plantillas son diseños de página que ya están prediseñados. Pueden ayudarlo a crear páginas de sitios más rápido. Puede utilizar estas plantillas y evitar tener que volver a empezar constantemente desde cero cada vez que desee crear o añadir una nueva página a su sitio web.
ELEMENTOR
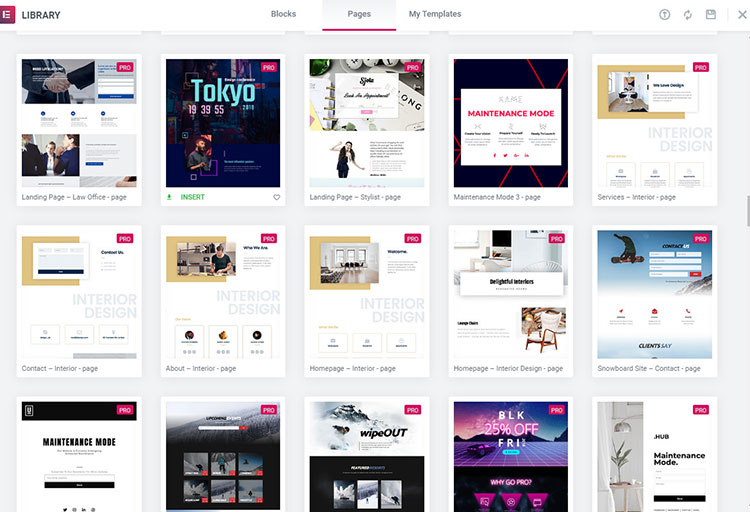
Cada vez que crea una nueva página en Elementor, puede elegir si desea usar una plantilla para crear una página o agregar una sección . Hay alrededor de 40 plantillas en su versión gratuita. Elementor Pro incluye más de 300 plantillas de páginas y bloques diferentes adicionales.

Puede utilizar estas plantillas yendo a la selección "Agregar plantilla". Luego podrá acceder al menú de plantillas de Elementor. Elementor tiene plantillas de Bloque y Página para elegir.
Las plantillas de bloques se utilizan para crear secciones de página específicas. Los formularios de contacto y los formularios de CTA son dos ejemplos de plantillas de bloque. Las plantillas de página están diseñadas para usarse en toda la página.
También puede crear sus propias plantillas y guardarlas para usarlas en una fecha posterior. Las plantillas creadas por terceros también se pueden cargar y agregar a su sitio si lo desea. Prácticamente no hay límite para la cantidad de posibilidades de personalización que puede tener.
COMPOSITOR VISUAL
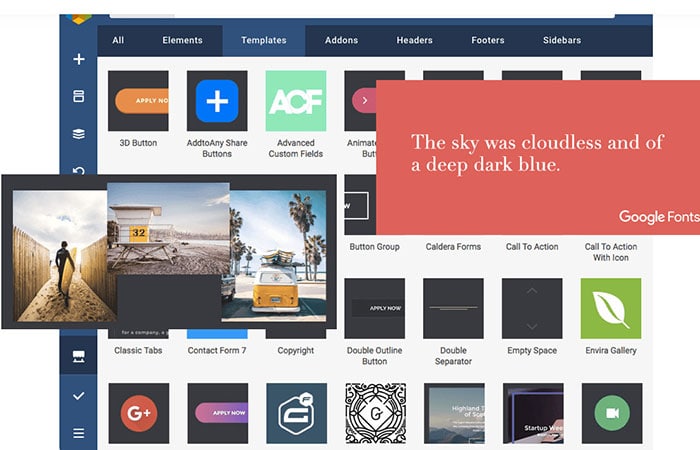
Visual Composer tiene una buena selección de plantillas de WordPress premium y gratuitas. Las plantillas tienen estructuras predeterminadas. Son bloques con elementos de contenido que se pueden utilizar en cualquier momento. Puede ir a la barra de navegación y seleccionar el icono de plantilla que usa la función de plantilla en Visual Composer.
Visual Composer Website Builder tiene dos tipos de plantillas : plantillas predefinidas y plantillas de usuario.

Las plantillas predefinidas son plantillas descargadas de Visual Composer Hub. Estas plantillas premium se pueden usar cuando lo desee. Puede encontrarlos en la ventana Plantilla o en el Asistente para páginas en blanco.
Las plantillas predefinidas le permiten reemplazar el contenido actual. Están diseñados para los conceptos básicos del sitio y se pueden utilizar para una amplia variedad de propósitos. Visual Composer le permite utilizar los siguientes tipos de plantillas predefinidas : plantillas de bloque (o sección) y plantillas de página.
Las plantillas de usuario le permiten utilizar su página actual como plantilla. Todo lo que tienes que hacer es guardar esa página. Vaya a la ventana Plantilla para encontrar todas sus plantillas de usuario. También encontrará sus plantillas predefinidas en esta sección. Hay varias opciones de filtro que también se pueden utilizar.
Puede utilizar plantillas específicas para guardar diseños. Esos diseños se pueden usar nuevamente en diferentes publicaciones, páginas o tipos de publicaciones personalizadas. Visual Composer Hub alberga todas sus plantillas. The Hub es un servicio basado en la nube que se conecta al creador de sitios. Esta integración se realiza para que se puedan descargar plantillas, extensiones y otros elementos de contenido adicionales cuando sea necesario.
GANADOR: Ambos tienen algo para todos cuando se trata de plantillas.
Integración de WooCommerce
Personalizar la página de la tienda WooCommerce y el diseño de la tienda puede llevar un tiempo y un esfuerzo considerables. Es por eso que es bueno cuando un tema o complemento viene con funciones integradas para WooCommerce.
ELEMENTOR
WooCommerce Builder de Elementor simplifica la creación de tiendas en línea. Puede crear un sitio de tienda efectivo y atractivo en poco tiempo. Puede utilizar el widget Archivo de productos para determinar qué productos se mostrarán en la lista. También puede personalizar la apariencia de cada elemento de esa lista. La configuración de la tipografía, el color, las columnas y otras características se pueden modificar para que los escaparates en línea sean únicos.

También puede personalizar las páginas de resultados de búsqueda de productos . Esto facilita que los visitantes de su sitio encuentren los artículos que desean comprar.
Hay muchos widgets adicionales que puede usar. Agregar al carrito, Información adicional, Breadcrumbs, Contenido, Fichas de datos, Galería, Imágenes, Meta, Precio, Título del producto, Calificación, Relacionado, Descripción breve, Stock y Upsell son algunos de los widgets a su disposición.
El carrito de menú es otro widget adicional. Le permite integrar el botón "agregar al carrito" a los encabezados. Puede personalizar el botón como mejor le parezca. Cualquiera que haga clic en el botón Agregar al carrito verá el menú emergente que aparece. El menú mostrará una lista de todos los productos que agregaron al carrito.
COMPOSITOR VISUAL
Visual Composer Premium funciona muy bien con WooCommerce. Puede crear páginas de productos únicas si tiene instalados WooCommerce y Visual Composer.
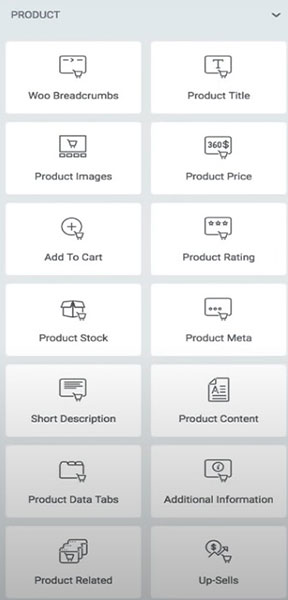
Los elementos de WooCommerce están disponibles a través de Visual Composer Hub para crear páginas de productos. Puede elegir entre las siguientes opciones de elementos:
|
|
GANADOR: Ambos ofrecen muchas opciones de personalización de WooCommerce.
Constructor de temas
Ciertos complementos de creación de temas solo le permiten modificar el contenido de la página y la publicación. Las plantillas de archivo de blogs, las publicaciones de un solo blog, los pies de página, los encabezados y otras secciones definidas por temas no se pueden cambiar. Tanto Elementor como Visual Composer te permiten editar todo lo mencionado.
ELEMENTOR
Theme Builder fue parte de la actualización más reciente de Elementor. Puede utilizar esta función para personalizar los encabezados y pies de página del sitio . Hay plantillas prediseñadas disponibles, o puede empezar desde cero si lo desea. Los encabezados y pies de página que diseñe se pueden designar para secciones específicas del sitio o para todo el sitio web.

La interfaz del generador de páginas de Elementor es donde puede crear pies de página y encabezados personalizados. Puedes decidir cómo se verán los encabezados, sin importar el tema que selecciones. La misma interfaz también se puede utilizar para crear encabezados personalizados, menús de logotipos del sitio y otro contenido relevante.
COMPOSITOR VISUAL
Visual Composer Premium tiene el editor de encabezado, pie de página y barra lateral . La interfaz de este editor es casi idéntica a la del editor de contenido normal. La única diferencia es que la altura y el ancho del editor de encabezado, pie de página y barra lateral están orientados hacia las barras laterales, pies de página y encabezados.

Antes de poder acceder al editor de encabezado, pie de página y barra lateral, deberá ingresar al Visual Composer Hub y asegurarse de que se haya instalado el complemento Theme Builder. Una vez que ingrese a este editor, puede encontrar opciones de diseño adicionales en el panel de configuración de la barra de navegación para todo el pie de página y el encabezado de la barra lateral.
Los controles globales de encabezado y pie de página de Visual Composer permiten:
- Utilice encabezados y pies de página predeterminados del tema.
- Aplique pies de página y encabezados personalizados a todo su sitio web.
- Aplique pies de página y encabezados personalizados por tipo de publicación.
Los controles globales le permiten ajustar pies de página y encabezados. Se pueden cambiar pies de página y encabezados para tipos de publicaciones personalizadas, publicaciones, páginas, páginas predeterminadas de WordPress (páginas de resultados de búsqueda, páginas de error 404, páginas de archivo, etc.) y páginas de WooCommerce.
En algunos casos, puede ser más sencillo implementar barras laterales, encabezados y pies de página listos para usar. Visual Composer Hub tiene una lista conveniente de las plantillas de barra lateral, pie de página y encabezado que se pueden usar. Comience por ir a Visual Composer Hub y descargue las plantillas de barra lateral, pie de página y encabezado que desee. A continuación, puede agregar esas plantillas en su editor de encabezado, pie de página y barra lateral.
GANADOR: Visual Composer ofrece más opciones de personalización para encabezados, pies de página y otras partes del sitio, generalmente controladas por el tema.
Complementos disponibles
Los complementos son extensiones y complementos creados por terceros. Pueden mejorar la funcionalidad de un complemento existente.
ELEMENTOR
El creador de páginas de Elementor ya tiene muchas funciones útiles. Pero también hay una gran cantidad de complementos de Elementor que brindan posibilidades aún más creativas.
Algunos complementos de Elementor tienen bloques, elementos y widgets adicionales que puede usar en cualquiera de sus diseños. Otros complementos tienen nuevas opciones de diseño para los widgets actuales o amplían las funciones existentes de Elementor.
COMPOSITOR VISUAL
A veces, un widget o plantilla adicional simplemente no es suficiente. Es posible que necesite una funcionalidad adicional más allá de las capacidades actuales de Visual Composer. La sección de complementos de Visual Composer Hub es donde encontrará extensiones exclusivas que puede descargar de forma gratuita.
Incluyen plantilla global, importación / exportación, widget de plantilla, bloque de plantilla de Gutenberg, campos dinámicos, modo de mantenimiento, generador de temas, ajustes preestablecidos de elementos, generador de ventanas emergentes, administrador de roles, bibliotecas de iconos premium, opciones de diseño premium.

Los elementos de Visual Composer solo están disponibles para su descarga para los usuarios de la versión Premium . Visual Composer en sí no tiene extensiones o complementos de terceros.
Sin embargo, tiene el elemento Shortcode que le permite ingresar un shortcode específico para que pueda agregar cualquier complemento de terceros al diseño de su sitio. La versión Premium de Visual Composer también es compatible con muchos complementos de WordPress conocidos.
GANADOR: Elementor lidera con mucho la cantidad de complementos, extensiones, elementos, bloques, widgets, etc. de terceros disponibles.
Características unicas
Ciertos complementos tienen sus propias características únicas. A veces, estas características pueden mejorar el valor de las opciones existentes.
ELEMENTOR
Me gusta el hecho de que el equipo de desarrollo de Elementor esté comprometido a crear y lanzar nuevas funciones con regularidad. La función Incrustar en cualquier lugar se puede utilizar para incrustar plantillas que ha guardado con un código corto. Los diseños de Elementor se pueden agregar a la barra lateral, pie de página o cualquier otra sección que acepte códigos cortos.
Otra característica útil es el widget global . Guardar un diseño una vez le permite usar ese mismo diseño en múltiples áreas del sitio web simultáneamente. Al usar el widget global, cualquier edición realizada en ese diseño se actualizará automáticamente dondequiera que se use ese widget en el sitio.
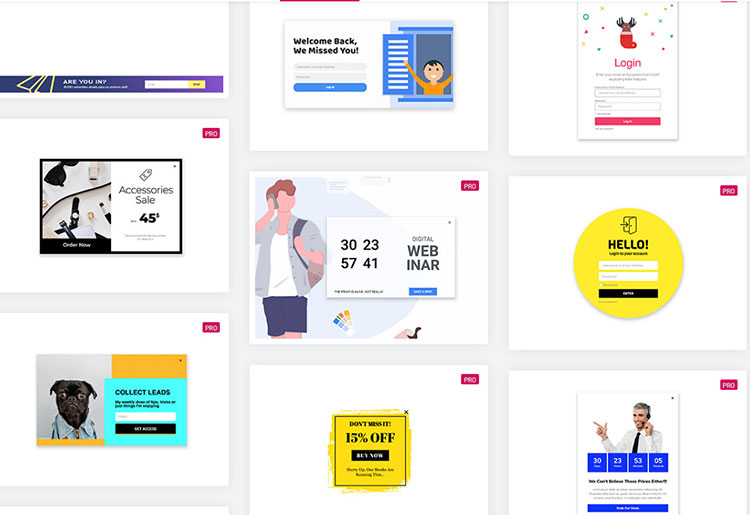
Elementor también tiene un generador de ventanas emergentes eficaz. La interfaz del generador de páginas de Elementor le permite diseñar barras de saludo únicas, pantallas de pantalla completa, fly-ins y otros tipos de ventanas emergentes.

Puede utilizar esas ventanas emergentes y sus variantes correspondientes para animar a los visitantes del sitio a realizar acciones específicas. Puede pedirles que se suscriban al boletín o que vean anuncios o anuncios. También hay una buena característica que se puede usar para colocar el sitio en modo de mantenimiento mediante el uso de una página web Elementor diseñada a medida.
COMPOSITOR VISUAL
Visual Composer Hub es una de las mejores razones para utilizar Visual Composer. Puede mantener todos los complementos, plantillas y elementos en su almacenamiento en la nube. Esto le ayuda a diseñar un sitio ligero, limpio y rápido. Solo descarga elementos esenciales. No tendrá que preocuparse por atascar el sitio con funciones o contenido innecesarios.
Su directorio es simple. Contiene complementos, bloques, elementos de pie de página , encabezados, imágenes de archivo gratuitas, barras laterales y plantillas que se pueden descargar en cualquier momento. Estos elementos se pueden utilizar para una amplia variedad de proyectos profesionales y personales. Los usuarios de Visual Composer Premium tienen acceso ilimitado a Visual Composer Hub. También reciben nuevas plantillas y elementos de forma gratuita cada semana.

También existe la opción de agregar GIF de Giphy utilizando el editor Visual Composer, el generador de ventanas emergentes y varias integraciones con herramientas de terceros.
GANADOR: Esto es un empate. Ambos ofrecen características únicas que pueden resultar beneficiosas a la hora de crear sitios.
¿Qué sucede cuando desactiva el complemento?
Algunos creadores de páginas usan códigos cortos. Estos códigos cortos agregan módulos a las páginas que ha creado con el creador de páginas en particular. No verá esos códigos cortos en su sitio mientras el creador de páginas esté activo.
Hay creadores de páginas que dejan los códigos cortos en el sitio web cuando el complemento del creador de páginas se desactiva. El proceso de eliminar esos códigos cortos y tratar de volver a crear cualquier contenido creado con esos creadores de páginas puede ser muy complicado y llevar mucho tiempo.
El bloqueo se produce en el sitio cuando desactiva el complemento de creación de páginas que estaba utilizando. Es algo que no debe ignorarse porque puede afectar significativamente la apariencia de su sitio. En ese caso, perderá el estilo avanzado de un creador de páginas después de que se haya desactivado.
Cuando desactivas el creador de páginas, pueden suceder dos cosas:
- El constructor de páginas deja un código limpio después de la desactivación.
- El constructor de páginas deja un lío de códigos cortos con los que lidiar después de la desactivación.
Si desactiva Elementor , perderá el estilo, pero el contenido seguirá luciendo "normal". Al igual que con Elementor, el mismo caso es con Visual Composer Website Builder. Dado que el complemento es responsable del diseño y el estilo de los elementos, la eliminación del complemento puede tener un efecto negativo en el aspecto de su sitio.
GANADOR: Ambos complementos no dejarán un lío de códigos cortos cuando estén desactivados, pero aún perderás el estilo y las personalizaciones realizadas con ellos.
Diferencias de precios
La versión gratuita de Elementor se puede descargar de forma gratuita directamente desde el repositorio de WordPress. Es uno de los mejores complementos de creación de páginas gratuitos disponibles. Elementor Pro proporciona funciones y características adicionales. Complementa la versión gratuita.

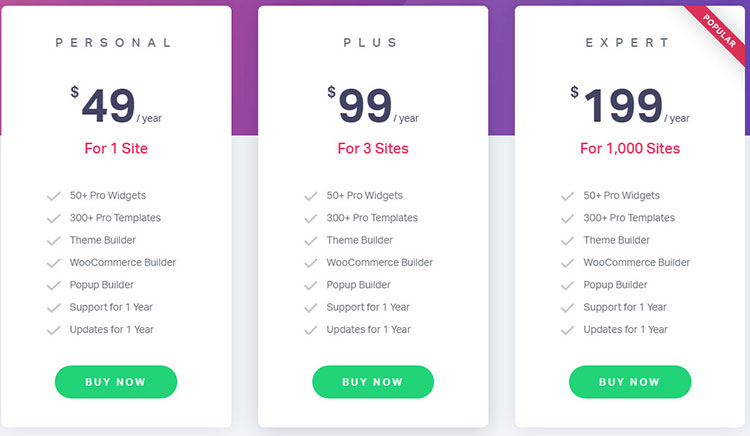
Elementor Pro se puede comprar por $ 49 / año para un solo sitio. También puede comprar el plan de 3 sitios por $ 99 / año o el plan de $ 199 / año para usarlo en hasta 1,000 sitios web.

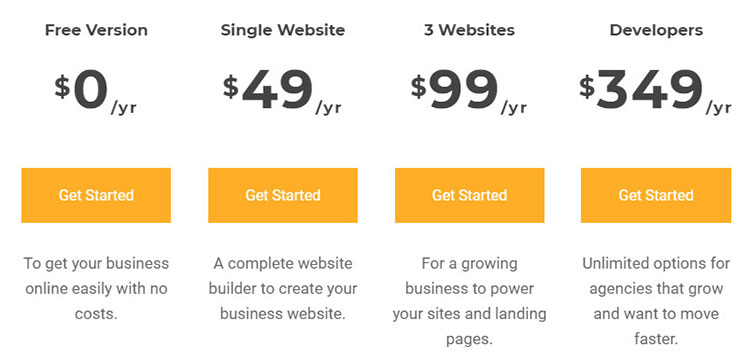
Hay cuatro planes de licencia para Visual Composer . Hay una versión gratuita y una licencia premium para un solo sitio que incluye soporte al cliente ilimitado y acceso a elementos por $ 49 por año. También puede comprar la licencia de tres sitios por $ 99 al año o la licencia de desarrollador que incluye el uso de hasta 1000 sitios por $ 349.
GANADOR: Elementor ofrece planes más económicos.
Conclusión de Elementor vs Visual Composer
Visual Composer es un complemento de creación de sitios web muy eficaz. Simplifica el proceso de creación del sitio y le brinda muchas más oportunidades de diseño.
Visual Composer es una herramienta basada en React . No se basa en un código corto, pero tiene un elemento de código corto que se puede utilizar para aplicar códigos cortos de WordPress a los diseños del sitio.
Visual Composer tiene actualizaciones periódicas. Incluye más de cien elementos, extensiones, funciones y plantillas diferentes para ayudar a crear sitios profesionales únicos.
Los diseños de página se pueden modificar y se pueden aplicar varios diseños de página. También puede ajustar las opciones de edición móvil. Funciona con campos personalizados avanzados, formularios de gravedad, editor de Gutenberg, WooCommerce, Yoast y muchos otros complementos conocidos.
Visual Composer fue diseñado teniendo en cuenta la optimización de motores de búsqueda (SEO). Las plantillas y elementos siguen las mejores prácticas actuales de SEO.
Existe una edición gratuita de Visual Composer que le permite crear un sitio web sencillo y causar una buena primera impresión. Visual Composer Premium es una gran actualización si desea soporte al cliente dedicado, actualizaciones periódicas y acceso ilimitado a todas las funciones y características principales de Visual Composer.
Elementor es un gran complemento para aquellos que desean administrar sus sitios web sin editar ni agregar ningún código. Elementor facilita la creación de sitios web hermosos y efectivos . Es una opción atractiva incluso para aquellos que tienen el conocimiento técnico y la experiencia para codificar todo su sitio.
Puedes hacer casi cualquier cosa con la versión gratuita de Elementor . Le sugiero encarecidamente que se actualice a uno de sus planes pagos si tiene la intención de utilizar su sitio como su activo comercial principal o si su negocio principal es crear sitios web para los clientes. La opción de widget global y la posibilidad de crear sus propios temas hacen que el costo adicional sea muy asequible a largo plazo.
La versión gratuita de Elementor puede ayudarlo a crear páginas de estilo básico, y probablemente tenga la mayoría de las funciones de cualquier otra versión gratuita de creación de páginas.
Si decide elegir Elementor o Visual Composer, le sugiero que elija Elementor. Prueba la primera versión gratuita y, si te gusta, siempre puedes actualizar a Pro.
